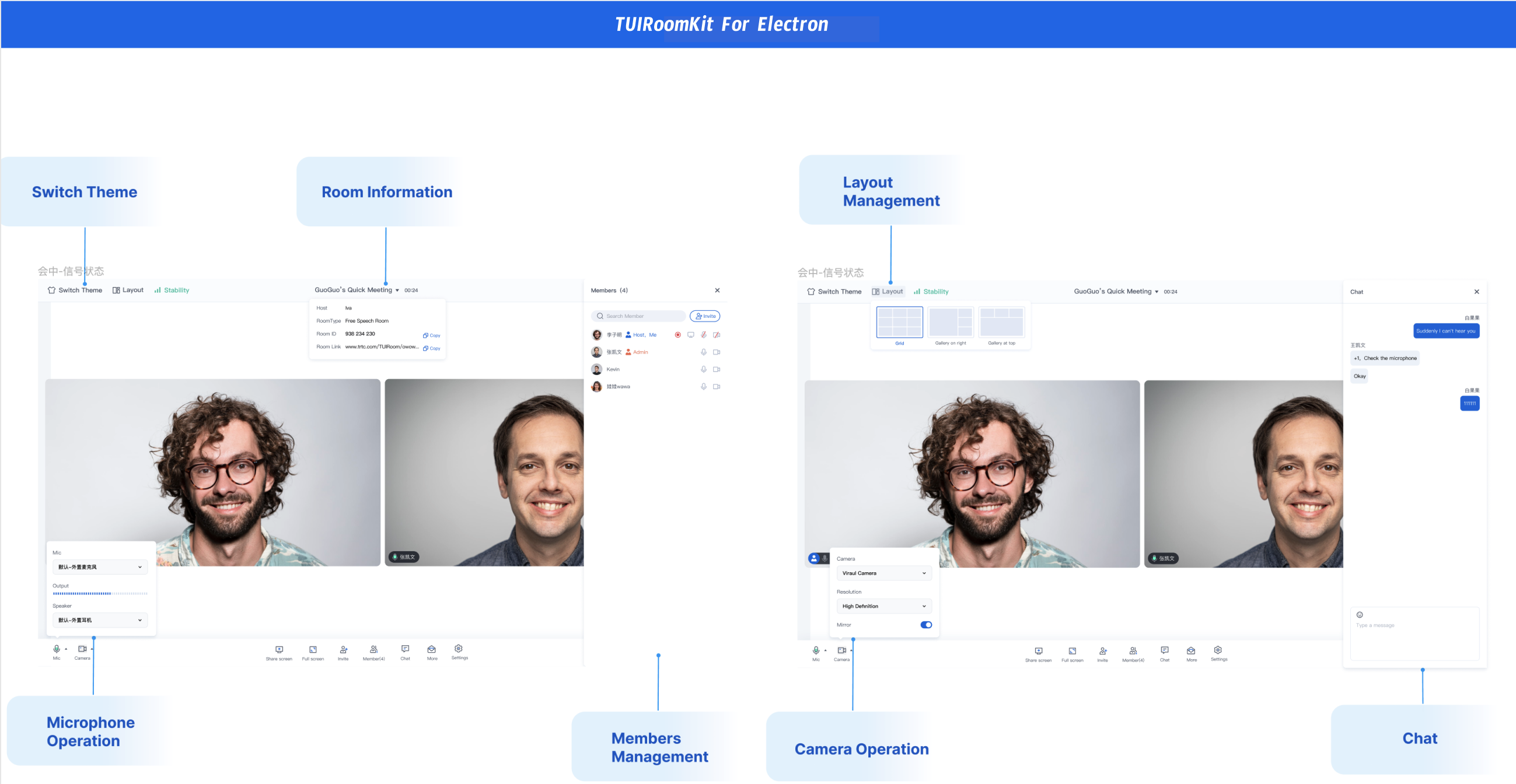
This article will guide you through a quick integration of TUIRoomKit components. You will go through several key steps in less than 10 minutes and end up with a full user interface for multiplayer conferencing.
TUIRoomKit Demo Experience
You can click Mac OS Version and Windows Version to download and experience more features of TUIRoomKit Electron.
You can click GitHub to download the TUIRoomKit code, and refer to the README.md document in the code repository to run through the TUIRoomKit Electron sample project. Environment preparations
Node.js version: Node.js ≥ 16.19.1 (Using the official LTS version is recommended; please ensure the npm version matches the node version).
NPM Package Integration
Source Code Integration
Template Project
Integrating TUIRoomKit Component
If you don't have a Vue project, you can go to GitHub to download the TUIRoomKit code, and refer to the code repository's README.md to run the TUIRoomKit Electron sample project. If you need to integrate it into an existing project, please follow the steps below.
Step 1: Install dependencies
npm install @tencentcloud/roomkit-electron-vue3 pinia@2.0.24 --save
npm install @tencentcloud/roomkit-electron-vue2.7 pinia
Note:
If you are integrating by downloading the template project electron-vite-vue, you need to switch the template project to v1.0.0, you can refer to the following instruction: git clone https://github.com/electron-vite/electron-vite-vue.git
cd electron-vite-vue
git checkout v1.0.0
Step 2: Configure the project
1. Adjusting content security policies
In Mac system, the default content security policy settings will cause an error when loading TUIRoomKit components. In order to prevent TUIRoom pages from not loading or interface calls from reporting errors, you can adjust the content security policy. The adjustment file is packages/renderer/index.html .
<head>
<meta charset="UTF-8" />
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:;"/>
<title>Vite App</title>
</head>
2. Register Pinia
TUIRoom uses Pinia for room data management, so you need to register Pinia in the entry file of the project. The entry file is the src/main.ts file.
import { createPinia } from 'pinia';
const app = createApp(App);
app.use(createPinia());
app.mount('#app')
import { createPinia, PiniaVuePlugin } from 'pinia';
Vue.use(PiniaVuePlugin);
const pinia = createPinia();
new Vue({
pinia,
render: h => h(App),
}).$mount('#app');
3. Configure vite.config.ts
To unify code style and import trtc-electron-sdk through import in the UI layer (otherwise, it must be imported via require), you need to configure in packages/renderer/vite.config.ts. Please replace the content in resolve with the following configuration items, refer to the file packages/renderer/vite.config.ts for details. Note:
If your project is packaged with vite, please follow the steps below to configure it. The reason is that vite only supports ES6 modules by default, and trtc-electron-sdk needs to interface with the Node.js API, which is a Common JS module, so this step is for module type compatibility. If your project is packaged with webpack, you can skip the vite.config.ts step.
export default defineConfig({
plugins: [
resolve({
'trtc-electron-sdk': `
const TRTCCloud = require("trtc-electron-sdk");
const TRTCParams = TRTCCloud.TRTCParams;
const TRTCAppScene = TRTCCloud.TRTCAppScene;
const TRTCVideoStreamType = TRTCCloud.TRTCVideoStreamType;
const TRTCScreenCaptureSourceType = TRTCCloud.TRTCScreenCaptureSourceType;
const TRTCVideoEncParam = TRTCCloud.TRTCVideoEncParam;
const Rect = TRTCCloud.Rect;
const TRTCAudioQuality = TRTCCloud.TRTCAudioQuality;
const TRTCScreenCaptureSourceInfo = TRTCCloud.TRTCScreenCaptureSourceInfo;
const TRTCDeviceInfo = TRTCCloud.TRTCDeviceInfo;
const TRTCVideoQosPreference = TRTCCloud.TRTCVideoQosPreference;
const TRTCQualityInfo = TRTCCloud.TRTCQualityInfo;
const TRTCQuality = TRTCCloud.TRTCQuality;
const TRTCStatistics = TRTCCloud.TRTCStatistics;
const TRTCVolumeInfo = TRTCCloud.TRTCVolumeInfo;
const TRTCDeviceType = TRTCCloud.TRTCDeviceType;
const TRTCDeviceState = TRTCCloud.TRTCDeviceState;
const TRTCBeautyStyle = TRTCCloud.TRTCBeautyStyle;
const TRTCVideoResolution = TRTCCloud.TRTCVideoResolution;
const TRTCVideoResolutionMode = TRTCCloud.TRTCVideoResolutionMode;
const TRTCVideoMirrorType = TRTCCloud.TRTCVideoMirrorType;
const TRTCVideoRotation = TRTCCloud.TRTCVideoRotation;
const TRTCVideoFillMode = TRTCCloud.TRTCVideoFillMode;
const TRTCRoleType = TRTCCloud.TRTCRoleType;
const TRTCScreenCaptureProperty = TRTCCloud.TRTCScreenCaptureProperty;
export {
TRTCParams,
TRTCAppScene,
TRTCVideoStreamType,
TRTCScreenCaptureSourceType,
TRTCVideoEncParam,
Rect,
TRTCAudioQuality,
TRTCScreenCaptureSourceInfo,
TRTCDeviceInfo,
TRTCVideoQosPreference,
TRTCQualityInfo,
TRTCStatistics,
TRTCVolumeInfo,
TRTCDeviceType,
TRTCDeviceState,
TRTCBeautyStyle,
TRTCVideoResolution,
TRTCVideoResolutionMode,
TRTCVideoMirrorType,
TRTCVideoRotation,
TRTCVideoFillMode,
TRTCRoleType,
TRTCQuality,
TRTCScreenCaptureProperty,
};
export default TRTCCloud.default;
`,
}),
]
});
Step 3: Reference TUIRoomKit Component
Note:
Introduce the ConferenceMainView component, which is defaulted to Permanent Mode (the component is always displayed, its visibility is not controlled internally. Without business side control, the component will remain visible). <template>
<ConferenceMainView></ConferenceMainView>
</template>
<script setup>
import { ConferenceMainView } from '@tencentcloud/roomkit-electron-vue3';
</script>
<template>
<ConferenceMainView></ConferenceMainView>
</template>
<script>
import { ConferenceMainView } from '@tencentcloud/roomkit-electron-vue2.7';
export default {
components: {
ConferenceMainView,
},
};
</script>
Step 4: Log in to TUIRoomKit Component
Before starting a meeting, you need to call the login interface to log in and get sdkAppId, userId, userSig as described in Activate Service.
import { conference } from '@tencentcloud/roomkit-electron-vue3';
conference.login({
sdkAppId: 0,
userId: '',
userSig: '',
});
|
userID | String | Customers can customise the user ID according to their business, only case-sensitive English letters (a-z A-Z), numbers (0-9) and underscores and hyphens are allowed. |
sdkAppID | int | Unique identification SDKAppID of the Activate the Service created in the real-time audio/video TRTC console. |
secretKey | String | |
userSig | String | A security protection signature used to authenticate a user's login credentials, confirm that the user is genuine, and stop malicious attackers from stealing your access to cloud services. |
Note:
Development environment: If you are in the local development and debugging stage, you can use the local GenerateTestUserSig.genTestSig function to generate a userSig. The SDKSecretKey in this method can be easily decompiled and cracked in reverse, and once your key is leaked, attackers can steal your Tencent Cloud traffic.
Production environment: If your project is to be released online, please use the server-side UserSig generation method. Step Five: Launch a New Meeting
The meeting host can initiate a new meeting by invoking the start interface. Other participants can refer to the description in Step Six and join the meeting by calling the join interface.
import { conference } from '@tencentcloud/roomkit-electron-vue3';
const startConference = async () => {
await conference.login({
sdkAppId: 0,
userId: '',
userSig: '',
});
await conference.start('123456', {
roomName: 'TestRoom',
isSeatEnabled: false,
isOpenCamera: false,
isOpenMicrophone: false,
});
}
startConference()
Step Six: Enter an Existing Meeting
Participants can join a meeting initiated by the host in Step Five by invoking the join interface and filling in the corresponding roomId parameter.
import { conference } from '@tencentcloud/roomkit-electron-vue3';
const joinConference = async () => {
await conference.login({
sdkAppId: 0,
userId: '',
userSig: '',
});
await conference.join('123456', {
isOpenCamera: false,
isOpenMicrophone: false,
});
}
joinConference()
Development Environment Operation
1. Execute the development environment command. (As an example, this uses a vue3 + vite default project, however, the dev command may differ for different projects. Please adjust according to your own project)
Note:
If there are eslint errors in the src/TUIRoom directory during execution, you can add the /src/TUIRoom/ path to the .eslintignore file to ignore the eslint checks.
2. Experience the TUIRoomKit component features.
Production environment deployment
Packaging of projects
Common Problems
If you have problems with vue version mismatch when installing dependencies in step 1, how to solve it?
ou need to fix the vue version to 3.3.13 in the package.json file
If you get an app crash during the runtime phase, how to solve it?
The issue may be caused by the inability to obtain camera and microphone permissions.
Solution:
1. Please check whether your camera or microphone device is working properly, and whether it is occupied by other apps.
2. In /packages/main/index.ts, comment out the call of checkAndApplyDevicePrivilege method, so that you can skip the device privilege check.
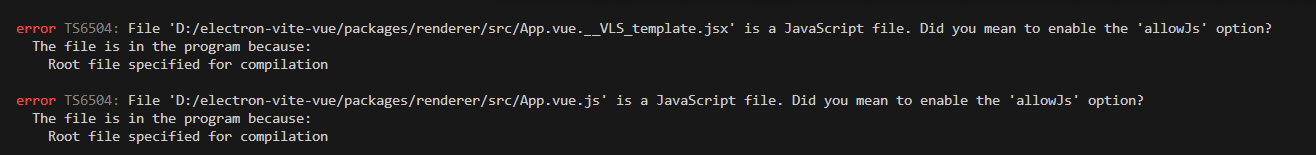
If you encounter the following error in the runtime or packaging phase, how to solve it?
yYou need to enable the allowJs option in the tsconfig.json file:
// tsconfig.json
{
"compilerOptions": {
"allowJs": true
// ...Other options
}
// ...Other options
}
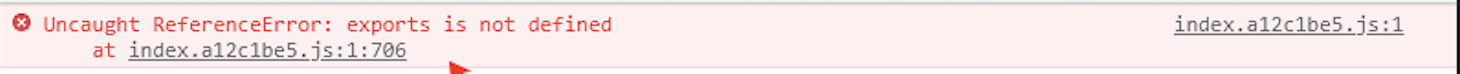
If you encounter the following error during the runtime or packaging stage, how to solve it?
You need to add the following content to the index.html file:
// index.html
<head>
....
<script>const exports = module.exports;</script>
<head>
Communication and feedback
If you have any needs or feedback, you can contact: info_rtc@tencent.com.