Feature Introduction
The interactive barrage feature is an important real-time communication tool that supports various interactive methods. Users can input emoji and text messages in the barrage, enhancing the entertainment value of the messages and making the interaction experience more enjoyable and lively. Through this feature, the audience can engage in richer communication with anchors and other viewers during live broadcasts, enhancing the overall sense of participation and fun. The interactive barrage feature has been implemented in TUILiveKit through Chat.
The barrage component provides 2 view components:
BarrageInputView: A view for sending barrage messages, which can pull up the input interface when clicked.
BarrageStreamView: A view for receiving barrage messages, which will display barrage messages on this view.
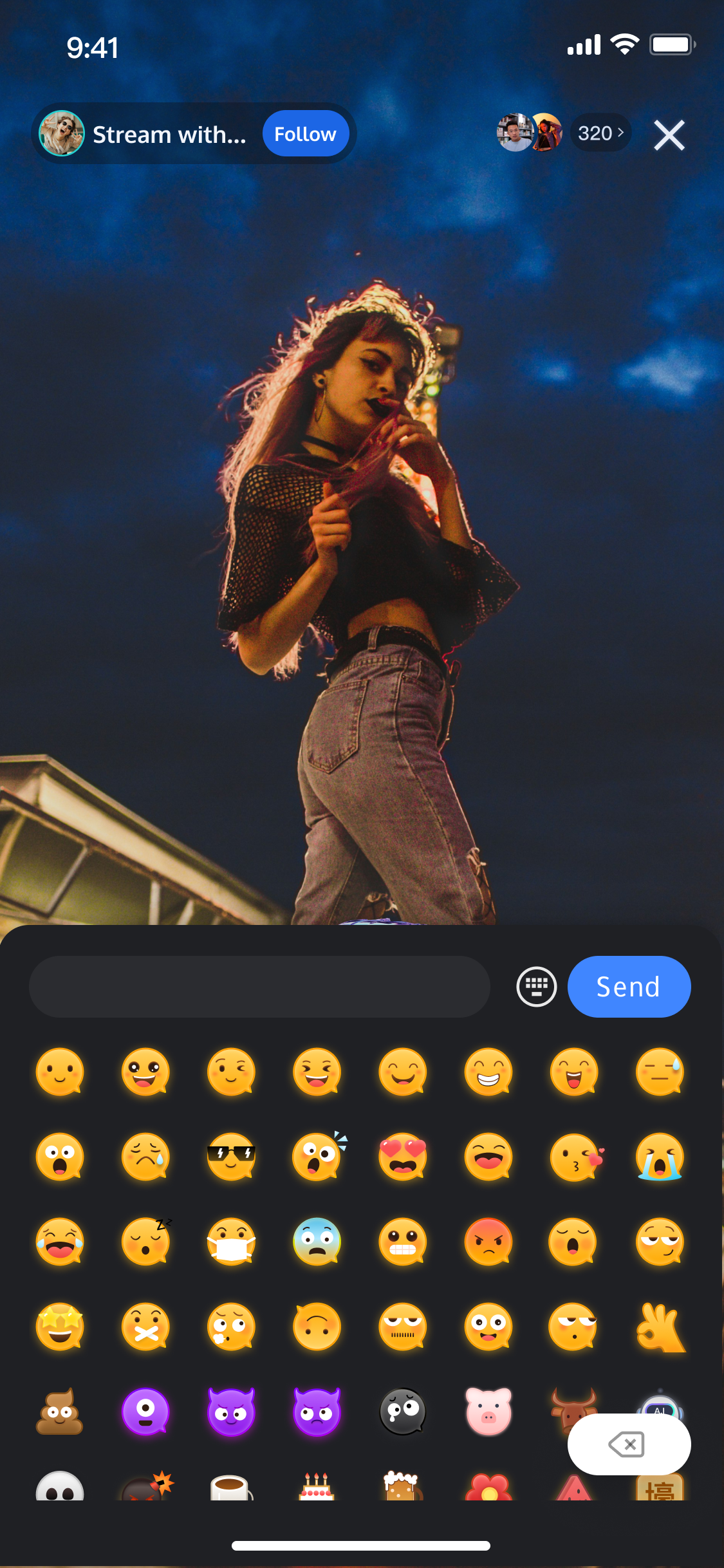
The effect is shown below:
The barrage component mainly provides 2 Widget components, a Widget for sending barrage messages (BarrageSendWidget) and a Widget for displaying barrage messages (BarrageDisplayWidget):
BarrageSendWidget: A widget for sending barrage messages, which can pull up the input interface when clicked.
BarrageDisplayWidget: After receiving barrage messages, it will display them on this widget.
The effect is shown below:
The barrage component provides 2 view components:
BarrageInputView: A view for sending barrage messages, which can pull up the input interface when clicked.
BarrageStreamView: A view for receiving barrage messages, which will display barrage messages on this view.
The effect is shown below:
Note:
1. Supports system keyboard and emoji keyboard switching.
2. To respect the copyright of emoji designs, TUILiveKit project does not include large emoji elements. Before official commercial launch, please replace them with other emoji packs that you have designed or own the copyright for. The default yellow face emoji pack shown below is copyrighted by Tencent Cloud and can be licensed for a fee. To obtain authorization, please Submit a Ticket to contact us. Quick Connection
Note:
If you have already integrated the LiveKit component, the barrage component is integrated by default in LiveKit, and you can directly experience the barrage feature in LiveKit.
Adding the Barrage Component to the Project
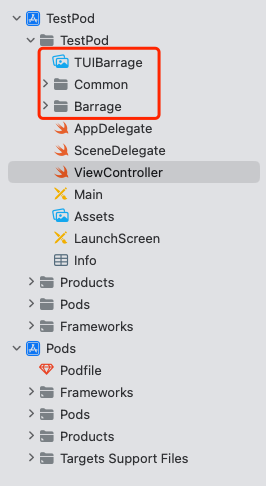
1. Download the Barrage component from GitHub to your local machine, and copy the Barrage (TUILiveKit/Sources/Component/Barrage) directory to your project. 2. Copy the dependency component Common (TUILiveKit/Sources/Common) to your project.
3. Copy resource files TUIBarrage.xcassets (TUILiveKit/Resources/TUIBarrage.xcassets) to your project.
4. Copy the language file Localized (TUILiveKit/Resources/Localized) to your project.
The directory is shown below:
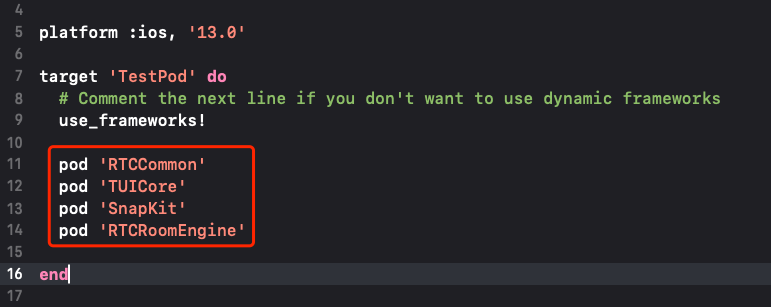
5. Add the following dependency to your Podfile:
pod 'RTCCommon'
pod 'TUICore'
pod 'SnapKit'
pod 'RTCRoomEngine'
See the figure below:
6. Run pod install
1. In the dependencies node of the pubspec.yaml file of the project engineering, add a dependency on barrage.
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
intl: ^0.19.0
live_uikit_barrage: ^1.0.0
2. Execute the flutter pub get command.
3. Configure multilingual support. Add multilingual support for the gift component to the localizationsDelegates and supportedLocal
MaterialApp(localizationsDelegates: const [
...BarrageLocalizations.localizationsDelegates,
], supportedLocales: const [
...BarrageLocalizations.supportedLocales,
],
);
1. Download TUILiveKit from GitHub to your local machine. 2. Copy the Android/tuilivekit/component/barrage directory to your project.
3. Copy the Android/tuilivekit/component/common directory to your project.
4. And add the configuration to the settings.gradle file in your project:
include ':common'
include ':barrage'
5. Add the dependency configuration to the build.gradle file of the project you need to import:
api project(':common')
api project(':barrage')
Access the send barrage messages component.
Create BarrageInputView at the position where you need to send barrage messages, which can pull up the input interface when clicked:
let barrageInputView = BarrageInputView(roomId: roomId)
addSubView(barrageInputView)
Construct the BarrageSendController and BarrageSendWidget objects where you need to access and send barrage messages, and add the constructed BarrageSendWidget object to your Widget tree. Sample code is as follows:
BarrageSendController _sendController = BarrageSendController(
roomId: "liveRoomId",
ownerId: "liveOwnerId",
selfUserId: "selfUserId",
selfName: "selfUserName";
BarrageSendWidget(controller: _sendController);
Create BarrageInputView at the position where you need to send barrage messages, which can pull up the input interface when clicked:
BarrageInputView barrageInputView = new BarrageInputView(mContext);
barrageInputView.init(roomId);
mBarrageInputContainer.addView(barrageInputView);
Access the display barrage messages component.
Use BarrageStreamView to display barrage messages where needed:
let barrageDisplayView = BarrageStreamView(roomId: roomId)
addSubView(barrageDisplayView)
After obtaining the anchor information, set ownerId to differentiate the display effects between the anchor and the audience.
barrageDisplayView.setOwnerId(ownerId)
Construct the BarrageDisplayController and BarrageDisplayWidget objects where you need to access and display barrage messages, and add the constructed BarrageDisplayWidget object to your Widget tree. Sample code is as follows:
BarrageDisplayController _displayController = BarrageDisplayController(
roomId: "liveRoomId",
ownerId: "liveOwnerId",
selfUserId: "selfUserId",
selfName: "selfUserName";
BarrageDisplayWidget(controller: _displayController);
Use BarrageStreamView to display barrage messages where needed:
BarrageStreamView barrageStreamView = new BarrageStreamView(mContext);
barrageStreamView.init(roomId, ownerId);
mLayoutBarrageContainer.addView(barrageStreamView);
Insert local barrage messages.
The barrage display component BarrageStreamView provides the insertBarrages API method for (batch) insertion of custom messages (such as gift messages, live room announcements). Custom messages with custom styles can achieve different display effects.
Sample code:
let barrage = TUIBarrage()
barrage.content = "gift"
barrage.user.userId = sender.userId
barrage.user.userName = sender.userName
barrage.user.avatarUrl = sender.avatarUrl
barrage.user.level = sender.level
barrage.extInfo["TYPE"] = AnyCodable("GIFTMESSAGE")
barrage.extInfo["gift_name"] = AnyCodable(gift.giftName)
barrage.extInfo["gift_count"] = AnyCodable(giftCount)
barrage.extInfo["gift_icon_url"] = AnyCodable(gift.imageUrl)
barrage.extInfo["gift_receiver_username"] = AnyCodable(receiver.userName)
barrageDisplayView.insertBarrages([barrage])
extension MyViewController: BarrageInputViewDelegate {
func barrageInputViewOnSendBarrage(_ barrage: TUIBarrage) {
barrageDisplayView.insertBarrages([barrage])
}
}
Note:
TUIBarrage's extInfo is a Map used to store custom data.
When you need to insert local barrage messages, you can call the insertMessage method of BarrageDisplayWidget to insert local messages. For example, after LiveKit detects an audience member entering the room, you can insert a barrage message indicating the audience member's entry. The sample code is as follows:
BarrageUser barrageUser = BarrageUser();
barrageUser.userId = "enterRoomUserId";
barrageUser.userName = "enterRoomUserName";
barrageUser.avatarUrl = "enterRoomUserAvatar";
barrageUser.level = "66";
Barrage barrage = Barrage();
barrage.user = barrageUser;
barrage.content = "enter the room";
_displayController.insertMessage(barrage);
The barrage display component BarrageStreamView provides the insertBarrages API method for (batch) insertion of custom messages (such as gift messages, live room announcements). Custom messages with custom styles can achieve different display effects.
Sample code:
Barrage barrage = new Barrage();
barrage.content = "gift";
barrage.user.userId = sender.userId;
barrage.user.userName = sender.userName;
barrage.user.avatarUrl = sender.avatarUrl;
barrage.user.level = sender.level;
barrage.extInfo.put(Constants.GIFT_VIEW_TYPE, GIFT_VIEW_TYPE_1);
barrage.extInfo.put(GIFT_NAME, barrage.giftName);
barrage.extInfo.put(GIFT_COUNT, giftCount);
barrage.extInfo.put(GIFT_ICON_URL, barrage.imageUrl);
barrage.extInfo.put(GIFT_RECEIVER_USERNAME, receiver.userName);
mBarrageStreamView.insertBarrages(barrage);
Note:
Barrage's extInfo is a Map used to store custom data.
Custom barrage message
There are two default styles for barrage messages: normal barrage message style and custom message style.
If you need more message styles (such as gift send echo), you can implement the delegate method of BarrageStreamView, BarrageStreamViewDelegate:
class MyViewController: BarrageStreamViewDelegate {
func barrageDisplayView(_ barrageDisplayView: BarrageStreamView, createCustomCell barrage: TUIBarrage) -> UIView? {
guard let type = barrage.extInfo["TYPE"], type.value as? String == "GIFTMESSAGE" else {
return nil
}
return CustomBarrageCell(barrage: barrage)
}
}
When you need to display a custom barrage item for specific barrage messages, you can use the `setCustomBarrageBuilder` method of `BarrageDisplayWidget`. For example, the following code shows a custom barrage displaying red text:
class GiftBarrageItemBuilder extends CustomBarrageBuilder {
@override
Widget buildWidget(BuildContext context, Barrage barrage) {
return const Text(
barrage.content,
style: TextStyle(fontSize: 18, fontWeight: FontWeight.w700, color: Colors.red),
);
}
@override
bool shouldCustomizeBarrageItem(Barrage barrage) {
if (barrage.extInfo.keys.isNotEmpty) {
return true;
}
return false;
}
}
_displayController.setCustomBarrageBuilder(GiftBarrageItemBuilder());
There are two default styles for barrage messages: normal barrage message style and custom message style. The specific style is represented by an integer, and the style of a normal barrage message is 0.
If you need more message styles (such as gift send echo), you can implement the BarrageItemTypeDelegate of BarrageStreamView, and implement the new style BarrageItemAdapter.
The BarrageItemTypeDelegate proxy has been overridden to support the new style GIFT_VIEW_TYPE_1.
public static final int GIFT_VIEW_TYPE_1 = 1;
public class BarrageViewTypeDelegate implements BarrageItemTypeDelegate {
@Override
public int getItemViewType(int position, Barrage barrage) {
if (barrage.extInfo != null && barrage.extInfo.containsKey(GIFT_VIEW_TYPE)) {
String viewTypeString = String.valueOf(barrage.extInfo.get(GIFT_VIEW_TYPE));
if (String.valueOf(GIFT_VIEW_TYPE_1).equals(viewTypeString)) {
return GIFT_VIEW_TYPE_1;
}
}
return 0;
}
}
mBarrageStreamView.setItemTypeDelegate(new BarrageViewTypeDelegate());
Implement an adapter for a custom style and set it to a GIFT_VIEW_TYPE_1 for the style.
public class GiftBarrageAdapter implements BarrageItemAdapter {
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent) {
LinearLayout ll = new LinearLayout(mContext);
ll.addView(new TextView(mContext));
return new GiftViewHolder(ll, mDefaultGiftIcon);
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position, Barrage barrage) {
GiftViewHolder viewHolder = (GiftViewHolder) holder;
viewHolder.bind(barrage);
}
...
}
mBarrageStreamView.setItemAdapter(GIFT_VIEW_TYPE_1, new GiftBarrageAdapter(mContext));
FAQs
Timing of bullet screen component initialization
Since the controller of the barrage component needs to integrate some live room information parameters, it is necessary to load the barrage component after the viewer enters the live room or the anchor creates the live room.