- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- Live 视频直播计费说明
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
- 动态与公告
- 产品简介
- 购买指南
- 新手指引
- Demo 体验
- 视频通话(含 UI)
- 组件介绍(TUICallKit)
- 开通服务(TUICallKit)
- 跑通 Demo(TUICallKit)
- 快速接入(TUICallKit)
- Chat 集成通话能力(TUICallKit)
- 界面定制(TUICallKit)
- 离线唤醒(TUICallKit)
- AI 降噪(TUICallKit)
- 虚拟背景(TUICallKit)
- 会话聊天(TUICallKit)
- 云端录制(TUICallKit)
- 更多特性(TUICallKit)
- 解决方案(TUICallKit)
- 服务端 API(TUICallKit)
- 客户端 API(TUICallKit)
- 错误码表(TUICallkit)
- 发布日志(TUICallKit)
- 常见问题(TUICallKit)
- 多人会议(含 UI)
- 组件介绍(TUIRoomKit)
- 开通服务(TUIRoomKit)
- 跑通 Demo(TUIRoomKit)
- 快速接入(TUIRoomKit)
- 预定会议(TUIRoomKit)
- 会中呼叫(TUIRoomKit)
- 界面定制(TUIRoomKit)
- 虚拟背景(TUIRoomKit)
- 会议控制(TUIRoomKit)
- 云端录制(TUIRoomKit)
- AI 降噪(TUIRoomKit)
- 会中聊天(TUIRoomKit)
- 机器人推流(TUIRoomKit)
- 更多特性(TUIRoomKit)
- 客户端 API(TUIRoomKit)
- 服务端 API(TUIRoomKit)
- 常见问题(TUIRoomKit)
- 错误码 (TUIRoomKit)
- SDK更新日志(TUIRoomKit)
- 在线直播(含 UI)
- Live 视频直播计费说明
- 组件介绍(TUILiveKit)
- 开通服务(TUILiveKit)
- 跑通 Demo(TUILiveKit)
- 快速接入(TUILiveKit)
- 界面定制(TUILiveKit)
- 开播和观看(TUILiveKit)
- 房间列表(TUILiveKit)
- 关注主播(TUILiveKit)
- 主播连线(TUILiveKit)
- 主播 PK(TUILiveKit)
- 观众连麦(TUILiveKit)
- 互动弹幕(TUILiveKit)
- 互动礼物(TUILiveKit)
- 礼物特效(TUILiveKit)
- 美颜特效(TUILiveKit)
- 悬浮窗(TUILiveKit)
- 客户端API(TUILiveKit)
- 服务端 API(TUILiveKit)
- 错误码(TUILiveKit)
- 发布日志(TUILiveKit)
- 常见问题(TUILiveKit)
- 语音聊天室(含 UI)
- 无 UI 集成
- 高级功能
- 服务端 API
- 控制台指南
- 解决方案
- 常见问题
- 旧版文档
- 协议与策略
- TRTC 政策
- 词汇表
功能介绍
连线功能是一种实时互动交流方式,专门为主播量身定制。它让来自不同房间的主播在直播过程中实现实时互动与交流,TUILiveKit 的连线功能可支持单房间内多达9人同时连线,为主播互动、知识分享、文化交流、电商培训等多种场景提供了强大的技术支持,不仅为主播提供多样化的互动方式,也为观众带来更加丰富和深入的观看体验,从而为双方创造更多的惊喜和价值,使直播更具吸引力。
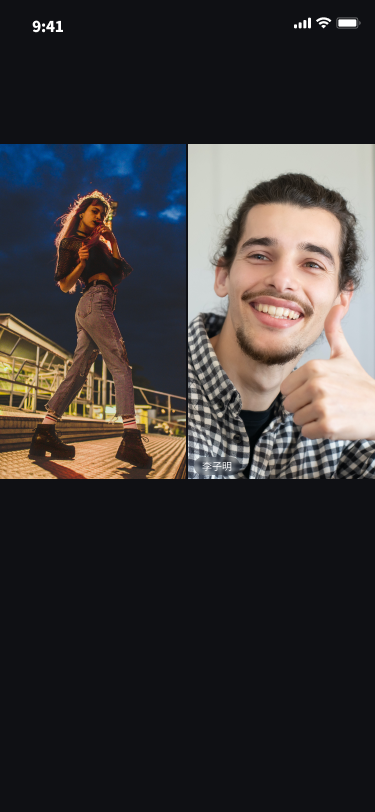
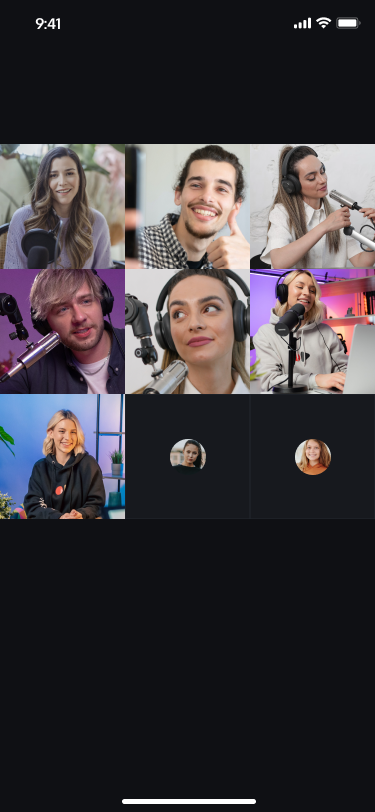
双人连线 | 多人连线 |
 |  |
接入流程
主播连线流程
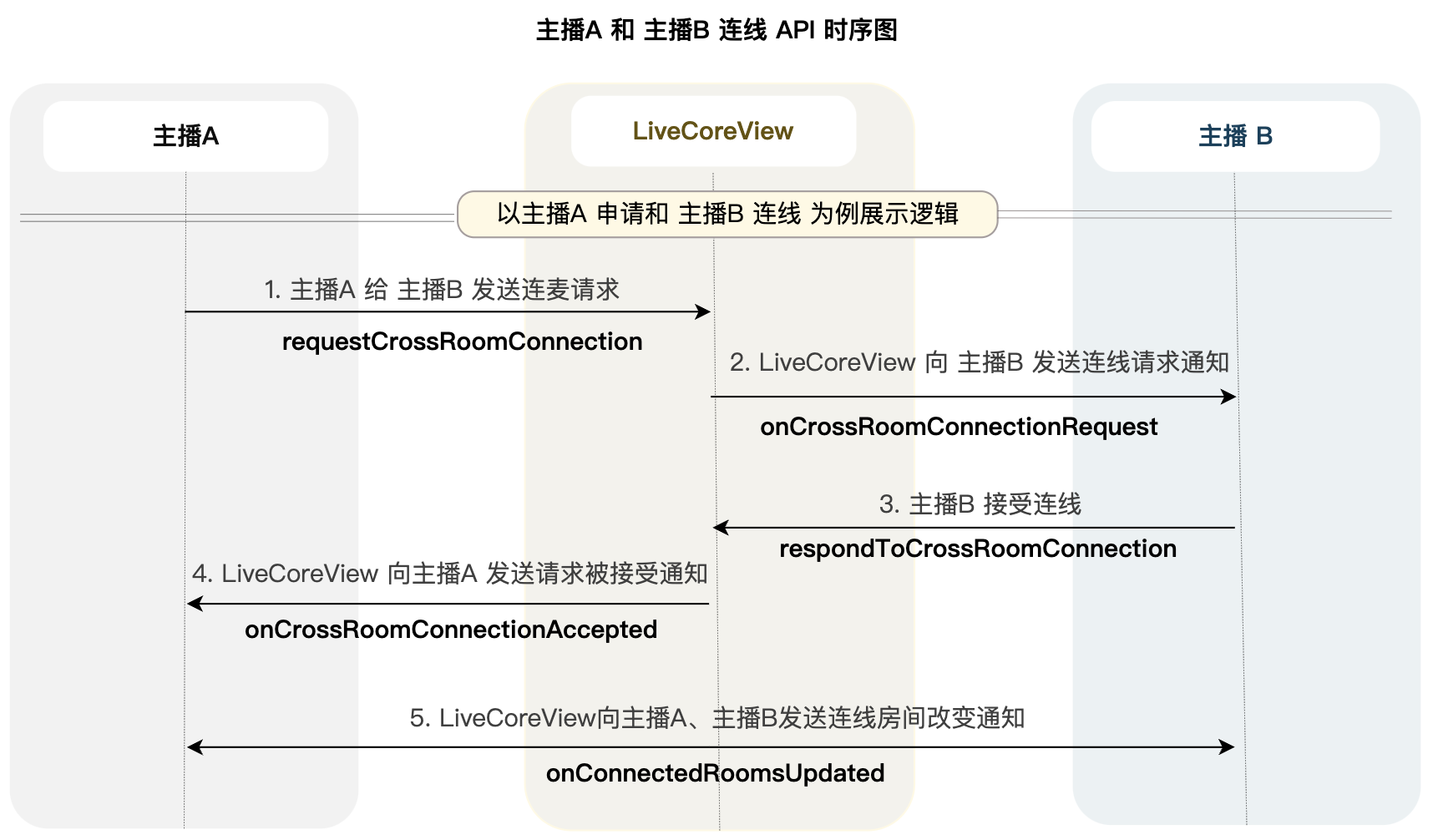
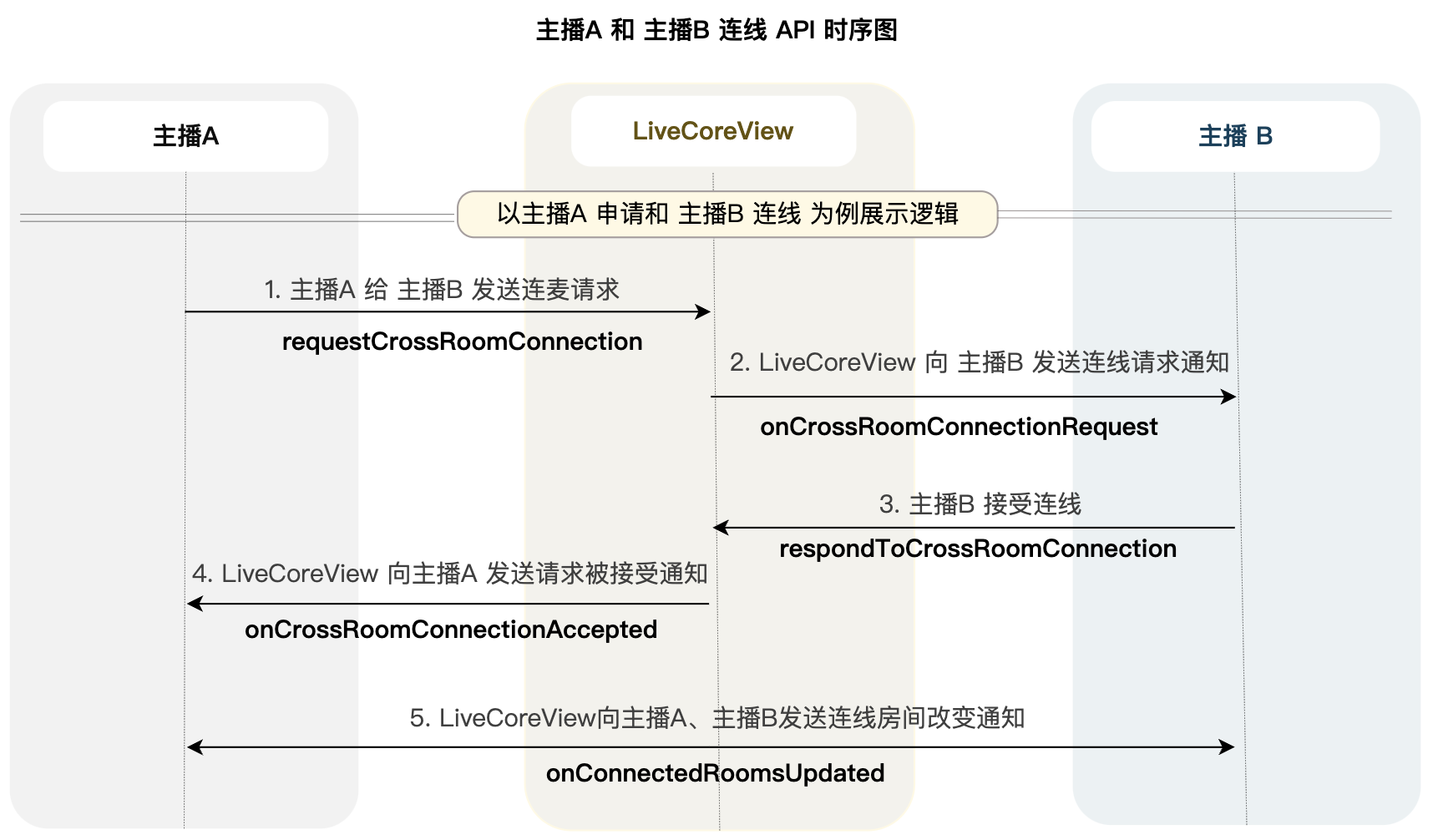
TUILiveKit 主播连线功能主要是基于 LiveCoreView 实现的,您可以按如下 API 来完成主播连线功能。这里以主播 A 与主播 B 连线为例实现如下。
说明:
以下是由 LiveCoreView 提供的主动调用方法。
所有的回调方法是指 LiveCoreView 设置的 ConnectionObserver 对象中的回调方法。
主播 A 发起连线
主播 A 通过调用
requestCrossRoomConnection 发起连线,在参数 roomId 中传入需要连线的主播 B 房间 id。val roomId = "anchorBRoomId"mLiveViewList.requestCrossRoomConnection(roomId, 10, null)
String roomId = "anchorBRoomId";mLiveViewList.requestCrossRoomConnection(roomId, 10, null);
let roomId = "anchorRoomId"liveCoreView.requestCrossRoomConnection(roomId: roomId, timeOut: 60) {} onError: { code, message in}
NSString *roomId = @"anchorRoomId";[liveCoreView requestCrossRoomConnection:roomIdtimeOut:60onSuccess:^(void) {} onError:^(NSInteger code, NSString * _Nonnull message) {}];
主播 A 可通过
onCrossRoomConnectionAccepted 接收请求同意回调。主播 B 收到连线请求
主播 B 通过
onCrossRoomConnectionRequest 接收连线请求回调。override fun onCrossRoomConnectionRequest(inviterUser: UserInfo) {Log.i(TAG, "收到主播A连线房间请求:${inviterUser.userId}")}
@Overridepublic void onCrossRoomConnectionRequest(LiveStreamDefine.RoomInfo roomInfo) {Log.i(TAG, "收到主播A连线房间请求:" + roomInfo.roomId);}
func onCrossRoomConnectionRequest(hostUser: TUIConnectionUser) {print("收到主播A连线房间请求:\\(hostUser.userId)")}
- (void)onCrossRoomConnectionRequest:(TUIConnectionUser *)hostUser {NSLog(@"收到主播A连线房间请求:%@", hostUser.userId);}
主播 B 通过调用
respondToCrossRoomConnection 响应连线请求。liveCoreView.respondToCrossRoomConnection(roomId, true, null)
// 同意连线请求liveCoreView.respondToCrossRoomConnection(roomId, true, null);
liveCoreView.respondToCrossRoomConnection(roomId: roomId, isAccepted: true) {} onError: { code, message in}
[liveCoreView respondToCrossRoomConnection:roomIdisAccepted:trueonSuccess:^(void) {} onError:^(NSInteger code, NSString * _Nonnull message) {}];
主播 A, B以及房间内观众收到
onConnectedRoomsUpdated 回调,收到接收连线列表发生变化通知。 override fun onConnectedRoomsUpdated(inviterUser: UserInfo) {Log.i(TAG, "主播连线房间列表更新")}
@Overridepublic void onConnectedRoomsUpdated(List<LiveStreamDefine.RoomInfo> roomList) {Log.i(TAG, "主播连线房间列表更新");}
func onConnectedRoomsUpdated(hostUserList: [TUIConnectionUser]) {print("主播连线房间列表更新")}
- (void)onConnectedRoomsUpdated:(NSArray<TUIConnectionUser *> *)hostUserList {NSLog(@"主播连线房间列表更新");}
退出连线流程
主播 B 调用
terminateIntraRoomConnection 退出连线。public void disconnect(TUIRoomDefine.ActionCallback callback) {mTUILiveConnectionManager.disconnect(callback);}
liveCoreView.terminateIntraRoomConnection()
liveCoreView.terminateCrossRoomConnection()
[liveCoreView terminateCrossRoomConnection];
说明:
主播连线时序图



 是
是
 否
否
本页内容是否解决了您的问题?