- Release Notes and Announcements
- Release Notes
- TRTC Live (TUILiveKit) Product Launch Announcement
- TRTC Conference Official Editions Launched
- The commercial version of Conference is coming soon
- Terms and Conditions Applicable to $9.9 Starter Package
- Rules for the "First Subscription $100 Discount" Promotion
- Announcement on the Start of Beta Testing for Multi-person Audio and Video Conference
- TRTC Call Official Editions Launched
- License Required for Video Playback in New Version of LiteAV SDK
- TRTC to Offer Monthly Packages
- Product Introduction
- Purchase Guide
- User Tutorial
- Free Demo
- Video Calling (Including UI)
- Overview (TUICallKit)
- Activate the Service(TUICallKit)
- Run Demo(TUICallKit)
- Integration (TUICallKit)
- UI Customization (TUICallKit)
- Offline Call Push (TUICallKit)
- AI Noise Reduction (TUICallKit)
- Virtual Background (TUICallKit)
- On-Cloud Recording (TUICallKit)
- Additional Features(TUICallKit)
- Server APIs (TUICallKit)
- Client APIs (TUICallKit)
- ErrorCode
- Release Notes (TUICallKit)
- FAQs(TUICallKit)
- Multi-Participant Conference (with UI)
- Overview(TUIRoomKit)
- Activate the Service (TUIRoomKit)
- Run Demo(TUIRoomKit)
- Integration(TUIRoomKit)
- UI Customization(TUIRoomKit)
- Virtual Background (TUIRoomKit)
- Conference Control (TUIRoomKit)
- Cloud Recording (TUIRoomKit)
- AI Noise Reduction (TUIRoomKit)
- In-Conference Chat (TUIRoomKit)
- Robot Streaming (TUIRoomKit)
- Enhanced Features (TUIRoomKit)
- Client APIs (TUIRoomKit)
- Server APIs (TUIRoomKit)
- FAQs (TUIRoomKit)
- Error Code (TUIRoomKit)
- SDK Update Log (TUIRoomKit)
- Live Streaming (Including UI)
- Voice Chat Room (with UI)
- Integration (No UI)
- SDK Download
- API Examples
- API Usage Guidelines
- API Reference Manual
- Advanced Features
- Relay to CDN
- Enabling Advanced Permission Control
- RTMP Streaming with TRTC
- Utilizing Beautification Effects
- Testing Hardware Devices
- Testing Network Quality
- Utilizing Virtual Backgrounds
- On-Cloud Recording
- Custom Capturing and Rendering
- Custom Audio Capturing and Playback
- Sending and Receiving Messages
- Event Callbacks
- Access Management
- How to push stream to TRTC room with OBS WHIP
- Server APIs
- Console Guide
- Solution
- FAQs
- Legacy Documentation
- Protocols and Policies
- TRTC Policy
- Glossary
- Release Notes and Announcements
- Release Notes
- TRTC Live (TUILiveKit) Product Launch Announcement
- TRTC Conference Official Editions Launched
- The commercial version of Conference is coming soon
- Terms and Conditions Applicable to $9.9 Starter Package
- Rules for the "First Subscription $100 Discount" Promotion
- Announcement on the Start of Beta Testing for Multi-person Audio and Video Conference
- TRTC Call Official Editions Launched
- License Required for Video Playback in New Version of LiteAV SDK
- TRTC to Offer Monthly Packages
- Product Introduction
- Purchase Guide
- User Tutorial
- Free Demo
- Video Calling (Including UI)
- Overview (TUICallKit)
- Activate the Service(TUICallKit)
- Run Demo(TUICallKit)
- Integration (TUICallKit)
- UI Customization (TUICallKit)
- Offline Call Push (TUICallKit)
- AI Noise Reduction (TUICallKit)
- Virtual Background (TUICallKit)
- On-Cloud Recording (TUICallKit)
- Additional Features(TUICallKit)
- Server APIs (TUICallKit)
- Client APIs (TUICallKit)
- ErrorCode
- Release Notes (TUICallKit)
- FAQs(TUICallKit)
- Multi-Participant Conference (with UI)
- Overview(TUIRoomKit)
- Activate the Service (TUIRoomKit)
- Run Demo(TUIRoomKit)
- Integration(TUIRoomKit)
- UI Customization(TUIRoomKit)
- Virtual Background (TUIRoomKit)
- Conference Control (TUIRoomKit)
- Cloud Recording (TUIRoomKit)
- AI Noise Reduction (TUIRoomKit)
- In-Conference Chat (TUIRoomKit)
- Robot Streaming (TUIRoomKit)
- Enhanced Features (TUIRoomKit)
- Client APIs (TUIRoomKit)
- Server APIs (TUIRoomKit)
- FAQs (TUIRoomKit)
- Error Code (TUIRoomKit)
- SDK Update Log (TUIRoomKit)
- Live Streaming (Including UI)
- Voice Chat Room (with UI)
- Integration (No UI)
- SDK Download
- API Examples
- API Usage Guidelines
- API Reference Manual
- Advanced Features
- Relay to CDN
- Enabling Advanced Permission Control
- RTMP Streaming with TRTC
- Utilizing Beautification Effects
- Testing Hardware Devices
- Testing Network Quality
- Utilizing Virtual Backgrounds
- On-Cloud Recording
- Custom Capturing and Rendering
- Custom Audio Capturing and Playback
- Sending and Receiving Messages
- Event Callbacks
- Access Management
- How to push stream to TRTC room with OBS WHIP
- Server APIs
- Console Guide
- Solution
- FAQs
- Legacy Documentation
- Protocols and Policies
- TRTC Policy
- Glossary
SDK Quick Start
Last updated: 2024-06-24 11:14:54
This tutorial mainly introduces how to implement a basic audio and video call.
Install
npm install trtc-sdk-v5 --save
yarn add trtc-sdk-v5
Or download manually:
1. Download trtc.js.
2. Copy trtc.js to your project.
Usage
Import TRTC SDK
import TRTC from 'trtc-sdk-v5';
If you download trtc.js manully, you should use the script tag to import TRTC SDK.
<script src="/your_path/trtc.js"></script>
Create TRTC Instance
const trtc = TRTC.create();
Enter the Room
Call trtc.enterRoom() to enter the room. This method is usually called within the Start Call button's click callback function.
Parameter | Type | Description |
sdkAppId | number | |
userId | string | User ID specified by you. |
userSig | string | |
roomId | number | Room ID specified by you, usually a unique room ID. |
try {await trtc.enterRoom({ sdkAppId, userId, userSig, roomId: 8888 });console.log('enter room successfully');} catch (error) {console.error('failed to enter room ' + error);}
Turn on/off Microphone
await trtc.startLocalAudio();
await trtc.stopLocalAudio();
Turn on/off Camera
// To preview the camera image, you need to place an HTMLElement in the DOM,// which can be a div tag, assuming its id is local-video.const view = 'local-video';await trtc.startLocalVideo({ view });
await trtc.stopLocalVideo();
Play Remote Audio
By default, the SDK will automatically play remote audio, so you do not need to call any API to play it manually.
Autoplay Policy Restriction
If the user has not interacted with the page before entering the room, the automatic audio playback may fail due to Autoplay Policy Restriction. Refer to Handle Autoplay Restriction.
The following code snippet shows how to call API to play remote audio when you do not prefer an automatic audio play.
trtc.on(TRTC.EVENT.REMOTE_AUDIO_AVAILABLE, event => {// Call this api when you need to play remote audio.trtc.muteRemoteAudio(event.userId, false);// Stop remote audiotrtc.muteRemoteAudio(event.userId, true);})// SettingautoReceiveAudio = falseto turn off automatic audio playback.await trtc.enterRoom({ ..., autoReceiveAudio: false });
Play Remote Video
1. Listen for the TRTC.EVENT.REMOTE_VIDEO_AVAILABLE event before entering the room to receive all remote user video publishing events.
2. Call trtc.startRemoteVideo() to play the remote video stream when you receive the event.
trtc.on(TRTC.EVENT.REMOTE_VIDEO_AVAILABLE, ({ userId, streamType }) => {// To play the video image, you need to place an HTMLElement in the DOM,// which can be a div tag, assuming its id is `${userId}_${streamType}`const view = `${userId}_${streamType}`;trtc.startRemoteVideo({ userId, streamType, view });});
Exit the Room
await trtc.exitRoom();// After the exit is successful, you can call the trtc.destroy method to// destroy the instance and release related resources in a timely manner// if you do not need to use the trtc instance later.// The destroyed trtc instance cannot be used again and a new instance needs to be created.trtc.destroy();
Handling being kicked out
In addition to actively exiting the room, users may also be kicked out of the room for the following reasons.
1. kick: When two users with the same userId enter the same room, the user who entered first will be kicked out. This is not allowed because it may cause abnormal audio and video calls between the two parties, so you should avoid this happening.
2. banned: A user is kicked out of a TRTC room through the server's RemoveUser | RemoveUserByStrRoomId interface. The user will receive a kicked event, and the reason is banned.
3. room-disband: A TRTC room is dissolved through the server's DismissRoom | DismissRoomByStrRoomId interface. After the room is dissolved, all users in the room will receive a kicked event, and the reason is room-disband.
trtc.on(TRTC.EVENT.KICKED_OUT, error => {console.error(`kicked out, reason:${error.reason}, message:${error.message}`);});
API Overview
TRTC is the main entry for TRTC SDK, providing APIs such as create trtc instance(TRTC.create), TRTC.getCameraList, TRTC.getMicrophoneList, TRTC.isSupported.
trtc instance, provides the core capability for real-time audio and video calls.
Enter room trtc.enterRoom
Exit room trtc.exitRoom
Turn on/off microphone trtc.startLocalAudio/trtc.stopLocalAudio
Turn on/off camera trtc.startLocalVideo/trtc.stopLocalVideo
Play/stop remote audio trtc.muteRemoteAudio
Play/stop remote video trtc.startRemoteVideo/trtc.stopRemoteVideo
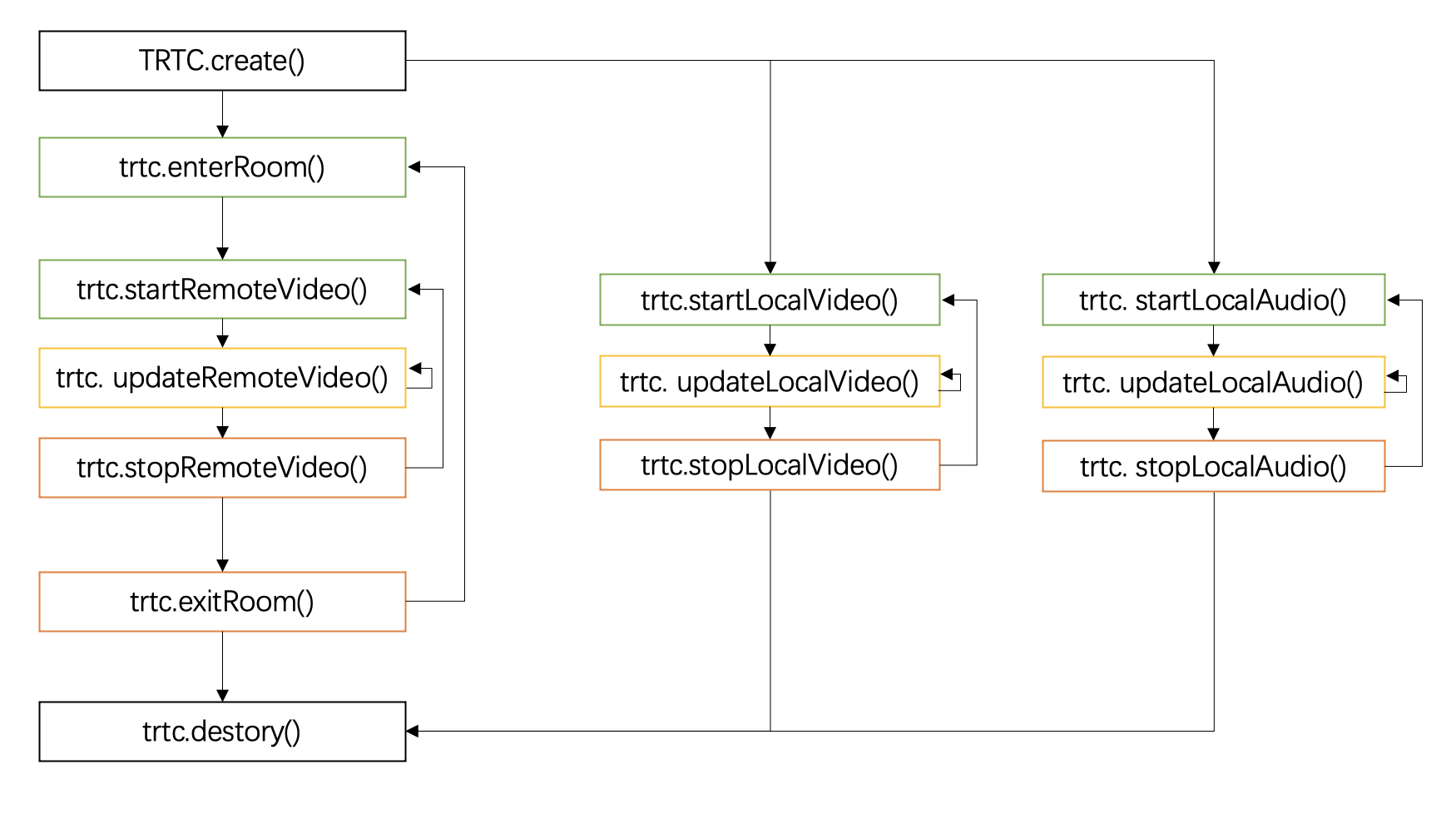
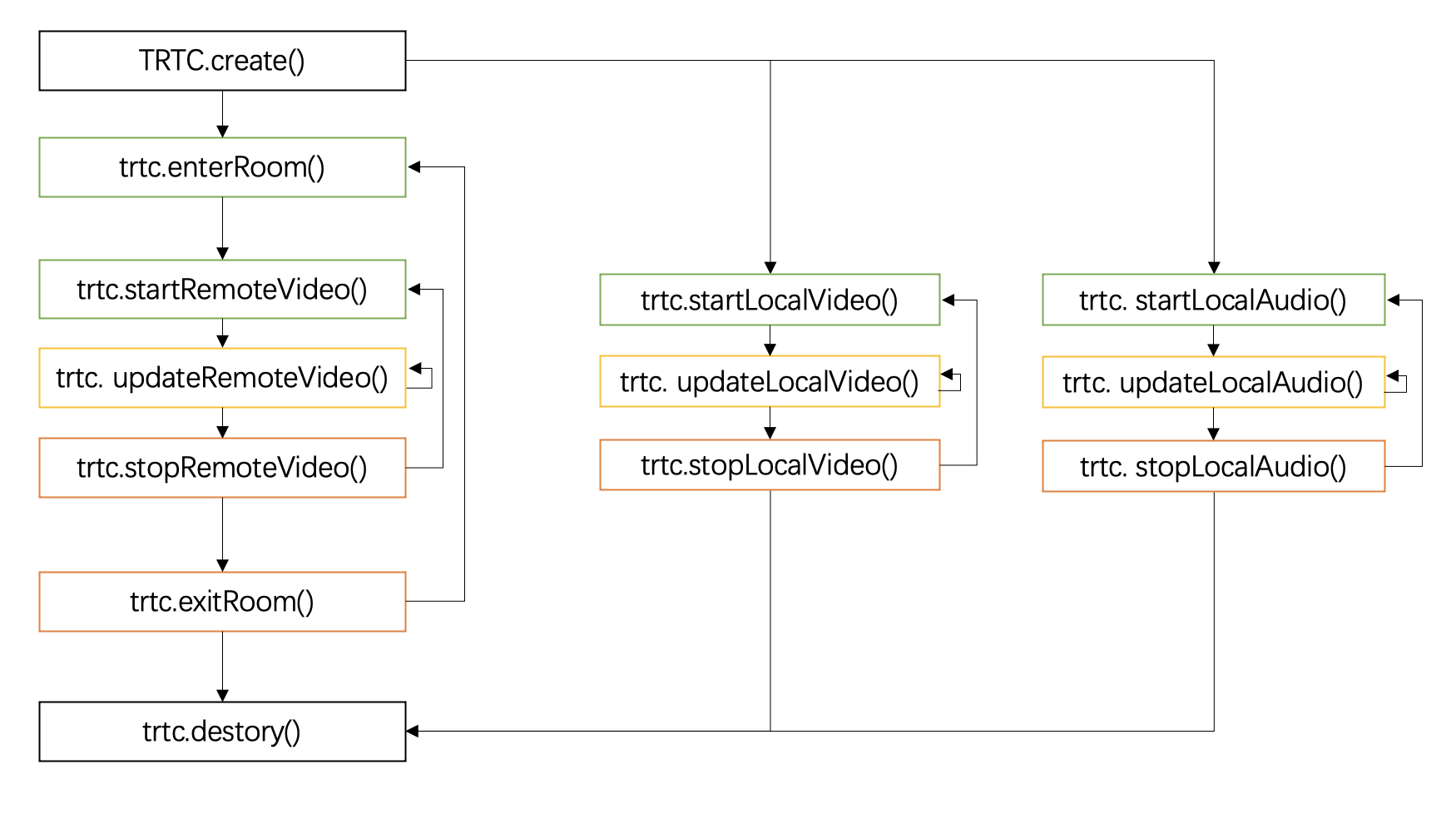
API Lifecycle


Contact Us
If you encounter any problems during the implementation process, please feel free to open an issue on GitHub issue, and we will work on it as soon as possible.

 Yes
Yes
 No
No
Was this page helpful?