- Release Notes and Announcements
- Release Notes
- TRTC Live (TUILiveKit) Product Launch Announcement
- TRTC Conference Official Editions Launched
- The commercial version of Conference is coming soon
- Terms and Conditions Applicable to $9.9 Starter Package
- Rules for the "First Subscription $100 Discount" Promotion
- Announcement on the Start of Beta Testing for Multi-person Audio and Video Conference
- TRTC Call Official Editions Launched
- License Required for Video Playback in New Version of LiteAV SDK
- TRTC to Offer Monthly Packages
- Product Introduction
- Purchase Guide
- User Tutorial
- Free Demo
- Video Calling (Including UI)
- Overview (TUICallKit)
- Activate the Service(TUICallKit)
- Run Demo(TUICallKit)
- Integration (TUICallKit)
- Calls integration to Chat (TUICallKit)
- UI Customization (TUICallKit)
- Offline Call Push (TUICallKit)
- AI Noise Reduction (TUICallKit)
- Virtual Background (TUICallKit)
- Conversational Chat(TUICallKit)
- On-Cloud Recording (TUICallKit)
- Additional Features(TUICallKit)
- Solution (TUICallKit)
- Server APIs (TUICallKit)
- Client APIs (TUICallKit)
- ErrorCode(TUICallKit)
- Release Notes (TUICallKit)
- FAQs(TUICallKit)
- Multi-Participant Conference (with UI)
- Overview(TUIRoomKit)
- Activate the Service (TUIRoomKit)
- Run Demo(TUIRoomKit)
- Integration(TUIRoomKit)
- Schedule a meeting (TUIRoomKit)
- In-meeting Call (TUIRoomKit)
- UI Customization(TUIRoomKit)
- Virtual Background (TUIRoomKit)
- Conference Control (TUIRoomKit)
- Cloud Recording (TUIRoomKit)
- AI Noise Reduction (TUIRoomKit)
- In-Conference Chat (TUIRoomKit)
- Robot Streaming (TUIRoomKit)
- Enhanced Features (TUIRoomKit)
- Client APIs (TUIRoomKit)
- Server APIs (TUIRoomKit)
- FAQs (TUIRoomKit)
- Error Code (TUIRoomKit)
- SDK Update Log (TUIRoomKit)
- Live Streaming (Including UI)
- Billing of Video Live Component
- Overview (TUILiveKit)
- Activating the Service (TUILiveKit)
- Run Demo(TUILiveKit)
- Integration (TUILiveKit)
- Customizable Interface (TUILiveKit)
- Start Broadcasting and Watch (TUILiveKit)
- Room List (TUILiveKit)
- Follow Anchors (TUILiveKit)
- Anchor Connection (TUILiveKit)
- Host Competition (TUILiveKit)
- Mic Connect (TUILiveKit)
- Interactive Bullet Comments (TUILiveKit)
- Interactive Gifts (TUILiveKit)
- Gift Effects (TUILiveKit)
- Beauty Effects (TUILiveKit)
- Floating Window (TUILiveKit)
- Client APIs (TUILiveKit)
- Server APIs (TUILiveKit)
- Error Codes (TUILiveKit)
- Release Notes(TUILiveKit)
- FAQs(TUILiveKit)
- Voice Chat Room (with UI)
- Overview (TUILiveKit)
- Activating the Service (TUILiveKit)
- Run Demo(TUILiveKit)
- Integration (TUILiveKit)
- Customizable Interface (TUILiveKit)
- Start Broadcasting and Watch (TUILiveKi
- Microphone Management (TUILiveKit)
- Follow Anchors (TUILiveKit)
- Follow Anchors (TUILiveKit)
- Interactive Bullet Comments (TUILiveKit)
- Interactive Gifts (TUILiveKit)
- Gift Effects (TUILiveKit)
- Client APIs (TUICallKit)
- Server APIs (TUILiveKit)
- Error Codes (TUILiveKit)
- Release Notes(TUILiveKit)
- FAQs(TUILiveKit)
- Integration (No UI)
- SDK Download
- API Examples
- API Usage Guidelines
- API Reference Manual
- Advanced Features
- Relay to CDN
- Enabling Advanced Permission Control
- Push Media Stream into TRTC
- Speech-to-Text
- Testing Hardware Devices
- Testing Network Quality
- On-Cloud Recording
- Custom Capturing and Rendering
- Custom Audio Capturing and Playback
- Sending and Receiving Messages
- Event Callbacks
- Access Management
- Enable Watermark
- How to push stream to TRTC room with OBS WHIP
- Video Screenshot Upload
- Server APIs
- Console Guide
- Solution
- FAQs
- Legacy Documentation
- Protocols and Policies
- TRTC Policy
- Glossary
- Release Notes and Announcements
- Release Notes
- TRTC Live (TUILiveKit) Product Launch Announcement
- TRTC Conference Official Editions Launched
- The commercial version of Conference is coming soon
- Terms and Conditions Applicable to $9.9 Starter Package
- Rules for the "First Subscription $100 Discount" Promotion
- Announcement on the Start of Beta Testing for Multi-person Audio and Video Conference
- TRTC Call Official Editions Launched
- License Required for Video Playback in New Version of LiteAV SDK
- TRTC to Offer Monthly Packages
- Product Introduction
- Purchase Guide
- User Tutorial
- Free Demo
- Video Calling (Including UI)
- Overview (TUICallKit)
- Activate the Service(TUICallKit)
- Run Demo(TUICallKit)
- Integration (TUICallKit)
- Calls integration to Chat (TUICallKit)
- UI Customization (TUICallKit)
- Offline Call Push (TUICallKit)
- AI Noise Reduction (TUICallKit)
- Virtual Background (TUICallKit)
- Conversational Chat(TUICallKit)
- On-Cloud Recording (TUICallKit)
- Additional Features(TUICallKit)
- Solution (TUICallKit)
- Server APIs (TUICallKit)
- Client APIs (TUICallKit)
- ErrorCode(TUICallKit)
- Release Notes (TUICallKit)
- FAQs(TUICallKit)
- Multi-Participant Conference (with UI)
- Overview(TUIRoomKit)
- Activate the Service (TUIRoomKit)
- Run Demo(TUIRoomKit)
- Integration(TUIRoomKit)
- Schedule a meeting (TUIRoomKit)
- In-meeting Call (TUIRoomKit)
- UI Customization(TUIRoomKit)
- Virtual Background (TUIRoomKit)
- Conference Control (TUIRoomKit)
- Cloud Recording (TUIRoomKit)
- AI Noise Reduction (TUIRoomKit)
- In-Conference Chat (TUIRoomKit)
- Robot Streaming (TUIRoomKit)
- Enhanced Features (TUIRoomKit)
- Client APIs (TUIRoomKit)
- Server APIs (TUIRoomKit)
- FAQs (TUIRoomKit)
- Error Code (TUIRoomKit)
- SDK Update Log (TUIRoomKit)
- Live Streaming (Including UI)
- Billing of Video Live Component
- Overview (TUILiveKit)
- Activating the Service (TUILiveKit)
- Run Demo(TUILiveKit)
- Integration (TUILiveKit)
- Customizable Interface (TUILiveKit)
- Start Broadcasting and Watch (TUILiveKit)
- Room List (TUILiveKit)
- Follow Anchors (TUILiveKit)
- Anchor Connection (TUILiveKit)
- Host Competition (TUILiveKit)
- Mic Connect (TUILiveKit)
- Interactive Bullet Comments (TUILiveKit)
- Interactive Gifts (TUILiveKit)
- Gift Effects (TUILiveKit)
- Beauty Effects (TUILiveKit)
- Floating Window (TUILiveKit)
- Client APIs (TUILiveKit)
- Server APIs (TUILiveKit)
- Error Codes (TUILiveKit)
- Release Notes(TUILiveKit)
- FAQs(TUILiveKit)
- Voice Chat Room (with UI)
- Overview (TUILiveKit)
- Activating the Service (TUILiveKit)
- Run Demo(TUILiveKit)
- Integration (TUILiveKit)
- Customizable Interface (TUILiveKit)
- Start Broadcasting and Watch (TUILiveKi
- Microphone Management (TUILiveKit)
- Follow Anchors (TUILiveKit)
- Follow Anchors (TUILiveKit)
- Interactive Bullet Comments (TUILiveKit)
- Interactive Gifts (TUILiveKit)
- Gift Effects (TUILiveKit)
- Client APIs (TUICallKit)
- Server APIs (TUILiveKit)
- Error Codes (TUILiveKit)
- Release Notes(TUILiveKit)
- FAQs(TUILiveKit)
- Integration (No UI)
- SDK Download
- API Examples
- API Usage Guidelines
- API Reference Manual
- Advanced Features
- Relay to CDN
- Enabling Advanced Permission Control
- Push Media Stream into TRTC
- Speech-to-Text
- Testing Hardware Devices
- Testing Network Quality
- On-Cloud Recording
- Custom Capturing and Rendering
- Custom Audio Capturing and Playback
- Sending and Receiving Messages
- Event Callbacks
- Access Management
- Enable Watermark
- How to push stream to TRTC room with OBS WHIP
- Video Screenshot Upload
- Server APIs
- Console Guide
- Solution
- FAQs
- Legacy Documentation
- Protocols and Policies
- TRTC Policy
- Glossary
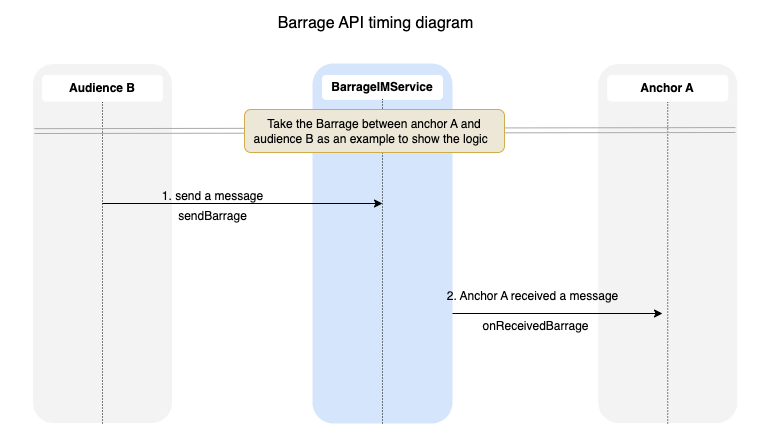
Description of the Feature
The interactive barrage feature is a crucial real-time communication tool, supporting various interactive methods. Users can input emojis in the barrage to enhance the entertainment value of messages, making the interactive experience more enjoyable and vivid. Through this feature, the audience can engage in richer communication with anchors and other viewers during live streaming, boosting the overall sense of participation and fun. The TUILiveKit has already implemented the interactive barrage feature through Chat.
Use Instructions
Integration
The Barrage Component mainly provides 2 parts: Launch View (
BarrageInputView) and Message List View (BarrageStreamView):BarrageInputView: Click to pull up the input interfaceBarrageStreamView: Used to display the barrage message listIn scenarios where barrage needs to be sent, create
BarrageInputView. After clicking, you can pull up the input interface:// File Location: tuilivekit/src/main/java/com/trtc/uikit/livekit/component/barrage/BarrageInputView.javaBarrageInputViewbarrageInputView = newBarrageInputView(mContext, roomId); mBarrageInputContainer.addView(barrageInputView);
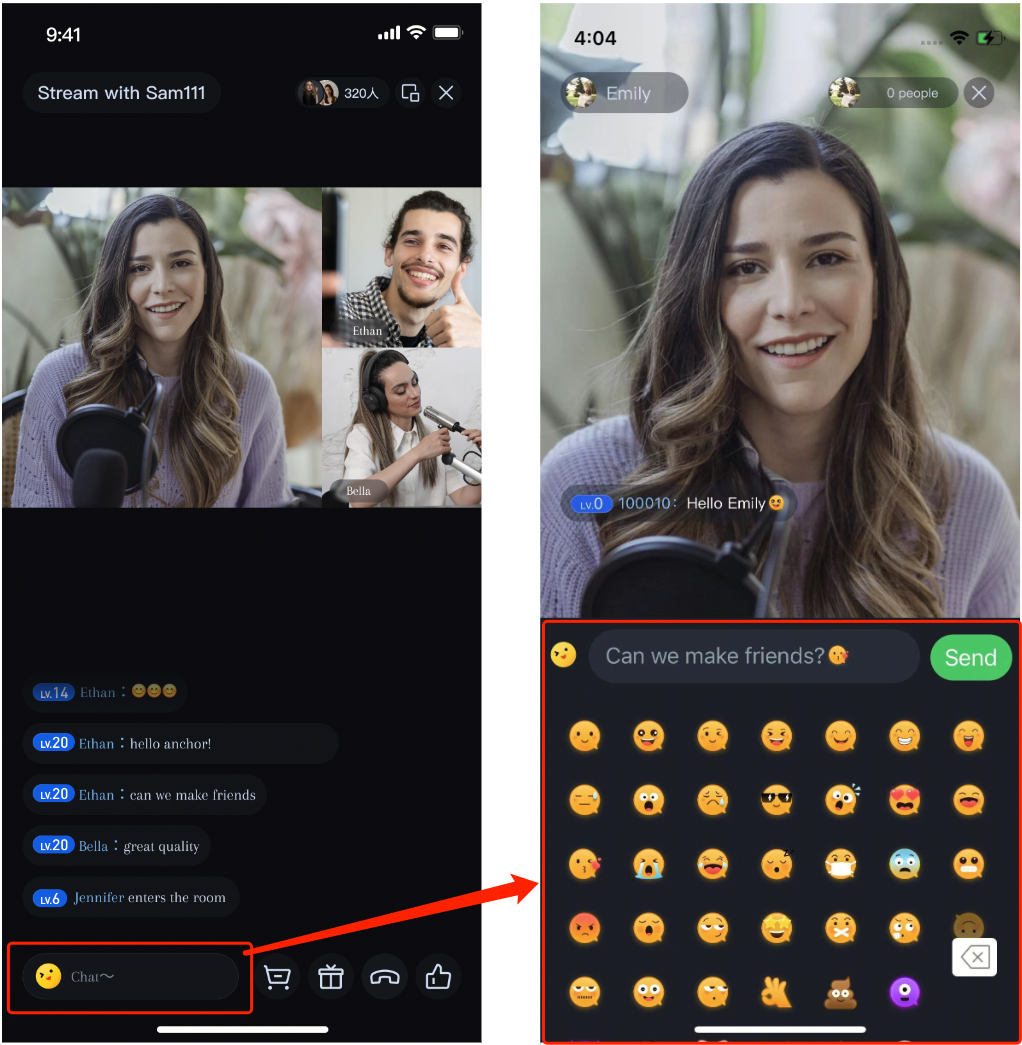
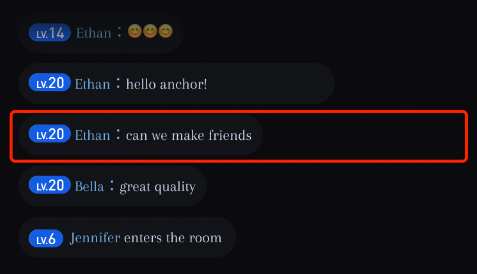
The red box on the left image is
BarrageInputView. After clicking, the input panel pops up (red box on the right image)  |
Note:
1. Supports switching between System Keyboard and Emoji Keyboard.
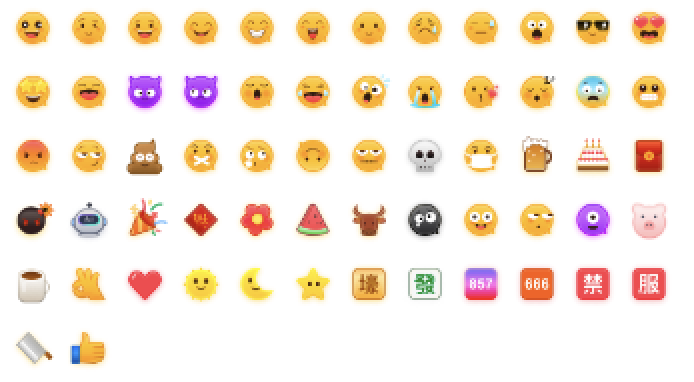
2. To respect the copyright of emoji designs, the TUILiveKit project does not include large emoji elements. Before the official commercial launch, please replace them with your own designed or copyrighted emoji packs. The default Little Yellow Face Emoji Pack shown below is copyrighted by Tencent Cloud and can be licensed for a fee. If you need authorization, please submit a ticket to contact us.

In scenarios where barrage needs to be displayed, use
BarrageStreamView to display barrage messages:// File Location: tuilivekit/src/main/java/com/trtc/uikit/livekit/component/barrage/BarrageStreamView.javaBarrageStreamViewbarrageStreamView= newBarrageStreamView(mContext, roomId); mLayoutBarrageContainer.addView(barrageStreamView);
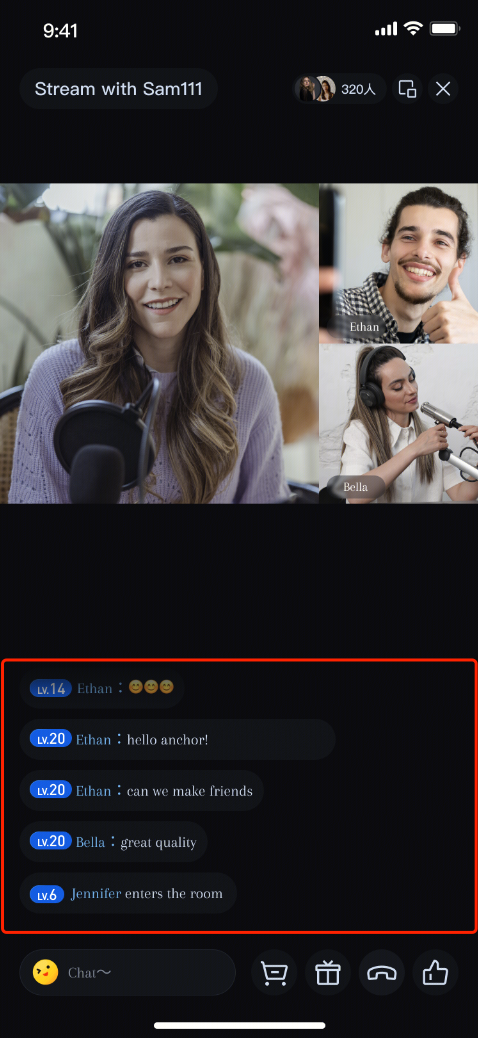
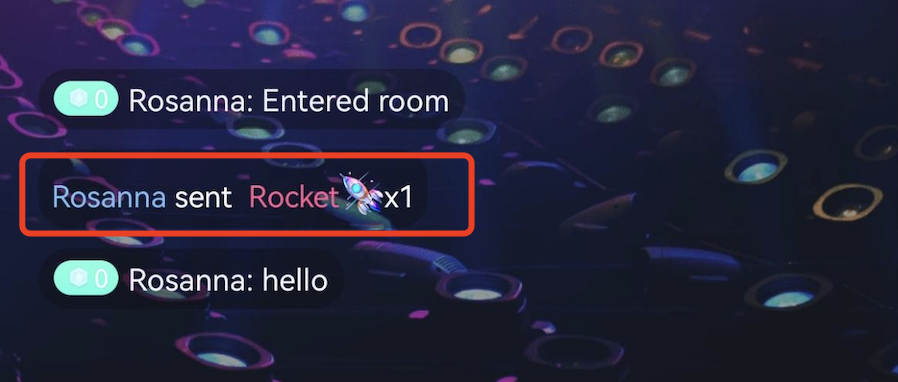
Below is the effect picture of
BarrageStreamView:  |
BarrageStreamView includes the following key APIs:public classBarrageStreamViewextends FrameLayout {public void setItemTypeDelegate(BarrageItemTypeDelegate delegate) {...}public void setItemAdapter(int itemType, BarrageItemAdapter adapter) {...}public void insertBarrages(Barrage... barrages) {}}
Each
Item in the Danmu Message List corresponds to the data model Barrage, defined as follows:// File Location:// tuilivekit/src/main/java/com/trtc/uikit/livekit/component/barrage/store/model/Barrage.java// tuilivekit/src/main/java/com/trtc/uikit/livekit/component/barrage/store/model/BarrageUser.javapublic class Barrage { public final BarrageUser user = new BarrageUser(); //Sender public String content; //Sent content public HashMap<String, Object> extInfo = new HashMap<>(); //Expanded information }public class BarrageUser { public String userId; public String userName; public String avatarUrl; public String level; }
Message Style
The
BarrageStreamView for the Danmu message list view is implemented by RecyclerView and supports various message styles.BarrageStreamView uses the setItemTypeDelegate interface to set a proxy, externally determining which Item styles are supported:public interface BarrageItemTypeDelegate { int getItemType(int position, Barrage barrage); }public void setItemTypeDelegate(BarrageItemTypeDelegate delegate) {...}
BarrageStreamView sets the corresponding adapter for the specified Item style through the setItemAdapter interfacepublic interface BarrageItemAdapter {RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent); void onBindViewHolder(RecyclerView.ViewHolder holder, int position, Barrage barrage); }public void setItemAdapter(int itemType, BarrageItemAdapter adapter) {...}
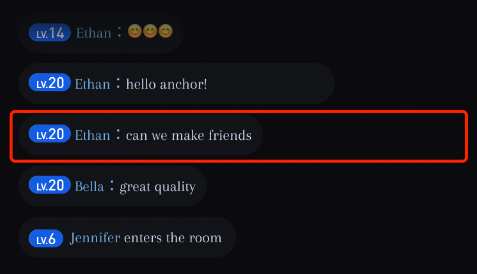
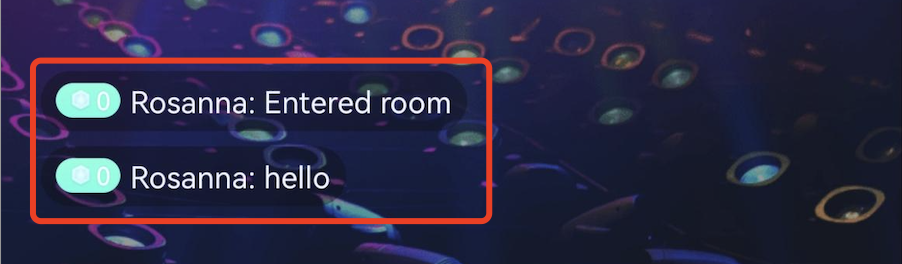
Currently, the default message style for
LiveKit is 0, and the effect is as follows:

The
adapter corresponding to the default message style 0 is BarrageItemDefaultAdapter:// File Location: tuilivekit/src/main/java/com/trtc/uikit/livekit/component/barrage/view/adapter/BarrageItemDefaultAdapter.javapublic class BarrageItemDefaultAdapter implements BarrageItemAdapter {@NonNull@Overridepublic RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent) {View view = mLayoutInflater.inflate(R.layout.livekit_barrage_item_msg, parent, false);return new ViewHolder(view);}void onBindViewHolder(RecyclerView.ViewHolder holder, int position, Barrage barrage) {...}}
Message Inserting
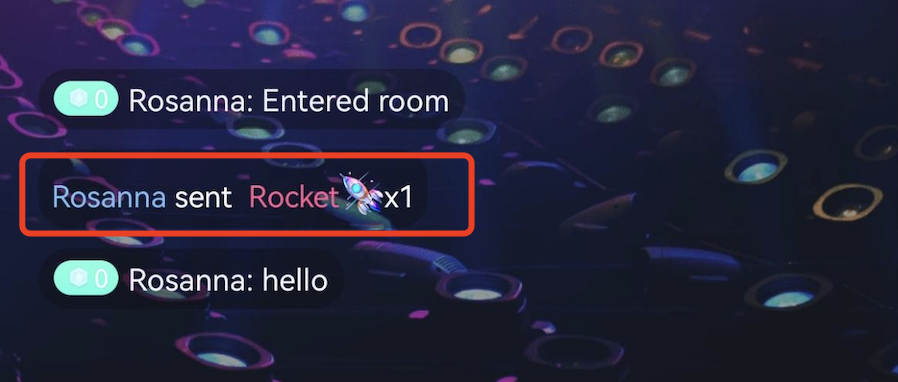
BarrageStreamView inserts special messages through the insertBarrages interface (different from the default chat messages).LiveKit internally already has such a scenario. During the sending and receiving of gifts, a gift message is generated and inserted into the barrage message list. The effect is as follows:


It is very obvious that this message has a different style from the default chat message. It is implemented as follows:
First, rewrite
BarrageItemTypeDelegate and add a new message format as 1, while the default message format remains 0. Invoke setItemTypeDelegate to update the agent.public static final int GIFT_VIEW_TYPE_1 = 1;public class BarrageViewTypeDelegate implements BarrageItemTypeDelegate {@Overridepublic int getItemViewType(int position, Barrage barrage) {if (barrage.extInfo != null && barrage.extInfo.containsKey(GIFT_VIEW_TYPE)) {String viewTypeString = String.valueOf(barrage.extInfo.get(GIFT_VIEW_TYPE));if (String.valueOf(GIFT_VIEW_TYPE_1).equals(viewTypeString)) {return GIFT_VIEW_TYPE_1;}}return 0;}}mBarrageStreamView.setItemTypeDelegate(new BarrageViewTypeDelegate());
Then, for message style 1, implement the corresponding
BarrageItemAdapter. Invoke setItemAdapter to set the adapter:public class GiftBarrageAdapter implements BarrageItemAdapter {@Overridepublic RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent) {LinearLayout ll = new LinearLayout(mContext);ll.addView(new TextView(mContext));return new GiftViewHolder(ll, mDefaultGiftIcon);}@Overridepublic void onBindViewHolder(RecyclerView.ViewHolder holder, int position, Barrage barrage) {GiftViewHolder viewHolder = (GiftViewHolder) holder;viewHolder.bind(barrage);}// GiftViewHolder...}mBarrageStreamView.setItemAdapter(GIFT_VIEW_TYPE_1, new GiftBarrageAdapter(mContext));
Insert a message in the barrage area, utilizing custom parameter extInfo, and add a message style type tag (GIFT_VIEW_TYPE_1):
// Example: Insert a gift message in the barrage area.Barrage barrage = new Barrage(); barrage.content = "gift"; barrage.user.userId = sender.userId; barrage.user.userName = sender.userName; barrage.user.avatarUrl = sender.avatarUrl; barrage.user.level = sender.level; barrage.extInfo.put(Constants.GIFT_VIEW_TYPE, GIFT_VIEW_TYPE_1); barrage.extInfo.put(GIFT_NAME, barrage.giftName); barrage.extInfo.put(GIFT_COUNT, giftCount); barrage.extInfo.put(GIFT_ICON_URL, barrage.imageUrl); barrage.extInfo.put(GIFT_RECEIVER_USERNAME, receiver.userName); mBarrageStreamView.insertBarrages(barrage);
Note:
The
Barrage's extInfo is a Map, used for storing custom data.Note:
The message format of the barrage component is 0 by default. LiveKit inserts a new message into the barrage when sending and receiving gift messages, with a message format of 1. Therefore, when using
setItemTypeDelegate and setItemAdapter, please note to retain the original message formats 0 and 1, as well as their corresponding adapters (BarrageItemDefaultAdapter and GiftBarrageAdapter).Sending and receiving barrage messages


Feature customization
Modify Message Style
If you are unsatisfied with the existing message format, you can customize the message format. Specific steps are as follows:
Create a new
BarrageItemAdapter, such as called MyBarrageItemAdapter. The new style is relatively simple, containing only one text box with a font size of 20 and a font color of red. Example code as follows:public class MyBarrageItemAdapter implements BarrageItemAdapter {private final Context mContext;public MyBarrageItemAdapter(Context context) {mContext = context;}@NonNull@Overridepublic RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent) {TextView textView = new TextView(mContext);textView.setTextColor(Color.RED);textView.setTextSize(20);return new ViewHolder(textView);}@SuppressLint("SetTextI18n")@Overridepublic void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, int position, Barrage barrage) {final ViewHolder viewHolder = (ViewHolder) holder;viewHolder.textView.setText(barrage.content);}public class ViewHolder extends RecyclerView.ViewHolder {private TextView textView;public ViewHolder(View itemView) {super(itemView);initView(itemView);}private void initView(View itemView) {textView = (TextView) itemView;}}}
If modifying the default message style 0, use
MyBarrageItemAdapter to overwrite the original BarrageItemDefaultAdapter:mBarrageDisplayView.setItemAdapter(0, new MyBarrageItemAdapter(mContext));
Comparison effect of message style 0 corresponding adapter before and after the overwrite is as follows:
Default style BarrageItemDefaultAdapter | Custom style after covering MyBarrageItemAdapter |
 |  |
Insert custom message
Default already supports 0 and 1 two types of message styles. If you want to insert a new style message, please use the new style type. Taking the addition of a new message format 2 as an example:
public static final int GIFT_VIEW_TYPE_2 = 2;public class BarrageViewTypeDelegate implements BarrageItemTypeDelegate {@Overridepublic int getItemViewType(int position, Barrage barrage) {if (barrage.extInfo != null && barrage.extInfo.containsKey(GIFT_VIEW_TYPE)) {String viewTypeString = String.valueOf(barrage.extInfo.get(GIFT_VIEW_TYPE));if (String.valueOf(GIFT_VIEW_TYPE_1).equals(viewTypeString)) {return GIFT_VIEW_TYPE_1;} else if (String.valueOf(GIFT_VIEW_TYPE_2).equals(viewTypeString)) {return GIFT_VIEW_TYPE_2;}}return 0;}}mBarrageStreamView.setItemTypeDelegate(new BarrageViewTypeDelegate());
Note:
Please retain the original 0 and 1 two types of message styles.
For message style 2, implement the corresponding adapter. The new style is relatively simple, containing only one text box with a font size of 12, font color of yellow, and background color of gray. Complete
BarrageItemStyle2Adapter example code as follows:public class BarrageItemStyle2Adapter implements BarrageItemAdapter {private final Context mContext;public BarrageItemStyle2Adapter(Context context) {mContext = context;}@NonNull@Overridepublic RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent) {TextView textView = new TextView(mContext);textView.setTextColor(Color.YELLOW);textView.setTextSize(12);textView.setBackgroundColor(Color.GRAY);return new ViewHolder(textView);}@SuppressLint("SetTextI18n")@Overridepublic void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, int position, Barrage barrage) {final ViewHolder viewHolder = (ViewHolder) holder;viewHolder.textView.setText(barrage.content);}public class ViewHolder extends RecyclerView.ViewHolder {private TextView textView;public ViewHolder(View itemView) {super(itemView);initView(itemView);}private void initView(View itemView) {textView = (TextView) itemView;}}}
Set the adapter for style 2 as BarrageItemStyle2Adapter :
mBarrageStreamView.setItemAdapter(GIFT_VIEW_TYPE_2, new BarrageItemStyle2Adapter(mContext));
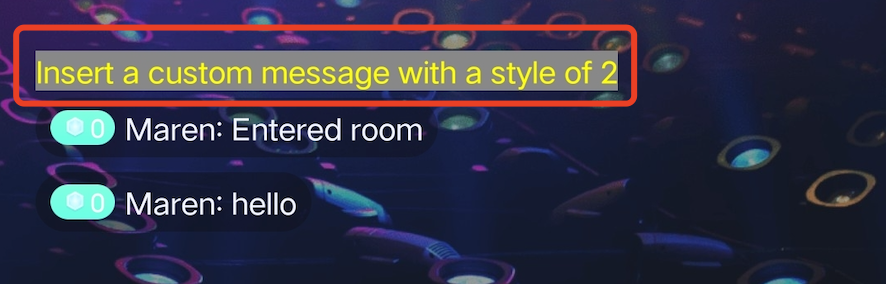
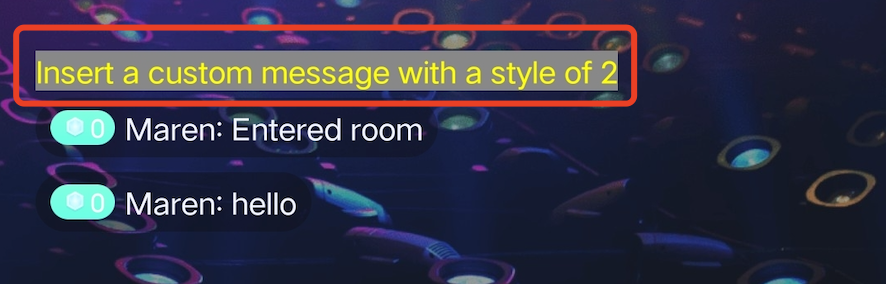
Now, insert a custom message to the Danmu list area:
Barrage barrage = new Barrage();barrage.content = "Insert a custom message with a style of 2";barrage.extInfo.put(Constants.GIFT_VIEW_TYPE, GIFT_VIEW_TYPE_2);mBarrageStreamView.insertBarrages(barrage);
Below is the effect picture of the new style as 2:



 Yes
Yes
 No
No
Was this page helpful?