- Release Notes and Announcements
- Release Notes
- TRTC Live (TUILiveKit) Product Launch Announcement
- TRTC Conference Official Editions Launched
- The commercial version of Conference is coming soon
- Terms and Conditions Applicable to $9.9 Starter Package
- Rules for the "First Subscription $100 Discount" Promotion
- Announcement on the Start of Beta Testing for Multi-person Audio and Video Conference
- TRTC Call Official Editions Launched
- License Required for Video Playback in New Version of LiteAV SDK
- TRTC to Offer Monthly Packages
- Product Introduction
- Purchase Guide
- User Tutorial
- Free Demo
- Video Calling (Including UI)
- Overview (TUICallKit)
- Activate the Service(TUICallKit)
- Run Demo(TUICallKit)
- Integration (TUICallKit)
- Calls integration to Chat (TUICallKit)
- UI Customization (TUICallKit)
- Offline Call Push (TUICallKit)
- AI Noise Reduction (TUICallKit)
- Virtual Background (TUICallKit)
- Conversational Chat(TUICallKit)
- On-Cloud Recording (TUICallKit)
- Additional Features(TUICallKit)
- Solution (TUICallKit)
- Server APIs (TUICallKit)
- Client APIs (TUICallKit)
- ErrorCode(TUICallKit)
- Release Notes (TUICallKit)
- FAQs(TUICallKit)
- Multi-Participant Conference (with UI)
- Overview(TUIRoomKit)
- Activate the Service (TUIRoomKit)
- Run Demo(TUIRoomKit)
- Integration(TUIRoomKit)
- Schedule a meeting (TUIRoomKit)
- In-meeting Call (TUIRoomKit)
- UI Customization(TUIRoomKit)
- Virtual Background (TUIRoomKit)
- Conference Control (TUIRoomKit)
- Cloud Recording (TUIRoomKit)
- AI Noise Reduction (TUIRoomKit)
- In-Conference Chat (TUIRoomKit)
- Robot Streaming (TUIRoomKit)
- Enhanced Features (TUIRoomKit)
- Client APIs (TUIRoomKit)
- Server APIs (TUIRoomKit)
- FAQs (TUIRoomKit)
- Error Code (TUIRoomKit)
- SDK Update Log (TUIRoomKit)
- Live Streaming (Including UI)
- Billing of Video Live Component
- Overview (TUILiveKit)
- Activating the Service (TUILiveKit)
- Run Demo(TUILiveKit)
- Integration (TUILiveKit)
- Customizable Interface (TUILiveKit)
- Start Broadcasting and Watch (TUILiveKit)
- Room List (TUILiveKit)
- Follow Anchors (TUILiveKit)
- Anchor Connection (TUILiveKit)
- Host Competition (TUILiveKit)
- Mic Connect (TUILiveKit)
- Interactive Bullet Comments (TUILiveKit)
- Interactive Gifts (TUILiveKit)
- Gift Effects (TUILiveKit)
- Beauty Effects (TUILiveKit)
- Floating Window (TUILiveKit)
- Client APIs (TUILiveKit)
- Server APIs (TUILiveKit)
- Error Codes (TUILiveKit)
- Release Notes(TUILiveKit)
- FAQs(TUILiveKit)
- Voice Chat Room (with UI)
- Overview (TUILiveKit)
- Activating the Service (TUILiveKit)
- Run Demo(TUILiveKit)
- Integration (TUILiveKit)
- Customizable Interface (TUILiveKit)
- Start Broadcasting and Watch (TUILiveKi
- Microphone Management (TUILiveKit)
- Follow Anchors (TUILiveKit)
- Follow Anchors (TUILiveKit)
- Interactive Bullet Comments (TUILiveKit)
- Interactive Gifts (TUILiveKit)
- Gift Effects (TUILiveKit)
- Client APIs (TUICallKit)
- Server APIs (TUILiveKit)
- Error Codes (TUILiveKit)
- Release Notes(TUILiveKit)
- FAQs(TUILiveKit)
- Integration (No UI)
- SDK Download
- API Examples
- API Usage Guidelines
- API Reference Manual
- Advanced Features
- Relay to CDN
- Enabling Advanced Permission Control
- Push Media Stream into TRTC
- Speech-to-Text
- Testing Hardware Devices
- Testing Network Quality
- On-Cloud Recording
- Custom Capturing and Rendering
- Custom Audio Capturing and Playback
- Sending and Receiving Messages
- Event Callbacks
- Access Management
- Enable Watermark
- How to push stream to TRTC room with OBS WHIP
- Video Screenshot Upload
- Server APIs
- Console Guide
- Solution
- FAQs
- Legacy Documentation
- Protocols and Policies
- TRTC Policy
- Glossary
- Release Notes and Announcements
- Release Notes
- TRTC Live (TUILiveKit) Product Launch Announcement
- TRTC Conference Official Editions Launched
- The commercial version of Conference is coming soon
- Terms and Conditions Applicable to $9.9 Starter Package
- Rules for the "First Subscription $100 Discount" Promotion
- Announcement on the Start of Beta Testing for Multi-person Audio and Video Conference
- TRTC Call Official Editions Launched
- License Required for Video Playback in New Version of LiteAV SDK
- TRTC to Offer Monthly Packages
- Product Introduction
- Purchase Guide
- User Tutorial
- Free Demo
- Video Calling (Including UI)
- Overview (TUICallKit)
- Activate the Service(TUICallKit)
- Run Demo(TUICallKit)
- Integration (TUICallKit)
- Calls integration to Chat (TUICallKit)
- UI Customization (TUICallKit)
- Offline Call Push (TUICallKit)
- AI Noise Reduction (TUICallKit)
- Virtual Background (TUICallKit)
- Conversational Chat(TUICallKit)
- On-Cloud Recording (TUICallKit)
- Additional Features(TUICallKit)
- Solution (TUICallKit)
- Server APIs (TUICallKit)
- Client APIs (TUICallKit)
- ErrorCode(TUICallKit)
- Release Notes (TUICallKit)
- FAQs(TUICallKit)
- Multi-Participant Conference (with UI)
- Overview(TUIRoomKit)
- Activate the Service (TUIRoomKit)
- Run Demo(TUIRoomKit)
- Integration(TUIRoomKit)
- Schedule a meeting (TUIRoomKit)
- In-meeting Call (TUIRoomKit)
- UI Customization(TUIRoomKit)
- Virtual Background (TUIRoomKit)
- Conference Control (TUIRoomKit)
- Cloud Recording (TUIRoomKit)
- AI Noise Reduction (TUIRoomKit)
- In-Conference Chat (TUIRoomKit)
- Robot Streaming (TUIRoomKit)
- Enhanced Features (TUIRoomKit)
- Client APIs (TUIRoomKit)
- Server APIs (TUIRoomKit)
- FAQs (TUIRoomKit)
- Error Code (TUIRoomKit)
- SDK Update Log (TUIRoomKit)
- Live Streaming (Including UI)
- Billing of Video Live Component
- Overview (TUILiveKit)
- Activating the Service (TUILiveKit)
- Run Demo(TUILiveKit)
- Integration (TUILiveKit)
- Customizable Interface (TUILiveKit)
- Start Broadcasting and Watch (TUILiveKit)
- Room List (TUILiveKit)
- Follow Anchors (TUILiveKit)
- Anchor Connection (TUILiveKit)
- Host Competition (TUILiveKit)
- Mic Connect (TUILiveKit)
- Interactive Bullet Comments (TUILiveKit)
- Interactive Gifts (TUILiveKit)
- Gift Effects (TUILiveKit)
- Beauty Effects (TUILiveKit)
- Floating Window (TUILiveKit)
- Client APIs (TUILiveKit)
- Server APIs (TUILiveKit)
- Error Codes (TUILiveKit)
- Release Notes(TUILiveKit)
- FAQs(TUILiveKit)
- Voice Chat Room (with UI)
- Overview (TUILiveKit)
- Activating the Service (TUILiveKit)
- Run Demo(TUILiveKit)
- Integration (TUILiveKit)
- Customizable Interface (TUILiveKit)
- Start Broadcasting and Watch (TUILiveKi
- Microphone Management (TUILiveKit)
- Follow Anchors (TUILiveKit)
- Follow Anchors (TUILiveKit)
- Interactive Bullet Comments (TUILiveKit)
- Interactive Gifts (TUILiveKit)
- Gift Effects (TUILiveKit)
- Client APIs (TUICallKit)
- Server APIs (TUILiveKit)
- Error Codes (TUILiveKit)
- Release Notes(TUILiveKit)
- FAQs(TUILiveKit)
- Integration (No UI)
- SDK Download
- API Examples
- API Usage Guidelines
- API Reference Manual
- Advanced Features
- Relay to CDN
- Enabling Advanced Permission Control
- Push Media Stream into TRTC
- Speech-to-Text
- Testing Hardware Devices
- Testing Network Quality
- On-Cloud Recording
- Custom Capturing and Rendering
- Custom Audio Capturing and Playback
- Sending and Receiving Messages
- Event Callbacks
- Access Management
- Enable Watermark
- How to push stream to TRTC room with OBS WHIP
- Video Screenshot Upload
- Server APIs
- Console Guide
- Solution
- FAQs
- Legacy Documentation
- Protocols and Policies
- TRTC Policy
- Glossary
Description of the Feature
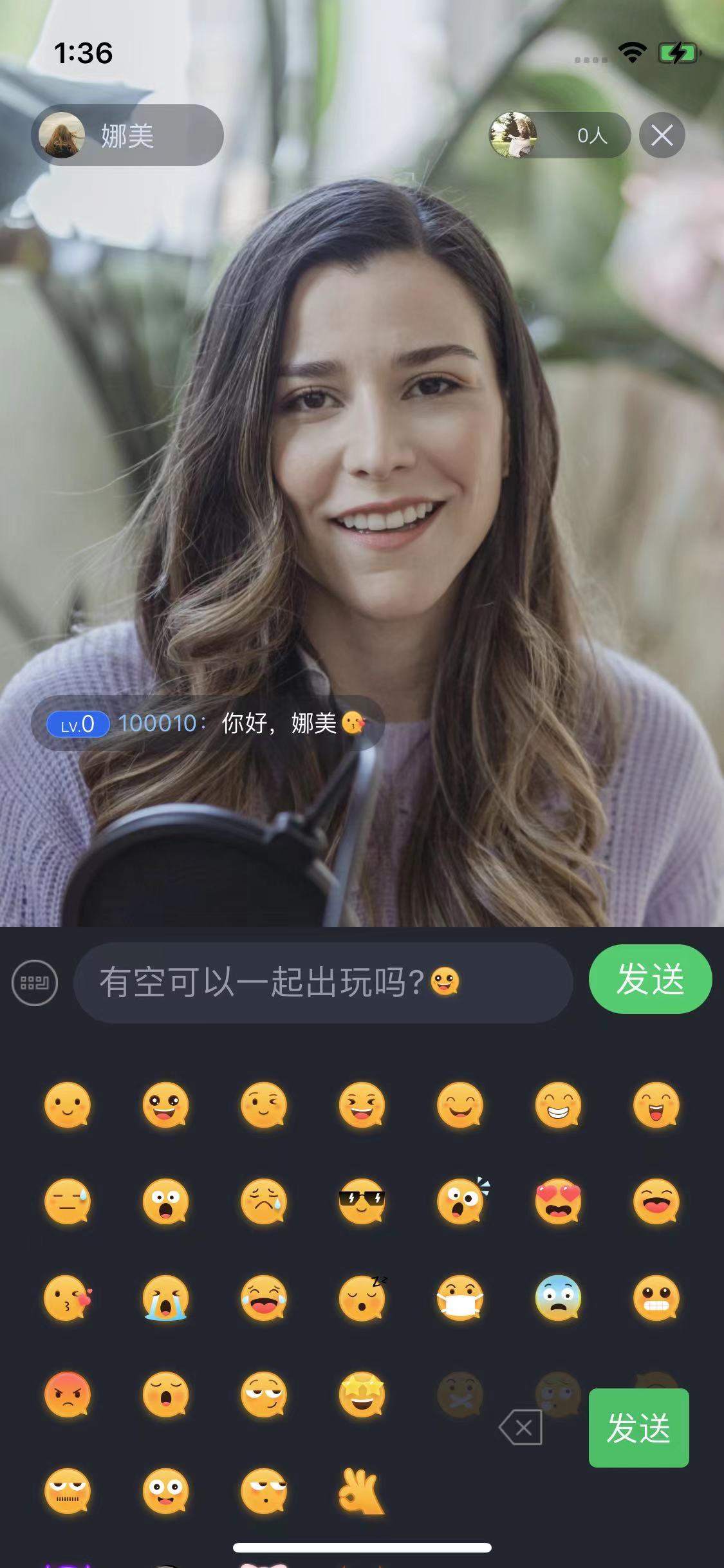
The interactive barrage feature is a crucial real-time communication tool, supporting various interactive methods. Users can input emojis in the barrage to enhance the entertainment value of messages, making the interactive experience more enjoyable and vivid. Through this feature, the audience can engage in richer communication with anchors and other viewers during live streaming, boosting the overall sense of participation and fun. The TUILiveKit has already implemented the interactive barrage feature through Chat.
Use Instructions
Display Barrage | Send Barrage |
 |  |
Note:
1. Supports switching between System Keyboard and Emoji Keyboard.
2. To respect the copyright of emoji designs, the TUILiveKit project does not include large emoji elements. Before the official commercial launch, please replace them with your own designed or copyrighted emoji packs. The default Little Yellow Face Emoji Pack shown below is copyrighted by Tencent Cloud and can be licensed for a fee. If you need authorization, please submit a ticket to contact us.

Feature Customization
Custom barrage message style from Definition
There are two styles of Danmaku messages: Ordinary Danmaku Message Style and Gift Sending Echo Message Style.
If you need to define the Ordinary Danmaku Message Style, please refer to the following path for changes:
// File Location: iOS/TUILiveKit/Source/Common/UIComponent/Barrage/View/Cell/TUIBarrageCell.swiftclass TUIBarrageDefaultCell: UIView {// Ordinary Danmaku Message Style...func constructViewHierarchy() {// View Hierarchy Construction}func activateConstraints() {// View Layout}}
If you need to modify the Gift Sending Echo Message Style, please refer to the following path for changes:
// File Location: iOS/TUILiveKit/Source/Common/UIComponent/Gift/View/CustomBarrageCell.swiftclass CustomBarrageCell {static func getCustomCell(barrage: TUIBarrage) -> UIView {// Returns the UI style for gift echo messages}}
TUIBarrage Definition is as follows:// File Location:// iOS/TUILiveKit/Source/Common/UIComponent/Barrage/Model/TUIBarrage.swift// iOS/TUILiveKit/Source/Common/UIComponent/Barrage/Model/TUIBarrageUser.swiftclass TUIBarrage: Codable{var user: TUIBarrageUservar content: Stringvar extInfo: [String: AnyCodable]}class TUIBarrageUser: Codable {var userId: Stringvar userName: Stringvar avatarUrl: Stringvar level: String}
Insert custom messages
The barrage display component
TUIBarrageDisplayView provides the insertBarrages interface method for (batch) inserting custom Definition messages. Typically, custom Definition messages combined with custom styles achieve unique display effects.// File Location:// iOS/TUILiveKit/Source/View/LiveRoom/View/Anchor/LivingView.swift// iOS/TUILiveKit/Source/View/LiveRoom/View/Anchor/AudienceLivingView.swift// Example: Inserting a gift message in the barrage arealet barrage = TUIBarrage()barrage.content = "gift"barrage.user.userId = sender.userIdbarrage.user.userName = sender.userNamebarrage.user.avatarUrl = sender.avatarUrlbarrage.user.level = sender.levelbarrage.extInfo["TYPE"] = AnyCodable("GIFTMESSAGE")barrage.extInfo["gift_name"] = AnyCodable(gift.giftName)barrage.extInfo["gift_count"] = AnyCodable(giftCount)barrage.extInfo["gift_icon_url"] = AnyCodable(gift.imageUrl)barrage.extInfo["gift_receiver_username"] = AnyCodable(receiver.userName)barrageDisplayView.insertBarrages([barrage])
Note:
TUIBarrage's extInfo is a Map, used to store custom data.Key code
Quick Integration
The barrage component mainly provides 2 APIs:
TUIBarrageButton: Clicking it brings up the input interface.TUIBarrageDisplayView: Used to display barrage messages.In scenarios where you need to send barrages, create
TUIBarrageButton, click to bring up the input interface:let barrageButton = TUIBarrageButton(roomId: roomId, ownerId: ownerId) addSubView(barrageButton)
In scenarios where you need to display barrages, use
TUIBarrageDisplayView to display barrage messages:let barrageDisplayView = TUIBarrageDisplayView(roomId: roomId, ownerId: ownerId) addSubView(barrageDisplayView)
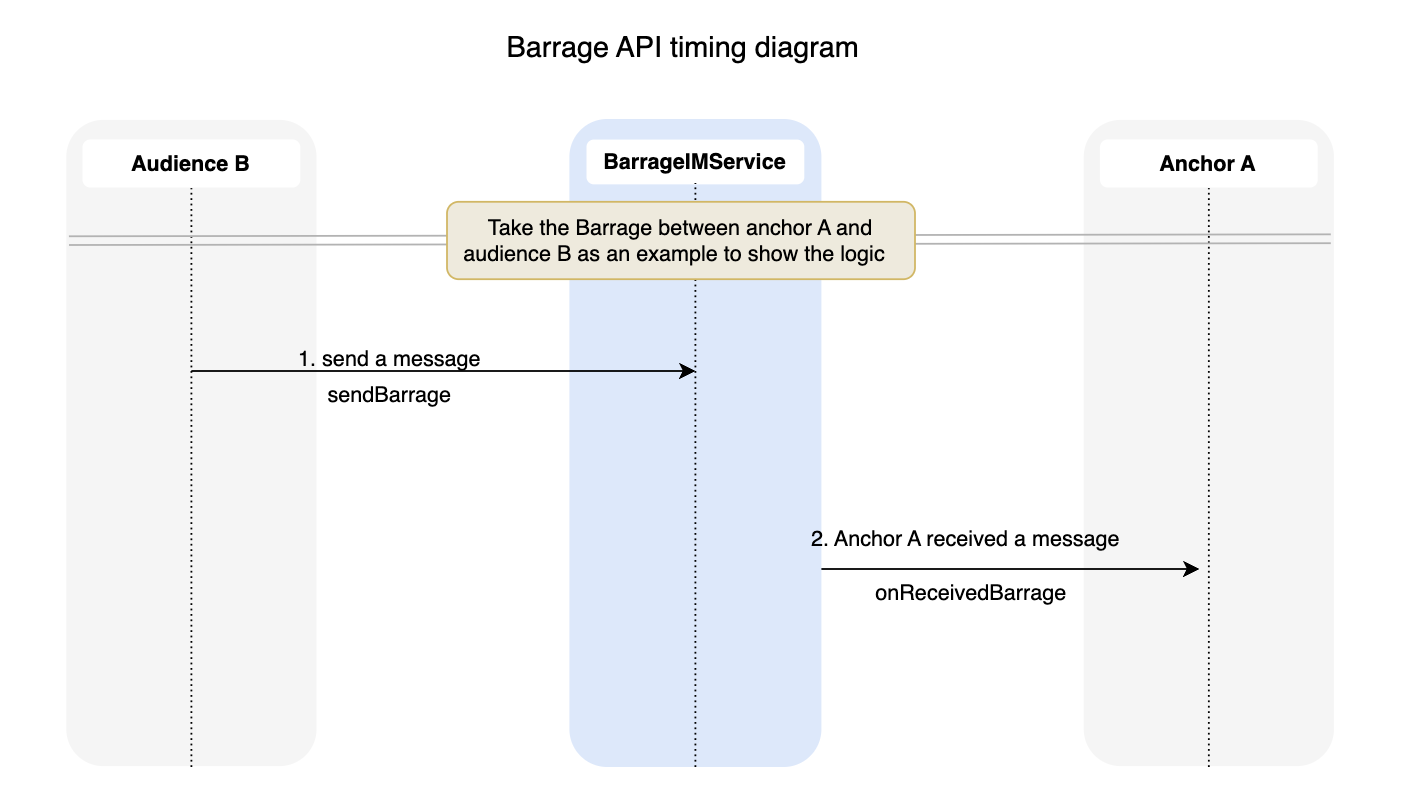
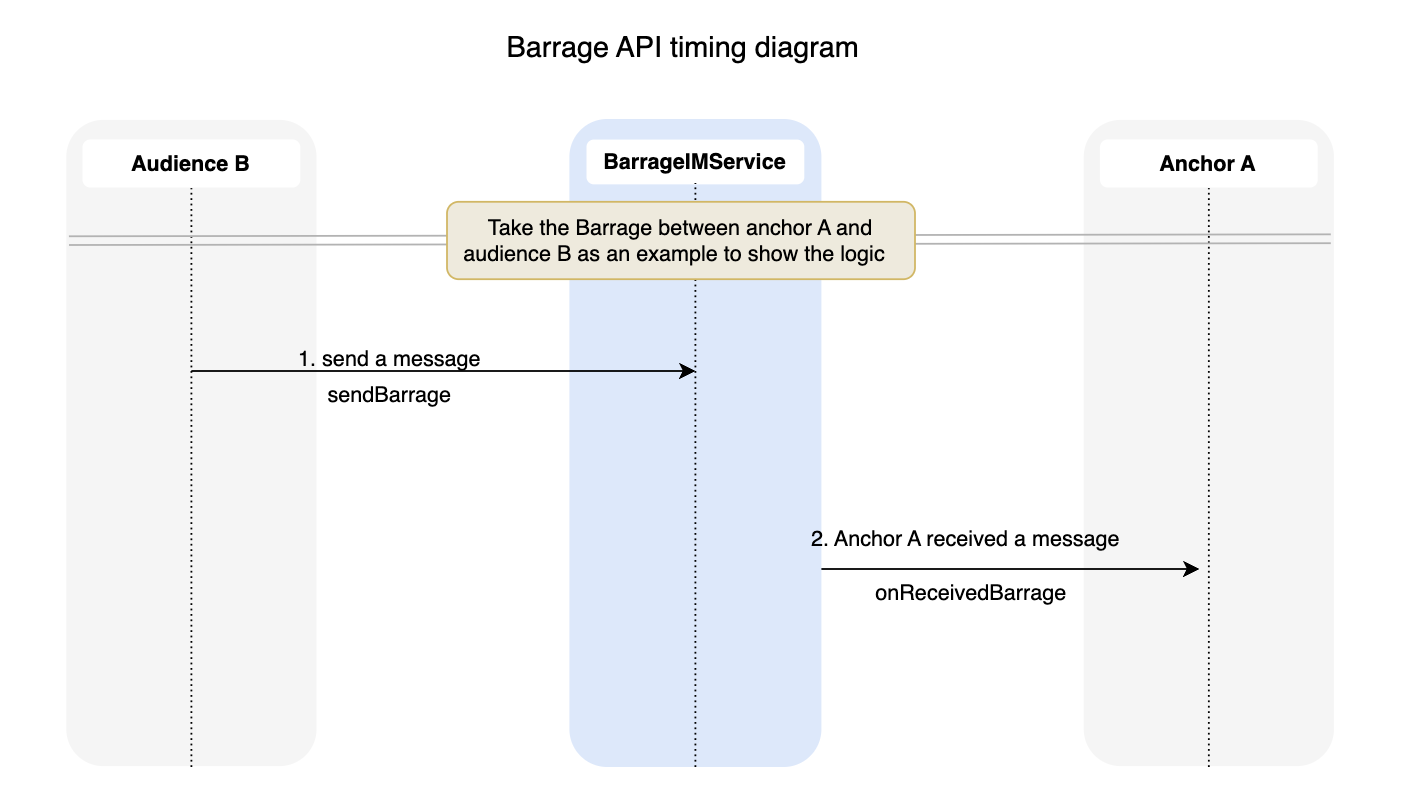
Sending and Receiving Barrage Messages



 Yes
Yes
 No
No
Was this page helpful?