- 動向とお知らせ
- 製品紹介
- 購入ガイド
- クイックスタート
- コンソールガイド
- プラクティスチュートリアル
- 開発ガイド
- Player+ドキュメント
- よくあるご質問
- Agreements
- VOD ポリシー
- お問い合わせ
- 用語集
- 動向とお知らせ
- 製品紹介
- 購入ガイド
- クイックスタート
- コンソールガイド
- プラクティスチュートリアル
- 開発ガイド
- Player+ドキュメント
- よくあるご質問
- Agreements
- VOD ポリシー
- お問い合わせ
- 用語集
CSSレコーディングのソリューションは、ライブストリーミングのオリジナルストリームをオーディオビデオパッケージングに変換(音声、ビデオデータおよび対応するタイムスタンプなどの情報は変更しない)することで得られるファイルをTencent Cloud VODプラットフォームに保存し、さらにレコーディングファイルに対する二次制作、配信、再生を行うスタンダードソリューションです。詳細については、CSSレコーディングソリューションをご参照ください。
製品の特徴
Tencent Cloud CSSの機能をベースとして、CSSストリームのコンテンツを素早くレコーディングしてクラウドプラットフォームに保存し、さらに二次制作および配信を行うことができます。
Tencent Cloudの最先端のオーディオビデオAI技術と全世界の膨大なライブストリーミングアクセラレーションノードをベースとして、専門的で安定性の高いCSSプッシュ、トランスコーディング、配信および再生サービスを提供します。超低遅延、超高画質、大規模並列処理(同時アクセス)のニーズに全面的に対応します。
CSSレコーディングサービスをベースとして、お客様のライブストリーミングイベントを各種のユースケースやAppの中でスピーディーに伝播させることができます。
企業のライブストリーミング、eコマースライブストリーミング、eラーニングのライブストリーミングなど多様な業界のシナリオに適用できます。またWeChat Mini Program、Tencent Videoなど、多様な配信方式にも適用できます。
前提条件
実践手順
手順1:レコーディングテンプレートの作成
レコーディング機能を使用するには、まずレコーディングテンプレートを作成する必要があり、CSSレコーディング機能の設定はいずれもレコーディングテンプレートの中に保存します。さまざまな設定のレコーディングテンプレートを作成することで、さまざまな形式、さまざまな長さでのレコーディングファイルなどを実現できます。
コンソールから作成する方法:
1.1 CSSコンソールに入り、機能設定>CSSレコーディングを選択します。
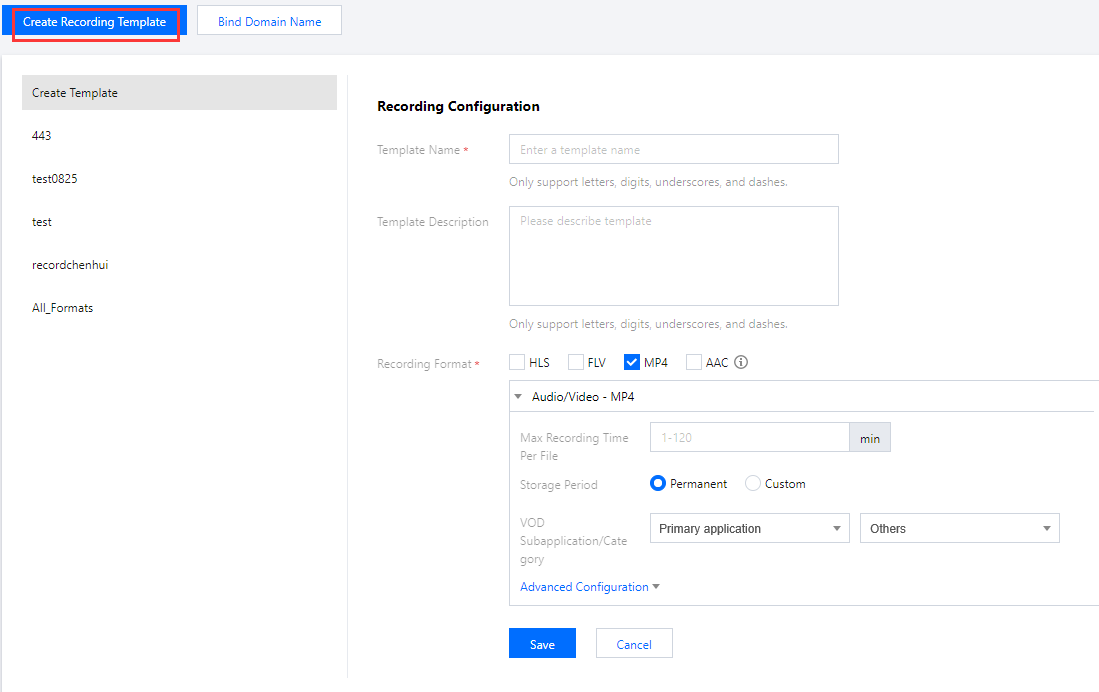
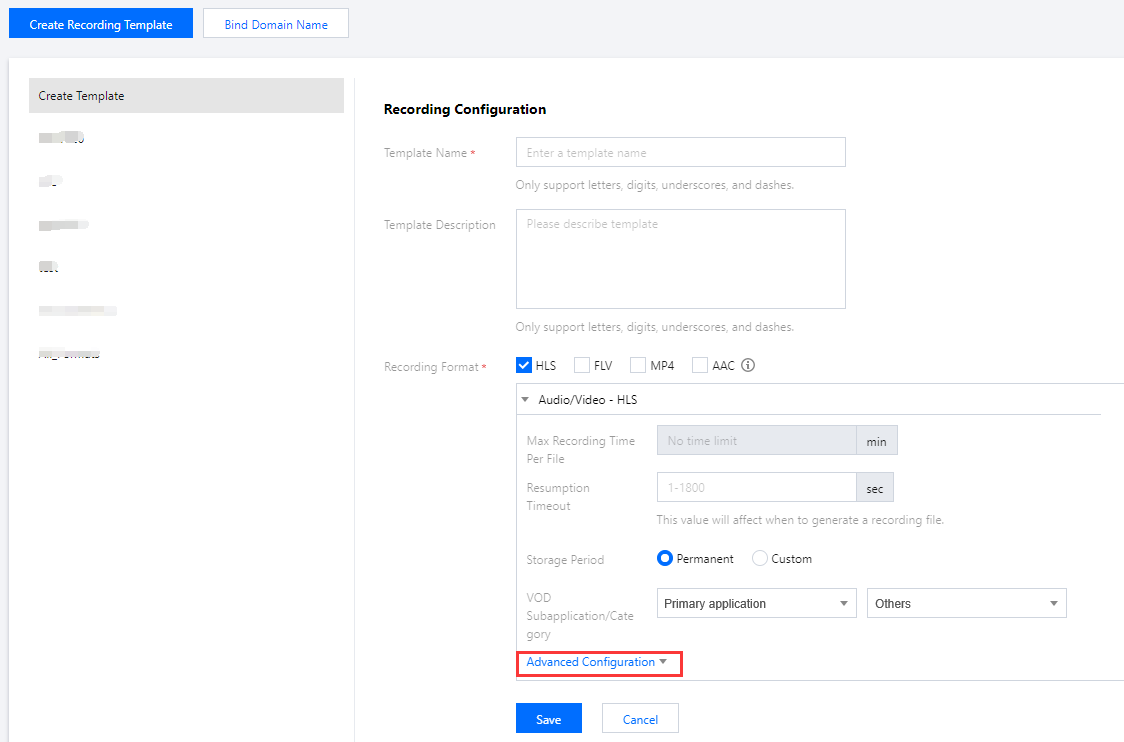
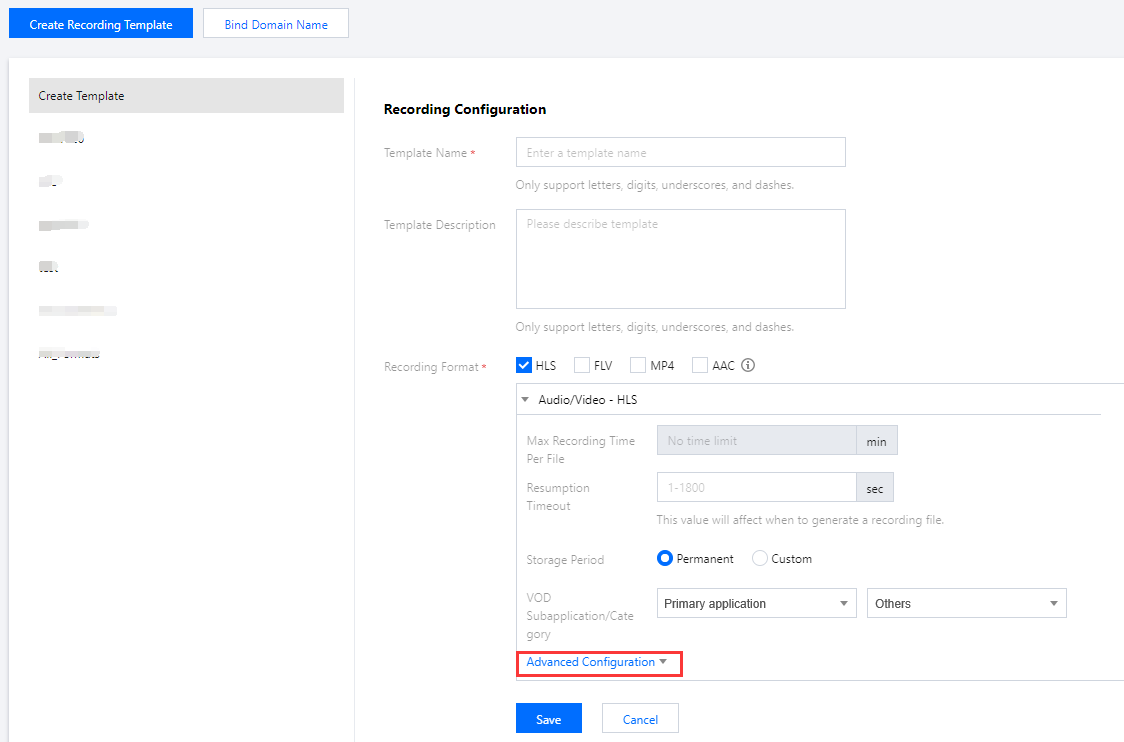
1.2 テンプレートの作成をクリックし、必要なレコーディングファイルのタイプを選択します(少なくとも1つの形式を選択してください)。その他の設定項目の説明については、 テンプレートの作成をご参照ください。

1.3 保存をクリックすれば、テンプレートの作成が完了します。
APIによる作成:
CreateLiveRecordTemplate インターフェースを呼び出してレコーディングテンプレートを作成します。テンプレートの作成に成功すると対応するテンプレートIDが返ってきます。
ステップ2:レコーディング方法の選択
CSSでは様々なシナリオにもとづき、以下の種類のCSSレコーディング機能を呼び出す方法を提供しています。
方法1:ドメイン名指定によるグローバルレコーディング
CSSコンソール またはAPIを呼び出して、CSSレコーディングテンプレートをプッシュドメイン名にバインドします。このドメイン名経由でプッシュした場合のみ自動レコーディングが行われます。
適用ケース:ショーのライブストリーミング、eコマースライブストリーミング、オンライン講座、ビデオ監視などのフルレコーディングシナリオ。
操作フロー:
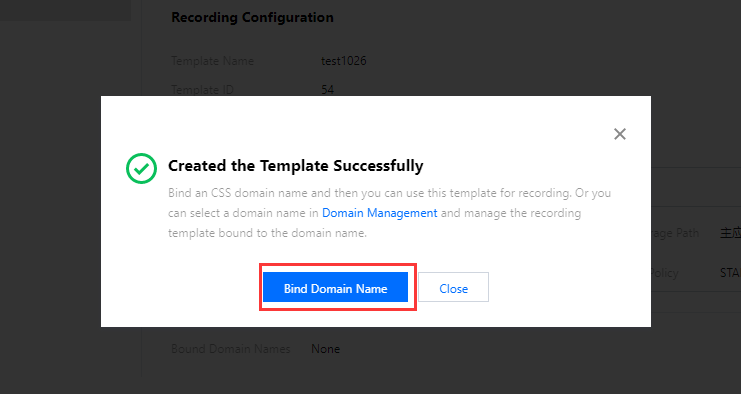
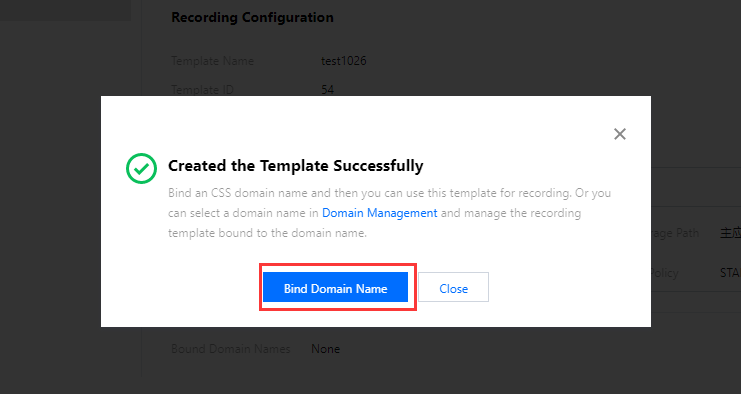
1.1 レコーディングテンプレートの作成に成功すると、ドメイン名のバインドを促すポップアップボックスが表示されますので、ドメイン名のバインドに進むをクリックしてプッシュドメイン名を選択します。


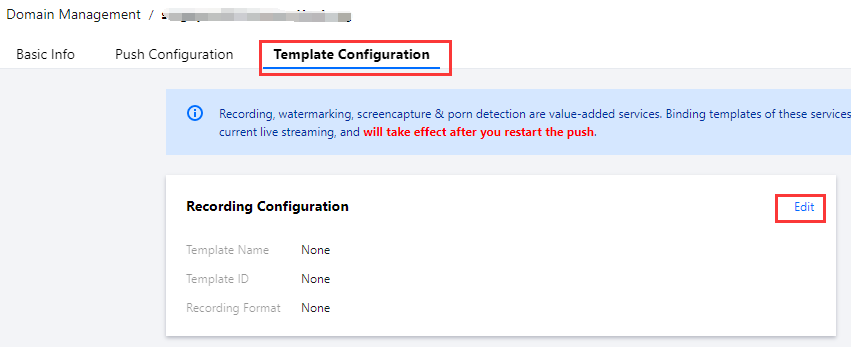
1.2 ドメイン名管理の中で、お客様のCSSプッシュドメイン名 をクリックすると、プッシュ詳細ページに移動します。その後、テンプレート設定 > レコーディング設定と選択し、編集をクリックすれば、プッシュドメイン名をバインドできます。詳細については、レコーディングテンプレートのバインドをご参照ください。

1.3 CreateLiveRecordRuleインターフェースを介してレコーディングテンプレートのテンプレートIDとプッシュドメイン名を渡せば、レコーディングテンプレートとプッシュドメイン名のバインドが完了します。
方法2:単独ストリームの指定によるレコーディング
APIを介してCSSレコーディングテンプレートを特定のCSSストリームにバインドし、これによりその特定のCSSストリームのレコーディングを実現します。
適用ケース:イベント・展示会・試合のライブストリーミングやマイク接続によるコラボライブなど、単独のイベントのための特殊なレコーディングシナリオ。
操作フロー:CreateLiveRecordRuleインターフェースを介してレコーディングルールを作成し、レコーディングテンプレートのテンプレートIDとバインドしたいドメイン名、パス、ストリーム名StreamName(必ず正確にマッチさせること)を渡せば、レコーディングテンプレートと指定CSSストリームのバインドが完了します。
方法3:指定時間帯によるレコーディング
APIを呼び出すことでレコーディングの開始時間と終了時間を制御でき、指定した時間内にレコーディングタスクをトリガーしてレコーディングを行います。
適用ケース:ニュースやイベントのライブストリーミングなど、ライブストリーミングのフローが比較的明確なレコーディングシナリオ。
操作フロー:CreateRecordTask インターフェースを介してレコーディングタスクを作成し、レコーディングテンプレートのテンプレートIDとバインドしたいドメイン名、パス、ストリーム名StreamName(必ず正確にマッチさせること)を指定します。設定ではレコーディングの開始時間および終了時間を設定する必要があり、これにより開始時間にレコーディングがスタートします。
レコーディング例:
1. 最もシンプルなケースでは、指定されたStreamName、DomainName、AppName、EndTimeパラメータを入力するだけで利用可能です。
例:2020年08月10日午前08時から10時までのレコーディングタスクを作成、FLV形式、ビデオレコーディング、セグメント30分、永久保存。
入力例:
https://live.tencentcloudapi.com/?Action=CreateRecordTask&AppName=live&DomainName=mytest.live.push.com&StreamName=livetest&StartTime=1597017600&EndTime=1597024800&TemplateId=0&<パブリックリクエストパラメータ>
2. さらに具体的なレコーディング形式、レコーディングタイプ、ストレージパラメータなどを指定できます。
例:2020年08月10日午前08時から10時までのレコーディングタスクを作成、MP4形式、セグメント1時間、永久保存。
3. CreateLiveRecordTemplate を呼び出し、まずレコーディングテンプレートを作成します。
入力例:
https://live.tencentcloudapi.com/?Action=CreateLiveRecordTemplate&TemplateName=templat&Description=test&Mp4Param.Enable=1&Mp4Param.RecordInterval=3600&Mp4Param.StorageTime=0&<パブリックリクエストパラメータ>
出力例:
{"Response": {"RequestId": "839d12da-95a9-43b2-a9a0-03366d01b532","TemplateId": 17016}}
4. CreateRecordTaskを呼び出し、レコーディングタスクを作成します。
入力例:
https://live.tencentcloudapi.com/?Action=CreateRecordTask&StreamName=livetest&AppName=live&DomainName=mytest.live.push.com&StartTime=1597017600&EndTime=1597024800&TemplateId=17016&<パブリックリクエストパラメータ>
方法4:ハイライトレコーディング(ミクスストリーミングのレコーディングに対応)
ライブストリーミングの最中に素晴らしい場面に遭遇したときに、APIを呼び出してリアルタイムにCSSレコーディングを行うことができます。
適用ケース:試合やゲームのライブストリーミングなど、部分的な場面のレコーディングのみが必要なシナリオ(またはグローバルレコーディング後にトリミングを行う場合)。
操作フロー:CreateRecordTask インターフェースを介してレコーディングタスクを作成し、レコーディングテンプレートのテンプレートIDとバインドしたいドメイン名、パス、ストリーム名StreamName(必ず正確にマッチさせること)を指定します。設定ではレコーディングの終了時間を設定する必要があります。作成に成功するとレコーディングタスクがスタートします。
レコーディング例:
https://live.tencentcloudapi.com/?Action=CreateRecordTask&StreamName=test&AppName=live&DomainName=mytest.live.push.com&EndTime=1597024800&<パブリックリクエストパラメータ>
方法5:純音声のレコーディング
プッシュがオーディオのみの場合は、AACのオーディオのみのレコーディングを設定することができます。
適用ケース:音声ライブストリーミング、音声マイク接続などのシナリオ。
操作フロー:レコーディングテンプレートの作成時、レコーディングファイルタイプにACC純音声レコーディングを選択し、対応するプッシュアドレスとのバインドを行います。
注意:
バインディングルールは作成後約5~10分経ってから有効となります。バインディングルールの修正はプッシュ中のライブストリーミングには影響しません。新しくプッシュするCSSストリームに対してのみ有効となります。
ステップ3:CSSプッシュの開始
説明:
レコーディングテンプレートの中でレコーディング先にサブアプリケーションを選択すると、対応するサブアプリケーションの下に保存されます。
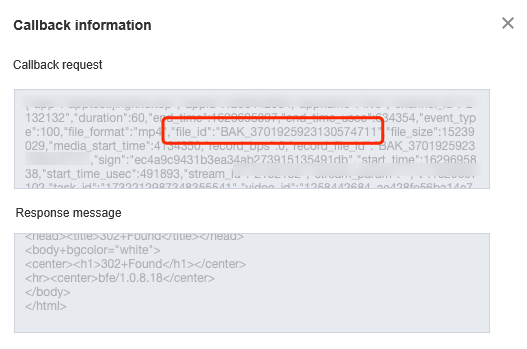
レコーディングファイルのアドレス情報をコールバックしたい場合は、プッシュ前にコールバックテンプレートを作成して、レコーディングコールバックアドレスを入力してから保存し、さらにコールバックしたいプッシュドメイン名をバインドする必要があります。詳細については、レコーディングイベント通知をご参照ください。
ステップ4:レコーディングファイルの取得
次の方式によるレコーディングファイルのクエリーと取得をサポートしています。
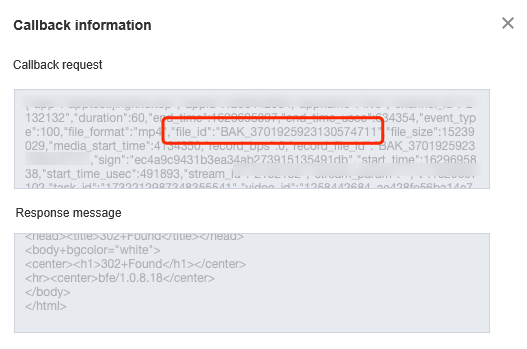
レコーディングコールバックによる取得:CSSプッシュの前にコールバックテンプレートを設定し(テンプレートにはレコーディングコールバックアドレスの設定が必要です)、レコーディングファイル生成時にコールバックによってファイルをコールバックサーバーに送信します。詳細については、レコーディングイベント通知をご参照ください。

VOD APIによる取得:SearchMediaインターフェースを呼び出してファイルの照会を行います。
ステップ5:レコーディングファイルの処理
方法1:CSSレコーディング + 自動トランスコーディング + ビデオアクセラレーション再生
適用ケース:CSSレコーディング後にレコーディングファイルに対する自動トランスコーディングとビデオアクセラレーションを素早く行い、ユーザーがVODを再生できるようにします。ビデオ二次加工が不要なほとんどのライブストリーミングシナリオに適用できます。
操作フロー:
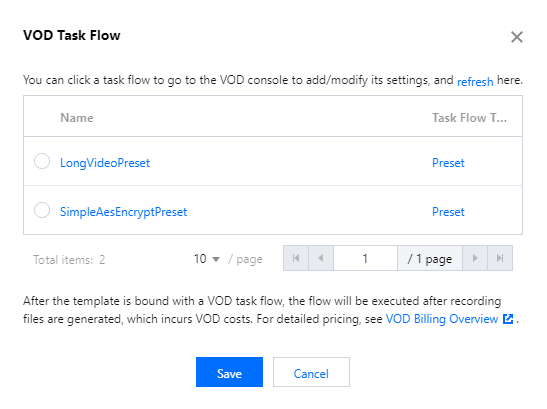
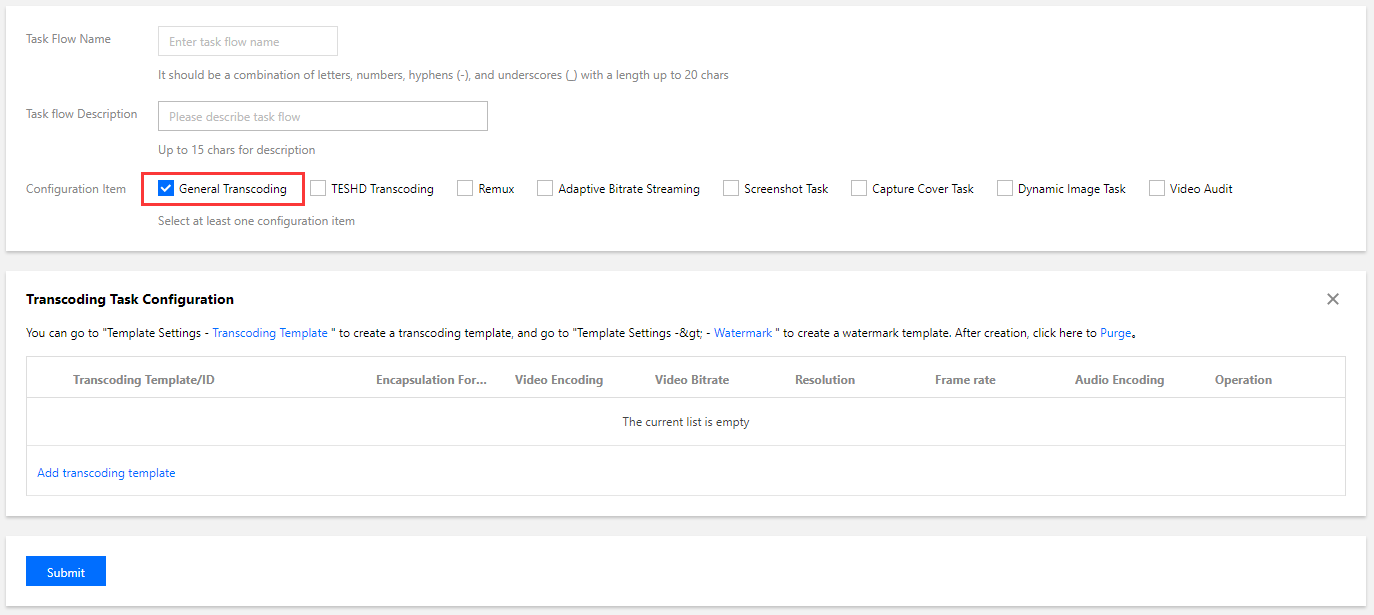
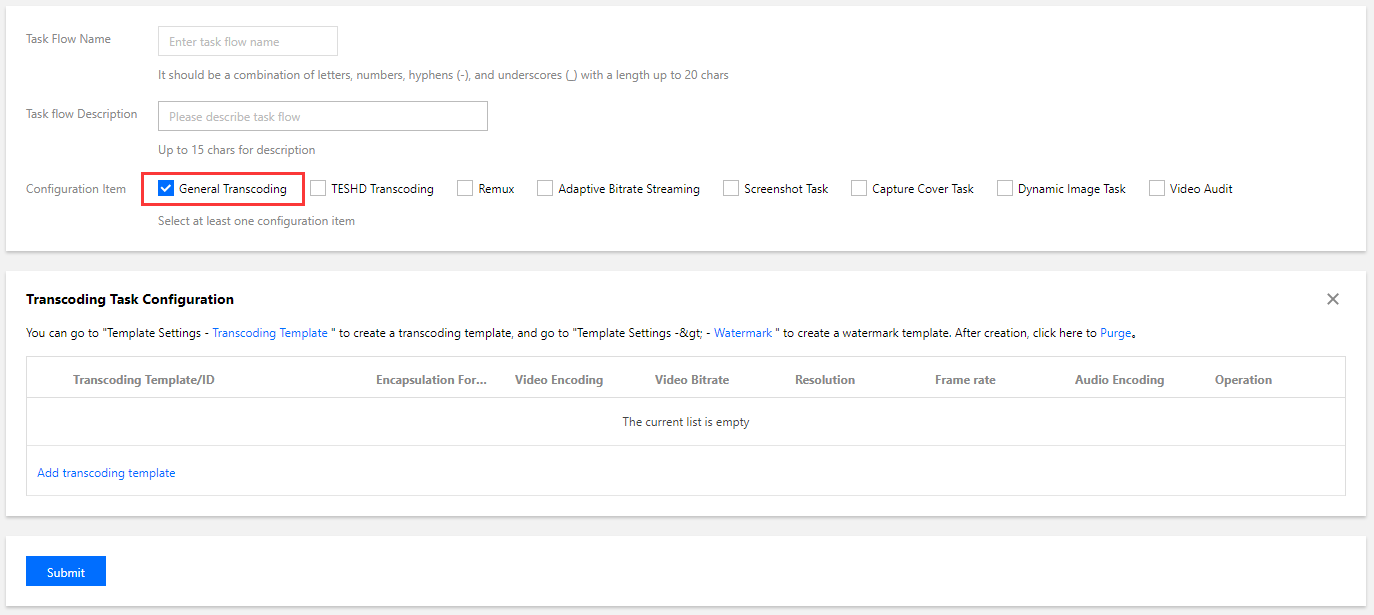
1.1 CSSプッシュのレコーディング前にレコーディングテンプレートを作成し、高度な設定をクリックしてタスクフローを設定します。


1.2 VODコンソールで事前に作成したタスクフローテンプレートをバインドします。

1.3 お客様がCSSプッシュを行う場合は、CSSプッシュをご参照ください。
1.4 CSSレコーディングが完了したら、オンデマンドのFileIdを取得します。


1.5 再生アドレスを取得し再生します。
方法2:CSSレコーディング + 手動トランスコーディング + ビデオアクセラレーション再生
適用ケース:一部のユーザーは、CSSレコーディングのビデオを先にVODに保存だけして、その後のトランスコーディングの操作は行わないことを希望することがあります。この場合は新規作成したレコーディングをVODに保存する時に、その他の操作を追加しないことができます。後からビデオに対してトランスコーディングを行いたい場合は、手動でトランスコーディング操作を起動することができます。また、VODのクラウドトリミング機能と連携させて使用すれば、より素晴らしい効果が得られます。
操作フロー:
1.1 お客様がCSSプッシュを行う場合は、CSSプッシュをご参照ください。
1.2 ファイルが自動的にレコーディングされ、VODに保存されます。
1.3 VOD FileIdを取得します。
1.4 トランスコードテンプレートを設定するか、タスクフローを手動でトランスコードします。詳細については、テンプレート設定をご参照ください。


1.5 お客様は、ビデオの二次編集を選択することができます。
1.6 トランスコーディングおよび処理の完了後、ビデオアドレスを取得してその後の再生を行います。
方法3:CSSレコーディング + アダプティブビットレートストリーミング + ビデオアクセラレーション + プレーヤー
適用ケース:一部のユーザーは、ビデオのセキュリティに対して極めて高い要求があり、一般的なHLS 暗号化ではその暗号化に対するニーズを満たすことができませんが、ABSおよびPlayer SDKを組み合わせて使用すれば、ビデオのセキュリティレベルを効果的に高めることができます。eラーニング、企業のトレーニングのような顧客シナリオに非常に適しています。
操作フロー:
1.1 お客様がCSSプッシュを行う場合は、CSSプッシュをご参照ください。
1.2 ファイルが自動的にレコーディングされ、VODに保存されます。
1.3 VOD FileIdを取得します。
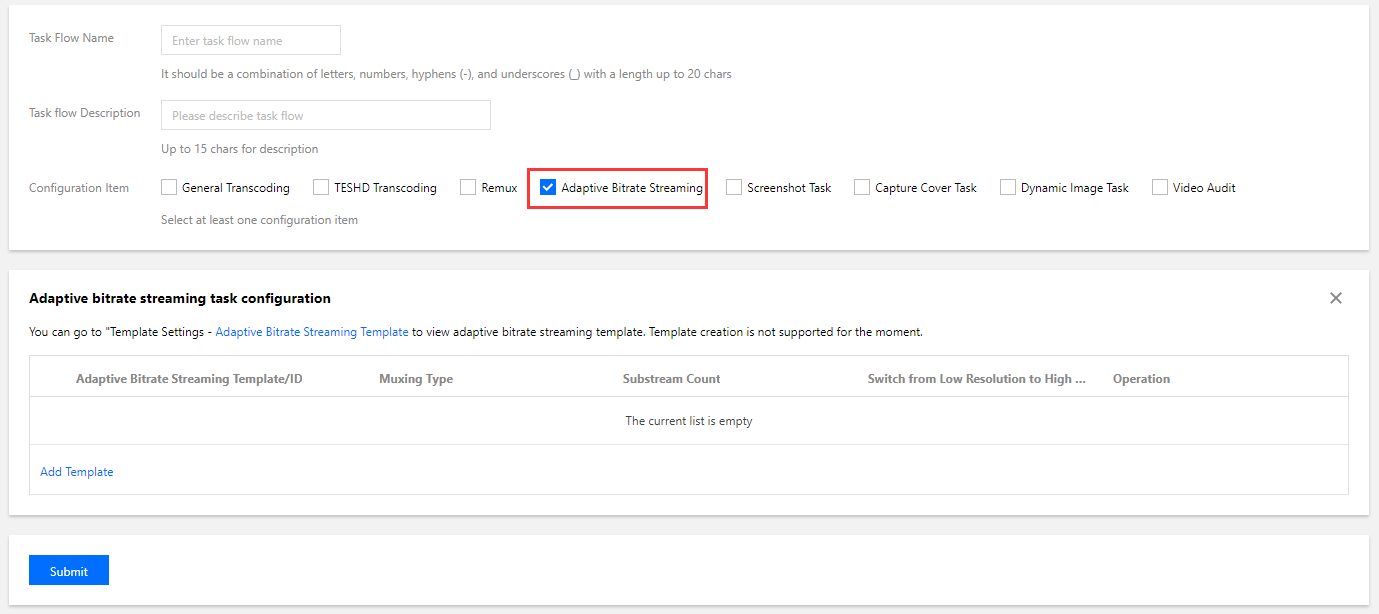
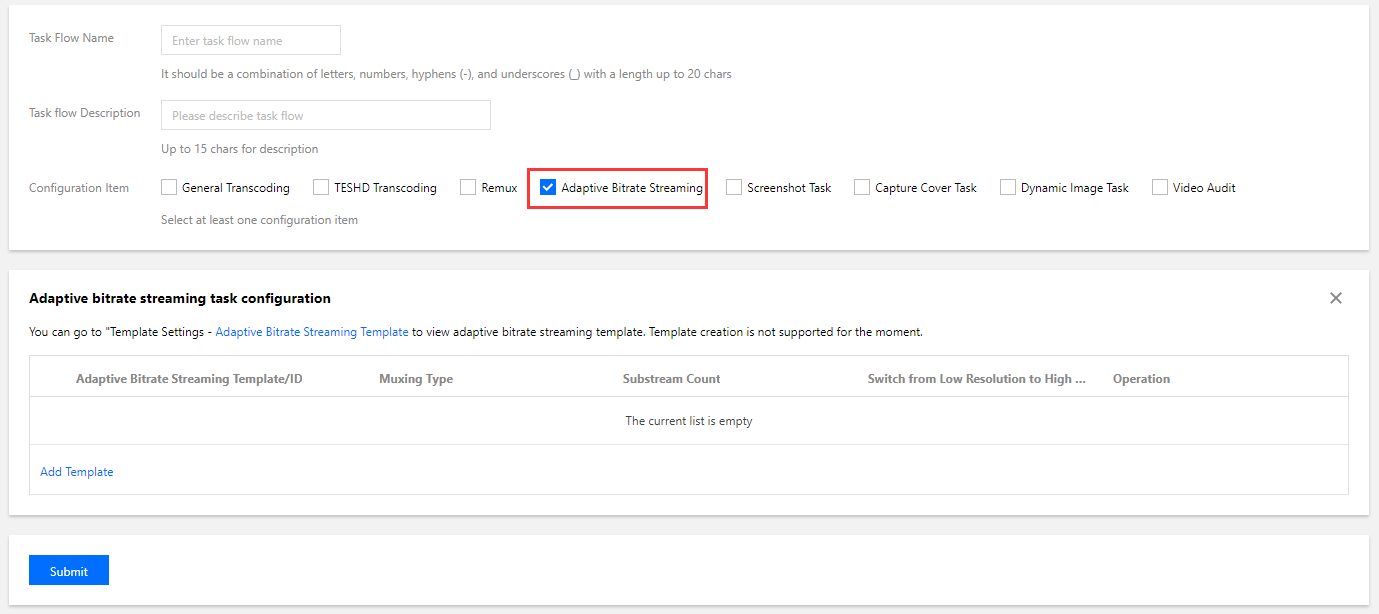
1.4 ABSに変換するタスクフローを設定します。詳細については、タスクフロー設定をご参照ください。


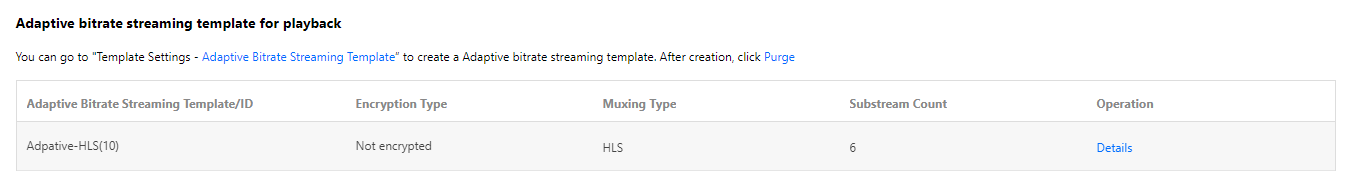
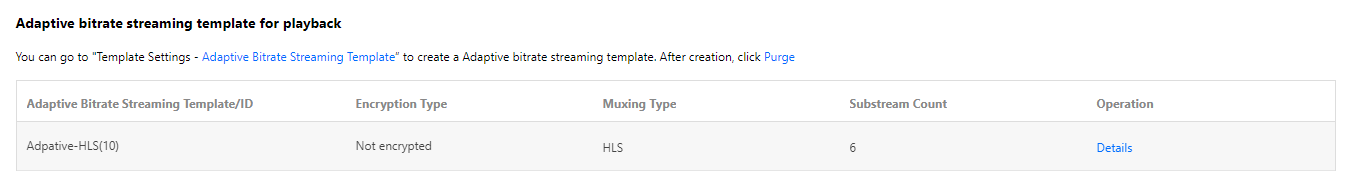
1.5 プレーヤーの構成を設定し、作成したABSを選択して再生します。


1.6 FileIdを使用してビデオを再生します。

 はい
はい
 いいえ
いいえ
この記事はお役に立ちましたか?