- 動向とお知らせ
- 製品の説明
- 購入ガイド
- クイックスタート
- コンソールガイド
- コンソール概要
- バケットの管理
- オブジェクトの管理
- バッチ処理
- データ監視
- データ処理
- インテリジェントツールボックス使用ガイド
- データワークフロー
- アプリ統合
- ツールガイド
- プラクティスチュートリアル
- 開発者ガイド
- データレークストレージ
- データ処理
- トラブルシューティング
- よくある質問
- 用語集
- 動向とお知らせ
- 製品の説明
- 購入ガイド
- クイックスタート
- コンソールガイド
- コンソール概要
- バケットの管理
- オブジェクトの管理
- バッチ処理
- データ監視
- データ処理
- インテリジェントツールボックス使用ガイド
- データワークフロー
- アプリ統合
- ツールガイド
- プラクティスチュートリアル
- 開発者ガイド
- データレークストレージ
- データ処理
- トラブルシューティング
- よくある質問
- 用語集
同一オリジンポリシー
同一オリジンポリシーは、1つのオリジンからロードしたドキュメントまたはスクリプトと、別のオリジンからのリソースの間でのインタラクションを制限する方法で、潜在的な悪意あるファイルの分離に用いられる重要なセキュリティメカニズムです。同一のプロトコル、同一のドメイン名(またはIP)、および同一のポートは同一のドメインとみなされ、1つのドメイン内のスクリプトはそのドメイン内の権限のみを持つ、すなわちそのドメインのスクリプトは同じドメイン内のリソースのみ読み取り/書き込みを行うことができ、他のドメインのリソースにはアクセスできません。このようなセキュリティ上の制限を同一オリジンポリシーと呼びます。
同一オリジンの定義
2つのページのプロトコル、ドメイン名およびポート(ポートを指定している場合)が同一であれば、同一オリジンとみなされます。下の表に、
http://www.example.com/dir/page.htmlに対する同一オリジンチェックの例を挙げます。URL | 結果 | 理由 |
http://www.example.com/dir2/other.html | 成功 | プロトコル、ドメイン名、ポートが同一 |
http://www.example.com/dir/inner/another.html | 成功 | プロトコル、ドメイン名、ポートが同一 |
https://www.example.com/secure.html | 失敗 | プロトコルが異なる ( HTTPS ) |
http://www.example.com:81/dir/etc.html | 失敗 | ポートが異なる ( 81 ) |
http://news.example.com/dir/other.html | 失敗 | ドメイン名が異なる |
クロスドメインアクセス
クロスドメインリソース共有(Cross-Origin Resource Sharing,CORS)メカニズムは、単にクロスドメインアクセスとも呼ばれ、Webアプリケーションサーバーにクロスドメインアクセス制御を許可することで、ドメイン間のデータ伝送を安全に実行するものです。CORSにはブラウザとサーバーの両方のサポートが必要です。現在はすべてのブラウザがこの機能をサポートしています。IEブラウザのバージョンはIE10またはそれ以上が必要です。
CORSの通信プロセス全体はすべてブラウザで自動的に完了し、ユーザーが関与する必要がありません。開発者にとっては、CORS通信と同一オリジンのAJAX通信に違いはなく、コードはまったく同じです。ブラウザはAJAXリクエストがクロスオリジンであることを検出すると、自動的にヘッダー情報を追加します。追加のリクエストを1回多く送信する場合もありますが、ユーザーには感知されません。
このため、CORS通信の実現で重要なのはサーバーです。サーバーにCORSインターフェースを実装すれば、クロスオリジン通信が可能となります。
CORSの主なユースケース
ユーザーがブラウザを使用する状況であればCORSを使用できるため、アクセス権限の制御を行うのはサーバーではなくブラウザになります。このため他のクライアントを使用する際はクロスドメインの問題を気にする必要はありません。
CORSの主なアプリケーションは、ブラウザ側でAJAXを使用してCOSのデータへのアクセスまたはデータのアップロード、ダウンロードを実現しており、ユーザー自身のアプリケーションサーバーによる中継を必要としません。COSとAJAX技術を同時に使用しているウェブサイトでは、CORSを使用してCOSとの直接通信を実現することをお勧めします。
COSのCORSに対するサポート
COSはCORSルールの設定をサポートし、対応するクロスドメインリクエストをニーズに応じて許可または拒否します。このCORSルール設定はバケットレベルです。
CORSリクエストの承認の可否およびCOSのID認証などは完全に独立したものであり、すなわちCOSのCORSルールはCORSに関連するHeaderを追加するかどうかの決定だけに用いられるルールです。このリクエストをブロックするかどうかは完全にブラウザによって決定されます。
現在COSのすべてのObject関連インターフェースはCORS関連の検証を行えるようになっています。またMultipart関連のインターフェースもCORS検証をすでに完全にサポートしています。
説明:
同一のブラウザで、
www.a.comとwww.b.comという2つのページからそれぞれ同一のクロスドメインリソースを同時にリクエストされ、www.a.comのリクエストが先にサーバーに到着した場合、サーバーはリソースにAccess-Control-Allow-OriginのHeaderをつけてwww.a.comのユーザーに返します。このときwww.b.comもリクエストを送信しており、ブラウザはCacheした前回のリクエストレスポンスをユーザーに返しますが、Headerの内容がCORSの要求にマッチしないため、www.b.comのリクエストは失敗します。CORS設定の例
以下の簡単な例によって、AJAXを使用してCOSからデータを取得する設定の手順をご説明します。例で使用しているバケット(Bucket)の権限はパブリック(Public)に設定しています。アクセス権限がプライベートのバケット(Bucket)の場合はリクエスト内に署名を追加する必要があるだけで、その他の設定は同様です。
以下の例で使用しているバケットの名称はcorstest、バケットのアクセス権限はパブリック読み取り/プライベート書き込みです。
準備作業
1. ファイルに正常にアクセスできることを確認する
test.txtのテキストドキュメントをcorstestにアップロードします。test.txtのアクセスアドレスは
http://corstest-125xxxxxxx.cos.ap-beijing.myqcloud.com/test.txtです。
curlを使用してこのテキストドキュメントに直接アクセスします。以下のアドレスをご自身のファイルのアドレスに置き換えてください。curl http://corstest-125xxxxxxx.cos.ap-beijing.myqcloud.com/test.txt
test.txtファイルに返される内容はtestとなります。このドキュメントに正常にアクセス可能であることを表します。


2. AJAX技術を使用してファイルにアクセスする
AJAX技術を使用してこのtest.txtファイルに直接アクセスしてみます。
1. 簡単なHTMLファイルを作成します。以下のコードをローカルにコピーしてHTMLファイルとして保存した後、ブラウザで開きます。カスタムヘッダーを設定していないため、このリクエストの事前チェックは不要です。
<!doctype html><html lang="en"><head><meta charset="UTF-8"></head><body><a href="javascript:test()">Test CORS</a><script>function test() {var url = 'http://corstest-125xxxxxxx.cos.ap-beijing.myqcloud.com/test.txt';var xhr = new XMLHttpRequest();xhr.open('HEAD', url);xhr.onload = function () {var headers = xhr.getAllResponseHeaders().replace(/\\r\\n/g, '\\n');alert('request success, CORS allow.\\n' +'url: ' + url + '\\n' +'status: ' + xhr.status + '\\n' +'headers:\\n' + headers);};xhr.onerror = function () {alert('request error, maybe CORS error.');};xhr.send();}</script></body></html>
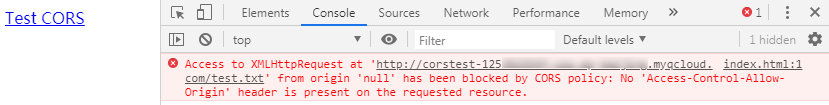
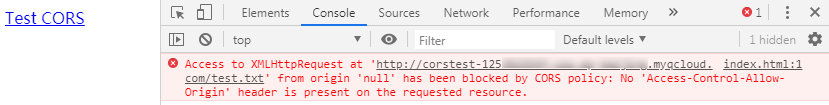
2. このHTMLファイルをブラウザで開き、Test CORSをクリックしてリクエストを送信すると、次のエラーが表示されます。エラーはアクセス権限がないことを表すもので、その原因はAccess-Control-Allow-OriginというHeaderが見つからないことによるものです。これは明らかに、サーバーにCORSが設定されていないことが原因です。


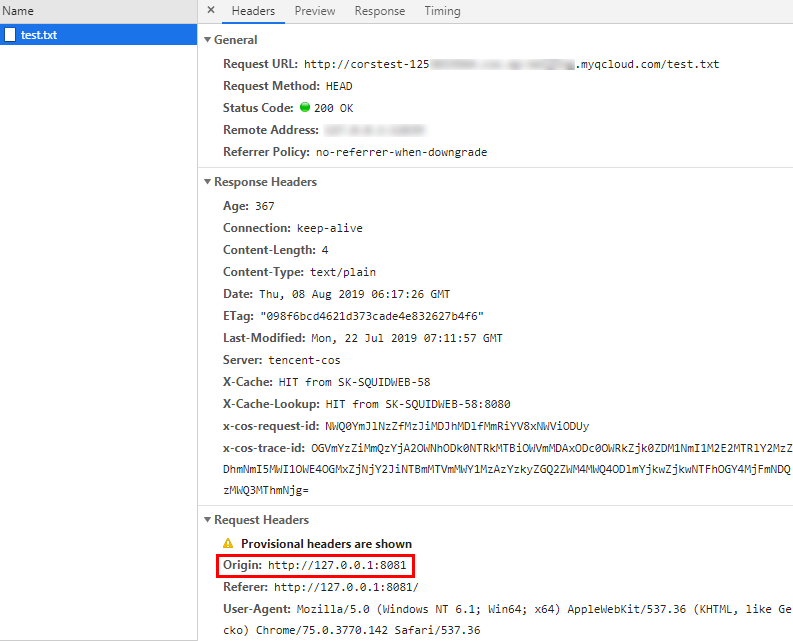
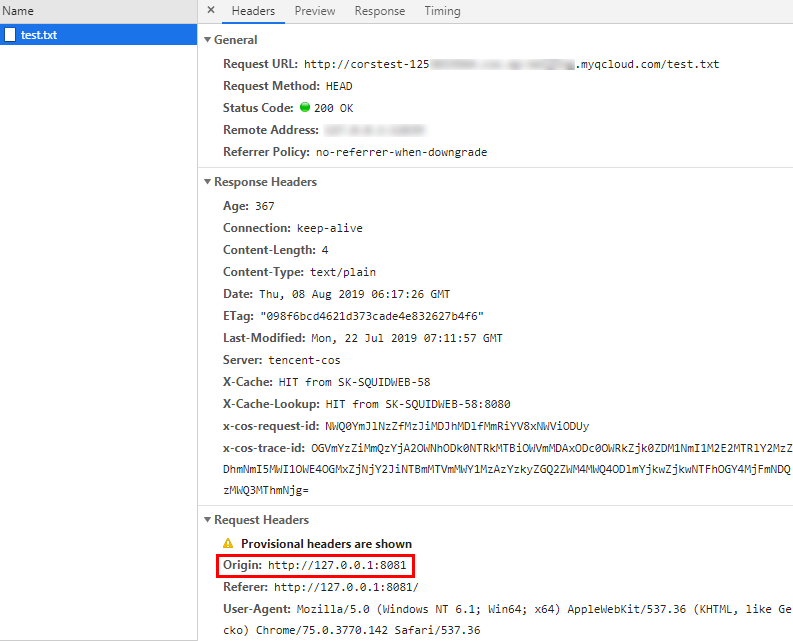
3. アクセスに失敗後、再びHeader画面で原因を確認します。ブラウザがOriginを含むRequestを送信しており、これがクロスドメインリクエストであることがわかります。


説明:
ウェブサイトはサーバー上で構築しており、アドレスは
http://127.0.0.1:8081です。そのため、Originはhttp://127.0.0.1:8081です。CORSの設定
アクセス失敗の原因が確定した後は、バケットに関連するCORSを設定することで上記の問題を解決できます。CORSの設定はCOSコンソールで行うことができ、この例ではCOSコンソールを使用してCORSの設定を完了します。ご自身のCORSの設定が特に複雑なものでない場合も、 コンソールを使用してCORSの設定を行うことをお勧めします。
1. COSコンソールにログインし、バケットリストをクリックして関連のバケットに進み、セキュリティ管理タブをクリックして、ドロップダウンしたページから「クロスドメインアクセスCORS設定」を見つけます。
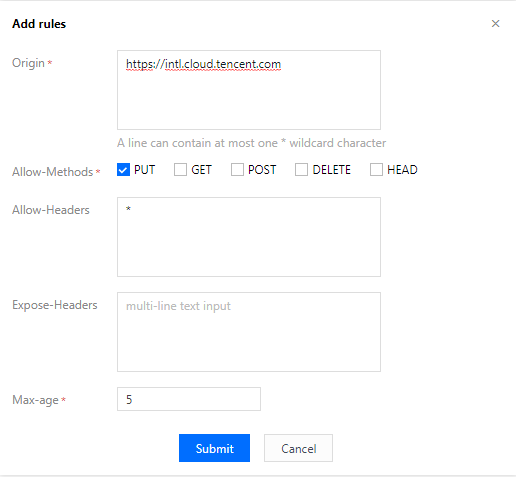
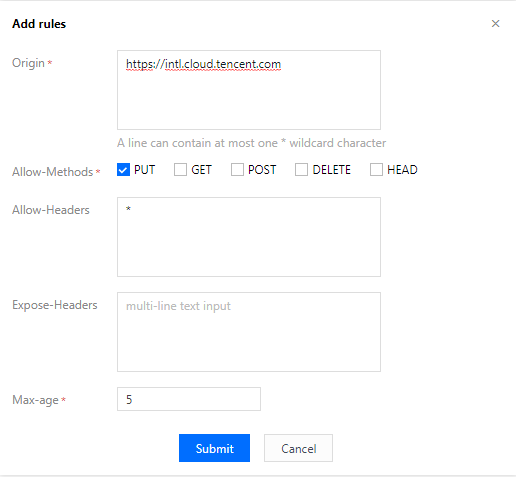
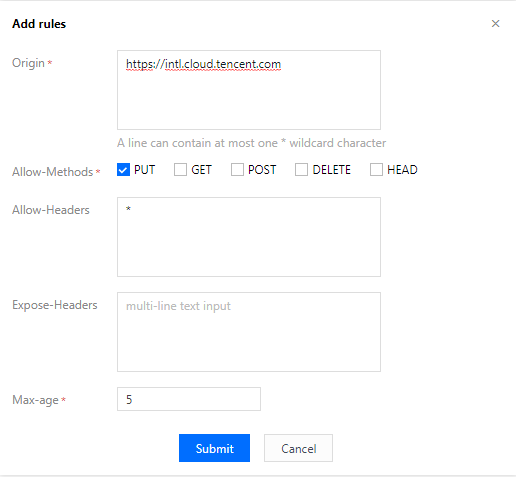
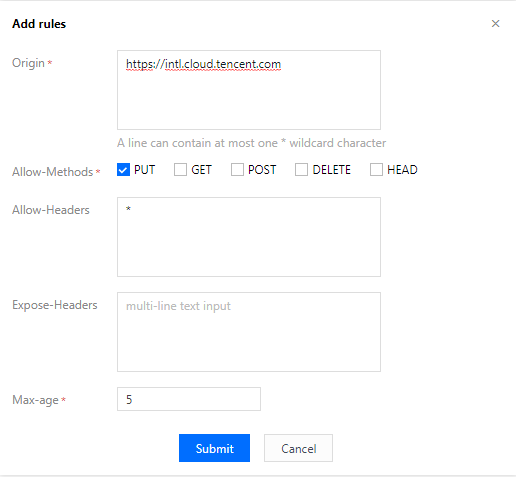
2. ルールの追加をクリックし、1つ目のルールを追加します。最も寛容な設定を使用する場合は次のようになります。


注意:
CORS設定は個々のルールで構成されたものであり、1つ目のルールから順にマッチングしていき、最初にマッチしたルールに準じます。
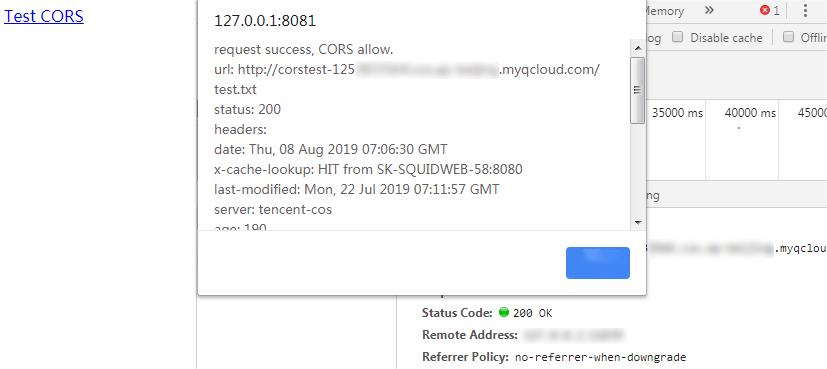
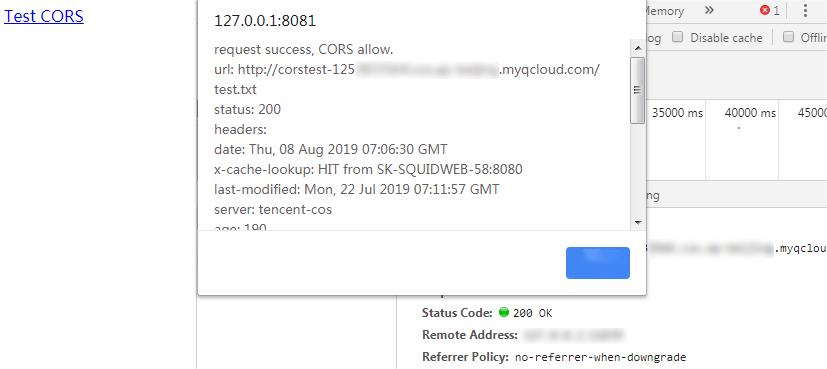
検証結果
設定完了後、test.txtテキストファイルへのアクセスを再度試みます。結果が次のとおりであれば、リクエストは正常なアクセスが可能です。


トラブルシューティングと推奨事項
クロスドメインによるアクセスの問題を解消したい場合は、CORS設定を上記の最も寛容な設定にすることができます。この設定はすべてのクロスドメインリクエストを許可するものです。この設定でもエラーが発生する場合は、エラーがCORSではなく別の部分で生じていることを意味しています。
最も寛容な設定のほか、さらに精密な制御メカニズムを設定することでピンポイントの制御を行うことも可能です。例えば、この例では、次のような最小の設定を使用してマッチングに成功することができます。


CORS設定項目の説明
CORSの設定項目には次のものがあります。
オリジンOrigin
クロスドメインリクエストを許可するオリジンです。
複数のオリジンを同時に指定できますが、1行に入力できるのは1つだけです。
設定は
*をサポートしており、これはすべてのドメイン名が許可されることを意味しますが、推奨しません。http://www.abc.com形式など、単一のドメイン名をサポートしています。http://*.abc.comなど、第2レベルの汎用ドメイン名もサポートしていますが、*記号は1行に1つだけとします。プロトコル名のHTTPまたはHTTPSを省略しないように注意します。ポートがデフォルトの80でない場合は、ポートも含める必要があります。
操作Methods
許可するクロスドメインリクエストメソッドを列挙します(1つまたは複数)。
例:GET、PUT、POST、DELETE、HEAD
Allow-Header
許可するクロスドメインリクエストHeaderです。
複数のオリジンを同時に指定できますが、1行に入力できるのは1つだけです。
Headerは省略されやすいので、特別な要件がなければ
*に設定することをお勧めします。これはすべて許可することを意味します。大文字と小文字は区別されません。
Access-Control-Request-Headersで指定された各Headerには、Allowed-Headerに対応する項目が必要です。
Expose-Header
ブラウザに公開されているHeaderのリスト、すなわちユーザーがアプリケーションからアクセスするレスポンスヘッダーです(例えばあるJavascriptのXMLHttpRequestオブジェクトなど)。
具体的な設定はアプリケーションのニーズに応じて決定する必要があります。デフォルトではEtagの入力を推奨します。
ワイルドカードは使用できず、大文字と小文字は区別されません。1行に入力できるのは1つだけです。
タイムアウトMax-Age
ブラウザが特定のリソースのプリフライトリクエスト(OPTIONSリクエスト)から返される結果をキャッシュする時間であり、単位は秒です。特別な場合を除き、60秒などと長めに設定することができます。この項目はオプション設定項目です。

 はい
はい
 いいえ
いいえ
この記事はお役に立ちましたか?