- 動向とお知らせ
- 製品の説明
- 購入ガイド
- クイックスタート
- コンソールガイド
- コンソール概要
- バケットの管理
- オブジェクトの管理
- バッチ処理
- データ監視
- データ処理
- インテリジェントツールボックス使用ガイド
- データワークフロー
- アプリ統合
- ツールガイド
- プラクティスチュートリアル
- 開発者ガイド
- データレークストレージ
- データ処理
- トラブルシューティング
- よくある質問
- 用語集
- 動向とお知らせ
- 製品の説明
- 購入ガイド
- クイックスタート
- コンソールガイド
- コンソール概要
- バケットの管理
- オブジェクトの管理
- バッチ処理
- データ監視
- データ処理
- インテリジェントツールボックス使用ガイド
- データワークフロー
- アプリ統合
- ツールガイド
- プラクティスチュートリアル
- 開発者ガイド
- データレークストレージ
- データ処理
- トラブルシューティング
- よくある質問
- 用語集
概要
GhostはNode.jsをベースにした、ブログ系のウェブサイトをスピーディーに構築できるフレームワークです。開発者はGhostの公式cliツールによって個人ウェブサイトをワンクリックで生成し、CVMやDocker上にデプロイすることができます。
添付ファイルのアップロードはブログ系ウェブサイトにとって欠かせない機能です。Ghostは添付ファイルをデフォルトでローカルに保存します。ここではプラグインによって添付ファイルをTencent Cloud Object Storage(COS)に保存する方法についてご説明します。フォーラムの添付ファイルをCOSに保存すると次のようなメリットがあります。
添付ファイルの信頼性が高まります。
サーバーがフォーラム添付ファイルのために追加のストレージスペースを用意する必要がありません。
ユーザーが画像添付ファイルを確認する際は直接COSサーバーに接続するため、サーバーのダウンストリーム帯域幅/トラフィックを占有せず、ユーザーのアクセス速度がより速くなります。
Tencent Cloud Content Delivery Network(CDN)と併用することで、フォーラムユーザーの画像添付ファイル表示速度がさらに早くなります。
準備作業
Ghostウェブサイトの構築
1. Node.js環境をインストールします。
2. ghost-cliをインストールします。
npm install ghost-cli@latest -g
3. プロジェクトを作成し、このプロジェクトのルートディレクトリで次のコマンドを実行します。
ghost install local
作成に成功すると、プロジェクトの構造は下図のようになります。


4. ブラウザを開き、localhost:2368に進むと登録ページが表示されます。登録し、管理バックエンドに進みます。


COSバケットの作成
2. セキュリティ管理>クロスドメインアクセスCORS設定をクリックし、クロスドメイン設定を1行追加します。デバッグの利便性のため、以下の設定を使用できます。操作ガイドについては、クロスドメインアクセスの設定をご参照ください。
GhostをCOSバケットにバインドする
注意:
1. Ghostプロジェクトのルートディレクトリ下のconfig.development.json設定ファイルを変更し、次の設定を追加します。
"storage": {"active": "ghost-cos-store","ghost-cos-store": {"BasePath": "ghost/", // ご自身のディレクトリ名に変更できます。入力しない場合はデフォルトでルートディレクトリになります"SecretId": "AKID*************","SecretKey": "***************","Bucket": "xxx-125********","Region": "**-*******"}}
パラメータの説明は次のとおりです。
設定項目 | 設定値 |
BasePath | ファイルの保存先のCOSパスはご自身で変更できます。入力しない場合はデフォルトでルートディレクトリになります |
SecretId | |
SecretKey | |
Bucket | バケット作成時にカスタマイズした名前。例:examplebucket-1250000000。 |
Region | バケット作成時に選択したリージョン。 |
2. カスタムストレージディレクトリを作成し、このプロジェクトのルートディレクトリで次を実行します。
mkdir -p content/adapters/storage
3. Tencent Cloud公式が提供するghost-cos-storeプラグインをインストールします。
3.1 npmによってインストールします。
npm install ghost-cos-store
3.2 storageディレクトリ下にghost-cos-store.jsファイルを作成します。内容は次のとおりです。
// content/adapters/storage/ghost-cos-store.jsmodule.exports = require('ghost-cos-store');
3.3 git cloneによってインストールします。
cd content/adapters/storagegit clone https://github.com/tencentyun/ghost-cos-store.gitcd ghost-cos-storenpm i
3.4 インストール完了後にGhostの再起動が必要です。
ghost restart
投稿してアップロードテストを行う
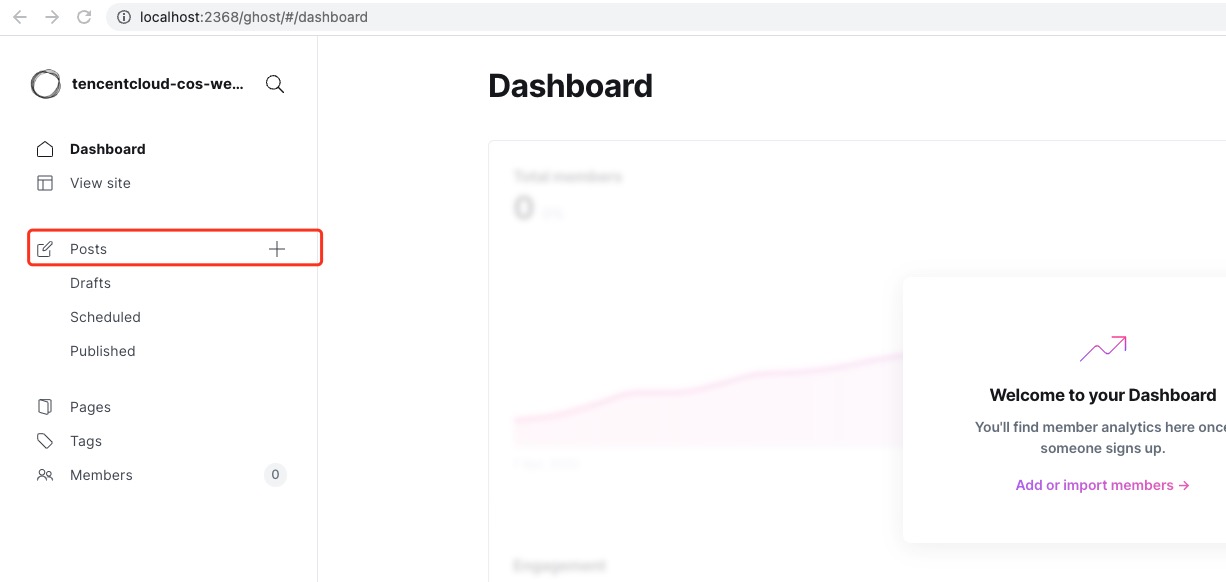
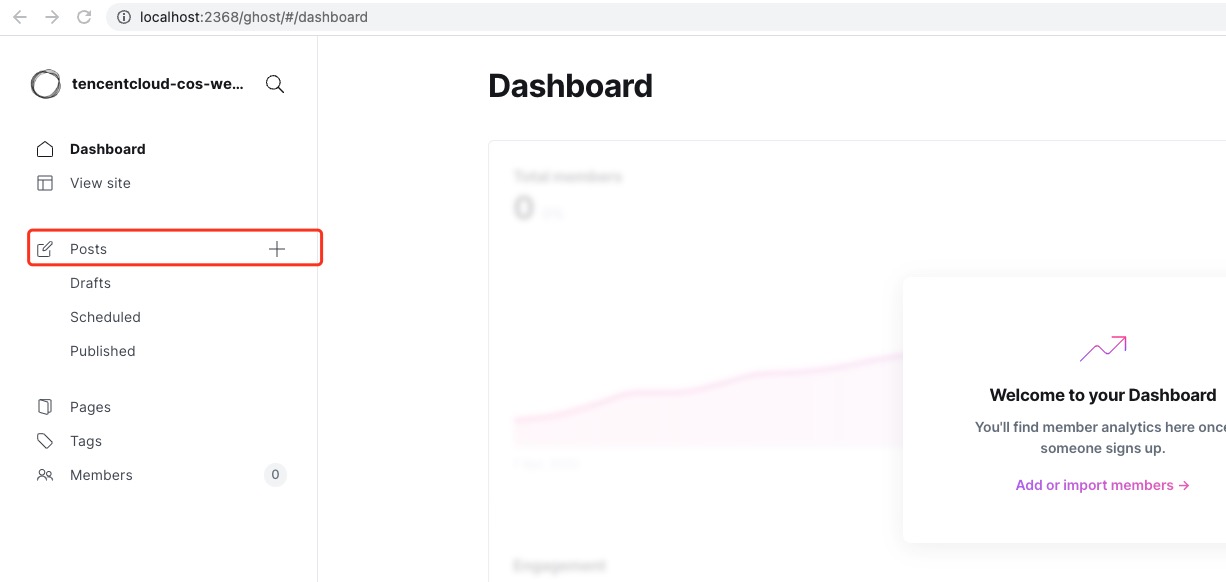
1. Ghost管理バックエンドに進み、クリックして記事を1件投稿します。


2. 画像のアップロードをクリックします。ブラウザでパケットキャプチャを行うとuploadリクエストの成功が確認でき、画像に対応したCOSリンクが返されます。

 はい
はい
 いいえ
いいえ
この記事はお役に立ちましたか?