- スタートガイド
- 製品紹介
- 購入ガイド
- 標準ライブストリーミング
- ライブイベントストリーミング(超低遅延ライブストリーミング)
- コンソールガイド
- 機能の実践
- SDKの実践
- APIドキュメン
- History
- Introduction
- API Category
- Making API Requests
- Monitoring Data Query APIs
- DescribeLiveTranscodeDetailInfo
- DescribeAllStreamPlayInfoList
- DescribeGroupProIspPlayInfoList
- DescribeHttpStatusInfoList
- DescribeLiveDomainPlayInfoList
- DescribeLiveStreamPushInfoList
- DescribePlayErrorCodeDetailInfoList
- DescribePlayErrorCodeSumInfoList
- DescribeProIspPlaySumInfoList
- DescribeProvinceIspPlayInfoList
- DescribeStreamDayPlayInfoList
- DescribeStreamPlayInfoList
- DescribeStreamPushInfoList
- DescribeTopClientIpSumInfoList
- DescribeVisitTopSumInfoList
- Billing Data Query APIs
- Live Transcoding APIs
- Delayed Playback Management APIs
- Domain Name Management APIs
- Watermark Management APIs
- Certificate Management APIs
- Live Stream Mix APIs
- Stream Pulling APIs
- Recording Management APIs
- Time Shifting APIs
- Live Callback APIs
- Screencapturing and Porn Detection APIs
- Authentication Management APIs
- Live Stream Management APIs
- Data Types
- Error Codes
- メンテナンスガイド
- 障害処理
- FAQs
- SLA
- CSS ポリシー
- スタートガイド
- 製品紹介
- 購入ガイド
- 標準ライブストリーミング
- ライブイベントストリーミング(超低遅延ライブストリーミング)
- コンソールガイド
- 機能の実践
- SDKの実践
- APIドキュメン
- History
- Introduction
- API Category
- Making API Requests
- Monitoring Data Query APIs
- DescribeLiveTranscodeDetailInfo
- DescribeAllStreamPlayInfoList
- DescribeGroupProIspPlayInfoList
- DescribeHttpStatusInfoList
- DescribeLiveDomainPlayInfoList
- DescribeLiveStreamPushInfoList
- DescribePlayErrorCodeDetailInfoList
- DescribePlayErrorCodeSumInfoList
- DescribeProIspPlaySumInfoList
- DescribeProvinceIspPlayInfoList
- DescribeStreamDayPlayInfoList
- DescribeStreamPlayInfoList
- DescribeStreamPushInfoList
- DescribeTopClientIpSumInfoList
- DescribeVisitTopSumInfoList
- Billing Data Query APIs
- Live Transcoding APIs
- Delayed Playback Management APIs
- Domain Name Management APIs
- Watermark Management APIs
- Certificate Management APIs
- Live Stream Mix APIs
- Stream Pulling APIs
- Recording Management APIs
- Time Shifting APIs
- Live Callback APIs
- Screencapturing and Porn Detection APIs
- Authentication Management APIs
- Live Stream Management APIs
- Data Types
- Error Codes
- メンテナンスガイド
- 障害処理
- FAQs
- SLA
- CSS ポリシー
CSSプッシュでは、デフォルトではウォーターマークが無効になっています。ここでは、プッシュドメイン名にバインドされたウォーターマークテンプレートのウォーターマーク機能を有効にする方法と、バインド後にテンプレートをバインド解除してウォーターマーク機能を無効にする方法についてご説明します。
注意事項
- テンプレート設定の完了後、約5分 - 10分経ってから有効になります。
- テンプレートのバインドに成功すると、指定されたプッシュドメイン名の下のプッシュアドレスのウォーターマーク機能が有効になります。
- 1つのドメイン名あたり、1つのウォーターマークテンプレートにのみバインドすることが可能です。バインドした後、そのドメイン名の下のすべてのストリームは、このテンプレートに従ってウォーターマークが追加されます。
前提条件
- CSSコンソールにログインし、 プッシュドメイン名の追加が完了していること。
- ウォーターマークテンプレートの作成が済んでいること。
ウォーターマークテンプレートのバインド
- 【Domain Management】に入り、設定したいプッシュドメイン名または【管理】をクリックしてドメイン名詳細画面に入ります。
- 【テンプレート設定】タブを選択し、【ウォーターマーク設定】タブの右上隅にある【編集】をクリックします。

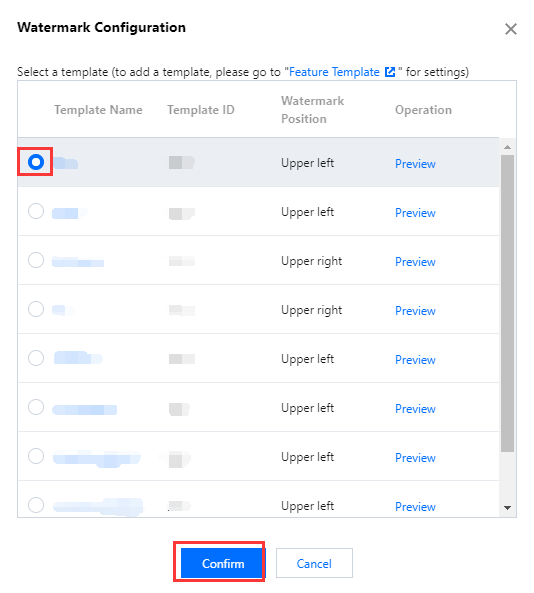
- ウォーターマーク設定テンプレートを選択し、【保存】をクリックすれば完了です。
 説明:
説明:操作バーの【プレビュー】をクリックすると、ウォーターマーク効果を表示できます。
ウォーターマークテンプレートのバインド解除
- 【Domain Management】に入り、設定したいプッシュドメイン名または【管理】をクリックしてドメイン名詳細画面に入ります。
- 【テンプレート設定】のタブを選択し、【ウォーターマーク設定】のタブ右上角の【編集】をクリックします。
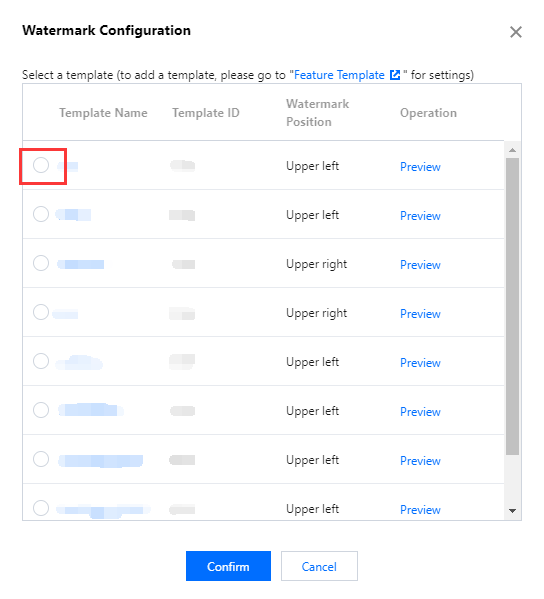
- 対応するテンプレートのチェックをクリックして外し、【保存】をクリックすれば完了です。


 はい
はい
 いいえ
いいえ
この記事はお役に立ちましたか?