- スタートガイド
- 製品紹介
- 購入ガイド
- 標準ライブストリーミング
- ライブイベントストリーミング(超低遅延ライブストリーミング)
- コンソールガイド
- 機能の実践
- SDKの実践
- APIドキュメン
- History
- Introduction
- API Category
- Making API Requests
- Monitoring Data Query APIs
- DescribeLiveTranscodeDetailInfo
- DescribeAllStreamPlayInfoList
- DescribeGroupProIspPlayInfoList
- DescribeHttpStatusInfoList
- DescribeLiveDomainPlayInfoList
- DescribeLiveStreamPushInfoList
- DescribePlayErrorCodeDetailInfoList
- DescribePlayErrorCodeSumInfoList
- DescribeProIspPlaySumInfoList
- DescribeProvinceIspPlayInfoList
- DescribeStreamDayPlayInfoList
- DescribeStreamPlayInfoList
- DescribeStreamPushInfoList
- DescribeTopClientIpSumInfoList
- DescribeVisitTopSumInfoList
- Billing Data Query APIs
- Live Transcoding APIs
- Delayed Playback Management APIs
- Domain Name Management APIs
- Watermark Management APIs
- Certificate Management APIs
- Live Stream Mix APIs
- Stream Pulling APIs
- Recording Management APIs
- Time Shifting APIs
- Live Callback APIs
- Screencapturing and Porn Detection APIs
- Authentication Management APIs
- Live Stream Management APIs
- Data Types
- Error Codes
- メンテナンスガイド
- 障害処理
- FAQs
- SLA
- CSS ポリシー
- スタートガイド
- 製品紹介
- 購入ガイド
- 標準ライブストリーミング
- ライブイベントストリーミング(超低遅延ライブストリーミング)
- コンソールガイド
- 機能の実践
- SDKの実践
- APIドキュメン
- History
- Introduction
- API Category
- Making API Requests
- Monitoring Data Query APIs
- DescribeLiveTranscodeDetailInfo
- DescribeAllStreamPlayInfoList
- DescribeGroupProIspPlayInfoList
- DescribeHttpStatusInfoList
- DescribeLiveDomainPlayInfoList
- DescribeLiveStreamPushInfoList
- DescribePlayErrorCodeDetailInfoList
- DescribePlayErrorCodeSumInfoList
- DescribeProIspPlaySumInfoList
- DescribeProvinceIspPlayInfoList
- DescribeStreamDayPlayInfoList
- DescribeStreamPlayInfoList
- DescribeStreamPushInfoList
- DescribeTopClientIpSumInfoList
- DescribeVisitTopSumInfoList
- Billing Data Query APIs
- Live Transcoding APIs
- Delayed Playback Management APIs
- Domain Name Management APIs
- Watermark Management APIs
- Certificate Management APIs
- Live Stream Mix APIs
- Stream Pulling APIs
- Recording Management APIs
- Time Shifting APIs
- Live Callback APIs
- Screencapturing and Porn Detection APIs
- Authentication Management APIs
- Live Stream Management APIs
- Data Types
- Error Codes
- メンテナンスガイド
- 障害処理
- FAQs
- SLA
- CSS ポリシー
ライブイベントブロードキャスト(LEB)は、超低遅延の再生シナリオでの標準ライブブロードキャストの拡張です。従来のライブブロードキャストプロトコルよりも低遅延で、視聴者にミリ秒レベルの最高ライブブロードキャストの視聴体験を提供します。
ライブイベントストリーミングサービスをご利用になる前に、ライブイベントストリーミングのサービス料金をご覧いただき、誤解を避けるために、課金項目と価格を確認しておくことをお勧めします。
注意:
ライブイベントストリーミングはWebRTCプロトコルの低遅延特性を使用しているため、デフォルトではBフレームをサポートせず、かつオーディオコーデックはopusコーデックとしています。ライブイベントストリーミングのストリーム再生が可能なことを保証するため、プッシュ時に、Bフレームがある場合またはオーディオコーデックがopusでない場合は、CSSバックエンドが自動的にトランスコーディングを開始してBフレームを削除し、opusエンコードに変換します。これにより標準トランスコード料金が発生します。
APP導入
導入の説明
iOS、Androidのアプリの場合、ライブブロードキャストSDKを統合することで、App端末でのCSSプッシュ/再生機能を実装できます。
App端末のCSSプッシュ:カメラ画面のキャプチャまたはスマホ画面のキャプチャをサポートし、RTMPプロトコルによって迅速にCSSサービス上にプッシュ可能です。詳細については、カメラプッシュ およびスクリーンキャプチャプッシュをご参照ください。
App端末CSS再生:WebRTC再生プロトコルをサポートし、ライブイベントストリーミングサービスと組み合わせて低遅延ライブストリーミング体験を素早く構築します。詳細については、ライブイベントストリーミングプルをご参照ください。
説明:
ライブブロードキャストSDKはCSS、IM、TRTCなどのサービスの力を借りることで、多人数オーディオビデオの低遅延な相互接続・相互通信を実現することが可能です。多人数コラボ配信によるインタラクティブな効果を実現し、コラボ配信に参加しない視聴者もCSSのサービスを介して視聴することができます。詳細については、CSSコラボ配信インタラクションをご参照ください。
Demo体験
ビデオクラウドツールキットは、Tencent Cloudがオープンソース化したオーディオとビデオサービスの完全なソリューションです。ビデオクラウドツールキットを使用すれば、ライブイベントブロードキャストのミリ秒レベルの低遅延プル機能を体験できます。
開発端末 | 体験版インストール | プッシュデ(Android) | 再生デモ(Android) |
Android |  |  |  |
| | iOS | メンテナンス中 |
Webへのアクセス
導入の説明
ウェブサイトでCSSプッシュと再生を行う必要がある場合は、次の方式によるアクセスを推奨します:
Web端末CSSプッシュ:ブラウザの一般的なWebRTCの規格をベースに設計とカプセル化を行い、コードスニペットを導入することで、ブラウザの中でCSSプッシュを実現させます。詳細については、WebRTCプッシュをご参照ください。
注意:
WebRTCプッシュの時は、オーディオコーデック方式はopusによるコーデックとなります。標準ライブストリーミングの再生プロトコル(RTMP、FLV、HLS)を使用して再生を行う場合は、正常な視聴を確保するため、CSSバックエンドはオーディオコーデックを自動的に開始してaacに変換し、これによりオーディオトランスコード料金が発生します。詳細については、オーディオトランスコード料金の説明をご参照ください。(ライブイベントストリーミングのみをご使用の場合、オーディオトランスコードは開始されません)
WebRTCプロトコルを使用してストリームをプッシュします。各プッシュドメイン名は、デフォルトで1000パス同時プッシュ数に制限されています。このプッシュ制限を超える必要がある場合は、チケットを提出してお申し出ください。
Web端末CSS再生:プレーヤーSDKのTCPlayerを選択することを推奨します。スマホブラウザとPCブラウザでのライブイベントストリーミングWebRTCプロトコルによるCSSストリームの再生をサポートしています。従来のライブストリーミングプロトコルに比べて、更に遅延が少なく、ミリ秒クラスの究極のライブストリーミング視聴体験を視聴者にご提供いたします。
注意:
WebRTCをサポートしていないブラウザ環境では、プレーヤーに渡されたWebRTCアドレスは、メディア再生をより適切にサポートするために自動的にプロトコル変換されます。デフォルトでは、モバイル端末はHLSに、PC端末はFLVに変換されます。
Demo体験
Web端末CSSプッシュ:CSSコンソール>Webプッシュツールにより、Web端末プッシュ機能をテストします。
Web端末CSSプル:TCPlayerツールを使用して再生を体験いただけます。
説明:
Web端末CSSプッシュとプルはいずれも標準WebRTCプロトコルを使用します。Web端末プッシュ時はBフレームを含まず、またオーディオコーデックはOPUSオーディオ形式のため、オーディオトランスコードおよびBフレームトランスコード料金は発生しません。
WebRTC Live Demoは複数の解像度をサポートし、CSSコンソールの機能設定>CSSトランスコードでハイビジョン-HD、標準-SDのトランスコードテンプレートを設定し、トランスコードテンプレート付きのWebRTCストリームアドレスをDemo中の該当する項目に入力した後、再生をテストできます(この機能のテストが不要な場合は、DemoにWebRTCオリジナルストリームを入力します)。
CSSトランスコードの操作ガイドとトランスコード料金の内容については、ドキュメントCSSトランスコードをご参照ください。
OBS WebRTCプロトコルプッシュへのアクセス
WebRTCプロトコルプッシュは、主にビデオクラウドのライブイベントブロードキャスト(超低遅延ライブブロードキャスト)のプッシュに使用され、キャプチャされたオーディオとビデオ画面またはビデオファイルを、WebRTCプロトコルを介してライブブロードキャストサーバーにプッシュする役割を担います。下記の内容では主に、OBSツールを使用してWebRTCプロトコルプッシュ機能を実現する方法について説明します。
注意事項
現在、OBS用のバージョンは、26以降のバージョンが必要です。
WebRTCプロトコルプッシュは現在、OBS用のWindowsプラグインのみです。MacにWebRTCストリーミングを実装する場合は、Webアクセスを使用できます。
OBSプラグインの設定
1. プラグインデータを設定します。
1.1 OBSプラグインをダウンロードし、dataファイルの中の2つの
services.jsonおよびpackage.jsonファイルを、対応するdata > obs-plugins > rtmp-servicesディレクトリに移動して上書きします。(obs-studioはデフォルトではCドライブにインストールされており、対応するディレクトリはC:\\Program Files\\obs-studio\\data\\obs-plugins\\rtmp-servicesです。実際の状況に応じて設定してください)。

1.2 これら2つのJSONファイルを
C:\\Users\\<コンピュータ名>\\AppData\\Roaming\\obs-studio\\plugin_config\\rtmp-servicesディレクトリにコピーして上書きします。(<コンピュータ名>は実際の状況に応じて記入してください)。2. プラグイン動的ライブラリを設定します。
obs-plugins\\64bitのdllファイルを、対応するobs-studio > obs-plugins > 64bitディレクトリに移動します。(obs-studioはデフォルトではCドライブにインストールされており、対応するディレクトリはC:\\Program Files\\obs-studio\\obs-plugins\\64bitです。実際の状況に応じて設定してください)。

プッシュリンクの設定
1. WebRTCプッシュアドレスを発行します。
1. Tencent Cloudライブブロードキャストコンソールにログインし、ライブブロードキャストツールボックス>アドレスジェネレーターでプッシュアドレスを発行します。具体的な操作については、アドレスジェネレーターをご参照ください。
2. 発行したアドレスのプレフィックス
rtmpをwebrtcに変更します。具体的な使用説明については、自身でのライブストリーミングURLの結合 をご参照ください。3. OBSプッシュサービスを設定します。
3.1 OBSを開いて、1番下のツールバーのコントロール>設定ボタンから設定画面に入ることができます。
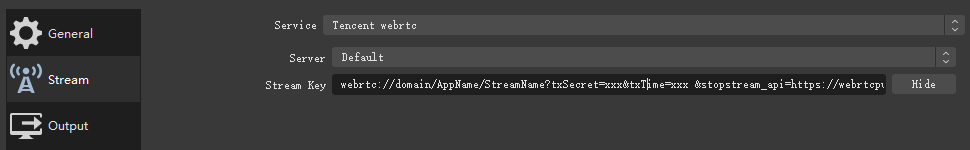
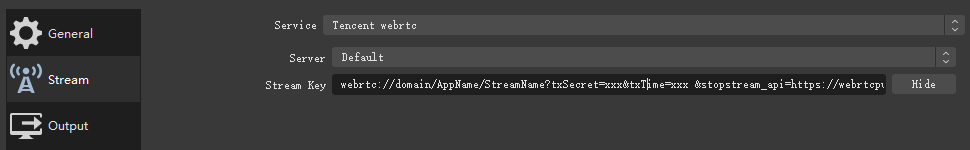
3.2 プッシュをクリックしてストリーム設定タブに入り、サービスタイプは
Tenent webrtc、サーバーはDefaultを選択し、ストリームキーに上記で発行したWebRTCプッシュアドレスを入力し、その後で&stopstream_api=https://webrtcpush.myqcloud.com/webrtc/v1/stopstreamを結合します。
ストリームキーの例:webrtc://domain/AppName/StreamName?txSecret=xxx&txTime=xxx&stopstream_api=https://webrtcpush.myqcloud.com/webrtc/v1/stopstream
下図に示すように:



 はい
はい
 いいえ
いいえ
この記事はお役に立ちましたか?