Tencent Cloud EdgeOne
- Release Notes and Announcements
- Security Announcement
- Announcements
- Product Introduction
- Purchase Guide
- Billing Items
- Basic Service Fees
- Value-added Service Fees
- Instructions for overdue and refunds
- Getting Started
- Domain Service&Origin Configuration
- Domain Service
- Hosting DNS Records
- Domain Connection
- Traffic Scheduling
- HTTPS Certificate
- HTTPS Configuration
- SSL/TLS Security Configuration
- Origin Configuration
- Load Balancing
- Related References
- Origin-pull configuration
- Related References
- Site Acceleration
- Access Control
- Cache Configuration
- EdgeOne Cache Rules
- Cache Configuration
- Clear and Preheat Cach
- File Optimization
- Network Optimization
- HTTP/3(QUIC)
- QUIC SDK
- Modifying Header
- Modify the response content
- Rule Engine
- Related References
- Request and Response Actions
- DDoS & Web Protection
- DDoS Protection
- Configuration of Exclusive DDoS protection Rules
- Related References
- Web Protection
- Rate Limiting
- Bot Management
- Related References
- Related References
- Image&Video Processing
- Edge Functions
- Runtime APIs
- Streams
- Images
- Sample Functions
- Best Practices
- L4 Proxy
- Obtaining Real Client IPs
- Obtaining Real Client IPs Through Protocol V1/V2
- Data Analysis&Log Service
- Log Service
- Real-time Logs
- Data Analysis
- Related References
- Legacy Console Relevant Documentation
- Security Analysis
- Alarm Service
- Version Management
- Site and Billing Management
- Site Management
- General Policy
- Terraform
- Practical Tutorial
- Automatic Warm-up/Cache Purge
- Resource Abuse/hotlinking Protection Practical
- HTTPS Related Practices
- Acceleration Optimization
- Scheduling Traffic
- Origin-pull Based On User IP/geolocation
- APK Dynamic Packaging
- Data Analysis and Alerting
- API Documentation
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Edge Function APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Custom Response Page APIs
- DNS Record APIs
- Content Identifier APIs
- Old Version APIs
- Version Management APIs
- Common Guidelines
- FAQs
- Troubleshooting
- Tool Guide
- Speed Test Tools
- Diagnostic Tool
- Agreements
Fetch Remote Resources
Last updated: 2024-01-25 14:21:18
In this example, the Fetch API is called to fetch a remote jQuery.js resource and send the resource to a client in response to a request from the client.
Sample Code
async function handleRequest(request) {// Fetch a remote resource.const response = await fetch('https://static.cloudcachetci.com/qcloud/main/scripts/release/common/vendors/jquery-3.2.1.min.js');return response;}addEventListener('fetch', event => {return event.respondWith(handleRequest(event.request));});
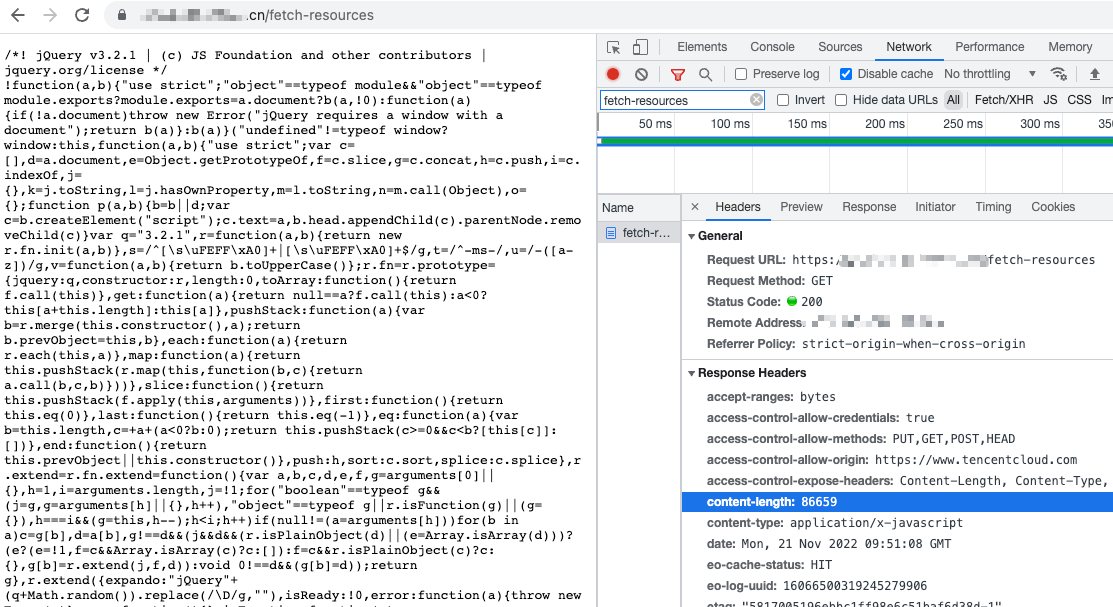
Sample Preview
In the address bar of the browser, enter a URL that matches a trigger rule of the edge function to preview the effect of the sample code.

References
Was this page helpful?
You can also Contact Sales or Submit a Ticket for help.
Yes
No

