Tencent Cloud EdgeOne
- Release Notes and Announcements
- Security Announcement
- Announcements
- Product Introduction
- Purchase Guide
- Billing Items
- Basic Service Fees
- Value-added Service Fees
- Instructions for overdue and refunds
- Getting Started
- Domain Service&Origin Configuration
- Domain Service
- Hosting DNS Records
- Domain Connection
- Traffic Scheduling
- HTTPS Certificate
- HTTPS Configuration
- SSL/TLS Security Configuration
- Origin Configuration
- Load Balancing
- Related References
- Origin-pull configuration
- Related References
- Site Acceleration
- Access Control
- Cache Configuration
- EdgeOne Cache Rules
- Cache Configuration
- Clear and Preheat Cach
- File Optimization
- Network Optimization
- HTTP/3(QUIC)
- QUIC SDK
- Modifying Header
- Modify the response content
- Rule Engine
- Related References
- Request and Response Actions
- DDoS & Web Protection
- DDoS Protection
- Configuration of Exclusive DDoS protection Rules
- Related References
- Web Protection
- Rate Limiting
- Bot Management
- Related References
- Related References
- Image&Video Processing
- Edge Functions
- Runtime APIs
- Streams
- Images
- Sample Functions
- Best Practices
- L4 Proxy
- Obtaining Real Client IPs
- Obtaining Real Client IPs Through Protocol V1/V2
- Data Analysis&Log Service
- Log Service
- Real-time Logs
- Data Analysis
- Related References
- Legacy Console Relevant Documentation
- Security Analysis
- Alarm Service
- Version Management
- Site and Billing Management
- Site Management
- General Policy
- Terraform
- Practical Tutorial
- Automatic Warm-up/Cache Purge
- Resource Abuse/hotlinking Protection Practical
- HTTPS Related Practices
- Acceleration Optimization
- Scheduling Traffic
- Origin-pull Based On User IP/geolocation
- APK Dynamic Packaging
- Data Analysis and Alerting
- API Documentation
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Edge Function APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Custom Response Page APIs
- DNS Record APIs
- Content Identifier APIs
- Old Version APIs
- Version Management APIs
- Common Guidelines
- FAQs
- Troubleshooting
- Tool Guide
- Speed Test Tools
- Diagnostic Tool
- Agreements
DocumentationTencent Cloud EdgeOneEdge FunctionsSample FunctionsPerforming Redirect Based on the Request Location
Performing Redirect Based on the Request Location
Last updated: 2023-11-24 15:08:21
This example implements automatic redirection to the Target url of the region belonging to the Client by judging the region of the Client. It realizes the delivery of requests based on the region of the Client through Edge functions.
Sample Code
// The collection of URLs in all regions.const urls = {CN: 'https://www.example.com/zh-CN',US: 'https://www.example.com/en-US',};// The default redirect URL.const defaultUrl = 'https://www.example.com/en-US';/*** Redirect to the target URL based on the region of the current request.* @param { Request } request*/function handleRequest(request) {// Obtain the region of the current request.const alpha2code = request.eo.geo.countryCodeAlpha2;// The target URL that you want to use for redirection.const url = urls[alpha2code] || defaultUrl;return Response.redirect(url, 302);}addEventListener('fetch', event => {event.respondWith(handleRequest(event.request));});
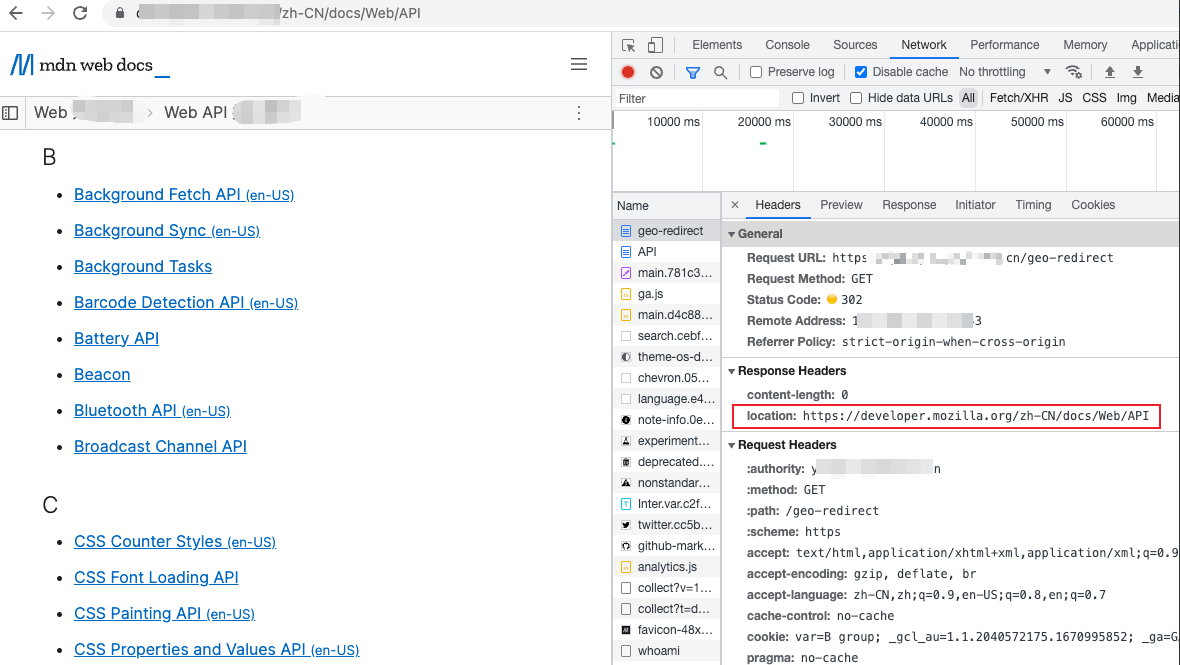
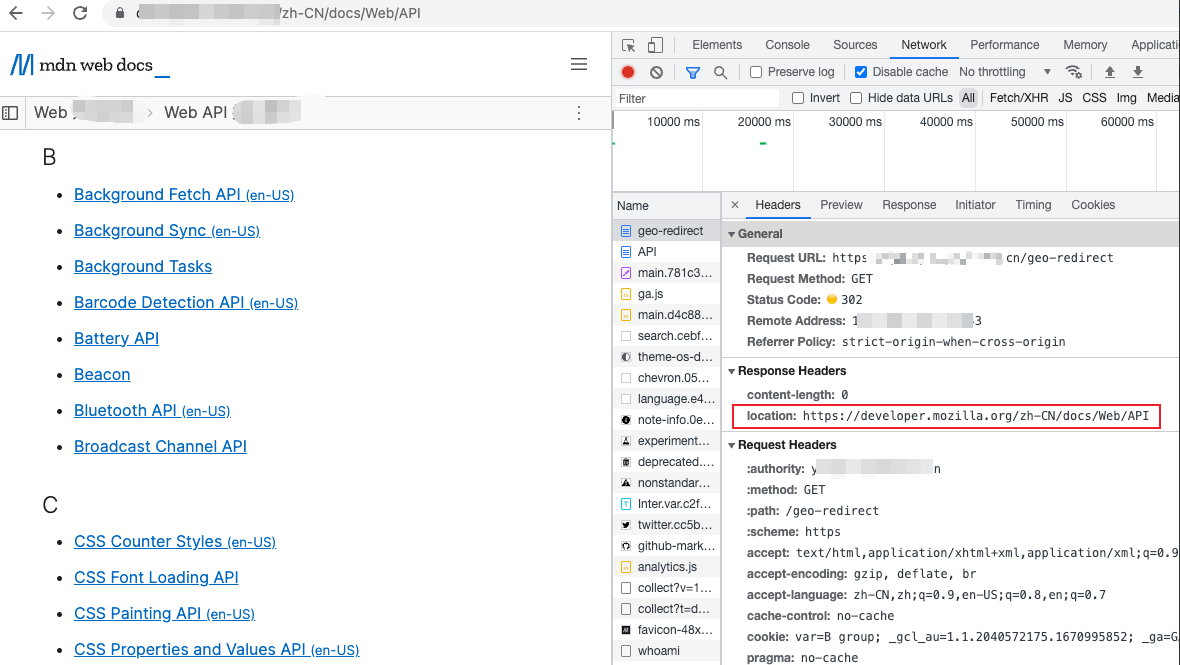
Sample Preview
In the address bar of the browser, enter a URL that matches a trigger rule of the edge function to preview the effect of the sample code.


References
Was this page helpful?
You can also Contact Sales or Submit a Ticket for help.
Yes
No

