Tencent Cloud EdgeOne
- Release Notes and Announcements
- Security Announcement
- Announcements
- Product Introduction
- Purchase Guide
- Billing Items
- Basic Service Fees
- Value-added Service Fees
- Instructions for overdue and refunds
- Getting Started
- Domain Service&Origin Configuration
- Domain Service
- Hosting DNS Records
- Domain Connection
- Traffic Scheduling
- HTTPS Certificate
- HTTPS Configuration
- SSL/TLS Security Configuration
- Origin Configuration
- Load Balancing
- Related References
- Origin-pull configuration
- Related References
- Site Acceleration
- Access Control
- Cache Configuration
- EdgeOne Cache Rules
- Cache Configuration
- Clear and Preheat Cach
- File Optimization
- Network Optimization
- HTTP/3(QUIC)
- QUIC SDK
- Modifying Header
- Modify the response content
- Rule Engine
- Related References
- Request and Response Actions
- DDoS & Web Protection
- DDoS Protection
- Configuration of Exclusive DDoS protection Rules
- Related References
- Web Protection
- Rate Limiting
- Bot Management
- Related References
- Related References
- Image&Video Processing
- Edge Functions
- Runtime APIs
- Streams
- Images
- Sample Functions
- Best Practices
- L4 Proxy
- Obtaining Real Client IPs
- Obtaining Real Client IPs Through Protocol V1/V2
- Data Analysis&Log Service
- Log Service
- Real-time Logs
- Data Analysis
- Related References
- Legacy Console Relevant Documentation
- Security Analysis
- Alarm Service
- Version Management
- Site and Billing Management
- Site Management
- General Policy
- Terraform
- Practical Tutorial
- Automatic Warm-up/Cache Purge
- Resource Abuse/hotlinking Protection Practical
- HTTPS Related Practices
- Acceleration Optimization
- Scheduling Traffic
- Origin-pull Based On User IP/geolocation
- APK Dynamic Packaging
- Data Analysis and Alerting
- API Documentation
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Edge Function APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Custom Response Page APIs
- DNS Record APIs
- Content Identifier APIs
- Old Version APIs
- Version Management APIs
- Common Guidelines
- FAQs
- Troubleshooting
- Tool Guide
- Speed Test Tools
- Diagnostic Tool
- Agreements
Environment Variable
Last updated: 2024-08-23 15:48:33
Overview
Environment variables are key-value pairs set in the runtime environment of edge functions, which can be accessed as global variables in edge function scripts without the need for explicit importing or initialization. By using environment variables, function code can be decoupled from configuration. Their common uses are as follows:
Configuration decoupling: Environment variables allow developers to configure edge functions without modifying the function's code, meaning developers can set different variable values for different environments (such as development, testing, and production) to control function behavior.
Security: By storing sensitive information (like API keys) in environment variables instead of hardcoding them into the code, application security is enhanced. This approach reduces the risk of leakage of sensitive information in the code repository and simplifies key management.
Flexibility: Environment variables provide great flexibility for edge functions, allowing developers to adjust the behavior of edge functions as needed. For example, developers can use environment variables to achieve grayscale release by controlling different user groups to access different versions of code or configuration.
Directions
1. Log in to the EdgeOne console, and click Site List in the left menu bar. Subsequently, in the Site List, click the Site you want to configure.
2. On the site details page, click Edge Functions > Function Management.
3. On the Function Management page, click the specific function name. At the bottom of the page, find the Environment Variables module. If the function has not been created, follow the Creating and Deploying a Function guide to complete the function creation first.
Creating and Deploying Environment Variables
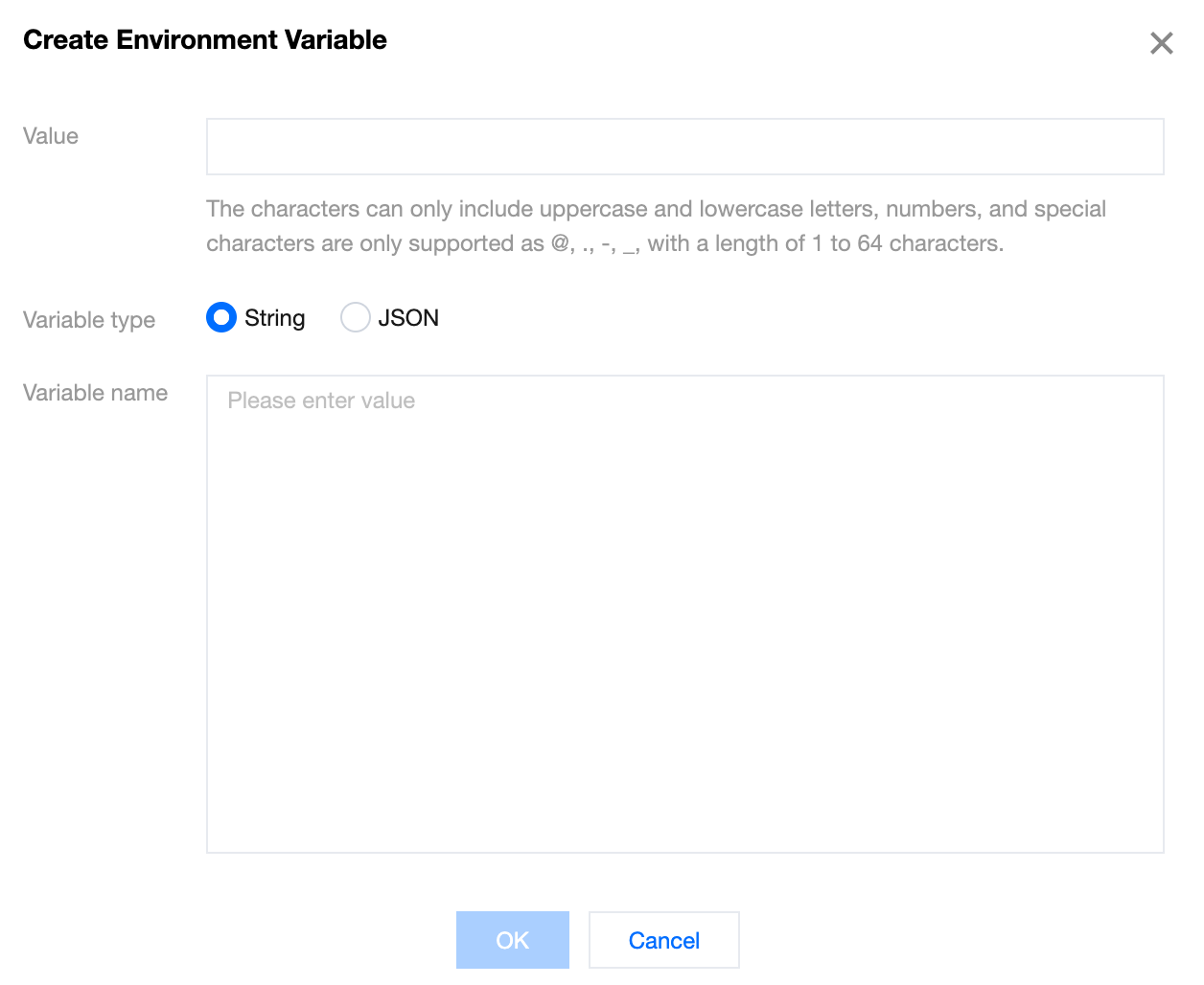
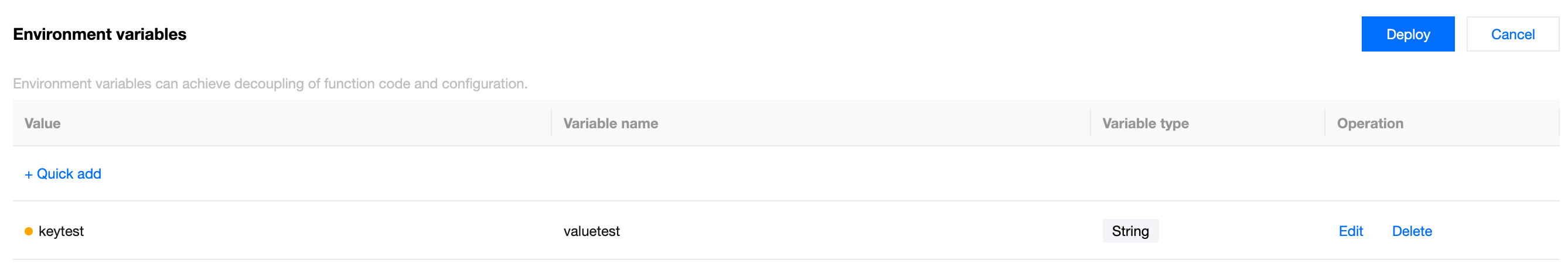
1. In the Environment Variables module, click Quick add and configure the relevant parameters.

Parameter Name | Description |
Variable name | Required. It can only include uppercase and lowercase letters, digits, and special characters limited to @, ., -, ,. The length is restricted to 1 to 64 characters. The variable name cannot be duplicated and cannot be modified after creation. For example, keytest. |
Variable type | Required. It supports String and JSON types. String: After this option is selected, the input variable value content will be saved as a string. For specific usage, refer to the Edge Functions Referencing Environment Variables section for the variable type String. JSON: After this option is selected, the input variable value content will be saved as a JSON array. The edge functions will automatically parse the variable value into a JavaScript object without the need to manually call JSON.parse(). For specific usage, refer to the Edge Functions Referencing Environment Variables section for the variable type JSON. |
Value | Required. It supports a maximum of 5 KB. For example, if the type is String, enter valuetest as the variable value. If the type is JSON, the variable value will be validated to check if the input content follows the JSON data structure. If it does not, there will be an exception prompt. |
2. Click OK to complete the creation of the environment variable. A single edge function supports creating up to 64 environment variables.

3. Click Deploy to make it effective.
Edge Functions Referencing Environment Variables
If the environment variables referenced by the function do not contain special characters
@, ., -, ,, they can be referenced in the form of env.envname. For example, if the environment variable envname is keytest, the way to reference it in edge function code is env.keytest. For specific usage, refer to the section for the variable type String.If the name of the environment variable referenced by the function contains special characters
@, ., -, ,, it can be referenced in the form of env['envname']. For example, if the environment variable envname is test-@.-a, the way to reference it in edge function code is env['test-@.-a'].Below are sample codes for edge functions referencing environment variables of types String and JSON. Developers can adjust them according to actual situations.
Variable Type: String
Through the above steps to create and deploy environment variables, create an environment variable named
keytest with the value valuetest. The edge function reference is as follows:// Entry functionaddEventListener('fetch', event => {event.respondWith(handleRequest(event.request));});// Function to handle requestsasync function handleRequest(request) {// Obtain a value from an environment variable, and this environment variable needs to be created and deployed in edge function environment variables.const valueFromEnv = env.keytest;// Create response.const response = new Response(valueFromEnv, {headers: {'Content-Type': 'text/plain' // Set the response Content-Type.}});// Return the response.return response;}
The semantic summary of the above code is to obtain the environment variable that the function has created and deployed, and respond it to the client as text.
Deploy the code, and you can view the result by accessing the trigger rules or default access of the function.

Variable Type: JSON
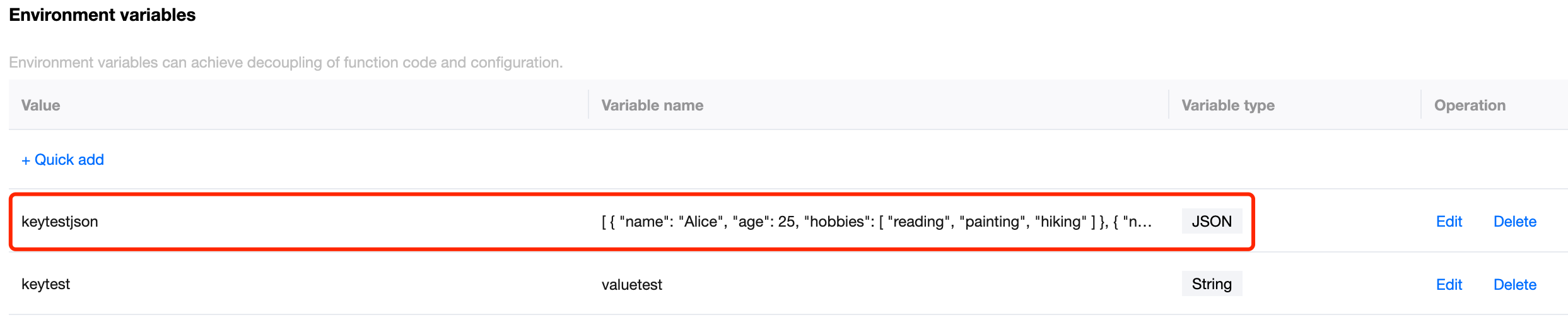
Repeat the steps to create and deploy environment variables, and create and deploy an environment variable of type JSON named
keytestjson, as shown below:
// Entry functionaddEventListener('fetch', event => {event.respondWith(handleRequest(event.request));});async function handleRequest(request) {// Obtain a value from an environment variable, and this environment variable needs to be created and deployed in edge function environment variables.const myJsonData = env.keytestjson;// Create response body.const response = new Response(JSON.stringify(myJsonData), {headers: {'Content-Type': 'application/json'}});// Return the response.return response;}
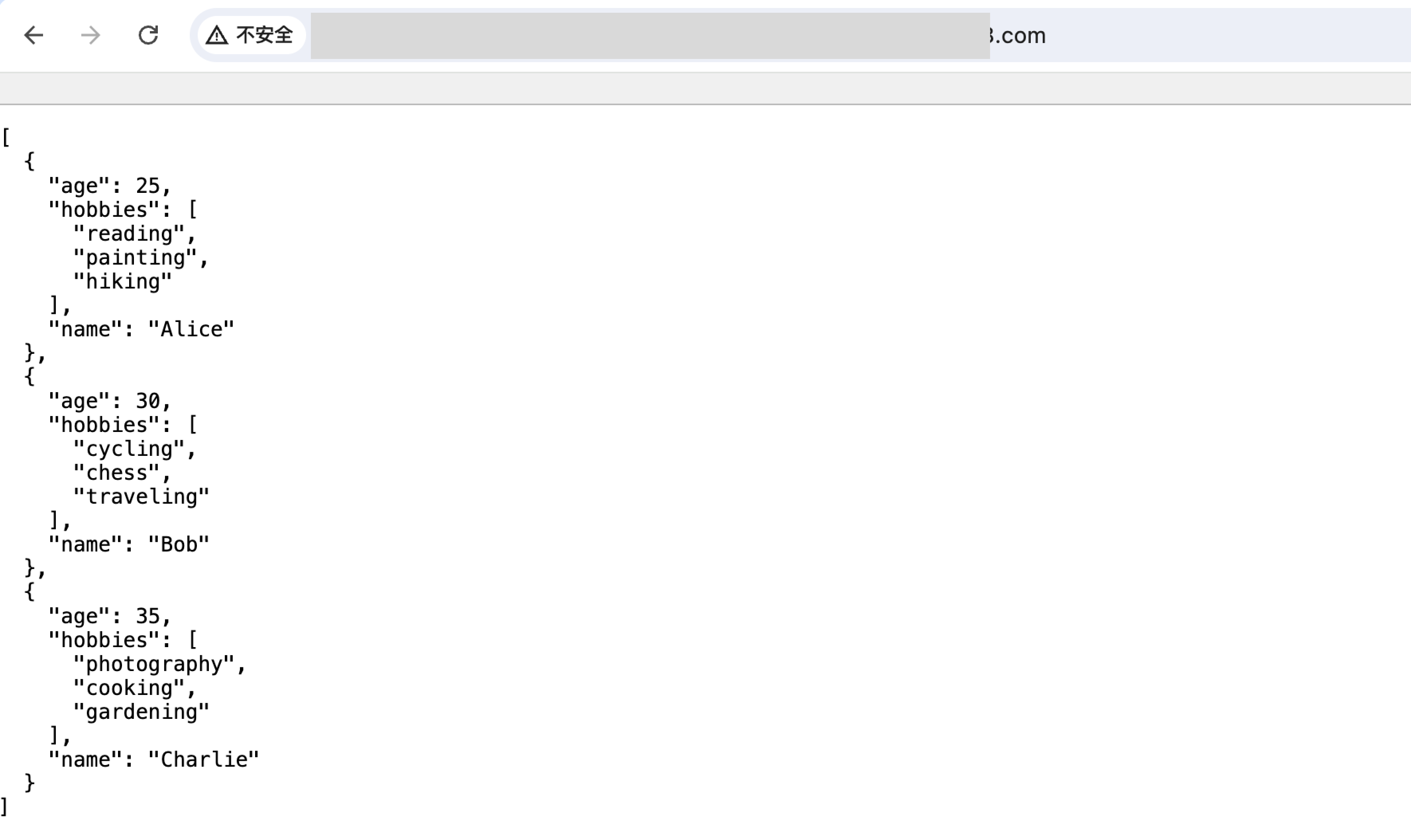
The semantic summary of the above code is to obtain the environment variable that the function has created and deployed, and respond it to the client as JSON data.
Deploy the code, and you can view the result by accessing the trigger rules or default access of the function.

Editing Environment Variables
1. In the Environment Variables module, click Edit for a specific environment variable. In the pop-up window, you can change the variable type and the variable value. Click OK to save the edited content.
2. In the Environment Variables module, click Deploy. The pop-up window will display the specific updates for this operation. Click OK to complete the deployment.

Deleting Environment Variables
In the Environment Variables module, click Delete for a specific environment variable, and then click Deploy. The pop-up window will display the specific environment variable being deleted in this operation. Click OK to complete the deployment.

Note:
If the environment variables referenced by the function are deleted through the above operations, adjust the logic of related references in the function code.
Was this page helpful?
You can also Contact Sales or Submit a Ticket for help.
Yes
No

