Tencent Cloud EdgeOne
- Release Notes and Announcements
- Security Announcement
- Announcements
- Product Introduction
- Purchase Guide
- Billing Items
- Basic Service Fees
- Value-added Service Fees
- Instructions for overdue and refunds
- Getting Started
- Domain Service&Origin Configuration
- Domain Service
- Hosting DNS Records
- Domain Connection
- Traffic Scheduling
- HTTPS Certificate
- HTTPS Configuration
- SSL/TLS Security Configuration
- Origin Configuration
- Load Balancing
- Related References
- Origin-pull configuration
- Related References
- Site Acceleration
- Access Control
- Cache Configuration
- EdgeOne Cache Rules
- Cache Configuration
- Clear and Preheat Cach
- File Optimization
- Network Optimization
- HTTP/3(QUIC)
- QUIC SDK
- Modifying Header
- Modify the response content
- Rule Engine
- Related References
- Request and Response Actions
- DDoS & Web Protection
- DDoS Protection
- Configuration of Exclusive DDoS protection Rules
- Related References
- Web Protection
- Rate Limiting
- Bot Management
- Related References
- Related References
- Image&Video Processing
- Edge Functions
- Runtime APIs
- Streams
- Images
- Sample Functions
- Best Practices
- L4 Proxy
- Obtaining Real Client IPs
- Obtaining Real Client IPs Through Protocol V1/V2
- Data Analysis&Log Service
- Log Service
- Real-time Logs
- Data Analysis
- Related References
- Legacy Console Relevant Documentation
- Security Analysis
- Alarm Service
- Version Management
- Site and Billing Management
- Site Management
- General Policy
- Terraform
- Practical Tutorial
- Automatic Warm-up/Cache Purge
- Resource Abuse/hotlinking Protection Practical
- HTTPS Related Practices
- Acceleration Optimization
- Scheduling Traffic
- Origin-pull Based On User IP/geolocation
- APK Dynamic Packaging
- Data Analysis and Alerting
- API Documentation
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Edge Function APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Custom Response Page APIs
- DNS Record APIs
- Content Identifier APIs
- Old Version APIs
- Version Management APIs
- Common Guidelines
- FAQs
- Troubleshooting
- Tool Guide
- Speed Test Tools
- Diagnostic Tool
- Agreements
Modifying a Response Header
Last updated: 2023-11-24 15:10:13
This example uses the Fetch API to implement a reverse proxy for the domain name www.example.com of the site, and sets the HTTP response headers through Edge functions to achieve CORS (Cross-Origin Resource Sharing).
Sample Code
async function handleRequest(event) {const { request } = event;const urlInfo = new URL(request.url);const proxyRequest = new Request(`https://www.example.com${urlInfo.pathname}${urlInfo.search}`, {method: request.method,body: request.body,headers: request.headers,copyHeaders: true,});proxyRequest.headers.set('Host', 'www.example.com');// fetch reverse proxyconst response = await fetch(proxyRequest);/** Add custom response headers **/// Specify which origins are allowed to access resourcesresponse.headers.append('Access-Control-Allow-Origin', '*');// Specify which HTTP methods (such as GET, POST, etc.) are allowed to access resourcesresponse.headers.append('Access-Control-Allow-Methods', 'GET,POST');// Specify which HTTP headers can appear in the request headerresponse.headers.append('Access-Control-Allow-Headers', 'Authorization');// How long the result of the pre-flight request can be cachedresponse.headers.append('Access-Control-Max-Age', '86400');/** Delete response headers **/response.headers.delete('X-Cache');return response;}addEventListener('fetch', event => {event.respondWith(handleRequest(event));});
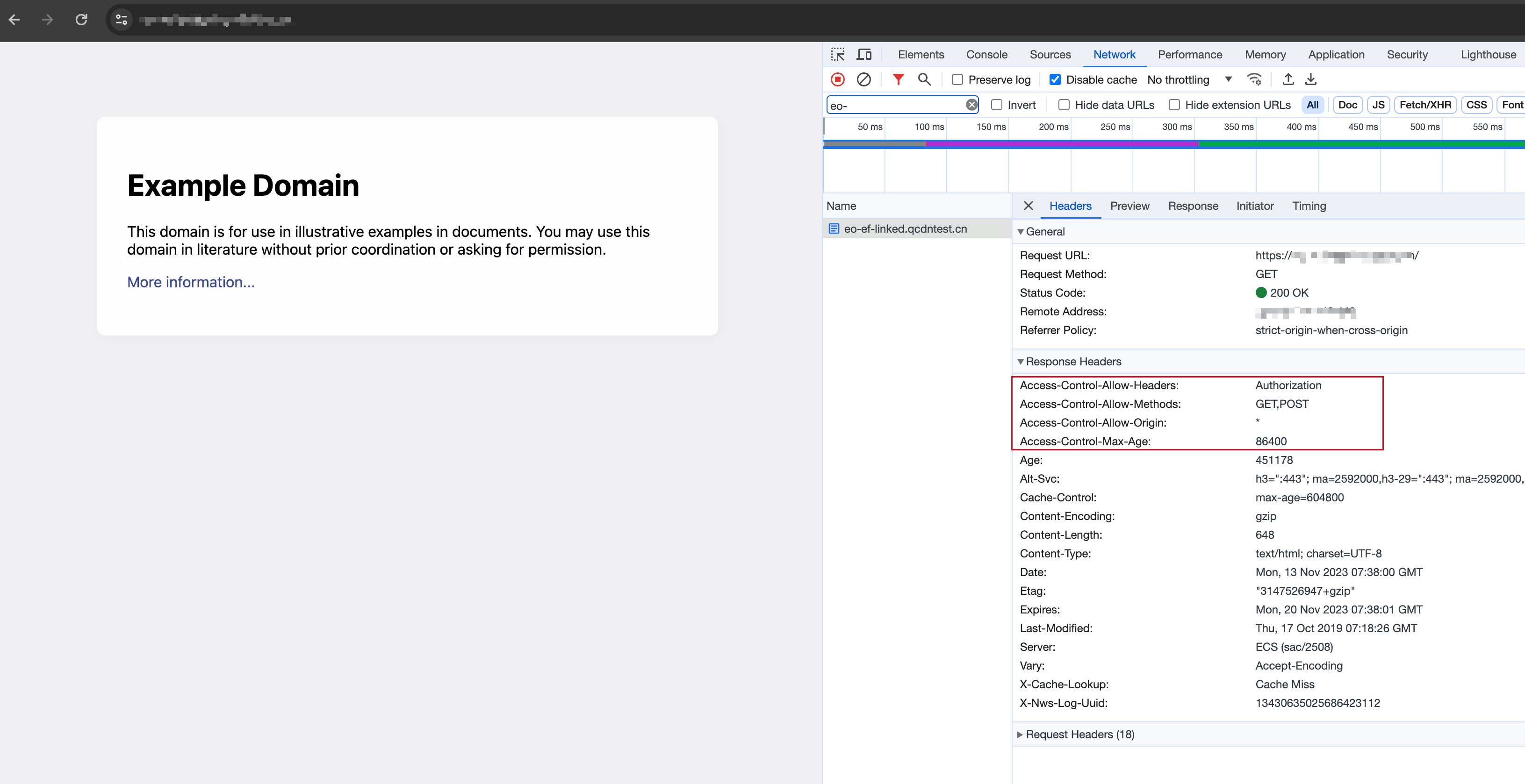
Sample Preview
In the address bar of the browser, enter a URL that matches a trigger rule of the edge function to preview the effect of the sample code.

References
Was this page helpful?
You can also Contact Sales or Submit a Ticket for help.
Yes
No

