Detect Capabilities
마지막 업데이트 시간:2025-05-08 14:38:09
Detect Capabilities
마지막 업데이트 시간: 2025-05-08 14:38:09
TRTC SDK를 사용하는 사용자에게 좋은 경험을 제공하기 위해 TRTC 방에 들어갈 때 사용자의 미디어 장치 및 네트워크 품질을 테스트하는 것이 좋습니다.
지원되는 플랫폼
브라우저 기능 검사
방에 들어가기 전에 먼저 TRTC.isSupported API를 사용하여 SDK가 현재 브라우저를 지원하는지 여부를 확인하고, 지원하지 않으면 지원되는 브라우저(Chrome 56+, Edge 80+, Firefox 56+, Safari 11+)를 사용하도록 사용자를 안내하시기 바랍니다.
TRTC.isSupported().then(checkResult => {// Not supported, guide the user to use a supported browser(Chrome 56+, Edge 80+, Firefox 56+, Safari 11+).if (!checkResult.result) {}// Not support to publish videoif (!checkResult.detail.isH264EncodeSupported) {}// Not support to subscribe videoif (!checkResult.detail.isH264DecodeSupported) {}});
TRTC.isSupported에서 반환된 확인 결과가 false이면, 가능한 원인은 다음과 같습니다.
1. 웹페이지가 http 프로토콜을 사용하였습니다. 브라우저에서 http 프로토콜 사이트가 카메라와 마이크를 포착하는 것을 허용하지 않으며, https 프로토콜을 사용하여 페이지를 배치해야 합니다.
2. firefox 브라우저는 설치 후 H264 코덱을 동적으로 로딩해야 하기 때문에 단기간 내의 검사 결과에 오류가 나타날 수 있습니다. 잠시후 다시 시도하거나 다른 브라우저를 사용하도록 안내하십시오.
미디어 장치 테스트
일반적으로, 미디어 장치 테스트는 다음과 같습니다.




카메라 테스트
1. 카메라 목록 획득
일반적으로 먼저 카메라 목록을 조회하여 사용자에게 카메라가 있는지 여부를 확인해야 합니다. 그 다음, 사용자가 원하는 카메라를 선택하도록 카메라 목록을 표시할 수 있습니다.
const cameraList = await TRTC.getCameraList();const hasCameraDevice = cameraList.length > 0;if (!hasCameraDevice) {// User has not any camera.}
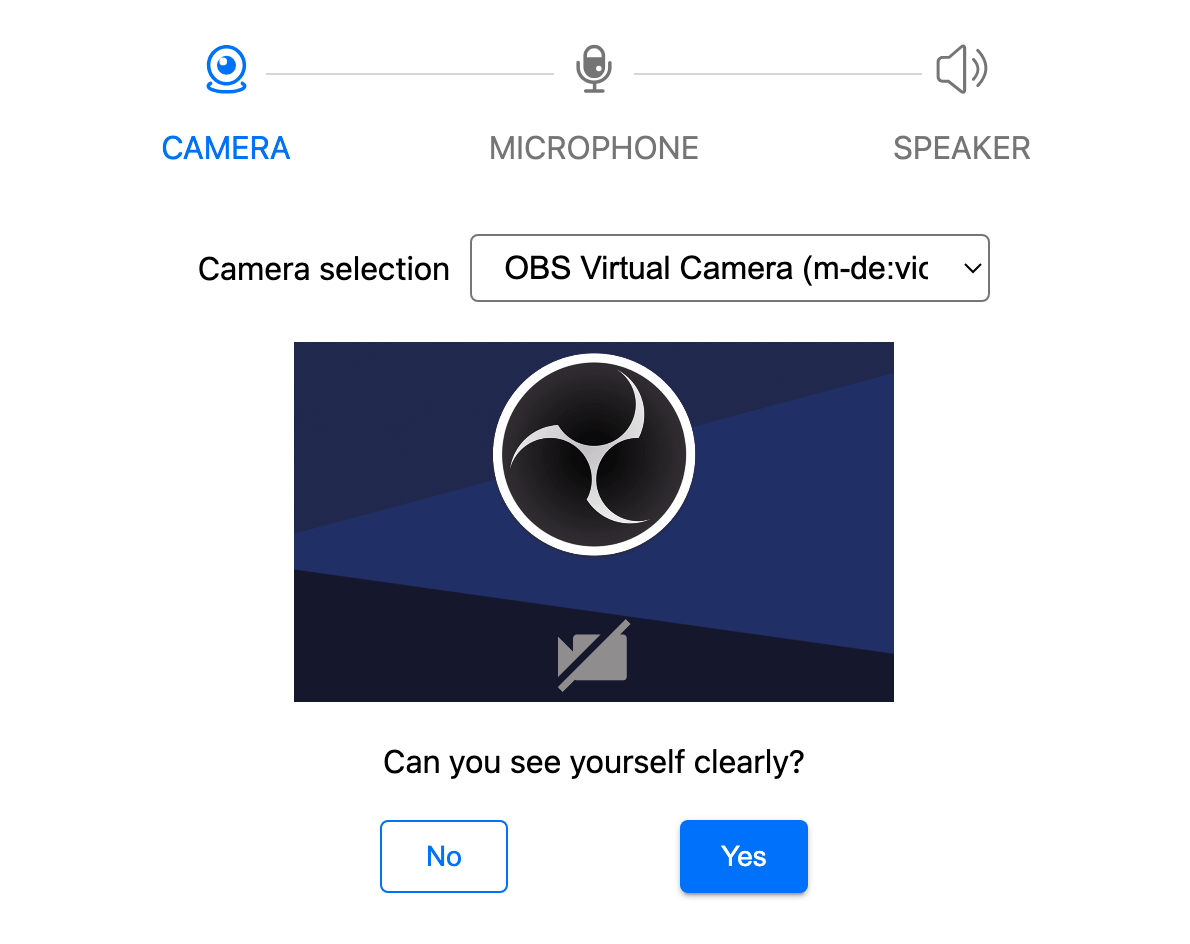
2. 카메라 수집 및 재생
이 단계는 카메라 수집 및 재생이 필요하고 푸시가 필요하지 않습니다.
카메라 수집 성공하면, 사용자가 카메라 화면을 볼 수 있는지 여부를 확인하도록 사용자를 안내해야 합니다.
수집 실패하면, 일반적으로 NotAllowedError 또는 NotReadableError로 인한 것이므로 DEVICE_ERROR를 참고하시기 바랍니다.
try {// Capture and play camera, not need to publish streamawait trtc.startLocalVideo({ view: 'camera-video-view-id', publish: false });} catch(error) {// Common reasons: NotAllowedError or NotReadableError}
3. 카메라 전환
trtc.startLocalVideo를 호출할 때 cameraId를 지정하지 않았으면, SDK는 기본적으로 카메라 목록의 첫 번째를 수집합니다. 사용자에게 여러 개의 카메라가 있는 경우, 사용자는 방에 들어가기 전에 다른 카메라로 전환하기를 원할 수 있습니다.
// You can get the cameraId from the camera list you got in fisrt step.if (cameraList[1]) {try {await trtc.updateLocalVideo({ option: { cameraId: cameraList[1].deviceId } });} catch(error) {// Common reasons: NotAllowedError or NotReadableError, same with step 2.}}
4. 카메라 끄기
테스트 완료 후 카메라를 꺼야 합니다.
await trtc.stopLocalVideo();
마이크 테스트
1. 마이크 목록 획득
일반적인 상황에서, 먼저 마이크 목록을 조회하여 사용자에게 마이크가 있는지 여부를 확인해야 합니다. 그 다음, 사용자가 원하는 마이크를 선택하도록 마이크 목록을 표시할 수 있습니다.
const microphoneList = await TRTC.getMicrophoneList();const hasMicrophoneDevice = micList.length > 0;if (!hasMicrophoneDevice) {// User has not any microphone.}
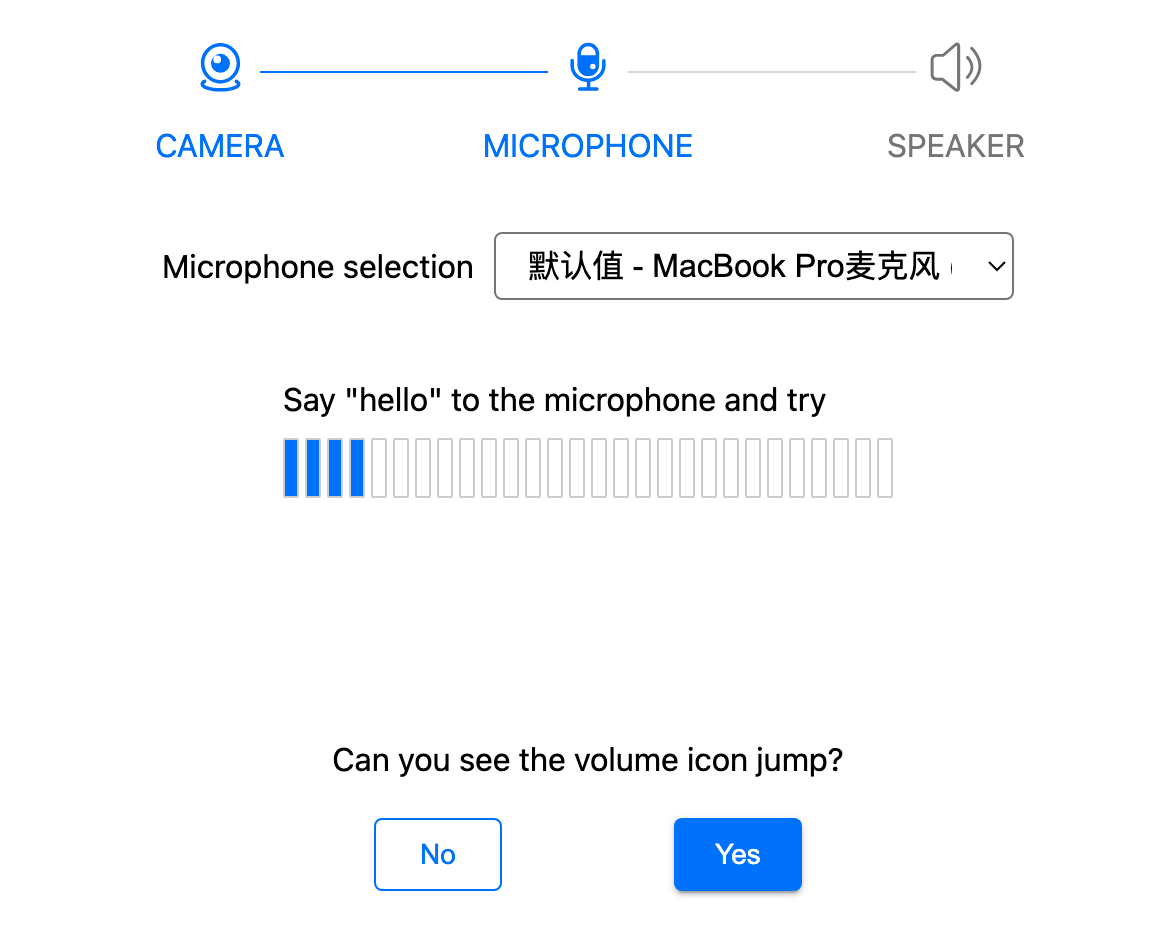
2. 마이크 수집 및 볼륨 획득
이 단계에서는 마이크를 수집하고 마이크의 볼륨을 획득하여 볼륨바로 표시해야 하며, 푸시가 필요 없습니다.
수집 성공하면, 볼륨바에 변화가 발생하였는지 여부를 확인하도록 사용자를 안내해야 합니다.
수집 실패하면, 일반적으로 NotAllowedError 또는 NotReadableError로 인한 것이므로 DEVICE_ERROR를 참고하시기 바랍니다.
try {// Capture microphoneawait trtc.startLocalAudio({ publish: false });trtc.on(TRTC.EVENT.AUDIO_VOLUME, event => {event.result.forEach(({ userId, volume }) => {// When userId is an empty string, it represents the volume of the local microphone.const isMe = userId === '';if (isMe) {// show a volume bar based on the value of volume.}})});trtc.enableAudioVolumeEvaluation(500);} catch(error) {// Common reasons: NotAllowedError or NotReadableError}
3. 마이크 전환
trtc.startLocalAudio를 호출할 때 microphoneId를 지정하지 않았으면, SDK는 기본적으로 마이크 목록의 첫 번째를 수집합니다. 사용자에게 많은 마이크가 있는 경우, 사용자는 방에 들어가기 전에 다른 마이크로 전환하기를 원할 수 있습니다.
// You can get the microphoneId from the microphone list you got in fisrt step.if (microphoneList[1]) {try {await trtc.updateLocalAudio({ option: { microphoneId: microphoneList[1].deviceId } });} catch(error) {// Common reasons: NotAllowedError or NotReadableError, same with step 2.}}
4. 마이크 끄기
// You need to stop microphone when the testing finished.await trtc.stopLocalAudio();// disable audio-volume eventtrtc.enableAudioVolumeEvaluation(-1);
스피커 테스트
1. 스피커 목록 획득
const speakerList = await TRTC.getSpeakerList();if (speakerList.length === 0) {// User has not speaker.}
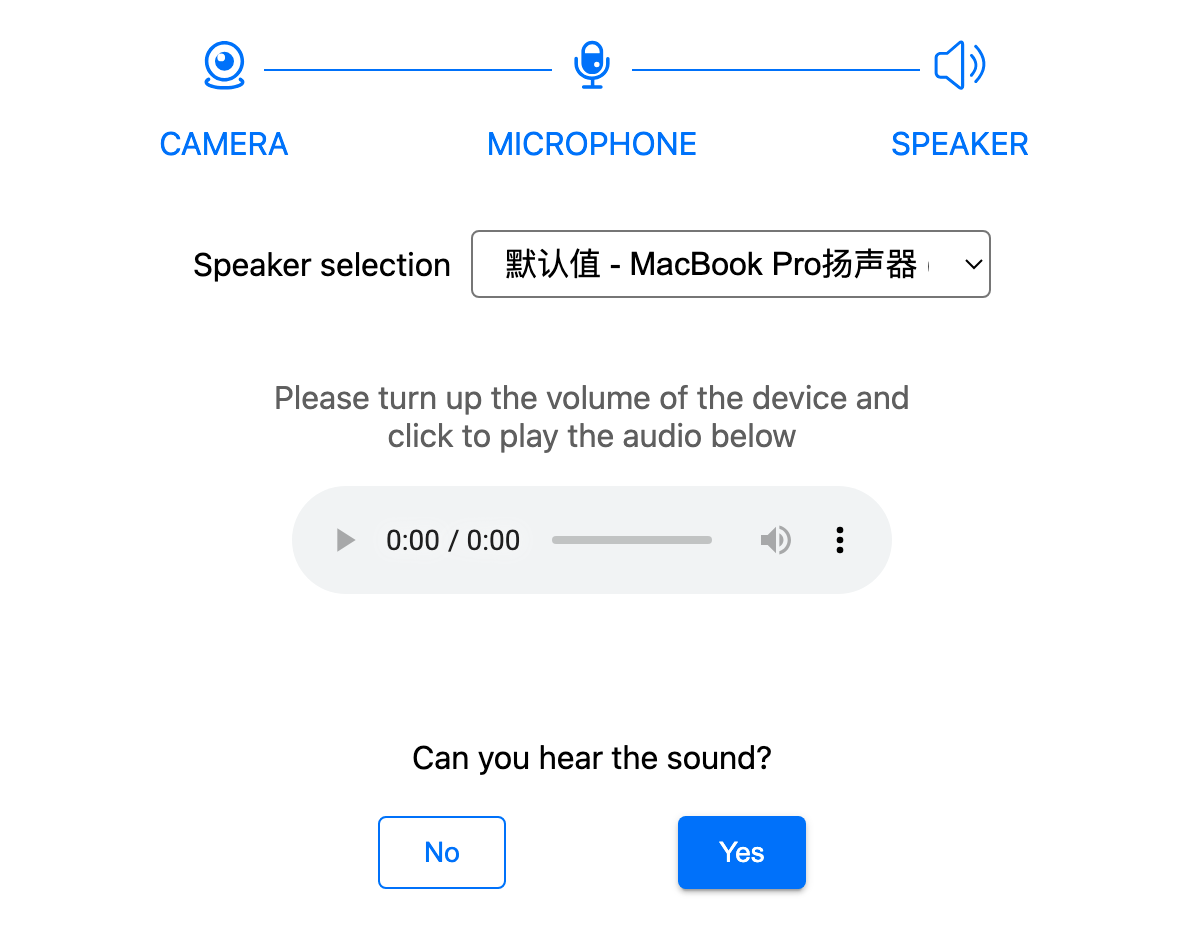
2. 오디오 요소를 통해 mp3 미디어 파일을 재생합니다.
mp3 파일을 재생하도록 사용자를 안내하고 그들이 스피커에서 나오는 소리를 들을 수 있는지 확인해야 합니다.
<audio id="audio-player" src="xxxxx" controls></audio>
3. 스피커 전환
TRTC.setCurrentSpeaker 를 사용하여 스피커를 전환할 수 없습니다. 왜냐하면 TRTC SDK가 아닌 오디오 요소를 통해 mp3를 재생하기 때문입니다. audio element의 스피커 설정에 사용 가능한 하나의 HTMLMediaElement.sinkId 속성이 있습니다.
const audioElement = document.getElementById('audio-player');if (speakerList[1]) {audioElement.sinkId = speakerList[1].deviceId;}
네트워크 품질 검사
온라인 TRTC 능력 검사
현재 TRTC SDK를 사용하고 있는 곳에서 온라인 TRTC 능력 검사를 사용하여 현재 환경을 검사할 수 있습니다. 보고서 생성을 클릭하여 현재 환경의 보고서를 획득하여 환경 검사 또는 문제 해결에 사용할 수 있습니다.
피드백