- Release Notes and Announcements
- Release Notes
- TRTC Live (TUILiveKit) Product Launch Announcement
- TRTC Conference Official Editions Launched
- The commercial version of Conference is coming soon
- Terms and Conditions Applicable to $9.9 Starter Package
- Rules for the "First Subscription $100 Discount" Promotion
- Announcement on the Start of Beta Testing for Multi-person Audio and Video Conference
- TRTC Call Official Editions Launched
- License Required for Video Playback in New Version of LiteAV SDK
- TRTC to Offer Monthly Packages
- Product Introduction
- Purchase Guide
- User Tutorial
- Free Demo
- Video Calling (Including UI)
- Overview (TUICallKit)
- Activate the Service(TUICallKit)
- Run Demo(TUICallKit)
- Integration (TUICallKit)
- Calls integration to Chat (TUICallKit)
- UI Customization (TUICallKit)
- Offline Call Push (TUICallKit)
- AI Noise Reduction (TUICallKit)
- Virtual Background (TUICallKit)
- On-Cloud Recording (TUICallKit)
- Additional Features(TUICallKit)
- Solution (TUICallKit)
- Server APIs (TUICallKit)
- Client APIs (TUICallKit)
- ErrorCode(TUICallKit)
- Release Notes (TUICallKit)
- FAQs(TUICallKit)
- Multi-Participant Conference (with UI)
- Overview(TUIRoomKit)
- Activate the Service (TUIRoomKit)
- Run Demo(TUIRoomKit)
- Integration(TUIRoomKit)
- Schedule a meeting (TUIRoomKit)
- In-meeting Call (TUIRoomKit)
- UI Customization(TUIRoomKit)
- Virtual Background (TUIRoomKit)
- Conference Control (TUIRoomKit)
- Cloud Recording (TUIRoomKit)
- AI Noise Reduction (TUIRoomKit)
- In-Conference Chat (TUIRoomKit)
- Robot Streaming (TUIRoomKit)
- Enhanced Features (TUIRoomKit)
- Client APIs (TUIRoomKit)
- Server APIs (TUIRoomKit)
- FAQs (TUIRoomKit)
- Error Code (TUIRoomKit)
- SDK Update Log (TUIRoomKit)
- Live Streaming (Including UI)
- Overview (TUILiveKit)
- Activating the Service (TUILiveKit)
- Run Demo(TUILiveKit)
- Integration (TUILiveKit)
- Customizable Interface (TUILiveKit)
- Room List (TUILiveKit)
- Follow Anchors (TUILiveKit)
- Anchor connection (TUILiveKit)
- Host Competition (TUILiveKit)
- Mic Connect (TUILiveKit)
- Interactive Bullet Comments (TUILiveKit)
- Interactive Gifts (TUILiveKit)
- Gift Effects (TUILiveKit)
- Beauty Effects (TUILiveKit)
- Client APIs (TUICallKit)
- Server APIs (TUILiveKit)
- Error Codes (TUILiveKit)
- Release Notes(TUILiveKit)
- FAQs(TUILiveKit)
- Voice Chat Room (with UI)
- Overview (TUILiveKit)
- Activating the Service (TUILiveKit)
- Run Demo(TUILiveKit)
- Integration (TUILiveKit)
- Room List (TUILiveKit)
- Follow Anchors (TUILiveKit)
- Interactive Bullet Comments (TUILiveKit)
- Interactive Gifts (TUILiveKit)
- Gift Effects (TUILiveKit)
- Client APIs (TUICallKit)
- Server APIs (TUILiveKit)
- Error Codes (TUILiveKit)
- Release Notes(TUILiveKit)
- FAQs(TUILiveKit)
- Integration (No UI)
- SDK Download
- API Examples
- API Usage Guidelines
- API Reference Manual
- Advanced Features
- Relay to CDN
- Enabling Advanced Permission Control
- Push Media Stream into TRTC
- Speech-to-Text
- Testing Hardware Devices
- Testing Network Quality
- On-Cloud Recording
- Custom Capturing and Rendering
- Custom Audio Capturing and Playback
- Sending and Receiving Messages
- Event Callbacks
- Access Management
- Enable Watermark
- How to push stream to TRTC room with OBS WHIP
- Video Screenshot Upload
- Server APIs
- Console Guide
- Solution
- FAQs
- Legacy Documentation
- Protocols and Policies
- TRTC Policy
- Glossary
- Release Notes and Announcements
- Release Notes
- TRTC Live (TUILiveKit) Product Launch Announcement
- TRTC Conference Official Editions Launched
- The commercial version of Conference is coming soon
- Terms and Conditions Applicable to $9.9 Starter Package
- Rules for the "First Subscription $100 Discount" Promotion
- Announcement on the Start of Beta Testing for Multi-person Audio and Video Conference
- TRTC Call Official Editions Launched
- License Required for Video Playback in New Version of LiteAV SDK
- TRTC to Offer Monthly Packages
- Product Introduction
- Purchase Guide
- User Tutorial
- Free Demo
- Video Calling (Including UI)
- Overview (TUICallKit)
- Activate the Service(TUICallKit)
- Run Demo(TUICallKit)
- Integration (TUICallKit)
- Calls integration to Chat (TUICallKit)
- UI Customization (TUICallKit)
- Offline Call Push (TUICallKit)
- AI Noise Reduction (TUICallKit)
- Virtual Background (TUICallKit)
- On-Cloud Recording (TUICallKit)
- Additional Features(TUICallKit)
- Solution (TUICallKit)
- Server APIs (TUICallKit)
- Client APIs (TUICallKit)
- ErrorCode(TUICallKit)
- Release Notes (TUICallKit)
- FAQs(TUICallKit)
- Multi-Participant Conference (with UI)
- Overview(TUIRoomKit)
- Activate the Service (TUIRoomKit)
- Run Demo(TUIRoomKit)
- Integration(TUIRoomKit)
- Schedule a meeting (TUIRoomKit)
- In-meeting Call (TUIRoomKit)
- UI Customization(TUIRoomKit)
- Virtual Background (TUIRoomKit)
- Conference Control (TUIRoomKit)
- Cloud Recording (TUIRoomKit)
- AI Noise Reduction (TUIRoomKit)
- In-Conference Chat (TUIRoomKit)
- Robot Streaming (TUIRoomKit)
- Enhanced Features (TUIRoomKit)
- Client APIs (TUIRoomKit)
- Server APIs (TUIRoomKit)
- FAQs (TUIRoomKit)
- Error Code (TUIRoomKit)
- SDK Update Log (TUIRoomKit)
- Live Streaming (Including UI)
- Overview (TUILiveKit)
- Activating the Service (TUILiveKit)
- Run Demo(TUILiveKit)
- Integration (TUILiveKit)
- Customizable Interface (TUILiveKit)
- Room List (TUILiveKit)
- Follow Anchors (TUILiveKit)
- Anchor connection (TUILiveKit)
- Host Competition (TUILiveKit)
- Mic Connect (TUILiveKit)
- Interactive Bullet Comments (TUILiveKit)
- Interactive Gifts (TUILiveKit)
- Gift Effects (TUILiveKit)
- Beauty Effects (TUILiveKit)
- Client APIs (TUICallKit)
- Server APIs (TUILiveKit)
- Error Codes (TUILiveKit)
- Release Notes(TUILiveKit)
- FAQs(TUILiveKit)
- Voice Chat Room (with UI)
- Overview (TUILiveKit)
- Activating the Service (TUILiveKit)
- Run Demo(TUILiveKit)
- Integration (TUILiveKit)
- Room List (TUILiveKit)
- Follow Anchors (TUILiveKit)
- Interactive Bullet Comments (TUILiveKit)
- Interactive Gifts (TUILiveKit)
- Gift Effects (TUILiveKit)
- Client APIs (TUICallKit)
- Server APIs (TUILiveKit)
- Error Codes (TUILiveKit)
- Release Notes(TUILiveKit)
- FAQs(TUILiveKit)
- Integration (No UI)
- SDK Download
- API Examples
- API Usage Guidelines
- API Reference Manual
- Advanced Features
- Relay to CDN
- Enabling Advanced Permission Control
- Push Media Stream into TRTC
- Speech-to-Text
- Testing Hardware Devices
- Testing Network Quality
- On-Cloud Recording
- Custom Capturing and Rendering
- Custom Audio Capturing and Playback
- Sending and Receiving Messages
- Event Callbacks
- Access Management
- Enable Watermark
- How to push stream to TRTC room with OBS WHIP
- Video Screenshot Upload
- Server APIs
- Console Guide
- Solution
- FAQs
- Legacy Documentation
- Protocols and Policies
- TRTC Policy
- Glossary
Component Introduction
The Co-Host function is a real-time interactive communication method, specially tailored for anchors. It allows anchors from different rooms to achieve real-time interaction and communication during the live broadcast. The connection function of TUILiveKit can support up to 9 people in a single room to connect at the same time, providing powerful technical support for anchor interaction, knowledge sharing, cultural exchange, e-commerce training and other scenarios. It not only provides anchors with a variety of interactive methods, but also brings a richer and deeper viewing experience to the audience, thereby creating more surprises and value for both parties and making live broadcasts more attractive.
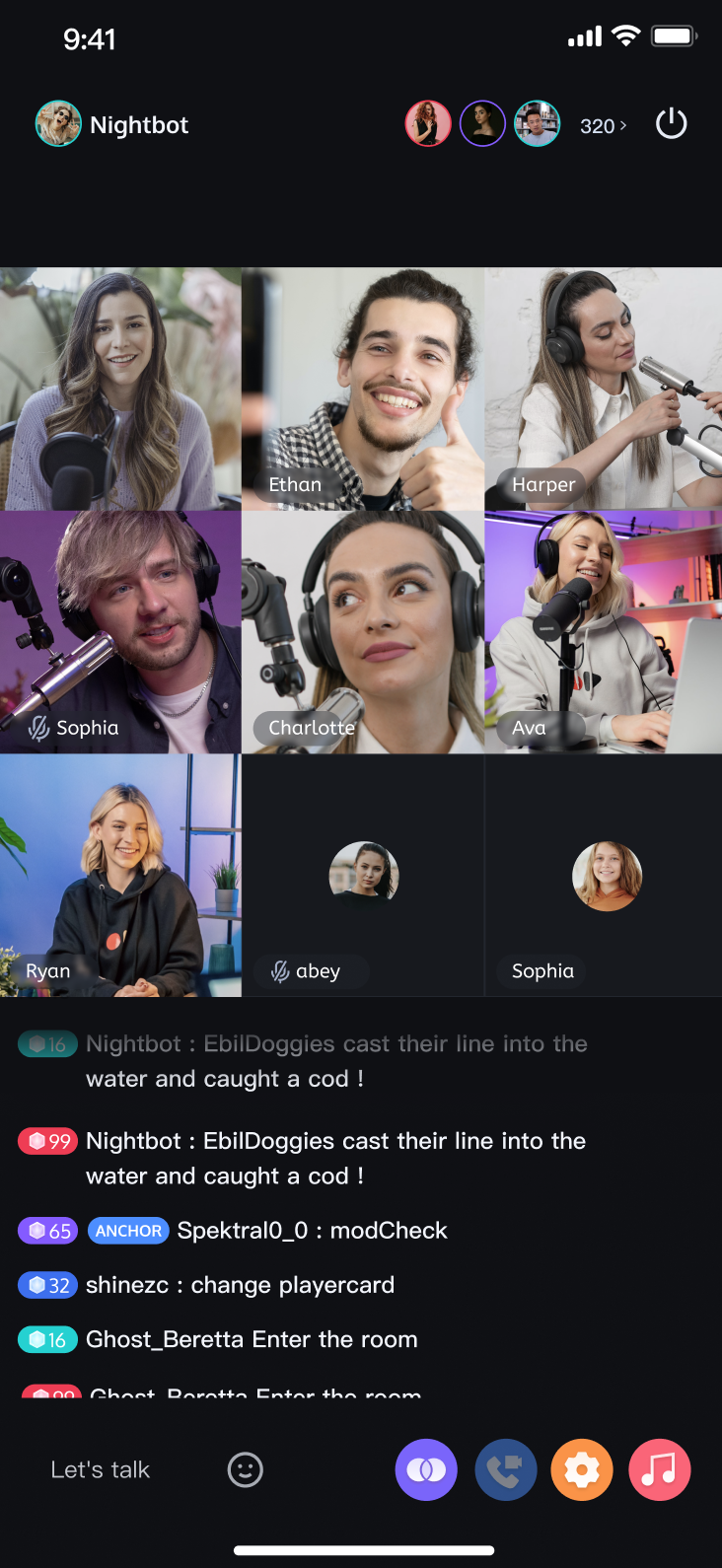
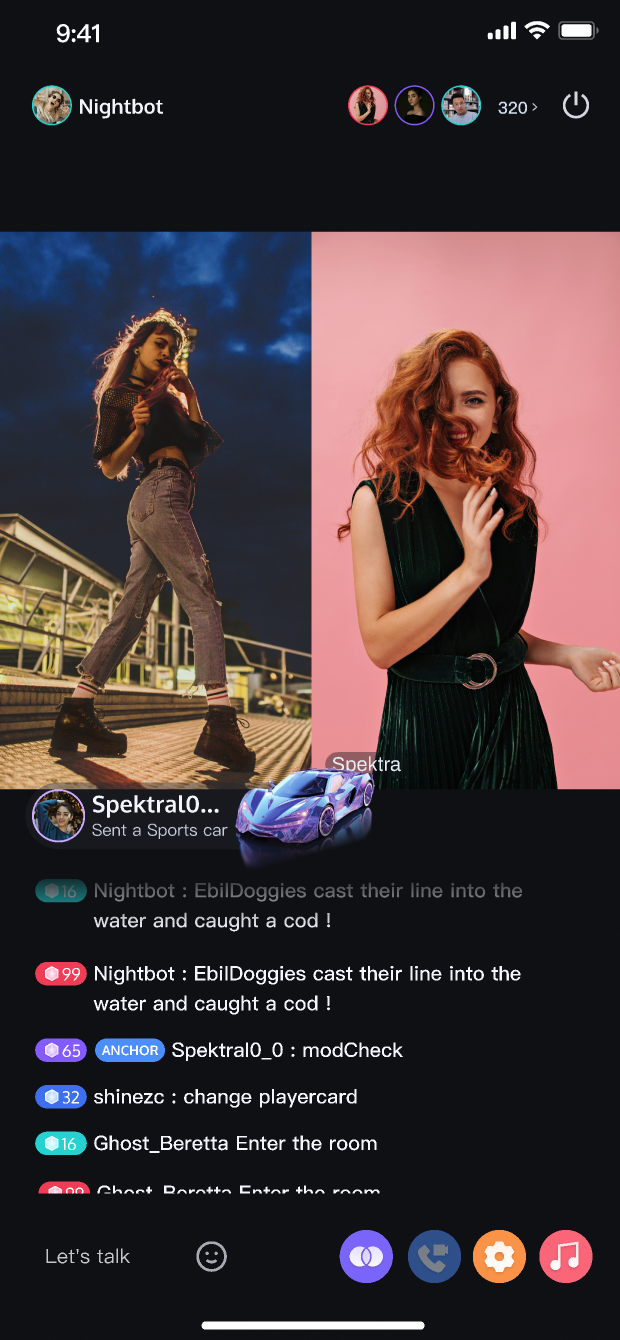
two-way connection | multi-way connection |
 |  |
Instructions for Use
Co-Host a Live
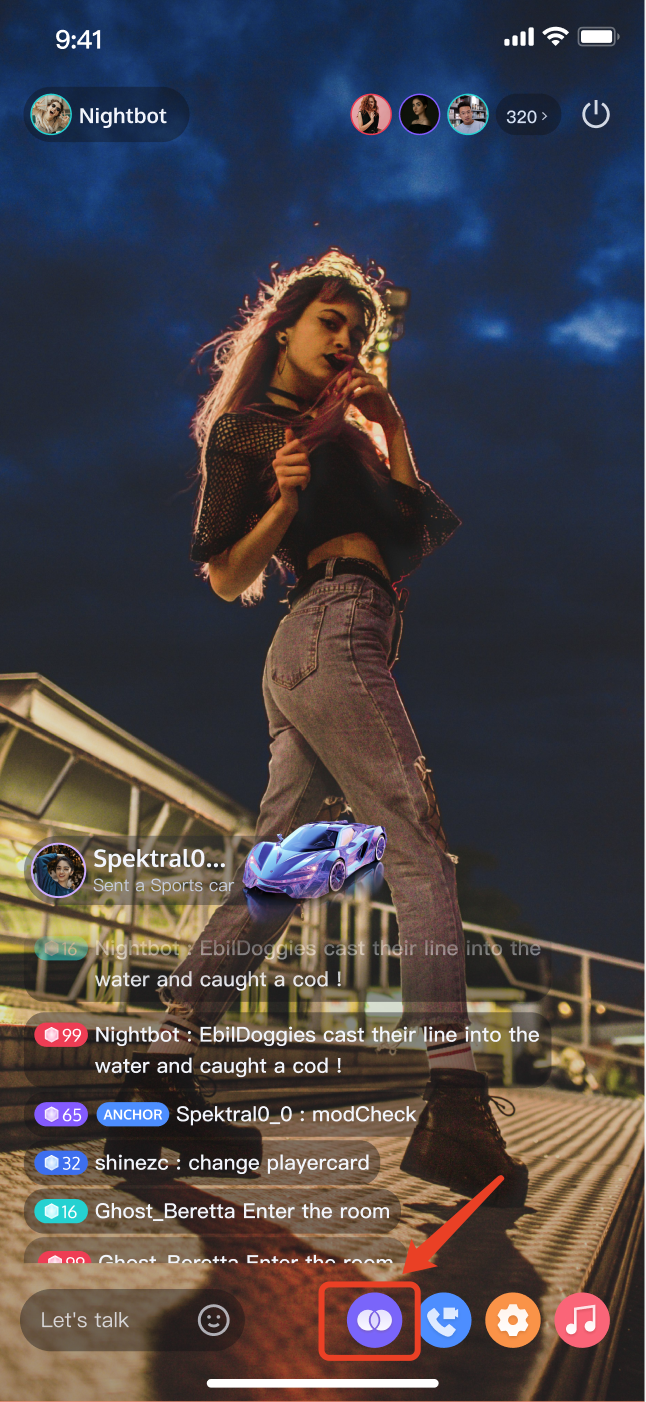
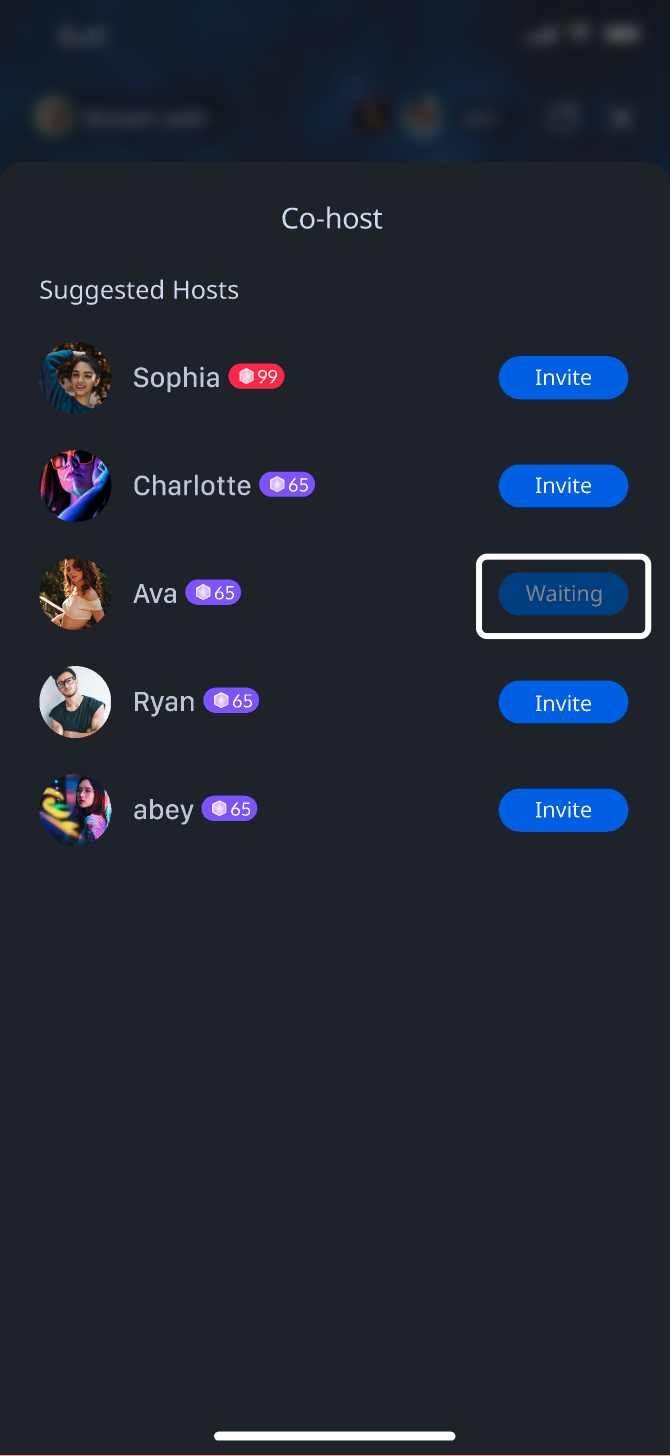
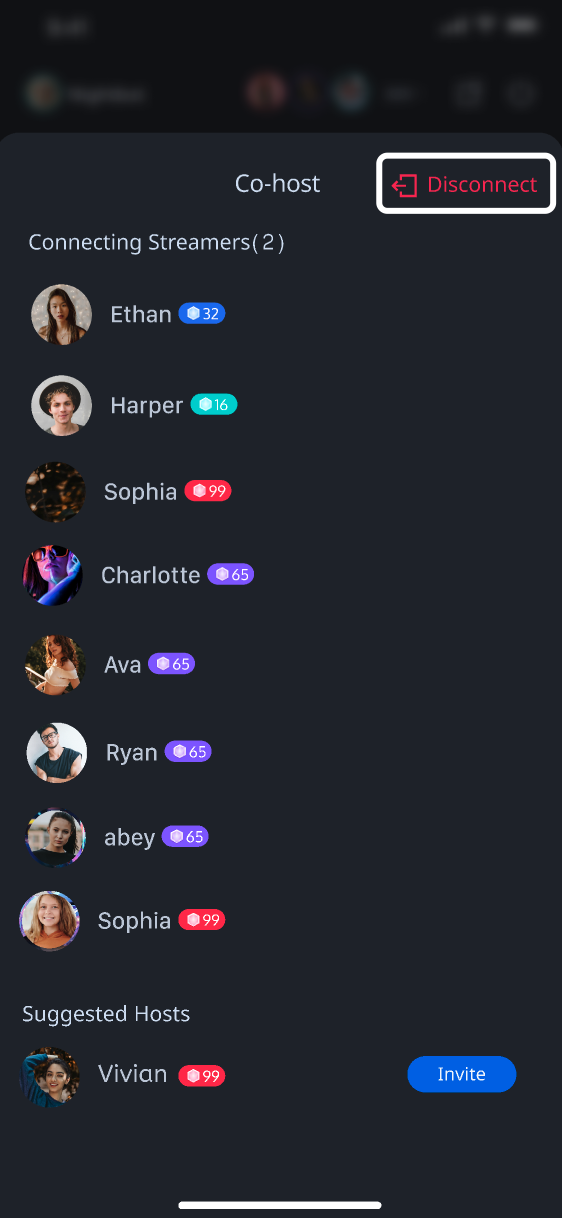
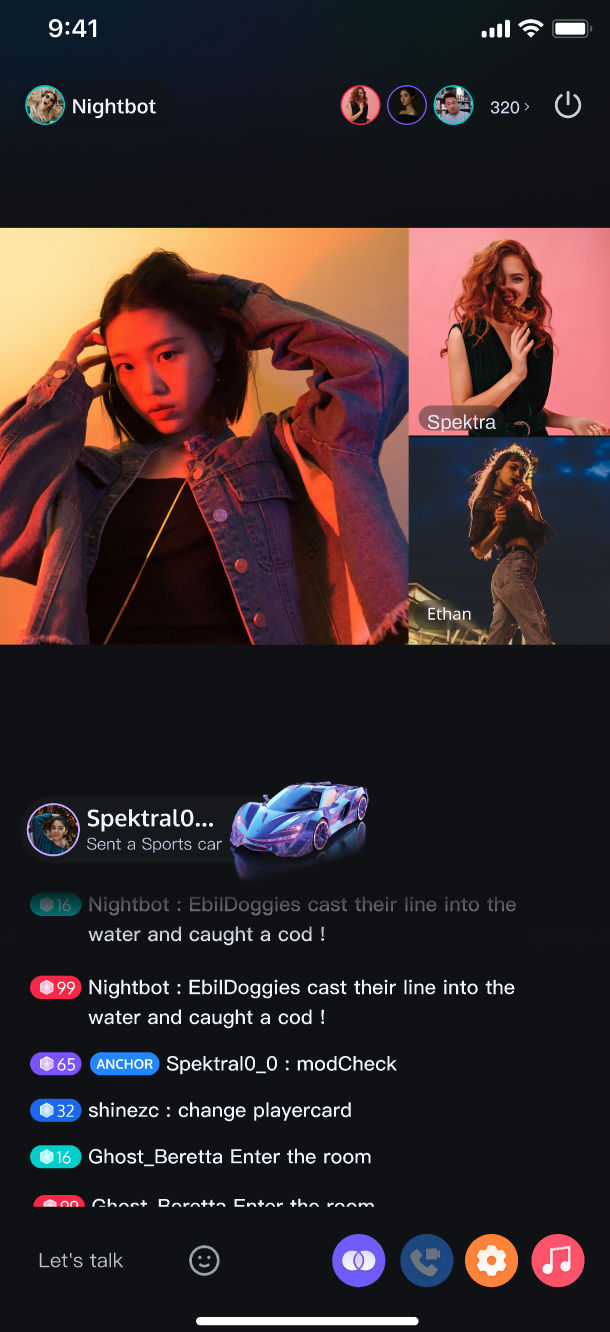
Click Co-Host Button | Select Host for Co-Host | Co-Host successful | Disconnect |
 |  |  |  |
Invited to Co-Host
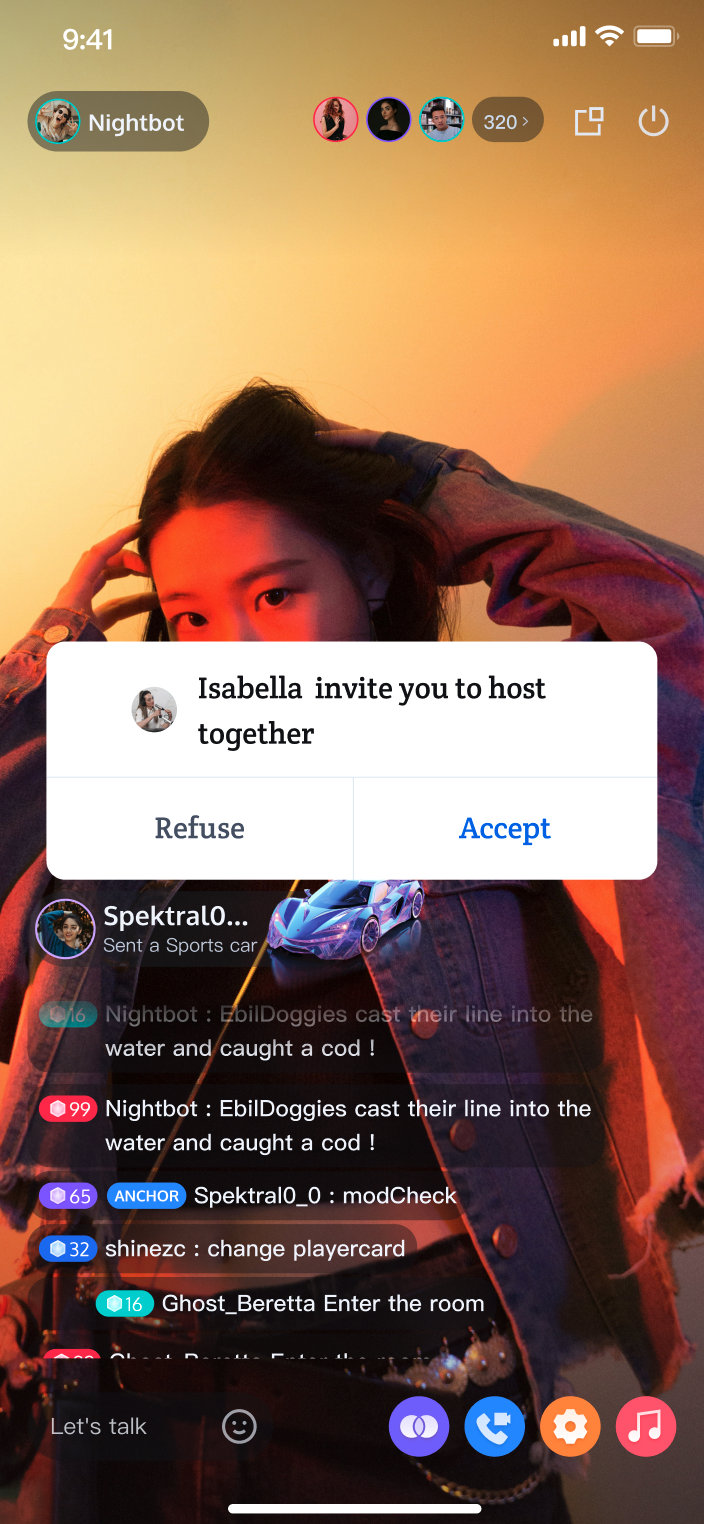
Receives the invitation | Accepts the invitation |
 |  |
Custom Functionality
Replace Recommendation List Source
The recommended list data source in TUILiveKit by default uses
getRecommendedList to retrieve the live stream list. If you need to use a custom recommended list, you can refer to the example code below to replace the corresponding recommended list data.// File Path:iOS/TUILiveKit/Source/Service/ConnectionService.swiftfunc getRecommendedList(cursor: String, count: Int = 20) -> AnyPublisher<(String, [TUILiveInfo]), InternalError> {return Future<(String,[TUILiveInfo]), InternalError> { [weak self] promise inguard let self = self else { return }guard let listManager = roomEngine.getExtension(extensionType: .liveListManager) as? TUILiveListManager else {promise(.failure(InternalError(error:TUIError.failed, message: String.localized("live.error.failed"))))return}listManager.fetchLiveList(cursor: cursor, count: count) { responseCursor, responseLiveList inlet liveList = responseLiveList.filter { info inreturn LiveIdentityGenerator.shared.getIDType(info.roomInfo.roomId) == .live}promise(.success((responseCursor, liveList)))} onError: { error, message inpromise(.failure(InternalError(error: error, message: message)))}}.eraseToAnyPublisher()}
Custom Co-Host Panel UI
If you need to customize the Co-Host panel UI, recommendation list UI, or connected list UI, please refer to the following paths for changes.
// File Path:iOS/TUILiveKit/Source/View/LiveRoom/View/Anchor/LivingView/Connection├── ConnectionManagerPanel.swift // Co-host panel view├── ConnectionUserCell.swift // Recommendation list and connection list reuse Cell view style└── ConnectionUserTableHeaderView.swift // Co-host panel header view style
Custom Video View UI
If you need to customize the Co-Host video view UI, please refer to the following paths for changes.
//File Path:iOS/TUILiveKit/Source/View/LiveRoom/View/Common/Video/Component/RenderView.swiftclass RenderView: UIView {...func constructViewHierarchy() {// View hierarchy construction}func activateConstraints() {//View layout}}
Key Code
Co-Host
The TUILiveKit anchor connection function is mainly implemented based on
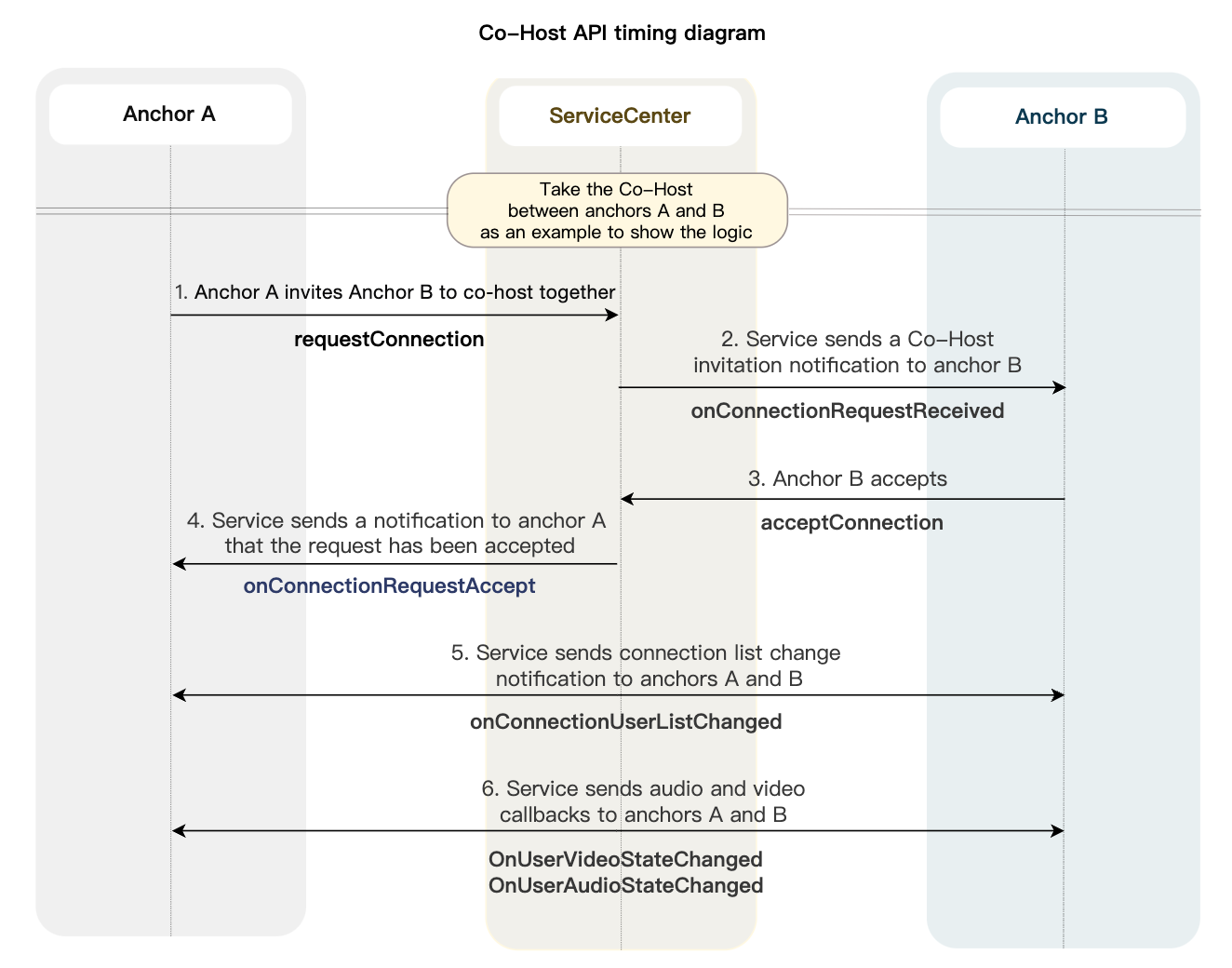
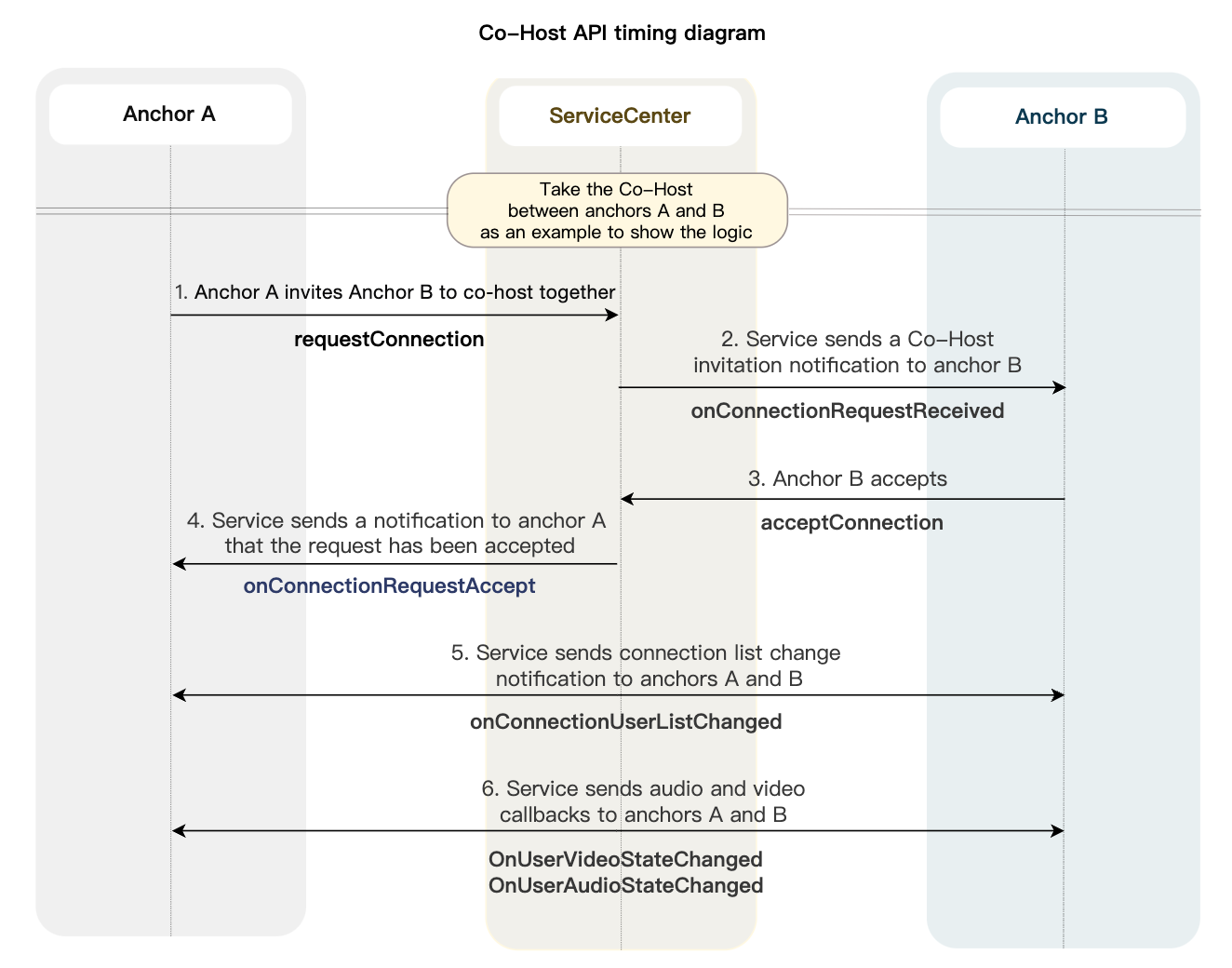
ConnectionService. You can get the connection management class through store.serviceCenter.connectionService, and then call the connection-related APIs. Taking the co-host between anchors A and B as an example, the specific interaction sequence can be found in the figure below.

Anchor A initiates a co-host
Anchor A initiates a co-host by calling
requestConnection and passing in the room id of anchor B to be connected in the parameter roomIdList.// File Path:iOS/TUILiveKit/Source/Service/ConnectionService.swiftfunc requestConnection(roomIdList:[String], extensionInfo: String) -> AnyPublisher<[String:TUIConnectionCode], InternalError> {return Future<[String:TUIConnectionCode], InternalError> {[weak self] promise inguard let self = self else { return }connectionManager.requestConnection(roomIdList: roomIdList, timeout: 10, extensionInfo: extensionInfo) { result invar connectionResult:[String:TUIConnectionCode] = [:]result.forEach { (key: String, value: NSNumber) inconnectionResult[key] = TUIConnectionCode(rawValue: value.intValue) ?? .unknown}promise(.success(connectionResult))} onError: { err, message inlet error = InternalError(error: err, message: message)promise(.failure(error))}}.eraseToAnyPublisher()}
Anchor A can receive the request approval callback through
onConnectionRequestAccept.Anchor B receives a co-host request
Anchor B receives the connection request callback through
onConnectionRequestReceived.// File Path:iOS/TUILiveKit/Source/Service/EngineServiceCenter.swiftfunc onConnectionRequestReceived(inviter: TUIConnectionUser, inviteeList: [TUIConnectionUser], extensionInfo: String) {guard let store = self.store else { return }store.dispatch(action: ConnectionActions.onConnectionRequestReceived(payload: (inviter, inviteeList, extensionInfo)))}
Anchor B accepts the connection request by calling
accept .// File Path:iOS/TUILiveKit/Source/Service/ConnectionService.swiftfunc accept(roomId:String) -> AnyPublisher<Void, InternalError>{return Future<Void, InternalError> {[weak self] promise inguard let self = self else { return }connectionManager.acceptConnection(roomId) {promise(.success(()))} onError: { err, message inlet error = InternalError(error: err, message: message)promise(.failure(error))}}.eraseToAnyPublisher()}
Streamers A, B, and the audience in the room receive the
onConnectionUserListChanged callback and are notified of changes to the co-host list.// File Path:iOS/TUILiveKit/Source/Service/EngineServiceCenter.swiftfunc onConnectionUserListChanged(connectedList: [TUIConnectionUser], joinedList: [TUIConnectionUser], leavedList: [TUIConnectionUser]) {guard let store = self.store else { return }store.dispatch(action: ConnectionActions.onConnectionUserListChanged(payload: connectedList))}
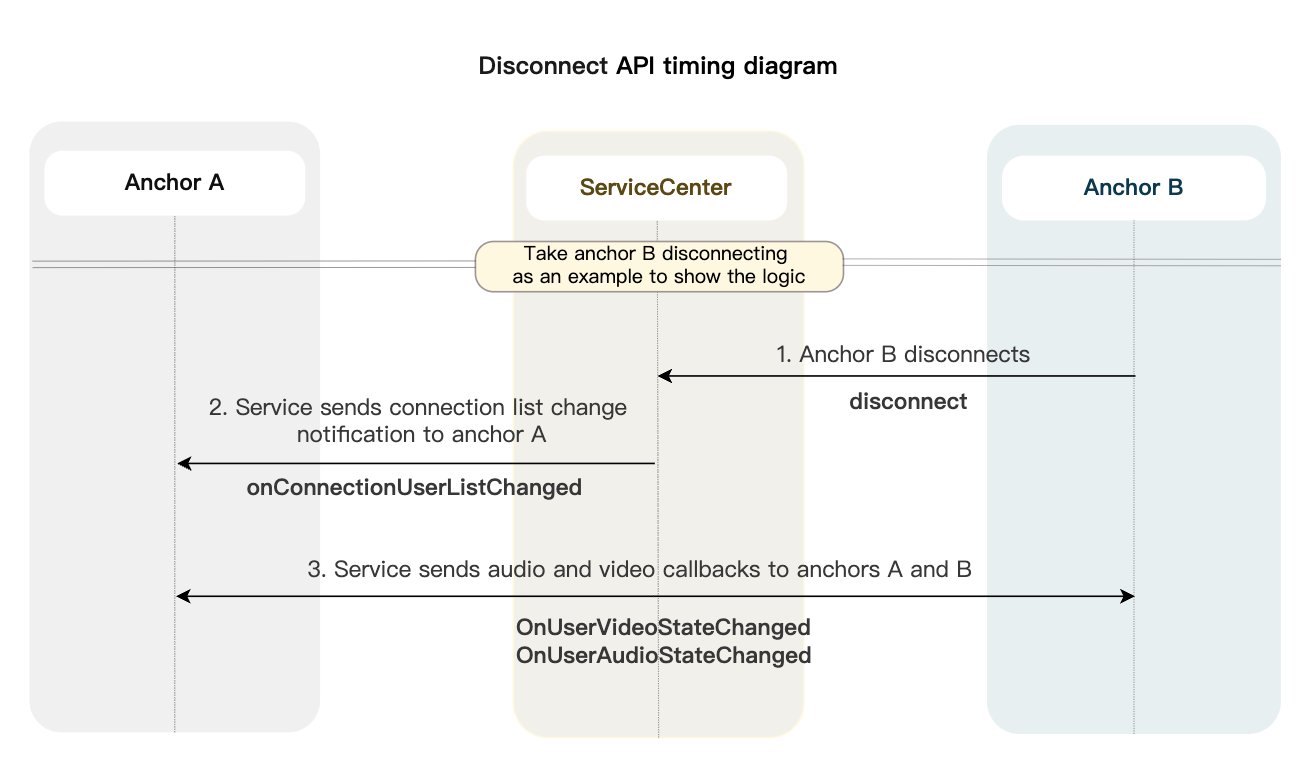
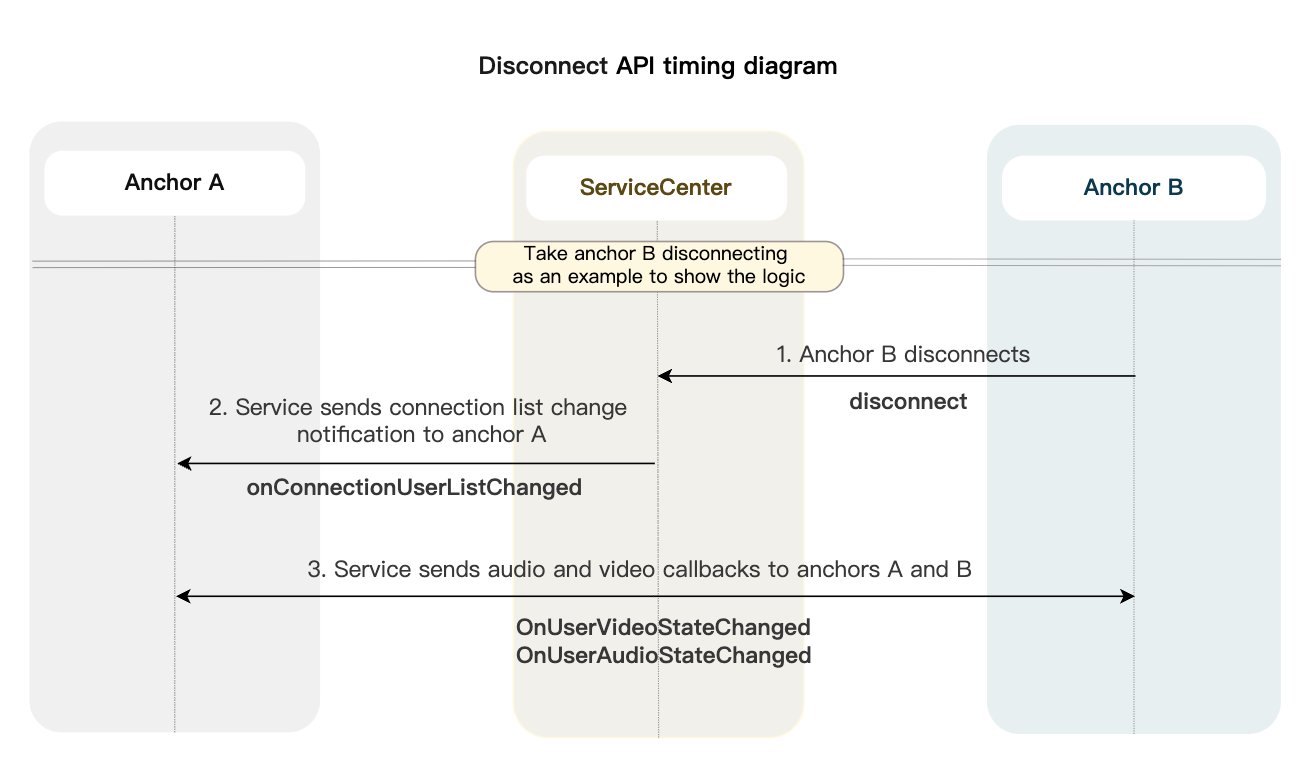
Disconnects
Take the example of host B disconnects, the interaction sequence can be referred to in the figure below.


Anchor B calls
disconnect to exit the co-host.// File Path:iOS/TUILiveKit/Source/Service/ConnectionService.swiftfunc disconnect() -> AnyPublisher<Void, InternalError>{return Future<Void, InternalError> {[weak self] promise inguard let self = self else { return }connectionManager.disconnect {promise(.success(()))} onError: { err, message inlet error = InternalError(error: err, message: message)promise(.failure(error))}}.eraseToAnyPublisher()}
Streamers A, B, and the audience in the room receive the
onConnectionUserListChanged callback and are notified of changes to the co-host list. // File Path:iOS/TUILiveKit/Source/Service/EngineServiceCenter.swiftfunc onConnectionUserListChanged(connectedList: [TUIConnectionUser], joinedList: [TUIConnectionUser], leavedList: [TUIConnectionUser]) {guard let store = self.store else { return }store.dispatch(action: ConnectionActions.onConnectionUserListChanged(payload: connectedList))}
Note:
ConnectionService is implemented based on TUILiveConnectionManager. If you need to extend the connection function, please refer to the document: TUILiveConnectionManager.

 Yes
Yes
 No
No
Was this page helpful?