- Release Notes and Announcements
- Release Notes
- TRTC Live (TUILiveKit) Product Launch Announcement
- TRTC Conference Official Editions Launched
- The commercial version of Conference is coming soon
- Terms and Conditions Applicable to $9.9 Starter Package
- Rules for the "First Subscription $100 Discount" Promotion
- Announcement on the Start of Beta Testing for Multi-person Audio and Video Conference
- TRTC Call Official Editions Launched
- License Required for Video Playback in New Version of LiteAV SDK
- TRTC to Offer Monthly Packages
- Product Introduction
- Purchase Guide
- User Tutorial
- Free Demo
- Video Calling (Including UI)
- Overview (TUICallKit)
- Activate the Service(TUICallKit)
- Run Demo(TUICallKit)
- Integration (TUICallKit)
- Calls integration to Chat (TUICallKit)
- UI Customization (TUICallKit)
- Offline Call Push (TUICallKit)
- AI Noise Reduction (TUICallKit)
- Virtual Background (TUICallKit)
- Conversational Chat(TUICallKit)
- On-Cloud Recording (TUICallKit)
- Additional Features(TUICallKit)
- Solution (TUICallKit)
- Server APIs (TUICallKit)
- Client APIs (TUICallKit)
- ErrorCode(TUICallKit)
- Release Notes (TUICallKit)
- FAQs(TUICallKit)
- Multi-Participant Conference (with UI)
- Overview(TUIRoomKit)
- Activate the Service (TUIRoomKit)
- Run Demo(TUIRoomKit)
- Integration(TUIRoomKit)
- Schedule a meeting (TUIRoomKit)
- In-meeting Call (TUIRoomKit)
- UI Customization(TUIRoomKit)
- Virtual Background (TUIRoomKit)
- Conference Control (TUIRoomKit)
- Cloud Recording (TUIRoomKit)
- AI Noise Reduction (TUIRoomKit)
- In-Conference Chat (TUIRoomKit)
- Robot Streaming (TUIRoomKit)
- Enhanced Features (TUIRoomKit)
- Client APIs (TUIRoomKit)
- Server APIs (TUIRoomKit)
- FAQs (TUIRoomKit)
- Error Code (TUIRoomKit)
- SDK Update Log (TUIRoomKit)
- Live Streaming (Including UI)
- Billing of Video Live Component
- Overview (TUILiveKit)
- Activating the Service (TUILiveKit)
- Run Demo(TUILiveKit)
- Integration (TUILiveKit)
- Customizable Interface (TUILiveKit)
- Start Broadcasting and Watch (TUILiveKit)
- Room List (TUILiveKit)
- Follow Anchors (TUILiveKit)
- Anchor Connection (TUILiveKit)
- Host Competition (TUILiveKit)
- Mic Connect (TUILiveKit)
- Interactive Bullet Comments (TUILiveKit)
- Interactive Gifts (TUILiveKit)
- Gift Effects (TUILiveKit)
- Beauty Effects (TUILiveKit)
- Floating Window (TUILiveKit)
- Client APIs (TUILiveKit)
- Server APIs (TUILiveKit)
- Error Codes (TUILiveKit)
- Release Notes(TUILiveKit)
- FAQs(TUILiveKit)
- Voice Chat Room (with UI)
- Overview (TUILiveKit)
- Activating the Service (TUILiveKit)
- Run Demo(TUILiveKit)
- Integration (TUILiveKit)
- Customizable Interface (TUILiveKit)
- Start Broadcasting and Watch (TUILiveKi
- Microphone Management (TUILiveKit)
- Follow Anchors (TUILiveKit)
- Follow Anchors (TUILiveKit)
- Interactive Bullet Comments (TUILiveKit)
- Interactive Gifts (TUILiveKit)
- Gift Effects (TUILiveKit)
- Client APIs (TUICallKit)
- Server APIs (TUILiveKit)
- Error Codes (TUILiveKit)
- Release Notes(TUILiveKit)
- FAQs(TUILiveKit)
- Integration (No UI)
- SDK Download
- API Examples
- API Usage Guidelines
- API Reference Manual
- Advanced Features
- Relay to CDN
- Enabling Advanced Permission Control
- Push Media Stream into TRTC
- Speech-to-Text
- Testing Hardware Devices
- Testing Network Quality
- On-Cloud Recording
- Custom Capturing and Rendering
- Custom Audio Capturing and Playback
- Sending and Receiving Messages
- Event Callbacks
- Access Management
- Enable Watermark
- How to push stream to TRTC room with OBS WHIP
- Video Screenshot Upload
- Server APIs
- Console Guide
- Solution
- FAQs
- Legacy Documentation
- Protocols and Policies
- TRTC Policy
- Glossary
- Release Notes and Announcements
- Release Notes
- TRTC Live (TUILiveKit) Product Launch Announcement
- TRTC Conference Official Editions Launched
- The commercial version of Conference is coming soon
- Terms and Conditions Applicable to $9.9 Starter Package
- Rules for the "First Subscription $100 Discount" Promotion
- Announcement on the Start of Beta Testing for Multi-person Audio and Video Conference
- TRTC Call Official Editions Launched
- License Required for Video Playback in New Version of LiteAV SDK
- TRTC to Offer Monthly Packages
- Product Introduction
- Purchase Guide
- User Tutorial
- Free Demo
- Video Calling (Including UI)
- Overview (TUICallKit)
- Activate the Service(TUICallKit)
- Run Demo(TUICallKit)
- Integration (TUICallKit)
- Calls integration to Chat (TUICallKit)
- UI Customization (TUICallKit)
- Offline Call Push (TUICallKit)
- AI Noise Reduction (TUICallKit)
- Virtual Background (TUICallKit)
- Conversational Chat(TUICallKit)
- On-Cloud Recording (TUICallKit)
- Additional Features(TUICallKit)
- Solution (TUICallKit)
- Server APIs (TUICallKit)
- Client APIs (TUICallKit)
- ErrorCode(TUICallKit)
- Release Notes (TUICallKit)
- FAQs(TUICallKit)
- Multi-Participant Conference (with UI)
- Overview(TUIRoomKit)
- Activate the Service (TUIRoomKit)
- Run Demo(TUIRoomKit)
- Integration(TUIRoomKit)
- Schedule a meeting (TUIRoomKit)
- In-meeting Call (TUIRoomKit)
- UI Customization(TUIRoomKit)
- Virtual Background (TUIRoomKit)
- Conference Control (TUIRoomKit)
- Cloud Recording (TUIRoomKit)
- AI Noise Reduction (TUIRoomKit)
- In-Conference Chat (TUIRoomKit)
- Robot Streaming (TUIRoomKit)
- Enhanced Features (TUIRoomKit)
- Client APIs (TUIRoomKit)
- Server APIs (TUIRoomKit)
- FAQs (TUIRoomKit)
- Error Code (TUIRoomKit)
- SDK Update Log (TUIRoomKit)
- Live Streaming (Including UI)
- Billing of Video Live Component
- Overview (TUILiveKit)
- Activating the Service (TUILiveKit)
- Run Demo(TUILiveKit)
- Integration (TUILiveKit)
- Customizable Interface (TUILiveKit)
- Start Broadcasting and Watch (TUILiveKit)
- Room List (TUILiveKit)
- Follow Anchors (TUILiveKit)
- Anchor Connection (TUILiveKit)
- Host Competition (TUILiveKit)
- Mic Connect (TUILiveKit)
- Interactive Bullet Comments (TUILiveKit)
- Interactive Gifts (TUILiveKit)
- Gift Effects (TUILiveKit)
- Beauty Effects (TUILiveKit)
- Floating Window (TUILiveKit)
- Client APIs (TUILiveKit)
- Server APIs (TUILiveKit)
- Error Codes (TUILiveKit)
- Release Notes(TUILiveKit)
- FAQs(TUILiveKit)
- Voice Chat Room (with UI)
- Overview (TUILiveKit)
- Activating the Service (TUILiveKit)
- Run Demo(TUILiveKit)
- Integration (TUILiveKit)
- Customizable Interface (TUILiveKit)
- Start Broadcasting and Watch (TUILiveKi
- Microphone Management (TUILiveKit)
- Follow Anchors (TUILiveKit)
- Follow Anchors (TUILiveKit)
- Interactive Bullet Comments (TUILiveKit)
- Interactive Gifts (TUILiveKit)
- Gift Effects (TUILiveKit)
- Client APIs (TUICallKit)
- Server APIs (TUILiveKit)
- Error Codes (TUILiveKit)
- Release Notes(TUILiveKit)
- FAQs(TUILiveKit)
- Integration (No UI)
- SDK Download
- API Examples
- API Usage Guidelines
- API Reference Manual
- Advanced Features
- Relay to CDN
- Enabling Advanced Permission Control
- Push Media Stream into TRTC
- Speech-to-Text
- Testing Hardware Devices
- Testing Network Quality
- On-Cloud Recording
- Custom Capturing and Rendering
- Custom Audio Capturing and Playback
- Sending and Receiving Messages
- Event Callbacks
- Access Management
- Enable Watermark
- How to push stream to TRTC room with OBS WHIP
- Video Screenshot Upload
- Server APIs
- Console Guide
- Solution
- FAQs
- Legacy Documentation
- Protocols and Policies
- TRTC Policy
- Glossary
Description of the Feature
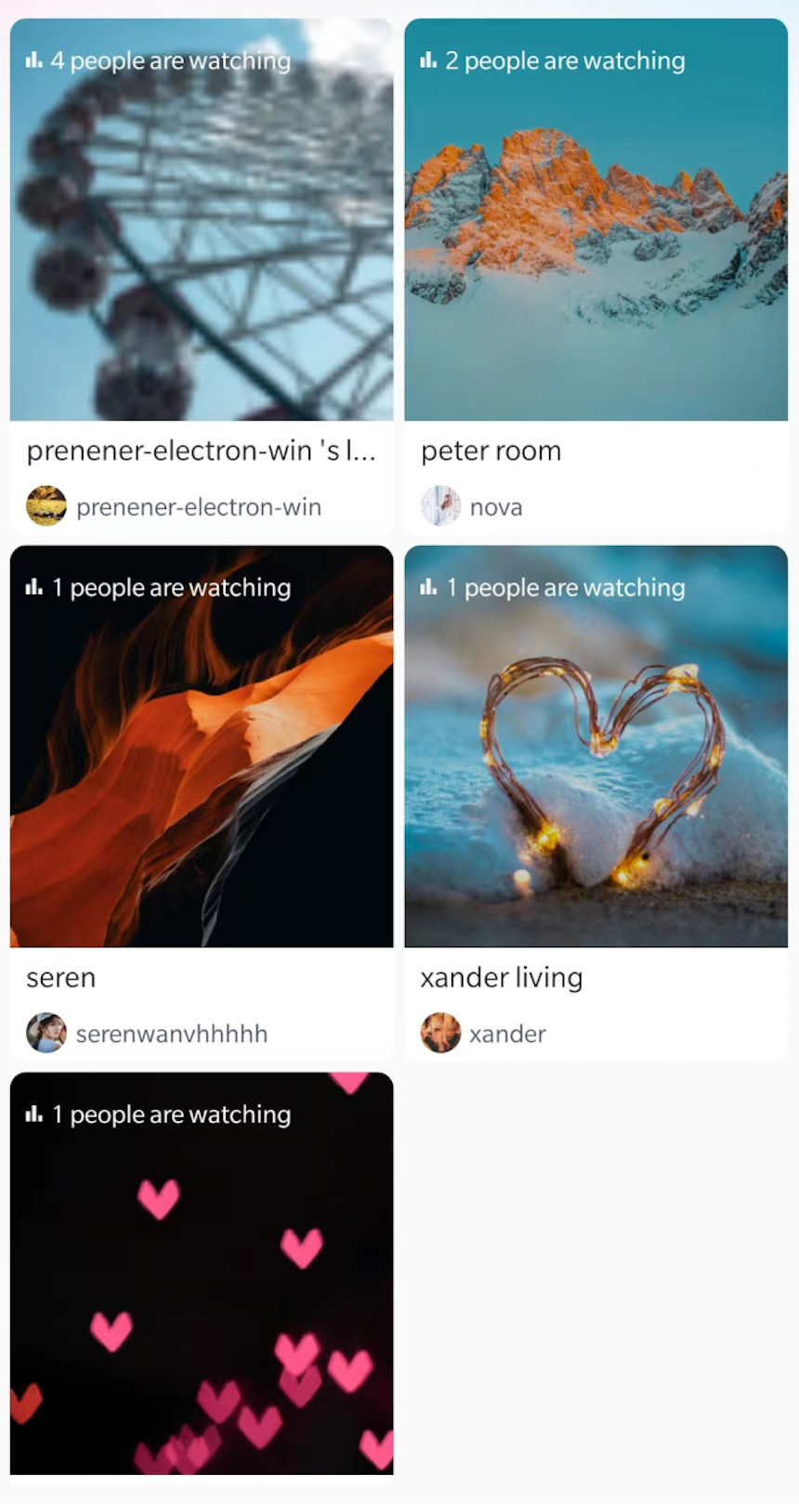
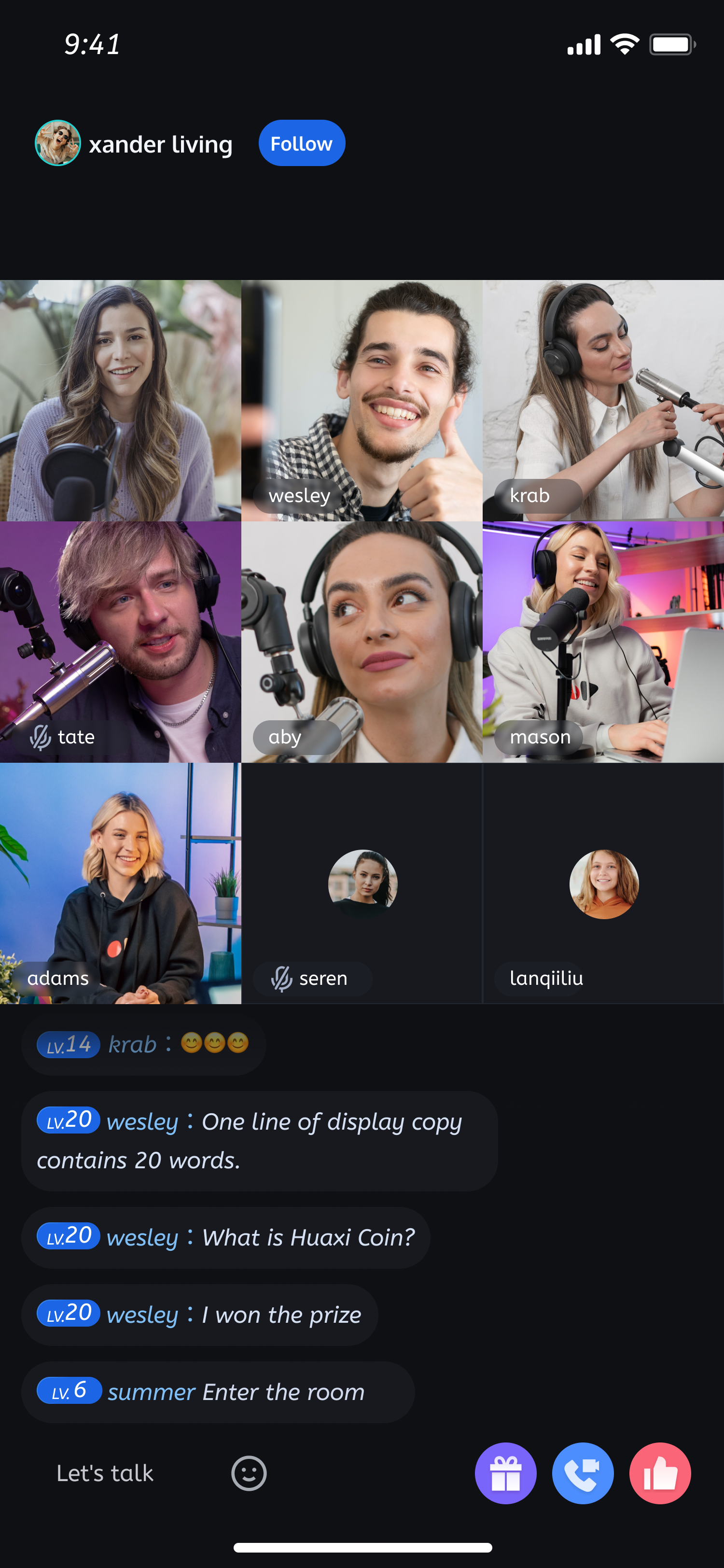
TUILiveKit already supports the room list UI component. The room list component helps display all the online live streaming and voice chat rooms in your application. After integrating the room list UI component, you can simply click on a live streaming room in the list to watch the current broadcast in real-time. Once in the live streaming room, you can interact with the host in real-time through danmaku, gifts, mic connection, and other features.
Room list component | Watch live streaming | Mic connection with the host |
 |  |  |
Feature Integration
Note:
Please make sure to complete the log in to operation as per Quick Integration (TUILiveKit) . You can only successfully enter the live preview screen after
TUILogin.login log in to is successful.1. Add a FrameLayout layout to the XML where the Room List UI Components need to be displayed.
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><FrameLayoutandroid:id="@+id/fl_live_list"android:layout_width="match_parent"android:layout_height="match_parent" /></RelativeLayout>
2. By loading the page of TUILiveKit's
TUILiveListFragment onto the XML definition layout, you can display the Room List.public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(@Nullable Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.app_activity_main);FragmentManager fragmentManager = getSupportFragmentManager();FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();TUILiveListFragment listFragment = new TUILiveListFragment();fragmentTransaction.add(R.id.fl_live_list, listFragment);fragmentTransaction.commit();}}
Note:
Please make sure that you have completed the Quick Access log in to operation. You can only enter the live preview screen normally after the
TUILogin.login log in to is successful.//// MainViewController.swift//import UIKitimport TUILiveKit@objc private func buttonTapped(_ sender: UIButton) {// Enter Room Listlet liveListViewController = TUILiveListViewController()self.navigationController?.pushViewController(viewController, animated: true)}
//// MainViewController.m//#import <TUILiveKit/TUILiveKit-Swift.h>- (void)buttonTapped:(UIButton *)sender {// Enter Room ListTUILiveListViewController *liveListViewController = [[TUILiveListViewController alloc] init];[self.navigationController pushViewController:liveListViewController animated:true];}
Note:
Please make sure you have completed the log in operation as described in Quick Integration (TUILiveKit) . Only after a successful log in can you normally enter the live preview screen.
In your widget, you can display the room list by loading the
LiveListWidget component of TUILiveKit.import 'package:tencent_live_uikit/tencent_live_uikit.dart';......return Scaffold(body: SizedBox(width: _screenWidth,height: double.infinity,child: LiveListWidget(), // Adding the room list component LiveListWidget of TUILiveKit in your own widget tree),);
Feature Customization
If the current UI does not meet your needs, you can modify the source code to achieve the UI effect you are satisfied with. To facilitate your customization of the UI, here is an introduction to the files related to the room list.
// File Location: Android/tuilivekit/src/Main/java/com/trtc/uikit/livekit/common/uicomponent/roomlist // Directory for the implementation of the Live Room List Component├── service // Service layer directory for the Live Room List Component│ └── RoomListService.java // Specific implementation of the service layer in the Live Room List Component, encapsulating APIs related to the live room list├── store // Data layer directory for the Live Room List Component│ └── RoomListState.java // Data encapsulation class for the Live Room List Component└── view // View layer directory for the Live Room List Component├── adapter // Adapter directory for the view layer of the Live Room List Component│ ├── LoadMoreAdapterWrapper.java // Adapter for adding pull-to-load-more feature to the live room list adapter of the Live Room List Component│ └── RoomListAdapter.java // Live room list adapter for the Live Room List Component├── ListAudienceActivity.java // Streaming page triggered by clicking on a specific live room in the Live Room List Component└── RoomListView.java // Implementation of live room list view in the Live Room List
// File Location: iOS/TUILiveKit/Sources/Component/LiveList/├── LiveList // Directory for implementation of the Live Room List Component│ ├── Service // Service Layer Directory for the Live Room List Component│ │ └── LiveListService.swift // Concrete implementation of the Service Layer for the Live Room List Component, encapsulating APIs related to the live room list│ ├── Store // Data Layer Directory for the Live Room List Component│ │ ├── LiveListActions.swift // Event Definition Class for the Live Room List Component, defining all events related to the live list│ │ ├── LiveListReducer.swift // Event Response Class for the Live Room List Component, triggered when events occur, used to listen to and modify data related to the live list│ │ ├── LiveListSelectors.swift // Data Selector Class for the Live Room List Component, retrieving values from the data source│ │ ├── LiveListState.swift // Data Definition Class for the Live Room List Component, defining all data models related to the live list│ │ └── LiveListStore.swift // Data Driver and Event Dispatch Protocol Class for the Live Room List Component│ └── View // View Layer Directory for the Live Room List Component│ ├── LiveListCell.swift // Custom Cell for the Live Room List Component│ └── LiveListRootView.swift // Root View for the Live Room List Component
// File location: Flutter/lib/common/ui_component/room_list // Directory for the implementation of the Live Room List Component├── service // Service layer directory for the Live Room List Component│ └── room_list_service.java // Specific implementation of the service layer for the Live Room List Component, encapsulating APIs related to the live room list├── store // Data layer directory for the Live Room List Component│ └── room_list_state.java // Specific encapsulation class for the data of the Live Room List Component└── view // View Layer Directory for the Live Room List Component└── room_list_view.java // Implementation of the Live Room List View for the Live Room List Component
Key code
Get Live Room List Plugin
// File Location: Android/tuilivekit/src/Main/java/com/trtc/uikit/livekit/common/uicomponent/roomlist/service/RoomListService.javaprivatefinalTUILiveListManagermTUILiveListManager;mTUILiveListManager=(TUILiveListManager)TUIRoomEngine.sharedInstance().getExtension(LIVE_LIST_MANAGER);
// File Location: iOS/TUILiveKit/Source/Component/LiveList/Service/LiveListService.swiftlet listManager = roomEngine.getExtension(extensionType: .liveListManager) as? TUILiveListManager
// File Location:TUILiveKit/Flutter/lib/common/ui_component/room_list/service/room_list_service.dartlate final TUILiveListManager _liveListManager = TUIRoomEngine.sharedInstance().getExtension(TUIExtensionType.liveListManger);
Get Live Room List
// File Location: Android/tuilivekit/src/Main/java/com/trtc/uikit/livekit/common/uicomponent/roomlist/service/RoomListService.javaprivate static final int FETCH_LIST_COUNT = 20;public String cursor = "";mTUILiveListManager.fetchLiveList(cursor, FETCH_LIST_COUNT, new LiveInfoListCallback() {@Overridepublic void onSuccess(LiveInfoListResult result) {}@Overridepublic void onError(TUICommonDefine.Error error, String s) {}});
// File Location: iOS/TUILiveKit/Source/Component/LiveList/Service/LiveListService.swiftfunc getLiveList(cursor: String, count: Int = 20) -> AnyPublisher<(String, [TUILiveInfo]), InternalError> {return Future<(String,[TUILiveInfo]), InternalError> { [weak self] promise inguard let self = self else { return }guard let listManager = roomEngine.getExtension(extensionType: .liveListManager) as? TUILiveListManager else {promise(.failure(InternalError(error:TUIError.failed, message: "getRoomListFailed")))return}listManager.fetchLiveList(cursor: cursor, count: count) { cursor, liveInfoList inpromise(.success((cursor, liveInfoList)))} onError: { error, message inpromise(.failure(InternalError(error: error, message: message)))}}.eraseToAnyPublisher()}
// File Location:TUILiveKit/Flutter/lib/common/ui_component/room_list/service/room_list_service.dartFuture<void> _fetchLiveList() async {final String cursor = roomListState.cursor;TUIValueCallBack<TUILiveListResult> result = await _liveListManager.fetchLiveList(cursor, fetchListCount);if (result.code != TUIError.success) {ErrorHandler.onError(result.code);roomListState.loadStatus.value = false;roomListState.refreshStatus.value = false;roomListState.isHaveMoreData.value = false;} else {final liveListResult = result.data as TUILiveListResult;roomListState.liveInfoList.value = liveListResult.liveInfoList;roomListState.cursor = liveListResult.cursor;roomListState.loadStatus.value = false;roomListState.refreshStatus.value = false;roomListState.isHaveMoreData.value = liveListResult.cursor.isNotEmpty;}

 Yes
Yes
 No
No
Was this page helpful?