Limits
1. Activate VOD. If you don’t have an account yet, sign up for one first. 2. Download and install Xcode from App Store.
This Document Describes
How to integrate the Tencent Cloud Player SDK for iOS.
How to use the Player SDK for VOD playback.
How to use the underlying capabilities of the Player SDK to implement more features.
SDK Integration
Step 1. Integrate the SDK ZIP file
If you have obtained a license, you can view the license URL and key in the VOD console. After obtaining the License information, you need to initialize and configure the License before calling the relevant interfaces of the SDK. For detailed tutorials, please see Configuring View License. Step 3. Create a player object
The TXVodPlayer module of the Player SDK is used to implement the VOD feature.
TXVodPlayer *_txVodPlayer = [[TXVodPlayer alloc] init];
[_txVodPlayer setupVideoWidget:_myView insertIndex:0]
Step 4. Create a rendering view
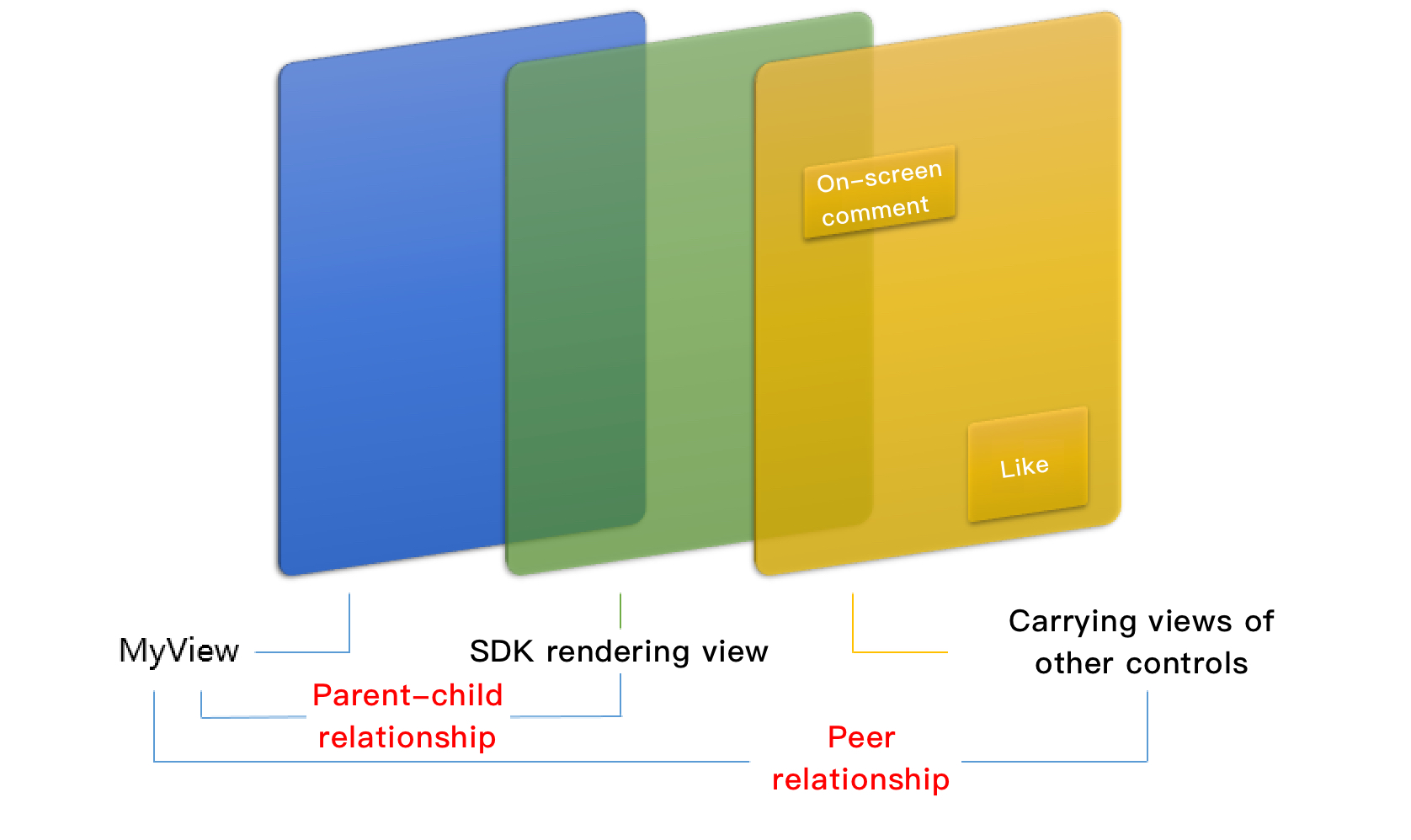
In iOS, a view is used as the basic UI rendering unit. Therefore, you need to configure a view, whose size and position you can adjust, for the player to display video images on.
[_txVodPlayer setupVideoWidget:_myView insertIndex:0]
Technically, the player does not render video images directly on the view (_myView in the sample code) you provide. Instead, it creates a subview for OpenGL rendering over the view.
You can adjust the size of video images by changing the size and position of the view. The SDK will make changes to the video images accordingly.
How to make an animation
You are allowed great flexibility in view animation, but note that you need to modify the transform rather than frame attribute of the view.
[UIView animateWithDuration:0.5 animations:^{
_myView.transform = CGAffineTransformMakeScale(0.3, 0.3);
}];
Step 5. Start playback
TXVodPlayer supports two playback modes for you to choose as needed:
TXVodPlayer will internally recognize the playback protocol automatically. You only need to pass in your playback URL to the startPlay function.
NSString* url = @"http://1252463788.vod2.myqcloud.com/xxxxx/v.f20.mp4";
[_txVodPlayer startVodPlay:url];
NSString *documentPath = [NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES) firstObject];
NSString *videoPath = [NSString stringWithFormat:@"%@/video1.m3u8",documentPath];
[_txVodPlayer startVodPlay:videoPath];
TXPlayerAuthParams *p = [TXPlayerAuthParams new];
p.appId = 1252463788;
p.fileId = @"4564972819220421305";
p.sign = @"psignxxxxx";
[_txVodPlayer startVodPlayWithParams:p];
You can go to Media Assets and find it. After clicking it, you can view its fileId in the video details on the right.
Play back the video through the fileId, and the player will request the backend for the real playback URL. If the network is abnormal or the fileId doesn't exist, the PLAY_ERR_GET_PLAYINFO_FAIL event will be received; otherwise, PLAY_EVT_GET_PLAYINFO_SUCC will be received, indicating that the request succeeded. Step 6. Stop playback
Remember to use removeVideoWidget to terminate the view control before exiting the current UI when stopping playback. This can prevent memory leak and screen flashing issues.
[_txVodPlayer stopPlay];
[_txVodPlayer removeVideoWidget];
Basic Feature Usage
1. Playback control
Starting playback
// Start playback
[_txVodPlayer startVodPlay:url];
Pausing playback
// Pause the video
[_txVodPlayer pause];
Resuming playback
// Resume the video
[_txVodPlayer resume];
Stopping playback
Adjusting playback progress (seek)
When the user drags the progress bar, seek can be called to start playback at the specified position. The Player SDK supports accurate seek.
int time = 600;
[_txVodPlayer seek:time];
Precise and Imprecise Seek
Starting from version 11.8 of the player SDK, it is supported to specify precise or imprecise seek when calling the seek interface.
float time = 600;
[_txVodPlayer seek:time accurateSeek:YES];
[_txVodPlayer seek:time accurateSeek:NO];
Seek to the specified Program Date Time (PDT) point in the video stream
To seek to the specified Program Date Time (PDT) point in the video stream, which enables functions such as fast-forward, rewind, and progress bar jumping, currently only HLS video format is supported.
Note: Starting from version 11.6 of the player's advanced edition, this function is supported.
long long pdtTimeMs = 600;
[_txVodPlayer seekToPdtTime:time];
Specifying playback start time
You can specify the playback start time before calling startVodPlay for the first time.
float startTimeInSecond = 60; // Unit: Second
[_txVodPlayer setStartTime:startTimeInSecond]; // Set the playback start time
[_txVodPlayer startVodPlay:url];
2. Image adjustment
view: size and position
You can modify the size and position of the view by adjusting the size and position of the parameter view of setupVideoWidget. The SDK will automatically adjust the size and position of the view based on your configuration.
setRenderMode: Aspect fill or aspect fit
|
RENDER_MODE_FILL_SCREEN | Images are scaled to fill the entire screen, and the excess parts are cropped. There are no black bars in this mode, but images may not be displayed in whole. |
RENDER_MODE_FILL_EDGE | Images are scaled as large as the longer side can go. Neither side exceeds the screen after scaling. Images are centered, and there may be black bars. |
setRenderRotation: Image rotation
|
HOME_ORIENTATION_RIGHT | The Home button is on the right of the video image |
HOME_ORIENTATION_DOWN | The Home button is below the video image |
HOME_ORIENTATION_LEFT | The Home button is on the left of the video image |
HOME_ORIENTATION_UP | The Home button is above the video image |
3. Adjustable-Speed playback
The VOD player supports adjustable-speed playback. You can use the setRate API to set the VOD playback speed, such as 0.5x, 1.0x, 1.2x, and 2x speed.
[_txVodPlayer setRate:1.2];
[_txVodPlayer startVodPlay:url];
4. Playback loop
// Set playback loop
[_txVodPlayer setLoop:true];
// Get the current playback loop status
[_txVodPlayer loop];
5. Muting/Unmuting
[_txVodPlayer setMute:true];
6. Screencapturing
Call snapshot to take a screenshot of the current video frame. This method captures only the video frame. To capture the UI, use the corresponding API of the iOS system.
7. Roll image ad
The Player SDK allows you to add roll images on the UI for advertising as follows:
If autoPlay is set to NO, the player will load the video normally but will not immediately start playing it back.
Users can see the roll image ad on the player UI after the player is loaded and before the video playback starts.
When the ad display stop conditions are met, the resume API will be called to start video playback.
8. HTTP-REF
headers in TXVodPlayConfig can be used to set HTTP request headers, such as the Referer field commonly used to prevent the URL from being copied arbitrarily (Tencent Cloud provides a more secure signature-based hotlink protection solution) and the Cookie field for client authentication.
NSMutableDictionary<NSString *, NSString *> *httpHeader = [[NSMutableDictionary alloc] init];
[httpHeader setObject:@"${Referer Content}" forKey:@"Referer"];
[_config setHeaders:httpHeader];
[_txVodPlayer setConfig:_config];
9. Hardware acceleration
It is extremely difficult to play back videos of the Blu-ray (1080p) or higher image quality smoothly if only software decoding is used. Therefore, if your main scenario is game live streaming, we recommend you use hardware acceleration.
Before switching between software and hardware decoding, you need to call stopPlay first. After the switch, you need to call startVodPlay; otherwise, severe blurs will occur.
[_txVodPlayer stopPlay];
_txVodPlayer.enableHWAcceleration = YES;
[_txVodPlayer startVodPlay:_flvUrl type:_type];
10. Definition settings
The SDK supports the multi-bitrate format of HLS, so users can switch between streams at different bitrates. You can get the array of multiple bitrates as follows:
NSArray *bitrates = [_txVodPlayer supportedBitrates];
TXBitrateItem *item = [bitrates objectAtIndex:i];
[_txVodPlayer setBitrateIndex:item.index];
int index = [_txVodPlayer bitrateIndex];
During playback, you can call -[TXVodPlayer setBitrateIndex:] at any time to switch the bitrate. During switch, the data of another stream will be pulled. The SDK is optimized for Tencent Cloud multi-bitrate files to implement smooth switch.
11. Adaptive bitrate streaming
The SDK supports adaptive bitrate streaming of HLS. After this capability is enabled, the player can dynamically select the most appropriate bitrate for playback based on the current bandwidth. You can enable adaptive bitrate streaming as follows:
[_txVodPlayer setBitrateIndex:-1];
During playback, you can call -[TXVodPlayer setBitrateIndex:] at any time to switch to another bitrate. After the switch, adaptive bitrate streaming will be disabled.
12. Enabling smooth bitrate switch
Before starting playback, you can enable smooth bitrate switch to seamlessly switch between different definitions (bitrates) during playback. If smooth bitrate switch is enabled, the transition between different bitrates will be smoother but will be more time-consuming. Therefore, this feature can be configured as needed.
TXVodPlayConfig *_config = [[TXVodPlayConfig alloc]init];
[_config setSmoothSwitchBitrate:YES];
[_txVodPlayer setConfig:_config];
13. Playback progress listening
There are two metrics for the VOD progress: loading progress and playback progress. Currently, the SDK notifies the two progress metrics in real time through event notifications. For more information on the event notification content, see Event Listening. -(void) onPlayEvent:(TXVodPlayer *)player event:(int)EvtID withParam:(NSDictionary*)param {
if (EvtID == PLAY_EVT_PLAY_PROGRESS) {
// Loading progress in seconds. The decimal part is in ms.
float playable = [param[EVT_PLAYABLE_DURATION] floatValue];
[_loadProgressBar setValue:playable];
// Playback progress in seconds. The decimal part is in ms.
float progress = [param[EVT_PLAY_PROGRESS] floatValue];
[_seekProgressBar setValue:progress];
// Total video duration in seconds. The decimal part is in ms.
float duration = [param[EVT_PLAY_DURATION] floatValue];
// It can be used to set duration display, etc.
// Get the PDT time. This function is supported starting from version 11.6 of the player's advanced edition.
long long pdt_time_ms = [param[VOD_PLAY_EVENT_PLAY_PDT_TIME_MS] longLongValue];
}
}
14. Playback network speed listening
After the PLAY_EVT_PLAY_LOADING event is detected, the current network speed will be displayed.
After the PLAY_EVT_VOD_LOADING_END event is received, the view showing the current network speed will be hidden.
15. Video resolution acquisition
The Player SDK plays back a video through a URL string. The URL doesn't contain the video information, and you need to access the cloud server to load such information. Therefore, the SDK can only send the video information to your application as event notifications. For more information, see Event Listening. Resolution information
Use the VIDEO_WIDTH and VIDEO_HEIGHT of onNetStatus to get the video width and height. For detailed directions, see Status feedback (onNetStatus). Directly call -[TXVodPlayer width] and -[TXVodPlayer height] to get the current video width and height.
16. Player buffer size
During normal video playback, you can control the maximum size of the data buffered from the network in advance. If the maximum buffer size is not configured, the player will use the default buffer policy to guarantee a smooth playback experience.
TXVodPlayConfig *_config = [[TXVodPlayConfig alloc]init];
[_config setMaxBufferSize:10];
[_txVodPlayer setConfig:_config];
17. Local video cache
In short video playback scenarios, the local video file cache is required, so that general users don't need to consume traffic again to reload an already watched video.
Supported format: The SDK supports caching videos in two common VOD formats: HLS (M3U8) and MP4.
Enablement time: The SDK doesn't enable the caching feature by default. We recommend you do not enable it for scenarios in which most videos are watched only once.
Enablement method: To enable it, you need to configure two parameters: local cache directory and cache size.
NSArray *paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *documentsDirectory = [paths objectAtIndex:0];
NSString *preloadDataPath = [documentsDirectory stringByAppendingPathComponent:@"/preload"];
if (![[NSFileManager defaultManager] fileExistsAtPath:preloadDataPath]) {
[[NSFileManager defaultManager] createDirectoryAtPath:preloadDataPath
withIntermediateDirectories:NO
attributes:nil
error:&error];
[TXPlayerGlobalSetting setCacheFolderPath:preloadDataPath];
[TXPlayerGlobalSetting setMaxCacheSize:200];
[_txVodPlayer startVodPlay:url];
Note:
The TXVodPlayConfig#setMaxCacheItems API used for configuration on earlier versions has been deprecated and is not recommended.
18.Screen control (screen on and off)
Due to the frequent personalized settings in mobile phones, the screen lock time is often set, which may cause the screen to turn off (or be locked) during video playback, greatly affecting the user experience. Therefore, to solve this problem, the following code needs to be added at relevant times during the playback process to keep the screen always on.
(1)Bright screen (no screen off)
[[UIApplication sharedApplication] setIdleTimerDisabled:YES];
(2)Off screen (restore off screen)
[[UIApplication sharedApplication] setIdleTimerDisabled:NO];
Note:
Please pay attention to calling the above interfaces in the main thread.
19.DRM encrypted video playback
Note:
This feature requires the premium version of the player to be supported.
The advanced version of the player SDK supports playback of commercial-grade DRM-encrypted videos, and currently supports two DRM schemes, WideVine and Fairplay. For more commercial-grade DRM information, please refer to the product introduction. DRM-encrypted videos can be played in the following 2 ways:
Custom configuration play
TXPlayerAuthParams *p = [TXPlayerAuthParams new];
p.appId = ${appId}; // appId of the Tencent Cloud account
p.fileId = @"${fieId}"; // fileId of DRM encrypted video
p.sign = @"${psgin}"; // Player signature for encrypted video
[_txVodPlayer startVodPlayWithParams:p];
Playing via FileId is suitable for accessing the cloud on-demand background. This method is no different from playing ordinary FileId files. You need to configure the resource as a DRM type in Cloud VOD, and the SDK will recognize and process it internally.
// Play through the TXVodPlayer#startPlayDrm interface
// @param certificateUrl certificate provider url
// @param licenseUrl decrypted key url
// @param videoUrl Url address of the video to be played
TXPlayerDrmBuilder *builder = [[TXPlayerDrmBuilder alloc] initWithDeviceCertificateUrl:@"${certificateUrl}"licenseUrl:@"${licenseUrl}" videoUrl:@"${videoUrl}"];
[_txVodPlayer startPlayDrm:builder];
20.External subtitles
Note:
This feature requires the premium version of the player to be supported.
The advanced version of the player SDK supports adding and switching external subtitles, and now supports subtitles in two formats: SRT and VTT.
Best practice: It is recommended to add subtitles and configure subtitle styles before calling startVodPlay. After receiving the PLAY_EVT_VOD_PLAY_PREPARED event, call selectTrack to choose the subtitle. Adding subtitles does not automatically load them. After calling selectTrack, the subtitles will be loaded. The successful selection of subtitles will trigger the VOD_PLAY_EVT_SELECT_TRACK_COMPLETE event callback.
The usage is as follows:
Step 1: Add external subtitles
[_txVodPlayer addSubtitleSource:@"https://mediacloud-76607.gzc.vod.tencent-cloud.com/DemoResource/subtitleVTT.vtt" name:@"subtitleName"mimeType:TX_VOD_PLAYER_MIMETYPE_TEXT_VTT];
Step 2: Switch subtitles after playback.
NSArray<TXTrackInfo *> *subtitlesArray = [_txVodPlayer getSubtitleTrackInfo];
for (int i = 0; i < subtitlesArray.count; i++) {
TXTrackInfo *info = subtitlesArray[i];
if (info.trackIndex == 0) {
[_txVodPlayer selectTrack:info.trackIndex];
} else {
[_txVodPlayer deselectTrack:info.trackIndex];
}
}
- (void)onPlayEvent:(TXVodPlayer *)player event:(int)EvtID withParam:(NSDictionary *)param {
if (EvtID == VOD_PLAY_EVT_SELECT_TRACK_COMPLETE) {
int trackIndex = [(NSNumber *)[param valueForKey:EVT_KEY_SELECT_TRACK_INDEX] intValue];
int errorCode = [(NSNumber *)[param valueForKey:EVT_KEY_SELECT_TRACK_ERROR_CODE] intValue];
NSLog(@"receive VOD_PLAY_EVT_SELECT_TRACK_COMPLETE, trackIndex=%d , errorCode=%d", trackIndex,errorCode);
}
}
Step 3: Configure subtitle style.
The subtitle style supports configuration before or during playback.
TXPlayerSubtitleRenderModel *model = [[TXPlayerSubtitleRenderModel alloc] init];
model.canvasWidth = 1920;
model.canvasHeight = 1080;
model.isBondFontStyle = NO;
model.fontColor = 0xFF000000;
[_txVodPlayer setSubtitleStyle:model];
21.Subtitle text callback
Note:
This feature is supported starting from Player Premium 12.3.
The default configuration of the player premium SDK is to render and display subtitles through the built-in engine. You can modify the configuration to support callback text. The business can render and display the subtitle text by itself after obtaining it. Subtitles in SRT and VTT formats are currently supported.
The detailed usage is as follows:
Step 1: Set up the subtitle text callback
TXVodPlayConfig *_config = [[TXVodPlayConfig alloc]init];
NSMutableDictionary<NSString *, id> *extInfoMap = [NSMutableDictionary dictionary];
[extInfoMap setObject:@(0) forKey:@"450"];
[_config setExtInfoMap:extInfoMap];
[_txVodPlayer setConfig:_config];
Step 2: Add and select subtitles
Step 3: Register to listen for subtitle text callback
After selecting the subtitle, you can register the following interface to listen to the subtitle text content. The meaning of the relevant fields: TXVodSubtitleData#trackIndex, the track index of the current subtitle; TXVodSubtitleData#subtitleData, the actual subtitle text content. When the callback subtitleData is empty, it means that the subtitle is empty. The business can be encapsulated and displayed; the other fields of the TXVodSubtitleData class have no practical meaning for the time being, so don't pay attention to them.
- (void)onPlayer:(TXVodPlayer *)player subtitleData:(TXVodSubtitleData *)subtitleData {
long trackIndex = subtitleData.trackIndex;
NSString *data = subtitleData.subtitleData;
}
22.Switching between multiple audio tracks
The advanced version of the player SDK supports switching between multiple audio tracks built into the video. The usage is as follows:
NSArray<TXTrackInfo *> *soundTrackArray = [_txVodPlayer getAudioTrackInfo];
for (int i = 0; i < soundTrackArray.count; i++) {
TXTrackInfo *info = soundTrackArray[i];
if (info.trackIndex == 0) {
// Switch to the desired audio track by determining the trackIndex or name.
[_txVodPlayer selectTrack:info.trackIndex];
} else {
// If other subtitles are not required, proceed with deselectTrack.
[_txVodPlayer deselectTrack:info.trackIndex];
}
}
Using Advanced Features
1. Video preloading
Step 1. Use video preloading
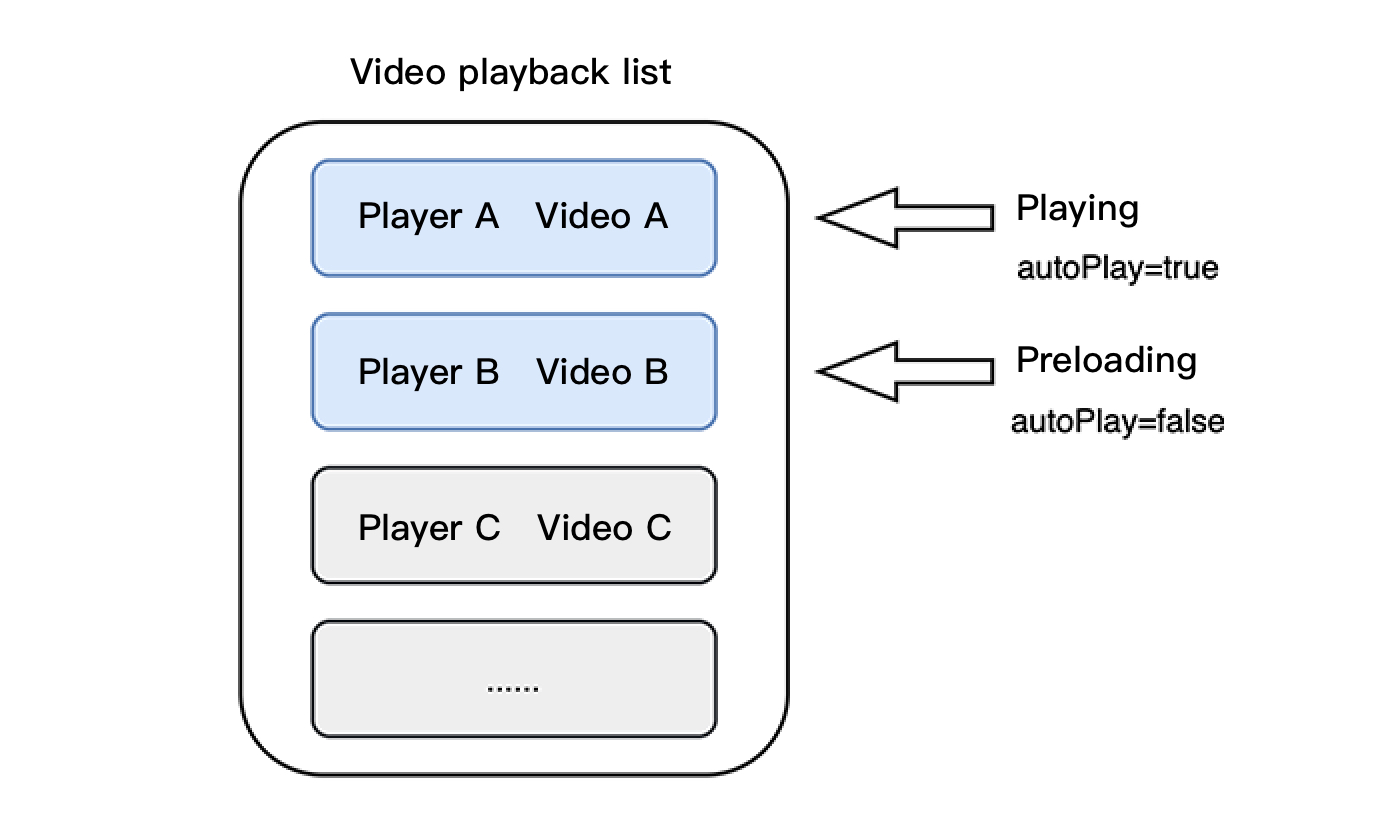
In UGSV playback scenarios, the preloading feature contributes to a smoother viewing experience: While watching a video, you can load the URL of the next video to be played back on the backend. When the next video is switched to, it will be preloaded and can be played back immediately.
Video preloading can deliver an instant playback effect but has certain performance overheads. It will occupy download bandwidth and thread resources. It is recommended that the number of concurrent video pre-playbacks be controlled within 3. If your business needs to preload many videos, we recommend you use this feature together with video predownloading. This is how seamless switch works in video playback. You can use isAutoPlay in TXVodPlayer to implement the feature as follows:
NSString* url_A = @"http://1252463788.vod2.myqcloud.com/xxxxx/v.f10.mp4";
_player_A.isAutoPlay = YES;
[_player_A startVodPlay:url_A];
NSString* url_B = @"http://1252463788.vod2.myqcloud.com/xxxxx/v.f20.mp4";
_player_B.isAutoPlay = NO;
[_player_B startVodPlay:url_B];
After video A ends and video B is automatically or manually switched to, you can call the resume function to immediately play back video B.
Note:
After autoPlay is set to false, make sure that video B has been prepared before calling resume, that is, you should call it only after the PLAY_EVT_VOD_PLAY_PREPARED event of video B (2013: the player has been prepared, and the video can be played back) is detected.
-(void) onPlayEvent:(TXVodPlayer *)player event:(int)EvtID withParam:(NSDictionary*)param
{
if (EvtID == PLAY_EVT_PLAY_END) {
[_player_A stopPlay];
[_player_B setupVideoWidget:mVideoContainer insertIndex:0];
[_player_B resume];
}
}
You can set a large buffer to play back videos more smoothly under unstable network conditions.
You can set a smaller buffer to reduce the traffic consumption.
Preloading buffer size
This API is used to control the maximum buffer size before the playback starts in preloading scenarios (that is, AutoPlay of the player is set to false before video playback starts).
TXVodPlayConfig *_config = [[TXVodPlayConfig alloc]init];
[_config setMaxPreloadSize:(2)];;
[_txVodPlayer setConfig:_config];
Playback buffer size
During normal video playback, you can control the maximum size of the data buffered from the network in advance. If the maximum buffer size is not configured, the player will use the default buffer policy to guarantee a smooth playback experience.
TXVodPlayConfig *_config = [[TXVodPlayConfig alloc]init];
[_config setMaxBufferSize:10];
[_txVodPlayer setConfig:_config];
2. Video predownloading
You can download part of the video content in advance without creating a player instance, so as to start playing back the video faster when using the player. This helps deliver a better playback experience.
Before using the playback service, make sure that video cache has been set. Note:
Video pre-downloading will occupy download bandwidth and thread resources. It is recommended to control the queue and limit the number of concurrent downloads to less than 3.
TXPlayerGlobalSetting is the global cache setting API, and the original TXVodConfig API has been deprecated.
The global cache directory and size settings have a higher priority than those configured in TXVodConfig of the player.
Pre-download by media URL
Pre-download by media filedId
An example code for pre-downloading a video via a media asset URL is as follows:
NSArray *paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *documentsDirectory = [paths objectAtIndex:0];
NSString *preloadDataPath = [documentsDirectory stringByAppendingPathComponent:@"/preload"];
if (![[NSFileManager defaultManager] fileExistsAtPath:preloadDataPath]) {
[[NSFileManager defaultManager] createDirectoryAtPath:preloadDataPath
withIntermediateDirectories:NO
attributes:nil
error:&error];
}
[TXPlayerGlobalSetting setCacheFolderPath:preloadDataPath];
[TXPlayerGlobalSetting setMaxCacheSize:200];
NSString *m3u8url = "http://****";
int taskID = [[TXVodPreloadManager sharedManager] startPreload:m3u8url
preloadSize:10
preferredResolution:1920*1080
delegate:self];
[[TXVodPreloadManager sharedManager] stopPreload:taskID];
Note:
Pre-download by fileId is supported since version 11.3.
Pre-downloading by fileId is a time-consuming operation, please do not call it in the main thread, otherwise an illegal call exception will be thrown. The preferredResolution passed in during startPreload must be consistent with the preferred resolution set when starting the broadcast, otherwise the expected effect will not be achieved. An example of use is as follows:
//Set the global cache directory of the playback engine
NSArray *paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *documentsDirectory = [paths objectAtIndex:0];
NSString *preloadDataPath = [documentsDirectory stringByAppendingPathComponent:@"/preload"];
if (![[NSFileManager defaultManager] fileExistsAtPath:preloadDataPath]) {
[[NSFileManager defaultManager] createDirectoryAtPath:preloadDataPath
withIntermediateDirectories:NO
attributes:nil
error:&error]; //Create folder
}
[TXPlayerGlobalSetting setCacheFolderPath:preloadDataPath];
//Set playback engine cache size
[TXPlayerGlobalSetting setMaxCacheSize:200];
TXPlayerAuthParams *params = [[TXPlayerAuthParams alloc] init];
params.appId = ${appId};
params.fileId = @"${fileId}";
params.sign = @"${psign}";
// Note: Time-consuming operation, please do not call it in the main thread! Calling on the main thread will throw an illegal call exception.
int taskID = [[TXVodPreloadManager sharedManager] startPreload:params
preloadSize:10
preferredResolution:1920*1080
delegate:self]; // TXVodPreloadManagerDelegate
// Set the playback engine cache size
[[TXVodPreloadManager sharedManager] stopPreload:taskID];
3. Video download
Video download allows users to download online videos and watch them offline. If the video is encrypted, the downloaded video through the player SDK will be kept in an encrypted state locally and can only be decrypted and played through Tencent Cloud Player SDK. This can effectively prevent illegal dissemination of downloaded videos and protect video security.
As HLS streaming media cannot be directly saved locally, you cannot download them and play back them as local files. You can use the video download scheme based on TXVodDownloadManager to implement offline HLS playback.
Note:
Video download supports downloading MP4 and HLS videos. For nested HLS videos, you need to specify the preferred resolution.
Step 1. Make preparations
When the SDK is initialized, set the global storage path for functions such as video download, preload, and cache. The usage is as follows:
NSString *cachesDir = [NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES)firstObject];
NSString downloadPath = [NSString stringWithFormat:@"%@/txdownload",cachesDir];
[TXPlayerGlobalSetting setCacheFolderPath:downloadPath];
TXVodDownloadManager is designed as a singleton; therefore, you cannot create multiple download objects. It is used as follows:
TXVodDownloadManager *downloader = [TXVodDownloadManager shareInstance];
Set the httpHeader used for downloading
Configure according to business needs. When the player starts downloading, it will be sent to the server. Player version 12.2 starts to support it.
NSDictionary *httpHeader = [[NSMutableDictionary alloc] init];
[downloader setHeaders:httpHeader];
Step 2. Start the download
You can start the download through the fileid or URL.
You need to pass in appId and fileId at least for download through fileid. If you don't specify a value for userName, default will be used by default. Note: You can download encrypted videos only through Fileid and must enter the psign parameter.
TXVodDownloadDataSource *source = [[TXVodDownloadDataSource alloc] init];
source.appId = 1252463788;
source.fileId = @"4564972819220421305";
source.pSign = @"xxxxxxxxxx";
source.quality = TXVodQualityHD;
[downloader startDownload:dataSource];
You only need to pass in the download URL. Only the non-nested HLS, i.e., single-bitstream HLS, is supported. Use fileid in case of private encryption.
[downloader startDownloadUrl:@"http://1253131631.vod2.myqcloud.com/26f327f9vodgzp1253131631/f4bdff799031868222924043041/playlist.m3u8"]
Before receiving the task information, you need to set the callback delegate first.
downloader.delegate = self;
You may receive the following task callbacks:
|
-[TXVodDownloadDelegate onDownloadStart:] | The task started, that is, the SDK started the download. |
-[TXVodDownloadDelegate onDownloadProgress:] | Task progress. During download, the SDK will frequently call back this API. You can update the displayed progress here. |
-[TXVodDownloadDelegate onDownloadStop:] | The task stopped. When you call stopDownload to stop the download, if this message is received, the download is stopped successfully. |
-[TXVodDownloadDelegate onDownloadFinish:] | Download was completed. If this callback is received, the entire file has been downloaded, and the downloaded file can be played back by `TXVodPlayer`. |
-[TXVodDownloadDelegate onDownloadError:errorMsg:] | A download error occurred. If the network is disconnected during download, this API will be called back and the download task will stop. For all error codes, see TXDownloadError. |
Download error code
error code | value | Meaning |
TXDownloadSuccess | 0 | Download successful |
TXDownloadAuthFaild | -5001 | Failed to request video information from the cloud on-demand console, it is recommended to check whether the fileId and psign parameters are correct |
TXDownloadNoFile | -5003 | No file for this resolution |
TXDownloadFormatError | -5004 | The download file format is not supported |
TXDownloadDisconnet | -5005 | The network is disconnected, it is recommended to check whether the network is normal |
TXDownloadHlsKeyError | -5006 | Failed to get HLS decryption key |
TXDownloadPathError | -5007 | Download directory access failed, it is recommended to check whether you have permission to access the download directory |
As the downloader can download multiple files at a time, the callback API carries the TXVodDownloadMediaInfo object. You can access the URL or dataSource to determine the download source and get other information such as download progress and file size.
Step 4. Stop the download
You can call the -[TXVodDownloadManager stopDownload:] method to stop the download. The parameter is the object returned by -[TXVodDownloadManager sartDownloadUrl:]. The SDK supports checkpoint restart. If the download directory is not changed, when you resume downloading a file, the download will start from the point where it stopped.
Step 5. Manage downloads
1. You can get the download lists of all accounts or the specified account.
NSArray<TXVodDownloadMediaInfo *> *array = [[[TXVodDownloadManager shareInstance] getDownloadMediaInfoList] mutableCopy];
for (TXVodDownloadMediaInfo *info in array) {
if ([info.userName isEqualToString:@"default"]) {
}
}
2. Get the download information of a FileId or URL:
2.1 To get the download information of a Fileid through the -[TXVodDownloadManager getDownloadMediaInfo:] API, such as the current download status and progress, you need to pass in AppID, Fileid, and qualityId.
TXVodDownloadMediaInfo *sourceMediaInfo = [[TXVodDownloadMediaInfo alloc] init];
TXVodDownloadDataSource *dataSource = [[TXVodDownloadDataSource alloc] init];
dataSource.appId = 1252463788;
dataSource.fileId = @"4564972819220421305";
dataSource.pSign = @"psignxxxx";
dataSource.quality = TXVodQualityHD;
sourceMediaInfo.dataSource = dataSource;
TXVodDownloadMediaInfo *downlaodMediaInfo = [[TXVodDownloadManager shareInstance] getDownloadMediaInfo:sourceMediaInfo];
downlaodMediaInfo.size;
downlaodMediaInfo.duration;
downlaodMediaInfo.playableDuration;
downlaodMediaInfo.progress;
downlaodMediaInfo.playPath;
downlaodMediaInfo.downloadState;
[downlaodMediaInfo isDownloadFinished];
2.2 To get the download information of a URL, you simply need to pass in the URL information.
TXVodDownloadMediaInfo *sourceMediaInfo = [[TXVodDownloadMediaInfo alloc] init];
mediaInfo.url = @"videoURL";
TXVodDownloadMediaInfo *downlaodMediaInfo = [[TXVodDownloadManager shareInstance] getDownloadMediaInfo:sourceMediaInfo];
3. Delete the download information and relevant file:
If you don't need to resume the download, call the -[TXVodDownloadManager deleteDownloadFile:] method to delete the file to release the storage space.
Step 6: Play offline after downloading
The downloaded video can be played without internet connection, no internet connection is required. Once the download is complete, it can be played.
NSArray<TXVodDownloadMediaInfo *> *mediaInfoList = [[TXVodDownloadManager shareInstance]getDownloadMediaInfoList];
TXVodDownloadMediaInfo *mediaInfo = [mediaInfoList firstObject];
if (mediaInfo.downloadState == TXVodDownloadMediaInfoStateFinish) {
[self.player startVodPlay:mediaInfo.playPath];
}
Note:
When downloading and playing offline, be sure to get the download list and play it through the PlayPath of the download list video object TXVodDownloadMediaInfo, do not save the PlayPath object directly.
4. Encrypted playback
The video encryption solution is used in scenarios where the video copyright needs to be protected, such as online education. To encrypt your video resources, you need to alter the player and encrypt and transcode video sources. For more information, see Media Encryption and Copyright Protection Overview. After you get the appId as well as the encrypted video's fileId and psign in the Tencent Cloud console, you can play back the video as follows:
TXPlayerAuthParams *p = [TXPlayerAuthParams new];
p.appId = 1252463788;
p.fileId = @"4564972819220421305";
p.sign = @"psignxxxxx";
[_txVodPlayer startVodPlayWithParams:p];
5. Player configuration
Before calling statPlay, you can call setConfig to configure the player parameters, such as player connection timeout period, progress callback interval, and maximum number of cached files. TXVodPlayConfig allows you to configure detailed parameters. For more information, see TXVodPlayConfig. Below is the configuration sample code: TXVodPlayConfig *_config = [[TXVodPlayConfig alloc]init];
[_config setEnableAccurateSeek:true];
[_config setMaxCacheItems:5];
[_config setProgressInterval:200];
[_config setMaxBufferSize:50];
[_txVodPlayer setConfig:_config];
Specifying resolution when playback starts
When playing back an HLS multi-bitrate video source, if you know the video stream resolution information in advance, you can specify the preferred resolution before playback starts, and the player will select and play back the stream at or below the preferred resolution. In this way, after playback starts, you don't need to call setBitrateIndex to switch to the required bitstream.
TXVodPlayConfig *_config = [[TXVodPlayConfig alloc]init];
[_config setPreferredResolution:720*1280];
[_txVodPlayer setConfig:_config];
Specifying media type before playback
When the media type to be played is known in advance, the playback type detection within the player SDK can be reduced and the startup speed can be improved by configuring TXVodPlayConfig#setMediaType.
Note:
TXVodPlayConfig#setMediaType is supported since version 11.2.
TXVodPlayConfig *_config = [[TXVodPlayConfig alloc]init];
[_config setMediaType:MEDIA_TYPE_FILE_VOD];
[_txVodPlayer setConfig:_config];
Setting playback progress callback interval
TXVodPlayConfig *_config = [[TXVodPlayConfig alloc]init];
[_config setProgressInterval:200];
[_txVodPlayer setConfig:_config];
Specify the priority audio track before starting playback
Note:
This feature is supported starting from the Premium Player 12.3 version.
When the name of the audio track to be played is known in advance, you can specify the priority audio track before starting playback by configuring TXVodPlayConfig#setPreferredAudioTrack.
TXVodPlayConfig *_config = [[TXVodPlayConfig alloc]init];
[_config setPreferredAudioTrack:@"audioTrackName"];
[_txVodPlayer setConfig:_config];
6. HttpDNS resolution service
HTTPDNS is a domain name resolution service that sends domain name resolution requests to DNS servers based on the HTTP protocol, replacing the traditional method of sending resolution requests to the operator's local DNS based on the DNS protocol. This method can avoid domain name hijacking and cross-network access issues caused by local DNS, and solve the problem of video playback failure caused by abnormal domain name resolution in mobile internet services.
Note:
HttpDNS resolution service is supported from version 10.9 onwards.
1. To enable HTTPDNS resolution service
you can choose Tencent Cloud or other cloud providers and open the service. Make sure to integrate the service into the playback SDK after successful activation.
2. Accessing HTTPDNS Resolution Service in the Playback SDK
Taking Tencent Cloud HTTPDNS as an example, the following steps demonstrate how to access the service in the player SDK: It is not recommended for the business layer to cache domain name resolution results. For example, Tencent HTTPDNS has a built-in intelligent cache mechanism. Additional caching on the business side may result in untimely updates.
Disable the LocaIDNS fallback domain name resolution policy. Configure through the DnsConfig of the HttpDns sdk (void) WGSetExpiredIPEnabled:(NO) and (void) WGSetPersistCacheIPEnabled:(NO) to avoid obtaining non-optimal or unavailable IPs in the scenario where LocaIDNS has an exception (such as hijacking, pollution, or recursive resolution failure).
[TXLiveBase enableCustomHttpDNS:YES];
- (void)onCustomHttpDNS:(NSString *)hostName ipList:(NSMutableArray<NSString *> *)list {
NSString *ip = nil;
if (result && result.count > 1) {
if (![result[1] isEqualToString:@"0"]) {
ip = result[1];
} else {
ip = result[0];
}
}
[list addObject:ip];
}
[TXLiveBase sharedInstance].delegate = self;
7. HEVC Adaptive Downgrade Play
The player supports playing links that contain both HEVC and other video encoding formats, such as H.264. When the player device does not support the HEVC format, it will automatically downgrade to playing videos in the configured alternative encoding format (such as H.264).
Note: Supported from player version 11.7 of the premium version.
#import <CoreMedia/CoreMedia.h> //Import header file
NSDictionary *dic = @{
VOD_KEY_VIDEO_CODEC_TYPE:@(kCMVideoCodecType_HEVC),
VOD_KEY_BACKUP_URL:@"${backupPlayUrl}"};
[_txVodPlayer setExtentOptionInfo:dic];
[_txVodPlayer startVodPlay:@"${hevcPlayUrl}"];
8. Volume Normalization
The player supports automatically adjusting the volume when playing audio to ensure that the volume of all audio is consistent. This can avoid problems with some audio being too loud or too quiet, providing a better auditory experience. Use TXVodPlayer#setAudioNormalization to set the volume normalization, with a loudness range of -70 to 0 (LUFS), and custom values are also supported.
Note: Supported from player version 11.7 of the premium version.
[_txVodPlayer setAudioNormalization:AUDIO_NORMALIZATION_STANDARD];
[_txVodPlayer setAudioNormalization:AUDIO_NORMALIZATION_OFF];
9. MP4 video local encryption
After MP4 local encryption is turned on, the player will encrypt and store the data when caching files. Encrypted video files can only be decrypted and played by the player, and cannot be played by third-party players.
Note:
After MP4 local encryption is turned on and playback begins, the encryption settings cannot be changed unless the file is cleared and re-cached.
This feature is supported starting with the Advanced Player 12.2 version.
NSString *cachesDir = [NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES) firstObject];
NSString downloadPath = [NSString stringWithFormat:@"%@/txdownload",cachesDir];
[TXPlayerGlobalSetting setCacheFolderPath:downloadPath];
TXVodPlayConfig *_config = [[TXVodPlayConfig alloc]init];
_config.encryptedMp4Level = MP4_ENCRYPTION_LEVEL_L2;
[_txVodPlayer setConfig:_config];
Player Event Listening
You can bind a TXVodPlayListener listener to the TXVodPlayer object to use onPlayEvent (event notification) and onNetStatus (status feedback) to sync information to your application.
Event notification (onPlayEvent)
Playback events
|
| | |
| | Video playback progress. The current playback progress, loading progress, and total video duration will be notified of. |
| | The video is being loaded. The LOADING_END event will be reported if video playback resumes. |
| | Video loading ended, and video playback resumed. |
VOD_PLAY_EVT_SEEK_COMPLETE | | Seeking was completed. The seeking feature is supported by v10.3 or later. |
VOD_PLAY_EVT_LOOP_ONCE_COMPLETE | | A round of loop was completed. The loop feature is supported by v10.8 or later. |
VOD_PLAY_EVT_HIT_CACHE | 2002 | Cache hit event at startup (supported since version 11.2). |
VOD_PLAY_EVT_VIDEO_SEI | 2030 | Received SEI frame event (supported from player version 11.6 of the premium version). |
VOD_PLAY_EVT_HEVC_DOWNGRADE_PLAYBACK | 2031 | HEVC downgrade playback occurs (supported by the player's advanced version 12.0). |
VOD_PLAY_EVT_VOD_PLAY_FIRST_VIDEO_PACKET | 2017 | The player receives the first frame data packet event (supported by version 12.0). |
SEI frame
SEI (Supplemental Enhancement Information) frames are a type of frame used to transmit additional information. The premium version of the player will parse the SEI frames in the video stream and provide callbacks through the `VOD_PLAY_EVT_VIDEO_SEI` event.
Note: Supported from player version 11.6 of the premium version.
-(void) onPlayEvent:(TXVodPlayer *)player event:(int)EvtID withParam:(NSDictionary*)param {
if (EvtID == VOD_PLAY_EVT_VIDEO_SEI) {
int seiType = [param objectForKey:EVT_KEY_SEI_TYPE];
int seiSize = [param objectForKey:EVT_KEY_SEI_SIZE];
NSData *seiData = [param objectForKey:EVT_KEY_SEI_DATA];
}
}
Warning events
You can ignore the following events, which are only used to notify you of some internal events of the SDK.
|
PLAY_WARNING_VIDEO_DECODE_FAIL | | Failed to decode the current video frame. |
PLAY_WARNING_AUDIO_DECODE_FAIL | | Failed to decode the current audio frame. |
| | The network was disconnected, and automatic reconnection was performed (the PLAY_ERR_NET_DISCONNECT event will be thrown after three failed attempts). |
PLAY_WARNING_HW_ACCELERATION_FAIL | | Failed to start the hardware decoder, and the software decoder was used instead. |
Connection events
The following server connection events are mainly used to measure and collect the server connection time:
|
PLAY_EVT_VOD_PLAY_PREPARED | | The player has been prepared and can start playback. If autoPlay is set to false, you need to call resume after receiving this event to start playback. |
PLAY_EVT_RCV_FIRST_I_FRAME | | The network received the first renderable video data packet (IDR). |
Image quality events
The following events are used to get image change information:
|
PLAY_EVT_CHANGE_RESOLUTION | | The video resolution changed. |
| | The MP4 video was rotated. |
|
PLAY_EVT_GET_PLAYINFO_SUCC | | Obtained the information of the file played back successfully. |
If you play back a video through fileId and the playback request succeeds, the SDK will notify the upper layer of some request information, and you can parse param to get the video information after receiving the PLAY_EVT_GET_PLAYINFO_SUCC event.
|
| |
| |
| |
EVT_KEY_WATER_MARK_TEXT | Ghost watermark text content (supported from version 11.6). |
-(void) onPlayEvent:(TXVodPlayer *)player event:(int)EvtID withParam:(NSDictionary*)param
{
if (EvtID == PLAY_EVT_VOD_PLAY_PREPARED) {
// The player preparation completion event is received, and you can call the `pause`, `resume`, `getWidth`, and `getSupportedBitrates` APIs.
} else if (EvtID == PLAY_EVT_PLAY_BEGIN) {
// The playback start event is received
} else if (EvtID == PLAY_EVT_PLAY_END) {
// The playback end event is received
}
}
Ghost watermark
The content of the ghost watermark is filled in the player signature and is ultimately displayed on the playback end through collaboration between the cloud and the player, ensuring the security of the watermark throughout the transmission process. Follow the tutorial to configure the ghost watermark in the player signature. The content of the ghost watermark can be obtained through `[param objectForKey:@"EVT_KEY_WATER_MARK_TEXT"]` after receiving the `VOD_PLAY_EVT_GET_PLAYINFO_SUCC` event from the player. For detailed usage tutorial, please refer to SuperPlayer Component > Ghost Watermark. Note: Supported from player version 11.6.
Playback error event
Note:
[-6004 , -6010] Error events are supported since version 11.0.
Event ID | Value | Meaning |
PLAY_ERR_NET_DISCONNECT | -2301 | Video data errors that cannot be recovered by retrying the playback. For example, network anomalies or download data errors that cause demuxing timeouts or failures. |
PLAY_ERR_HLS_KEY | -2305 | HLS decryption key retrieval failure. |
VOD_PLAY_ERR_SYSTEM_PLAY_FAIL | -6004 | System player playback error. |
VOD_PLAY_ERR_DECODE_VIDEO_FAIL | -6006 | Video decoding error or unsupported video format. |
VOD_PLAY_ERR_DECODE_AUDIO_FAIL | -6007 | Audio decoding error or unsupported audio format. |
VOD_PLAY_ERR_DECODE_SUBTITLE_FAIL | -6008 | Subtitle decoding error. |
VOD_PLAY_ERR_RENDER_FAIL | -6009 | Video rendering error. |
VOD_PLAY_ERR_PROCESS_VIDEO_FAIL | -6010 | Video post-processing error. |
VOD_PLAY_ERR_GET_PLAYINFO_FAIL | -2306 | Failed to obtain the on-demand file information. It is recommended to check whether the AppId, FileId or Psign is filled in correctly. |
Status feedback (onNetStatus)
The status feedback is triggered once every 0.5 seconds to provide real-time feedback on the current status of the pusher. It can act as a dashboard to inform you of what is happening inside the SDK so you can better understand the current video playback status.
|
CPU_USAGE | Current instantaneous CPU utilization |
VIDEO_WIDTH | Video resolution - width |
VIDEO_HEIGHT | Video resolution - height |
NET_SPEED | Current network data reception speed in KBps |
VIDEO_FPS | Current video frame rate of streaming media |
VIDEO_BITRATE | Current video bitrate in bps of streaming media |
AUDIO_BITRATE | Current audio bitrate in bps of streaming media |
V_SUM_CACHE_SIZE | Buffer (`jitterbuffer`) size. If the current buffer length is 0, lag will occur soon. |
SERVER_IP | Connected server IP |
Below is the sample code of using `onNetStatus` to get the video playback information:
- (void)onNetStatus:(TXVodPlayer *)player withParam:(NSDictionary *)param {
// Get the current CPU utilization
float cpuUsage = [[param objectForKey:@"CPU_USAGE"] floatValue];
// Get the video width
int videoWidth = [[param objectForKey:@"VIDEO_WIDTH"] intValue];
// Get the video height
int videoHeight = [[param objectForKey:@"VIDEO_HEIGHT"] intValue];
// Get the real-time speed
int speed = [[param objectForKey:@"NET_SPEED"] intValue];
// Get the current video frame rate of streaming media
int fps = [[param objectForKey:@"VIDEO_FPS"] intValue];
// Get the current video bitrate in Kbps of streaming media
int videoBitRate = [[param objectForKey:@"VIDEO_BITRATE"] intValue];
// Get the current audio bitrate in Kbps of streaming media
int audioBitRate = [[param objectForKey:@"AUDIO_BITRATE"] intValue];
// Get the buffer (`jitterbuffer`) size. If the current buffer length is 0, lag will occur soon.
int jitterbuffer = [[param objectForKey:@"V_SUM_CACHE_SIZE"] intValue];
// Get the connected server IP
NSString *ip = [param objectForKey:@"SERVER_IP"];
}
Other functions
HLS live video source playback
The premium version of the player supports playing HLS live video sources. Starting from version 11.8, it supports live video sources with HLS EVENT. Usage is as follows:
TXVodPlayConfig *_config = [[TXVodPlayConfig alloc]init];
[_config setMediaType:MEDIA_TYPE_HLS_LIVE];
[_txVodPlayer setConfig:_config];
[_txVodPlayer startVodPlay:${YOUR_HSL_LIVE_URL}];
Scenario-Specific Features
1. Dynamically Setting AudioSession
Sometimes it is necessary to dynamically set the audio output mode based on the scene, especially for iPhones, which natively support multiple audio playback and background modes. Therefore, we support the following three main modes based on the user's scenario:
AVAudioSessionCategoryPlayback: Exclusive playback in the background.
AVAudioSessionCategoryPlayAndRecord: Exclusive playback in the background.
AVAudioSessionCategoryAmbient: Mixed playback.
You can use the above modes to set the Category and Option of AudioSession according to the current scenario to achieve your purpose. The following are two examples of settings for different scenarios (the settings below can be dynamically adjusted and set according to your own scenario):
Scenario 1: Playlist scenario (video playback needs to support silent playback in the playlist and does not interrupt external audio playback).
[[AVAudioSession sharedInstance] setCategory:AVAudioSessionCategoryPlayback withOptions:AVAudioSessionCategoryOptionInterruptSpokenAudioAndMixWithOthers error:nil];
[[AVAudioSession sharedInstance] setActive:YES error:nil];
Scenario 2: Playback details scenario (the video details have sound, and temporarily interrupt external audio. After the video playback is complete, the external audio will be resumed).
[[AVAudioSession sharedInstance] setCategory:AVAudioSessionCategoryAmbient withOptions:AVAudioSessionCategoryOptionMixWithOthers error:nil];
[[AVAudioSession sharedInstance] setActive:NO withOptions:AVAudioSessionSetActiveOptionNotifyOthersOnDeactivation error:nil];
2. SDK-based demo component
Based on the Player SDK, Tencent Cloud has developed a player component. It integrates quality monitoring, video encryption, Top Speed Codec, definition selection, and small window playback and is suitable for all VOD and live playback scenarios. It encapsulates complete features and provides upper-layer UIs to help you quickly create a playback program comparable to popular video apps. 3. Open-source GitHub projects
Based on the Player SDK, Tencent Cloud has developed immersive video player, video feed stream, and multi-layer reuse components and will provide more user scenario-based components on future versions. You can download the Player for iOS to try out the components.