Intended Audience
This document describes some of the proprietary capabilities of Tencent Cloud. Make sure that you have activated the relevant Tencent Cloud services before reading this document. If you don't have an account yet, sign up for free trial first. This Document Describes
How to integrate the Tencent Cloud RT-Cube Player SDK for Flutter.
How to use the Player SDK for VOD playback.
How to use the underlying capabilities of the Player SDK to implement more features.
Basics
This document describes the VOD playback feature of the Player SDK. You can start by understanding the following basics:
Live streaming and video on demand
In live streaming, the video source is pushed by the host in real time. When the host stops pushing the stream, the player will also stop playing the video. Because the live stream is played back in real time, no progress bar will be displayed in the player during the playback.
In video on demand (VOD), the video source is a video file in the cloud, which can be played back at any time as long as it is not deleted from the cloud. A progress bar is displayed for controlling the playback progress. Typical VOD scenarios including viewing videos on video websites such as Tencent Video and Youku Tudou.
Supported protocols
Common VOD protocols are as listed below. Currently, VOD URLs in HLS format (starting with http and ending with .m3u8) are popular.
Notes
The Player SDK does not impose any limits on the sources of playback URLs, which means that you can use it to play back videos from both Tencent Cloud and non-Tencent Cloud URLs. However, players in the SDK support only live streaming URLs in FLV, RTMP, and HLS (M3U8) formats, as well as VOD URLs in MP4, HLS (M3U8), and FLV formats.
SDK Integration
Step 1. Integrate the SDK ZIP file
Step 2. Create a controller
TXVodPlayerController _controller = TXVodPlayerController();
playEventSubscription = _controller.onPlayerEventBroadcast.listen((event) async {
final int code = event["event"];
if (code == TXVodPlayEvent.PLAY_EVT_CHANGE_RESOLUTION) {
int? videoWidth = event[TXVodPlayEvent.EVT_PARAM1];
int? videoHeight = event[TXVodPlayEvent.EVT_PARAM2];
}
});
Step 4. Add a layout
@override
Widget build(BuildContext context) {
return Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage("images/ic_new_vod_bg.png"),
fit: BoxFit.cover,
)),
child: Scaffold(
backgroundColor: Colors.transparent,
appBar: AppBar(
backgroundColor: Colors.transparent,
title: const Text('VOD'),
),
body: SafeArea(
child: Container(
height: 150,
color: Colors.black,
child: Center(
child: _aspectRatio > 0
? AspectRatio(
aspectRatio: _aspectRatio,
child: TXPlayerVideo(
androidRenderType: _renderType,
onRenderViewCreatedListener: (viewId) {
_controller.setPlayerView(viewId);
},
),
) : Container(),
),
))));
}
Step 5. Initialize the player (No longer required to call in version 12.3.1 and later)
await _controller.initialize();
Step 6. Start the playback
TXVodPlayerController will internally recognize the playback protocol automatically. You only need to pass in your playback URL to the startVodPlay function.
String _url =
"http://1400329073.vod2.myqcloud.com/d62d88a7vodtranscq1400329073/59c68fe75285890800381567412/adp.10.m3u8";
await _controller.startVodPlay(_url);
TXPlayInfoParams params = TXPlayInfoParams(appId: 1252463788,
fileId: "4564972819220421305", psign: "psignxxxxxxx");
await _controller.startVodPlayWithParams(params);
Find the target video file in Media Assets, and you can view the FileId below the filename. Play back the video through the FileId, and the player will request the backend for the real playback URL. If the network is abnormal or the FileId doesn't exist, the TXLiveConstants.PLAY_ERR_GET_PLAYINFO_FAIL event will be received; otherwise, TXLiveConstants.PLAY_EVT_GET_PLAYINFO_SUCC will be received, indicating that the request succeeded.
Step 7. Stop the playback
Remember to call the controller termination method when stopping the playback, especially before the next call of startVodPlay. This can prevent memory leak and screen flashing issues.
@override
void dispose() {
_controller.dispose();
super.dispose();
}
Basic Feature Usage
1. Playback control
Starting playback
_controller.startVodPlay(url)
Pausing playback
Resuming playback
Stopping playback
_controller.stopPlay(true);
Stopping the player
Adjusting playback progress (seek)
When the user drags the progress bar, seek can be called to start playback at the specified position. The Player SDK supports accurate seek.
double time = 600;
_controller.seek(time);
Seek to the specified Program Date Time (PDT) point in the video stream
To seek to the specified Program Date Time (PDT) point in the video stream, which enables functions such as fast-forward, rewind, and progress bar jumping, currently only HLS video format is supported.
Note: Starting from version 11.6 of the player's premium edition, this function is supported.
int pdtTimeMs = 600; // Unit is milliseconds
_controller.seekToPdtTime(time);
Specifying playback start time
You can specify the playback start time before calling startVodPlay for the first time.
double startTimeInSecond = 60;
_controller.setStartTime(startTimeInSecond);
_controller.startVodPlay(url);
2. Adjustable-Speed playback
The VOD player supports adjustable-speed playback. You can use the setRate API to set the VOD playback speed, such as 0.5x, 1.0x, 1.2x, and 2x speed.
_controller.setRate(1.2);
3. Playback loop
_controller.setLoop(true);
_controller.isLoop();
4. Muting/Unmuting
_controller.setMute(true);
5. Roll image ad
The Player SDK allows you to add roll images on the UI for advertising as follows:
If autoPlay is set to NO, the player will load the video normally but will not immediately start playing it back.
Users can see the roll image ad on the player UI after the player is loaded and before the video playback starts.
When the ad display stop conditions are met, the resume API will be called to start video playback.
_controller.setAutoPlay(false);
_controller.startVodPlay(url);
_controller.resume();
6. HTTP-REF
headers in TXVodPlayConfig can be used to set HTTP request headers, such as the Referer field commonly used to prevent the URL from being copied arbitrarily (Tencent Cloud provides a more secure signature-based hotlink protection solution) and the Cookie field for client authentication.
FTXVodPlayConfig playConfig = FTXVodPlayConfig();
Map<String, String> httpHeaders = {'Referer': 'Referer Content'};
playConfig.headers = httpHeaders;
_controller.setConfig(playConfig);
7. Hardware acceleration
It is extremely difficult to play back videos of the Blu-ray (1080p) or higher image quality smoothly if only software decoding is used. Therefore, if your main scenario is game live streaming, we recommend you use hardware acceleration.
Before switching between software and hardware decoding, you need to call stopPlay first. After the switch, you need to call startVodPlay; otherwise, severe blurs will occur.
_controller.stopPlay(true);
_controller.enableHardwareDecode(true);
_controller.startVodPlay(url);
8. Definition settings
The SDK supports the multi-bitrate format of HLS, so users can switch between streams at different bitrates to switch the video definition. You can set the definition as follows:
List _supportedBitrates = (await _controller.getSupportedBitrates())!;;
int index = _supportedBitrates[i];
_controller.setBitrateIndex(index);
During playback, you can call _controller.setBitrateIndex(int) at any time to switch the bitrate. During switch, the data of another stream will be pulled. The SDK is optimized for Tencent Cloud multi-bitrate files to implement smooth switch.
9. Adaptive bitrate streaming
The SDK supports adaptive bitrate streaming of HLS. After this capability is enabled, the player can dynamically select the most appropriate bitrate for playback based on the current bandwidth. You can enable adaptive bitrate streaming as follows:
_controller.setBitrateIndex(-1);
During playback, you can call _controller.setBitrateIndex(int) at any time to switch to another bitrate. After the switch, adaptive bitrate streaming will be disabled.
10. Enabling smooth bitrate switching
Before starting playback, you can enable smooth bitrate switching to seamlessly switch between different definitions (bitrates) during playback. If smooth bitrate switch is enabled, the transition between different bitrates will be smoother but will be more time-consuming. Therefore, this feature can be configured as needed.
FTXVodPlayConfig playConfig = FTXVodPlayConfig();
playConfig.smoothSwitchBitrate = true;
_controller.setConfig(playConfig);
11. Playback progress listening
There are two metrics for the VOD progress: loading progress and playback progress. Currently, the SDK notifies the two progress metrics in real time through event notifications.
You can use the onPlayerEventBroadcast API to listen on player events, and the progress notification will be called back to your application through the PLAY_EVT_PLAY_PROGRESS event.
_controller.onPlayerEventBroadcast.listen((event) async {
if(event["event"] == TXVodPlayEvent.PLAY_EVT_PLAY_PROGRESS) {
double playableDuration = event[TXVodPlayEvent.EVT_PLAYABLE_DURATION_MS].toDouble();
int progress = event[TXVodPlayEvent.EVT_PLAY_PROGRESS].toInt();
int duration = event[TXVodPlayEvent.EVT_PLAY_DURATION].toInt();
}
});
12. Playback network speed listening
You can use the onPlayerNetStatusBroadcast API to listen on the player network status such as NET_STATUS_NET_SPEED.
_controller.onPlayerNetStatusBroadcast.listen((event) {
(event[TXVodNetEvent.NET_STATUS_NET_SPEED]).toDouble();
});
13. Video resolution acquisition
The Player SDK plays back a video through a URL string. The URL doesn't contain the video information, and you need to access the cloud server to load such information. Therefore, the SDK can only send the video information to your application as event notifications.
You can get the resolution information in the following two methods:
Method 1: Use the NET_STATUS_VIDEO_WIDTH and NET_STATUS_VIDEO_HEIGHT of onPlayerNetStatusBroadcast to get the video width and height.
Method 2: Directly call getWidth() and getHeight() to get the current video width and height after receiving the PLAY_EVT_VOD_PLAY_PREPARED event callback from the player.
_controller.onPlayerNetStatusBroadcast.listen((event) {
double w = (event[TXVodNetEvent.NET_STATUS_VIDEO_WIDTH]).toDouble();
double h = (event[TXVodNetEvent.NET_STATUS_VIDEO_HEIGHT]).toDouble();
});
_controller.getWidth();
_controller.getHeight();
14. Player buffer size
During normal video playback, you can control the maximum size of the data buffered from the network in advance. If the maximum buffer size is not configured, the player will use the default buffer policy to guarantee a smooth playback experience.
FTXVodPlayConfig playConfig = FTXVodPlayConfig();
playConfig.maxBufferSize = 10;
_controller.setConfig(playConfig);
15. Local video cache
In short video playback scenarios, the local video file cache is required, so that general users don't need to consume traffic again to reload an already watched video.
Supported format: The SDK supports caching videos in two common VOD formats: HLS (M3U8) and MP4.
Enablement time: The SDK doesn't enable the caching feature by default. We recommend you do not enable it for scenarios in which most videos are watched only once.
Enablement method: This feature can be enabled in the player and takes effect globally. To enable it, you need to configure two parameters: local cache directory and cache size.
SuperPlayerPlugin.setGlobalMaxCacheSize(200);
SuperPlayerPlugin.setGlobalCacheFolderPath("postfixPath");
16. External Subtitles
Note: This feature requires Player Premium version 11.7 to be supported.
The premium version of the player SDK supports adding and switching external subtitles, and now supports two subtitle formats: SRT and VTT.
Best practice: It is recommended to add subtitles and configure subtitle styles before calling startVodPlay. After receiving the VOD_PLAY_EVT_VOD_PLAY_PREPARED event, call selectTrack to choose the subtitle. Adding subtitles does not automatically load them. After calling selectTrack, the subtitles will be loaded. The successful selection of subtitles will trigger the VOD_PLAY_EVT_SELECT_TRACK_COMPLETE event callback.When a subtitle is selected, the subtitle text content is passed through TXVodPlayEvent.EVENT_SUBTITLE_DATA event callback, the display of subtitles needs to be handled by the business side.
Step 1: Add external subtitles.
controller.addSubtitleSource("https://mediacloud-76607.gzc.vod.tencent-cloud.com/DemoResource/subtitleVTT.vtt", "subtitleName", TXVodPlayEvent.VOD_PLAY_MIMETYPE_TEXT_SRT)
_controller.onPlayerEventBroadcast.listen((event) async {
if(event["event"] == TXVodPlayEvent.EVENT_SUBTITLE_DATA) {
String subtitleDataStr = event[TXVodPlayEvent.EXTRA_SUBTITLE_DATA] ?? "";
}
});
Step 2: Switch subtitles after playback starts.
_controller.onPlayerEventBroadcast.listen((event) async {
if(event["event"] == TXVodPlayEvent.PLAY_EVT_VOD_PLAY_PREPARED) {
List<TXTrackInfo> trackInfoList = await _vodPlayerController.getSubtitleTrackInfo();
for (TXTrackInfo tempInfo in trackInfoList) {
if(tempInfo.name == "subtitleName") {
_vodPlayerController.selectTrack(tempInfo.trackIndex);
} else {
_vodPlayerController.deselectTrack(tempInfo.trackIndex);
}
}
}
});
_controller.onPlayerEventBroadcast.listen((event) async {
if(event["event"] == TXVodPlayEvent.VOD_PLAY_EVT_SELECT_TRACK_COMPLETE) {
int trackIndex = event[TXVodPlayEvent.EVT_KEY_SELECT_TRACK_INDEX];
int errorCode = event[TXVodPlayEvent.EVT_KEY_SELECT_TRACK_ERROR_CODE];
}
});
Step 3: Monitor subtitle text content
_controller.onPlayerEventBroadcast.listen((event) async {
if(event["event"] == TXVodPlayEvent.EVENT_SUBTITLE_DATA) {
String subtitleDataStr = event[TXVodPlayEvent.EXTRA_SUBTITLE_DATA] ?? "";
}
});
17. Switching between multiple audio tracks
Note: This feature requires Player Premium version 11.7 to be supported.
The advanced version of the player SDK supports switching between multiple audio tracks embedded in the video. Usage is as follows:
List<TXTrackInfo> trackInfoList = await _vodPlayerController.getAudioTrackInfo();
for (TXTrackInfo tempInfo in trackInfoList) {
if(tempInfo.trackIndex == 0) {
_vodPlayerController.selectTrack(tempInfo.trackIndex);
} else {
_vodPlayerController.deselectTrack(tempInfo.trackIndex);
}
}
18. Enter Picture-in-Picture
Currently, both platforms support the picture-in-picture feature. On the Android side, you can pass a custom window image with a size limit of 1 MB. If not passed, the default icon will be used. Passing an empty string will hide the icon. On iOS, only the system default icon can be used. The usage is as follows:
_playerController.enterPictureInPictureMode(
backIconForAndroid: backIconForAndroid,
playIconForAndroid: playIconForAndroid,
pauseIconForAndroid: pauseIconForAndroid,
forwardIconForAndroid: forwardIconForAndroid);
19、Bind Texture
After laying out TXPlayerVideo in the build, it needs to be bound to the player to display the picture in TXPlayerVideo. An example is as follows:
controller.setPlayerView(viewId);
Using Advanced Features
1. Video preloading
Step 1. Use video preloading
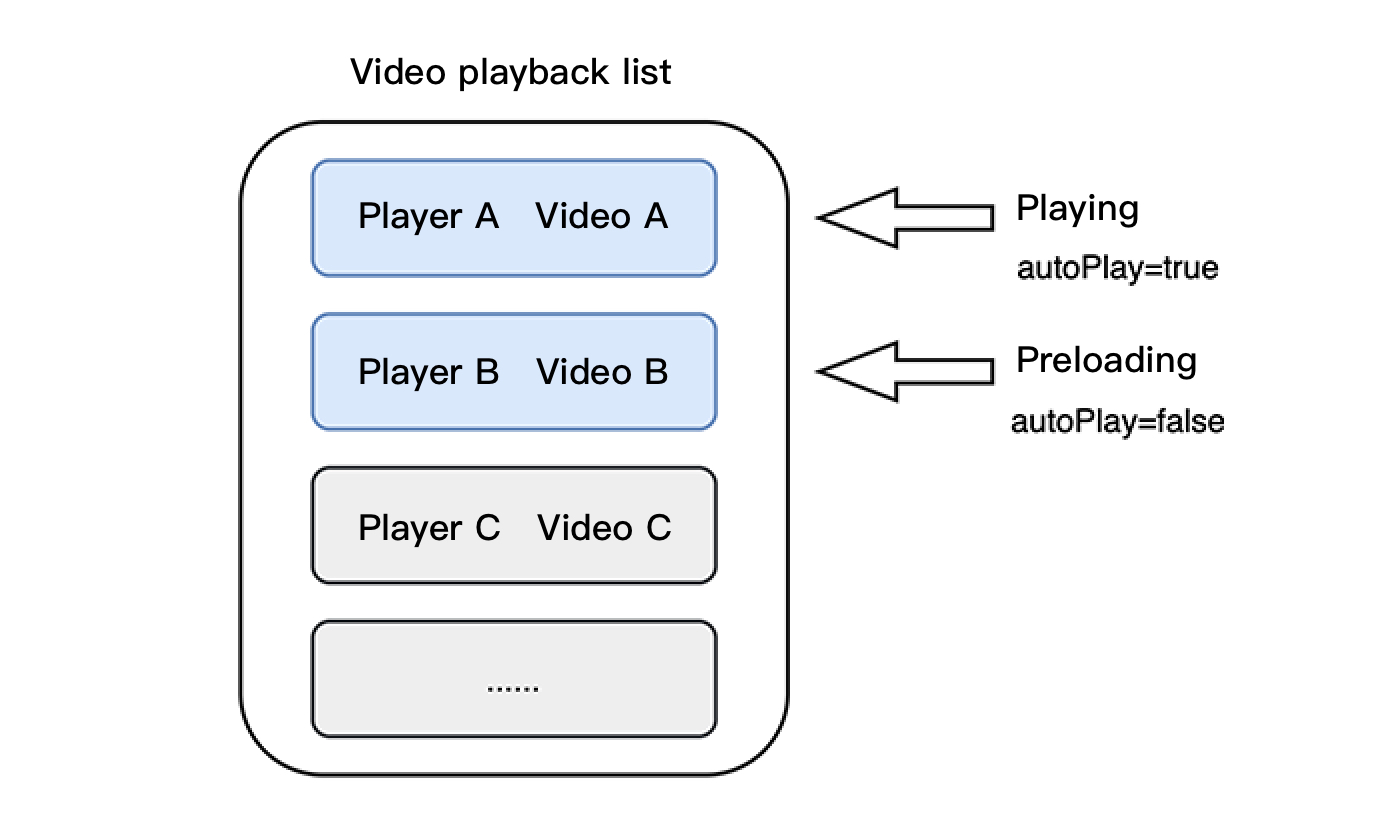
In UGSV playback scenarios, the preloading feature contributes to a smooth viewing experience: When a video is being played, you can load the next video to be played back on the backend. When a user switches to the next video, it will already be loaded and can be played back immediately.
Video preloading can deliver an instant playback effect but has certain performance overheads. It will occupy download bandwidth and thread resources. It is recommended that the number of concurrent video pre-playbacks be controlled within 3. If your business needs to preload many videos, we recommend you use this feature together with video predownloading. This is how seamless switching works in video playback. You can use setAutoPlay in TXVodPlayerController to implement the feature as follows:
String urlA = "http://1252463788.vod2.myqcloud.com/xxxxx/v.f10.mp4";
controller.setAutoPlay(isAutoPlay: true);
controller.startVodPlay(urlA);
String urlB = "http://1252463788.vod2.myqcloud.com/xxxxx/v.f20.mp4";
controller.setAutoPlay(isAutoPlay: false);
controller.startVodPlay(urlB);
After video A ends and video B is automatically or manually switched to, you can call the resume function to immediately play back video B.
Note:
After autoPlay is set to false, make sure that video B has been prepared before calling resume, that is, you should call it only after the PLAY_EVT_VOD_PLAY_PREPARED event of video B (2013: the player has been prepared, and the video can be played back) is detected.
controller.onPlayerEventBroadcast.listen((event) async {
if(event["event"] == TXVodPlayEvent.PLAY_EVT_PLAY_END) {
await _controller_A.stop();
await _controller_B.resume();
}
});
You can set a large buffer to play back videos more smoothly under unstable network conditions.
You can set a smaller buffer to reduce the traffic consumption.
Preloading buffer size
This API is used to control the maximum buffer size before the playback starts in preloading scenarios (that is, AutoPlay of the player is set to false before video playback starts).
TXVodPlayConfig config = new TXVodPlayConfig();
config.setMaxPreloadSize(2);
mVodPlayer.setConfig(config);
Playback buffer size
During normal video playback, you can control the maximum size of the data buffered from the network in advance. If the maximum buffer size is not configured, the player will use the default buffer policy to guarantee a smooth playback experience.
FTXVodPlayConfig config = FTXVodPlayConfig();
config.maxBufferSize = 10;
_controller.setPlayConfig(config);
2. Video predownloading
You can download part of the video content in advance without creating a player instance, so as to start playing back the video faster when using the player. This helps deliver a better playback experience.
Before using the playback service, make sure that video cache has been set. Sample:
Note:
1. Video pre-downloading will occupy download bandwidth and thread resources. It is recommended to control the queue and limit the number of concurrent downloads to less than 3.
2. TXPlayerGlobalSetting is the global cache setting API, and the original TXVodConfig API has been deprecated.
3. The global cache directory and size settings have a higher priority than those configured in TXVodConfig of the player.
Download via media FileId
SuperPlayerPlugin.setGlobalMaxCacheSize(200);
SuperPlayerPlugin.setGlobalCacheFolderPath("postfixPath");
String palyrl = "http://****";
int taskId = await TXVodDownloadController.instance.startPreLoad(palyrl, 3, 1920*1080,
onCompleteListener:(int taskId,String url) {
print('taskID=${taskId} ,url=${url}');
}, onErrorListener: (int taskId, String url, int code, String msg) {
print('taskID=${taskId} ,url=${url}, code=${code} , msg=${msg}');
}
);
TXVodDownloadController.instance.stopPreLoad(taskId);
SuperPlayerPlugin.setGlobalMaxCacheSize(200);
SuperPlayerPlugin.setGlobalCacheFolderPath("postfixPath");
int retTaskId = -1;
TXVodDownloadController.instance.startPreload(TXPlayInfoParams(appId: 0, fileId: "your fileId"), 1, 720 * 1080,
onStartListener: (taskId, fileId, url, params) {
retTaskId = taskId;
},
onCompleteListener: (taskId, url) {
},
onErrorListener: (taskId, url, code, msg) {
});
TXVodDownloadController.instance.stopPreLoad(retTaskId);
3. Video download
Video download allows users to download online videos and watch them offline. In addition, the Player SDK provides the local encryption feature, so that downloaded local files are still encrypted and can be decrypted and played back only in the specified player. This feature can effectively prevent downloaded videos from being distributed without authorization and protect the video security.
As HLS streaming media cannot be directly saved locally, you cannot download them and play back them as local files. You can use the video download scheme based on TXVodDownloadController to implement offline HLS playback.
Note:
Video download supports downloading MP4 and HLS videos. For nested HLS videos, you need to specify the preferred resolution.
Step 1. Make preparations
TXVodDownloadController is designed as a singleton; therefore, you cannot create multiple download objects. It is used as follows:
SuperPlayerPlugin.setGlobalCacheFolderPath("postfixPath");
Step 2. Start the download
You can start the download through Fileid or URL as follows: For download through Fileid, you need to pass in AppID, Fileid, and qualityId at least. For signed videos, you also need to pass in pSign. If no specific value is passed in to userName, it will be default by default.
Note:
You can download encrypted videos only through Fileid and must enter the psign parameter.
DownloadHelper.instance.startDownload(videoModel, qualityId);
DownloadHelper.instance.startDownloadOrg(mediaInfo);
You need to pass in the download URL at least. Only the non-nested HLS, i.e., single-bitstream HLS, is supported. If no specific value is passed in to userName, it will be default by default.
TXVodDownloadMedialnfo medialnfo = TXVodDownloadMedialnfo();
medialnfo.url = "http://1500005830.vod2.myqcloud.com/43843ec0vodtranscq1500005830/00eb06a88602268011437356984/video_10_0.m3u8";
TXVodDownloadController.instance.startDonwload(medialnfo);
Before receiving the task information, you need to set the callback listener first.
TXVodDownloadController.instance.setDownloadObserver((event, info) {
}, (errorCode, errorMsg, info) {
});
You may receive the following task events:
|
| The task started, that is, the SDK started the download. |
| The task progress. During download, the SDK will frequently call back this API. You can use mediaInfo.getProgress() to get the current progress. |
| The task stopped. When you call stopDownload to stop the download, if this message is received, the download is stopped successfully. |
| Download was completed. If this callback is received, the entire file has been downloaded, and the downloaded file can be played back by TXVodPlayer. |
If the downlodOnErrorListener method is called back, a download error occurred. If the network is disconnected during download, this API will be called back and the download task will stop.
As the downloader can download multiple files at a time, the callback API carries the TXVodDownloadMedialnfo object. You can access the URL or dataSource to determine the download source and get other information such as download progress and file size.
Step 4. Stop the download
You can call the TXVodDownloadController.instance.stopDownload() method to stop the download. The parameter is the TXVodDownloadMedialnfo object passed in when download starts. The SDK supports checkpoint restart. If the download directory is not changed, when you resume downloading a file, the download will start from the point where it stopped.
Step 5. Manage downloads
You can get the download lists of all accounts or the specified account.
List<TXVodDownloadMedialnfo> downloadInfoList = await TXVodDownloadController.instance.getDownloadList();
To get the download information of a Fileid, such as the current download status and progress, you need to pass in AppID, Fileid, and qualityId.
TXVodDownloadMedialnfo downloadInfo = await TXVodDownloadController.instance.getDownloadInfo(medialnfo);
int? duration = downloadInfo.duration;
int? playableDuration = downloadInfo.playableDuration;
double? progress = downloadInfo.progress;
String? playPath = downloadInfo.playPath;
int? downloadState = downloadInfo.downloadState;
bool result = await TXVodDownloadController.instance.deleteDownloadMediaInfo(medialnfo);
4. Encrypted playback
The video encryption solution is used in scenarios where the video copyright needs to be protected, such as online education. To encrypt your video resources, you need to alter the player and encrypt and transcode video sources. For more information, see Media Encryption and Copyright Protection Overview. After you get the appId as well as the encrypted video's fileId and psign in the Tencent Cloud console, you can play back the video as follows:
TXPlayInfoParams params = TXPlayInfoParams(appId: 1252463788,
fileId: "4564972819220421305", psign: "psignxxxxxxx");
_controller.startVodPlayWithParams(params);
5. Player configuration
Before calling statPlay, you can call setConfig to configure the player parameters, such as player connection timeout period, progress callback interval, and maximum number of cached files. TXVodPlayConfig allows you to configure detailed parameters. For more information, see Basic Configuration API. Below is the configuration sample code: FTXVodPlayConfig config = FTXVodPlayConfig();
config.preferredResolution = 720 * 1280;
config.enableAccurateSeek = true;
config.progressInterval = 200;
config.maxBufferSize = 50;
_controller.setPlayConfig(config);
Specifying resolution when playback starts
When playing back an HLS multi-bitrate video source, if you know the video stream resolution information in advance, you can specify the preferred resolution before playback starts, and the player will select and play back the stream at or below the preferred resolution. In this way, after playback starts, you don't need to call setBitrateIndex to switch to the required bitstream.
FTXVodPlayConfig config = FTXVodPlayConfig();
config.preferredResolution = 720 * 1280;
_controller.setPlayConfig(config);
Specify media type before broadcasting
When the type of media asset to be played is known in advance, the playback speed can be enhanced by configuring TXVodPlayConfig#mediaType to reduce the internal playback type detection of the player SDK.
FTXVodPlayConfig config = FTXVodPlayConfig();
config.mediaType = TXVodPlayEvent.MEDIA_TYPE_FILE_VOD;
config.mediaType = TXVodPlayEvent.MEDIA_TYPE_HLS_VOD;
_controller.setPlayConfig(config);
Setting playback progress callback interval
FTXVodPlayConfig config = FTXVodPlayConfig();
config.progressInterval = 200;
_controller.setPlayConfig(config);
Player Event Listening
You can listen on the player's playback events through onPlayerEventBroadcast of TXVodPlayerController to sync information to your application.
Playback event notifications (onPlayerEventBroadcast)
|
| | |
| | The video playback progress (including the current playback progress, loading progress, and total video duration). |
| | The video is being loaded. The LOADING_END event will be reported if video playback resumes. |
| | Video loading ended, and video playback resumed. |
VOD_PLAY_EVT_SEEK_COMPLETE | | Seeking was completed. The seeking feature is supported by v10.3 or later. |
Stop events
|
| | |
| | The network was disconnected and could not be reconnected after multiple retries. You can restart the player to perform more connection retries. |
| | Failed to get the HLS decryption key. |
Warning events
You can ignore the following events, which are only used to notify you of some internal events of the SDK.
|
PLAY_WARNING_VIDEO_DECODE_FAIL | | Failed to decode the current video frame. |
PLAY_WARNING_AUDIO_DECODE_FAIL | | Failed to decode the current audio frame. |
| | The network was disconnected, and automatic reconnection was performed (the PLAY_ERR_NET_DISCONNECT event will be thrown after three failed attempts). |
PLAY_WARNING_HW_ACCELERATION_FAIL | | Failed to start the hardware decoder, and the software decoder was used instead. |
Connection events
The following server connection events are mainly used to measure and collect the server connection time:
|
PLAY_EVT_VOD_PLAY_PREPARED | | The player has been prepared and can start playback. If autoPlay is set to false, you need to call resume after receiving this event to start playback. |
PLAY_EVT_RCV_FIRST_I_FRAME | | The network received the first renderable video data packet (IDR). |
VOD_PLAY_EVT_VOD_PLAY_FIRST_VIDEO_PACKET | 2017 | Receive the first frame data packet event, supported starting from version 12.0. |
Image quality events
The following events are used to get image change information:
|
PLAY_EVT_CHANGE_RESOLUTION | | The video resolution changed. |
| | The MP4 video was rotated. |
|
PLAY_EVT_GET_PLAYINFO_SUCC | | Obtained the information of the file played back successfully. |
If you play back a video through fileId and the playback request succeeds (called API: startVodPlay(TXPlayerAuthBuilder authBuilder)), the SDK will notify the upper layer of some request information, and you can parse param to get the video information after receiving the TXLiveConstants.PLAY_EVT_GET_PLAYINFO_SUCC event.
|
| |
| |
| |
| |
| |
| |
| |
| The download URL of the image sprite WebVTT file, which is supported by v10.2 or later. |
EVT_IMAGESPRIT_IMAGEURL_LIST | The download URL of the image sprite image, which is supported by v10.2 or later. |
| The encryption type, which is supported by v10.2 or later. |
Below is the sample code for using onPlayerEventBroadcast to get the video playback information:
_controller.onPlayerEventBroadcast.listen((event) async {
if (event["event"] == TXVodPlayEvent.PLAY_EVT_PLAY_BEGIN || event["event"] == TXVodPlayEvent.PLAY_EVT_RCV_FIRST_I_FRAME) {
} else if (event["event"] == TXVodPlayEvent.PLAY_EVT_PLAY_PROGRESS) {
}
});
Playback status feedback (onPlayerNetStatusBroadcast)
The status feedback is triggered once every 0.5 seconds to provide real-time feedback on the current status of the pusher. It can act as a dashboard to inform you of what is happening inside the SDK so you can better understand the current video playback status.
|
NET_STATUS_CPU_USAGE | Current instantaneous CPU utilization |
NET_STATUS_VIDEO_WIDTH | Video resolution - width |
NET_STATUS_VIDEO_HEIGHT | Video resolution - height |
NET_STATUS_NET_SPEED | Current network data reception speed |
NET_STATUS_VIDEO_FPS | Current video frame rate of streaming media |
NET_STATUS_VIDEO_BITRATE | Current video bitrate in Kbps of streaming media |
NET_STATUS_AUDIO_BITRATE | Current audio bitrate in Kbps of streaming media |
NET_STATUS_VIDEO_CACHE | Buffer (`jitterbuffer`) size. If the current buffer length is 0, lag will occur soon. |
NET_STATUS_SERVER_IP | Connected server IP |
Below is the sample code of using onNetStatus to get the video playback information:
_controller.onPlayerNetStatusBroadcast.listen((event) async {
int videoWidth = event[TXVodNetEvent.NET_STATUS_VIDEO_WIDTH];
});
Video playback status feedback
The video playback status will be notified every time the playback status changes.
The enumeration class TXPlayerState is used to transfer the event.
Below is the sample code for using onPlayerState to get the video playback status:
_controller.onPlayerState.listen((val) { });
System volume level listening
To help you monitor the video playback volume level, the SDK encapsulates the volume level change notification into an event at the Flutter layer. You can directly use SuperPlayerPlugin to listen on the volume level change of the current device.
Below is the sample code for using onEventBroadcast to get the volume level status of the device:
SuperPlayerPlugin.instance.onEventBroadcast.listen((event) {
int eventCode = event["event"];
});
The relevant events are as described below:
|
| | The volume level changed. |
| | The volume level output and playback focus were lost. This event is applicable only to Android. |
| | Obtained the volume level output focus successfully. This event is applicable only to Android. |
PiP event listening
As PiP used by the SDK is based on the PiP capabilities of the system, after you enter the PiP mode, a series of notifications are provided to help you adjust the UI accordingly.
|
EVENT_PIP_MODE_ALREADY_ENTER | | The player has entered the PiP mode. |
EVENT_PIP_MODE_ALREADY_EXIT | | The player has exited the PiP mode. |
EVENT_PIP_MODE_REQUEST_START | | The player requests to enter the PiP mode. |
EVENT_PIP_MODE_UI_STATE_CHANGED | | The PiP UI status changed. This event takes effect only on Android 31 or later. |
EVENT_IOS_PIP_MODE_RESTORE_UI | | The UI was reset. This event takes effect only on iOS. |
EVENT_IOS_PIP_MODE_WILL_EXIT | | The player will exit the PiP mode. This event takes effect only on iOS. |
Below is the sample code for using onExtraEventBroadcast to listen on PiP events:
SuperPlayerPlugin.instance.onExtraEventBroadcast.listen((event) {
int eventCode = event["event"];
});