Component Introduction
TUIPlayerShortVideo component is a short video component launched by Tencent Cloud with excellent performance, supporting ultra-fast first frame and smooth sliding of videos, and providing high-quality playback experience.
First frame opens in seconds: First frame time is one of the core indicators of short video applications, which directly affects the user's viewing experience. Short video components use technologies such as pre-playback, pre-download, player reuse and precise traffic control to achieve a high-quality playback experience with extremely fast first frame and smooth sliding, thereby increasing user playback volume and retention time.
Excellent performance: Through the optimization of player reuse and loading strategies, memory and CPU consumption are always kept at a low level while ensuring excellent smoothness.
Quick integration: The component encapsulates complex playback operations, provides a default playback UI, and supports both FileId and URL playback, which can be quickly integrated into your project at low cost.
Effect comparison
From the example video below you can see the difference before and after implementing the best short video strategy.
There is an obvious first frame lag before optimization.
After optimization, the playback is smooth and the average playback time after optimization reaches 10 milliseconds - 30 milliseconds.
TUIPlayerKit Download
Integration Guide
1. Dependencies
The SDKs that TUIPlayerShortVideo depends on are:
TUIPlayerCore
TXLiteAVSDK ≥ 11.4
SDWebImage
Masonry
2. Environmental requirements
System version:≥ iOS 9.0
Development Environment:≥ Xcode 14.0 ( It is recommended to use the latest version)
3. Integrated TUIPlayerCore
Unzip the downloaded TUIPlayerKit resource package, add the TUIPlayerCore.xcframework component SDK to the appropriate location of the Xcode Project in your project, select the appropriate target, and check Do Not Embed.
4. Integrated TUIPlayerShortVideo
Unzip the downloaded TUIPlayerKit resource package, add the TUIPlayerShortVideo.xcframework component SDK to the appropriate location of your Xcode Project, select the appropriate target, and check Do Not Embed.
5. Integrated TXLiteAVSDK
6. Integrated SDWebImage
7. Integrated Masonry
8. Pod Integration
If your project supports pod, you can also integrate it through the spec file we provide, as follows:
pod 'TUIPlayerShortVideo' ,:path => '../../../SDK/TUIPlayerShortVideoSDK/'
pod 'TUIPlayerCore' ,:path => '../../../SDK/TUIPlayerCoreSDK/'
Attention:
Please configure Path according to your own project file path.
Remote Pod integration is not currently supported.
Interface Instructions
1. Quick access
1.1. Configure Player Premium License
Before calling related functions, configure Licence in your project. It is recommended to reference the TUIPlayerCore module in - [AppDelegate application:didFinishLaunchingWithOptions:] make the following configuration:
NSString * const licenceURL = @"<Obtained licenseUrl>";
NSString * const licenceKey = @"<The key obtained>";
[TXLiveBase setLicenceURL:licenceUrl key:licenceKey];
[[TXLiveBase sharedInstance] setDelegate:self];
1.2. Play
Initialize TUIShortVideoView, as follows:
- (TUIShortVideoView *)videoView {
if (!_videoView) {
///Setting up a custom UI
TUIPlayerShortVideoUIManager *uiManager = [[TUIPlayerShortVideoUIManager alloc] init];
[uiManager setControlViewClass: TUIPlayerShortVideoControlView.class];
[uiManager setControlViewClass: TUIPSControlLiveView.class viewType:TUI_ITEM_VIEW_TYPE_LIVE];
[uiManager setControlViewClass: TUIPSControlCustomView.class viewType:TUI_ITEM_VIEW_TYPE_CUSTOM];
[uiManager setLoadingView:[[TUIPSDLoadingView alloc] init]];
_videoView = [[TUIShortVideoView alloc] initWithUIManager:uiManager];
_videoView.delegate = self;
_videoView.customCallbackDelegate = self;
//_videoView.isAutoPlay = NO;
// Set your playback strategy
TUIPlayerVodStrategyModel *model = [[TUIPlayerVodStrategyModel alloc] init];
model.mPreloadConcurrentCount = 1;
model.preDownloadSize = 1;
model.enableAutoBitrate = NO;
// live strategy
TUIPlayerLiveStrateyModel *liveStrateyModel = [[TUIPlayerLiveStrateyModel alloc] init];
[_videoView setShortVideoLiveStrategyModel:liveStrateyModel];
}
return _videoView;
}
Add an instance of TUIShortVideoView to the View you want to present, as shown in the following code:
videoView.frame = self.view.bounds;
[self.view addSubview:self.videoView];
Then add your videos array:
TUIPlayerVideoModel *model1 = [[TUIPlayerVideoModel alloc] init];
TUIPlayerLiveModel *model2 = [[TUIPlayerLiveModel alloc] init];
TUIPlayerDataModel *model3 = [[TUIPlayerDataModel alloc] init];
NSArray *videos1 = @[model1,model2,model3];
[self.videoView setShortVideoModels:videos1];
After the first set of videos is played, you need to continue to insert your second set of video data in the TUIShortVideoViewDelegate delegate method:
TUIPlayerVideoModel *model1 = [[TUIPlayerVideoModel alloc] init]; ///Video Data
TUIPlayerLiveModel *model2 = [[TUIPlayerLiveModel alloc] init]; ///Live data
TUIPlayerDataModel *model3 = [[TUIPlayerDataModel alloc] init]; ///Custom Data
/// Here, you can decide the amount of data per page based on your business situation.
NSArray *videos2 = @[model1,model2,model3];
-(void)onReachLast {
///Here you can make a data index record and continue to insert your 3rd 4th 5th 6th...group of data
[self.videoView appendShortVideoModels:videos2];
}
1.3. TUIShortVideoView
The main interfaces of TUIShortVideoView are as follows:
|
isAutoPlay | Whether to automatically play the first video when loading for the first time, default is YES |
videos | Read-only property, get the data currently in the video list |
currentVideoModel | The video model currently playing |
currentVideoIndex | Index of the video currently playing |
currentPlayerStatus | The current player's playback status |
isPlaying | Is the current player playing |
delegate | delegate |
refreshControl | Set the pull-down refresh control |
initWithUIManager | Initialization |
setShortVideoStrategyModel | Set the live broadcast strategy |
setShortVideoLiveStrategyModel | Set the live broadcast strategy |
setShortVideoModels | Setting up a data source for the first time |
appendShortVideoModels | Add video data source |
removeAllVideoModels | Delete all video data |
setPlaymode | Video playback mode, single loop or list loop, the former is the default |
pause | Pause |
resume | Resume |
destoryPlayer | Destroy the player |
didScrollToCellWithIndex | Jump to the video with the specified index |
startLoading | Display loading image |
stopLoading | Hide loading icon |
currentPlayerSupportedBitrates | The bitrate supported by the currently playing video |
bitrateIndex | Get the bitrate index of the current playback |
switchResolution:index: | Switch resolution |
pausePreload | Pause preloading |
resumePreload | Resume preload |
getDataManager | Get Data Manager |
getVodStrategyManager | Get the On-Demand Policy Manager |
getLiveStrategyManager | Get the Live Strategy Manager |
2. Global Configuration
You can set some global configurations in TUIPlayerCore via the TUIPlayerConfig model.
The main parameters of TUIPlayerConfig are shown in the table below:
|
enableLog | Whether to allow printing logs, the default is NO |
Then configure globally through TUIPlayerCore:
TUIPlayerConfig *config = [TUIPlayerConfig new];
config.enableLog = YES;
[[TUIPlayerCore shareInstance] setPlayerConfig:config];
3. Player policy configuration
3.1. VOD Playback Policy Settings
You can use the TUIPlayerVodStrategyModel model to configure the on-demand playback strategy.
The main parameters of TUIPlayerVodStrategyModel are shown in the following table:
|
mPreloadConcurrentCount | The number of video caches, default is 3 |
mPreloadBufferSizeInMB | Pre-play size, in MB, default 0.5MB |
preferredResolution | Preferred resolution, default 720 * 1280 |
progressInterval | The progress bar callback interval, in milliseconds, default is 500ms |
renderMode | Canvas fill style, the default image adapts to the screen to keep the picture intact |
extInfoMap | Additional parameters, reserved |
enableAutoBitrate | Whether to enable adaptive bitrate, default is NO |
mediaType | Set the media type |
maxBufferSize | Maximum preload size, in MB, default 10MB, this setting will affect playableDuration, the larger the setting, the more pre-cached |
mResumeModel | Resume mode, default value is TUI_RESUM_MODEL_NONE |
preDownloadSize | Pre-download size, in MB, default 1MB |
enableAccurateSeek | Whether to seek accurately, the default is YES. After turning on accurate seek, the seek time will be 200ms longer on average |
audioNormalization
| Volume balance. Loudness range: -70~0 (LUFS). This configuration requires LiteAVSDK 11.7 and above. The following constants are for reference: Off: AUDIO_NORMALIZATION_OFF (TXVodPlayConfig.h) On (standard loudness): AUDIO_NORMALIZATION_STANDARD (TXVodPlayConfig.h) On (low loudness): AUDIO_NORMALIZATION_LOW (TXVodPlayConfig.h) On (high loudness): AUDIO_NORMALIZATION_HIGH (TXVodPlayConfig.h) The default value is AUDIO_NORMALIZATION_OFF. |
isLastPrePlay | Whether to keep the last pre-play, the default is NO |
subtitleRenderModel | Subtitle style |
Then configure the player strategy:
TUIPlayerStrategyModel *model = [[TUIPlayerStrategyModel alloc] init];
model.mPreloadConcurrentCount = 1;
model.preDownloadSize = 1;
model.enableAutoBitrate = NO;
model.mRenderMode = TUI_RENDER_MODE_FILL_SCREEN;
model.mResumeModel = TUI_RESUM_MODEL_LAST;
[_videoView setShortVideoStrategyModel:model];
3.2. Live broadcast strategy settings
You can use the TUIPlayerLiveStrategyModel model to configure the on-demand playback strategy.
The main parameters of TUIPlayerLiveStrategyModel are shown in the following table:
|
isLastPrePlay | Whether to keep the last pre-play, the default is NO |
mRenderMode | Canvas fill style, default V2TXLiveFillModeFill |
enablePictureInPicture | YES: Enable the PIP function; NO: Disable the PIP function. Default value: NO. |
volume | The volume of the player, ranging from 0 to 100. Default value: 100. |
maxAutoAdjustCacheTime | The maximum time for automatic adjustment of the player cache, in seconds. The value must be greater than 0. The default value is 5. |
minAutoAdjustCacheTime | The minimum time for automatic adjustment of the player cache, in seconds. The value must be greater than 0. The default value is 1. |
isShowDebugView | Whether to display the debug overlay of player status information. Default value: NO. |
Then configure the player strategy:
TUIPlayerLiveStrategyModel *liveStrategyModel = [[TUIPlayerLiveStrategyModel alloc] init];
[_videoView setShortVideoLiveStrategyModel:liveStrategyModel];
3.3. Dynamic policy adjustment
Both on-demand and live broadcast strategies support dynamic adjustment. The steps are as follows::
1、Get the live broadcast & on-demand strategy management class through TUIShortVideoView.
TUIPlayerVodStrategyManager *VodStrategyManager = [_videoView getVodStrategyManager]
TUIPlayerVodStrategyManager *LiveStrategyManager = [_videoView getLiveStrategyManager]
2、Adjust playback strategies through VodStrategyManager and LiveStrategyManager.
[VodStrategyManager setRenderMode:TUI_RENDER_MODE_FILL_EDGE];
[LiveStrategyManager setRenderMode:V2TXLiveFillModeFill];
4.Data Management
4.1. Data Model
The original data model of TUIShortVideoView includes:
Parameter name | Implication |
TUIPlayerDataModel | Basic data types |
TUIPlayerVideoModel | Video data type, inherited from TUIPlayerDataModel |
TUIPlayerLiveModel | Vive data type, inherited from TUIPlayerDataModel |
TUIPlayerDataModel
Parameter name | Implication |
modelType | Model Type |
extInfo | Business data |
onExtInfoChangedBlock | ExtInfo The block where the data has changed |
extInfoChangeNotify | Notify extInfo that data has changed |
asVodModel | Force conversion to TUIPlayerVideoModel type |
asLiveModel | Force conversion to TUIPlayerLiveModel type |
TUIPlayerVideoModel
Parameter name | Implication |
videoUrl | Video URL |
coverPictureUrl | Cover picture url |
duration | duration |
appId | appid |
fileId | fileId |
pSign | Signature String |
subtitles | Subtitle information |
config | Separate configuration of video, see TUIPlayerVideoConfig for details |
TUIPlayerLiveModel
Parameter name | Implication |
liveUrl | Live URL |
coverPictureUrl | cover picture url |
4.2. Model Construction
Build a set of on-demand data models
TUIPlayerVideoModel *model = [[TUIPlayerVideoModel alloc] init];
model.videoUrl = @"xxxx";
model.coverPictureUrl = @"xxxx";
model.duration = @"xxxx";
model.appId = @"xxxx";
model.fileId = @"xxxx";
model.pSign = @"xxxx";
NSDictionary *extr = @{
@"name":@"@Mars",
@"titile":@"This is a vod broadcast interface",
@"des":@"This is a vod broadcast interface"
};
model.extInfo = extr;
[modelArray addObject:model];
Build a set of live data models
TUIPlayerLiveModel *model = [[TUIPlayerLiveModel alloc] init];
model.liveUrl = @"xxxx";
model.coverPictureUrl = @"xxxx";
NSDictionary *extr = @{
@"name":@"@Mars",
@"liveTitile":@"This is a live broadcast interface",
@"liveDes":@"This is a live broadcast interface"
};
model.extInfo = extr;
Build a set of other types of data models
/// 1 Carousel
TUIPlayerDataModel *model = [[TUIPlayerDataModel alloc] init];
NSDictionary *extr = @{
@"images":@"xxxx",
@"url":@"https://cloud.tencent.com",
@"titile":@"This is a picture carousel display interface",
@"des":@"This is a picture carousel display interface",
@"name":@"@Mars",
@"type":@"imageCycle"
};
model.extInfo = extr;
[modelArray insertObject:model atIndex:1];
/// 2 Graphic Ads
TUIPlayerDataModel *model1 = [[TUIPlayerDataModel alloc] init];
NSDictionary *extr1 = @{
@"adUrl":@"https://cloud.tencent.com",
@"adUrl":@"https://cloud.tencent.com/document/product",
@"adTitile":@"This is a web display interface",
@"adDes":@"This is a web display interface",
@"name":@"@Mars",
@"type":@"ad"
};
model1.extInfo = extr1;
[modelArray insertObject:model1 atIndex:1];
Attention:
TUIPlayerDataModel is a large class that applies to all non-on-demand and live data types.
Users can use extInfo to perform more detailed classification. For example, in the figure above, two types of data, "carousel" and "graphic advertisement", are constructed through TUIPlayerDataModel, which can be classified by extInfo/type.
extInfo is a flexible word, and users can design the data structure they need at will.
4.3. Dynamic adjustment of data
TUIShortVideoView provides a data management class TUIShortVideoDataManager for external data operations. Its main function is to perform basic operations such as adding, deleting, modifying, and checking the data in the current player list. See the following demonstration code:
///1、Delete the data and view at index 1
[[self.videoView getDataManager] removeData:1];
///2、Add a set of data to index 9
TUIPlayerVideoModel *model = [[TUIPlayerVideoModel alloc] init];
model.viewType = TUI_ITEM_VIEW_TYPE_CUSTOM;
[[self.videoView getDataManager] addData:model index:9];
A more detailed interface description is as follows:
Parameter name | Implication |
removeData | Remove data by index |
removeRangeData | Remove data by range |
removeDataByIndex | Remove data by index array |
addData:index | Add data by index |
addRangeData:startIndex | Add data from a certain index according to the model array |
replaceData:index | Replace data by index |
replaceRangeData:startIndex | Replace data from a certain index in the model array |
getDataByPageIndex | Read data at a certain index |
getCurrentDataCount | Get the total number of data in the current playlist |
getCurrentIndex | Get the data index of the current playback interface |
getCurrentModel | Get the data model of the current playback interface |
Explanation:
The UI interface is automatically refreshed after the DataManager interface is called.
If the current playback interface is not operated, there will be no refresh.
Operating the current interface will refresh the current interface.
If the current playback interface is deleted, the next one will be played automatically. If there is no data for the next one (it has reached the end), the previous one will be played.
5. Custom UI Layers
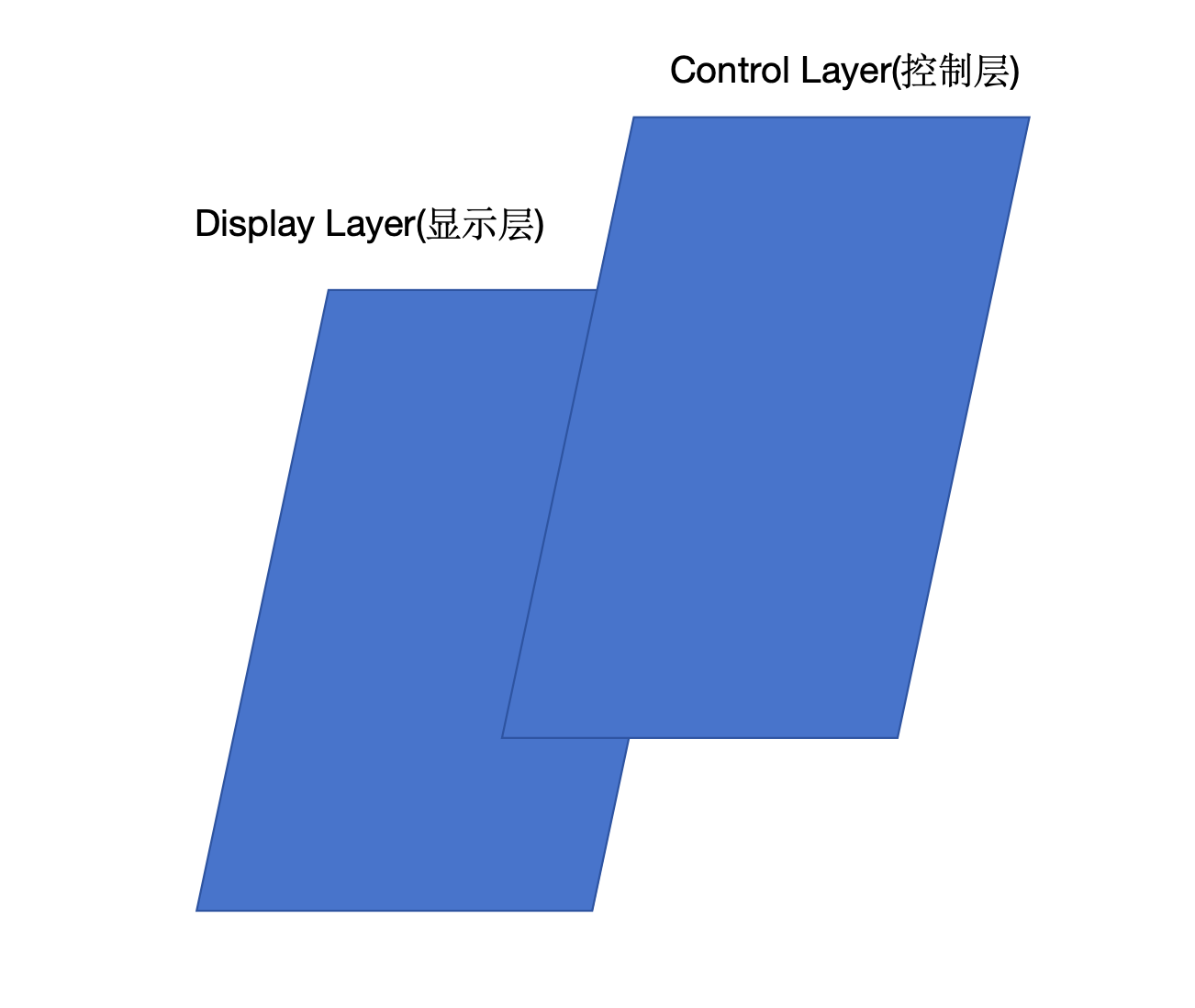
5.1. Hierarchy
The hierarchical structure of TUIPlayerShortVideo is as follows:
It is divided into a display layer and a control layer, and the two are combined in a stacked manner.
The display layer is responsible for content display, on-demand, live broadcast, advertising promotion pages, etc. This layer is managed internally by the SDK.
The control layer is responsible for interaction, likes, comments, etc. This layer is left to the user to achieve a high degree of customization.
5.2. TUIPlayerShortVideoUIManager
You can use the TUIPlayerShortVideoUIManager interface and the protocol control layer interface to implement your custom UI. See the following code:
TUIPlayerShortVideoUIManager *uiManager = [[TUIPlayerShortVideoUIManager alloc] init];
[uiManager setControlViewClass: TUIPSControlView.class];
[uiManager setLoadingView:[[TUIPSLoadingView alloc] init]];
[uiManager setBackgroundView:[UIView new]];
_videoView = [[TUIShortVideoView alloc] initWithUIManager:uiManager];
The above code customizes the video control layer (progress bar, time, etc.) named TUIPSControlView and the loading control named TUIPSLoadingView through TUIPlayerShortVideoUIManager.
The interface of TUIPlayerShortVideoUIManager is shown in the following table:
|
setLoadingView | Setting up the loading graph |
setBackgroundView | Set the background image |
setErrorView | Setting the error interface |
setControlViewClass | Set the video control layer * @param ViewClass control layer class, ViewClass is the video control View you have encapsulated, including controls such as progress bar, time label, etc. * It will be covered on the video window as a whole, and its size is consistent with the video window |
setControlViewClass
:viewType | Set up different types of video control layers |
getLoadingView | Get the loading image View instance |
getBackgroundView | Get the background image View instance |
getErrorView | Get the error interface View instance |
getControlViewClass | Get the video control interface View class |
getControlViewClassWithViewType | Get different types of video control interface classes |
The playback layer currently supports two types:
TUI_ITEM_VIEW_TYPE_VOD ///video
TUI_ITEM_VIEW_TYPE_LIVE ///live
TUI_ITEM_VIEW_TYPE_CUSTOM /// Custom type (such as advertising page)
The corresponding control layer protocol also supports two types:
TUIPlayerShortVideoControl ///Video Control Layer Protocol
TUIPlayerShortVideoLiveControl ///Live broadcast control layer protocol
TUIPlayerShortVideoCustomControl ///Custom control layer protocol
explanation:
All non-VOD and live interfaces are presented with TUI_ITEM_VIEW_TYPE_VOD and TUIPlayerShortVideoCustomControl. Custom is a large category, and the specific subdivisions need to be defined by the user on this whiteboard. As mentioned in the TUIPlayerDataModel model construction above, more fine-grained divisions can be made through extInfo/type or other fields under extInfo.
The specific interface description of TUIPlayerShortVideoControl protocol is as follows:
Parameter name | Implication |
delegate | A reverse proxy for interaction between the control layer and the playback layer |
model | The currently playing video model |
currentPlayerStatus | The current player's playback status |
showCenterView | Display center view |
hideCenterView | Hide center view |
showLoadingView | Display loading graph |
hiddenLoadingView | Hide loading image |
setDurationTime | Total video time |
setCurrentTime | Current playback time |
setProgress | Progress bar progress |
showSlider | Show progress bar |
hideSlider | Hide progress bar |
reloadControlData | Triggering a view refresh |
getPlayer | Get the player object |
onPlayEvent | Get player events |
getVideoLayerRect | Get the changes of the video rendering area |
getVideoWidget | Get the video rendering layer object |
The specific interface description of TUIPlayerShortVideoLiveControl protocol is as follows:
Parameter name | Implication |
delegate | A reverse proxy for interaction between the control layer and the playback layer |
model | Current playback data model |
reloadControlData | Triggering a view refresh |
getPlayer | Get the player object |
getVideoLayerRect | Get the video layer area |
getVideoWidget | Get the video rendering layer |
The specific interface description of TUIPlayerShortVideoCustomControl protocol is as follows:
Parameter name | Implication |
delegate | A reverse proxy for interaction between the control layer and the playback layer |
model | Current playback data model |
reloadControlData | Triggering a view refresh |
Attention:
The custom control layer View passed in needs to comply with the relevant protocols, otherwise the compilation will fail.
5.3. Example
Type | video | live | Custom (slideshow) | Custom (graphic and text ads) |
example | | | | |
5.3.1. Define UI styles under different styles
vod style (TUIPlayerShortVideoControl)
@interface TUIPSControlView : UIView<TUIPlayerShortVideoControl>
@property (nonatomic, strong) TUIPlayerVideoModel *videoModel
@end
@implementation TUIPSControlView
-(instancetype)initWithFrame:(CGRect)frame {
if ([super initWithFrame:frame]){
/// UI layout code
}
return self;
}
-(void)setModel:(TUIPlayerVideoModel *)model {
_model = model;
/// data
}
@end
Live broadcast style (TUIPlayerShortVideoLiveControl)
@interface TUIPSControlLiveView : UIView<TUIPlayerShortVideoLiveControl>
@property (nonatomic, strong) TUIPlayerLiveModel *videoModel
@end
@implementation TUIPSControlLiveView
-(instancetype)initWithFrame:(CGRect)frame {
if ([super initWithFrame:frame]){
/// UI layout code
}
return self;
}
-(void)setModel:(TUIPlayerLiveModel *)model {
_model = model;
/// data
}
@end
Other styles such as carousel & graphic ads (TUIPlayerShortVideoCustomControl)
@interface TUIPSControlCustomView : UIView<TUIPlayerShortVideoCustomControl>
@property (nonatomic, strong) TUIPlayerDataModel *videoModel
@end
@implementation TUIPSControlCustomView
-(instancetype)initWithFrame:(CGRect)frame {
if ([super initWithFrame:frame]){
/// UI layout code
}
return self;
}
-(void)setModel:(TUIPlayerDataModel *)model {
_model = model;
/// data
NSDictionary *dic = model.extInfo;
NSString *adTitile = [dic objectForKey:@"adTitile"];
NSString *adDes = [dic objectForKey:@"adDes"];
NSString *adUrl = [dic objectForKey:@"adUrl"];
NSString *name = [dic objectForKey:@"name"];
NSString *type = [dic objectForKey:@"type"];
if ([type isEqualToString:@"ad"]) { ///Graphic Ads
self.webView.hidden = NO;
self.cycleScrollView.hidden = YES;
self.desLabel.textColor = [UIColor blackColor];
self.nameLabel.textColor = [UIColor blackColor];
[self.webView loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:adUrl]]];
} else if ([type isEqualToString:@"imageCycle"]) { ///Carousel
self.webView.hidden = YES;
self.cycleScrollView.hidden = NO;
self.desLabel.textColor = [UIColor whiteColor];
self.nameLabel.textColor = [UIColor whiteColor];
NSString *imagesStr = [dic objectForKey:@"images"];
NSArray *imagesArray = [imagesStr componentsSeparatedByString:@"<:>"];
self.cycleScrollView.imageURLStringsGroup = imagesArray;
}
}
@end
5.3.2. Register the created style through TUIPlayerShortVideoUIManager
TUIPlayerShortVideoUIManager *uiManager = [[TUIPlayerShortVideoUIManager alloc] init];
[uiManager setControlViewClass: TUIPSControlView.class viewType:TUI_ITEM_VIEW_TYPE_VOD];
[uiManager setControlViewClass: TUIPSControlLiveView.class viewType:TUI_ITEM_VIEW_TYPE_LIVE];
[uiManager setControlViewClass: TUIPSControlCustomView.class viewType:TUI_ITEM_VIEW_TYPE_CUSTOM];
5.3.2. Initialize TUIShortVideoView through TUIPlayerShortVideoUIManager
_videoView = [[TUIShortVideoView alloc] initWithUIManager:uiManager];
5.3.3. Use setShortVideoStrategyModel and setShortVideoLiveStrategyModel to set the strategies for video on demand and live streaming.
// Set your playback strategy
TUIPlayerVodStrategyModel *model = [[TUIPlayerVodStrategyModel alloc] init];
model.mPreloadConcurrentCount = 1;
model.preDownloadSize = 1;
model.enableAutoBitrate = NO;
[_videoView setShortVideoStrategyModel:model];
// live strategy
TUIPlayerLiveStrateyModel *liveStrateyModel = [[TUIPlayerLiveStrateyModel alloc] init];
[_videoView setShortVideoLiveStrategyModel:liveStrateyModel];
5.3.4. The relationship between UI and data
TUIPSControlView & TUIPSControlLiveView & TUIPSControlCustomView can be understood as preset templates. When TUIShortVideoView is initialized, various types of templates have been preset. When the corresponding data type is slipped, the current template will be displayed.
|
Vod | TUIPlayerVideoModel | TUIPSControlView |
Live | TUIPlayerLiveModel | TUIPSControlLiveView |
Custom types (carousel, graphic ads, etc.) | TUIPlayerDataModel | TUIPSControlCustomView |
UI templates are pre-set
The UI style is displayed according to the driver of the corresponding data type.
5.3.4. Interaction between UI template and TUIShortVideoView
The custom UI template interacts with TUIShortVideoView through the corresponding protocol. TUIShortVideoView passes messages to TUIPSControlView & TUIPSControlLiveView & TUIPSControlCustomView through the protocol methods of TUIPlayerShortVideoControl &TUIPlayerShortVideoLiveControl &TUIPlayerShortVideoCustomControl.
As VOD:
-(void)setModel:(TUIPlayerVideoModel *)model {
if ([_model observationInfo]) {
[_model removeObserver:self forKeyPath:@"preloadState"];
}
_model = model;
[model addObserver:self forKeyPath:@"preloadState" options:NSKeyValueObservingOptionNew context:nil];
NSDictionary *dic = model.extInfo;
NSString *iconUrl = [dic objectForKey:@"iconUrl"];
NSString *advertise = [dic objectForKey:@"advertise"];
NSString *name = [dic objectForKey:@"name"];
NSString *title = [dic objectForKey:@"title"];
NSString *topic = [dic objectForKey:@"topic"];
self.iconImageView.image = [UIImage imageNamed:iconUrl];
[self.adButton setTitle:advertise forState:UIControlStateNormal];
self.nameLabel.text= name;
self.themeLabel.text = topic;
self.desLabel.text = title;
[self updatePreloadState];
[self updateLickCount];
model.onExtInfoChangedBlock = ^(id _Nonnull extInfo) {
[self updateLickCount];
};
}
Live:
-(void)setModel:(TUIPlayerLiveModel *)model {
_model = model;
NSDictionary *dic = model.extInfo;
NSString *adTitile = [dic objectForKey:@"liveTitile"];
NSString *adDes = [dic objectForKey:@"liveDes"];
NSString *name = [dic objectForKey:@"name"];
self.nameLabel.text = name;
self.desLabel.text = adTitile;
}
Custom (carousel, pictures and text, etc.)
-(void)setModel:(TUIPlayerDataModel *)model {
_model = model;
NSDictionary *dic = model.extInfo;
NSString *adTitile = [dic objectForKey:@"adTitile"];
NSString *adDes = [dic objectForKey:@"adDes"];
NSString *adUrl = [dic objectForKey:@"adUrl"];
NSString *name = [dic objectForKey:@"name"];
NSString *type = [dic objectForKey:@"type"];
self.desLabel.text = adTitile;
self.nameLabel.text = name;
if ([type isEqualToString:@"web"]) {
self.webView.hidden = NO;
self.cycleScrollView.hidden = YES;
self.desLabel.textColor = [UIColor blackColor];
self.nameLabel.textColor = [UIColor blackColor];
[self.webView loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:adUrl]]];
} else if ([type isEqualToString:@"imageCycle"]) {
self.webView.hidden = YES;
self.cycleScrollView.hidden = NO;
self.desLabel.textColor = [UIColor whiteColor];
self.nameLabel.textColor = [UIColor whiteColor];
NSString *imagesStr = [dic objectForKey:@"images"];
NSArray *imagesArray = [imagesStr componentsSeparatedByString:@"<:>"];
self.cycleScrollView.imageURLStringsGroup = imagesArray;
}
}
TUIPSControlView & TUIPSControlLiveView & TUIPSControlCustomView pass messages to TUIShortVideoView through the delegate of TUIPlayerShortVideoControl &TUIPlayerShortVideoLiveControl &TUIPlayerShortVideoCustomControl.
As VOD:
@protocol TUIPlayerShortVideoControlDelegate <NSObject>
/**
* Pause
*/
- (void)pause;
/**
* Resume
*/
- (void)resume;
/**
* Sliding scroll bar processing
* @param time Slide distance
*/
- (void)seekToTime:(float)time;
/**
* Is it playing
*/
- (BOOL)isPlaying;
/**
* Reset video playback container
* Used for scenarios where the video playback container needs to be reset after being removed
*/
- (void)resetVideoWeigetContainer;
@optional
/**
* Custom callback events
*/
- (void)customCallbackEvent:(id)info;
@end
/////transfer
if (self.delegate && [self.delegate respondsToSelector:@selector(pause)]) {
[self.delegate pause];
}
Live
@protocol TUIPlayerShortVideoLiveControlDelegate <NSObject>
/**
* pause
*/
- (void)pause;
/**
* resume
*/
- (void)resume;
/**
* Reset video playback container
* Used for scenarios where the video playback container needs to be reset after being removed
*/
- (void)resetVideoWeigetContainer;
@optional
/**
* Custom callback events
*/
- (void)customCallbackEvent:(id)info;
@end
/////transfer
if (self.delegate && [self.delegate respondsToSelector:@selector(pause)]) {
[self.delegate pause];
}
Custom (carousel, pictures and text, etc.)
@protocol TUIPlayerShortVideoCustomControlDelegate <NSObject>
@optional
/**
* Custom callback events
*/
- (void)customCallbackEvent:(id)info;
@end
/////transfer
if (self.delegate && [self.delegate respondsToSelector:@selector(customCallbackEvent:)]) {
[self.delegate customCallbackEvent:@"test"];
}
explanation:
See Demo for the complete example.
Advanced Features
Business notification message to the page layer
TUI provides a message interface for users to notify the current layer of data in real time. After obtaining the video object through the data operation object, the notification can be made. The example is as follows:
/// Get Data Manager
TUIShortVideoDataManager *dataManager = [self.videoView getDataManager];
///Get the data model
TUIPlayerDataModel *model = [dataManager getDataByPageIndex:1];
///Modify the data model
model.extInfo = @{@"key":@"value"}
///Notify data model changes
[model extInfoChangeNotify];
The notification is then received in the onExtInfoChanged callback of the UI control layer, so that the UI of the current page can be modified. The example is as follows:
model.onExtInfoChangedBlock = ^(id _Nonnull extInfo) {
[self updateLickCount];
};
Attention:
This function is only valid for the extInfo field.
Volume balance on demand
The player supports automatic volume adjustment when playing audio, so that the volume of all audio is consistent. This can avoid the problem of some audio being too loud or too quiet, and provide a better listening experience.
By setting the volume balance, the loudness range is: -70~0 (LUFS), and custom values are also supported.
Attention:
Supported by Player Premium 11.7.
/// Volume balance. Loudness range: -70~0(LUFS). This configuration requires LiteAVSDK 11.7 and above.
/// The following constants are for reference
/// Off: AUDIO_NORMALIZATION_OFF (TXVodPlayConfig.h)
/// On (standard loudness): AUDIO_NORMALIZATION_STANDARD (TXVodPlayConfig.h)
/// On (low loudness): AUDIO_NORMALIZATION_LOW (TXVodPlayConfig.h)
/// On (high loudness): AUDIO_NORMALIZATION_HIGH (TXVodPlayConfig.h)
/// The default value is AUDIO_NORMALIZATION_OFF.
TUIPlayerVodStrategyModel *model = [[TUIPlayerVodStrategyModel alloc] init];
model.audioNormalization = AUDIO_NORMALIZATION_STANDARD;
[_videoView setShortVideoStrategyModel:model];