Component Introduction
The TUIPlayerShortVideo component is an excellent-performance short video component launched by Tencent Cloud, which supports ultra-fast first frame display and smooth sliding, providing a high-quality playback experience.
Instant First Frame: The time to the first frame is one of the core indicators for short video applications, directly affecting the user's viewing experience. The short video component achieves ultra-fast first frame and smooth sliding playback through technologies such as pre-playing, pre-downloading, player reuse, and precise traffic control, thereby enhancing user playback volume and dwell time.
Excellent Performance: Through player reuse and optimization of loading strategies, while ensuring excellent smoothness, memory and CPU consumption are always kept at a low level.
Rapid Integration: The component encapsulates complex playback operations, provides a default playback UI, and supports both FileId and Url playback, allowing for low-cost and rapid integration into your project.
Effect Comparison
The following video demonstrates the comparative differences in short video usage under the same environment, before and after optimization.
Before optimization, there is a noticeable lag when starting the video playback.
After optimization, a seamless startup experience can be achieved, with the average startup duration after optimization reaching 10 milliseconds to 30 milliseconds.
TUIPlayerKit Download
The TUIPlayerKit SDK and Demo can be downloaded by clicking here. Integrate the TUIPlayerShortVideo Component
Environment Preparation
Minimum Android system version required: Android SDK >= 19
Add the dependencies required for short videos:
// If you are using the professional version of the SDK,
// use: api 'com.tencent.liteav:LiteAVSDK_Professional:latest.release'
api 'com.tencent.liteav:LiteAVSDK_Player:latest.release'
implementation (name:'tuiplayercore-release_x.x.x', ext:'aar')
implementation (name:'tuiplayershortvideo-release_x.x.x', ext:'aar')
implementation 'androidx.appcompat:appcompat:1.0.0'
implementation 'androidx.viewpager2:viewpager2:1.0.0'
Note:
Where the x.x.x in tuiplayercore-release and tuiplayershortvideo-release represents the version number, note that the version numbers of the two aar files must match.
Permissions Required by the SDK:
<uses-permission android:name="android.permission.INTERNET" />
Set ProGuard rules:
In the proguard-rules.pro file, add the relevant classes to the list of classes not to be obfuscated:
-keep class com.tencent.** { *; }
Apply for the Advanced Player License
Set Up License
The short video component needs to have a License set up before it can be used.
TUIPlayerConfig config = new TUIPlayerConfig.Builder()
.enableLog(true)
.licenseKey("Your license key")
.licenseUrl("Your license url")
.build();
TUIPlayerCore.init(context, config);
In your layout file
add the short video UI component.
<com.tencent.qcloud.tuiplayer.shortvideo.ui.view.TUIShortVideoView
android:id="@+id/my_video_view"
android:layout_height="match_parent"
android:layout_width="match_parent"/>
Set up the lifecycle
After setting up the lifecycle, the component will automatically pause, resume playback, and release itself based on the current Activity lifecycle. For example, when the app goes to the background, the short video will pause playback automatically. When you return to the app, the video will continue playing. You can also choose not to set this lifecycle and control the short video according to your business needs.
mSuperShortVideoView.setActivityLifecycle(getLifecycle());
Configure listening
The TUIShortVideoView listener offers multiple callbacks, as illustrated in the code below:
mSuperShortVideoView.setListener(new TUIShortVideoListener() {
@Override
public void onPageChanged(int index, TUIVideoSource videoSource) {
if (index >= mSuperShortVideoView.getCurrentDataCount() - 1) {
mSuperShortVideoView.appendModels(data);
}
}
@Override
public void onCreateVodLayer(TUIVodLayerManager layerManger, int viewType) {
layerManger.addLayer(new TUICoverLayer());
}
@Override
public void onCreateLiveLayer(TUILiveLayerManager layerManager, int viewType) {
}
@Override
public void onCreateCustomLayer(TUICustomLayerManager layerManager, int viewType) {
}
@Override
public void onNetStatus(TUIVideoSource model, Bundle bundle) {
}
@Override
public void onPageScrolled(int layOutPos, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onVodPlayerReady(ITUIVodPlayer player, TUIVideoSource source) {
}
});
Whenever the page position changes, the onPageChanged method will be called back, where you can implement capabilities similar to paginated loading.
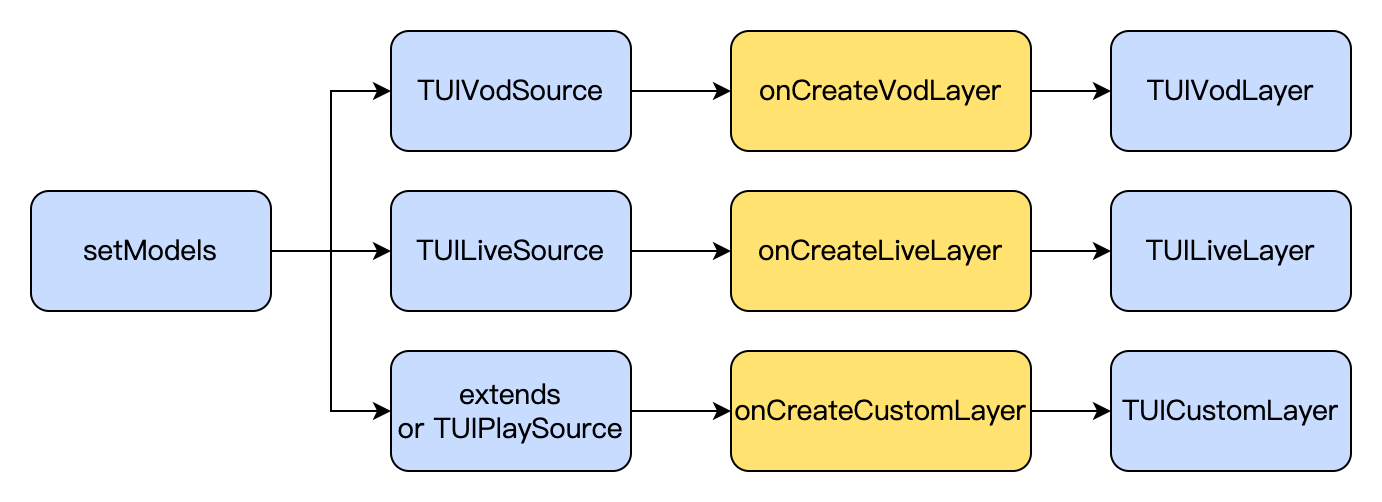
When the list creates its layout, it will call back the onCreateVodLayer, onCreateLiveLayer, or onCreateCustomLayer methods based on the type of data you add. Specifically, if the data is of type TUIVideoSource when setting models, onCreateVodLayer will be called back; if it's of type TUILiveSource, onCreateLiveLayer will be called back; and if it's a custom data type implemented by inheriting from TUIPlaySource, onCreateCustomLayer will be called back.
Here, the extViewType from TUIPlayerSource will also be called back, which can be used for the business to distinguish different layer groups based on the viewType. The creation of layers will be discussed in the section on custom layers.
After the video starts playing, the network status of the currently playing video will be called back through onNetStatus. For details on the callback, please refer to here. Populate data
Using setModels can set the data and clear the original data. The video will also restart playback from the first video of the newly set data source. Using appendModels can append data, which is used for pagination operations. After filling the data, it will automatically start playing from the first video. If automatic playback is not needed, you can call setAutoPlay on the first video and set it to false.
TUIVideoSource videoSource = new TUIVideoSource();
videoSource.setCoverPictureUrl(model.placeholderImage);
videoSource.setAppId(model.appid);
videoSource.setPSign(model.pSign);
videoSource.setFileId(model.fileid);
videoSource.setVideoURL(model.videoURL);
shortVideoData.add(videoSource);
TUILiveSource liveSource = new TUILiveSource();
liveSource.setUrl(liveUrl);
liveSource.setCoverPictureUrl(coverUrl);
shortVideoData.add(liveSource);
DemoImgSource imgSource = new DemoImgSource("imgUrl");
shortVideoData.add(imgSource);
mSuperShortVideoView.setModels(shortVideoData);
mSuperShortVideoView.setModels(shortVideoData, index);
mSuperShortVideoView.appendModels(shortVideoData);
Custom Layer
I. Introduction
1. Layer Categories
If it is necessary to customize the UI for TUI short videos, it is required to use the layer capabilities of the short videos.
Android TUI short videos adopt a layer management approach, providing each short video page with the ability to customize UI. Through the layer manager, each page can be object-managed, better handling the interaction between video UI and player and video components.
Currently, there are three types of pages: on-demand, live broadcast, and custom pages. The corresponding layers for these three pages are TUIVodLayer, TUILiveLayer, and TUICustomLayer, respectively. Different layers can be inherited according to requirements. Different layer base classes provide interfaces and callbacks that fit their scenarios.
The corresponding relationship is shown in the figure below:
The display and hiding of layers will directly add and remove Views, without causing excessive interface rendering.
Layers determine the display order of the interface based on the order they are added, with those added first appearing on the top layer and prioritized for display, while those added later are on the bottom layer and will be covered by those added before.
Due to the page reuse mechanism in the short video list, when there is business data-related UI display in the layer, it is necessary to reset the interface UI or set new values when binding data in onBindData.
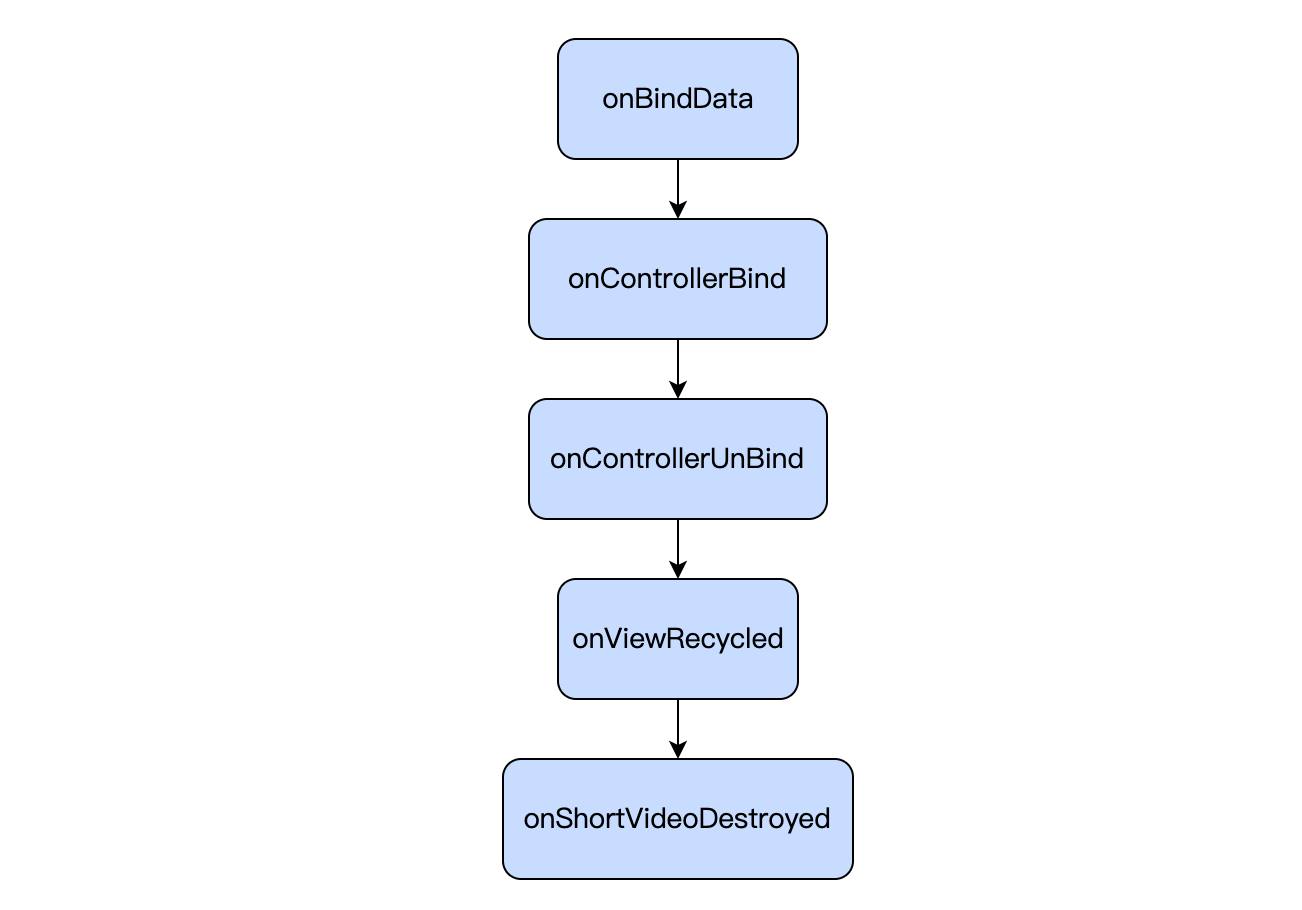
2. Layer Lifecycle
The lifecycle of the three types of Layers is shown in the figure below:
The meanings of the lifecycle are as follows:
|
onBindData | Indicates that the current Layer has been bound to data. In this lifecycle, some static UI data initialization work can be done. |
onControllerBind | This page is already the one currently displayed in the short video list. Except for the custom page TUICustomLayer, calling getPlayer() and getController() at this time will no longer return null, allowing operations on the player and page container. |
onControllerUnBind | The page has been swiped away, and after this lifecycle, it will no longer be possible to obtain the player and videoView. This lifecycle can be used to perform resource recycling and interface resetting tasks. |
onViewRecycled | The page has been recycled and will be used with other data and players. It is recommended to reset all data on the interface and recycle related resources in this lifecycle. |
onShortVideoDestroyed | The TUI component has been destroyed, meaning the TUIShortVideoView's release method has been called. |
II. Creating a Custom Layer
1. Create custom layer layouts
To create a custom layer, taking the on-demand layer as an example, you need to inherit from TUIVodLayer and then implement the layer you need.
Taking the video details layer as an example, you first need to implement the createView and tag methods. createView is the method for creating the layer view, and tag is a string label used by the business side to distinguish layers.
createView will be called when the layer is added to the LayerManager.
@Override
public View createView(ViewGroup parent) {
LayoutInflater inflater = LayoutInflater.from(parent.getContext());
View view = inflater.inflate(R.layout.player_video_info_layer, parent, false);
mSeekBar = view.findViewById(R.id.vsb_tui_video_progress);
mTvProgress = view.findViewById(R.id.tv_tui_progress_time);
mIvPause = view.findViewById(R.id.iv_tui_pause);
mSeekBar.setListener(this);
return view;
}
@Override
public String tag() {
return "TUIVideoInfoLayer";
}
In createView, a View is created and returned. Here, you can use LayoutInflater to load a layout from XML, or you can create the layout directly using code.
2. Display Layout
After the View is created, it needs to be displayed at the appropriate time. TUIBaseLayer provides a rich set of event callbacks. For detailed information, see Layer Callbacks.
The video details layer can display the layout once it has obtained the data. Therefore, display the layer in onBindData.
@Override
public void onBindData(TUIVideoSource videoSource) {
show();
}
3. Operating your own components
You can also operate on components you have created in other events. Taking the on-demand layer as an example, you need to declare your component as a member variable first, assign a value in onCreateView, and then handle player events such as the display and hiding of the pause button, as well as the callback for playback progress. See the following code.
@Override
public void onPlayBegin() {
super.onPlayBegin();
if (null != mIvPause) {
mIvPause.setVisibility(View.GONE);
}
}
@Override
public void onPlayPause() {
super.onPlayPause();
if (null != mIvPause) {
mIvPause.setVisibility(View.VISIBLE);
}
}
@Override
public void onPlayProgress(long current, long duration, long playable) {
videoDuration = duration;
if (null != mSeekBar) {
int progressInt = (int) (((1.0F * current) / duration) * 100);
if(lastProgressInt != progressInt) {
setProgress(progressInt / 100F);
lastProgressInt = progressInt;
}
}
}
4. Controlling the player
In addition to receiving events from the player, you can also control the player. For example, call the player to perform a seek operation.
@Override
public void onDragDone(VideoSeekBar seekBar) {
TUIPlayerController controller = getPlayerController();
if (null != controller && videoDuration > 0) {
controller.seekTo((int) ((videoDuration * seekBar.getBarProgress()) / 1000));
}
if (null != mTvProgress) {
mTvProgress.setVisibility(View.GONE);
}
}
Currently, in TUIBaseLayer, you can obtain the VideoView object of the current page through getVideoView, obtain the playback controller of the current video through getPlayerController (only available when the current page is the video currently playing in the short video list), and get the current player object through getPlayer. Since the player and video view may be released or reused during scrolling, these three objects might be null when obtained, so it is necessary to check for null values.
5. Release when the layer is recycled
When the layer is recycled, some release operations need to be performed. This prevents external objects from holding onto the layer, causing memory leaks.
@Override
public void onViewRecycled(TUIBaseVideoView videoView) {
}
6. Listening for whether the current layer is scrolled to
If you need to listen for whether the current page is the currently playing video, you can listen to the controller. When onControllerBind is triggered, the layer is bound by the controller, indicating that the page of the layer is about to be displayed and start playing. When onControllerUnBind is triggered, the controller is unbound, indicating that the page has been swiped away.
@Override
public void onControllerUnBind(TUIPlayerController controller) {
super.onControllerUnBind(controller);
show();
}
The above code is executed after the page is swiped away and the controller is unbound. To prevent the screen from going black when the page is swiped back later, it triggers the display of the cover image.
7. Vod playback obtains video information through the onRecFileVideoInfo callback.
When a fileId video source is set, the layer will callback the video information through onRecFileVideoInfo. See the following code:
@Override
public void onRecFileVideoInfo(TUIFileVideoInfo params) {
if(isShowing()) {
TUIBaseVideoView videoView = getVideoView();
if (null != videoView && null != params) {
String coverUrl = params.getCoverUrl();
if (!TextUtils.isEmpty(coverUrl)) {
ImageView imageView = getView();
Glide.with(videoView).load(coverUrl)
.centerCrop()
.into(imageView);
coverUrlFromServer = coverUrl;
}
}
}
}
This method will be called back when playing only using fileID. It will return information such as the video URL link, cover image, duration, and sprite image.
It is recommended to pass the short video component for playback through the URL as much as possible, and pre-assign the cover image URL in advance, which can improve the loading performance of short videos.
8. Determine if the first frame of the video has arrived through the onRcvFirstIframe method
Usage example:
@Override
public void onRcvFirstIframe() {
hidden();
}
For example, in scenarios such as cover images, you need to hide the cover image after receiving the first frame event.
III. Managing Layers
After integrating the short video component TUIShortVideoView, setting up a listener with TUIShortVideoView will callback the item creation method onCreateItemLayer at the appropriate time, allowing you to add or manage custom layers.
mSuperShortVideoView.setListener(new TUIShortVideoListener() {
@Override
public void onCreateVodLayer(TUIVodLayerManager layerManger, int viewType) {
layerManger.addLayer(new TUIVideoInfoLayer(mShortVideoView, ShortVideoFragment.this));
layerManger.addLayer(new TUICoverLayer());
layerManger.addLayer(new TUILoadingLayer());
layerManger.addLayer(new TUIErrorLayer());
}
@Override
public void onCreateLiveLayer(TUILiveLayerManager layerManager, int viewType) {
layerManager.addLayer(new TUILiveEntranceLayer(mShortVideoView, ShortVideoFragment.this));
layerManager.addLayer(new TUILiveLoadingLayer());
layerManager.addLayer(new TUILiveErrorLayer());
}
@Override
public void onCreateCustomLayer(TUICustomLayerManager layerManager, int viewType) {
if (viewType == SVDemoConstants.CustomSourceType.SINGLE_IMG_TYPE) {
layerManager.addLayer(new PicDisplayLayer());
}
}
});
onCreateItemLayer has two parameters: layerManager, which is the layer manager that can add, remove, and query layers. The method of adding is shown in the figure above. viewType is the video type of the current page. If you have customized extViewType in TUIPlayerSource, the viewType here will be what you defined. If not defined, it will return ITEM_TYPE_VOD, ITEM_TYPE_LIVE, or ITEM_TYPE_CUSTOM according to the page type.
If no layer is needed, you can remove the layer. After removal, the unbindLayerManager method will be called back in the layer.
layerManger.removeLayer(layer);
If you need to obtain the layer hierarchy for interactive operations on layers, you can get the layer hierarchy through the following methods:
layerManger.indexOfLayer(layer);
IV. Creating an Image Display Page Using Custom Layers
1. Implement your own custom data
Taking displaying images as an example, create data with image links.
public class DemoImgSource extends TUIPlaySource {
private String mImgUrl;
public DemoImgSource(String imgUrl) {
mImgUrl = imgUrl;
setExtViewType(SVDemoConstants.CustomSourceType.SINGLE_IMG_TYPE);
}
public String getImgUrl() {
return mImgUrl;
}
public void setImgUrl(String imgUrl) {
this.mImgUrl = imgUrl;
}
}
2. Implement the UI of a custom page
After implementing the data, it is necessary to customize the UI of your own custom page. Taking displaying images as an example, you need to inherit from TUICustomLayer to implement the layer.
public class PicDisplayLayer extends TUICustomLayer {
private ImageView mDisplayImgView;
@Override
public View createView(ViewGroup parent) {
LayoutInflater inflater = LayoutInflater.from(parent.getContext());
View view = inflater.inflate(R.layout.tuiplayer_img_display_layer, parent, false);
mDisplayImgView = view.findViewById(R.id.iv_img_display);
return view;
}
@Override
public void onBindData(TUIPlaySource videoSource) {
super.onBindData(videoSource);
if (videoSource.getExtViewType() == SVDemoConstants.CustomSourceType.SINGLE_IMG_TYPE) {
DemoImgSource source = (DemoImgSource) videoSource;
Glide.with(mDisplayImgView).load(source.getImgUrl())
.into(mDisplayImgView);
}
}
@Override
public String tag() {
return "PicDisplayLayer";
}
}
Add your own layer into the TUI short video callback
mSuperShortVideoView.setListener(new TUIShortVideoListener() {
@Override
public void onCreateCustomLayer(TUICustomLayerManager layerManager, int viewType) {
if (viewType == SVDemoConstants.CustomSourceType.SINGLE_IMG_TYPE) {
layerManager.addLayer(new PicDisplayLayer());
}
}
});
3. Populate data into TUI short video
DemoImgSource imgSource = new DemoImgSource("imgUrl");
shortVideoData.add(imgSource);
mSuperShortVideoView.setModels(shortVideoData);
Subsequently, the custom page will be displayed at the corresponding page position in the short video list, according to the position you added in the list.
TUI short video interface
1. Configure License
To use the TUI component, you need to configure the corresponding premium license. An example is as follows:
TUIPlayerConfig config = new TUIPlayerConfig.Builder()
.enableLog(true)
.licenseKey(LICENCE_KEY)
.licenseUrl(LICENCE_URL)
.build();
TUIPlayerCore.init(getApplicationContext(), config);
2. Set up lifecycle listening
Used for lifecycle control of TUIShortVideoView. Internally, it automatically pauses, plays, and destroys the list videos according to the lifeCycle status. This interface can be unset, and the business can take over the call.
mSuperShortVideoView.setActivityLifecycle(getLifecycle());
3. Set up short video listening
Used to listen to events from TUIShortVideoView, including the timing of loading paginated data, and the callback during page creation, where layers can be added.
mSuperShortVideoView.setListener(new TUIShortVideoListener() {
@Override
public void onCreateVodLayer(TUIVodLayerManager layerManger, int viewType) {
layerManger.addLayer(new TUIVideoInfoLayer(mShortVideoView, ShortVideoFragment.this));
layerManger.addLayer(new TUICoverLayer());
layerManger.addLayer(new TUILoadingLayer());
layerManger.addLayer(new TUIErrorLayer());
}
@Override
public void onCreateLiveLayer(TUILiveLayerManager layerManager, int viewType) {
layerManager.addLayer(new TUILiveEntranceLayer(mShortVideoView, ShortVideoFragment.this));
layerManager.addLayer(new TUILiveLoadingLayer());
layerManager.addLayer(new TUILiveErrorLayer());
}
@Override
public void onCreateCustomLayer(TUICustomLayerManager layerManager, int viewType) {
if (viewType == SVDemoConstants.CustomSourceType.SINGLE_IMG_TYPE) {
layerManager.addLayer(new PicDisplayLayer());
}
}
@Override
public void onPageChanged(int index, TUIPlaySource videoSource) {
if (index >= mShortVideoView.getCurrentDataCount() - 1) {
mShortViewRefresh.setRefreshing(true);
ShortVideoModel.getInstance().loadMore(false);
}
}
});
4. Set the video playback strategy
Set various strategies during the video playback process.
The TUIPlayerVodStrategy parameter.
It needs to be constructed using the Builder.
|
setPreloadCount | Set the maximum concurrent preload quantity, default is 3. |
setPreDownloadSize | Set the preload cache size, default is 1MB, unit is MB. |
setPreLoadBufferSize | Set the pre-play cache size, default is 0.5MB, unit is MB. |
setMaxBufferSize | Set the video cache size during playback, default is 10MB, unit is MB. |
setPreferredResolution | Set the preferred resolution for video playback, default is 720 x 1280. |
setProgressInterval | Playback progress callback interval, default is 500 milliseconds, unit is milliseconds. |
setRenderMode | Render tiling mode, default is 0. In liteavPlayer, 0 represents full screen, 1 represents rendering according to the actual ratio of the video, which may have black borders. |
setExtInfo | Set additional information. |
setMediaType | When the media type to be played is known in advance, the media type can be set through this interface to reduce the detection of playback types within the player SDK and improve the startup speed. |
enableAutoBitrate | Set whether to enable bitrate adaptation. |
setResumeMode | Set the resume mode, which is divided into three modes: TUIConstants.TUIResumeMode.NONE: Do not resume playback. TUIConstants.TUIResumeMode.RESUME_LAST: Resume playback from the last time played. TUIConstants.TUIResumeMode.RESUME_PLAYED: Resume playback of all watched videos. |
setDisplayViewFactory | Set a custom video layer, which can be customized by implementing IDisplayViewFactory |
setEnableAccurateSeek | Set whether to enable precise seeking. After enabling precise seeking, the accuracy of seeking will be greatly improved, but seeking will take time. After disabling it, the actual seeking time may differ from the expected time, depending on the distribution of key frames in the video, but the seeking time will become shorter. |
setAudioNormalization | Set volume equalization, with a loudness range of -70 to 0 (LUFS), and also supports custom values. Note: Supported starting from version 11.7 of the advanced player. Predefined values can be filled in, related constant class TXVodConstants, Off: AUDIO_NORMALIZATION_OFF On: AUDIO_NORMALIZATION_STANDARD (standard) AUDIO_NORMALIZATION_LOW (low) AUDIO_NORMALIZATION_HIGH (high) |
setIsRetainPreVod | Whether to keep the previous player to speed up the startup of the previous player |
setRetryCount | Set the number of on-demand retry attempts under weak network conditions. If set to 0, no retries will be performed. |
5. Fill in the data
Fill data into TUIShortVideoView:
mSuperShortVideoView.setModels(shortVideoBeanList);
Append data:
mSuperShortVideoView.appendModels(shortVideoBeanList);
TUIVideoSource class
|
setVideoURL | String | Video link, it is recommended to fill in this field, which will speed up the preloading process. |
setCoverPictureUrl | String | Video cover, which will be callback to the layer, and handled by the customer. |
setAppId | int | Video appId. |
setFileId | String | Video fileId. |
setPSign | String | Video encryption pSign. |
setExtViewType | int | Custom page type, this value will be callback through the second parameter of the Layer creation callback, for the business to distinguish different types of pages. |
setExtInfoAndNotify | Object | For business to extend additional parameters on their own, using this method can notify messages to the existing layer in real-time. This method will only be valid after obtaining Source through TUIDataManager. |
setVideoConfig | TUIPlayerVideoConfig | Video independent configuration. |
setExternalSubtitle | List<TUISubtitleSource> | Set external subtitles, which will be loaded into the on-demand player automatically, and must be supported by the advanced version of the player. |
setAutoPlay | boolean | Set whether this video should play automatically. |
TUIPlayerVideoConfig class
|
setPreloadBufferSizeInMB | float | Set a separate pre-play cache size for the video, optional. |
setPreferredResolution | long | Set a separate playback and preload resolution for the video, optional. |
setPreDownloadSize | float | Set a separate pre-download cache size for the video, optional. |
TUILiveSource class
|
setUrl | String | Live streaming link |
setCoverPictureUrl | String | Video Cover, which will be callback to the layer, and handled by the customer. |
setExtViewType | int | Custom page type, this value will be callback through the second parameter of the Layer creation callback, for the business to distinguish different types of pages. |
setExtInfoAndNotify | Object | For business to extend additional parameters on their own, using this method can notify messages to the existing layer in real-time. This method will only be valid after obtaining Source through TUIDataManager. |
setLiveConfig | TUIPlayerLiveConfig | Independent configuration. |
setAutoPlay | boolean | Set whether to play automatically. When this field is set to false for live streaming, there will be no picture at first, and a cover image is needed to cover it. |
TUIPlayerLiveConfig class
|
setCacheMinTime | float | Minimum time for automatic cache adjustment, the value must be greater than 0. [Default Value]: 1. |
setCacheMaxTime | float | Maximum time for automatic cache adjustment, the value must be greater than 0. [Default Value]: 5 |
TUIPlaySource class
|
setExtViewType | int | Custom page type, this value will be callback out through the second parameter of the Layer creation callback, for the business to distinguish different types of pages. |
setExtInfoAndNotify | Object | Used for the business to extend additional parameters on their own, this method can notify messages to an existing layer in the interface in real-time. This method will only be valid after being called by a Source obtained through TUIDataManager.
6. Operation list data |
TUI Short Video provides data operation interfaces that allow real-time modification of data already added to the list. You can obtain the data operation object by calling the getDataManager() method of TUIShortVideoView, as shown below:
TUIShortVideoDataManager dataManager = mSuperShortVideoView.getDataManager();
After obtaining the data operation object, you can manipulate the list data in real-time. The interfaces are as follows:
|
removeData | void | index: The position of the page to be removed | Remove the corresponding page and data |
removeRangeData | void | index: The starting position of the page to be removed count: The number to be removed from the starting position, excluding the last digit of count | Remove a range of pages and data |
removeDataByIndex | void | removeIndexList: A collection of positions of the pages to be removed | Remove all pages and data within the index collection according to the passed index |
addData | void | source: The data to be inserted index: The position where the data is to be inserted | Insert the passed data into the specified position based on the position where the data is to be inserted |
addRangeData | void | sources: A collection of data to be inserted startIndex: The starting position for inserting data | Insert the data collection into the specified position based on the passed starting position |
replaceData | void | source: The data to be replaced index: The position to be replaced | Replace the data at the specified position with the passed data based on the passed position |
replaceRangeData | void | sources: A collection of data to be replaced startIndex: The starting position for replacement | Replace the specified position with the passed data collection based on the passed starting position |
getDataByPageIndex | TUIVideoSource | index: Page position | Obtain the page data at the specified position based on the passed position |
getCurrentDataCount | int | - | Get the total number of all data in the current list |
getCurrentIndex | int | - | Get the position of the currently displayed page |
getCurrentModel | TUIVideoSource | - | Get the data of the currently displayed page |
7. Obtain the currently playing video resource
Obtain the currently playing video resource, see the following code for usage:
mSuperShortVideoView.getCurrentModel()
8. pause
Pause the currently playing video.
mSuperShortVideoView.pause();
mSuperShortVideoView.pause(true)
9. Play from a specified position.
Start playing from a specified position. This method can directly jump to the specified position during playback, and does not smooth jump by default. See the following code for usage:
mSuperShortVideoView.startPlayIndex(index);
mSuperShortVideoView.startPlayIndex(index, true);
10. Set the short video playback mode.
Currently, there are two short video playback modes: list loop playback TUIVideoConst.ListPlayMode.MODE_LIST_LOOP, which automatically plays the next video after the current one finishes, and after playing the last one, it automatically returns to the first video to continue playback. And single video loop playback TUIVideoConst.ListPlayMode.MODE_ONE_LOOP, which will keep repeating the current video until the user manually swipes to flip the page. It can also be set to TUIVideoConst.ListPlayMode.MODE_CUSTOM, allowing the business to take over the playback logic. When not set, the default is MODE_ONE_LOOP. The setting method is as follows:
mSuperShortVideoView.setPlayMode(TUIVideoConst.ListPlayMode.MODE_ONE_LOOP);
11. Destroy the control.
Destroy the control and resources.
mSuperShortVideoView.release()
12. Resume playing the current video.
Resume playing the current video. See the following code for usage:
mSuperShortVideoView.resume()
13. Real-time resolution switching
The TUI short video can switch the current video resolution and the global video resolution in real-time. The interface is as follows:
mSuperShortVideoView.switchResolution(720 * 1080, TUIConstants.TUIResolutionType.CURRENT);
In addition to passing TUIResolutionType, switchType can also directly specify the index of the video that needs to be switched to change the video resolution. The meaning of switchType is as follows:
|
GLOBAL | Set global resolution |
CURRENT | Set current video resolution |
Other values greater than or equal to 0 | Set resolution at specified position |
Current priority of resolution, the setting priority of the current video resolution is higher than the global resolution.
14. Pause and resume preloading
TUI short video can pause and resume preloading tasks in real-time.
mSuperShortVideoView.pausePreload();
mSuperShortVideoView.resumePreload();
When calling to resume preloading, it will continue preloading from the current video onwards.
15. Add a layer
TUI short video enables custom UI on the playback interface by adding layers. When the onCreateItemLayer callback occurs, you can utilize the LayerManager provided by the method to add and manage layers. You can inherit from TUIBaseLayer to customize the layers you require. These layers will appear above the VideoView.
The visibility of layers is managed by adding and removing Views, which avoids issues related to excessive rendering.
onCreateVodLayer, onCreateLiveLayer, and onCreateCustomLayer parameters
|
layerManger | TUIVodLayerManager, TUILiveLayerManager And TUICustomLayerManager | Layer management object |
viewType | int | Current video playback type TUIVideoConst.ItemType.ITEM_TYPE_VOD: On-demand TUIVideoConst.ItemType.ITEM_TYPE_LIVE: Live broadcast TUIVideoConst.ItemType.ITEM_TYPE_CUSTOM: Custom interface Other custom types passed by PlayerSource |
layerManger.addLayer(new TUICoverLayer());
layerManger.addLayer(new TUIVideoInfoLayer());
layerManger.addLayer(new TUILoadingLayer());
layerManger.addLayer(new TUIErrorLayer());
16. Remove the specified layer
Remove the layer from the layer manager.
layerManger.removeLayer(layer);
17. Remove all layers
Remove all layers from the layer manager.
layerManger.removeAllLayer();
18. Get the current layer level
Pass in the layer to obtain its current level, which can be used to determine the order of layer display and the sequence of touch event propagation.
layerManger.indexOfLayer(layer);
19. Custom list scrolling speed
TUI short video provides an interface for customizing the scrolling speed of the list, which can be achieved through the setPageScroller method of TUIShortVideoView. Here's an example:
mSuperShortVideoView.setPageScroller(new LinearSmoothScroller(getContext()){
@Override
protected float calculateSpeedPerPixel(DisplayMetrics displayMetrics) {
return 25f/displayMetrics.densityDpi;
}
});
20. Disable list sliding
You can disable or enable list sliding by using the setUserInputEnabled method of TUIShortVideoView. Here's an example:
mSuperShortVideoView.setUserInputEnabled(false);
21. Layer callback
Layer callbacks include the base class ITUILayer callbacks, player event notifications, and component events from the videoView. After inheriting from TUIVodLayer, TUILiveLayer, and TUICustomLayer, you can receive callbacks for video playback according to your functional requirements. Currently, the callback functions are as follows:
TUIVodLayer class
|
isShowing | boolean | - | Whether the current layer is being displayed. |
createView | View | parent: Layer container | Abstract method, needs to be implemented by yourself, used to create the View of the layer. |
tag | String | - | The tag of the layer, used to distinguish different layers. |
unBindLayerManager | void | - | The layer is unbound from the manager, which generally happens when the layer is removed. |
show | void | - | Display the current layer. |
hidden | void | - | Hide the current layer. |
getView | T extends View | - | Get the View of the current layer. |
getVideoView | TUIBaseVideoView | - | Get the current VideoView, if the layerManager has not yet bound with the VideoView, it will return empty. |
getPlayerController | TUIPlayerController | - | Get the current playback Controller, if it has not yet bound with the Controller, it will return empty. |
getPlayer | ITUIVodPlayer | - | Get the current player, if it has not yet bound with the Controller, it will return empty. |
getRenderMode | int | - | Get the rendering fill mode of the current player screen. |
onControllerBind | void | controller: Current video playback controller | The current VideoView is bound to the playback controller, that is, the current video becomes the video playing in the list. |
onControllerUnBind | void | controller: Current video playback controller | The VideoView is unbound from the playback controller, which generally indicates that the page has slid out of the interface. |
onBindData | void | videoSource: Video data | The current VideoView has bound video data. |
onViewRecycled | void | videoView: Current player view container | The current videoView has been recycled. |
onExtInfoChanged | void | videoSource: Changed video source | When extInfo is set through TUIPlaySource, the layer will notify events through this callback. |
onShortVideoDestroyed | void | - | When the entire short video component is destroyed, it will notify the layer through this callback for the layer to release resources. |
TUILiveLayer class
|
isShowing | boolean | - | Whether the current layer is currently being displayed. |
createView | View | parent: Layer container | Abstract method that needs to be implemented by oneself, used for creating the View of the layer. |
tag | String | - | The tag of the layer, used to differentiate between different layers. |
unBindLayerManager | void | - | The layer is unbound from the manager, which typically occurs when the layer is removed. |
show | void | - | Show the current layer. |
hidden | void | - | Hide the current layer. |
getView | T extends View | - | Obtain the View of the current layer. |
getVideoView | TUIBaseVideoView | - | Get the current VideoView; if the layerManager has not yet bound to the VideoView, it will return empty. |
getPlayerController | TUIPlayerController | - | Obtain the current playback Controller; if it has not yet bound to the Controller, it will return empty. |
getPlayer | ITUILivePlayer | - | Get the current player; if it has not yet bound to the Controller, it will return empty. |
getRenderMode | int | - | Get the rendering fill mode of the current player screen. |
onControllerBind | void | controller: Current video playback controller | The current VideoView is bound to the playback controller, meaning the current video becomes the one playing in the list. |
onControllerUnBind | void | controller: Current video playback controller | The VideoView is unbound from the playback controller, typically indicating that the page has slid off the interface. |
onBindData | void | videoSource: Video data | The current VideoView has bound video data. |
onViewRecycled | void | videoView: Current player view container | The current videoView has been recycled. |
onExtInfoChanged | void | videoSource: Changed video source | After setting extInfo through TUIPlaySource, the layer will notify events through this callback. |
onShortVideoDestroyed | void | - | When the entire short video component is destroyed, it will notify the layer through this callback so that the layer can release resources. |
TUICustomLayer class
|
isShowing | boolean | - | Whether the current layer is being displayed. |
createView | View | parent: Layer container | Abstract method that needs to be implemented by oneself, used for creating the View of the layer. |
tag | String | - | The tag of the layer, used to distinguish different layers. |
unBindLayerManager | void | - | The layer is unbound from the manager, which generally occurs when the layer is removed. |
show | void | - | Display the current layer. |
hidden | void | - | Hide the current layer. |
getView | T extends View | - | Obtain the View of the current layer. |
onControllerBind | void | - | The current VideoView is bound to the playback controller, meaning the current video is displayed in the list. |
onControllerUnBind | void | - | The VideoView is unbound from the playback controller, typically indicating that the page has slid off the interface. |
onBindData | void | videoSource: Video data | The current VideoView has bound video data. |
onViewRecycled | void | videoView: Current player view container | The current videoView has been recycled. |
onExtInfoChanged | void | videoSource: Changed video source | After setting extInfo through TUIPlaySource, the layer will notify events through this callback. |
onShortVideoDestroyed | void | - | When the entire short video component is destroyed, it will notify the layer through this callback so that the layer can release resources. |
TUIVodObserver class
|
onPlayPrepare | void | - | Video is ready. |
onPlayBegin | void | - | Video starts playing. |
onPlayPause | void | - | Video pauses. |
onPlayStop | void | - | Video stops. |
onPlayLoading | void | - | Video begins loading. |
onPlayLoadingEnd | void | - | Video loading completes. |
onPlayProgress | void | current: The current video playback progress, in milliseconds, of type long. duration: The total duration of the current video, in milliseconds, of type long. playable: The playable duration of the current video, in milliseconds, of type long. | Video playback progress. |
onSeek | void | position: The progress of the video to jump to. In seconds, of type int. | Video progress seeked. |
onError | void | code: Video error code. message: Error description. | An error occurred during video playback. |
onRcvFirstIframe | void | - | Received the first frame event. |
onRcvAudioTrackInformation | void | infoList:Audio Track information. | Receive audio track information. |
onRcvSubTitleTrackInformation | void | infoList: Video subtitle information. | Received video subtitle information. |
onRecFileVideoInfo | void | params: Video file information. | Received video file information, which generally only triggers this callback when playing using fileId. |
onResolutionChanged | void | width: Video width.
height: Video height. | The current video resolution changes. |
onPlayEvent | void | player: Player.
event: Event ID.
bundle: Event content. | All event notifications from the player. |
onPlayEnd | void | - | The current video playback has ended. |
TUILiveObserver class
|
onError | player: Current live broadcast player
code: Error code
msg: Error message
extraInfo: Additional message | An error occurred during playback. |
onWarning | player: Current live broadcast player
code: Error code
msg: Warning message
extraInfo: Additional message | A warning occurred in the player. |
onVideoResolutionChanged | player: Current live broadcast player
width: Video width
height: Video height | The player's resolution has changed. |
onConnected | player: Current live broadcast player
extraInfo: Additional information | Data stream connection successful. |
onVideoPlaying | player: Current live broadcast player
firstPlay: Whether it is the first playback, which can be used to determine the first frame
extraInfo: Additional information | Video playback has started. |
onAudioPlaying | player: Current live broadcast player
firstPlay: Whether it is the first playback
extraInfo: Additional information | Audio playback has started. |
onVideoLoading | player: Current live broadcast player
extraInfo: Additional information | Video loading has begun. |
onAudioLoading | player: Current live broadcast player
extraInfo: Additional information | Audio loading has begun. |
onPlayoutVolumeUpdate | player: Current live broadcast player
volume: Changed volume | Player volume size callback. |
onStatisticsUpdate | player: Current live broadcast player
statistics: Data details | Live broadcast player statistics callback. |
onSnapshotComplete | player: Current live broadcast player
image: Screenshot image | Screenshot callback. |
onRenderVideoFrame | player: Current live broadcast player
videoFrame: Image frame | Custom video rendering callback, enabled by calling enableObserveVideoFrame. |
onPlayoutAudioFrame | player: Current live broadcast player
audioFrame: Audio frame | Custom audio data callback, enabled by calling enableObserveAudioFrame. |
onReceiveSeiMessage | player: Current live broadcast player
payloadType: SEI payloadType of the callback data.
data: Data | Callback for receiving SEI messages, sent by the sender through sendSeiMessage in V2TXLivePusher. |
onStreamSwitched | player: Current live broadcast player
url: Switched URL
code: Status code, 0: Success, -1: Switching timed out, -2: Switching failed, server error, -3: Switching failed, client error | Resolution seamless switching callback. |
onLocalRecordBegin | player: Current live broadcast player
code: Status code.
0: Recording task started successfully.
-1: Internal error caused recording task startup failure.
-2: Incorrect file extension (such as unsupported recording format).
-6: Recording has already started, need to stop recording first.
-7: Recording file already exists, need to delete the file first.
-8: Recording directory has no write permission, please check the directory permission issue.
storagePath: Recorded file address. | Event callback for the start of recording tasks. |
onLocalRecording | player: Current live broadcast player
durationMs: Recording duration
storagePath: Recorded file address. | Progress event callback for recording tasks in progress. |
onLocalRecordComplete | player: Current live broadcast player
code: Status code.
0: End recording task successfully.
-1: Recording failed.
-2: Switching resolution or landscape/portrait screen caused recording to end.
-3: Recording time is too short, or no video or audio data has been collected, please check the recording duration, or whether audio and video collection has been enabled.
storagePath: Recorded file address. | Event callback for recording tasks that have ended. |
22. Player functions
In the layer, you can obtain the player object through getPlayer. The interface functions of the player ITUIVodPlayer and ITUILivePlayer are as follows:
ITUIVodPlayer class
|
prePlay | void | model: Video data, type TUIVideoSource | Preload the video, with deduplication mechanism inside. |
resumePlay | void | - | Continue playing the current video. |
seekTo | void | time: The time point to jump to, in seconds, of type int. | Jump to the specified playback position. |
isPlaying | boolean | - | Check if the current video is playing. |
startPlay | void | model: Video data, type TUIVideoSource. | Play the video. |
pause | void | - | Pause the playback. |
stop | void | needClearLastImg: Optional parameter, whether to clear the current image. | Stop the playback. |
getCurrentPlayTime | float | - | Get the current playback time, in seconds. |
setDisplayView | void | videoView: Video rendering View, type TUIVideoRenderView. | Set the View to be rendered by the player. |
setSurface | void | surface:render surface | Set the surface to be rendered by the video. |
addPlayerObserver | void | observer: Player observer, type TUIVodObserver. | Set the player observer. |
removePlayerObserver | void | observer: Player observer, type TUIVodObserver. | Remove the player observer. |
setConfig | void | config: Video configuration, type TXVodPlayConfig. | Set the video configuration. |
setRenderMode | void | renderMode: Rendering mode, FULL_FILL_SCREEN: Maintain aspect ratio and fill the screen ADJUST_RESOLUTION: Maintain aspect ratio and display the video | Set the render mode. |
setStartTime | void | startTime: Start playing time, in seconds. float type | Set the start playback time, valid before playback, only takes effect once. Loop playback will start from the beginning. |
setLoop | void | isLoop: Whether to loop | Set whether the video is looped. |
setBitrateIndex | void | index: Bitrate index | Set the current bitrate. |
switchResolution | void | resolution: Resolution, i.e., width × height | Set the player's resolution for this playback, if there is a corresponding resolution, it will be switched and only take effect for this playback. |
getSupportResolution | List<TUIPlayerBitrateItem> | - | Get the list of resolutions of the video being played. |
getBitrateIndex | int | - | Get the bitrate index of the video being played. |
setRate | void | rate: Video speed, normal speed is 1.0 | Set the playback speed of the current player. |
getCurrentPlaybackTime | float | - | Get the time already played by the current player, in seconds. |
getBufferDuration | float | - | Get the buffered time of the current video, in seconds. |
getDuration | float | - | Get the total duration of the current video, in seconds. |
getPlayableDuration | float | - | Get the playable time of the current video, in seconds. |
getWidth | int | - | Get the width of the video being played. |
getHeight | int | - | Get the height of the video being played. |
setRenderRotation | void | rotation: Angle | Set the rotation angle of the current video. |
enableHardwareDecode | boolean | enable: Whether to enable hardware decoding | Set whether the current player uses hardware decoding. |
setMute | void | mute: Whether to mute | Set whether the currently playing video is muted. |
setAudioPlayoutVolume | void | volume: Video volume, 0 to 100 | Set the output volume of the current video. |
setRequestAudioFocus | boolean | requestFocus: Whether to get audio focus | Set whether the current player gets audio focus. |
snapshot | void | listener: TXLivePlayer.ITXSnapshotListener type, screenshot callback | Take a screenshot of the video being played by the current player. |
setMirror | void | mirror: Whether to mirror | Set whether the current video is mirrored. |
setToken | void | token: Encrypted HLS token | Set the encrypted HLS token. |
isLoop | boolean | - | Check if the current player is in loop playback. |
attachTRTC | void | trtcCloud: trtc service object | Push the audio and video streams of the player through TRTC, more TRTC services can be found in TRTC product overview. |
detachTRTC | void | - | Unbind TRTC service from the player. |
setStringOption | void | key: Business parameter key value
value: Business parameter value | Set the business parameters of the player. |
setSubtitleView | void | subtitleView: Subtitle component | Set the subtitle component of the video. |
addSubtitleSource | void | url: Subtitle link
name: Subtitle name
mimeType: Subtitle format | Add subtitle sources to the video. |
selectTrack | void | trackIndex: Audio/video track | Add/select audio/video tracks, commonly used for multi-audio track and subtitle selection. |
deselectTrack | void | trackIndex: Audio/video track | Remove selected audio/video tracks. |
setAudioNormalization | void | value: Loudness range: -70 to 0 (LUFS), with custom values supported. Note: The player advanced version 11.7 starts to support this feature. Fill in the preset value, related constants TXVodConstants,
Off: AUDIO_NORMALIZATION_OFF
On:
AUDIO_NORMALIZATION_STANDARD (Standard)
AUDIO_NORMALIZATION_LOW (Low)
AUDIO_NORMALIZATION_HIGH (High) | Set volume equalization. |
setSubtitleStyle | void | renderModel: Subtitle format | Set subtitle format. |
getSubtitleTrackInfo | List<TXTrackInfo> | - | Get imported subtitle track information, valid after the prepare event. |
getAudioTrackInfo | List<TXTrackInfo> | - | Get imported audio track information, valid after the prepare event. |
setVodSubtitleDataListener | void | listener:Custom subtitle callback. | Set a custom subtitle callback. The player will callback the subtitle text. To use this feature, you need to set parameters in the config of TUIVodSource in advance: TUIPlayerVideoConfig config = new TUIPlayerVideoConfig(); Map<String, Object> map = new HashMap<>(); map.put("450", 0); config.setExtInfo(map); source.setVideoConfig(config); |
TUIPlayerBitrateItem class
|
getIndex | int | Current resolution bitrate index. |
getWidth | int | Current resolution video width. |
getHeight | int | Current resolution video height. |
getBitrate | int | Current resolution video bitrate. |
ITUILivePlayer class
|
prePlay | void | model: Video data, type TUILiveSource | Preload live streaming, with deduplication mechanism inside. |
resumePlay | void | - | Continue playing the current video. |
setConfig | void | config: Live streaming configuration | Set player configuration. |
addLiveObserver | void | observer: Live event observer | Subscribe to live events. |
removeLiveObserver | void | observer: Live event observer | Unsubscribe from live event subscriptions. |
switchStream | int | model: The data source to be switched | Switch to other resolution streams of the current live source, returning 0 represents success. |
setRenderRotation | int | rotation: Rotation direction | Set the current screen rotation direction. |
setPlayoutVolume | int | volume: Volume size, ranging from 0 to 100.【Default】: 100 | Set the current volume size. |
getStreamList | ArrayList<V2TXLiveDef.V2TXLiveStreamInfo> | - | Get current bitrate information. |
enableVolumeEvaluation | int | value: Determines the trigger interval of the onPlayoutVolumeUpdate callback, in milliseconds, with a minimum interval of 100ms. If it is less than or equal to 0, the callback will be turned off, and it is recommended to set it to 300ms;【Default】: 0, not enabled | Enable playback volume size prompt. |
snapshot | int | - | Capture video frames during playback.
Return value: V2TXLiveCode.
V2TXLIVE_OK: Success.
V2TXLIVE_ERROR_REFUSED: The player is in the stopped state and does not allow the screenshot operation to be called. |
enableReceiveSeiMessage | int | enable: true: Enable receiving SEI messages; false: Disable receiving SEI messages.【Default】: false.
payloadType: Specify the payloadType to receive SEI messages, supporting 5 and 242, and keep it consistent with the payloadType of the sending end. | Enable receiving SEI messages. |
showDebugView | void | isShow: Whether to display.【Default】: false. | Whether to display the debug overlay of the player status information. |
setProperty | int | key: The key corresponding to the advanced API.
value: The parameter needed when calling the advanced API corresponding to the key. | Call the advanced API interface of V2TXLivePlayer. |
startLocalRecording | int | params: Local recording audio and video configuration | Start recording audio and video streams.
Return value V2TXLiveCode.
V2TXLIVE_OK : Success.
V2TXLIVE_ERROR_INVALID_PARAMETER : Invalid parameter, such as filePath is empty.
V2TXLIVE_ERROR_REFUSED : API is refused, streaming has not started yet. |
stopLocalRecording | void | - | Stop recording audio and video streams. After stopping streaming, if the video is still being recorded, the SDK will automatically end the recording. |
23. Set list animation.
TUI short video list supports setting animation effects for elements when UI changes such as being added or removed. The example is as follows:
mShortVideoView.setItemAnimator(new DefaultItemAnimator());
Wherein, the ItemAnimator is consistent with the ItemAnimator of RecyclerView.
24. Globally listen for video pre-download changes.
TUI Core provides static interfaces that can globally listen for changes in the status of video pre-downloads. The example is as follows:
TUIPreloadApi.getInstance().addObserver(new TUIPreloadObserver() {
@Override
public void onVodPreloadStatusChanged(TUIVideoSource vodSource, int state, long resolution) {
}
});
Wherein, the state can refer to TUIConstants#TUIPreLoadState.
Advanced features
1. Business notification messages to page layers
TUI provides a message interface for users to notify data in real-time to the current layer. After obtaining the video object through the data operation object, notifications can be made. The example is as follows:
TUIShortVideoDataManager dataManager = mSuperShortVideoView.getDataManager();
TUIPlaySource videoSource = dataManager.getDataByPageIndex(0);
Map<String, String> data = new HashMap<>();
data.put("key1", "data1");
videoSource.setExtInfoAndNotify(data);
Subsequently, the notification will be received in the layer's onExtInfoChanged callback, allowing UI modifications to the current page. The example is as follows:
@Override
public void onExtInfoChanged(TUIVideoSource videoSource) {
super.onExtInfoChanged(videoSource);
Map<String, String> data = (Map<String, String>) videoSource.extInfo;
Log.i("tag", "get data:" + data);
}
Note:
onExtInfoChanged will only be triggered after binding data with onBindData.
2. Set volume balance for on-demand playback
The player supports automatic volume adjustment while playing audio to ensure that the volume of all audio is consistent. This can avoid issues where some audios are too loud or too quiet, providing a better listening experience.
By setting volume balance, the loudness range is -70 to 0 (LUFS), and custom values are also supported.
Note:
Supported starting from version 11.7 of the premium player edition.
TUIPlayerVodStrategy vodStrategy = new TUIPlayerVodStrategy.Builder()
.setAudioNormalization(TXVodConstants.AUDIO_NORMALIZATION_STANDARD)
.build();
mShortVideoView.setVodStrategy(vodStrategy);
3. Customize the ability to pull down to refresh and pull up to load more.
TUIShortVideoView exposes three methods: computeVerticalScrollOffset, computeVerticalScrollRange, and computeVerticalScrollExtent, which are used to calculate whether the current list has scrolled to the top or the bottom. Wherein:
computeVerticalScrollOffset: The current vertical scroll offset (in pixels).
computeVerticalScrollRange: The vertical scroll range of the RecyclerView (total height, in pixels).
computeComputeVerticalScrollExtent: The total height of visible items in the current scroll view (in pixels).
During the sliding process, if the computeVerticalScrollOffset method returns a value less than or equal to 0, it indicates that the list has scrolled to the top. At this point, the touch event can be passed to the outer layout to perform a pull-to-refresh.
During the sliding process, you can use the sum of the currently visible height computeVerticalScrollExtent and the distance already scrolled computeVerticalScrollOffset. If the sum is greater than or equal to the total height computeVerticalScrollRange, it can be judged whether the list has scrolled to the bottom. The code is as follows:
int verticalScrollOffset = recyclerView.computeVerticalScrollOffset();
int verticalScrollRange = recyclerView.computeVerticalScrollRange();
int verticalScrollExtent = recyclerView.computeVerticalScrollExtent();
boolean isAtBottom = verticalScrollOffset + verticalScrollExtent >= verticalScrollRange;