- Release Notes and Announcements
- Release Notes
- TRTC Live (TUILiveKit) Product Launch Announcement
- TRTC Conference Official Editions Launched
- The commercial version of Conference is coming soon
- Terms and Conditions Applicable to $9.9 Starter Package
- Rules for the "First Subscription $100 Discount" Promotion
- Announcement on the Start of Beta Testing for Multi-person Audio and Video Conference
- TRTC Call Official Editions Launched
- License Required for Video Playback in New Version of LiteAV SDK
- TRTC to Offer Monthly Packages
- Product Introduction
- Purchase Guide
- User Tutorial
- Free Demo
- Video Calling (Including UI)
- Overview (TUICallKit)
- Activate the Service(TUICallKit)
- Run Demo(TUICallKit)
- Integration (TUICallKit)
- Calls integration to Chat (TUICallKit)
- UI Customization (TUICallKit)
- Offline Call Push (TUICallKit)
- AI Noise Reduction (TUICallKit)
- Virtual Background (TUICallKit)
- Conversational Chat(TUICallKit)
- On-Cloud Recording (TUICallKit)
- Additional Features(TUICallKit)
- Solution (TUICallKit)
- Server APIs (TUICallKit)
- Client APIs (TUICallKit)
- ErrorCode(TUICallKit)
- Release Notes (TUICallKit)
- FAQs(TUICallKit)
- Multi-Participant Conference (with UI)
- Overview(TUIRoomKit)
- Activate the Service (TUIRoomKit)
- Run Demo(TUIRoomKit)
- Integration(TUIRoomKit)
- Schedule a meeting (TUIRoomKit)
- In-meeting Call (TUIRoomKit)
- UI Customization(TUIRoomKit)
- Virtual Background (TUIRoomKit)
- Conference Control (TUIRoomKit)
- Cloud Recording (TUIRoomKit)
- AI Noise Reduction (TUIRoomKit)
- In-Conference Chat (TUIRoomKit)
- Robot Streaming (TUIRoomKit)
- Enhanced Features (TUIRoomKit)
- Client APIs (TUIRoomKit)
- Server APIs (TUIRoomKit)
- FAQs (TUIRoomKit)
- Error Code (TUIRoomKit)
- SDK Update Log (TUIRoomKit)
- Live Streaming (Including UI)
- Overview (TUILiveKit)
- Activating the Service (TUILiveKit)
- Run Demo(TUILiveKit)
- Integration (TUILiveKit)
- Customizable Interface (TUILiveKit)
- Start Broadcasting and Watch (TUILiveKit)
- Room List (TUILiveKit)
- Follow Anchors (TUILiveKit)
- Anchor connection (TUILiveKit)
- Host Competition (TUILiveKit)
- Mic Connect (TUILiveKit)
- Interactive Bullet Comments (TUILiveKit)
- Interactive Gifts (TUILiveKit)
- Gift Effects (TUILiveKit)
- Beauty Effects (TUILiveKit)
- Floating Window (TUILiveKit)
- Client APIs (TUICallKit)
- Server APIs (TUILiveKit)
- Error Codes (TUILiveKit)
- Release Notes(TUILiveKit)
- FAQs(TUILiveKit)
- Voice Chat Room (with UI)
- Overview (TUILiveKit)
- Activating the Service (TUILiveKit)
- Run Demo(TUILiveKit)
- Integration (TUILiveKit)
- Customizable Interface (TUILiveKit)
- Start Broadcasting and Watch (TUILiveKi
- Microphone Position Management (TUILiveKit)
- Room List (TUILiveKit)
- Follow Anchors (TUILiveKit)
- Interactive Bullet Comments (TUILiveKit)
- Interactive Gifts (TUILiveKit)
- Gift Effects (TUILiveKit)
- Client APIs (TUICallKit)
- Server APIs (TUILiveKit)
- Error Codes (TUILiveKit)
- Release Notes(TUILiveKit)
- FAQs(TUILiveKit)
- Integration (No UI)
- SDK Download
- API Examples
- API Usage Guidelines
- API Reference Manual
- Advanced Features
- Relay to CDN
- Enabling Advanced Permission Control
- Push Media Stream into TRTC
- Speech-to-Text
- Testing Hardware Devices
- Testing Network Quality
- On-Cloud Recording
- Custom Capturing and Rendering
- Custom Audio Capturing and Playback
- Sending and Receiving Messages
- Event Callbacks
- Access Management
- Enable Watermark
- How to push stream to TRTC room with OBS WHIP
- Video Screenshot Upload
- Server APIs
- Console Guide
- Solution
- FAQs
- Legacy Documentation
- Protocols and Policies
- TRTC Policy
- Glossary
- Release Notes and Announcements
- Release Notes
- TRTC Live (TUILiveKit) Product Launch Announcement
- TRTC Conference Official Editions Launched
- The commercial version of Conference is coming soon
- Terms and Conditions Applicable to $9.9 Starter Package
- Rules for the "First Subscription $100 Discount" Promotion
- Announcement on the Start of Beta Testing for Multi-person Audio and Video Conference
- TRTC Call Official Editions Launched
- License Required for Video Playback in New Version of LiteAV SDK
- TRTC to Offer Monthly Packages
- Product Introduction
- Purchase Guide
- User Tutorial
- Free Demo
- Video Calling (Including UI)
- Overview (TUICallKit)
- Activate the Service(TUICallKit)
- Run Demo(TUICallKit)
- Integration (TUICallKit)
- Calls integration to Chat (TUICallKit)
- UI Customization (TUICallKit)
- Offline Call Push (TUICallKit)
- AI Noise Reduction (TUICallKit)
- Virtual Background (TUICallKit)
- Conversational Chat(TUICallKit)
- On-Cloud Recording (TUICallKit)
- Additional Features(TUICallKit)
- Solution (TUICallKit)
- Server APIs (TUICallKit)
- Client APIs (TUICallKit)
- ErrorCode(TUICallKit)
- Release Notes (TUICallKit)
- FAQs(TUICallKit)
- Multi-Participant Conference (with UI)
- Overview(TUIRoomKit)
- Activate the Service (TUIRoomKit)
- Run Demo(TUIRoomKit)
- Integration(TUIRoomKit)
- Schedule a meeting (TUIRoomKit)
- In-meeting Call (TUIRoomKit)
- UI Customization(TUIRoomKit)
- Virtual Background (TUIRoomKit)
- Conference Control (TUIRoomKit)
- Cloud Recording (TUIRoomKit)
- AI Noise Reduction (TUIRoomKit)
- In-Conference Chat (TUIRoomKit)
- Robot Streaming (TUIRoomKit)
- Enhanced Features (TUIRoomKit)
- Client APIs (TUIRoomKit)
- Server APIs (TUIRoomKit)
- FAQs (TUIRoomKit)
- Error Code (TUIRoomKit)
- SDK Update Log (TUIRoomKit)
- Live Streaming (Including UI)
- Overview (TUILiveKit)
- Activating the Service (TUILiveKit)
- Run Demo(TUILiveKit)
- Integration (TUILiveKit)
- Customizable Interface (TUILiveKit)
- Start Broadcasting and Watch (TUILiveKit)
- Room List (TUILiveKit)
- Follow Anchors (TUILiveKit)
- Anchor connection (TUILiveKit)
- Host Competition (TUILiveKit)
- Mic Connect (TUILiveKit)
- Interactive Bullet Comments (TUILiveKit)
- Interactive Gifts (TUILiveKit)
- Gift Effects (TUILiveKit)
- Beauty Effects (TUILiveKit)
- Floating Window (TUILiveKit)
- Client APIs (TUICallKit)
- Server APIs (TUILiveKit)
- Error Codes (TUILiveKit)
- Release Notes(TUILiveKit)
- FAQs(TUILiveKit)
- Voice Chat Room (with UI)
- Overview (TUILiveKit)
- Activating the Service (TUILiveKit)
- Run Demo(TUILiveKit)
- Integration (TUILiveKit)
- Customizable Interface (TUILiveKit)
- Start Broadcasting and Watch (TUILiveKi
- Microphone Position Management (TUILiveKit)
- Room List (TUILiveKit)
- Follow Anchors (TUILiveKit)
- Interactive Bullet Comments (TUILiveKit)
- Interactive Gifts (TUILiveKit)
- Gift Effects (TUILiveKit)
- Client APIs (TUICallKit)
- Server APIs (TUILiveKit)
- Error Codes (TUILiveKit)
- Release Notes(TUILiveKit)
- FAQs(TUILiveKit)
- Integration (No UI)
- SDK Download
- API Examples
- API Usage Guidelines
- API Reference Manual
- Advanced Features
- Relay to CDN
- Enabling Advanced Permission Control
- Push Media Stream into TRTC
- Speech-to-Text
- Testing Hardware Devices
- Testing Network Quality
- On-Cloud Recording
- Custom Capturing and Rendering
- Custom Audio Capturing and Playback
- Sending and Receiving Messages
- Event Callbacks
- Access Management
- Enable Watermark
- How to push stream to TRTC room with OBS WHIP
- Video Screenshot Upload
- Server APIs
- Console Guide
- Solution
- FAQs
- Legacy Documentation
- Protocols and Policies
- TRTC Policy
- Glossary
Description of the Feature
Seat Management is a real-time interaction and communication method where anchors can interact with the audience on the seat in real-time. Whether it's answering questions, sharing experiences, or entertainment interactions, it greatly enhances the audience's sense of participation and satisfaction. This direct interaction and communication provide more convenient and efficient channels for commercial operations. Using this feature, you can achieve applying to join the seat, inviting to speak, moving seat positions, kicking someone off the seat, and locking seats, greatly enriching the playability of the voice chat room.
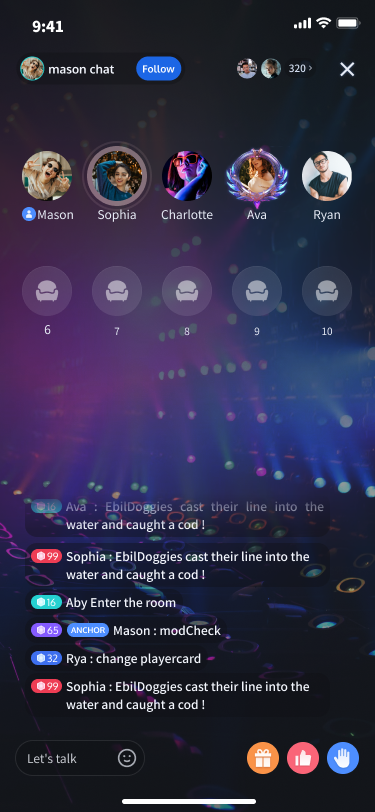
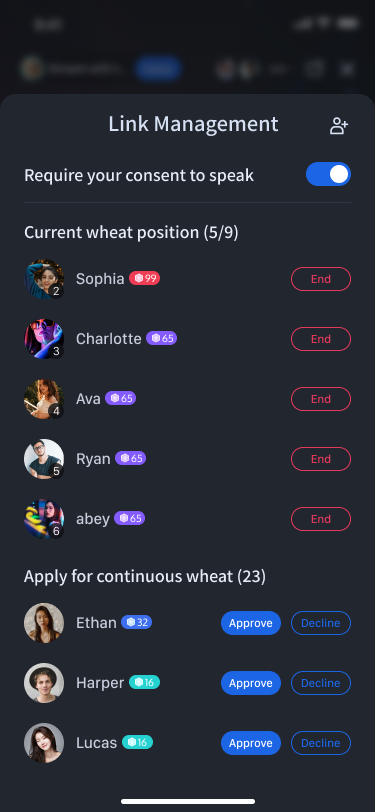
Seat List | Audience applies to take seat | Anchor Handling Seat Request |
 |  |  |
Apply To take seat Process
Audience applies to take seat process
The TUILiveKit audience application for taking seat feature is mainly implemented through SeatGridView. You can call the following API Function to achieve the audience application for taking seat feature. The implementation is as follows, with Audience B applying for a seat as an example.
Audience sends a request to join the seat
Audience B sends a request to join the seat to Anchor A. Anchor A will receive the join request from Audience B in the onSeatRequestReceived Callback.
let seatIndex = 1let timeout = 60seatGridView.takeSeat(index: index, timeout: timeout) { userInfo inprint("Application for speaking is approved")} onRejected: { userInfo inprint("Application for speaking is rejected")} onCancelled: { userInfo inprint("Application for speaking is canceled")} onTimeout: { userInfo inprint("Application for speaking times out")} onError: { userInfo, code, message inprint("Application for speaking error")}
The TUILiveKit audience application for taking seat feature is mainly implemented through SeatGridView. You can call the following API Function to achieve the audience application for taking seat feature. The implementation is as follows, with Audience B applying for a seat as an example.
Note:
Only when the room mode is applyToTake (Apply to join the seat), the host will receive join requests. In freeToTake (Free to Join the Podium) mode, takeSeat will succeed directly.
Anchor end receives a Request to Speak
Anchor A will receive Audience B's request to join the seat in the onSeatRequestReceived callback method.
func onSeatRequestReceived(type: SGRequestType, userInfo: TUIUserInfo) {if type == .applyToTakeSeat {print("Received audience's request to join the microphone:\\(userInfo.userId)")}}
Note:
Only when the room mode is applyToTake (Apply to join the seat), the host will receive join requests. In freeToTake (Free to Join the Podium) mode, takeSeat will succeed directly.
Anchor responds to the request to take seat
After Anchor A receives Audience B's request to join the seat, they can call responseRemoteRequest to respond whether they agree to let Audience B speak. Audience B will receive a callback of Anchor A's acceptance or rejection (onAccepted/onRejected).
// Anchor agrees to let the audience take the seatseatGridView.responseRemoteRequest(userId, true) {} onError: { code, message in}// Anchor rejects the audience's request to take the seatseatGridView.responseRemoteRequest(userId, false) {} onError: { code, message in}
Callback for seat information changes
If you have already set up the Custom Seat View, you can listen to the updateSeatView callback to refresh your custom seat UI.
func seatGridView(_ view: SeatGridView, updateSeatView seatInfo: TUISeatInfo, seatView: UIView) {print("Seat information changes")}
Anchor invites audience to speak flow
Anchor sends invite speaking request
Anchor A sends an invite speaking request to Audience C. Audience C will receive the invite speaking request from Anchor A in the onSeatRequestReceived Callback.
let seatIndex = 1let userId = "userIdC"seatGridView.takeUserOnSeatByAdmin(index: seatIndex, timeout: timeout, userId: userId) { userInfo inprint("Invitation to join the microphone is approved")} onRejected: { userInfo inprint("Invitation to join the microphone is rejected")} onCancelled: { userInfo inprint("Invitation to join the microphone is canceled")} onTimeout: { userInfo inprint("Invitation to join the microphone times out")} onError: { userInfo, code, message inprint("Invitation to join the microphone error")}
Audience Side received an Invite Speaking Request
Audience C will receive Anchor A's Invite Speaking Request in the onSeatRequestReceived callback method.
func onSeatRequestReceived(type: SGRequestType, userInfo: TUIUserInfo) {if type == .inviteToTakeSeat {print("Receive an invitation to become a speaker from the anchor:\\(userInfo.userId)")}}
Audience responds to the invite to speak
After Audience C receives the join request from Anchor A, they can call responseRemoteRequest to respond whether they agree to speak. Anchor A will receive Audience C's acceptance or rejection (onAccepted/onRejected) callback.
// Audience agrees to the anchor's inviteseatGridView.responseRemoteRequest("userId of anchor", true) {} onError: { code, message in}// Audience rejects the anchor's inviteseatGridView.responseRemoteRequest("userId of anchor", false, null) {} onError: { code, message in}
Note:
If using a custom seat view, both anchors and the audience can refresh the seat UI by listening to the callback for seat information changes.
Leave the Mic Process
After the audience successfully becomes a speaker, they proactively become a listener again.
After Audience B becomes a speaker successfully, they can call leaveSeat to leave the mic voluntarily.
seatGridView.leaveSeat() {} onError: { code, message in}
After the audience successfully joins the stage, the host kicks them off stage
After Audience B becomes a speaker successfully, Anchor A can kick Audience B off.
userId = "userIdB"seatGridView.kickUserOffSeatByAdmin(userId) {} onError: { code, message in}
Audience receives a callback when the host kicks them off stage
After Anchor A kicks Audience B off, Audience B will receive the onKickedOffSeat callback.
func onKickedOffSeat(userInfo: TUIUserInfo) {print("Anchor kicked off the microphone")}
Note:
If using a custom microphone view, both anchors and the audience can refresh the microphone UI by listening to the callback for seat information changes.
Lock Mic Process
Position Lock
The anchor can lock a specific seat, and it will be blocked, preventing any mic operations.
let index = 1let isLockSeat = truelet params = TUISeatLockParams()params.lockSeat = isLockSeatseatGridView.lockSeat(index: index, lockMode: params) {} onError: { code, message in}
Audio Lock
The anchor can lock the audio for a specific microphone position, and the user on that position will be muted.
let index = 1let isAudioLocked = truelet params = TUISeatLockParams()params.lockAudio = isAudioLockedseatGridView.lockSeat(index: index, lockMode: params) {} onError: { code, message in}
Note:
If using a custom microphone view, both anchors and the audience can refresh the microphone UI by listening to the callback for seat information changes.
Other microphone management feature extensions
The microphone management feature is implemented based on SeatGridView. If you need to extend the microphone management feature, please refer to the SeatGridView documentation.

 Yes
Yes
 No
No
Was this page helpful?