Chat
- News and Announcements
- Announcements
- Product Introduction
- Account System
- User Profile and Relationship Chain
- Group Related
- Purchase Guide
- Demo Zone
- Chat Interaction (UI Included)
- TUIKit Library
- Integrating TUIKit
- Build Basic Interfaces
- Setting UI Styles
- Implementing Local Search
- Integrating Offline Push
- User Online Status
- Typing Status
- Message Read Receipt
- Message Reactions
- Message Quotation
- Message Translation
- Internationalization
- Adding Custom Messages
- Emoji & Stickers
- Custom UI components
- Conversation List(React)
- Video Call (UI Included)
- Additional Features(TUICallKit)
- Group Call
- Multi-Person Call
- Floating Window
- Beauty Effects (TUICallKit)
- Monitoring Call Status
- API Documentation(TUICallKit)
- Release Notes (TUICallKit)
- Push Service
- Manufacturer Channel
- Manufacturer Configuration
- Quick Integration
- Client APIs
- REST API
- Advanced Features
- Release Notes
- Desk
- Integration Guide
- Integration of UIKit(recommend)
- Integrating Agent End
- Desk related webhooks
- Admin Operation Manual
- Team Management
- More Practices
- No UI Integration
- Quick Start
- Login and Logout
- Message
- Message Overview
- Sending Message
- Receiving Message
- Historical Message
- Forwarding Message
- Modifying Message
- Message Inserting
- Deleting Message
- Clearing Messages
- Recalling Message
- Querying Message
- Group @ Message
- Targeted Group Message
- Notification Muting
- Message Extension
- Message Reaction
- Message Translation
- Message Pinning
- Conversation
- Conversation Overview
- Conversation List
- Getting Conversation
- Conversation Unread Count
- Pinning Conversation to the Top
- Deleting Conversation
- Conversation Draft
- Conversation Mark
- Conversation Group
- Group
- Group Management
- Group Member Management
- Group Member Profile
- Custom Group Attribute
- Group Counter
- Community Topic
- Community Management
- Permission Group
- User Profile and Relationship Chain
- Friend Management
- Follow Feature
- Cloud Search
- Cloud Search Messages
- Cloud Search Users
- Cloud Search Groups
- Cloud Search Group Members
- Local Search
- Searching for Message
- Searching for Friend
- Searching Group
- Searching for Group Member
- Signaling
- Signaling Management
- Server APIs
- RESTful APIs
- Message Related
- Send Message
- Historical Message
- Withdraw Message
- Read Receipt
- Message Extension
- Session Related
- Conversation List
- Session Unread Count
- Delete Session
- Group Related
- Group Management
- Group Member Management
- Group Member Information
- Group Custom Attributes
- Live Group Management
- Community Management
- Permission Group Management
- User Management
- Account Management
- User Information
- Friend Management
- Friend Lists
- Global Mute Management
- Operations Management
- Official Account Management
- Official Account Related
- Webhooks
- Operations Management Callbacks
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Chatbot Callbacks
- Webhooks related to the Official Account
- Console Guide
- Advanced Features
- Cloud Search Plugin
- Integration Guide
- Text Message Translation Plugin
- Integration Guide
- TUIPoll
- Integration Guide
- TUIGroupNote
- Integration Guide
- TUIConversationMark
- Integration Guide
- TUIConversationGroup
- Integration Guide
- FAQs
- SDK
- Security Compliance Certification
- Chat Policies
iOS
Last updated: 2025-03-03 11:36:57
Local search is implemented in the TUISearch component of TUIKit. It allows users to quickly find the expected information from massive amounts of complex data, such as the chat history, contacts, and group chats. It can also be used as an operations tool to easily and efficiently navigate to extensive content.
Note:
The local search feature is only available on the Chat Pro edition 、Pro Plus edition or Enterprise edition. To use it, purchase the Pro edition 、Pro Plus edition or Enterprise edition. For more information, see Pricing.
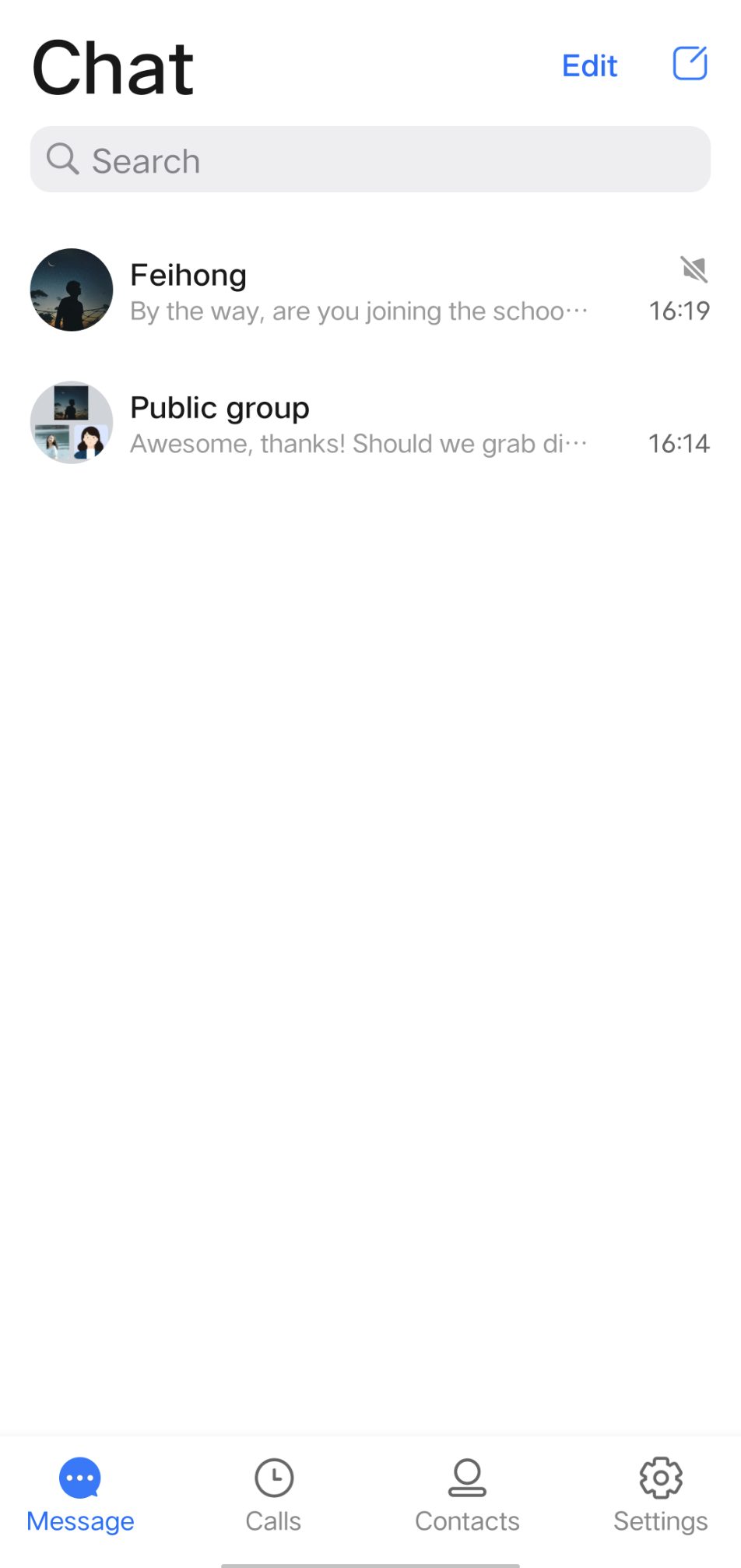
Feature Demonstration
The search API UI consists of three parts: the first part is for friend search, the second part is for group and group member search, and the third part is for message search, where messages are classified by conversation.
Download and install the app to experience it now.
Integration Guide
The following introduces how to integrate the TUISearch component.
Purchasing the package
Integrating TUISearch
Add the following content to your Podfile:
// Integrate TUISearchpod 'TUISearch'
Run
pod instal.Logging in to TUIKit
You need to call
TUILogin of TUICore to log in to TUIKit. Initialization is implemented inside the login API by default, and no additional call to the initialization API is required.[TUILogin login:SDKAPPIDuserID:userIDuserSig:userSigsucc:^{// Login succeeded} fail:^(int code, NSString *msg) {// Login fails.}];
Starting the search UI
If you have integrated the TUIConversation and TUISearch components, no additional processing is required at this point and searchBar is displayed above the conversation list by default.

If you have integrated only TUISearch, you can directly initialize TUISearchBar and add it to your own view.
The search UI logic and UI are encapsulated inside TUISearchBar. After adding TUISearchBar, you can click it to trigger a search.
Sample code:
// Initialize the componentTUISearchBar *searchBar = [[TUISearchBar alloc] init];// self.containerView indicates your own view[self.containerView addSubview:searchBar];
FAQs
How do I search for custom messages?
You need to use the createCustomMessage:desc:extension API to create and send a custom message, and specify the text to search in the
desc parameter.If you use the createCustomMessage API to create a custom message, a binary data stream is saved locally, and the custom message cannot be searched.
If you configure the offline push feature and specify the
desc parameter, the custom message will also be pushed offline, and the content specified in the desc parameter will be displayed in the notification bar.
If you do not need the offline push feature, use the disablePush parameter in V2TIMOfflinePushInfo of the sendMessage API to disable it.If you do not want the searched text to be displayed as the pushed content, use the desc parameter in V2TIMOfflinePushInfo to specify the pushed content.
How do I search for rich media messages?
Rich media messages include file, image, audio, and video messages.
For a file message, the filename is usually displayed on the UI. Therefore, you can set the
fileName parameter as the searched content when creating a file message. If fileName is not set, the system gets the filename from filePath and saves it to both the local device and the server.For an image, audio, or video message, the thumbnail or duration is usually displayed on the UI. In this case, you can specify the message type for search but cannot specify keywords for search.
Was this page helpful?
You can also Contact Sales or Submit a Ticket for help.
Yes
No

