Chat
- News and Announcements
- Announcements
- Product Introduction
- Account System
- User Profile and Relationship Chain
- Group Related
- Purchase Guide
- Demo Zone
- Chat Interaction (UI Included)
- TUIKit Library
- Integrating TUIKit
- Build Basic Interfaces
- Setting UI Styles
- Implementing Local Search
- Integrating Offline Push
- User Online Status
- Typing Status
- Message Read Receipt
- Message Reactions
- Message Quotation
- Message Translation
- Internationalization
- Adding Custom Messages
- Emoji & Stickers
- Custom UI components
- Conversation List(React)
- Video Call (UI Included)
- Additional Features(TUICallKit)
- Group Call
- Multi-Person Call
- Floating Window
- Beauty Effects (TUICallKit)
- Monitoring Call Status
- API Documentation(TUICallKit)
- Release Notes (TUICallKit)
- Push Service
- Manufacturer Channel
- Manufacturer Configuration
- Quick Integration
- Client APIs
- REST API
- Advanced Features
- Release Notes
- Desk
- Integration Guide
- Integration of UIKit(recommend)
- Integrating Agent End
- Desk related webhooks
- Admin Operation Manual
- Team Management
- More Practices
- No UI Integration
- Quick Start
- Login and Logout
- Message
- Message Overview
- Sending Message
- Receiving Message
- Historical Message
- Forwarding Message
- Modifying Message
- Message Inserting
- Deleting Message
- Clearing Messages
- Recalling Message
- Querying Message
- Group @ Message
- Targeted Group Message
- Notification Muting
- Message Extension
- Message Reaction
- Message Translation
- Message Pinning
- Conversation
- Conversation Overview
- Conversation List
- Getting Conversation
- Conversation Unread Count
- Pinning Conversation to the Top
- Deleting Conversation
- Conversation Draft
- Conversation Mark
- Conversation Group
- Group
- Group Management
- Group Member Management
- Group Member Profile
- Custom Group Attribute
- Group Counter
- Community Topic
- Community Management
- Permission Group
- User Profile and Relationship Chain
- Friend Management
- Follow Feature
- Cloud Search
- Cloud Search Messages
- Cloud Search Users
- Cloud Search Groups
- Cloud Search Group Members
- Local Search
- Searching for Message
- Searching for Friend
- Searching Group
- Searching for Group Member
- Signaling
- Signaling Management
- Server APIs
- RESTful APIs
- Message Related
- Send Message
- Historical Message
- Withdraw Message
- Read Receipt
- Message Extension
- Session Related
- Conversation List
- Session Unread Count
- Delete Session
- Group Related
- Group Management
- Group Member Management
- Group Member Information
- Group Custom Attributes
- Live Group Management
- Community Management
- Permission Group Management
- User Management
- Account Management
- User Information
- Friend Management
- Friend Lists
- Global Mute Management
- Operations Management
- Official Account Management
- Official Account Related
- Webhooks
- Operations Management Callbacks
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Chatbot Callbacks
- Webhooks related to the Official Account
- Console Guide
- Advanced Features
- Cloud Search Plugin
- Integration Guide
- Text Message Translation Plugin
- Integration Guide
- TUIPoll
- Integration Guide
- TUIGroupNote
- Integration Guide
- TUIConversationMark
- Integration Guide
- TUIConversationGroup
- Integration Guide
- FAQs
- SDK
- Security Compliance Certification
- Chat Policies
Web & H5 & Uniapp(Vue)
Last updated: 2025-03-20 16:07:00
Description
@tencentcloud/chat-uikit-vue starting from the v2.0.0 version, has started to support the "User Online Status" feature。


Note:
The User Online Status feature is only supported by the Pro edition 、Pro Plus edition 、Enterprise edition, please confirm before use.
The User Online Status feature needs to be activated via the Chat Console, please confirm before use.
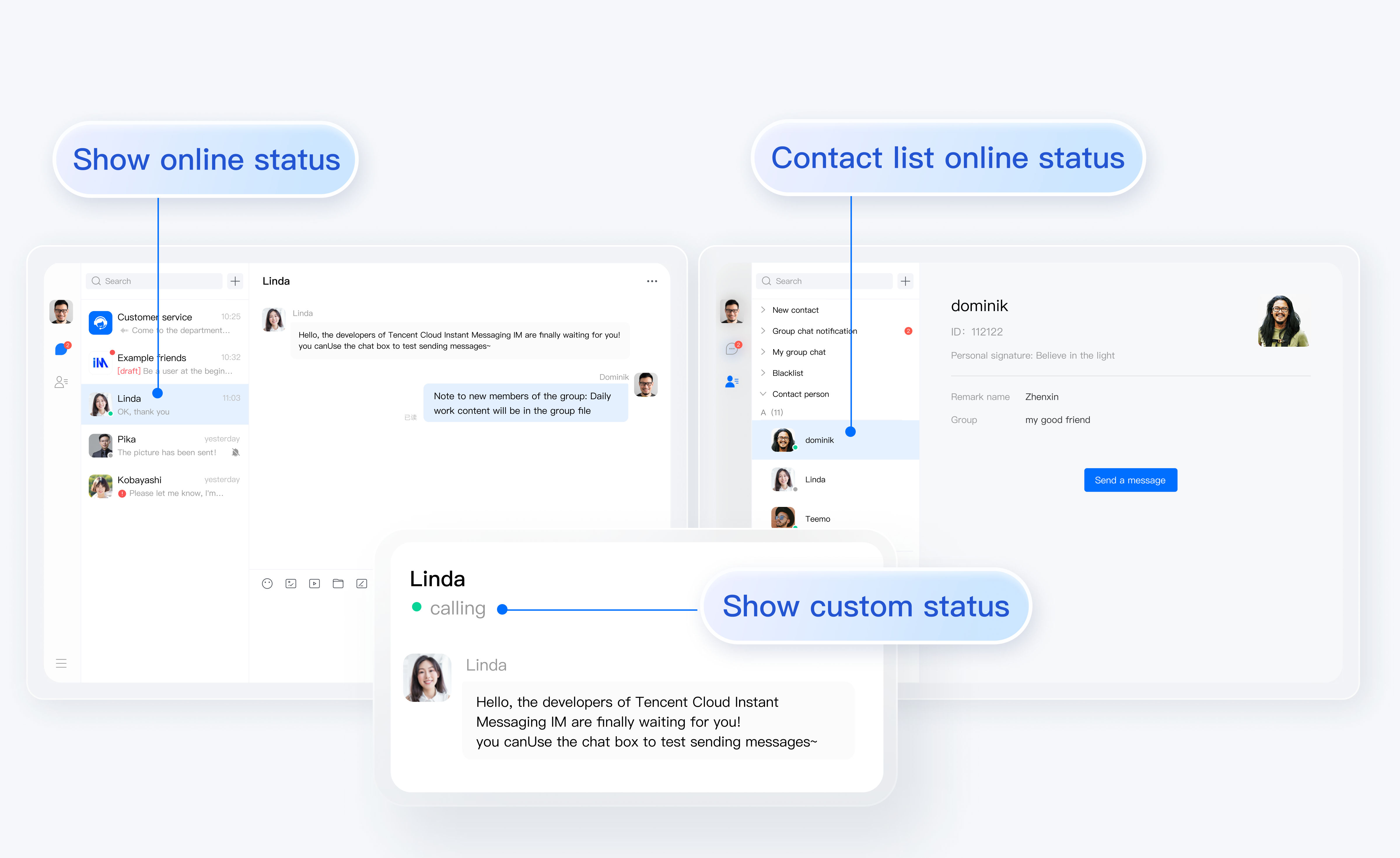
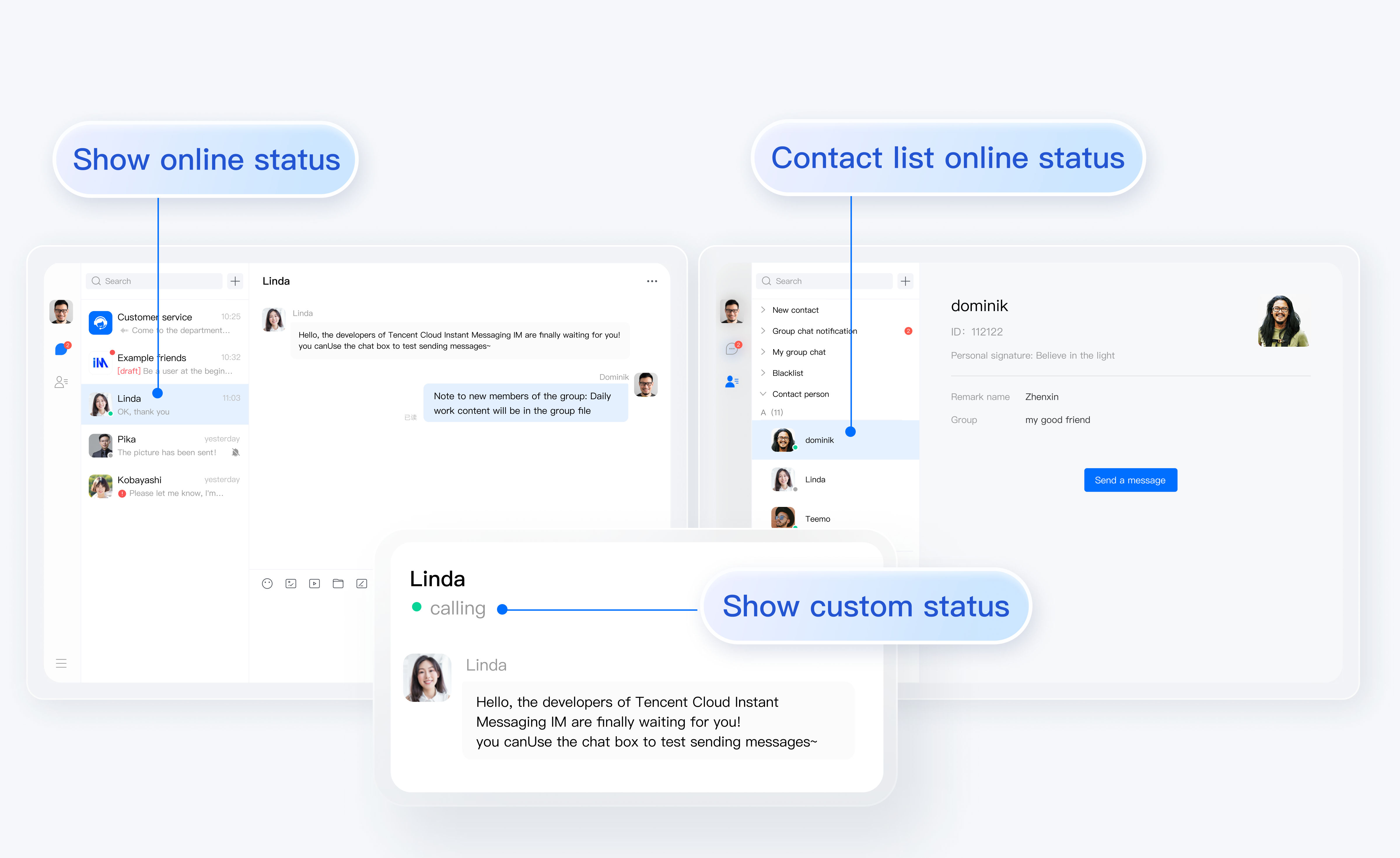
Enable/Disable User Online Status
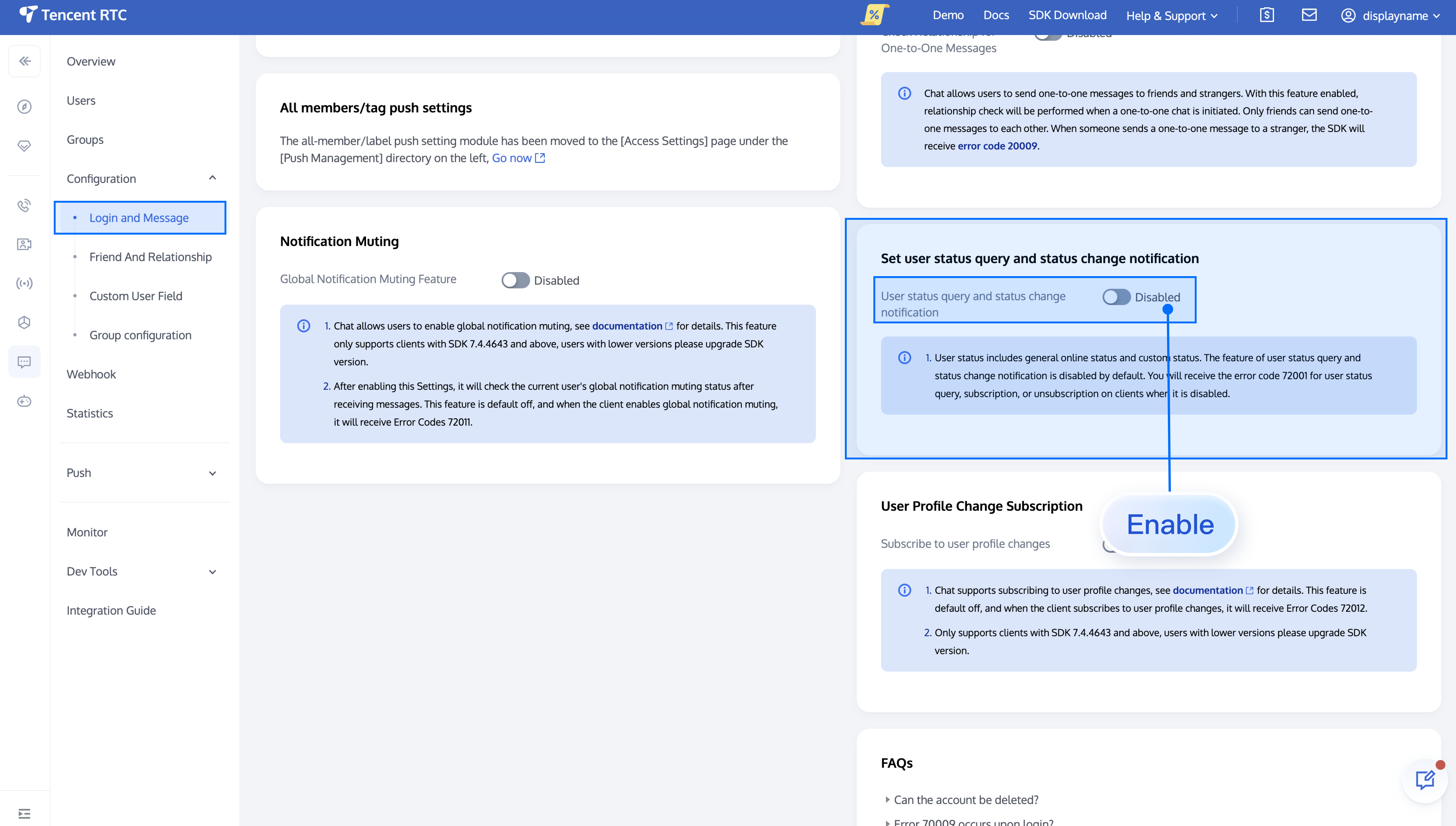
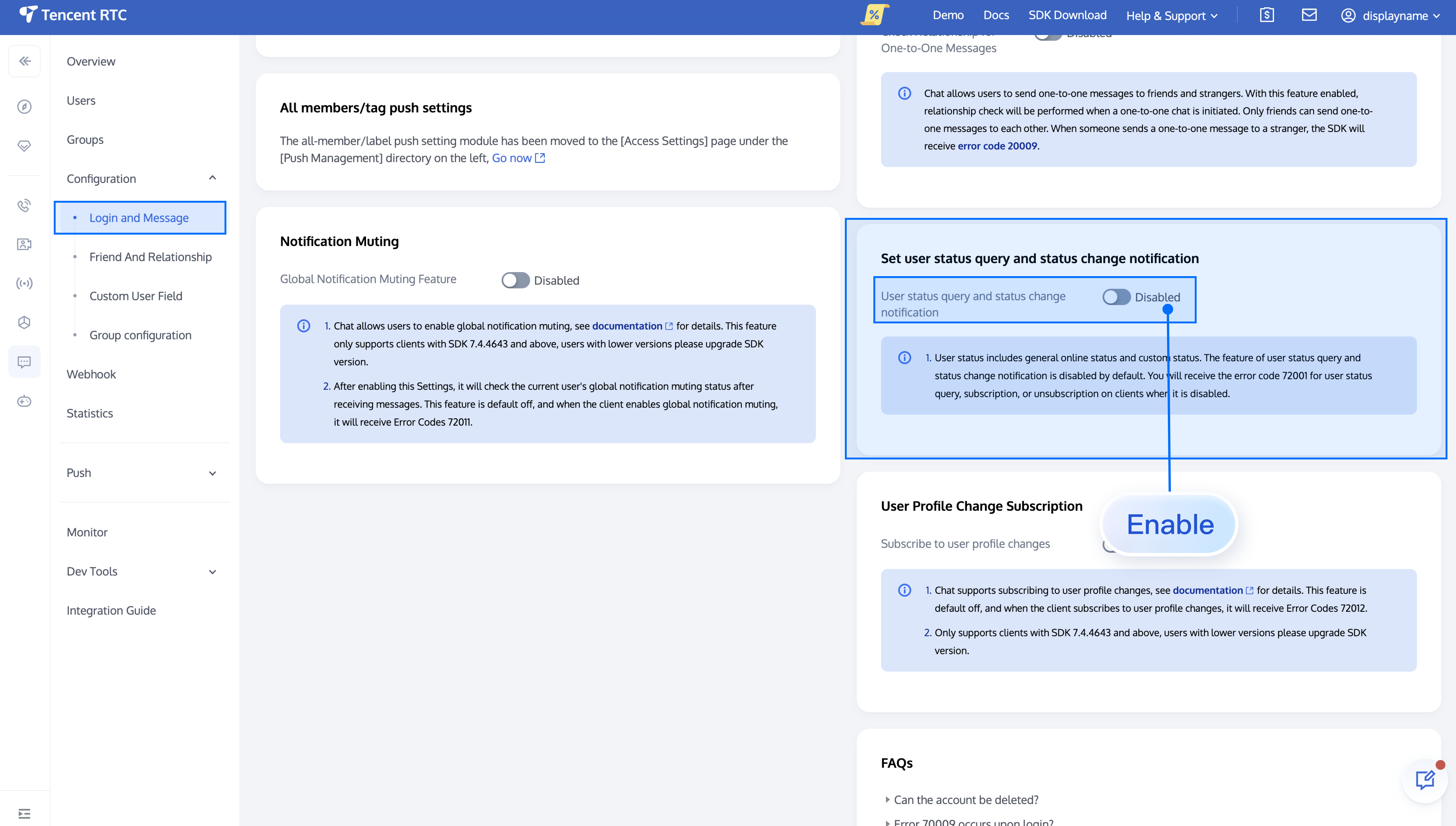
"User Online Status" is switched off by default, you need to follow the steps below to enable it:
import { TUIUserService } from "@tencentcloud/chat-uikit-engine";// open user online status// This interface is only valid when called after successful loginTUIUserService.switchUserStatus({ displayOnlineStatus: true });// close user online status// This interface is only valid when called after successful loginTUIUserService.switchUserStatus({ displayOnlineStatus: false });
Note:
The above interface
TUIUserService.switchUserStatus is only effective after a successful sign in, please make sure to call this interface only after signing in.Here is the example code to enable user online status by calling this interface after signing in:
import { TUILogin } from "@tencentcloud/tui-core";import { TUIUserService } from "@tencentcloud/chat-uikit-engine";TUILogin.login(loginInfo).then((res: any) => {TUIUserService.switchUserStatus({ displayOnlineStatus: true });});
Supplementary Information: How does TUIKit internally achieve the "user online status" feature?
Note:
The following content is only for the purpose of auxiliary reading. The user online status feature is already included in TUIKit by default, negating the need for manual implementation by the user.
Both the
TUIConversion and TUIContact components support the "User Online Status" feature. The TUIContact is given as an example for discussion below:1. Monitor User Online Status List Changes
In
TUIKit/components/TUIContact/contact-list/index.vue, monitor changes in the user online status list:TUIStore.watch(StoreName.USER, {...displayOnlineStatus: (status: boolean) => {displayOnlineStatus.value = status;},userStatusList: (list: Map<string, IUserStatus>) => {list?.size && (userOnlineStatusMap.value = Object.fromEntries(list?.entries()));},});
2. Display of User Online Status
In
TUIKit/components/TUIContact/contact-list/contact-list-item/index.vue:2.1 Interpretation of the user's online status:
function getOnlineStatus(): boolean {return (props.displayOnlineStatus &&props.userOnlineStatusMap &&props.item?.userID &&props.userOnlineStatusMap?.[props.item.userID]?.statusType === TUIChatEngine.TYPES.USER_STATUS_ONLINE);};
2.2 Display the online status of the user:
<divv-if="props.displayOnlineStatus":class="{'online-status': true,'online-status-online': isOnline,'online-status-offline': !isOnline}"></div>
FAQs
When invoking the Subscription/Cancel Subscription API, the interface prompts the error code "72001"
The error code 72001 indicates that the corresponding capability is not enabled on the console, please sign in to the Chat Console to activate the corresponding functional switch.


Error: The package does not support the usage of this API, please upgrade to the Pro edition 、Pro Plus edition 、Enterprise edition
The "User Online Status" feature is only supported by the Pro edition 、Pro Plus edition or Enterprise edition. This error message indicates that your current package does not support this capability.
Contact us
Join the Telegram technical exchange group or WhatsApp discussion group, benefit from the support of professional engineers, and solve your toughest challenges.
Was this page helpful?
You can also Contact Sales or Submit a Ticket for help.
Yes
No

