TUIKit Components
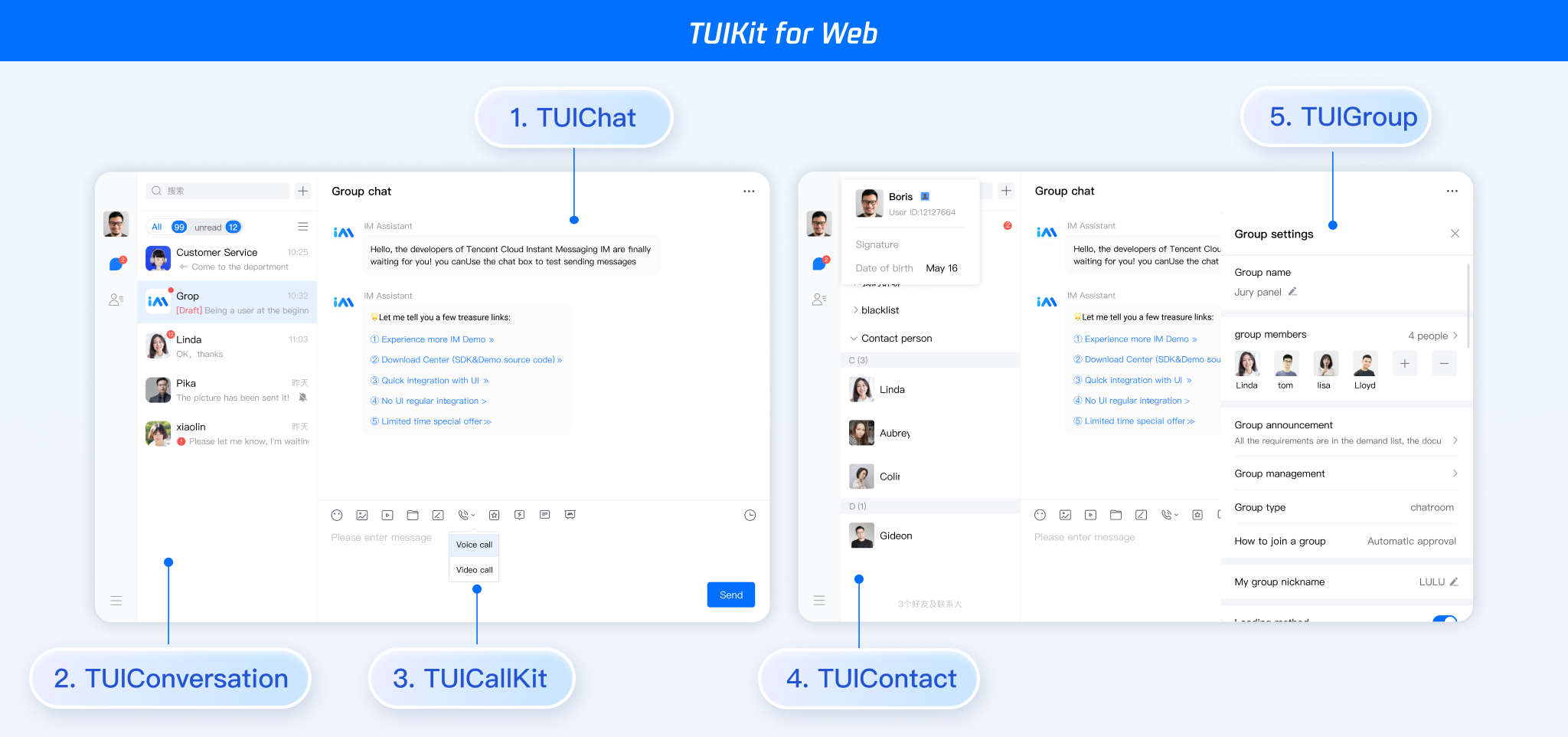
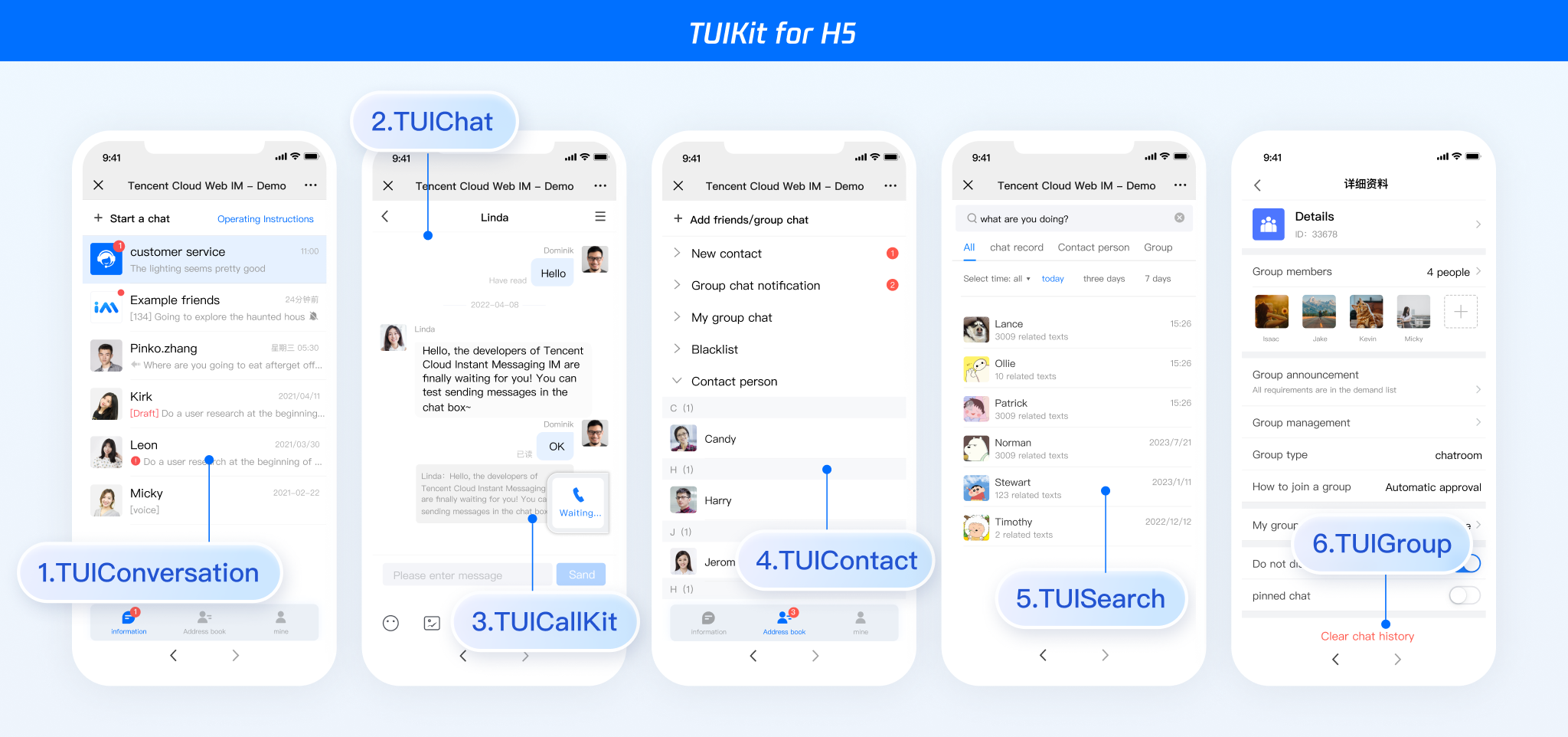
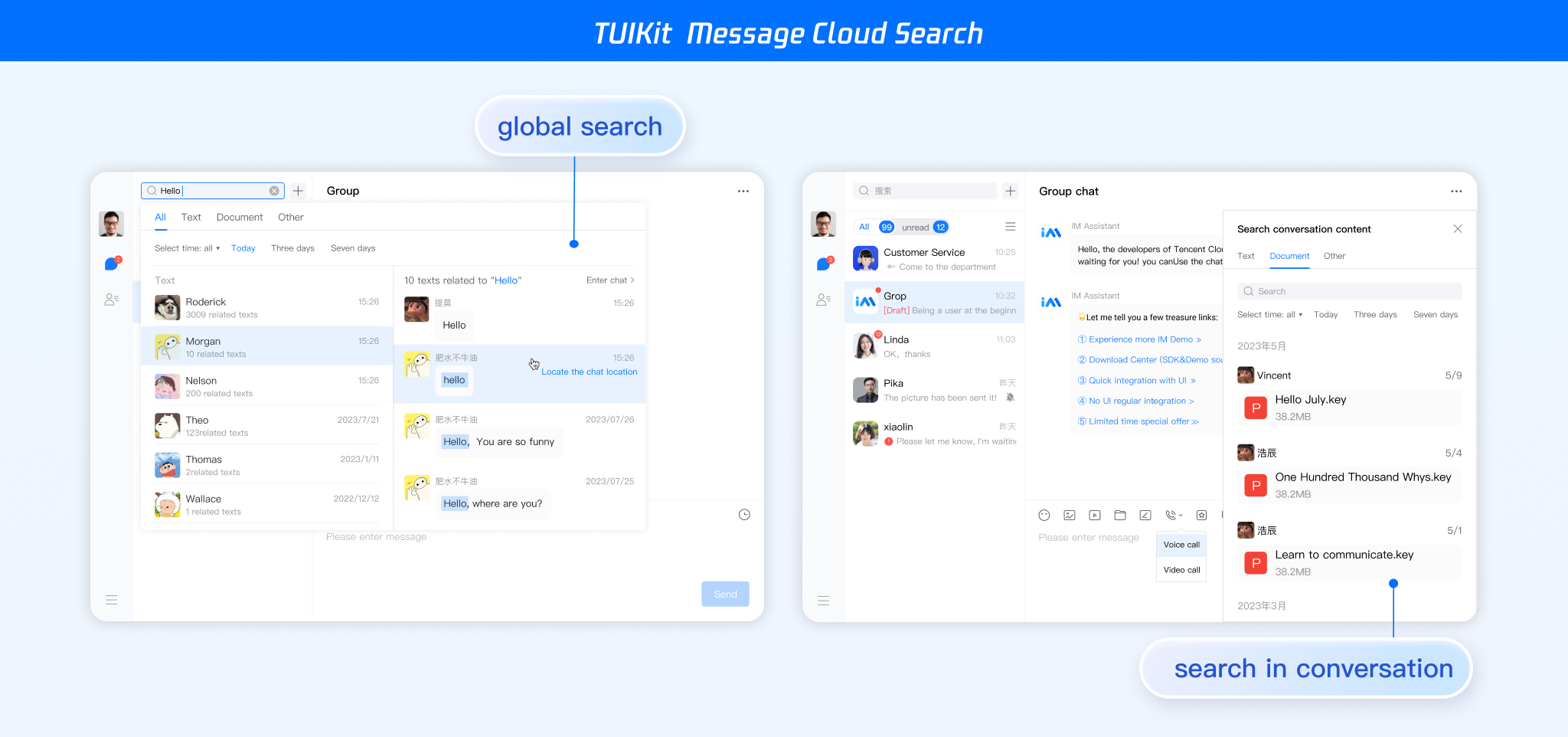
TUIKit is mainly divided into several UI sub-components: TUIChat, TUIConversation, TUIGroup, TUIContact, and TUISearch.
Each UI component is responsible for displaying different content.
Environment Requirements
Vue (Fully compatible with both Vue2 & Vue3. While incorporating below, please select the Vue version guide that matches your needs)
TypeScript (Should your project be based on JavaScript, please proceed to JS project integrate to set up a progressive support for TypeScript) sass (sass version ≤ 1.77.4, sass-loader version ≤ 10.1.1)
node(node.js ≥ 16.0.0)
npm (use a version that matches the Node version in use)
Integration of TUIKit (Web & H5)
Step 1. Create a project
TUIKit supports creating a project structure using webpack or vite, configured with Vue3 / Vue2 + TypeScript + sass. Below are a few examples of how to construct your project:
Please Note:
Please make sure you have @vue/cli version 5.0.0 or above . The following sample code can be used to upgrade your @vue/cli version to v5.0.8.
Establish a project using Vue CLI, with configuration set to Vue2/Vue3 + TypeScript + Sass/SCSS.
If Vue CLI is not yet installed, or the version is below 5.0.0, you can use the following method for installation via Terminal or CMD:
npm install -g @vue/cli@5.0.8 sass@1.77.0 sass-loader@10.1.1
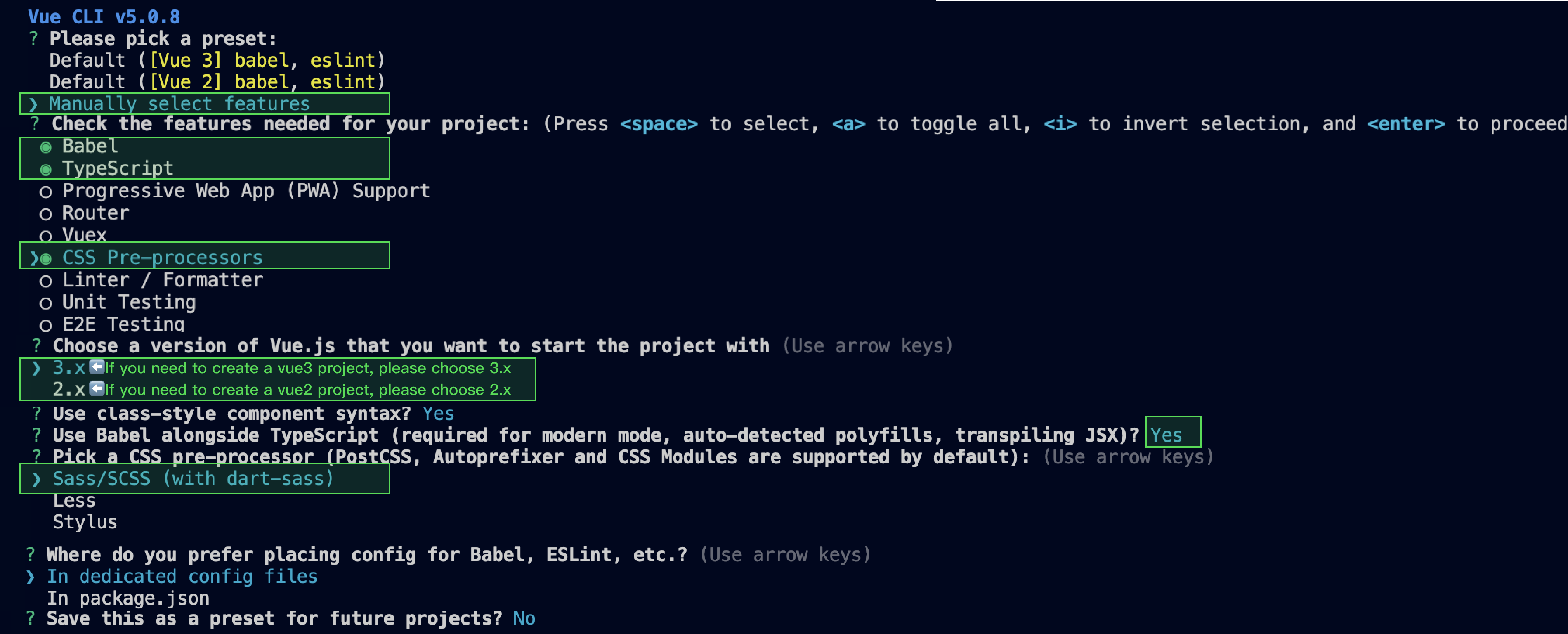
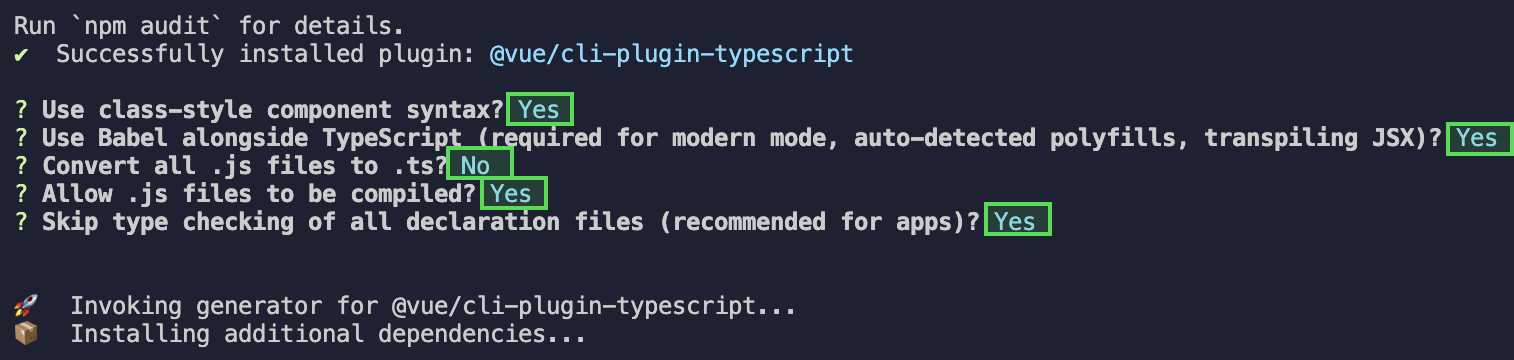
Create a project through Vue CLI and select the configuration items depicted below.
Please make sure to select according to the following configuration:
After creation, switch to the directory where the project is located:
If you are a vue2 project, please make the following corresponding environment configurations based on the Vue version you are using.
IIf you are a vue2 project, please ignore.
npm i vue@2.7.9 vue-template-compiler@2.7.9
npm i @vue/composition-api unplugin-vue2-script-setup vue@2.6.14 vue-template-compiler@2.6.14
Please Note:
Vite requires Node.js versions 18+, 20+. Pay attention to upgrade your Node version when your package manager issues a warning, for more details refer to Vite official website. Create a project using Vite, configure Vue + TypeScript according to the options in the picture below.
Then, switch to the project directory, and install the project dependencies:
cd chat-example
npm install
Install the sass environment dependency required for TUIKit:
npm i -D sass@1.77.0 sass-loader@10.1.1
Note:
If your tsconfig.json already has references configured, such as the vite official auto-configured "./tsconfig.app.json" and "./tsconfig.node.json", please add the following rules to the corresponding files tsconfig.app.json and tsconfig.node.json under compilerOptions.
{
...
"compilerOptions": {
"verbatimModuleSyntax": false,
}
}
{
...
"compilerOptions": {
"importsNotUsedAsValues": "preserve",
}
}
Step 2. Download the TUIKit component
Download the TUIKit component through npm. To facilitate your subsequent expansion, it is recommended that you copy the TUIKit component to the src directory of your project: npm i @tencentcloud/chat-uikit-vue
mkdir -p ./src/TUIKit && rsync -av --exclude={'node_modules','package.json','excluded-list.txt'} ./node_modules/@tencentcloud/chat-uikit-vue/ ./src/TUIKit
npm i @tencentcloud/chat-uikit-vue
xcopy .\node_modules\@tencentcloud\chat-uikit-vue .\src\TUIKit /i /e /exclude:.\node_modules\@tencentcloud\chat-uikit-vue\excluded-list.txt
Step 3. Import TUIKit component
On the page where you want to display it, simply import the TUIKit component to use it.
Note:
To respect the copyright of emoji designs, the Chat Demo/TUIKit project does not include cutouts of large emoji elements. Please replace them with your own designs or other emoji packs for which you hold the copyright before officially launching for commercial use. The default smiley face emoji pack shown below is copyrighted by Tencent RTC and is available for licensed use for a fee. If you need to obtain a license, please contact us. For example, implementing the following code on the App.vue page allows for a quick setup of the chat interface (the following example code supports both Web and H5):
Note:
The example code below uses the setup syntax. If your project does not use the setup syntax, please register components according to the standard methods of Vue3/Vue2.
<template>
<div id="app">
<TUIKit :SDKAppID="YOUR_SDKAPPID" userID="YOUR_USERID" userSig="YOUR_USERSIG" />
<TUICallKit class="callkit-container" :allowedMinimized="true" :allowedFullScreen="false" />
</div>
</template>
<script lang="ts" setup>
import { TUIKit } from './TUIKit';
import { TUICallKit } from '@tencentcloud/call-uikit-vue';
</script>
<style lang="scss">
</style>
<template>
<div id="app">
<TUIKit :SDKAppID="YOUR_SDKAPPID" userID="YOUR_USERID" userSig="YOUR_USERSIG" />
<TUICallKit class="callkit-container" :allowedMinimized="true" :allowedFullScreen="false" />
</div>
</template>
<script lang="ts" setup>
import { TUIKit } from './TUIKit';
import { TUICallKit } from '@tencentcloud/call-uikit-vue2';
</script>
<style lang="scss">
</style>
<template>
<div id="app">
<TUIKit :SDKAppID="YOUR_SDKAPPID" userID="YOUR_USERID" userSig="YOUR_USERSIG" />
<TUICallKit class="callkit-container" :allowedMinimized="true" :allowedFullScreen="false" />
</div>
</template>
<script lang="ts" setup>
import { TUIKit } from './TUIKit';
import { TUICallKit } from '@tencentcloud/call-uikit-vue2.6';
</script>
<style lang="scss">
</style>
1. Install dependencies supporting composition-api and script setup, as well as dependencies related to vue2.6.
npm i @vue/composition-api unplugin-vue2-script-setup vue@2.6.14 vue-template-compiler@2.6.14
2. Import VueCompositionAPI in main.ts/main.js.
import VueCompositionAPI from "@vue/composition-api";
Vue.use(VueCompositionAPI);
3. Add the following in vue.config.js . If the file does not exist, please create it.
const ScriptSetup = require("unplugin-vue2-script-setup/webpack").default;
module.exports = {
parallel: false,
configureWebpack: {
plugins: [
ScriptSetup({
}),
],
},
chainWebpack(config) {
config.plugins.delete("fork-ts-checker");
},
};
4. At the end of the src/TUIKit/adapter-vue.ts file, replace the export source:
export * from "vue";
export * from "@vue/composition-api";
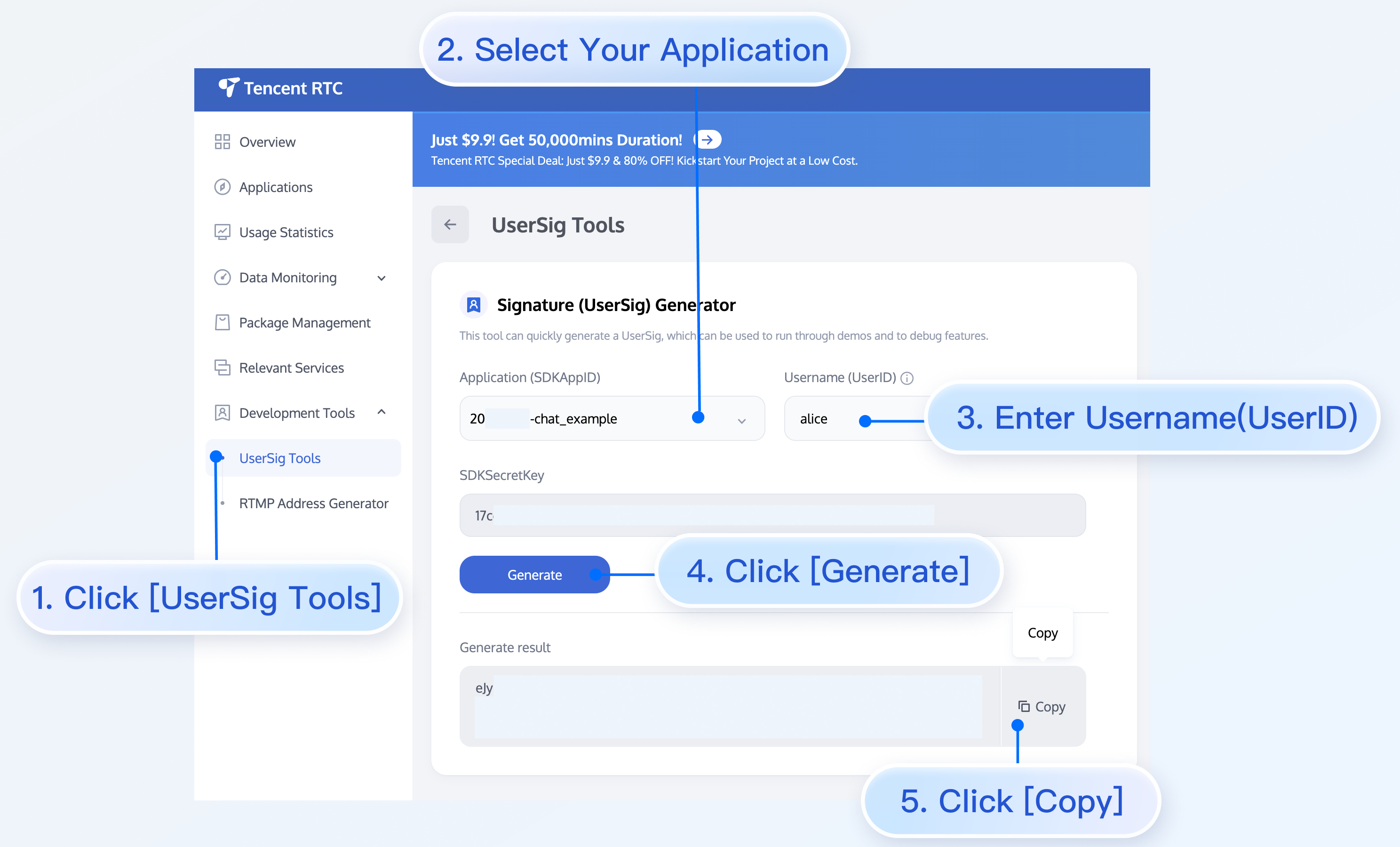
Step 4: Obtain SDKAppID, userID, and userSig
Set the relevant parameters SDKAppID, userID, and corresponding userSig in <TUIKit>:
SDKAppID can be obtained through the Chat Console in Applications:userID
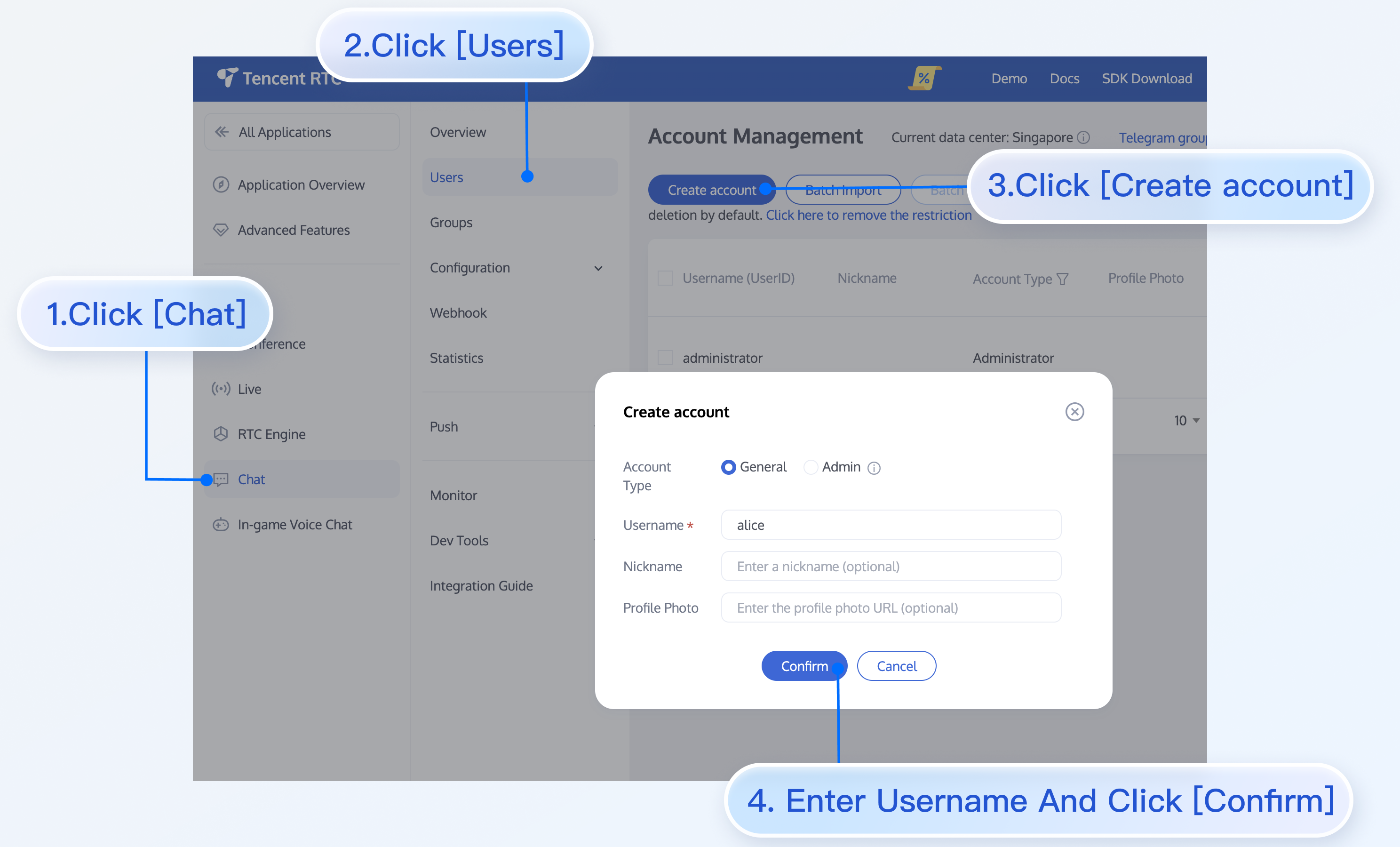
Click to enter the Application you created above. You will see the Chat product entrance in the left sidebar. Click to enter. After entering the Chat Product subpage, click on Users to go to the User Management Page.
Click Create account, a form for creating account information will pop up. If you are just a regular member, we recommend you choose the General type.
To enhance your experience with message sending and receiving features, we recommend creating two userIDs.
Step 5. Launch the project
Note:
Since vue-cli enables Webpack Global Overlay Error Message Prompt by default, for a better experience, it is recommended to disable the global overlay error prompt.
module.exports = defineConfig({
devServer: {
client: {
overlay: false,
},
},
});
module.exports = {
devServer: {
overlay: false,
},
};
Additional item: Switching languages
The Vue TUIKit comes with default Simplified Chinese, English language packages that serve as the interface display language.
You may switch languages through the following methods, for more methods please see Internationalization. import { TUITranslateService } from "@tencentcloud/chat-uikit-engine";
TUITranslateService.changeLanguage("zh");
TUITranslateService.changeLanguage("en");
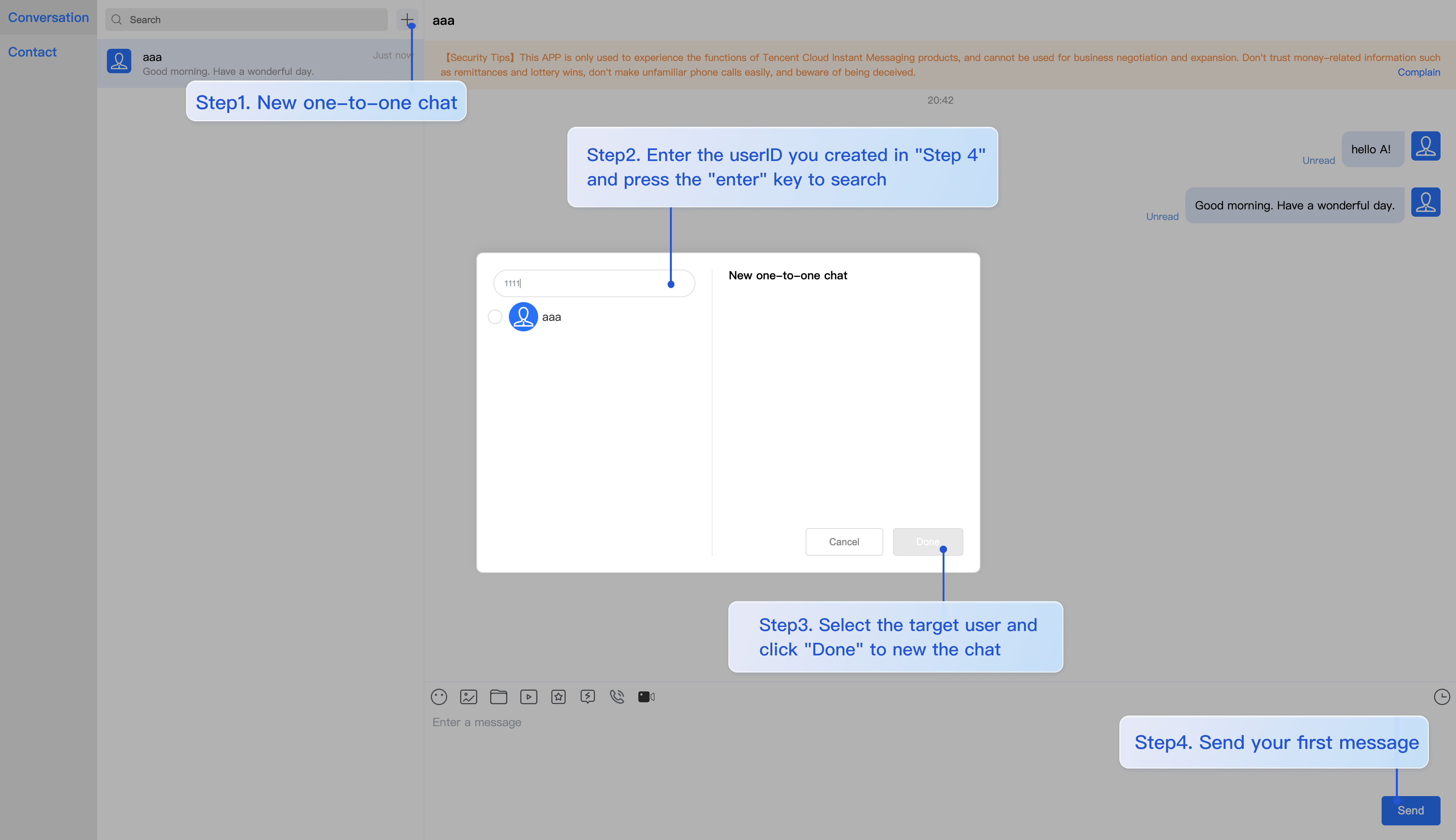
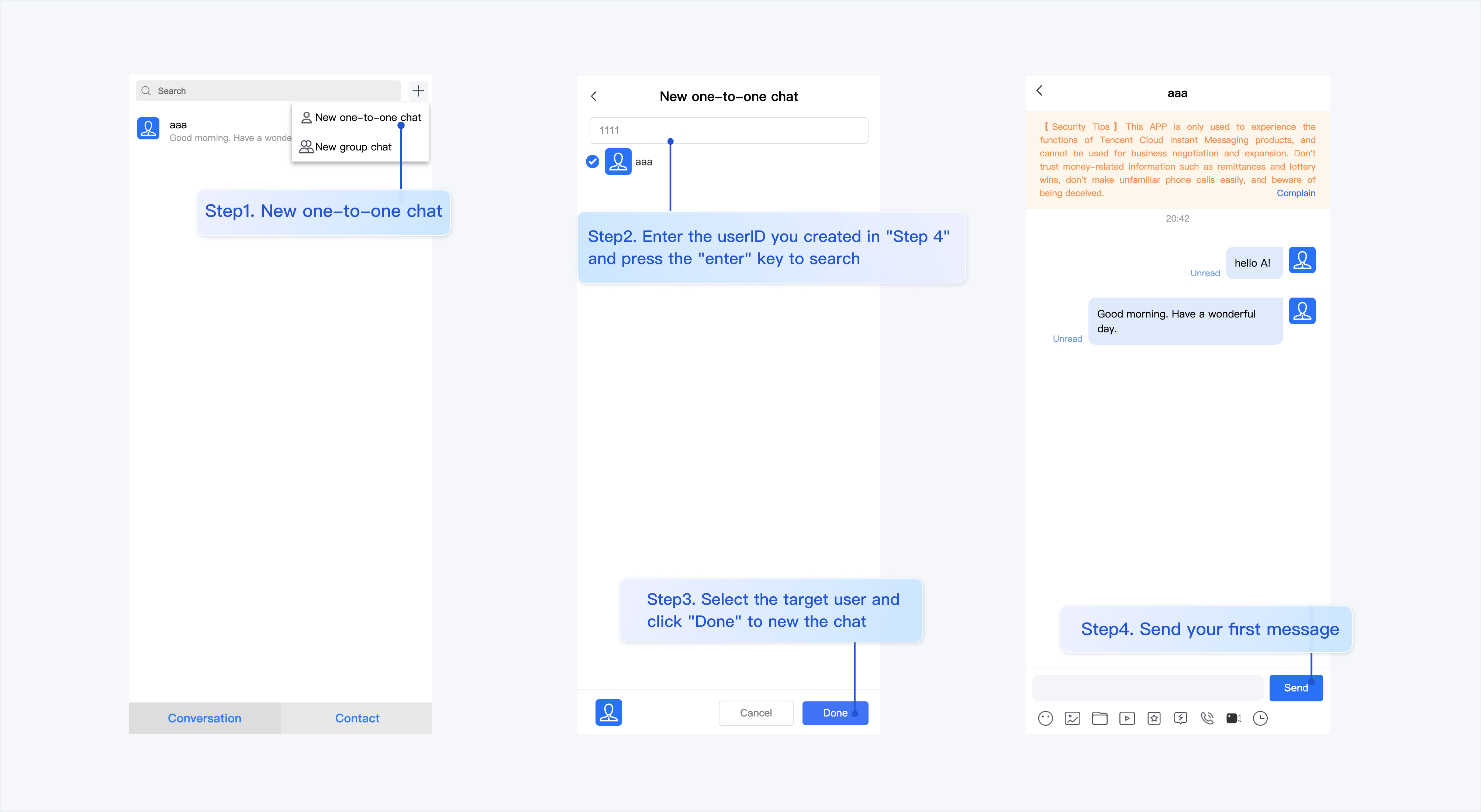
Step 6. Send your first message
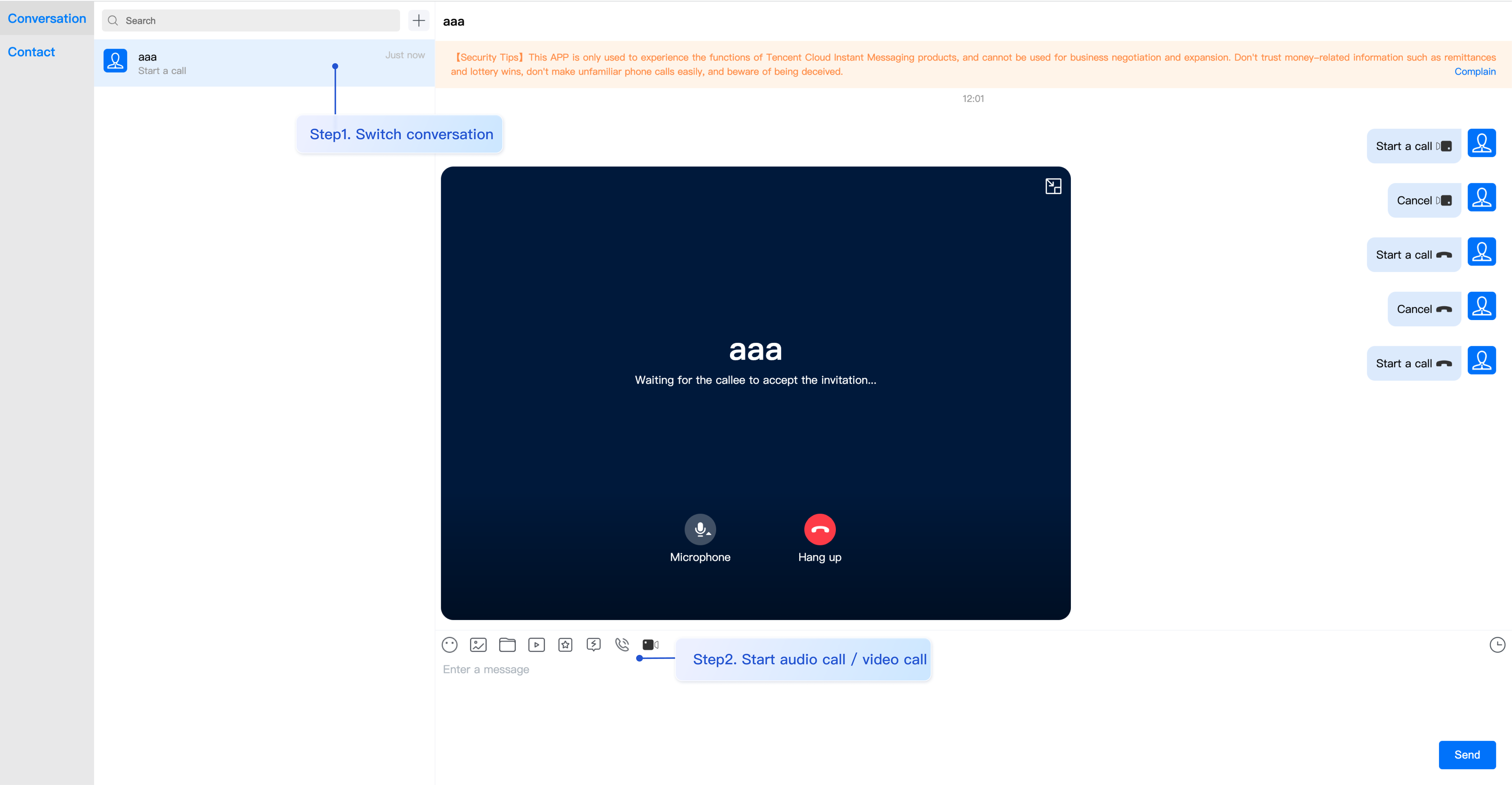
Step 7: Make your first phone call
FAQs
Product Service FAQs
1. The Audio/Video Call Capability package is not activated? Failure to initiate the Audio/Video Call?
2. What is UserSig? How is UserSig generated?
A UserSig is a password with which you can log in to use Chat service. It is the ciphertext generated by encrypting information such as userID.
The issuance of UserSig is achieved by integrating the calculation code for UserSig into your server-side, whilst providing an interface designed for your project. Whenever UserSig is required, your project could request the operational server for a dynamic UserSig. For further information, please refer to Generating UserSig on the server-side. Caution
The method to obtain UserSig demonstrated in this document utilizes the configuration of a SECRETKEY within the client-side code. Within this procedure, the SECRETKEY is notably vulnerable to decompilation and reverse-engineering. Should your SECRETKEY be leaked, malefactors could potentially exploit your Tencent Cloud traffic. Therefore, this technique is only appropriate for local operation and functional debugging. For the correct method of issuing UserSig, please refer to the earlier text.
Connection Errors FAQs
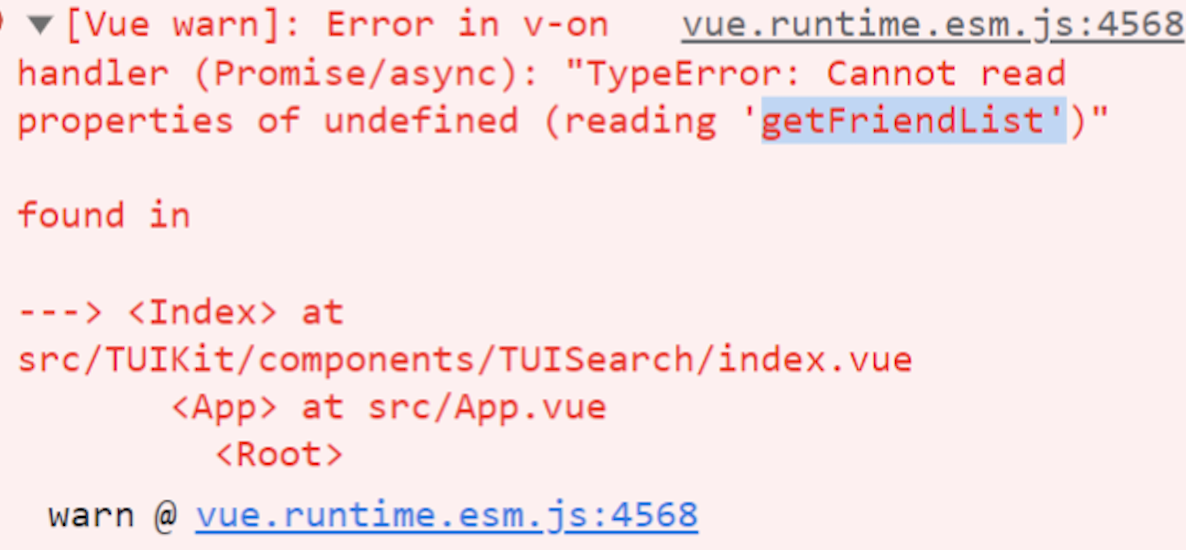
1. Runtime error: "TypeError: Cannot read properties of undefined (reading "getFriendList")"
If the following errors occur during runtime after connecting as per the steps outlined above, it is imperative that you delete the node_modules directory under the TUIKit folder to ensure the uniqueness of TUIKit's dependencies, preventing issues caused by multiple copies of dependencies.
2. How does a JS project integrate the TUIKit component?
TUIKit exclusively supports the TS environment for operation. You can enable the coexistence of existing JS code in your project with the TS code in TUIKit through progressive configuration of TypeScript.
Please execute the following in the root directory of your engineering project created by the Vue CLI scaffold:
Subsequently, please make selections in accordance with the following configuration options. To assure that we can support both the existing js code and the ts code within TUIKit, it is imperative that you strictly adhere to the five options presented below. Once these steps are completed, please rerun the project!
Please execute the following command in your project's root directory created with vite:
npm install -D typescript
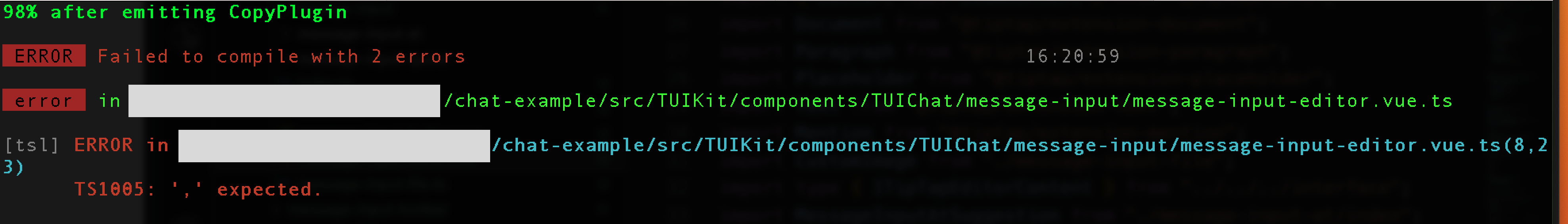
3. Runtime error reported: /chat-example/src/TUIKit/components/TUIChat/message-input/message-input-editor.vue .ts(8,23)TS1005: expected.
The above error message appears because your installed @vue/cli version is too low. You must ensure that your @vue/cli version is 5.0.0 or higher. The upgrade method is as follows:
npm install -g @vue/cli@5.0.8
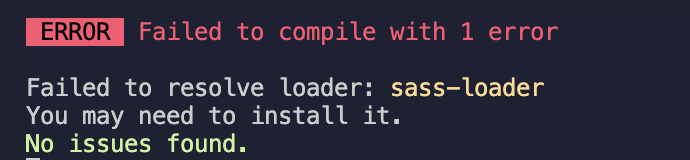
4. Runtime error: Failed to resolve loader: sass-loader
The above error message appears because the sass environment is not installed on your machine, please run the following command to install the sass environment:
npm i -D sass sass-loader@10.1.1
5. Other ESLint errors?
If copying chat-uikit-vue to the src directory results in error due to inconsistency with your local project code style, you may ignore this component directory. This can be achieved by adding .eslintignore file to the project root directory:
# .eslintignore
src/TUIKit
6. How to disable the full screen overlay error message prompt of webpack in dev mode in vue/cli?
You can disable it in the vue.config.js file at the root directory of your project:
module.exports = defineConfig({
...
devServer: {
client: {
overlay: false,
},
},
});
module.exports = {
...
devServer: {
overlay: false,
},
};
7. What to do when encountering 'Component name "XXXX" should always be multi-word'?
The version of ESLint utilized in Chat TUIKit web is v6.7.2, which does not rigidly verify the camelCase format for module names.
Should you encounter this dilemma, you may configure as follows in the .eslintrc.js file:
module.exports = {
...
rules: {
...
'vue/multi-word-component-names': 'warn',
},
};
8. What should I do if I encounter ERESOLVE unable to resolve dependency tree?
If ERESOLVE unable to resolve dependency tree appears when npm install is run, it indicates a conflict in dependency installation. The following method can be adopted for installation:
npm install --legacy-peer-deps
9. How might one address the error message, 'vue packages version mismatch' occurring during execution?
// If you are using a vue2.7 project, please execute in your project root directory
npm i vue@2.7.9 vue-template-compiler@2.7.9
// If you have a Vue2.6 project, please execute in your project's root directory
npm i vue@2.6.14 vue-template-compiler@2.6.14
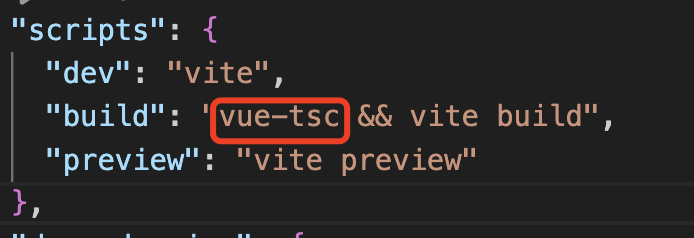
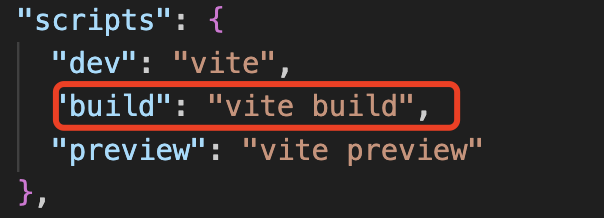
10. Why does TypeScript report an error after npm run build in a Vite project?
Reason: It's led by the vue-tsc command in "build": "vue-tsc && vite build" under package.json script.
Solution: Simply remove vue-tsc. "build": "vite build"
Contact Us
Documentation
Related to Vue2 & Vue3 UIKit:
Vue2 & Vue3 UIKit logic layer: engine