Chat
- News and Announcements
- Announcements
- Product Introduction
- Account System
- User Profile and Relationship Chain
- Group Related
- Purchase Guide
- Demo Zone
- Chat Interaction (UI Included)
- TUIKit Library
- Integrating TUIKit
- Build Basic Interfaces
- Setting UI Styles
- Implementing Local Search
- Integrating Offline Push
- User Online Status
- Typing Status
- Message Read Receipt
- Message Reactions
- Message Quotation
- Message Translation
- Internationalization
- Adding Custom Messages
- Emoji & Stickers
- Custom UI components
- Conversation List(React)
- Video Call (UI Included)
- Additional Features(TUICallKit)
- Group Call
- Multi-Person Call
- Floating Window
- Beauty Effects (TUICallKit)
- Monitoring Call Status
- API Documentation(TUICallKit)
- Release Notes (TUICallKit)
- Push Service
- Manufacturer Channel
- Manufacturer Configuration
- Quick Integration
- Client APIs
- REST API
- Advanced Features
- Release Notes
- Desk
- Integration Guide
- Integration of UIKit(recommend)
- Integrating Agent End
- Desk related webhooks
- Admin Operation Manual
- Team Management
- More Practices
- No UI Integration
- Quick Start
- Login and Logout
- Message
- Message Overview
- Sending Message
- Receiving Message
- Historical Message
- Forwarding Message
- Modifying Message
- Message Inserting
- Deleting Message
- Clearing Messages
- Recalling Message
- Querying Message
- Group @ Message
- Targeted Group Message
- Notification Muting
- Message Extension
- Message Reaction
- Message Translation
- Message Pinning
- Conversation
- Conversation Overview
- Conversation List
- Getting Conversation
- Conversation Unread Count
- Pinning Conversation to the Top
- Deleting Conversation
- Conversation Draft
- Conversation Mark
- Conversation Group
- Group
- Group Management
- Group Member Management
- Group Member Profile
- Custom Group Attribute
- Group Counter
- Community Topic
- Community Management
- Permission Group
- User Profile and Relationship Chain
- Friend Management
- Follow Feature
- Cloud Search
- Cloud Search Messages
- Cloud Search Users
- Cloud Search Groups
- Cloud Search Group Members
- Local Search
- Searching for Message
- Searching for Friend
- Searching Group
- Searching for Group Member
- Signaling
- Signaling Management
- Server APIs
- RESTful APIs
- Message Related
- Send Message
- Historical Message
- Withdraw Message
- Read Receipt
- Message Extension
- Session Related
- Conversation List
- Session Unread Count
- Delete Session
- Group Related
- Group Management
- Group Member Management
- Group Member Information
- Group Custom Attributes
- Live Group Management
- Community Management
- Permission Group Management
- User Management
- Account Management
- User Information
- Friend Management
- Friend Lists
- Global Mute Management
- Operations Management
- Official Account Management
- Official Account Related
- Webhooks
- Operations Management Callbacks
- Online Status Webhooks
- Relationship Chain Webhooks
- One-to-One Message Webhooks
- Group Webhooks
- Chatbot Callbacks
- Webhooks related to the Official Account
- Console Guide
- Advanced Features
- Cloud Search Plugin
- Integration Guide
- Text Message Translation Plugin
- Integration Guide
- TUIPoll
- Integration Guide
- TUIGroupNote
- Integration Guide
- TUIConversationMark
- Integration Guide
- TUIConversationGroup
- Integration Guide
- FAQs
- SDK
- Security Compliance Certification
- Chat Policies
React
Last updated: 2024-11-22 11:55:28
Description
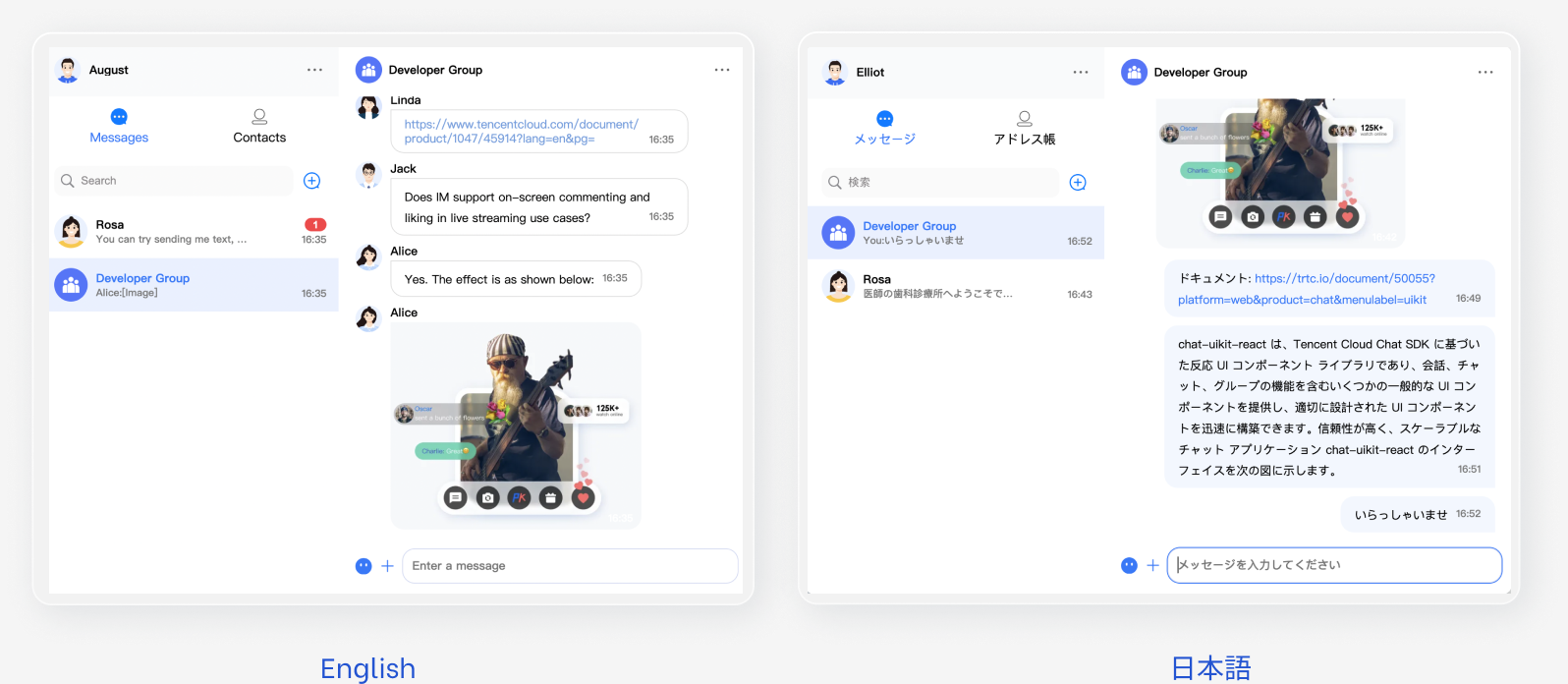
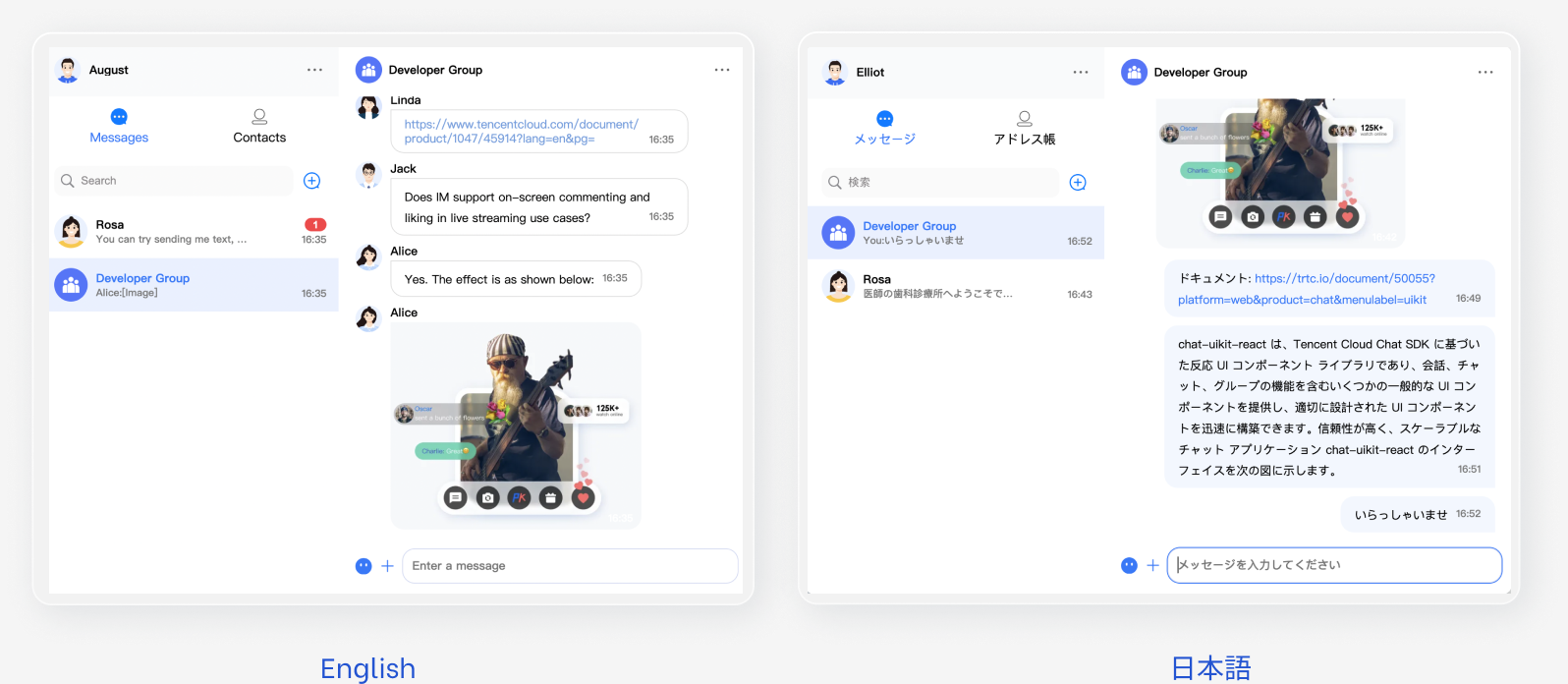
React UIKit comes with English, Japanese, Korean, Chinese (Simplified),Chinese (Traditional) language packs by default for the interface display language.
According to the guide in this document, you can either utilize the default language pack or the advanced customization aspects of internationalization, which include adding new languages, new terms, or modifying existing translations.


Utilizing the Built-in Language and Lexicon
If your App only requires English / Japanese / Korean / Chinese (Simplified),Chinese (Traditional) languages and you do not need to add new entries or modify existing translations, please refer to this section.
Specify Language
If you need to specify the language, you must set
language when introducing UIKitProvider.// language support en-US / zh-CN / ja-JP / ko-KR / zh-TW<UIKitProvider language={'en-US'}>...</UIKitProvider>
Dynamic Language Switching
Dynamically switch React UIKit language outside of
UIKitProvider componentimport React, { useState } from 'react';import { UIKitProvider } from '@tencentcloud/uikit-base-component-react';// language support en-US / zh-CN / ja-JP / ko-KR / zh-TWconst languageList = ['en-US','zh-CN','ja-JP','ko-KR', 'zh-TW']export default function App() {// language settingconst [currentLanguage, setCurrentLanguage] = useState('en-US');const changeLanguage = (language) => {setCurrentLanguage(language);};return (// select language// <div @click="changeLanguage('en-US')">English</div><UIKitProvider language={currentLanguage}>...</UIKitProvider>);}
Dynamically switch React UIKit language inside of
UIKitProvider componentimport React from 'react';import { UIKitProvider, useUIKit } from '@tencentcloud/uikit-base-component-react';// language support en-US / zh-CN / ja-JP / ko-KR / zh-TWconst languageList = ['en-US','zh-CN','ja-JP','ko-KR', 'zh-TW'];export default function App() {return (// init language<UIKitProvider language='en-US'><Child /></UIKitProvider>);}function Child() {const { language, setLanguage } = useUIKit();setLanguage('zh-CN');return <div>current language is {language}</div>}
Language term usage
Use hook
useUIKit to export the translation function t. As a Hook, useUIKit can only be used in subcomponents of UIKitProvider.import React from 'react';import { UIKitProvider, useUIKit } from '@tencentcloud/uikit-base-component-react';export default function SampleChat() {return (// init language<UIKitProvider language='en-US'><Child /></UIKitProvider>);}function Child() {const { t } = useUIKit();return <div>{t('TUIChat.No More')}</div>}
Custom language entries
Add or modify language entry
If you need to add or modify the existing English / Japanese / Korean / Chinese (Simplified),Chinese (Traditional) language entries, refer to the sample code below. For specific entry details, please refer to Github - @tencentcloud/chat-uikit-react/locales.
import { UIKitProvider } from '@tencentcloud/uikit-base-component-react';const additionalLanguageResource = [{lng: 'de',translation: {'TUIChat': {'No More': 'Nicht mehr',},},},];export default function App() {return (<UIKitProvider language="de" additionalLanguageResources={additionalLanguageResource}><Child /></UIKitProvider>);}function Child() {const { t, language, setLanguage } = useUIKit();return <div>current language is {language}. {t('TUIChat.No More')}</div>}
Exchange and Feedback
Join the Telegram technical exchange group or WhatsApp discussion group, benefit from the support of professional engineers, and solve your toughest challenges.
Was this page helpful?
You can also Contact Sales or Submit a Ticket for help.
Yes
No

