即时通信 IM
- 动态与公告
- 产品简介
- Demo 专区
- 聊天互动(含 UI)
- TUIKit 界面库
- 接入离线推送
- 文本消息翻译
- 自定义 UI 组件
- Conversation List(React)
- 视频通话(含 UI)
- 更多特性(TUICallKit)
- 美颜特效(TUICallKit)
- 客户端 API(TUICallKit)
- 发布日志(TUICallKit)
- 推送服务(Push)
- 推送回调
- 智能客服
- 集成指引
- 含 UI 用户端集成(荐)
- 智能客服相关回调
- 无 UI 集成
- 消息相关
- 会话相关
- 群组相关
- 用户管理
- 云端搜索
- 本地搜索
- 服务端 API
- REST API
- 消息相关
- 会话相关
- 会话列表
- 删除会话
- 群组相关
- 社群管理
- 用户管理
- 第三方回调
- 运营管理相关回调
- 在线状态相关回调
- 群组系统相关回调
- 机器人相关回调
- 控制台指南
- 高级功能
- 文本消息翻译功能
- 集成指引
- 投票功能
- 接龙功能
- 集成指引
- 会话标记功能
- 集成指引
- 会话分组功能
- 集成指引
Web & H5(react)
最后更新时间:2025-03-03 11:27:23
chat-uikit-react 介绍
chat-uikit-react 是基于腾讯云 Chat SDK 的一款 react UI 组件库,它提供了一些通用的 UI 组件,包含会话、聊天、群组等功能。基于这些精心设计的 UI 组件,您可以快速构建优雅的、可靠的、可扩展的 Chat 应用。
开发环境要求
React version 18+(不支持 17.x 版本)
TypeScript
Node.js version 16+
npm(版本请与 node 版本匹配)
chat-uikit-react 集成
步骤1:创建项目
创建一个新的 React 项目,您可自行选择是否需要使用 ts 模版。
npx create-react-app sample-chat --template typescript
创建项目完成后,切换到项目所在目录。
cd sample-chat
步骤2:下载 chat-uikit-react 组件
npm i @tencentcloud/chat-uikit-react @tencentcloud/uikit-base-component-react
步骤3:引入 chat-uikit-react 组件
注意:
以下代码中未填入
SDKAppID、userID 和 userSig,需在 步骤4 中获取相关信息后进行替换。为尊重表情设计版权,Chat Demo/TUIKit 工程中不包含大表情元素切图,正式上线商用前请您替换为自己设计或拥有版权的其他表情包。下图所示默认的小黄脸表情包版权归腾讯云所有,可有偿授权使用,如需获得授权可 提交工单 联系我们。


替换 App.tsx 中的内容,或者您可以新建一个组件引入。
import React from 'react';import { TUILogin } from '@tencentcloud/tui-core';import { TUIConversationService } from '@tencentcloud/chat-uikit-engine';import { UIKitProvider } from '@tencentcloud/uikit-base-component-react';import { Profile, ConversationList, Chat, ChatHeader, MessageList, MessageInput, ChatSetting } from '@tencentcloud/chat-uikit-react';import '@tencentcloud/chat-uikit-react/dist/esm/index.css'const config = {SDKAppID: 0, // Your SDKAppID, number type, Get it from Step 4userID: 'YOUR_USER_ID', // Login UserID, string type, Get it from Step 5userSig: 'YOUR_USER_SIG', // Your userSig, string type, Get it from Step 5}TUILogin.login({...config,useUploadPlugin: true}).then(() => {openDefaultChat();}).catch(() => {});function openDefaultChat() {// 1v1 chat: conversationID = `C2C${userID}`// group chat: conversationID = `GROUP${groupID}`const userID = 'administrator'; // userID: Recipient of the Message userID, Get it from Step 5const conversationID = `C2C${userID}`;TUIConversationService.switchConversation(conversationID);}export default function App() {// language support en-US(default) / zh-CN / ja-JP / ko-KR / zh-TW// theme support light(default) / darkreturn (<div style={{display: 'flex', height: '100vh'}}><UIKitProvider language='en-US' theme='light'><div style={{ display: 'flex', flexDirection: 'column', maxWidth: '30%' }}><Profile /><ConversationList /></div><Chat><ChatHeader /><MessageList /><MessageInput /></Chat><ChatSetting /></UIKitProvider></div>);}
import React from 'react';import { TUILogin } from '@tencentcloud/tui-core';import { TUIConversationService } from '@tencentcloud/chat-uikit-engine';import { UIKitProvider } from '@tencentcloud/uikit-base-component-react';import { Chat, ChatHeader, MessageList, MessageInput, ChatSetting } from '@tencentcloud/chat-uikit-react';import '@tencentcloud/chat-uikit-react/dist/esm/index.css';const config = {SDKAppID: 0, // Your SDKAppID, number type, Get it from Step 4userID: 'YOUR_USER_ID', // Login UserID, string type, Get it from Step 5userSig: 'YOUR_USER_SIG', // Your userSig, string type, Get it from Step 5}TUILogin.login({...config,useUploadPlugin: true}).then(() => {openDefaultChat();}).catch(() => {});function openDefaultChat() {// 1v1 chat: conversationID = `C2C${userID}`// group chat: conversationID = `GROUP${groupID}`const userID = 'administrator'; // userID: Recipient of the Message userID, Get it from Step 5const conversationID = `C2C${userID}`;TUIConversationService.switchConversation(conversationID);}export default function App() {// language support en-US(default) / zh-CN / ja-JP / ko-KR / zh-TW// theme support light(default) / darkreturn (<div style={{display: 'flex', height: '100vh'}}><UIKitProvider language='en-US' theme='light'><Chat><ChatHeader /><MessageList /><MessageInput /></Chat><ChatSetting /></UIKitProvider></div>);}
说明:
conversationID:会话 ID。会话ID组成方式:
C2C${userID}(单聊)
GROUP${groupID}(群聊)
关于群聊:
通过调用 API createGroup 可获取 groupID
如果是直播群, 需要通过调用 API joinGroup 加入群,才可以进行聊天。
进入聊天
通过调用 API switchConversation,传入 conversationID 进入聊天页面。
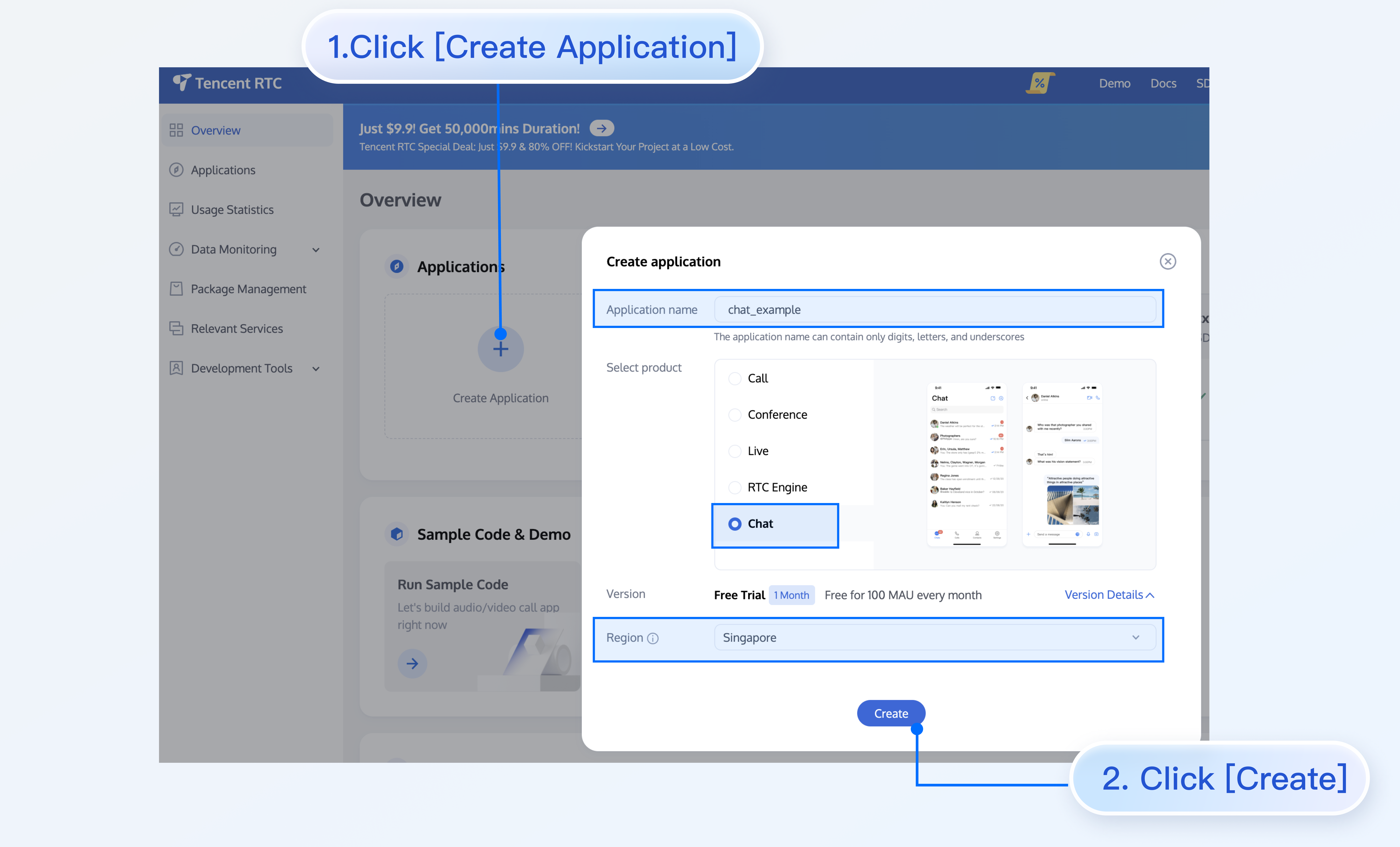
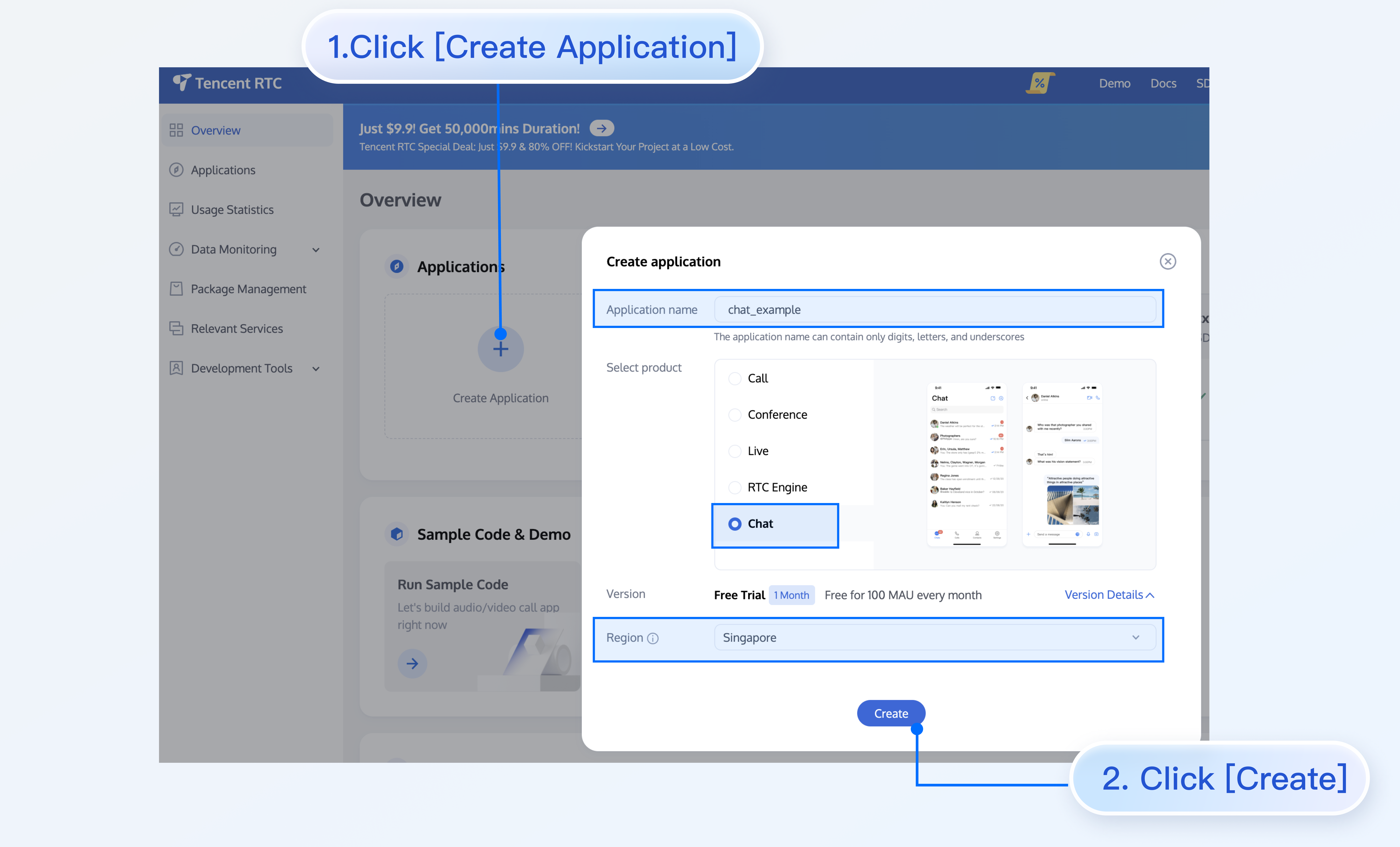
步骤4:创建一个应用
1. 登录 Chat Console 。
2. 单击 Create Application,输入您的应用程序名称,然后单击 Create。


3. 创建完成后,您可以在控制台概览页面看到新应用的状态、服务版本、SDKAppID、创建时间、标签、过期时间。


步骤5:获取 userID 和 userSig
userID 单击进入您上面创建的 Application,会在左侧边栏看到
Chat 产品入口,单击进入。进入 Chat 产品子页面后,点击
Users,进入用户管理页面。单击
Create account,弹出创建账号信息填写框。如果只是普通成员,我们建议您选择General 类型。为了您更好的体验消息收发等功能,建议您创建两个 userID。


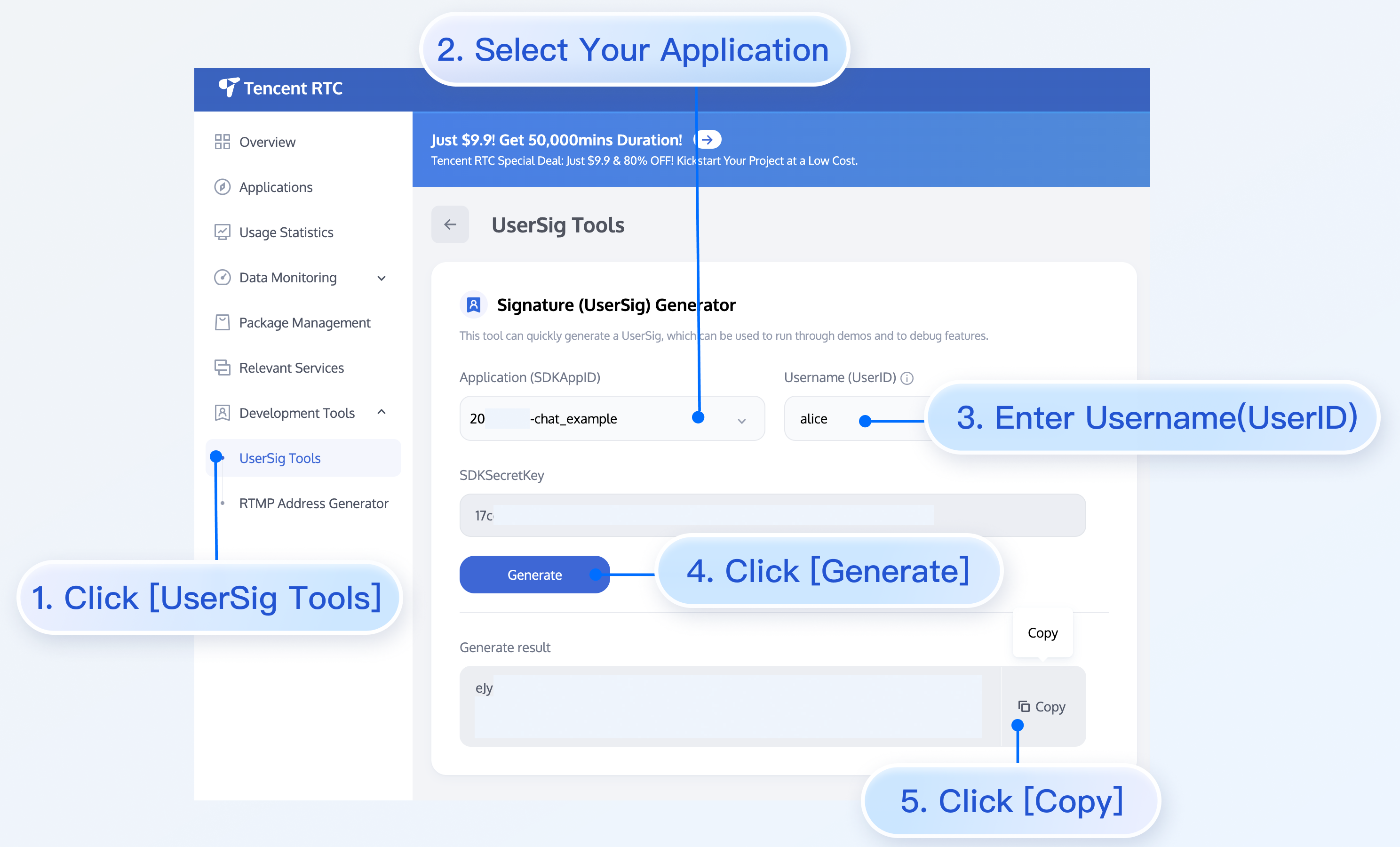
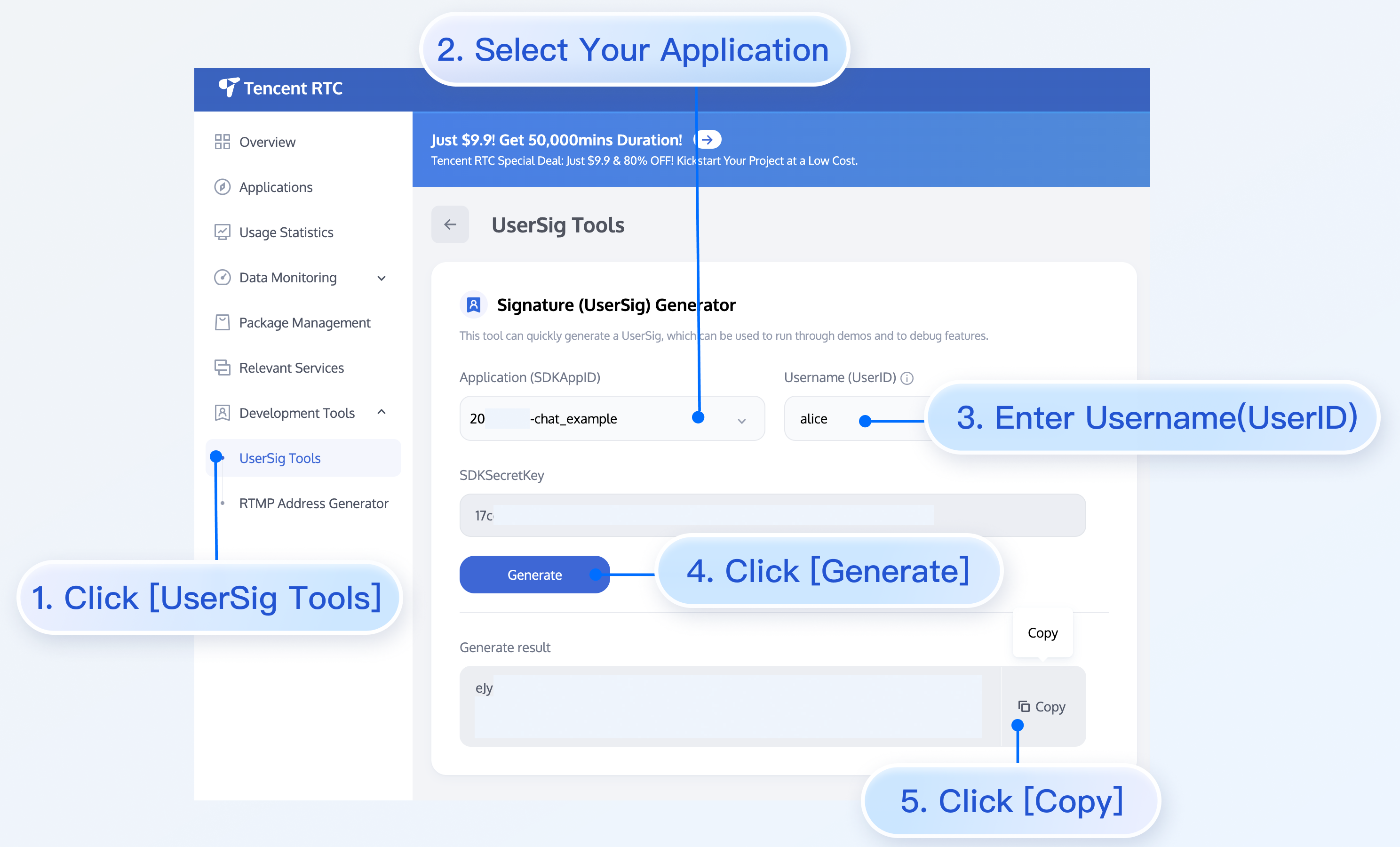
userSig ,可使用控制台提供的开发工具实时生成,开发工具请点击 Chat Console > Development Tools > UserSig Tools > Signature (UserSig) Generator 。

步骤6:启动项目
替换 App.tsx 中的 SDKAppID、userID、userSig,然后运行命令如下:
npm run start
注意:
1. 请确保 步骤3 代码中
SDKAppID、userID 和 userSig 均已成功替换,如未替换将会导致项目表现异常。2.
userID 和 userSig 为一一对应关系,具体参见 生成 UserSig。3. 如遇到项目启动失败,请检查 开发环境要求 是否满足。
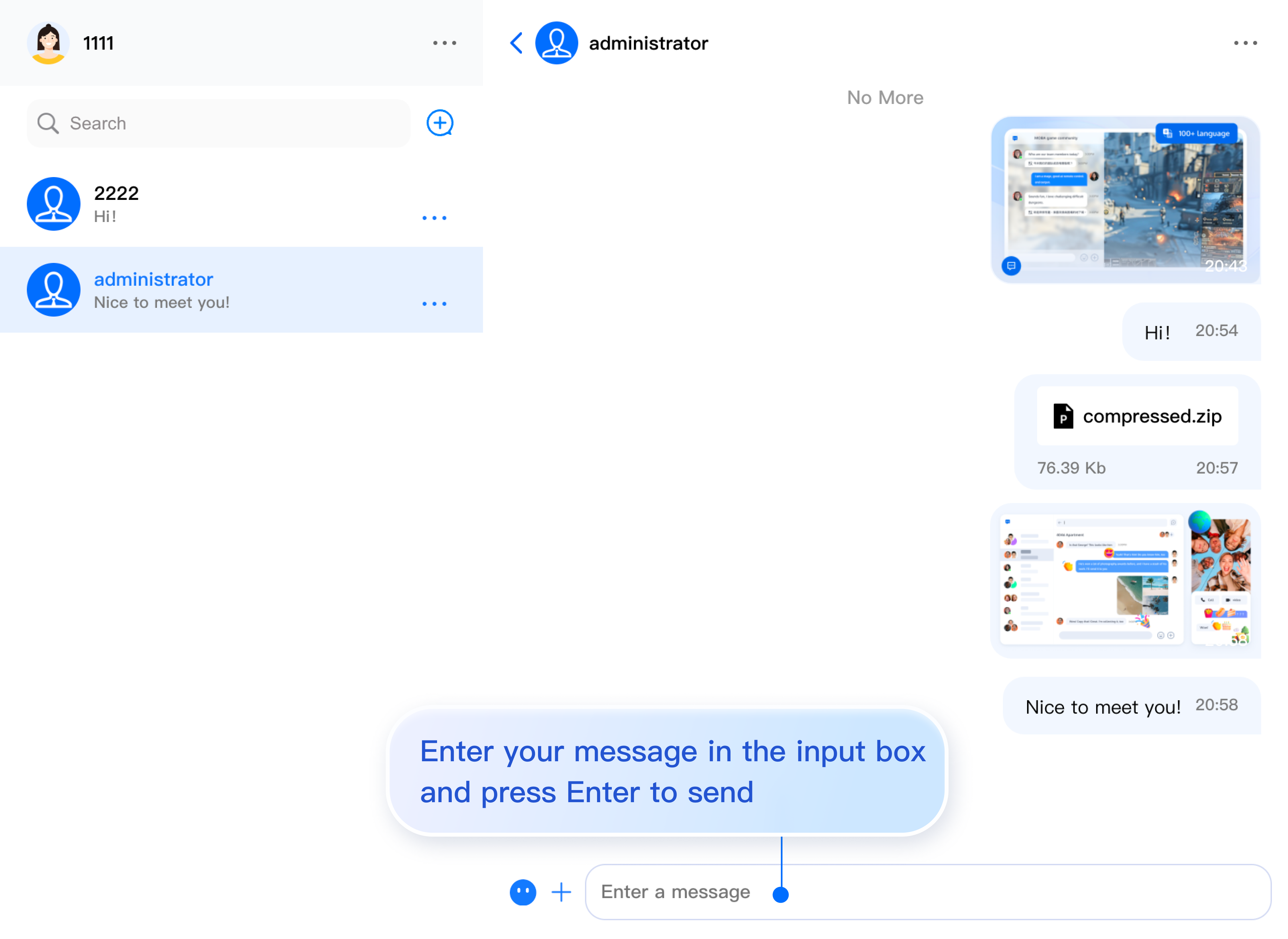
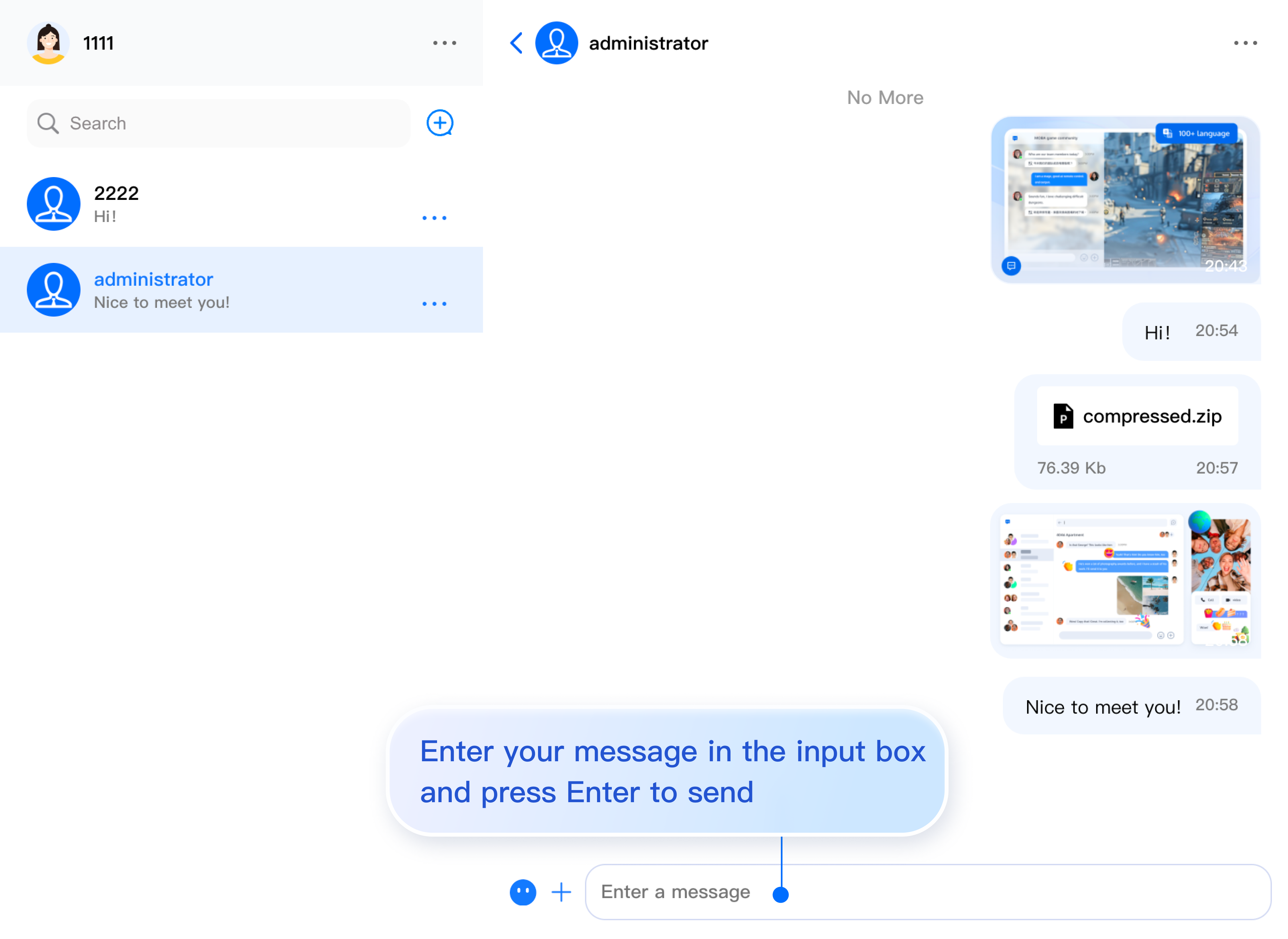
步骤7:发送您的第一条消息
在输入框中输入您的消息,然后按 Enter 发送。


常见问题
什么是 UserSig?
UserSig 是用户登录 Chat 的密码,其本质是对 UserID 等信息加密后得到的密文。
如何生成 UserSig?
UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向项目的接口,在需要 UserSig 时由您的项目向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
注意:
本文示例代码采用的获取 UserSig 的方案是在客户端代码中配置 SECRETKEY,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通功能调试。 正确的 UserSig 签发方式请参见上文。
如何集成 UIKit 源码?
我们建议您优先采用 npm 集成方式,如果 npm 集成方式不能满足您更深层次的定制需求,您可以采用源码集成,源码集成方式如下:
1. 将 TUIKit 拷贝到自己项目的 src 文件目录下:
mkdir -p ./src/TUIKit && rsync -av ./node_modules/@tencentcloud/chat-uikit-react/src/** ./src/TUIKit
xcopy .\node_modules\@tencentcloud\chat-uikit-react\src\ .\src\TUIKit /i /e
2. 替换项目中所有
@tencentcloud/chat-uikit-react 为 ./TUIKit// 比如,替换 TUIKit、TUIChat 等组件引入源为 './TUIKit'// beforeimport { ConversationList } from 'tencentcloud/chat-uikit-react';// afterimport { ConversationList } from './TUIKit';
3. 若运行报错,可参考修改以下配置,支持 create-react-app 源码导入。
3.1 安装 sass 参考 create-react-app 文档
3.2 关闭 tsconfig.json 中的
isolatedModules3.3 配置 eslint 以关闭对 src/TUIKit 源码的检查
3.4 修改文件 src/TUIKit/styles/fonts/icon-font.scss 中的字体资源路径,相对定位到
../../assets/fonts/*3.5 配置 webpack.config.js 中主题颜色导入的别名路径
resolve.aliasmodule.exports = {resolve: {alias: {'~@tencentcloud/uikit-base-component-react/dist/styles/theme/util': path.resolve(__dirname, '../node_modules/@tencentcloud/uikit-base-component-react/dist/styles/theme/_util.scss')}}}

