本文将介绍如何集成 TUIKit 组件。
说明:
从 5.7.1435 版本开始,TUIKit 支持模块化集成,支持了经典版 UI,您可以根据自己的需求集成所需模块。
从 6.9.3557 版本开始,TUIKit 新增了全新的简约版 UI。
您可以根据需求自由选择经典版或简约版 UI 组件。如果您还不了解各个界面库的效果,可以查阅文档 TUIKit 界面库介绍。 开发环境要求
Android Studio-Giraffe
Gradle-7.2
Android Gradle Plugin Version-7.0.0
kotlin-gradle-plugin-1.5.31
源码集成
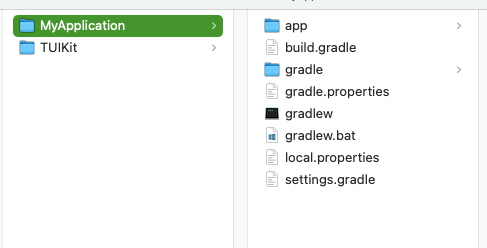
1. 从 GitHub 下载 TUIKit 源码。使 TUIKit 文件夹跟自己的工程文件夹同级,例如: 2. 根据实际业务需求在 settings.gradle 中添加对应的 TUI 组件。TUI 组件之间相互独立,添加或删除均不影响工程编译。
include ':app'
include ':tuicore'
project(':tuicore').projectDir = new File(settingsDir, '../TUIKit/TUICore/tuicore')
include ':timcommon'
project(':timcommon').projectDir = new File(settingsDir, '../TUIKit/TIMCommon/timcommon')
include ':tuichat'
project(':tuichat').projectDir = new File(settingsDir, '../TUIKit/TUIChat/tuichat')
include ':tuicontact'
project(':tuicontact').projectDir = new File(settingsDir, '../TUIKit/TUIContact/tuicontact')
include ':tuiconversation'
project(':tuiconversation').projectDir = new File(settingsDir, '../TUIKit/TUIConversation/tuiconversation')
include ':tuisearch'
project(':tuisearch').projectDir = new File(settingsDir, '../TUIKit/TUISearch/tuisearch')
include ':tuicommunity'
project(':tuicommunity').projectDir = new File(settingsDir, '../TUIKit/TUICommunity/tuicommunity')
include ':tuicallkit-kt'
project(':tuicallkit-kt').projectDir = new File(settingsDir, '../TUIKit/TUICallKit/tuicallkit-kt')
include ':tuiroomkit'
project(':tuiroomkit').projectDir = new File(settingsDir, '../TUIKit/TUIRoomKit/tuiroomkit')
include ':tuivoicetotextplugin'
project(':tuivoicetotextplugin').projectDir = new File(settingsDir, '../TUIKit/TUIVoiceToTextPlugin/tuivoicetotextplugin')
include ':tuitranslationplugin'
project(':tuitranslationplugin').projectDir = new File(settingsDir, '../TUIKit/TUITranslationPlugin/tuitranslationplugin')
include ':tuiemojiplugin'
project(':tuiemojiplugin').projectDir = new File(settingsDir, '../TUIKit/TUIEmojiPlugin/tuiemojiplugin')
3. 在 APP 的 build.gradle 中添加:
dependencies {
api project(':tuiconversation')
api project(':tuicontact')
api project(':tuichat')
api project(':tuisearch')
api project(':tuicommunity')
api project(':tuicallkit-kt')
api project(':tuiroomkit')
api project(':tuivoicetotextplugin')
api project(':tuitranslationplugin')
api project(':tuiemojiplugin')
api 'com.tencent.imsdk:tuigroupnote-plugin:8.4.6667'
api 'com.tencent.imsdk:tuipoll-plugin:8.4.6667'
api 'com.tencent.imsdk:tuiconversationgroup-plugin:8.4.6667'
api 'com.tencent.imsdk:tuiconversationmark-plugin:8.4.6667'
api 'com.tencent.timpush:timpush:8.4.6667'
api 'com.tencent.timpush:fcm:8.4.6667'
api 'com.tencent.timpush:xiaomi:8.4.6667'
api 'com.tencent.timpush:meizu:8.4.6667'
api 'com.tencent.timpush:oppo:8.4.6667'
api 'com.tencent.timpush:vivo:8.4.6667'
api 'com.tencent.timpush:huawei:8.4.6667'
api 'com.tencent.timpush:honor:8.4.6667'
}
4. 在 gradle.properties 文件中加入下行,表示自动转换三方库以兼容 AndroidX:
android.enableJetifier=true
5. 添加 maven 仓库 和 Kotlin 支持,在 root 工程的 build.gradle 文件(与 settings.gradle 同级)中添加:
buildscript {
repositories {
mavenCentral()
maven { url "https://mirrors.tencent.com/nexus/repository/maven-public/" }
}
dependencies {
classpath 'com.android.tools.build:gradle:7.0.0'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:1.5.31"
}
}
如果你使用 Gradle 8.x,则需要添加以下代码。
buildscript {
repositories {
mavenCentral()
maven { url "https://mirrors.tencent.com/nexus/repository/maven-public/" }
}
dependencies {
classpath 'com.android.tools.build:gradle:8.0.2'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:1.9.0"
}
}
说明:
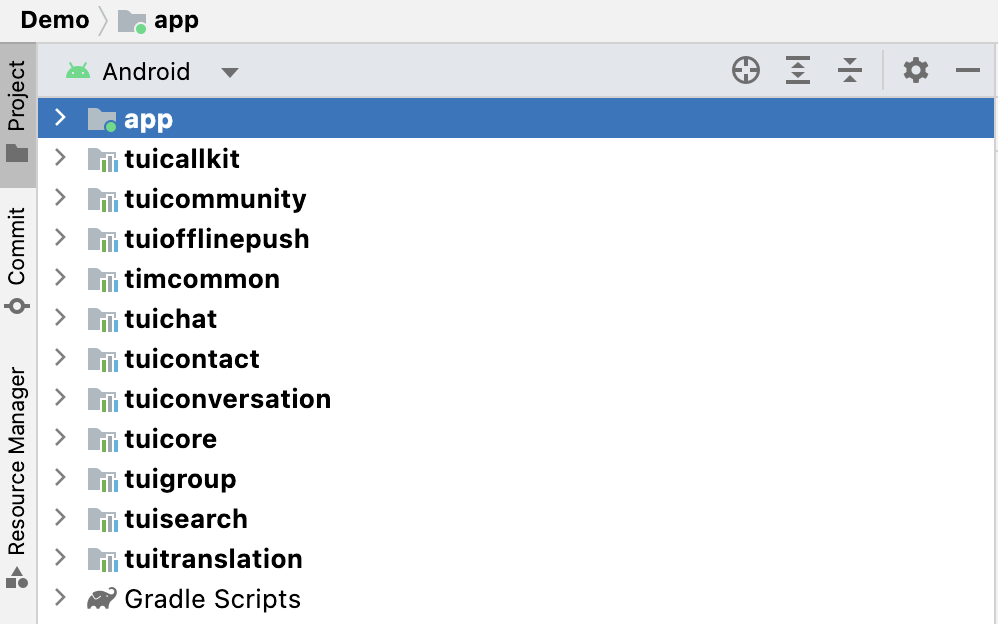
Kotlin 、Gradle 和 AGP 的版本对应关系可以在此查看。 为尊重表情设计版权,Chat Demo/TUIKit 工程中不包含大表情元素切图,正式上线商用前请您替换为自己设计或拥有版权的其他表情包。下图所示默认的小黄脸表情包版权归腾讯云所有,可有偿授权使用,如需获得授权可 提交工单 联系我们。 6. 同步工程,编译运行。工程结构预期效果如图所示:
7. 裁剪不需要的 UI 文件(可选)
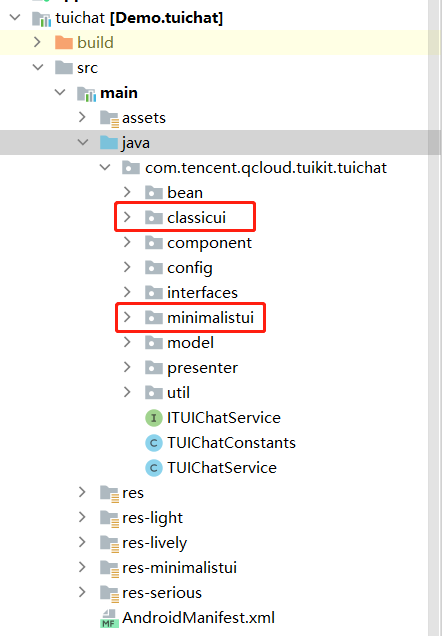
经典版和简约版 UI 互不影响,可独立运行。经典版和简约版的 UI 文件都在各 TUI 组件中,放在不同的文件夹里,以 TUIChat 组件为例:
classicui 文件夹中存放的是经典版 UI 文件,minimalistui 文件夹中存放的是简约版 UI 文件。
如果您要集成简约版 UI,可直接删除 classicui 文件夹,同时删除 AndroidManifest.xml 文件中经典版 UI 对应的 Activity 和 Service 。
注意:
经典版和简约版 UI 不能混用,集成多个组件时,您必须同时选择经典版 UI 或者 简约版 UI。例如,经典版 TUIChat 组件必须与经典版 TUIConversation、TUIContact、TUIGroup 组件搭配使用。同理,简约版 TUIChat 组件必须与简约版 TUIConversation、TUIContact、TUIGroup 组件搭配使用。
构建基础界面
常见问题
提示 "Manifest merger failed : Attribute application@allowBackup value=(true) from AndroidManifest.xml" 如何处理?
Chat SDK 中默认 allowBackup 的值为 false ,表示关闭应用的备份和恢复功能。
您可以在您的 AndroidManifest.xml 文件中删除 allowBackup 属性,表示关闭备份和恢复功能;也可以在 AndroidManifest.xml 文件的 application 节点中添加 tools:replace="android:allowBackup" 表示覆盖 Chat SDK 的设置,使用您自己的设置。 例如:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.tencent.qcloud.tuikit.myapplication">
<application
android:allowBackup="true"
android:name=".MApplication"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.MyApplication"
tools:replace="android:allowBackup">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
提示 "NDK at /Users/***/Library/Android/sdk/ndk-bundle did not have a source.properties file" 如何处理?
只需要在 local.properties 文件中加入您的 NDK 路径,例如:ndk.dir=/Users/***/Library/Android/sdk/ndk/16.1.4479499
提示 "Cannot fit requested classes in a single dex file" 如何处理?
出现此问题可能是您的 API 级别设置比较低,需要在 App 的 build.gradle 文件中开启 MultiDex 支持, 添加 multiDexEnabled true 和对应依赖:
android {
defaultConfig {
...
minSdkVersion 19
targetSdkVersion 30
multiDexEnabled true
}
...
}
dependencies {
implementation "androidx.multidex:multidex:2.0.1"
}
同时,在您的 Application 文件中添加以下代码:
public class MyApplication extends SomeOtherApplication {
@Override
protected void attachBaseContext(Context base) {
super.attachBaseContext(base);
MultiDex.install(this);
}
}
提示 "Plugin with id 'kotlin-android' not found." 如何处理?
因为 TUIChat 组件使用了 Kotlin 代码,所以需要添加 Kotlin 构建插件。请参考 源码集成第 5 步。 Debug 版本的 App 功能正常,Release 版本的 App 功能出现异常 ?
出现此问题很大概率是混淆导致的,请尽量不要混淆 TUIKit 。可以添加如下混淆规则:
# Avoid deleting code logic
-dontshrink
-dontoptimize
# Avoid aliasing TUIKit
-keep class com.tencent.qcloud.** { *; }
联系我们