即时通信 IM
- 动态与公告
- 产品简介
- Demo 专区
- 聊天互动(含 UI)
- TUIKit 界面库
- 接入离线推送
- 文本消息翻译
- 自定义 UI 组件
- Conversation List(React)
- 视频通话(含 UI)
- 更多特性(TUICallKit)
- 美颜特效(TUICallKit)
- 客户端 API(TUICallKit)
- 发布日志(TUICallKit)
- 推送服务(Push)
- 推送回调
- 智能客服
- 集成指引
- 含 UI 用户端集成(荐)
- 智能客服相关回调
- 无 UI 集成
- 消息相关
- 会话相关
- 群组相关
- 用户管理
- 云端搜索
- 本地搜索
- 服务端 API
- REST API
- 消息相关
- 会话相关
- 会话列表
- 删除会话
- 群组相关
- 社群管理
- 用户管理
- 第三方回调
- 运营管理相关回调
- 在线状态相关回调
- 群组系统相关回调
- 机器人相关回调
- 控制台指南
- 高级功能
- 文本消息翻译功能
- 集成指引
- 投票功能
- 接龙功能
- 集成指引
- 会话标记功能
- 集成指引
- 会话分组功能
- 集成指引
Web&H5
最后更新时间:2024-11-01 14:16:18
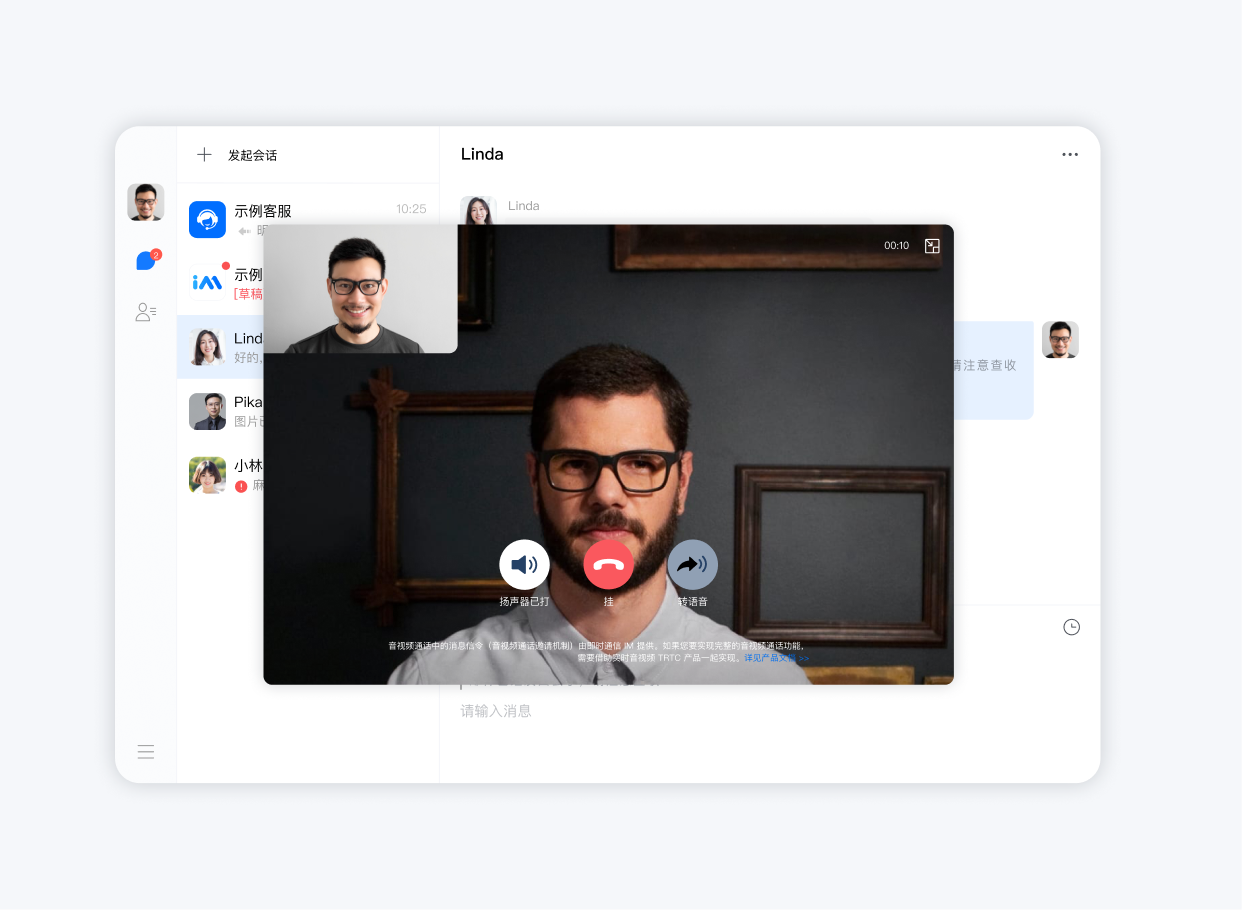
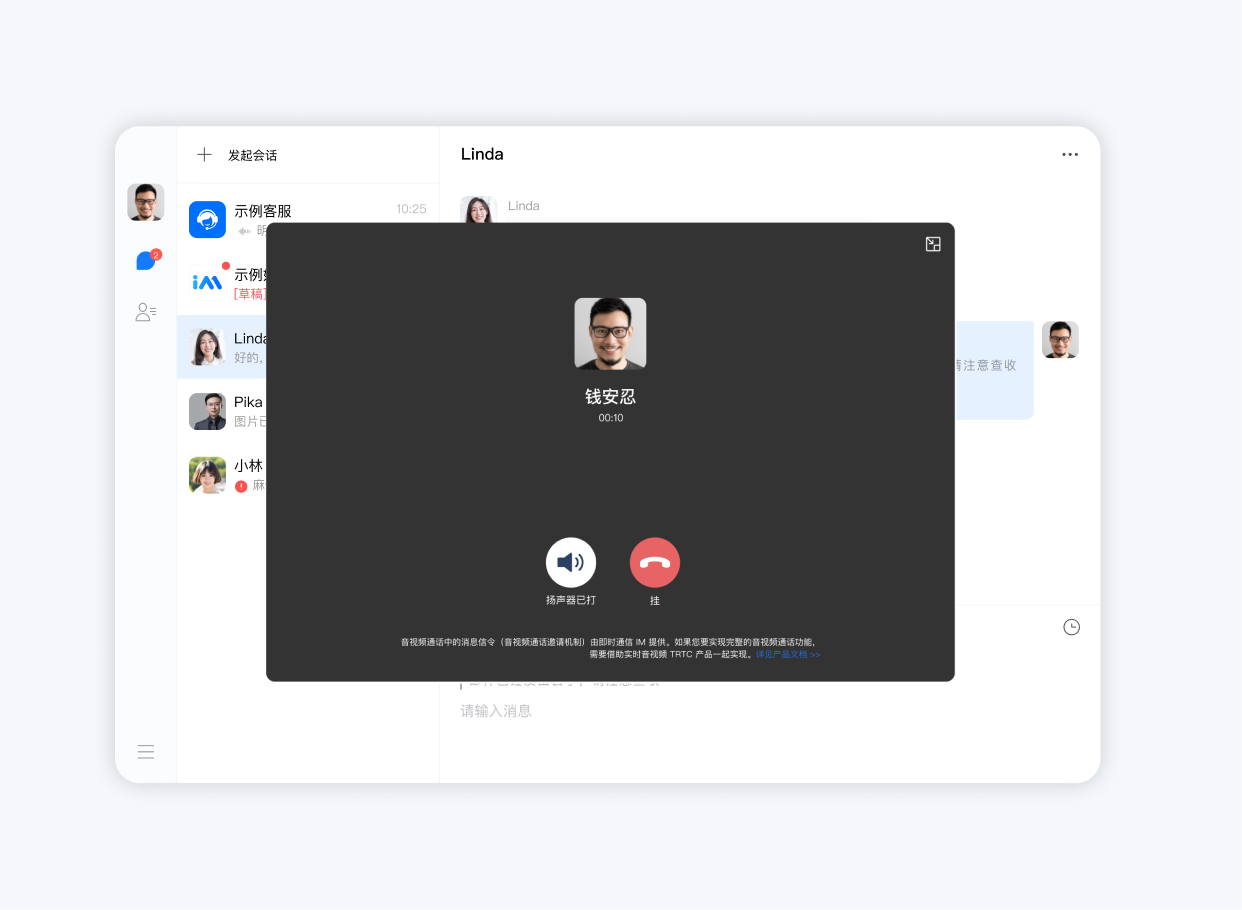
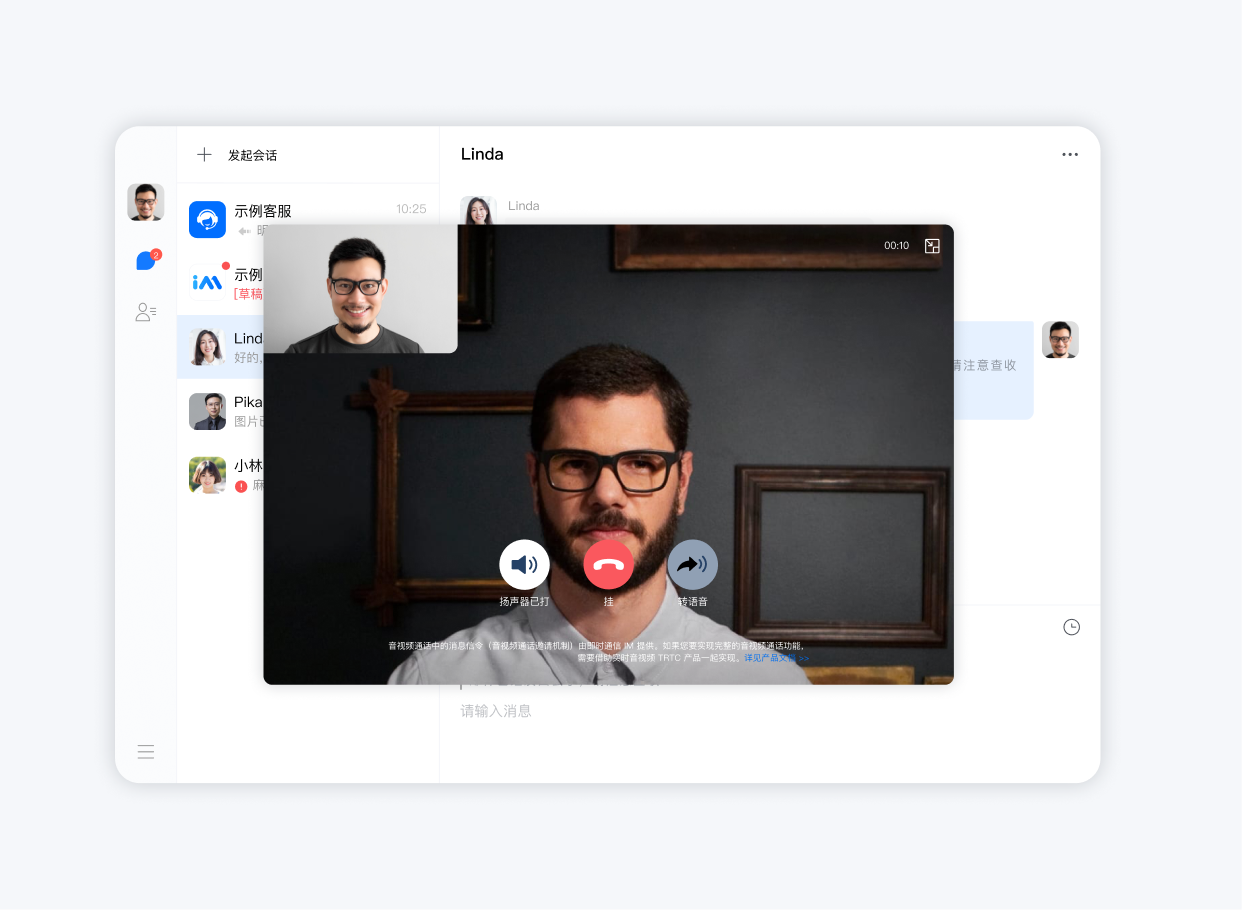
视频通话 | 语音通话 |
 加载中... |  加载中... |
步骤1:开通音视频通话能力
步骤2:下载 TUICallKit 组件
npm i @tencentcloud/call-uikit-vue
步骤3:引入 TUICallKit 组件
在 main.ts 中,仅需添加两行代码,即可体验通话功能。
引入 TUICallKit,并将其挂载到 TUIKit 中。
// import TUICallKitimport { TUICallKit } from '@tencentcloud/call-uikit-vue';// TUIKit add TUICallKitTUIKit.use(TUICallKit);
步骤4:调用 TUICallKit 组件
注意:
TUICallKit 组件需要放到一个 dom 节点里,用于显示并控制 TUICallKit 的位置、宽高等样式。
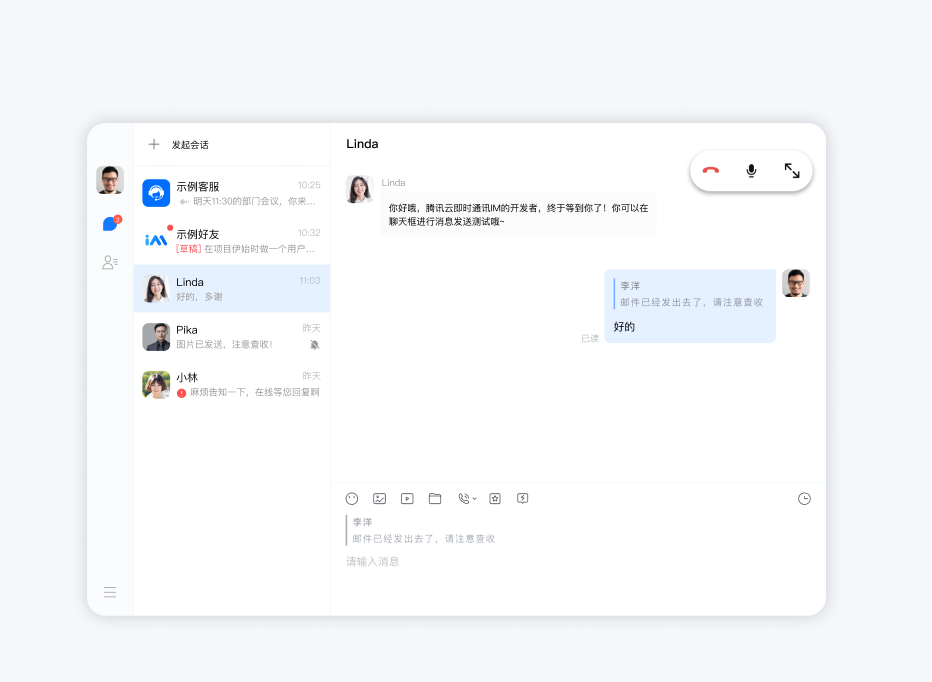
在需要展示的页面,调用 TUICallKit 的组件即可使用。TUICallKit 主要组件包括:
<TUICallKit/> :通话 UI 组件主体 | <TUICallKitMini/> :通话 UI 悬浮窗组件,提供最小化功能 |
 加载中... |  加载中... |
例如:在 App.vue 页面中,在上文已搭建的聊天界面基础上,使用 TUICallKit 快速搭建通话界面。
<template><div class="home-TUIKit-main"><div:class="env?.isH5 ? 'conversation-h5' : 'conversation'"v-show="!env?.isH5 || currentModel === 'conversation'"><TUISearch class="search" /><TUIConversation @current="handleCurrentConversation" /></div><div class="chat" v-show="!env?.isH5 || currentModel === 'message'"><TUIChat><h1>欢迎使用腾讯云即时通信IM</h1></TUIChat></div><!-- TUICallKit 组件:通话 UI 组件主体 --><TUICallKit:class="!showCallMini ? 'callkit-drag-container' : 'callkit-drag-container-mini'":allowedMinimized="true":allowedFullScreen="false":beforeCalling="beforeCalling":afterCalling="afterCalling":onMinimized="onMinimized":onMessageSentByMe="onMessageSentByMe"/></div></template><script lang="ts">import { defineComponent, reactive, toRefs } from "vue";import { TUIEnv } from "./TUIKit/TUIPlugin";import { handleErrorPrompts } from "./TUIKit/TUIComponents/container/utils";export default defineComponent({name: "App",setup() {const data = reactive({env: TUIEnv(),currentModel: "conversation",showCall: false,showCallMini: false,});const TUIServer = (window as any)?.TUIKitTUICore?.TUIServer;const handleCurrentConversation = (value: string) => {data.currentModel = value ? "message" : "conversation";};// beforeCalling:在拨打电话前与收到通话邀请前执行const beforeCalling = (type: string, error: any) => {if (error) {handleErrorPrompts(error, type);return;}data.showCall = true;};// afterCalling:结束通话后执行const afterCalling = () => {data.showCall = false;data.showCallMini = false;};// onMinimized:组件切换最小化状态时执行const onMinimized = (oldMinimizedStatus: boolean,newMinimizedStatus: boolean) => {data.showCall = !newMinimizedStatus;data.showCallMini = newMinimizedStatus;};// onMessageSentByMe:在整个通话过程内发送消息时执行const onMessageSentByMe = async (message: any) => {TUIServer?.TUIChat?.handleMessageSentByMeToView(message);return;};return {...toRefs(data),handleCurrentConversation,beforeCalling,afterCalling,onMinimized,onMessageSentByMe,};},});</script><style scoped>.home-TUIKit-main {display: flex;height: 100vh;overflow: hidden;}.search {padding: 12px;}.conversation {min-width: 285px;flex: 0 0 24%;border-right: 1px solid #f4f5f9;}.conversation-h5 {flex: 1;border-right: 1px solid #f4f5f9;}.chat {flex: 1;height: 100%;position: relative;}.callkit-drag-container {position: fixed;left: calc(50% - 25rem);top: calc(50% - 18rem);width: 50rem;height: 36rem;border-radius: 16px;box-shadow: rgba(0, 0, 0, 0.16) 0px 3px 6px, rgba(0, 0, 0, 0.23) 0px 3px 6px;}.callkit-drag-container-mini {position: fixed;width: 168px;height: 56px;right: 10px;top: 70px;}</style>
步骤5:启动项目
npm run serve
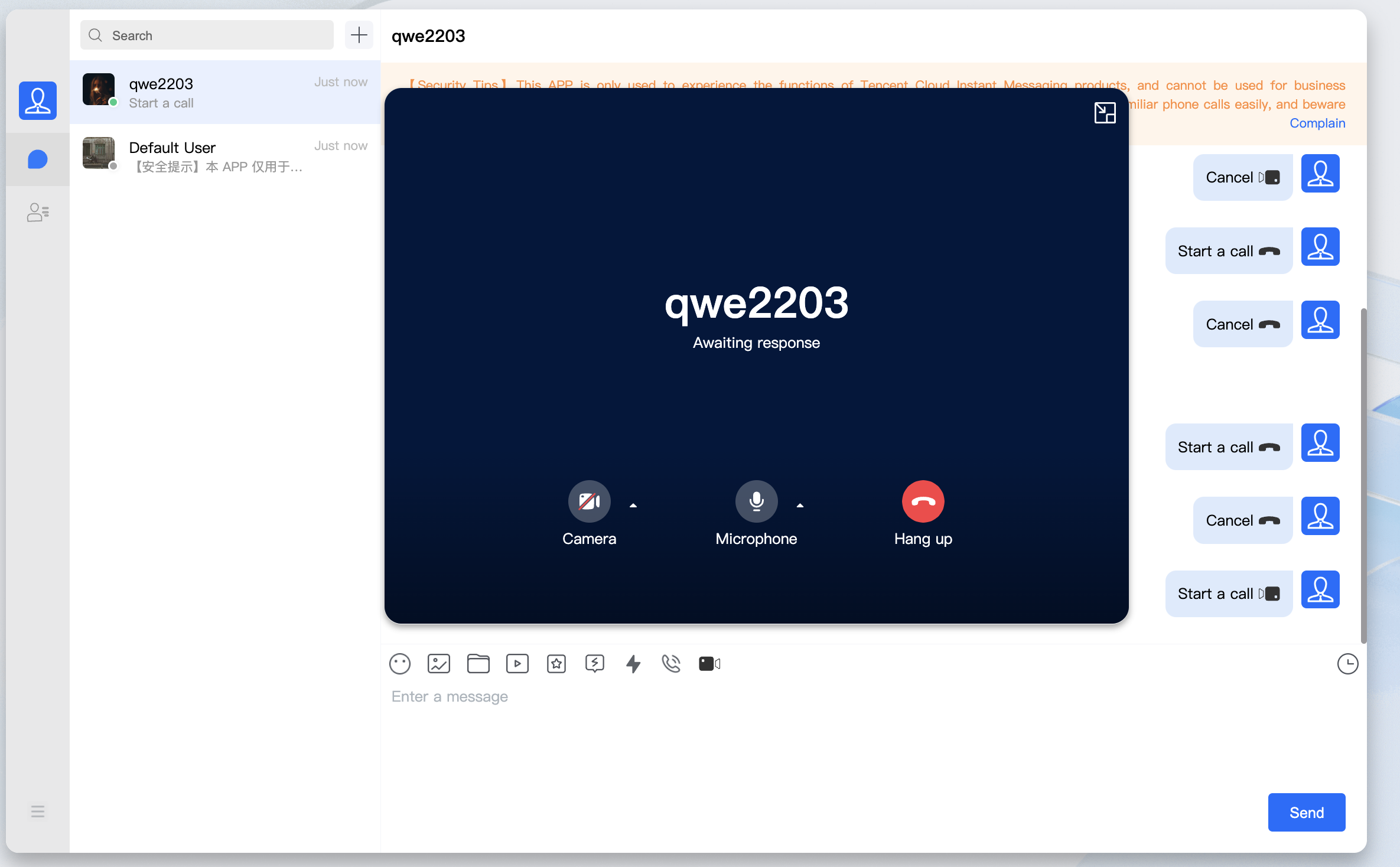
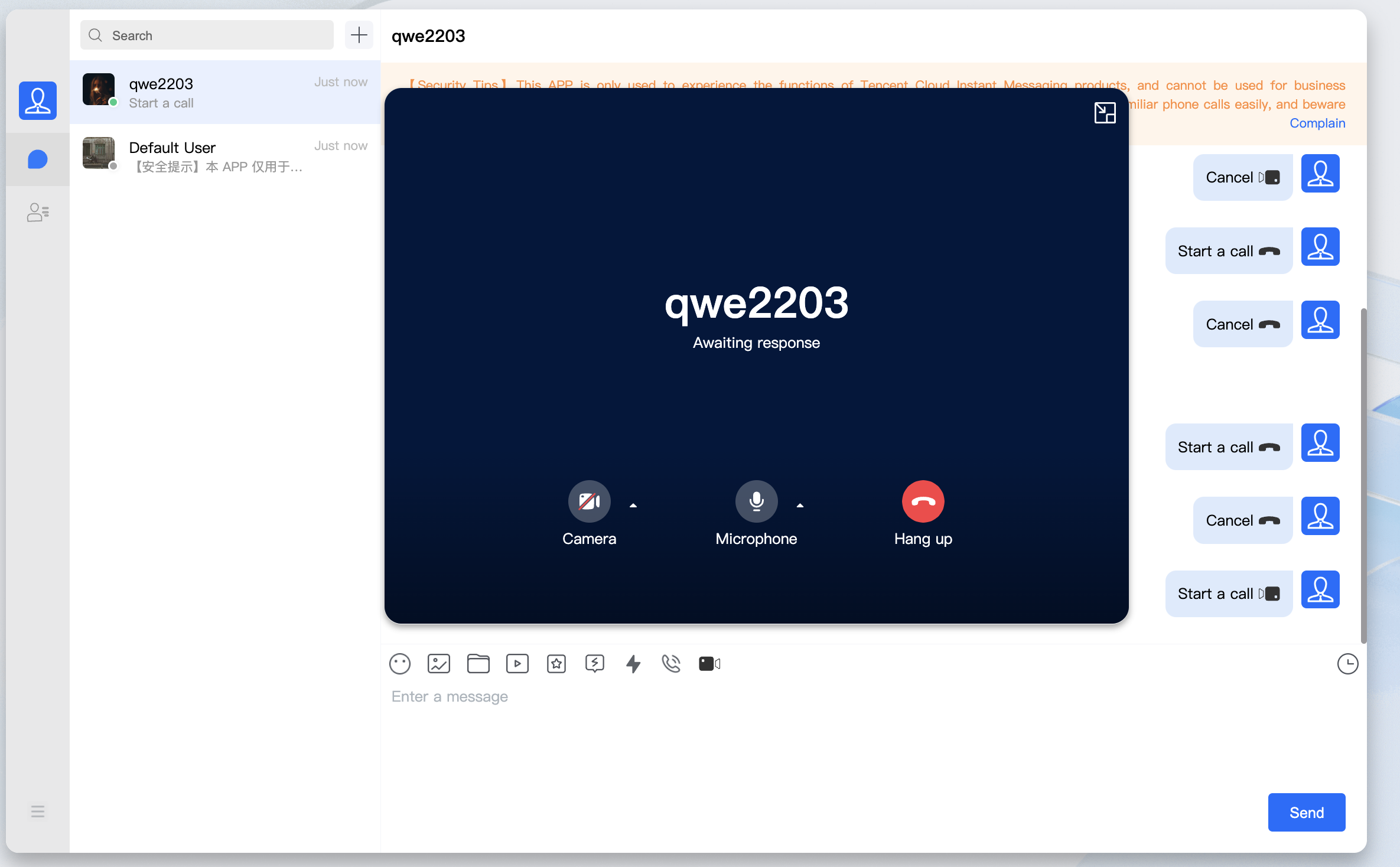
步骤6:进行您的第一次通话


技术咨询
如果有任何需要或者反馈,您可以联系:info_rtc@tencent.com 。

