即时通信 IM
- 动态与公告
- 产品简介
- Demo 专区
- 聊天互动(含 UI)
- TUIKit 界面库
- 接入离线推送
- 文本消息翻译
- 自定义 UI 组件
- Conversation List(React)
- 视频通话(含 UI)
- 更多特性(TUICallKit)
- 美颜特效(TUICallKit)
- 客户端 API(TUICallKit)
- 发布日志(TUICallKit)
- 推送服务(Push)
- 推送回调
- 智能客服
- 集成指引
- 含 UI 用户端集成(荐)
- 智能客服相关回调
- 无 UI 集成
- 消息相关
- 会话相关
- 群组相关
- 用户管理
- 云端搜索
- 本地搜索
- 服务端 API
- REST API
- 消息相关
- 会话相关
- 会话列表
- 删除会话
- 群组相关
- 社群管理
- 用户管理
- 第三方回调
- 运营管理相关回调
- 在线状态相关回调
- 群组系统相关回调
- 机器人相关回调
- 控制台指南
- 高级功能
- 文本消息翻译功能
- 集成指引
- 投票功能
- 接龙功能
- 集成指引
- 会话标记功能
- 集成指引
- 会话分组功能
- 集成指引
Web & H5 (Vue)
最后更新时间:2025-03-03 11:29:56
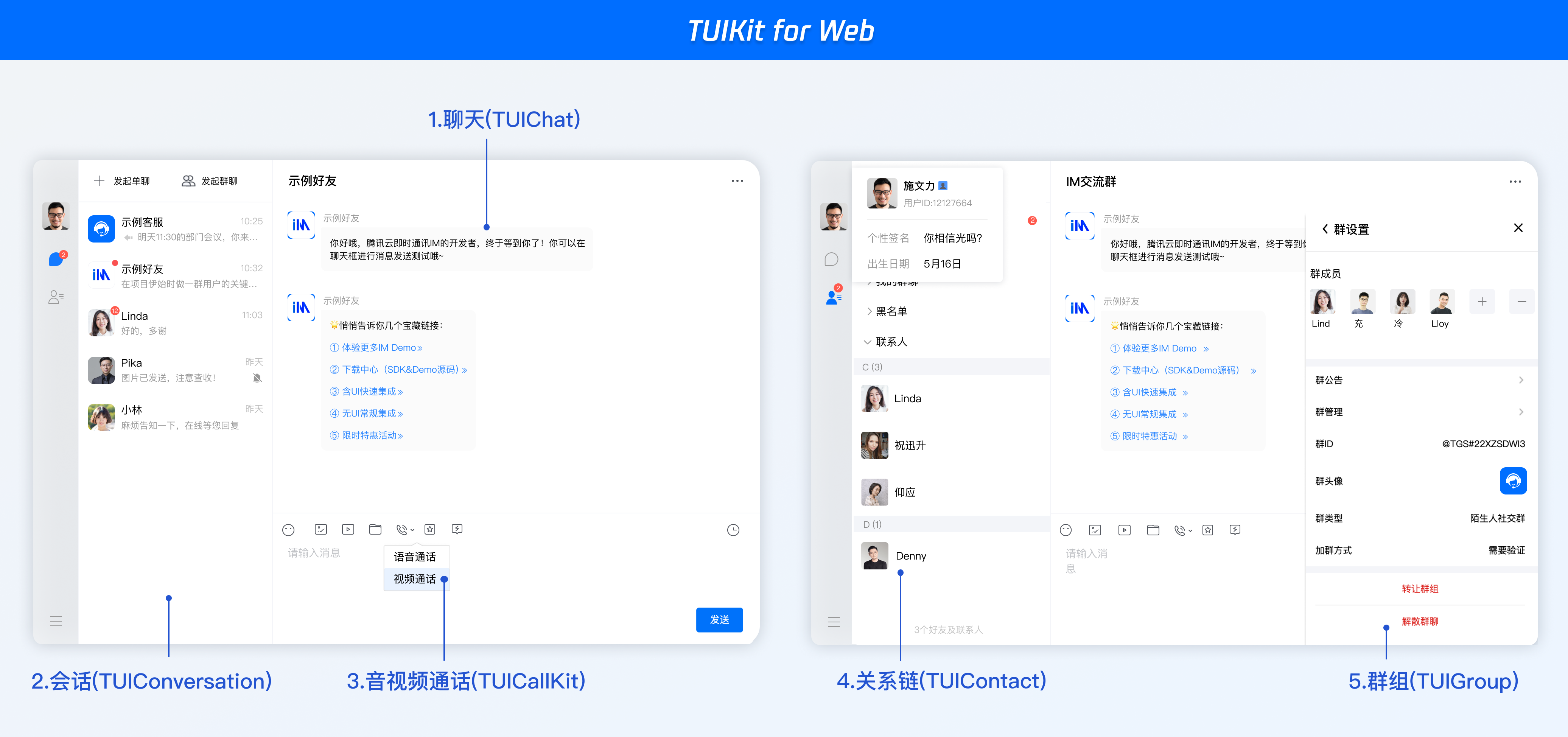
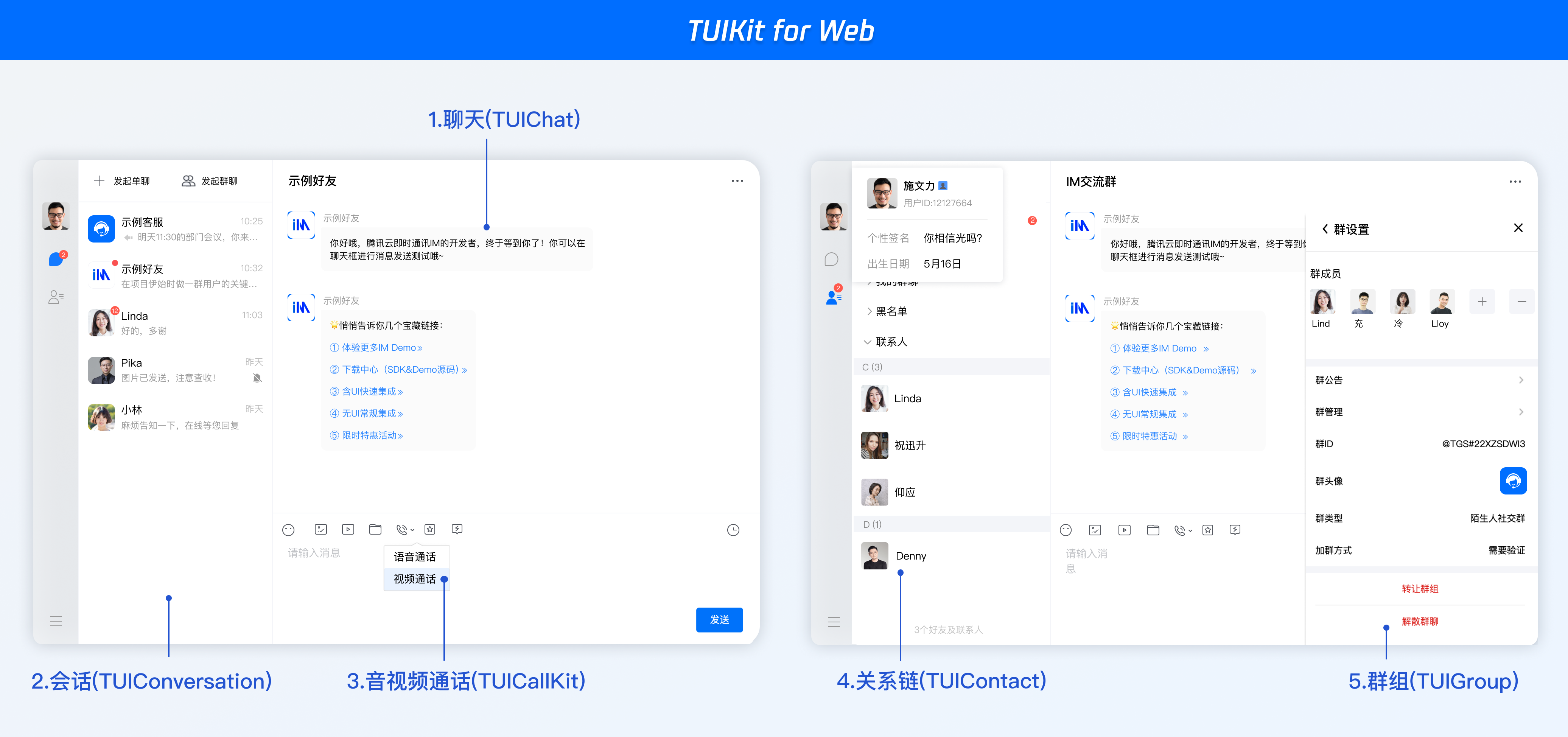
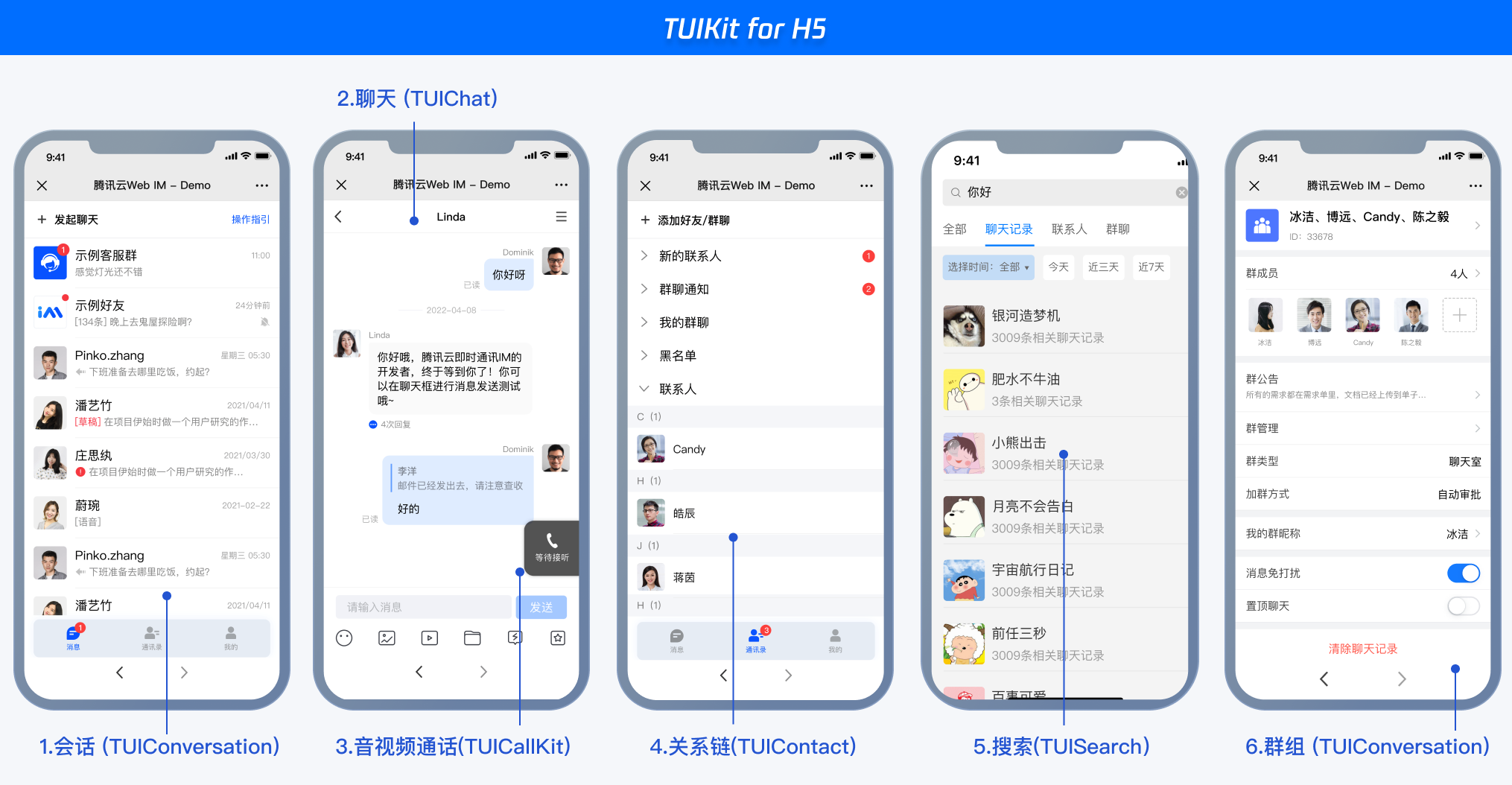
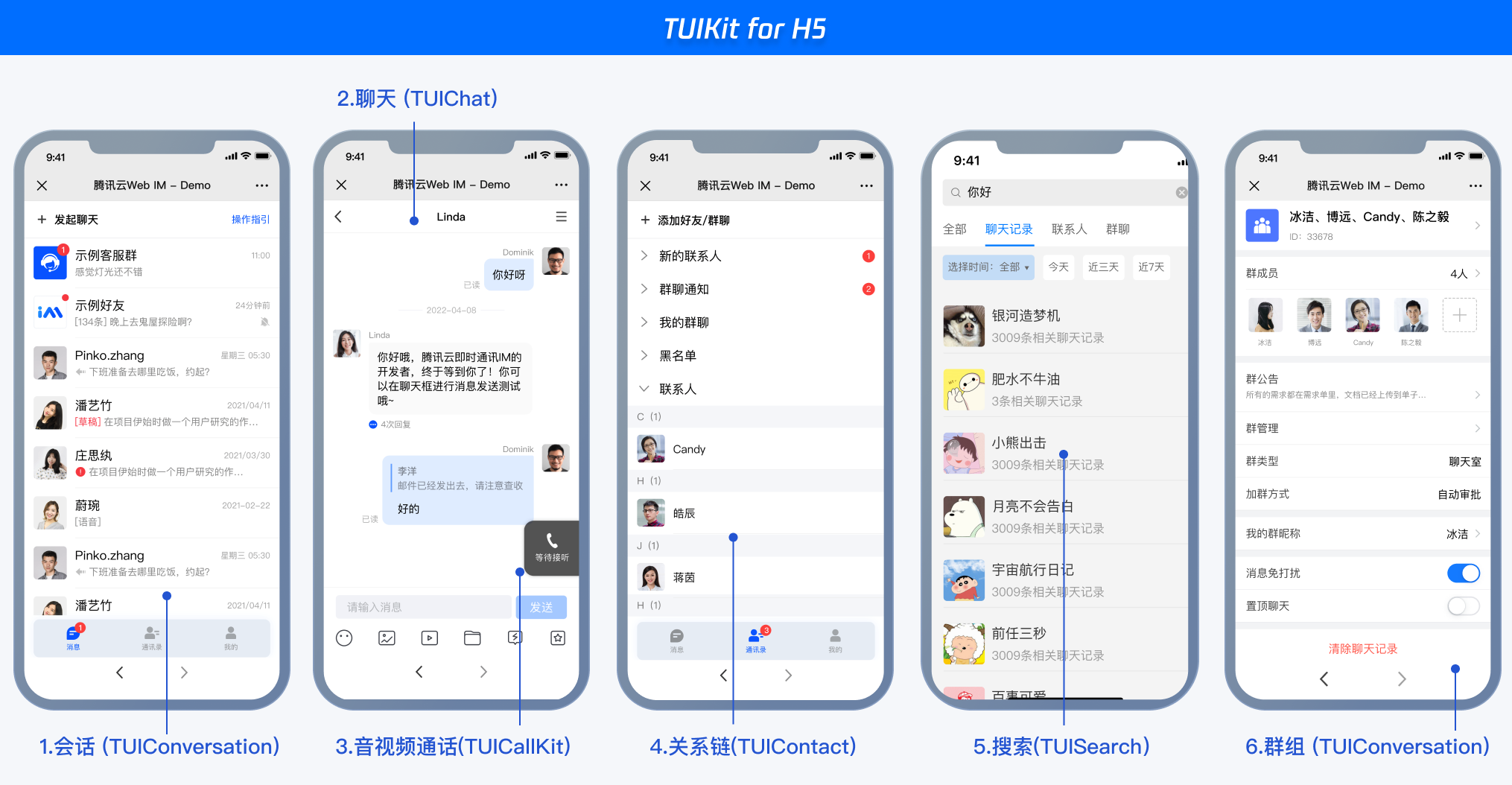
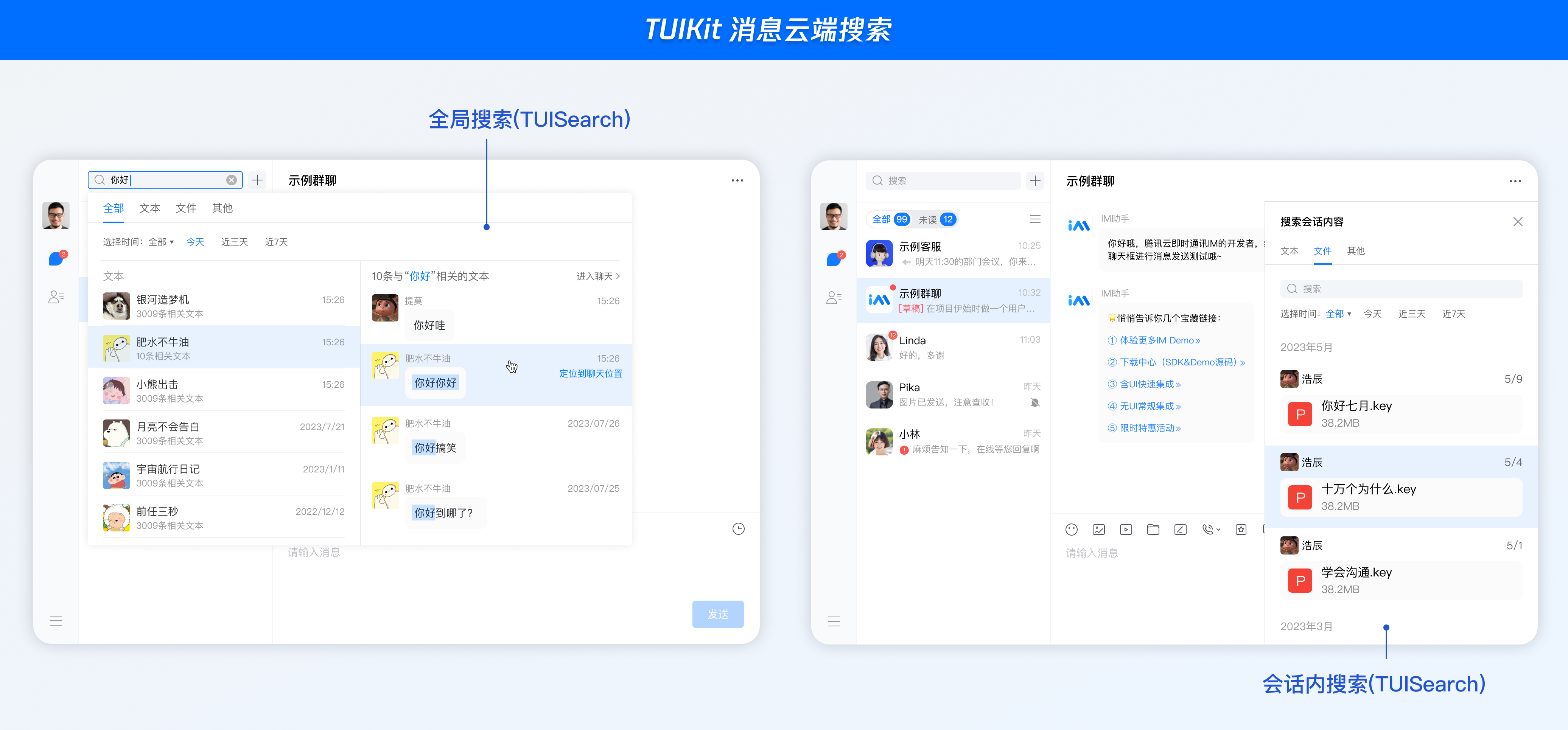
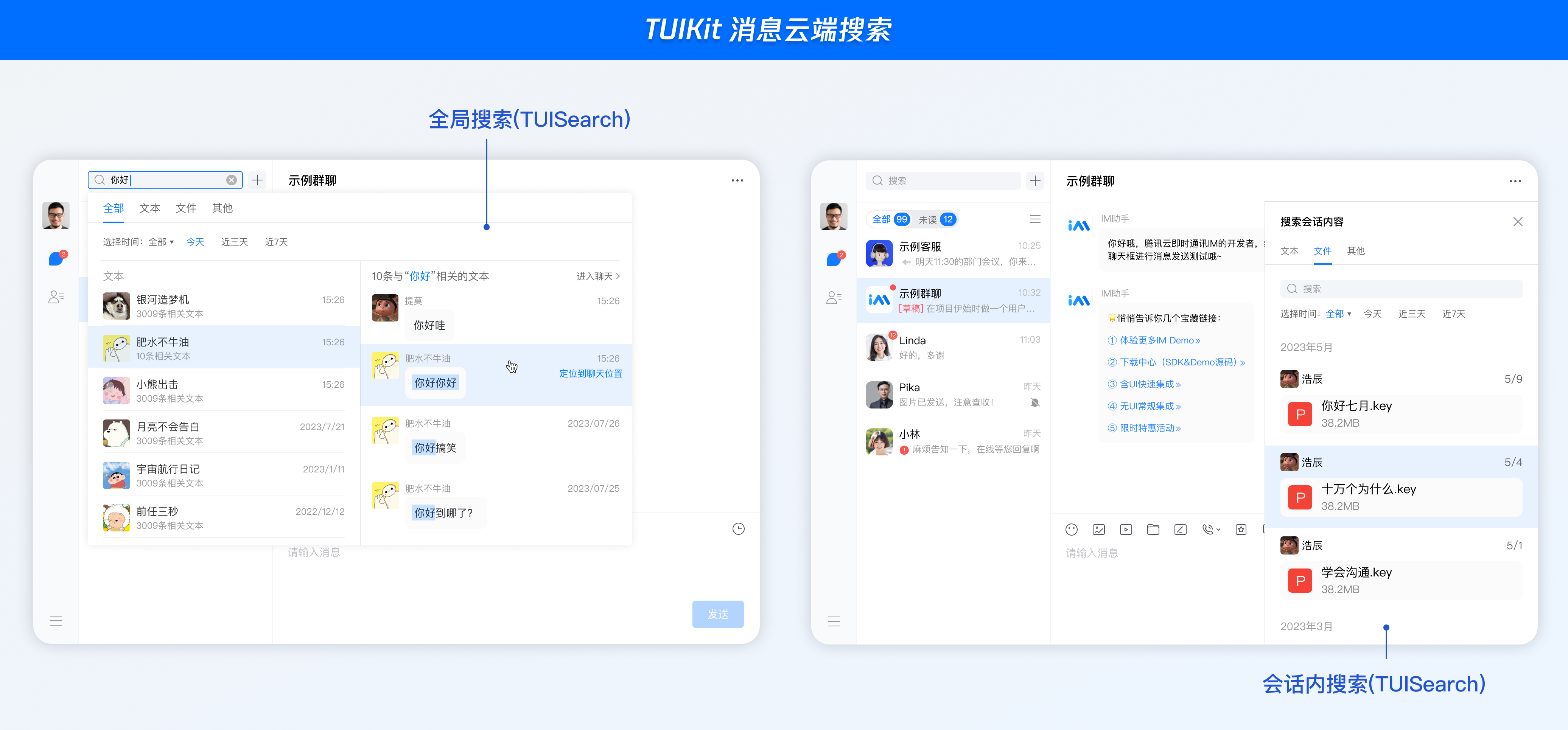
TUIKit 主要功能介绍
TUIKit 主要分为 TUIChat、TUIConversation、TUIGroup、TUIContact、TUISearch 几个 UI 子组件,每个 UI 组件负责展示不同的内容。






开发环境要求
Vue ( 全面支持 Vue2 & Vue3 , 请您在下方接入时选择您所匹配的 Vue 版本接入指引进行接入)
TypeScript ( 如您是 js 项目, 请跳转至 js 工程如何接入 TUIKit 组件? 进行配置 ts 渐进式支持)
sass(sass 版本 ≤ 1.77.4,sass-loader 版本 ≤ 10.1.1)
node(node.js ≥ 16.0.0)
npm(版本请与 node 版本匹配)
TUIKit 源码集成( Web & H5 )
步骤1:创建项目
TUIKit 支持使用 webpack 或 vite 创建项目工程,配置 Vue3 / Vue2 + TypeScript + sass。以下是几种项目工程搭建示例:
注意:
请您务必保证您的 @vue/cli 版本在 5.0.0 以上,您可使用以下示例代码升级您的 @vue/cli 版本至 v5.0.8。
使用 vue-cli 方式创建项目, 配置 Vue2 / Vue3 + TypeScript + sass。
如果您尚未安装 vue-cli 或者 vue-cli 版本低于 5.0.0 ,可以在 terminal 或 cmd 中采用如下方式进行安装:
npm install -g @vue/cli@5.0.8 sass@1.77.0 sass-loader@10.1.1
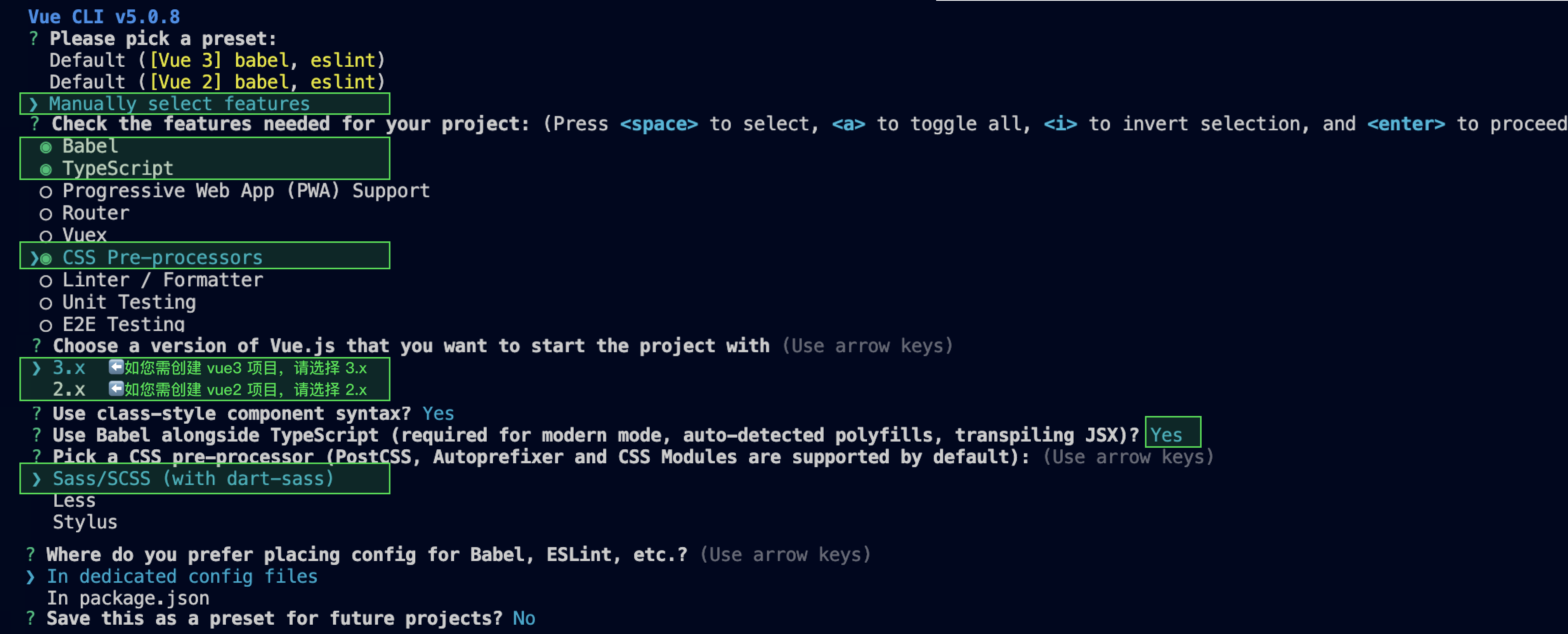
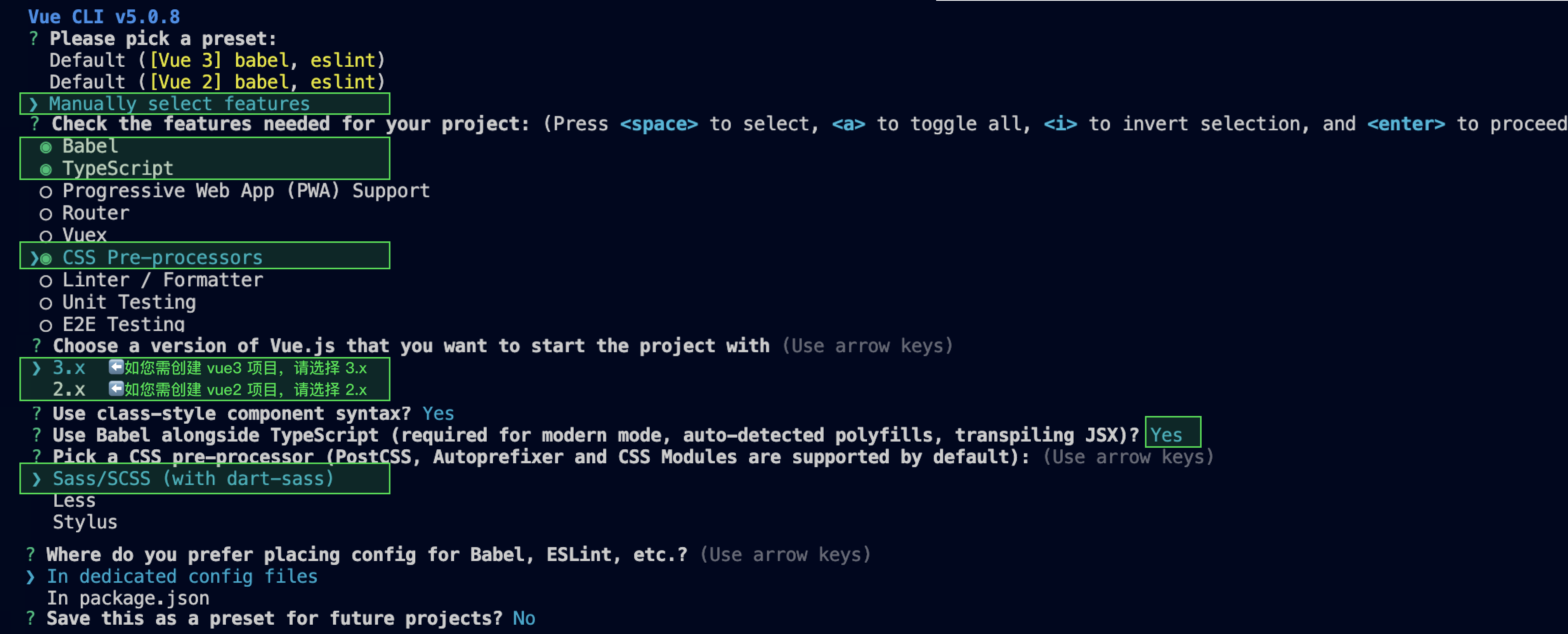
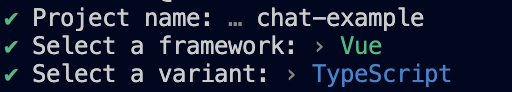
通过 vue-cli 创建项目,并选择下图中所选配置项。
vue create chat-example
请务必保证按照如下配置选择:


创建完成后,切换到项目所在目录:
cd chat-example
如果您是 vue2 项目,请根据您所使用的 Vue 版本进行以下相应的环境配置, vue3 项目请忽略。
npm i vue@2.7.9 vue-template-compiler@2.7.9
npm i @vue/composition-api unplugin-vue2-script-setup vue@2.6.14 vue-template-compiler@2.6.14
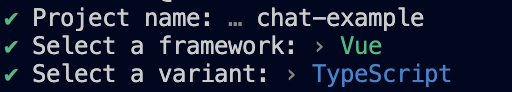
使用 vite 方式创建项目,按照下图选项配置 Vue + TypeScript 。
npm create vite@latest


之后切换到项目目录,安装项目依赖:
cd chat-examplenpm install
安装 TUIKit 所需 sass 环境依赖:
npm i -D sass@1.77.0 sass-loader@10.1.1
说明:
如果您的 tsconfig.json 已有 references 配置,比如 vite 官方自动配置的 "./tsconfig.app.json","./tsconfig.node.json";则请在这两个规则对应的文件 tsconfig.app.json 和 tsconfig.node.json 的 compilerOptions 分别添加以下规则。
{..."compilerOptions": {"verbatimModuleSyntax": false,}}
{..."compilerOptions": {"importsNotUsedAsValues": "preserve",}}
步骤2:下载 TUIKit 组件
npm i @tencentcloud/chat-uikit-vuemkdir -p ./src/TUIKit && rsync -av --exclude={'node_modules','package.json','excluded-list.txt'} ./node_modules/@tencentcloud/chat-uikit-vue/ ./src/TUIKit
npm i @tencentcloud/chat-uikit-vue
xcopy .\\node_modules\\@tencentcloud\\chat-uikit-vue .\\src\\TUIKit /i /e /exclude:.\\node_modules\\@tencentcloud\\chat-uikit-vue\\excluded-list.txt
步骤3:引入 TUIKit 组件
在需要展示的页面,引入 TUIKit 的组件即可使用。
说明:
为尊重表情设计版权,Chat Demo/TUIKit 工程中不包含大表情元素切图,正式上线商用前请您替换为自己设计或拥有版权的其他表情包。下图所示默认的小黄脸表情包版权归腾讯云所有,可有偿授权使用,如需获得授权可 提交工单 联系我们。


例如:在 App.vue 页面中实现以下代码,即可快速搭建聊天界面(以下示例代码同时支持 Web 端与 H5 端):
注意:
以下示例代码使用了 setup 语法,如果您的项目没有使用 setup 语法,请按照 Vue3/Vue2 的标准方式注册组件。
<template><div id="app"><TUIKit :SDKAppID="YOUR_SDKAPPID" userID="YOUR_USERID" userSig="YOUR_USERSIG" /><TUICallKit class="callkit-container" :allowedMinimized="true" :allowedFullScreen="false" /></div></template><script lang="ts" setup>import { TUIKit } from './TUIKit';import { TUICallKit } from '@tencentcloud/call-uikit-vue';</script><style lang="scss"></style>
<template><div id="app"><TUIKit :SDKAppID="YOUR_SDKAPPID" userID="YOUR_USERID" userSig="YOUR_USERSIG" /><TUICallKit class="callkit-container" :allowedMinimized="true" :allowedFullScreen="false" /></div></template><script lang="ts" setup>import { TUIKit } from './TUIKit';import { TUICallKit } from '@tencentcloud/call-uikit-vue2';</script><style lang="scss"></style>
<template><div id="app"><TUIKit :SDKAppID="YOUR_SDKAPPID" userID="YOUR_USERID" userSig="YOUR_USERSIG" /><TUICallKit class="callkit-container" :allowedMinimized="true" :allowedFullScreen="false" /></div></template><script lang="ts" setup>import { TUIKit } from './TUIKit';import { TUICallKit } from '@tencentcloud/call-uikit-vue2.6';</script><style lang="scss"></style>
1. 安装支持 composition-api 以及 script setup 的相关依赖,以及 vue2.6 相关依赖。
npm i @vue/composition-api unplugin-vue2-script-setup vue@2.6.14 vue-template-compiler@2.6.14
2. 在
main.ts/mian.js 中引入 VueCompositionAPI。import VueCompositionAPI from "@vue/composition-api";Vue.use(VueCompositionAPI);
3. 在
vue.config.js 中增加,若没有该文件请新建。const ScriptSetup = require("unplugin-vue2-script-setup/webpack").default;module.exports = {parallel: false, // disable thread-loader, which is not compactible with this pluginconfigureWebpack: {plugins: [ScriptSetup({/* options */}),],},chainWebpack(config) {// disable type check and let `vue-tsc` handles itconfig.plugins.delete("fork-ts-checker");},};
4. 在
src/TUIKit/adapter-vue.ts 文件最后, 替换导出源:// 初始写法export * from "vue";// 替换为export * from "@vue/composition-api";
步骤4: 获取 SDKAppID 、userID 与 userSig
设置
<TUIKit> 中的相关参数 SDKAppID 、userID 以及对应的 userSig :SDKAppID, 可通过 Chat Console 在 Applications 中获取:

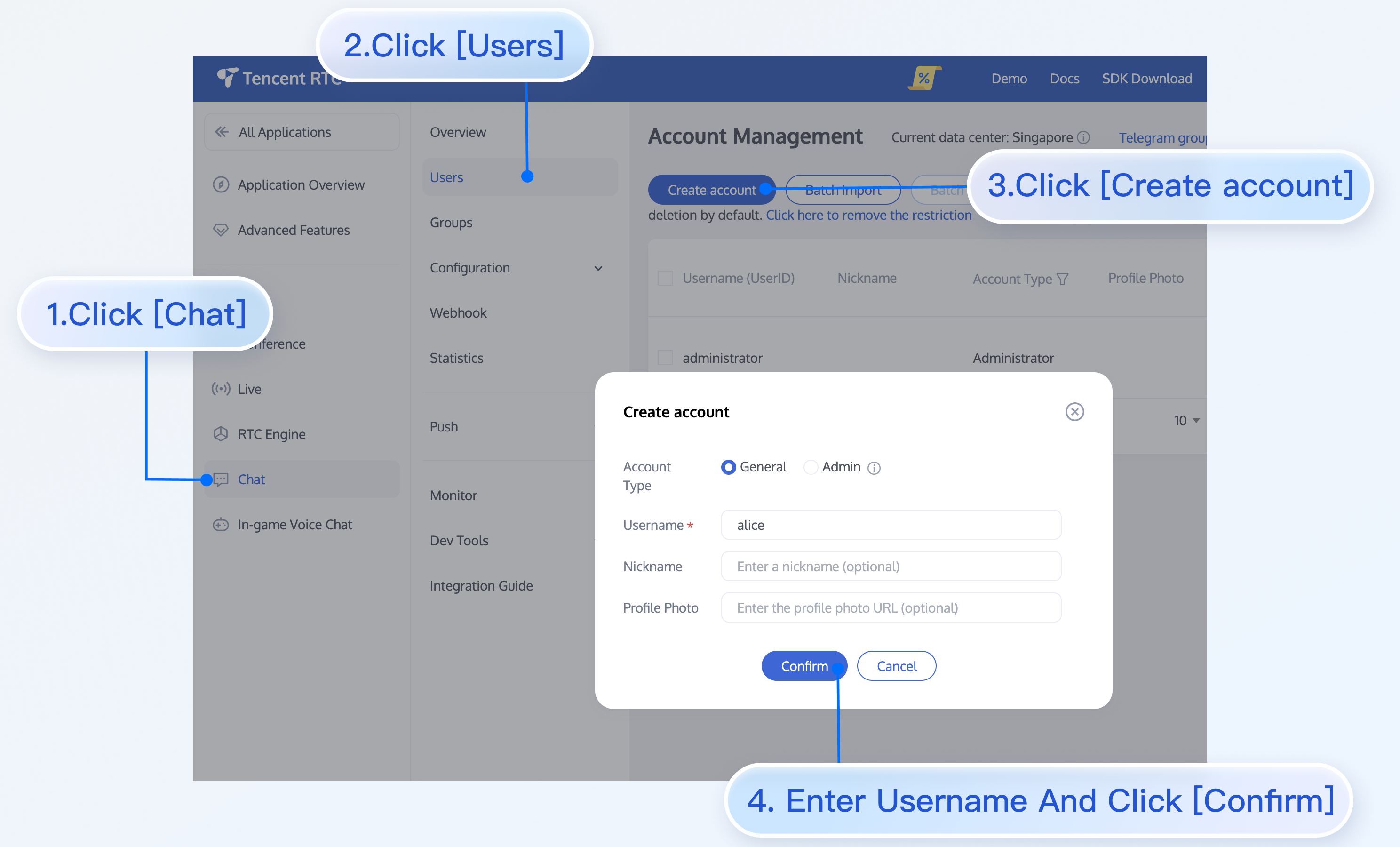
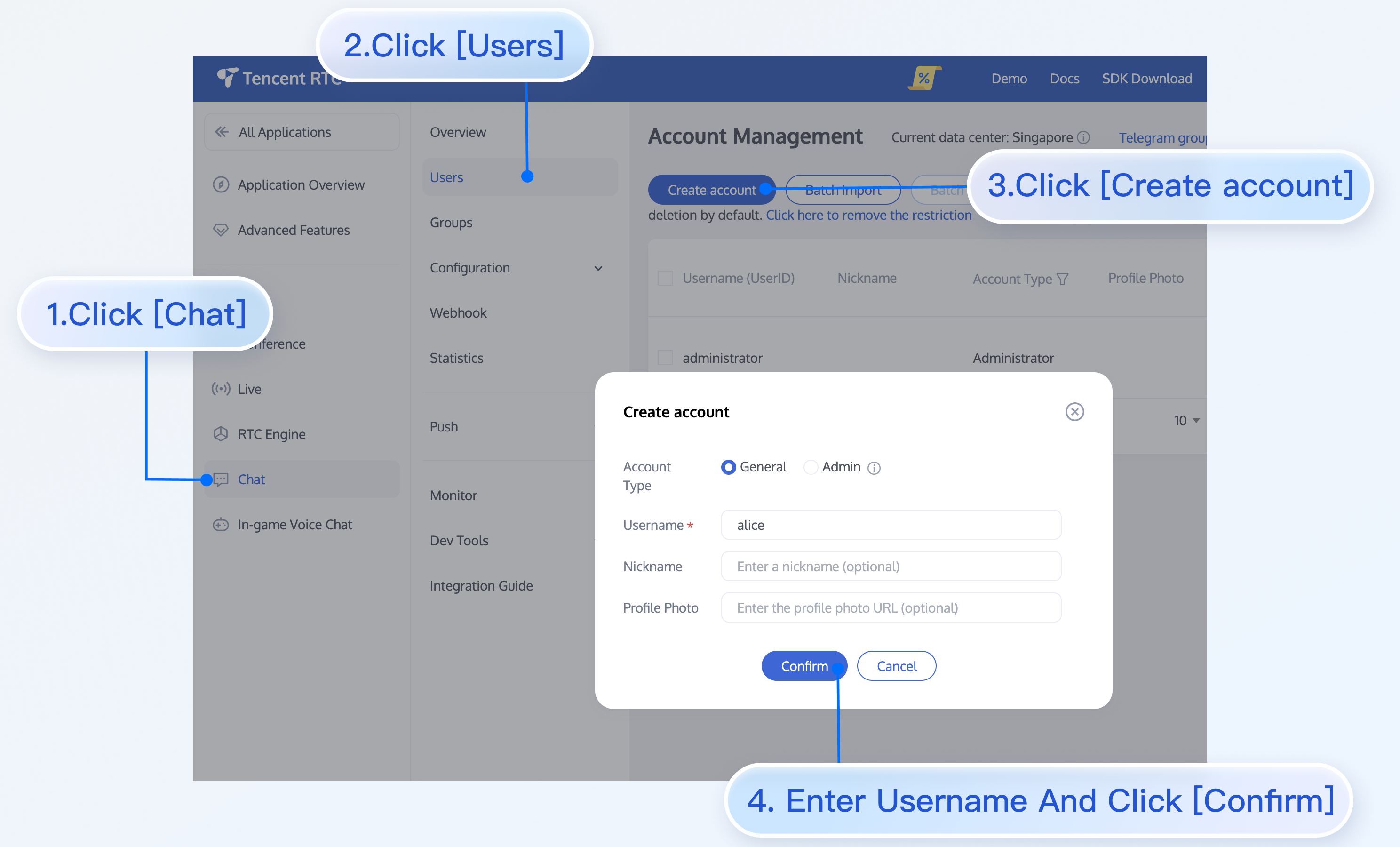
userID 单击进入您上面创建的 Application,会在左侧边栏看到
Chat 产品入口,单击进入。进入 Chat 产品子页面后,点击
Users,进入用户管理页面。单击
Create account,弹出创建账号信息填写框。如果只是普通成员,我们建议您选择General 类型。为了您更好的体验消息收发等功能,建议您创建两个 userID。


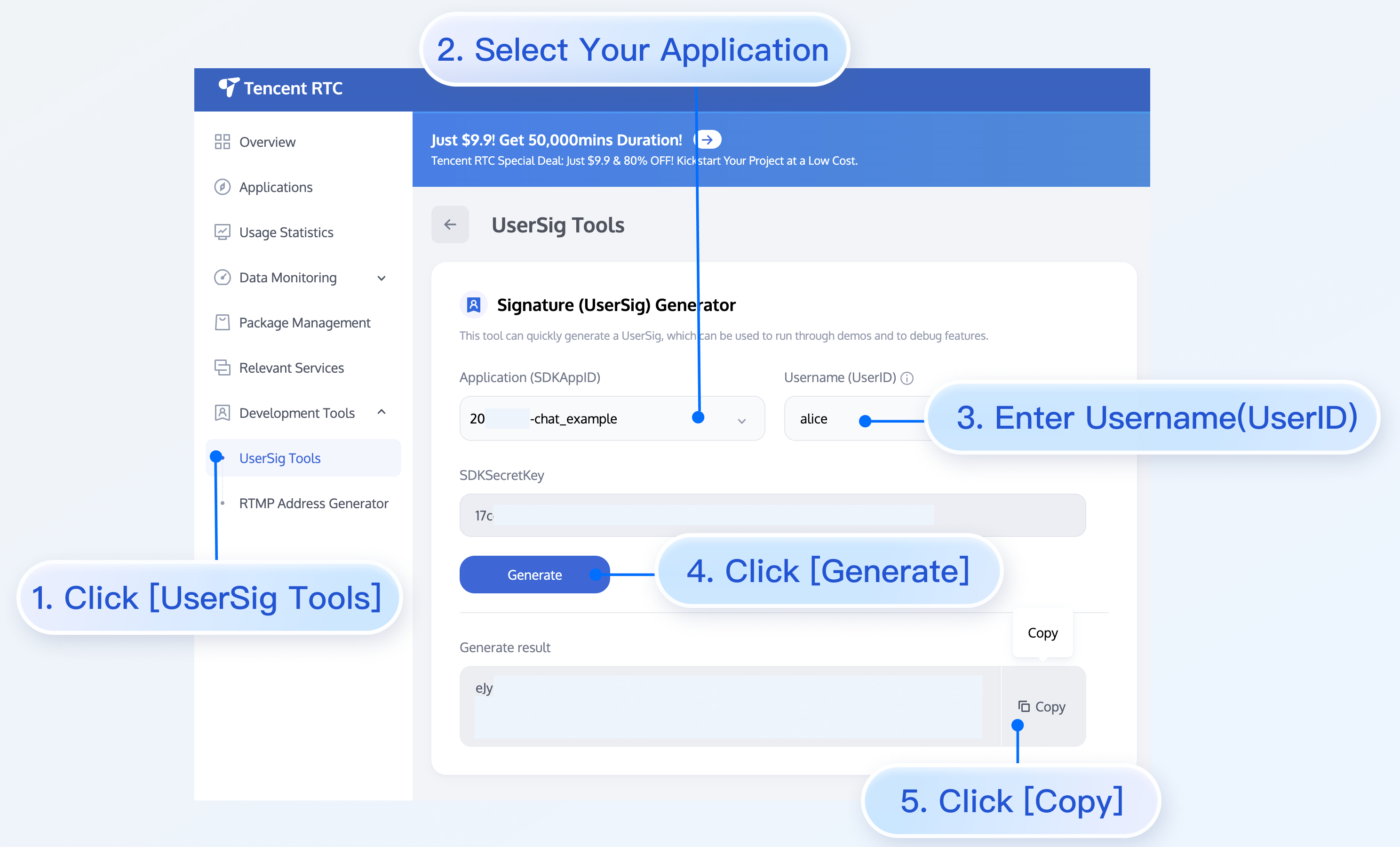
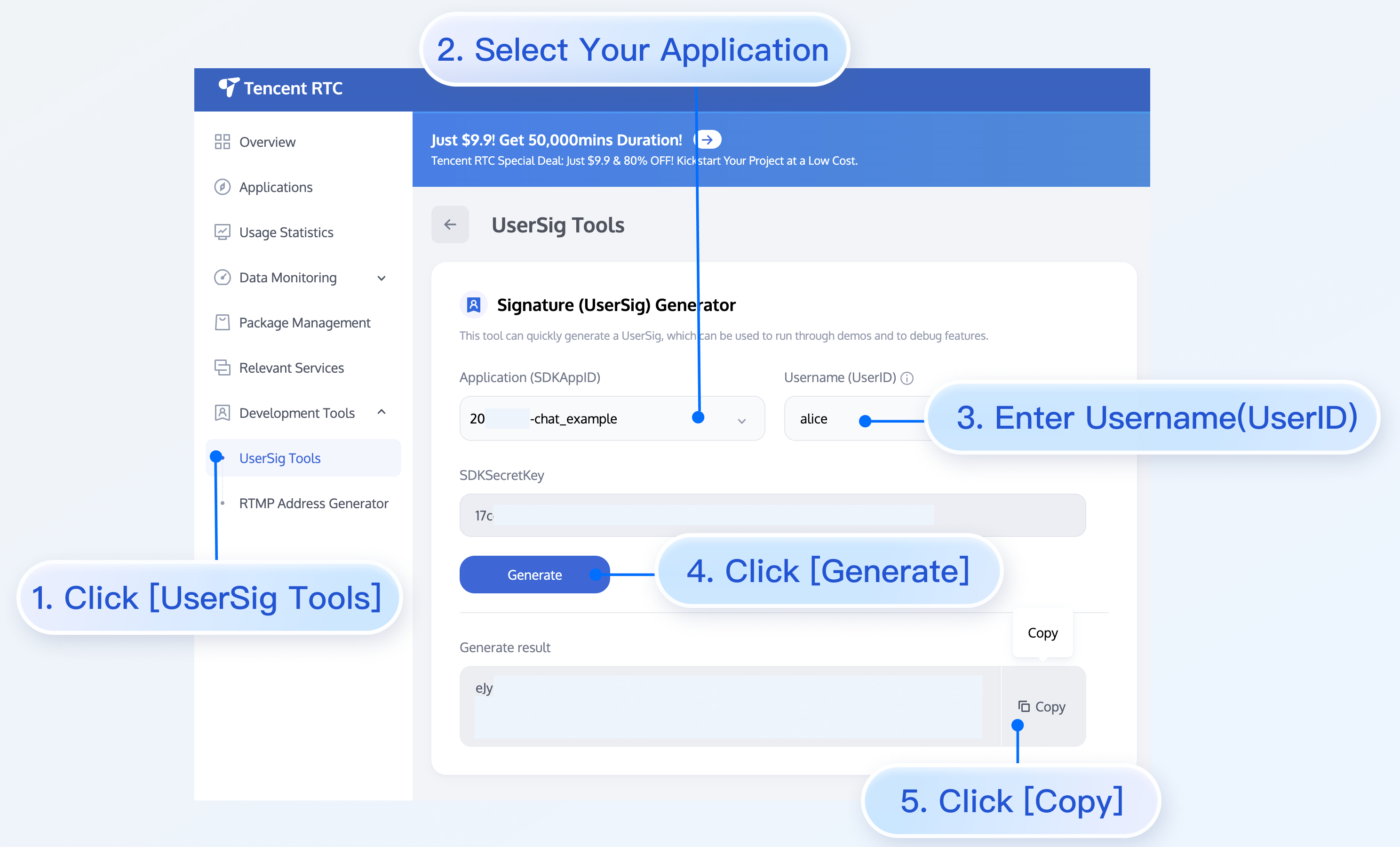
userSig ,可使用控制台提供的开发工具实时生成,开发工具请点击 Chat Console > Development Tools > UserSig Tools > Signature (UserSig) Generator 。

步骤5:启动项目
执行以下命令启动项目:
说明:
由于 vue-cli 默认开启 webpack 全局 overlay 报错信息提示,为了您有更好的体验,建议您关闭全局 overlay 报错提示。
module.exports = defineConfig({devServer: {client: {overlay: false,},},});
module.exports = {devServer: {overlay: false,},};
npm run serve
npm run dev
附加项:切换语言
Web & H5 端
Vue TUIKit 默认自带 简体中文、英语 语言包,作为界面展示语言。import { TUITranslateService } from "@tencentcloud/chat-uikit-engine";// change language to chineseTUITranslateService.changeLanguage("zh");// change language to englishTUITranslateService.changeLanguage("en");
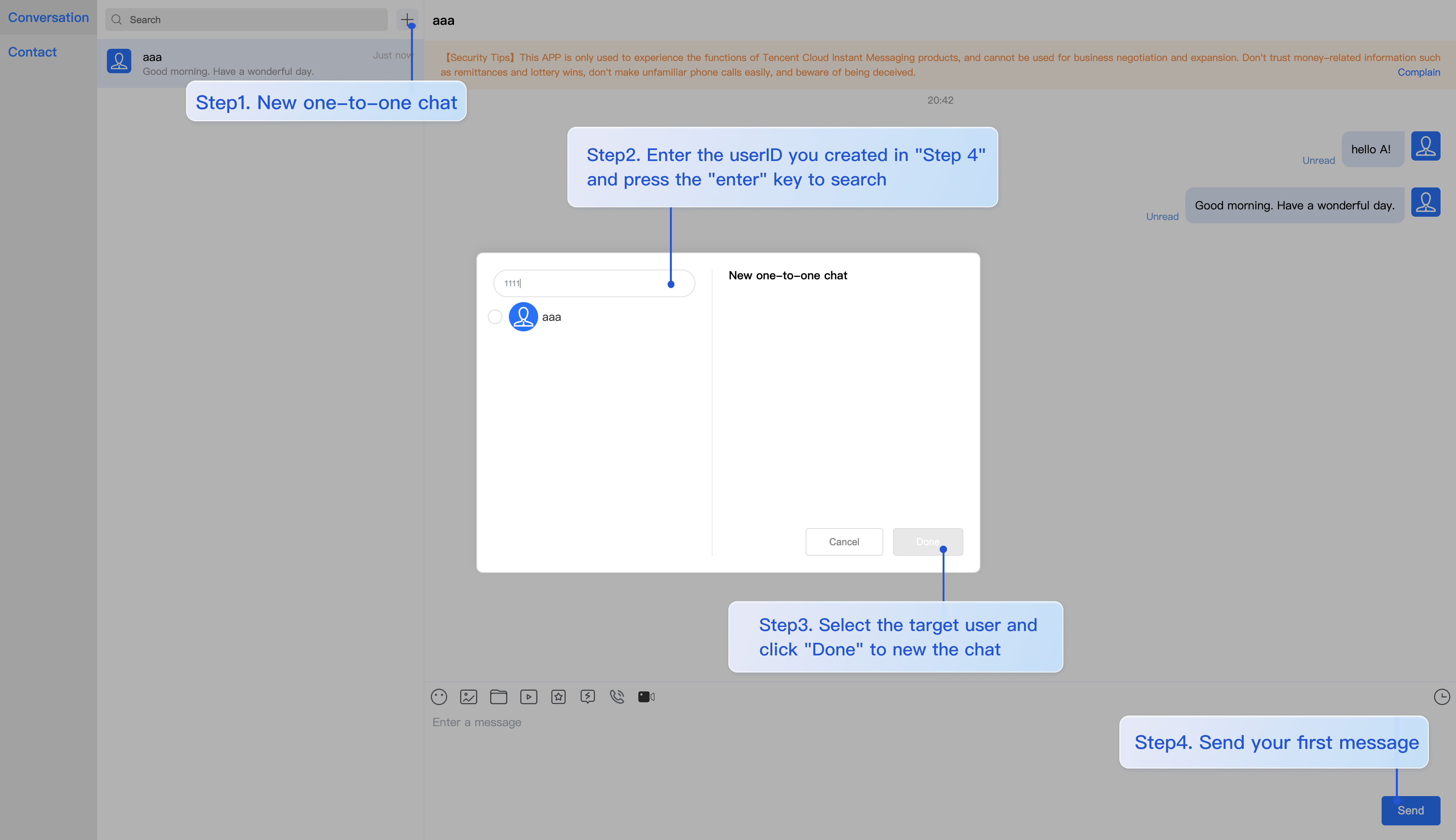
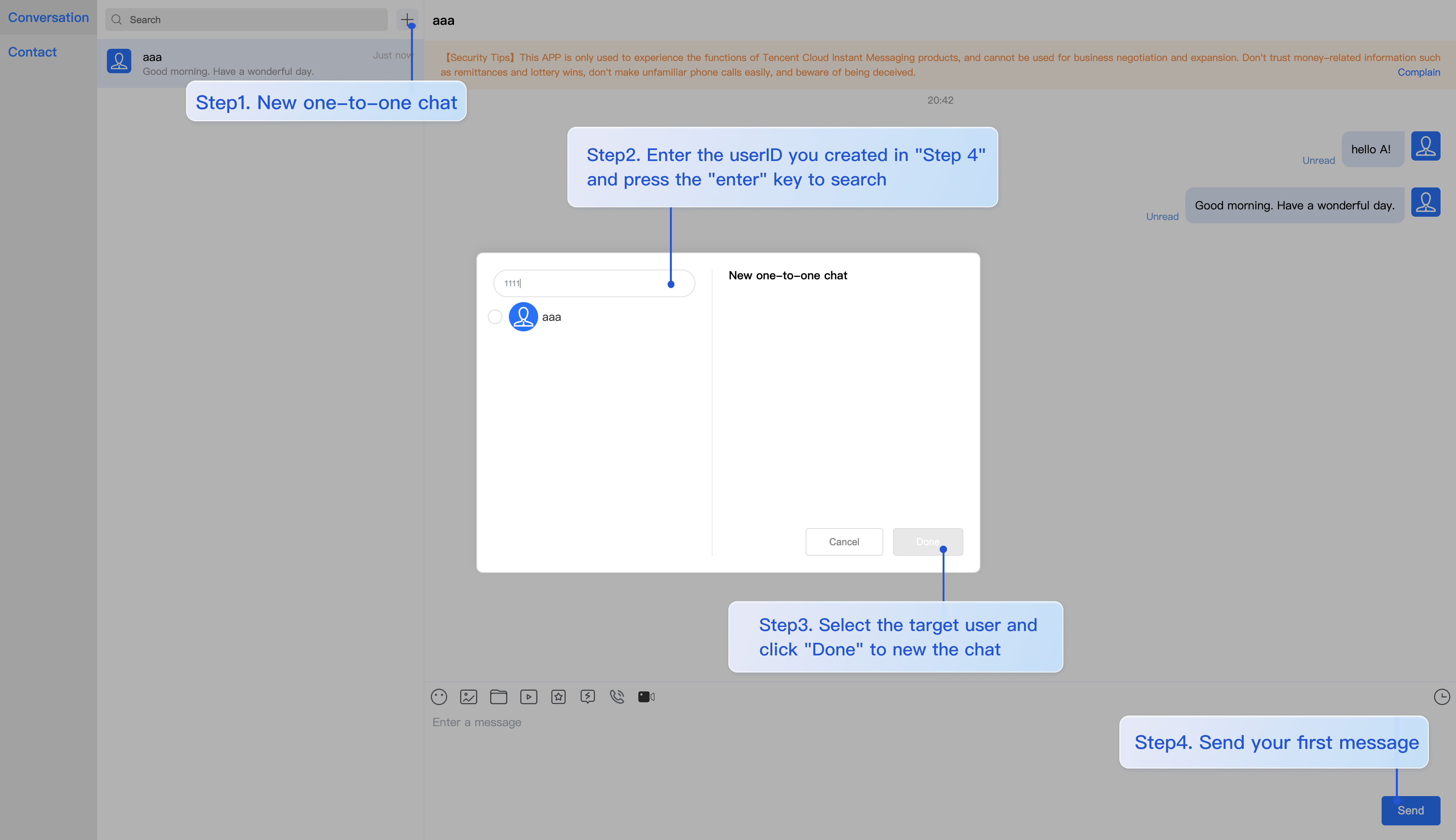
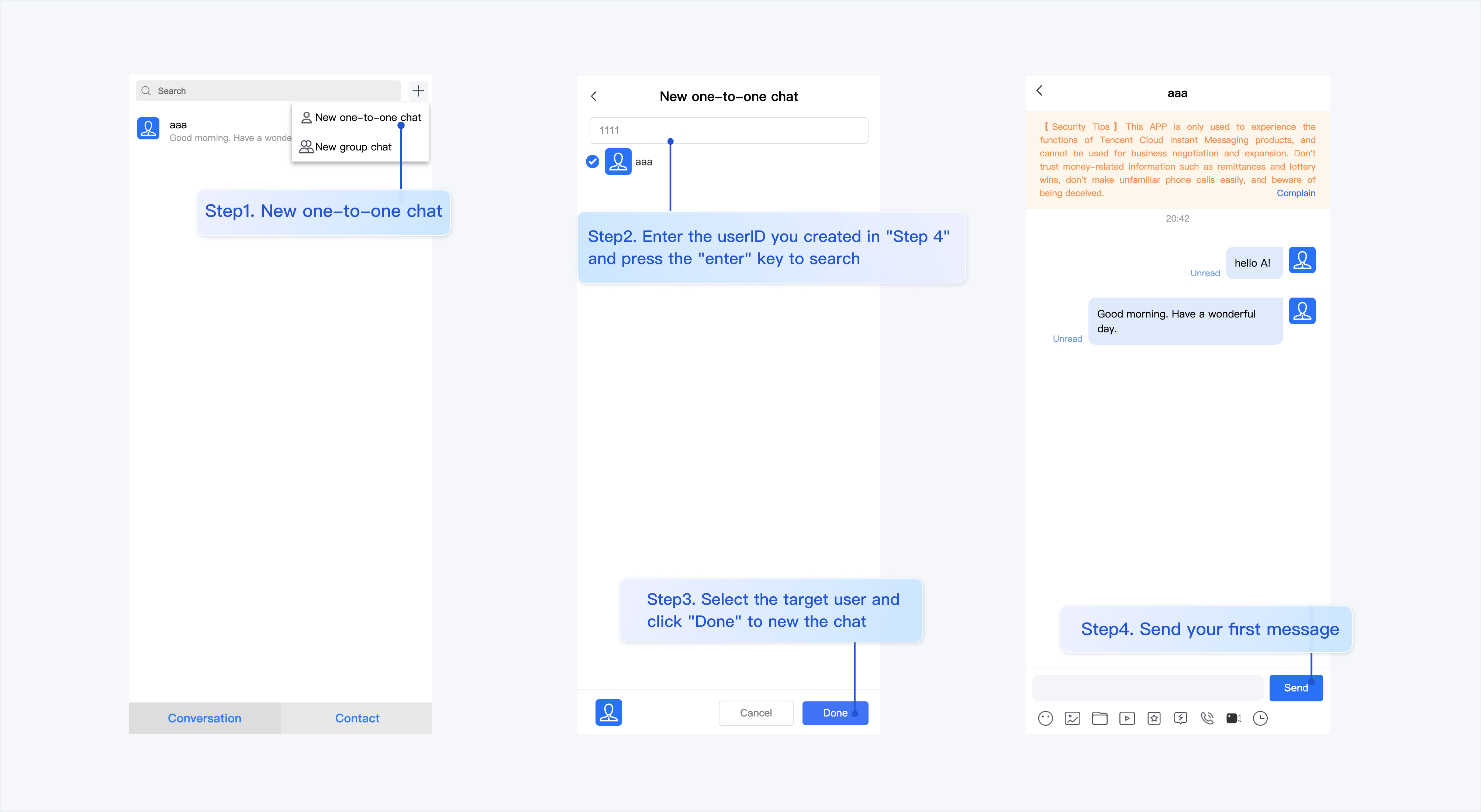
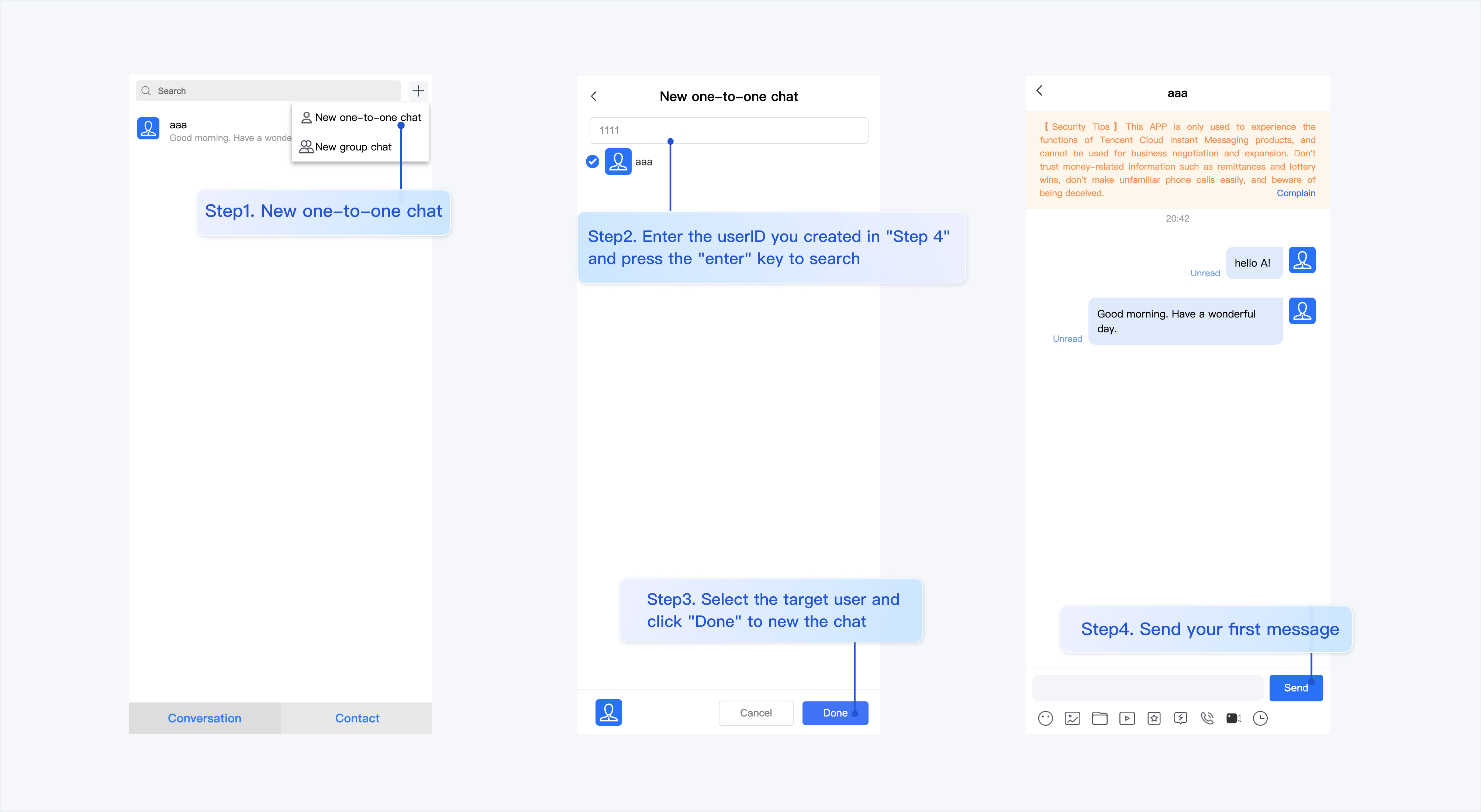
步骤6:发送您的第一条消息
1. 项目启动之后单击左上角发起单聊。
2. 进入发起单聊弹窗。在搜索栏输入 步骤4 中创建的 userID,选中后单击完成。
3. 在输入框中输入消息并单击发送。
Web 端 “发送您的第一条消息” 具体步骤示例:

H5 端 “发送您的第一条消息” 具体步骤示例:

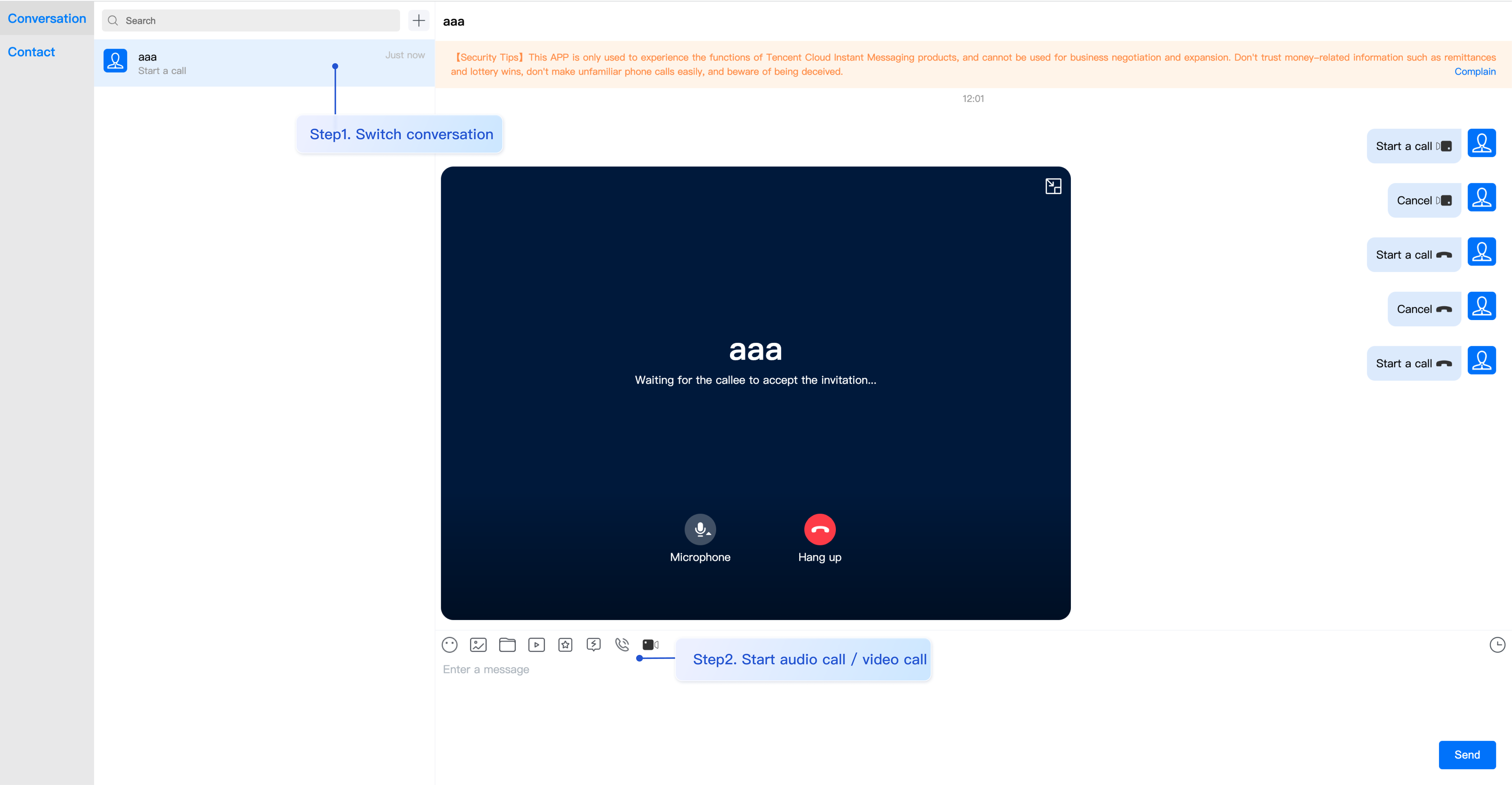
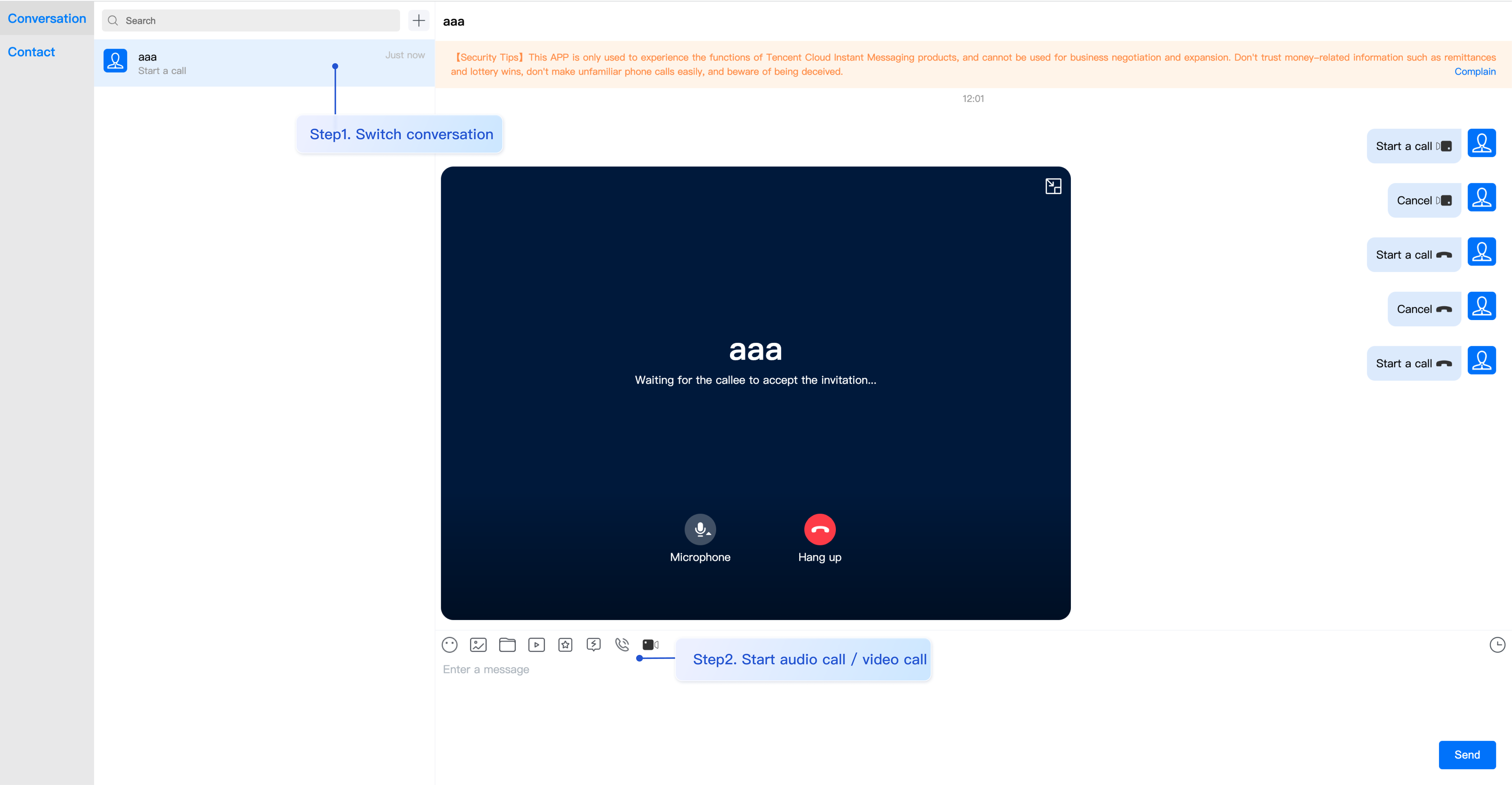
步骤7:拨打您的第一通电话


常见问题
产品服务类问题
1. 音视频通话能力包未开通?音视频通话发起失败?
2. 什么是 UserSig?如何生成 UserSig?
UserSig 是用户登录 Chat 的密码,其本质是对 UserID 等信息加密后得到的密文。
UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向项目的接口,在需要 UserSig 时由您的项目向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
注意:
本文示例代码采用的获取 UserSig 的方案是在客户端代码中配置 SECRETKEY,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通功能调试。 正确的 UserSig 签发方式请参见上文。
接入报错类问题
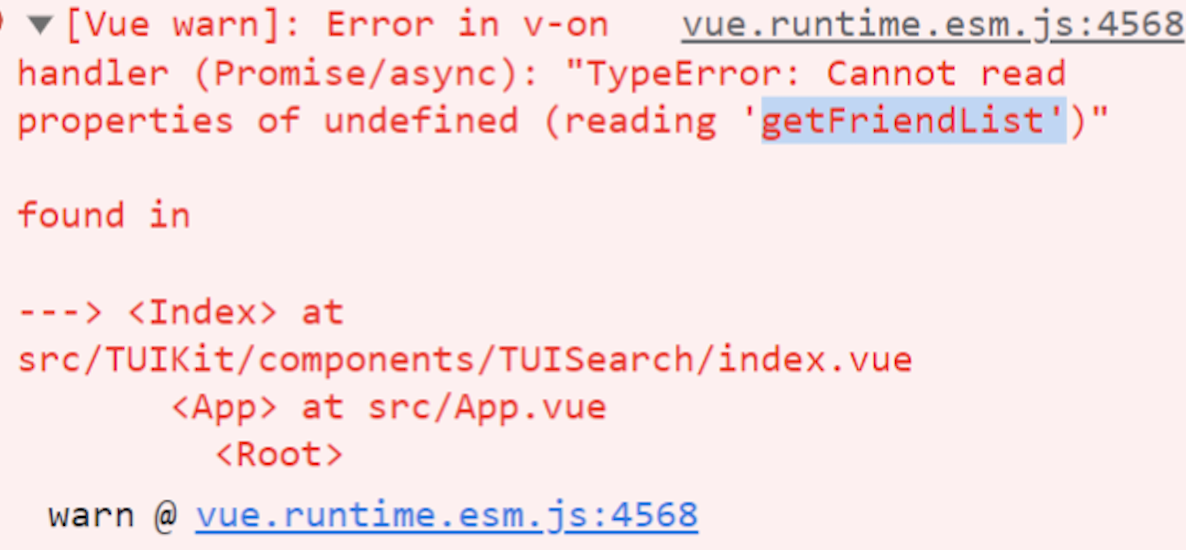
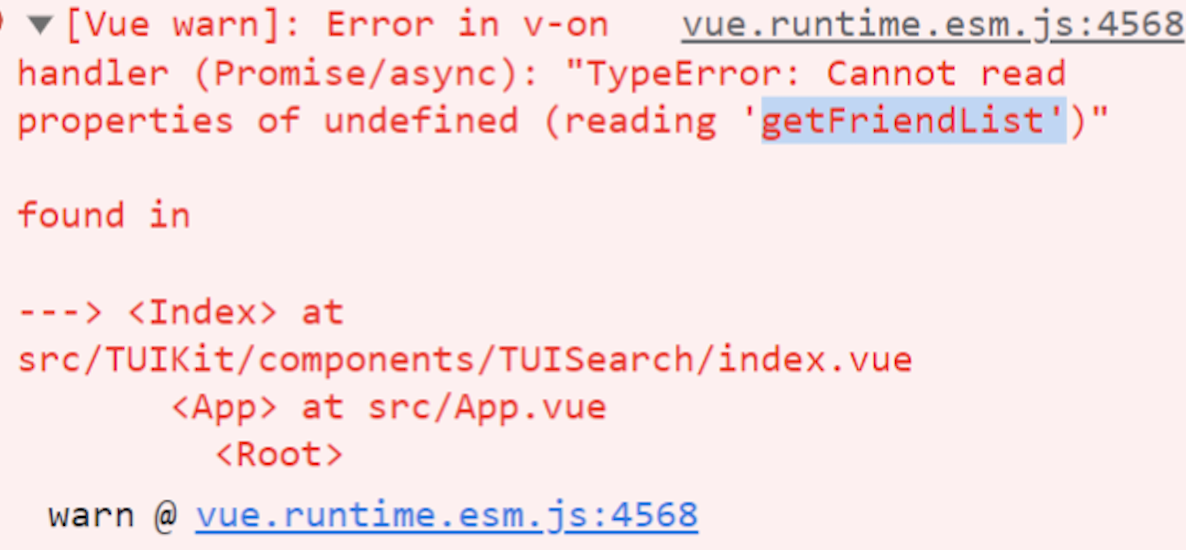
1. 运行时报错:"TypeError: Cannot read properties of undefined (reading "getFriendList")"
若按照上述步骤接入后,运行时出现以下错误,请您务必删除 TUIKit 目录下的 node_modules 目录,以保证 TUIKit 的依赖唯一性,避免 TUIKit 多份依赖造成问题。


2. js 工程如何接入 TUIKit 组件?
TUIKit 仅支持 ts 环境运行,您可以通过渐进式配置 typescript 来使您项目中已有的 js 代码 与 TUIKit 中 ts 代码共存。
请在您 vue-cli 脚手架创建的工程根目录执行:
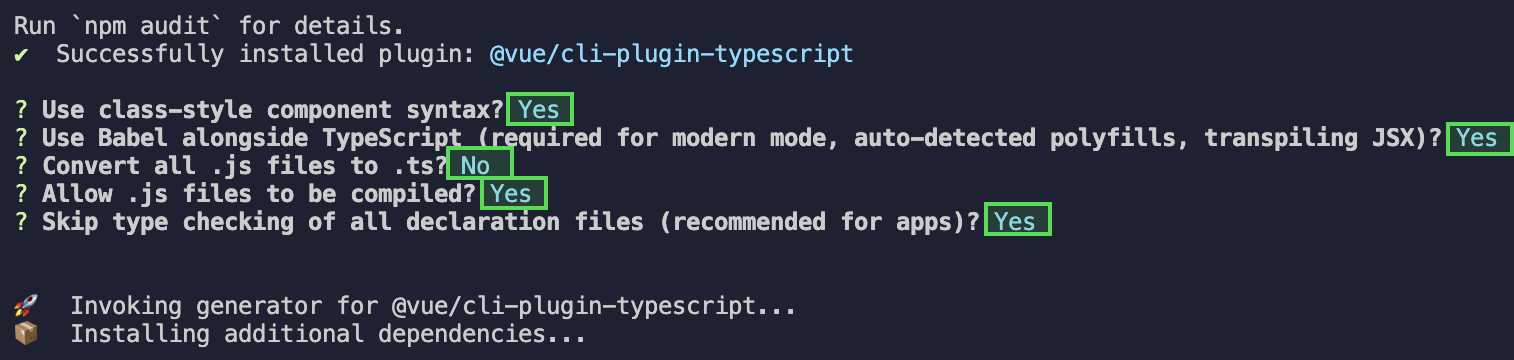
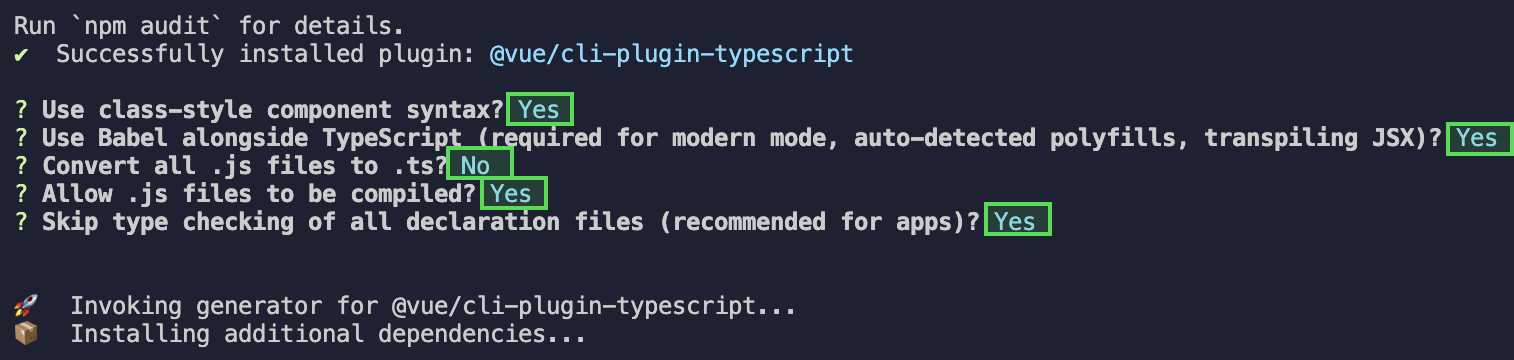
vue add typescript
之后按照如下配置项进行选择(为了保证能同时支持原有 js 代码 与 TUIKit 中 ts 代码,请您务必严格按照以下五个选项进行配置)

完成以上步骤后,请重新运行项目!
请在您 vite 创建的工程根目录执行:
npm install -D typescript
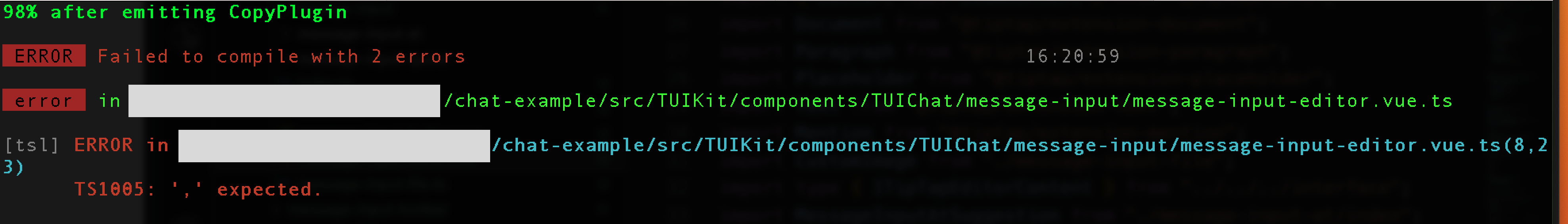
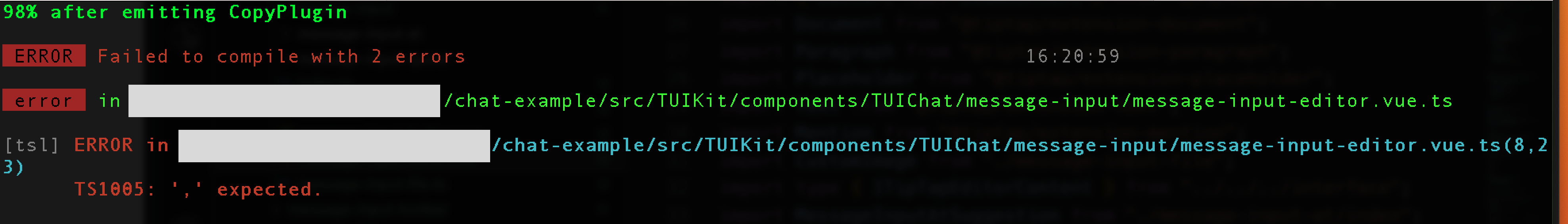
3. 运行时报错:/chat-example/src/TUIKit/components/TUIChat /message-input/message-input-editor.vue .ts(8,23)TS1005: expected.


出现以上报错信息,是因为您安装的 @vue/cli 版本过低导致,请您务必保证您的 @vue/cli 版本在 5.0.0 及以上。升级方式如下:
npm install -g @vue/cli@5.0.8
4. 运行时报错: Failed to resolve loader: sass-loader


出现以上报错信息,是因为您未安装 `sass` 环境导致,请执行以下命令进行 `sass` 环境安装:
npm i -D sass sass-loader@10.1.1
5. ESLint 其他报错?
若 chat-uikit-vue 拷贝到 src 目录汇总与您本地项目代码风格不一致导致报错,可将本组件目录屏蔽,如在项目根目录增加 .eslintignore 文件:
# .eslintignoresrc/TUIKit
6. vue/cli 如何关闭 dev 模式下,webpack 全屏 overlay error 报错信息提示?
可以在您项目根目录的 vue.config.js 中进行关闭:
module.exports = defineConfig({...devServer: {client: {overlay: false,},},});
module.exports = {...devServer: {overlay: false,},};
7. 出现 Component name "XXXX" should always be multi-word 怎么办?
Chat TUIKit web 所使用的 ESLint 版本为 v6.7.2 ,对于模块名的驼峰式格式并不进行严格校验。
如果您出现此问题,您可以在 .eslintrc.js 文件中进行如下配置:
module.exports = {...rules: {...'vue/multi-word-component-names': 'warn',},};
8. 出现 ERESOLVE unable to resolve dependency tree 怎么办?
npm install 的时候如果出现 ERESOLVE unable to resolve dependency tree ,表示依赖安装冲突,可采用以下方式进行安装:
npm install --legacy-peer-deps
9. 运行报错如下'vue packages version mismatch',如何解决?
// 如果您是 vue2.7 项目,请在您项目根目录执行npm i vue@2.7.9 vue-template-compiler@2.7.9// 如果您是 vue2.6 项目,请在您项目根目录执行npm i vue@2.6.14 vue-template-compiler@2.6.14
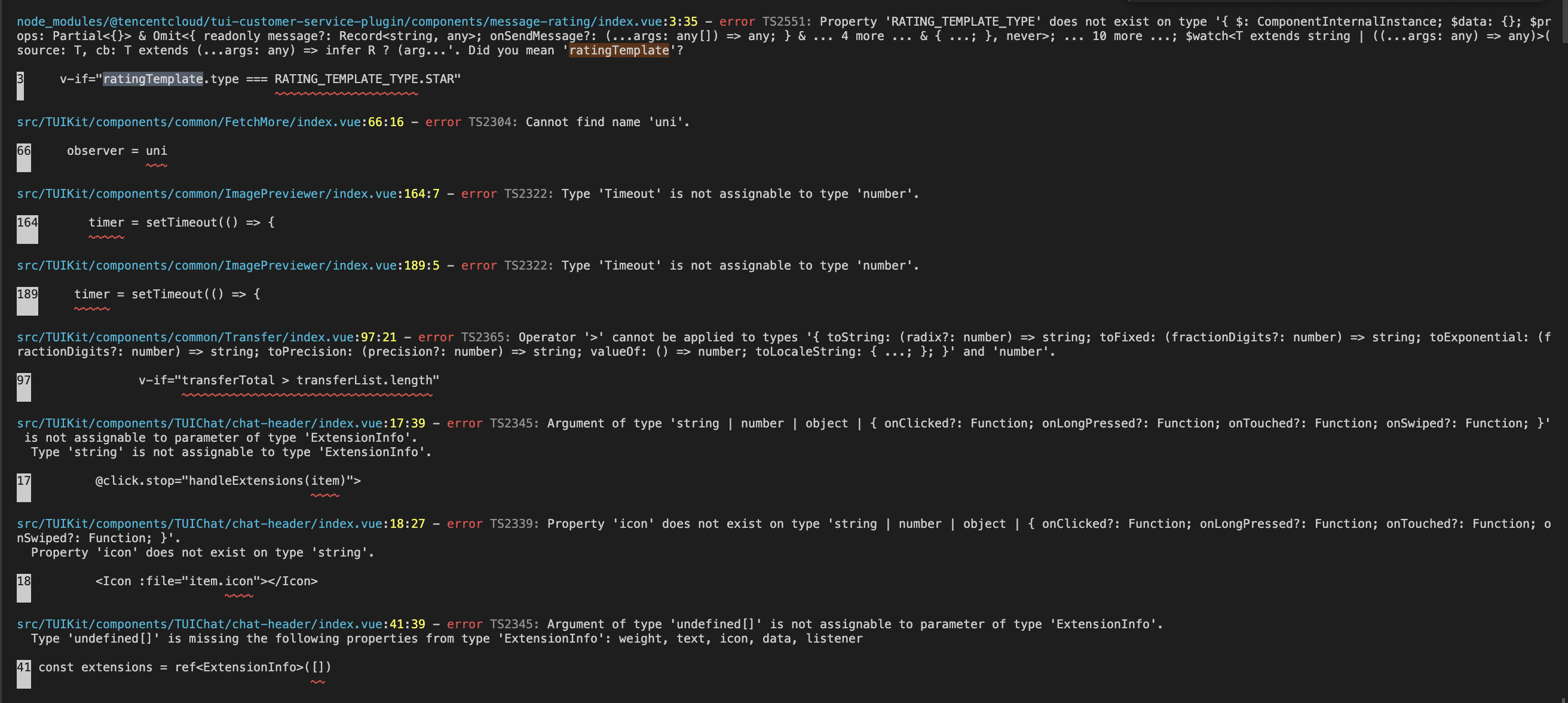
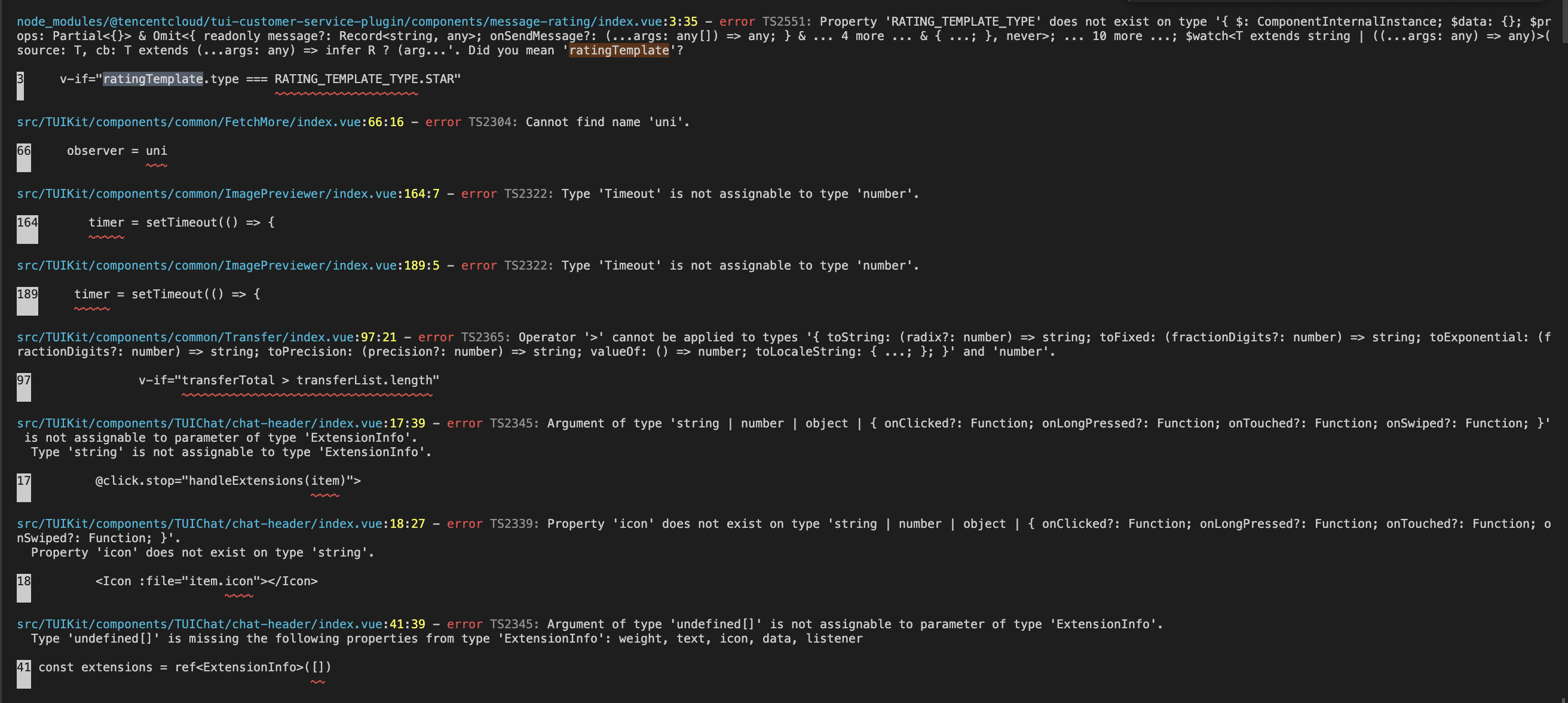
10. vite 项目 npm run build 之后 ts 报错?


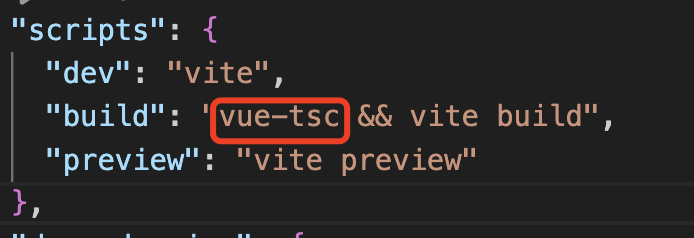
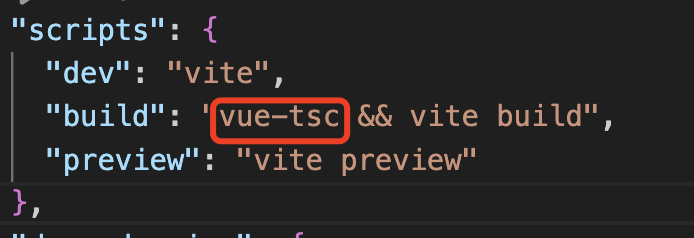
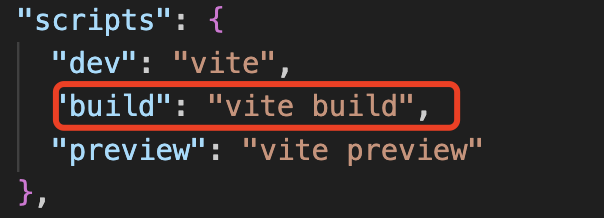
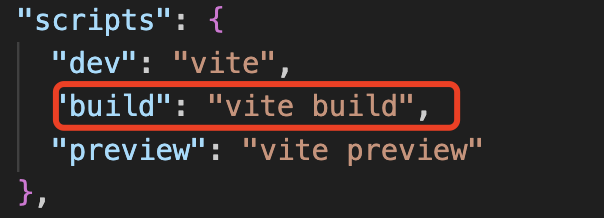
原因:package.json script 下 "build": "vue-tsc && vite build" 中的 vue-tsc 命令导致。


解决方案: 删除 vue-tsc 即可。 "build": "vite build"


交流与反馈
相关文档
Vue2 & Vue3 UIKit 相关:
Vue2 & Vue3 UIKit 逻辑层: engine 相关

