Flutter
最后更新时间:2025-12-02 10:15:18
本文介绍如何快速跑通 Chat Demo 来体验文字、语音、视频等消息发送功能。跑通后运行效果如下图所示:
登录页 | 会话列表页 | 聊天页 |
 |  |  |
快速体验
前提条件
开通服务
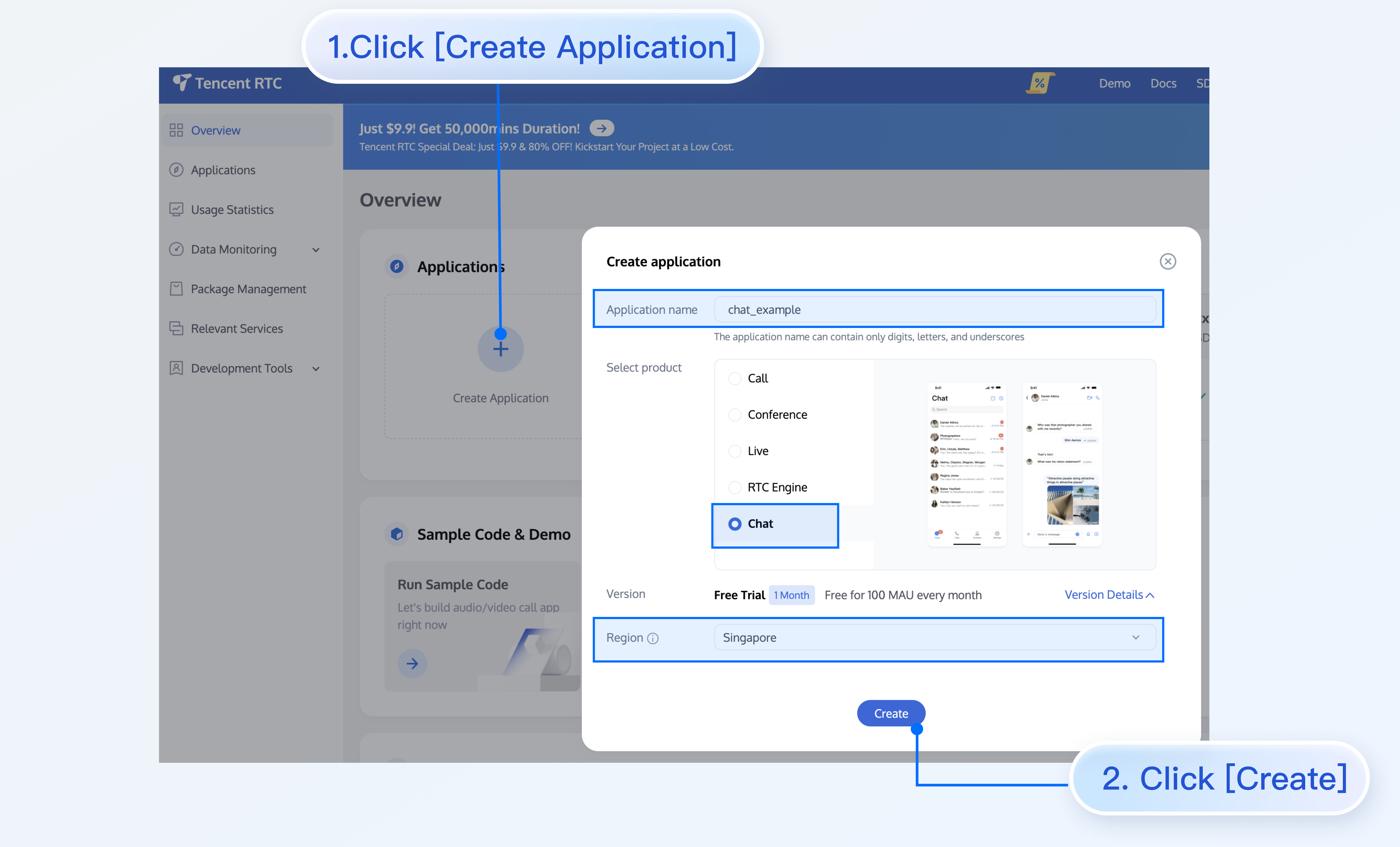
1. 登录 控制台。如果您已有应用,请记录其
SDKAppID 及 SDKSecretKey 并直接跳转到下一节。2. 单击
Create Application,在对话框中输入您的 Application name,选择 Product、Region,单击Create来创建应用。
3. 创建完成后,可在控制台总览页查看新建应用的
SDKAppID、SDKSecretKey,后续运行 Demo 时需要用到这两个信息。

禁止:
请妥善保管
SDKSecretKey,谨防泄露!环境准备
Flutter >= 3.29.0 版本,Dart >= 3.7.0 版本
Android Studio Dolphin | 2021.3.1 及以上版本,Android Gradle plugin 7.3.1 以上版本
Xcode 12.0 及以上版本
版本兼容性说明:
为确保构建环境稳定,请严格遵循官方兼容性要求进行配置:
Gradle、Android Gradle Plugin、JDK 与 Android Studio 的兼容性,请参阅 Android 官方文档:版本说明。
Kotlin、Android Gradle Plugin 与 Gradle 的版本对应关系,请参阅 Kotlin 官方文档:Kotlin-Gradle 插件兼容性。
Android Studio 安装时如果默认使用的 JDK 版本比较高可能会编译失败,建议使用 JDK 17 版本,请参阅:Java 版本切换
我们建议您根据上述指南,选择与项目要求完全匹配的版本组合。
操作步骤
获取 Demo
说明:
为尊重表情设计版权,Chat Demo/TUIKit 工程中不包含大表情元素切图,正式上线商用前请您替换为自己设计或拥有版权的其他表情包。下图所示默认的小黄脸表情包版权归腾讯云所有,您可以通过升级至 Chat 专业版 Plus 和企业版 免费使用该表情包。


1. 下载 Demo 源码、安装依赖:
# Clone the codegit clone https://github.com/TencentCloud/chat-demo-flutter.git# Checkout the 'v2' branchcd chat-demo-fluttergit checkout v2# Clean the project. Importantflutter clean# Install dependenciesflutter pub get
2. 设置
config 文件中的相关参数sdkAppID:请设置为前文中获取的实际应用
SDKAppID。key:请设置为前文中获取的实际密钥信息
SDKSecretKey。警告:
本文的 Demo 示例中通过在客户端代码中配置
SDKSecretKey 进行鉴权,但 SDKSecretKey 很容易被反编译逆向破解,一旦密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通 Demo 和功能调试。 在正式的生产环境中,建议在您的服务端生成 UserSig,在需要 UserSig 时由您的 App 向业务服务器发起请求获取动态 UserSig 来进行鉴权。详见服务端生成 UserSig。
编译并运行 Demo
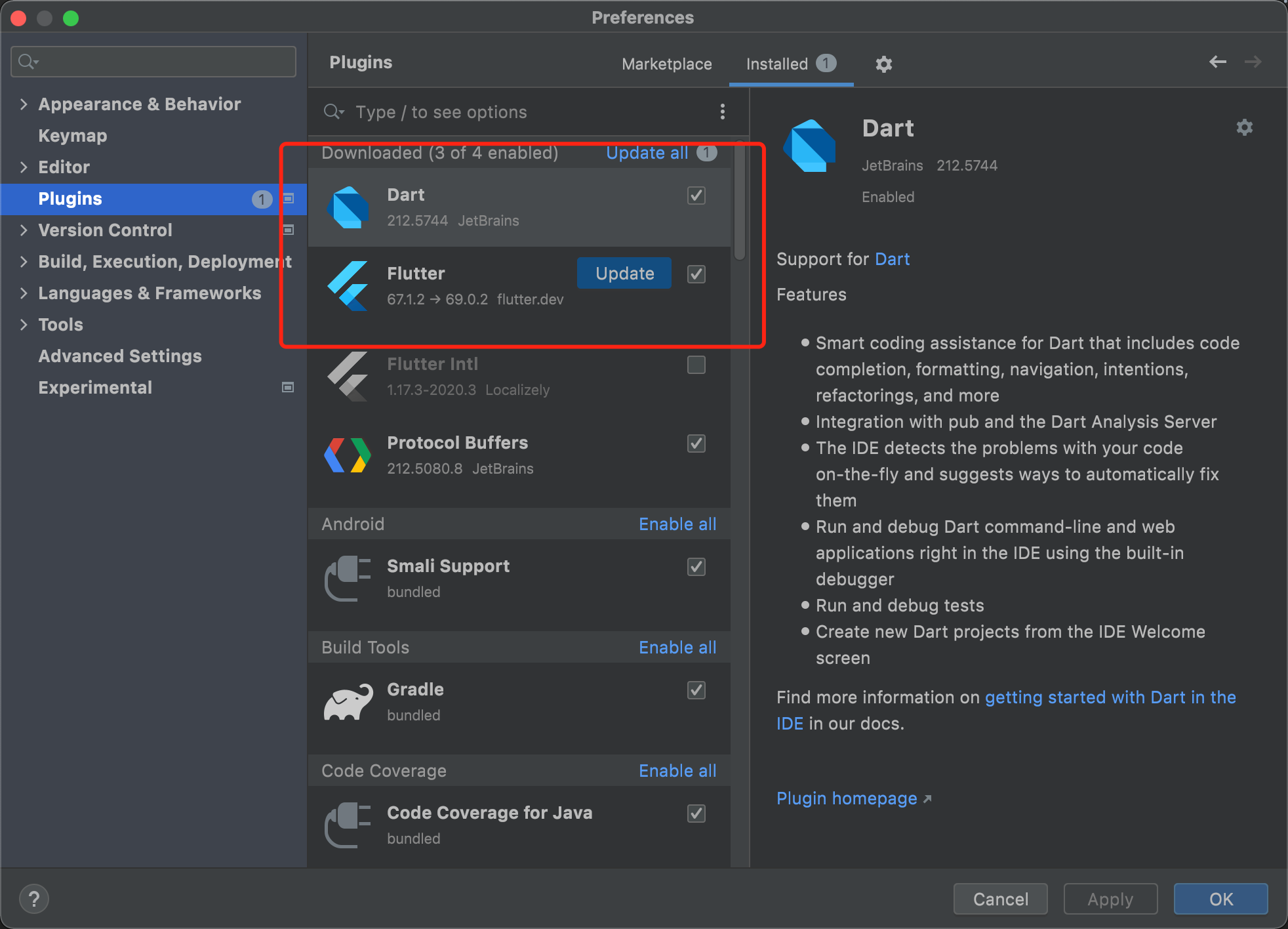
用 Android Studio 导入工程,并安装 Flutter 和 Dart 插件。

以运行 Android 设备为例:
将 Android 设备连接至电脑,在 Android 设备上打开开发者模式,启用 USB 调试,并且在 Android 设备上选择 USB 用于传输文件(如有)。
在 Android Studio 界面顶部的 Running devices 选项中选择您用来测试的 Android 设备。
点击运行按钮开始编译。编译成功后,您的设备上会自动安装好腾讯云 IM App。
打开 App,输入任意 UserID 即可创建并登录用户账号。

体验基础功能
如果您已经跑通 Demo,可以按照如下步骤体验基础功能。
创建用户账号
您可以选择下列任何一种方式创建 UserID:
直接在 Demo 中输入 userID 并登录即可。
步骤如下:
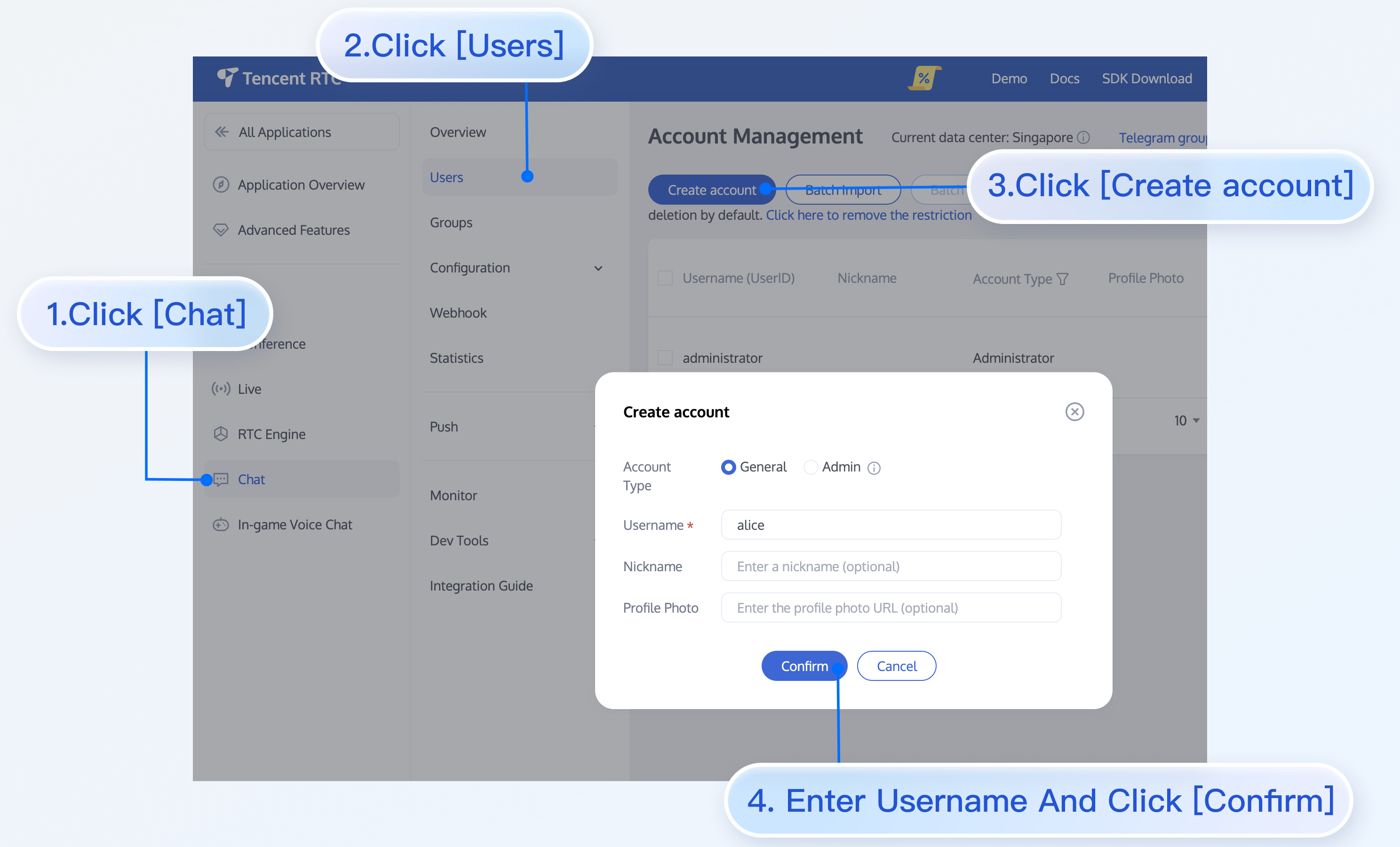
1. 单击进入您上面创建的 application,会在左侧边栏看到 Chat 产品入口,单击进入。
2. 进入 Chat 产品子页面后,点击
Users,进入用户管理页面。3. 单击
Create account,弹出创建账号信息填写框。如果只是普通成员,我们建议您选择 General 类型。虽然 Nickname 不是必填项,我们依然建议您设置。如果界面上不方便展示 userID,您可以通过 Nickname 识别出不同用户。图示如下:

注意:
发消息至少是两个用户之间进行,因此您在此环节至少要创建 2 个账号。请记录下这 2 个账号的 userID,后续步骤会使用到。
添加联系人
切换到联系人界面后:
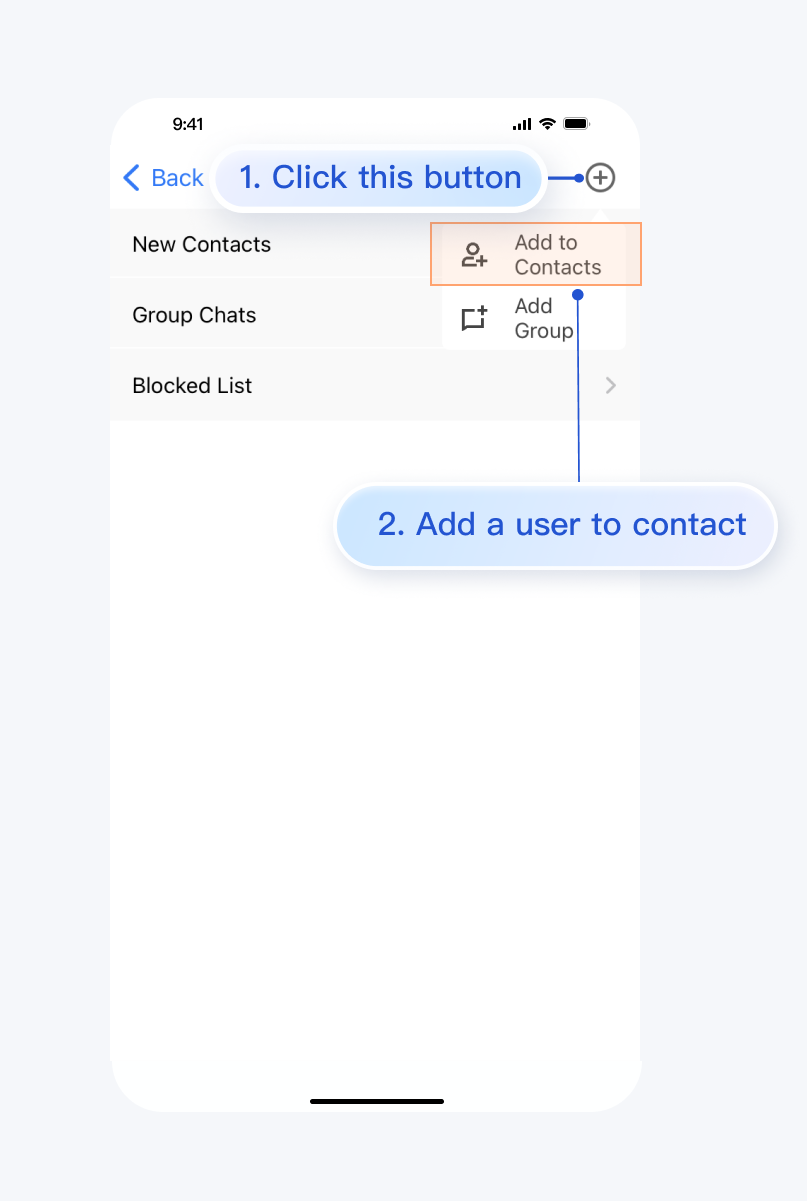
1. 点击该界面右上角的
+ 按钮,在子菜单中选择 Add to Contacts。2. 输入有效的 userID,搜索出用户。如果您已经在控制台上创建了账号,可以去控制台
Account Management 页面获取有效的 userID。页面路径:Applications > Your App > Chat > Users > Account Management。3. 添加用户为联系人。
步骤如下图所示:
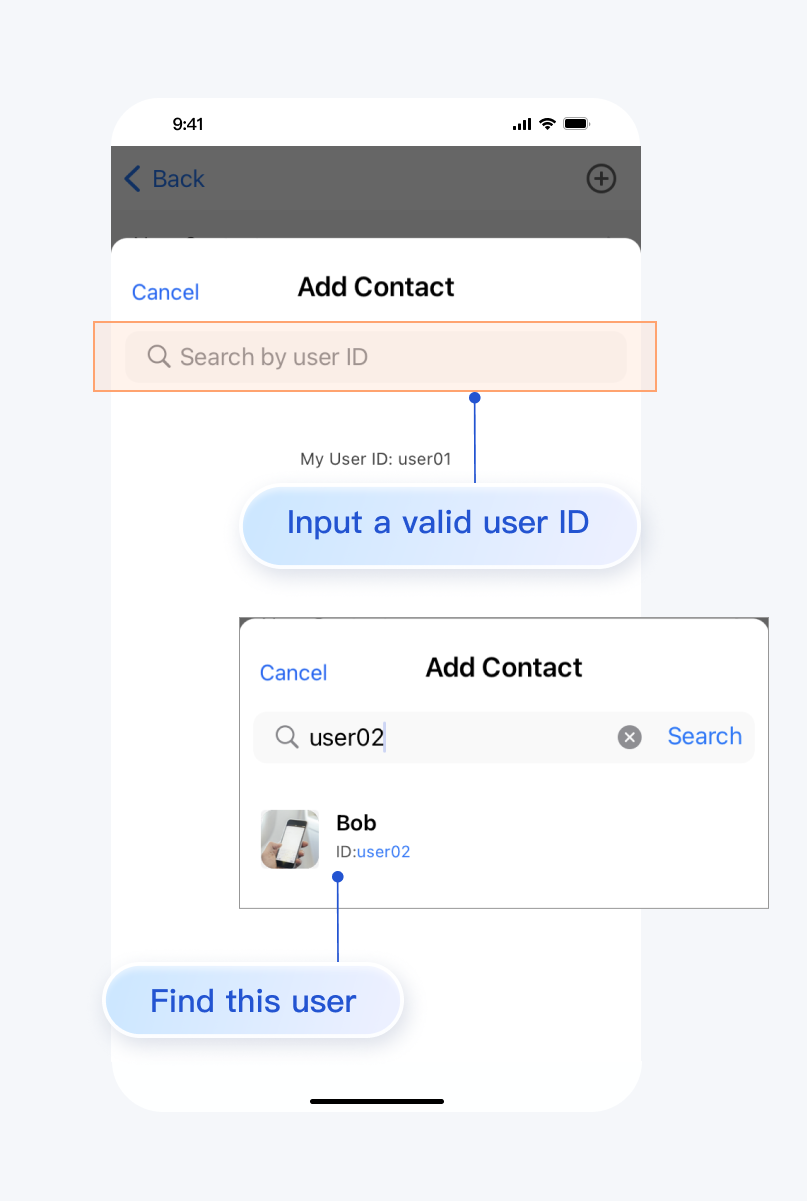
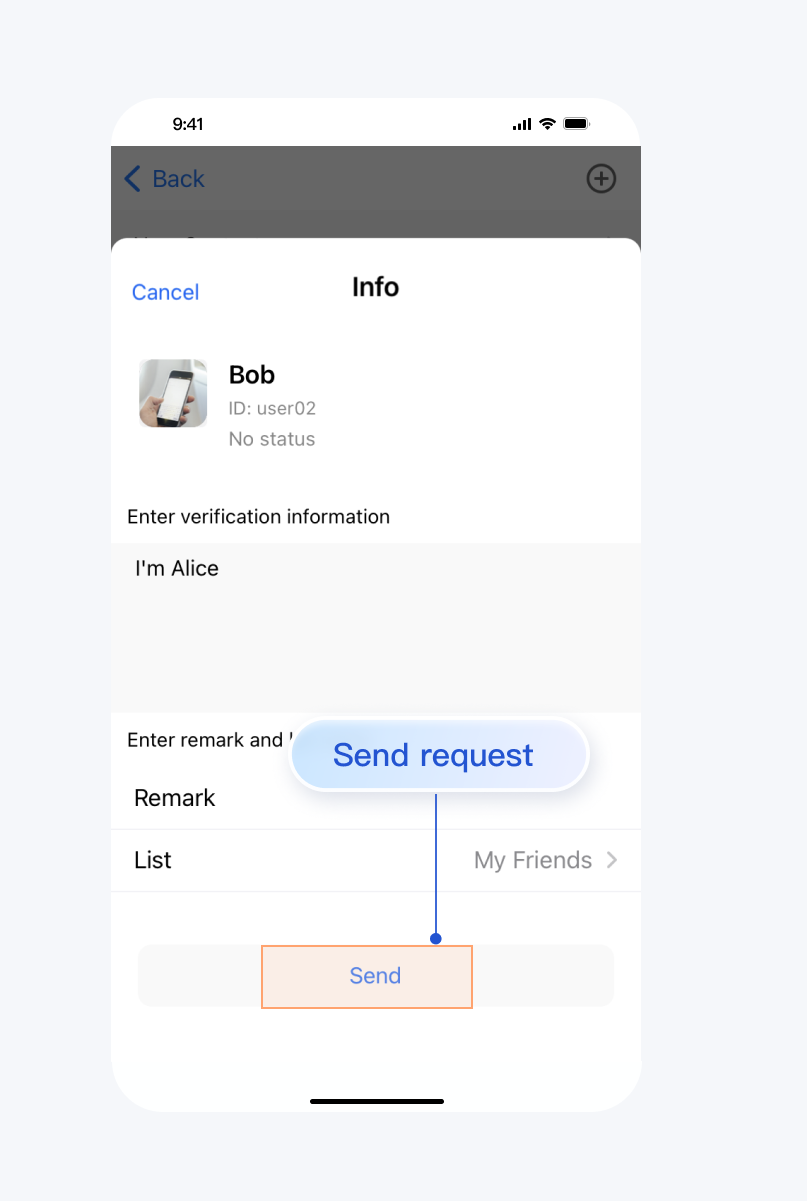
点击 Add to Contacts | 搜索用户 | 发送添加联系人请求 |
 |  |  |
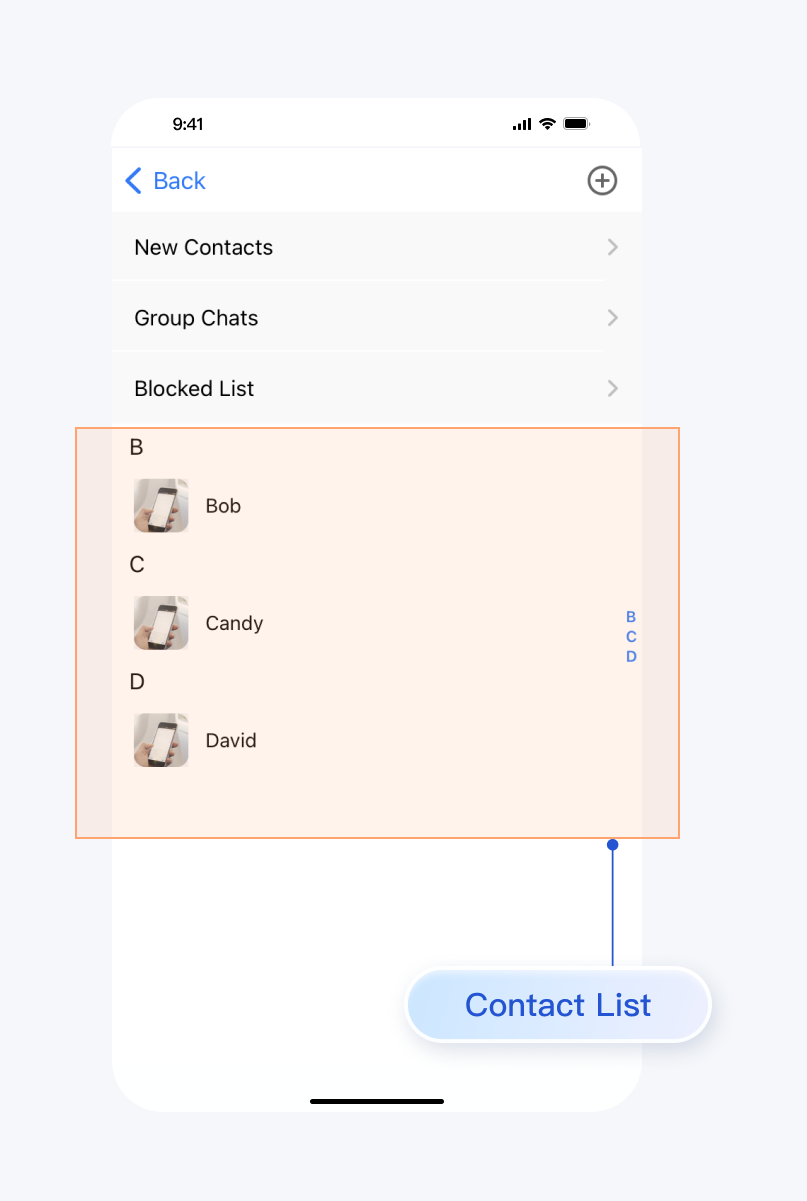
添加成功后,联系人列表会出现刚才的用户:

发送消息
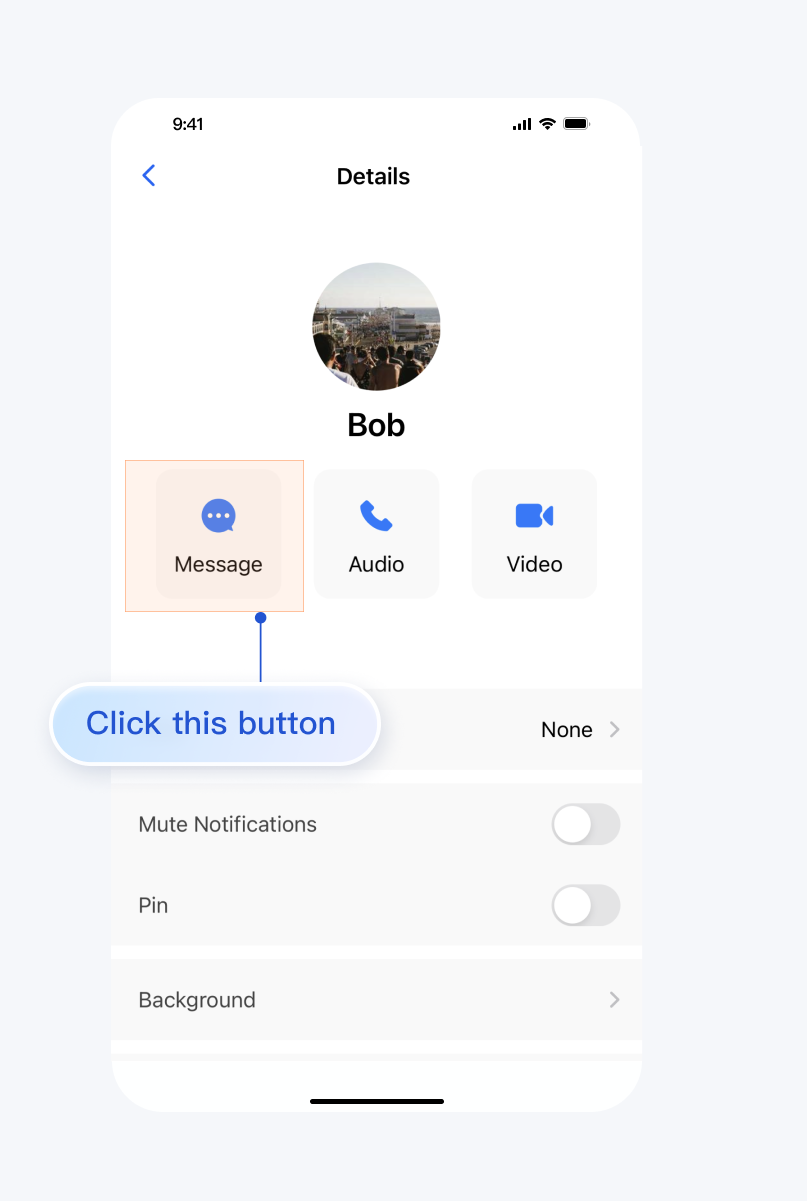
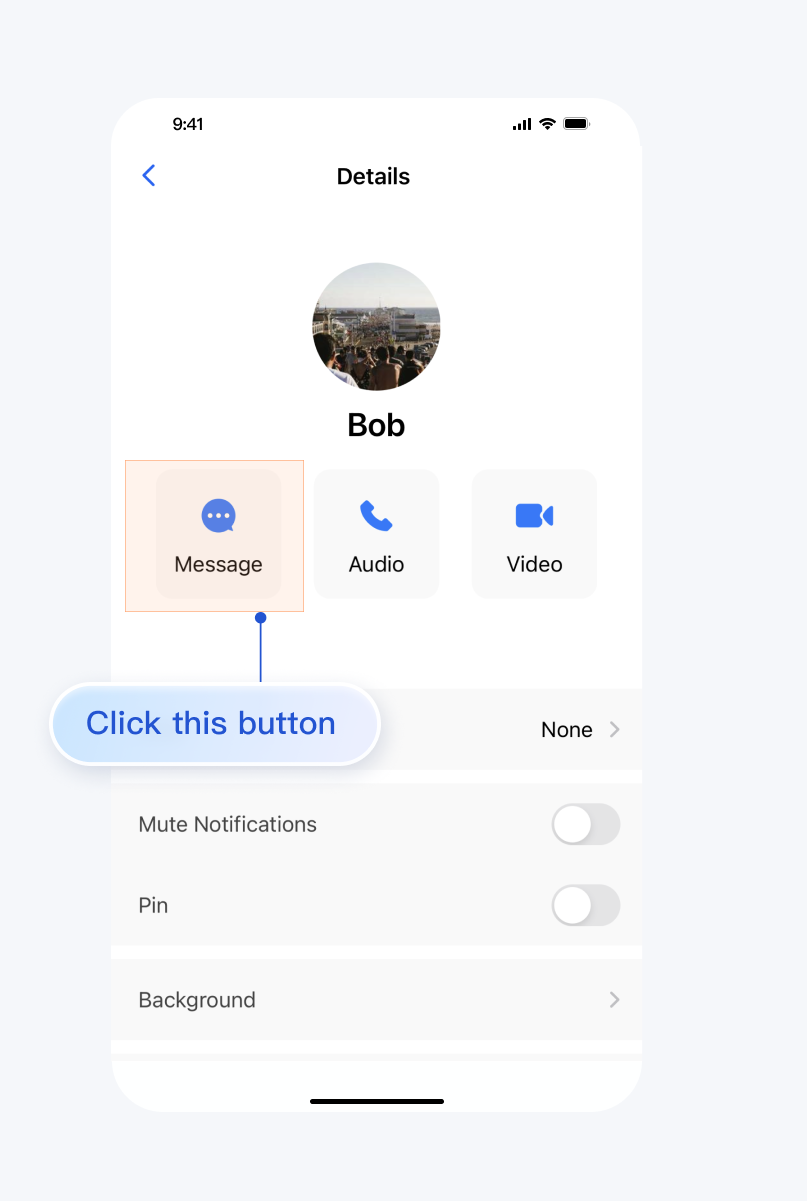
选择一个用户,点击 Message,进入消息界面:


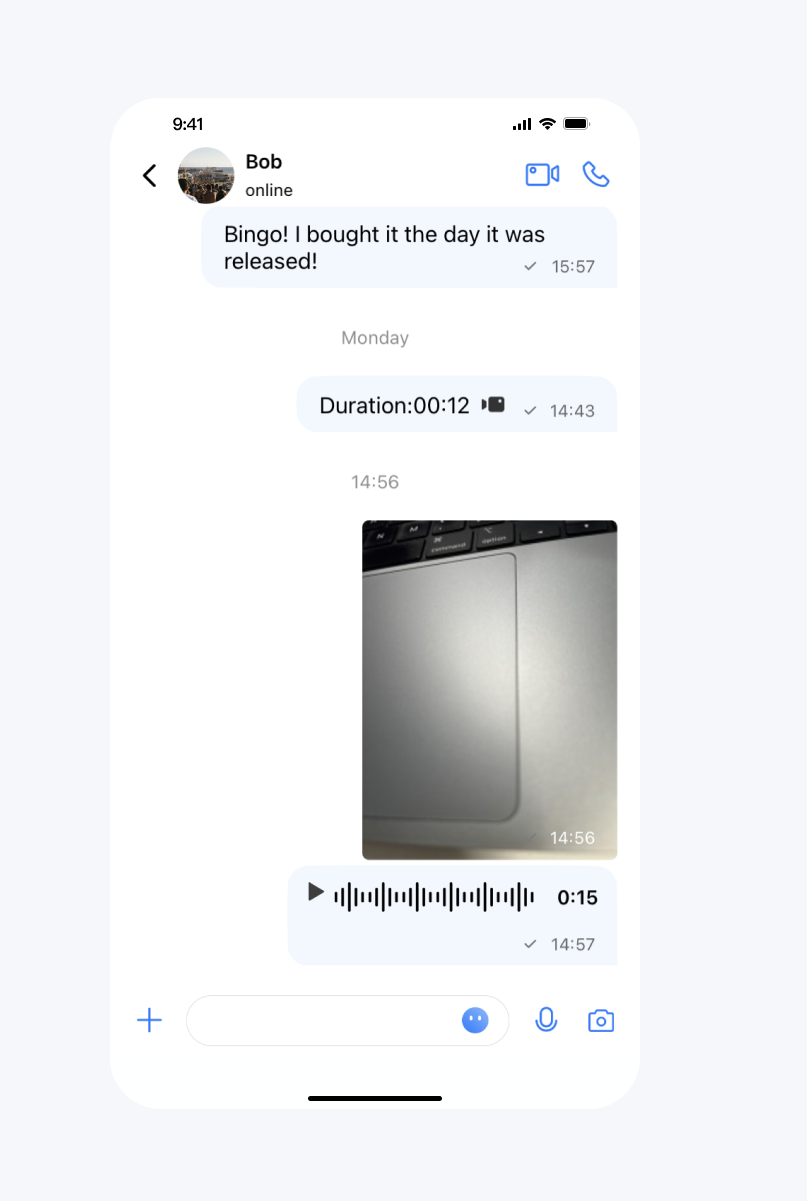
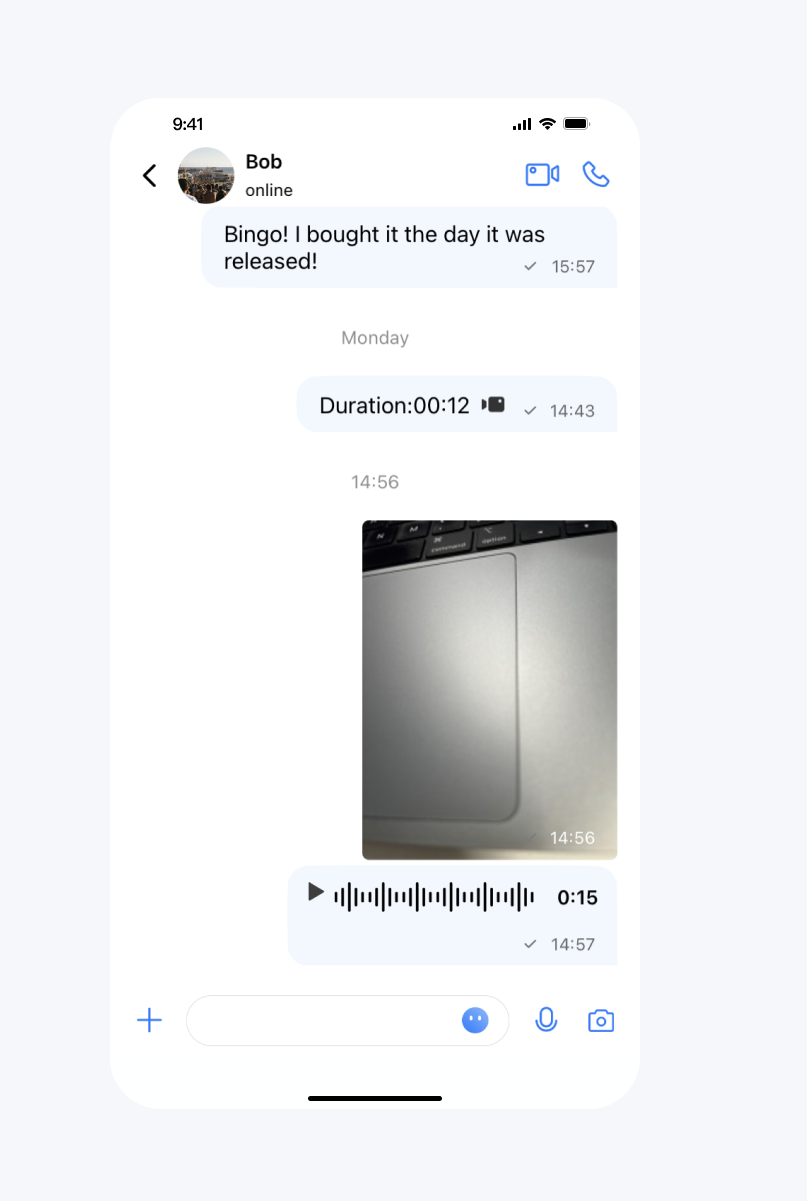
接下来,你可以在消息界面中向该用户发送消息、语音、图片、进行音视频通话了:


常见问题
Demo 中语音转文字支持哪些数据中心?
语音转文字目前仅支持中国数据中心的 SDKAppID 体验。
联系我们
文档反馈

