- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
前提条件
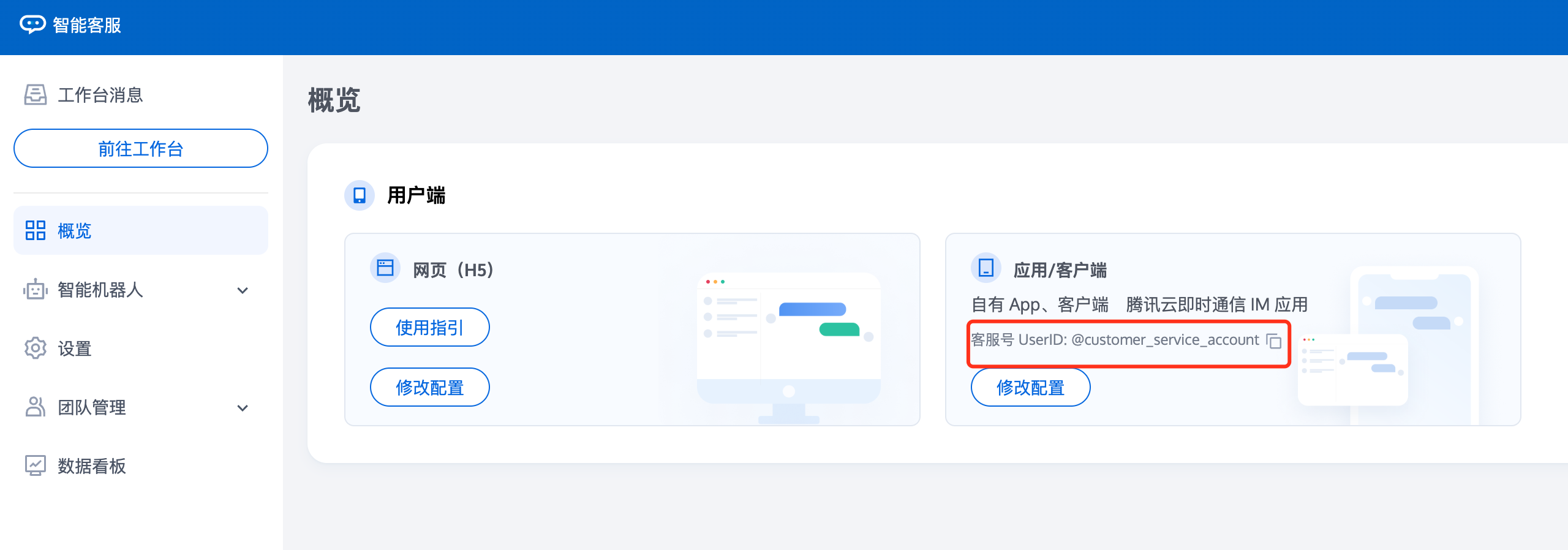
1. 开通智能客服,详情请参见 快速入门。
2. 集成 IM SDK ,并跑通登录、发单聊消息等功能。详情请参见 集成 TUIKit(以 Android 为例)。
流程说明
流程说明将描述从接入客服号到一次会话结束的过程。
步骤1:开通智能客服并将客服号会话加入用户端会话列表

步骤2:进入客服号会话触发会话流
步骤3:执行客服号配置的流程
在线客服通过不同的自定义消息来完成各种会话服务流交互操作,每一种自定义消息对应一个事件或一种类型的消息,例如,用户发送自定义消息完成会话流中会话启动、提交客服评价 等交互操作,即时通信 IM 后台下发自定义消息给用户以展示分支消息、表单消息等。
IM 后台会根据您配置的智能机器人流程,进行各种类型消息的下发或转接人工客服等操作,直到这一次的会话流程结束。
步骤4:会话流结束
不同自定义消息的格式可见下方文档,您可以根据自定义消息的字段进行自主开发。
自定义消息格式
本文介绍的自定义消息的
data 字段为 JSON 结构体经过序列化后的值,不同平台获取自定义消息的 data 字段的方式可见各自平台的文档(Android&iOS&Mac&Windows / Web / Flutter / Unity / React Native) 。在线客服的自定义消息通过 JSON 结构体的 src 字段的值来区分不同类型的消息。
下方展示了自定义消息字段的说明与示例
字段名 | 字段类型 | 字段含义 |
customerServicePlugin | Number | 在线客服自定义消息标志位,0代表此消息为在线客服自定义消息 |
src | String | 在线客服自定义消息类型 例如"15" 代表此消息为在线客服的分支类型消息 |
content 或 menuContent | Any | 在线客服自定义消息的内容,不同类型的消息包含不同类型的内容 |
示例:
{"customerServicePlugin": 0,//当此字段为0时,表示此自定义消息为在线客服的自定义消息"src": "15",// 自定义消息类型,15为分支消息类型"content": {// 分支消息内容"header": "请输入您想接入的功能","items": [{"content": "人工","desc": ""}, {"content": "表单选项分支","desc": ""}, {"content": "表单输入","desc": ""}, {"content": "返回","desc": ""}],"tail": ""}}
触发会话服务流消息 (src = 7)
消息说明:
用户进入客服号会话页面后,可发送如下
data 字段的自定义消息,以自动触发会话服务流。后台在接收到此消息后会下发会话评价设置消息(src = 23),以确定用户端是否可以主动发送客服评价。
因此我们建议在进入会话页面时主动发送此自定义消息。
注意:
发送时需要将参数
onlineUserOnly 设置为 true。消息样式:
此消息为标志位消息,无需在消息列表中渲染。
自定义数据字段结构:
{"customerServicePlugin": 0,"src": "7"}
评价消息(src = 9)
消息说明:
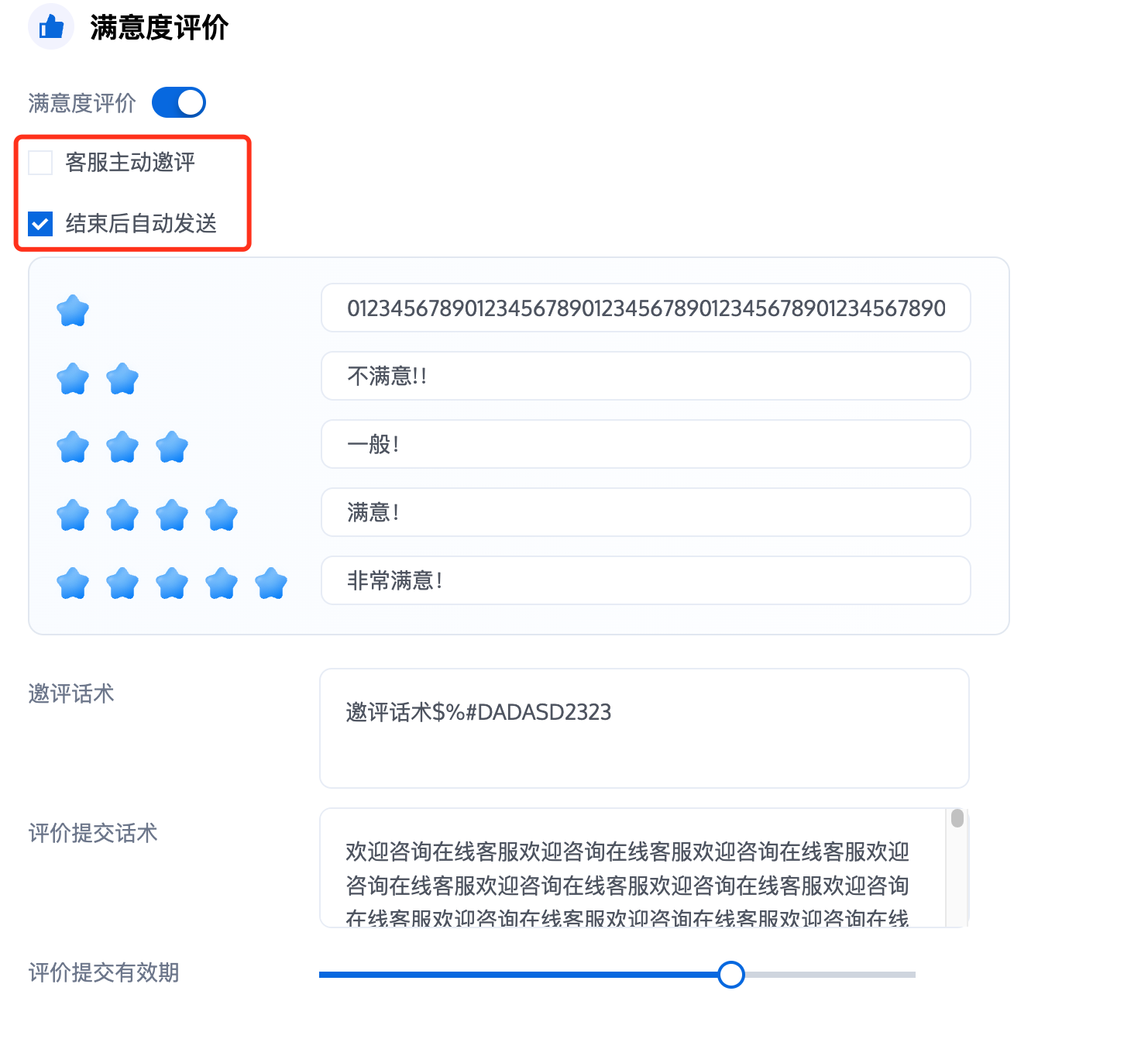
满意度评价一般用于客服与用户会话结束后收集用户的满意度评价信息。
用户评价后,
selected字段为用户选择的选项。注意:
请确保用户的
selected字段不为空,否则提交记录无效。消息样式:

自定义数据字段结构:
{"customerServicePlugin": 0,"src": "9","menuContent": {"head": "感谢您使用我们的服务,请对此次服务进行评价!",//评价标题"tail": "感谢您对此次服务作出评价,祝您生活愉快,再见!",//评价结尾// 评价结构 content为此档评价的描述"menu": [{ "id": "101", "content": "非常不满意" },{ "id": "102", "content": "不满意" },{ "id": "103", "content": "一般" },{ "id": "104", "content": "满意" },{ "id": "105", "content": "非常满意" },],"type": 2,// 1代表星级评价,2代表数字评价"sessionId": "7a67f6bb-8fac-41e5-8bab-78c0259ae5a9",// 评价消息的标识id"effectiveHour": 12, // 评价消息有效小时"expireTime": 1691074320 // 评价消息过期时间"selected": {id: '105', content: '非常满意'} // 如果已经选择过评价,这里即为选择的结果},}
评价选择消息(src = 10)
消息说明:
用户在接收到评价消息后,可发送如下
data 字段的自定义消息,以通知后台用户此次的评价结果。后台在收到选择消息之后,评价消息(src = 9)的
selected 的字段会填充此次选择的数据。注意:
发送时需要将参数
onlineUserOnly 设置为 true。消息样式:
此消息为标志位消息,无需在消息列表中渲染。
自定义数据字段结构:
{"customerServicePlugin": 0,"src": "10","menuSelected": {'id': 'id',// 选择的评价档位id"content": 'content',// 选择的评价档位描述"sessionId": 'sessionId'// 评价消息的标识id}}
正在输入状态(src = 12)
消息说明:
当座席端客服在输入框输入消息时,会下发如下
data字段的自定义消息,表示座席端客服处于正在输入状态,收到该消息时可在 UI 界面展示 "对方正在输入"。注意:
发送时需要将参数
onlineUserOnly 设置为 true。消息样式:
此消息为标志位消息,无需在消息列表中渲染。
自定义数据字段结构:
{"customerServicePlugin": 0,"src": "12"}
分支消息(src = 15)
消息说明:
分支消息用于对用户不同服务类型需求进行分流。
用户选择分支后,
selected字段为用户选择的选项。注意:
分支消息的分支触发为用户端发送文本消息。
分支消息的选择匹配为文本的强等匹配,用户端发送的文本消息中的文本必须与分支的文本相同时才会触发此分支。
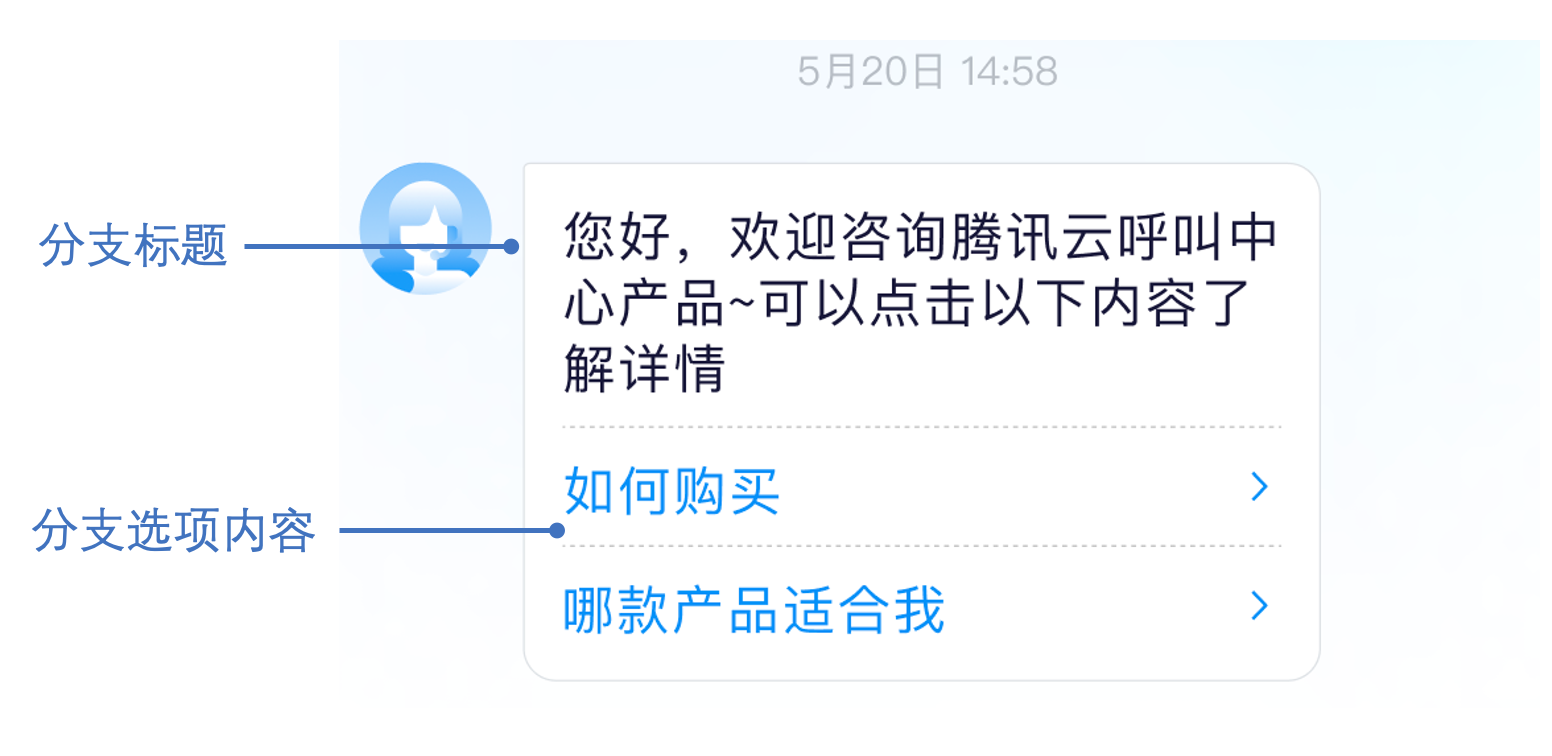
消息样式:

自定义数据字段结构:
{"customerServicePlugin": 0,//当此字段为0时,表示此自定义消息为在线客服的自定义消息"src": "15",// 自定义消息类型,15为分支消息类型// 分支消息内容"content": {// 分支标题"header": "请输入您想接入的功能","items": [{"content": "人工","desc": ""}, {"content": "表单选项分支","desc": ""}, {"content": "表单输入","desc": ""}, {"content": "返回","desc": ""}],"tail": "",// 如果已经选择过分支,这里即为选择的结果"selected": {"content": "人工"}}}
会话结束标志位(src = 19)
消息说明:
当会话流正常结束时后台会下发如下
data字段的自定义消息。消息样式:
如您需要展示会话结束标识,可渲染此消息。
自定义数据字段结构:
{"customerServicePlugin": 0,"src": "19"}
会话因超时结束标志位(src = 20)
消息说明:
当会话流因为超时结束时后台会下发如下
data字段的自定义消息。消息样式:
如您需要展示会话超时结束标识,可渲染此消息。
自定义数据字段结构:
{"customerServicePlugin": 0,"src": "20"}
表单收集消息(src = 21)
消息说明:
表单收集消息通过提示语引导用户输入信息,用户输入信息将被存储在设定的变量名中,表单类型支持收集文本和选项。
用户填写收集信息后,
selected字段为用户填写的内容。注意:
表单收集消息的收集触发为用户端发送文本消息。
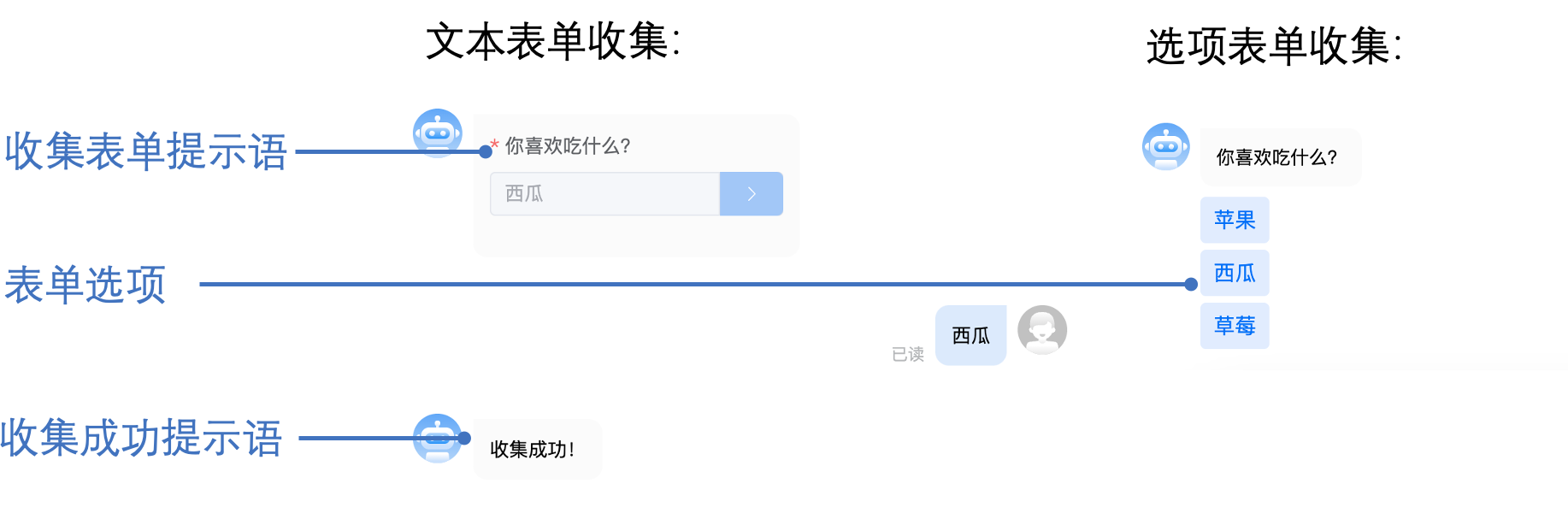
消息样式:

自定义数据字段结构:
// 选项表单结构{"customerServicePlugin": 0,"src": "21","content": {// 选项标题"header": "你喜欢吃什么?",// 收集选项"items": [{"content": "苹果","desc": ""}, {"content": "西瓜","desc": ""}, {"content": "草莓","desc": ""}],// 1为选项表单"type": 1,// 若填写过,则内容为提交的内容"selected": {"content": "苹果"}}}// 文本表单结构{"customerServicePlugin": 0,"src": "21","content": {// 收集标题"header": "你喜欢吃什么?",// 0为文本表单"type": 0,// 若填写过,则内容为提交的内容"selected": {"content": "桃子"}}}
卡片消息(src = 22)
消息说明:
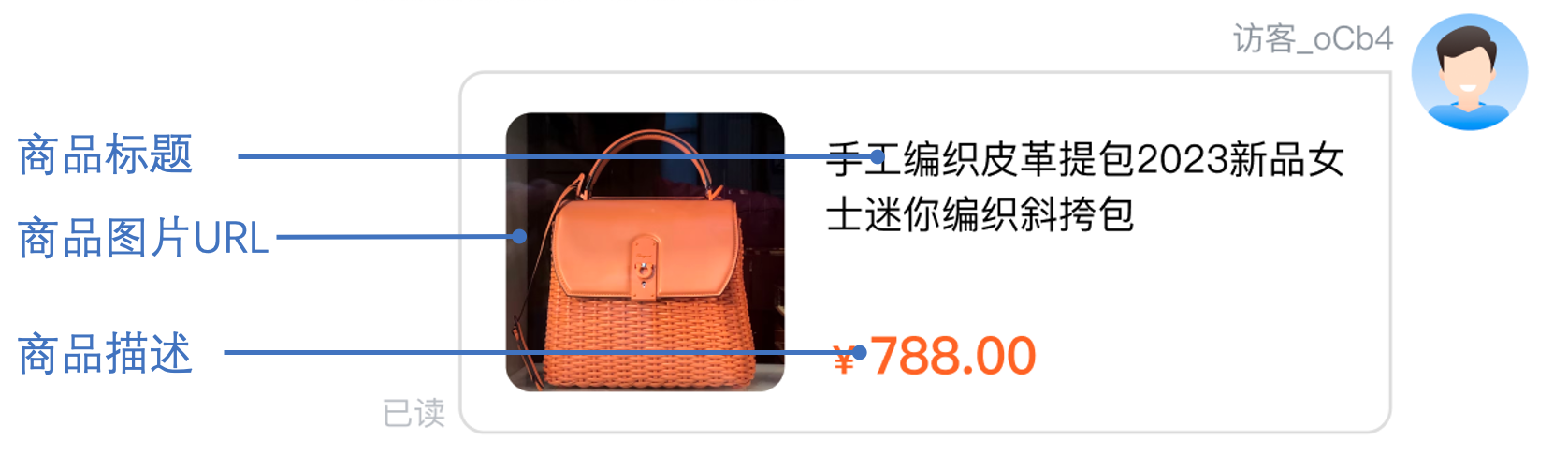
卡片消息为一种商品名片类的消息,是将商品名称、描述、图片、与跳转链接集合为一体的自定义消息。用户端可主动发送此类消息给座席端。
消息样式:

自定义数据字段结构:
{"src": "22","content": {// 商品标题"header": "这里是标题",// 商品描述"desc": "这里是描述",// 商品图片链接"pic": "https://cloudcache.tencent-cloud.com/qcloud/portal/kit/images/presale.a4955999.jpeg",// 商品跳转链接"url": "https://www.qcloud.com/"},"customerServicePlugin": 0}
会话评价设置消息(src = 23)
消息说明:

当用户发送触发会话流消息(src = 7)时,后台会下发此消息。不同值的 menuSendRuleFlag 代表不同的发送规则,具体可见下方。
消息样式:
此消息为标志位消息,无需在消息列表中渲染。
自定义数据字段结构:
// 值为 1 << 0 代表会话结束自动发送// 值为 1 << 1 代表座席可主动邀评{"customerServicePlugin": 0,"src": "23","content": {// 评价消息发送规则值"menuSendRuleFlag": 7}}
主动拉取客服评价消息(src = 24)
消息说明:
当用户端进入人工服务且评价消息的发送规则包括用户可发送 时,可发送如下
data字段的自定义消息,以通知后台下发评价消息。后台收到此消息会下发评价消息(src = 9)。注意:
发送时需要将参数
onlineUserOnly 设置为 true。消息样式:
此消息为标志位消息,无需在消息列表中渲染。
自定义数据字段结构:
{"customerServicePlugin": 0,"src": "24",}
人工会话状态(src = 26)
消息说明:
当用户发送触发会话流消息(src = 7)时,后台会下发此消息。不同值的 content 代表不同人工会话状态。
消息样式:
此消息为标志位消息,无需在消息列表中渲染。
自定义数据字段结构:
// 值为 inSeat 代表接入了人工座席// 值为 outSeat 代表没有接入人工座席{"customerServicePlugin": 0,"src":"26","content":{"command":"updateSeatStatus","content":"inSeat"}}
用户主动结束人工会话(src = 27)
消息说明:
当用户端接入了人工座席时,可发送如下
data字段的自定义消息,以主动结束此次人工会话。注意:
发送时需要将参数
onlineUserOnly 设置为 true。消息样式:
此消息为标志位消息,无需在消息列表中渲染。
自定义数据字段结构:
{"customerServicePlugin": 0,"src": "27",}
订单消息(src = 28)
消息说明:
订单消息为一种订单名片类的消息,是将商品名称、描述、图片、与自定义数据集合为一体的自定义消息。用户端可主动发送此类消息给座席端。
自定义数据字段结构:
{src: "28",content: {guide:"引导标题",name: "订单名称",desc: "描述",pic: "https://cloudcache.tencent-cloud.com/qcloud/portal/kit/images/presale.a4955999.jpeg",customField: [{name: "订单状态:", // 字段名称value: "已完成", // 字段值customerValue: "customerValue",},{name: "订单金额:", // 字段名称value: "1000元", // 字段值customerValue: "customerValue",},],},customerServicePlugin: 0,},
机器人欢迎卡片(src = 29)
消息说明:
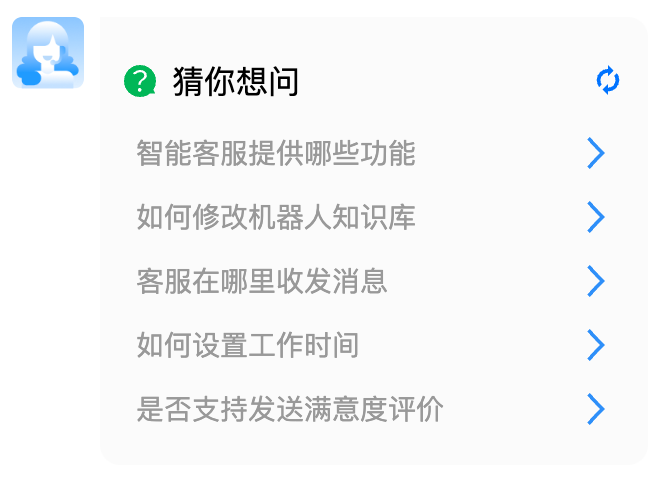
当用户首次触发机器人时,后台会下发 subtype 为 welcome_msg 的欢迎卡片消息。
当设置了引导提问且用户的输入在相似度设置区间中,后台会下发 subtype 为 clarify_msg 的引导提问消息。
消息样式:

自定义数据字段结构:
// subtype为welcome_msg时为欢迎卡片{ "customerServicePlugin": 0, "src": "29", "subtype": "welcome_msg", "content": { "title": "猜你想问", "content": "", "items": [ { "content": "智能客服提供哪些功能" }, { "content": "如何修改机器人知识库" }, { "content": "客服在哪里收发消息" }, { "content": "如何设置工作时间" }, { "content": "是否支持发送满意度评价" }, { "content": "机器人功能可以关闭吗" }, { "content": "支持哪些消息渠道" }, { "content": "什么情况会进入排队" } ] } }// subtype为clarify_msg时为引导提问消息{ "customerServicePlugin": 0, "src": "29", "subtype": "clarify_msg", "content": { "title": "您可能想问:", "content": "您可能想问:", "items": [ { "content": "客服要怎么服务用户?" }, { "content": "支持哪些用户咨询渠道?" }, { "content": "智能客服提供哪些功能" }, { "content": "怎么实现所有的问题都由客服回复" }, { "content": "智能客服是什么" } ] } }
机器人富文本(src = 30)
消息说明:
当用户在机器人的回答中设置的回复为富文本时且用户的提问命中问题时,后台会下发 markdown 格式的富文本消息。
自定义数据字段结构:
{ "customerServicePlugin": 0, "src": "30", "content": "这是我们的配置信息\\n\\n\\n\\n[点击进入查看](https://www.qq.com)" }

 是
是
 否
否
本页内容是否解决了您的问题?