- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
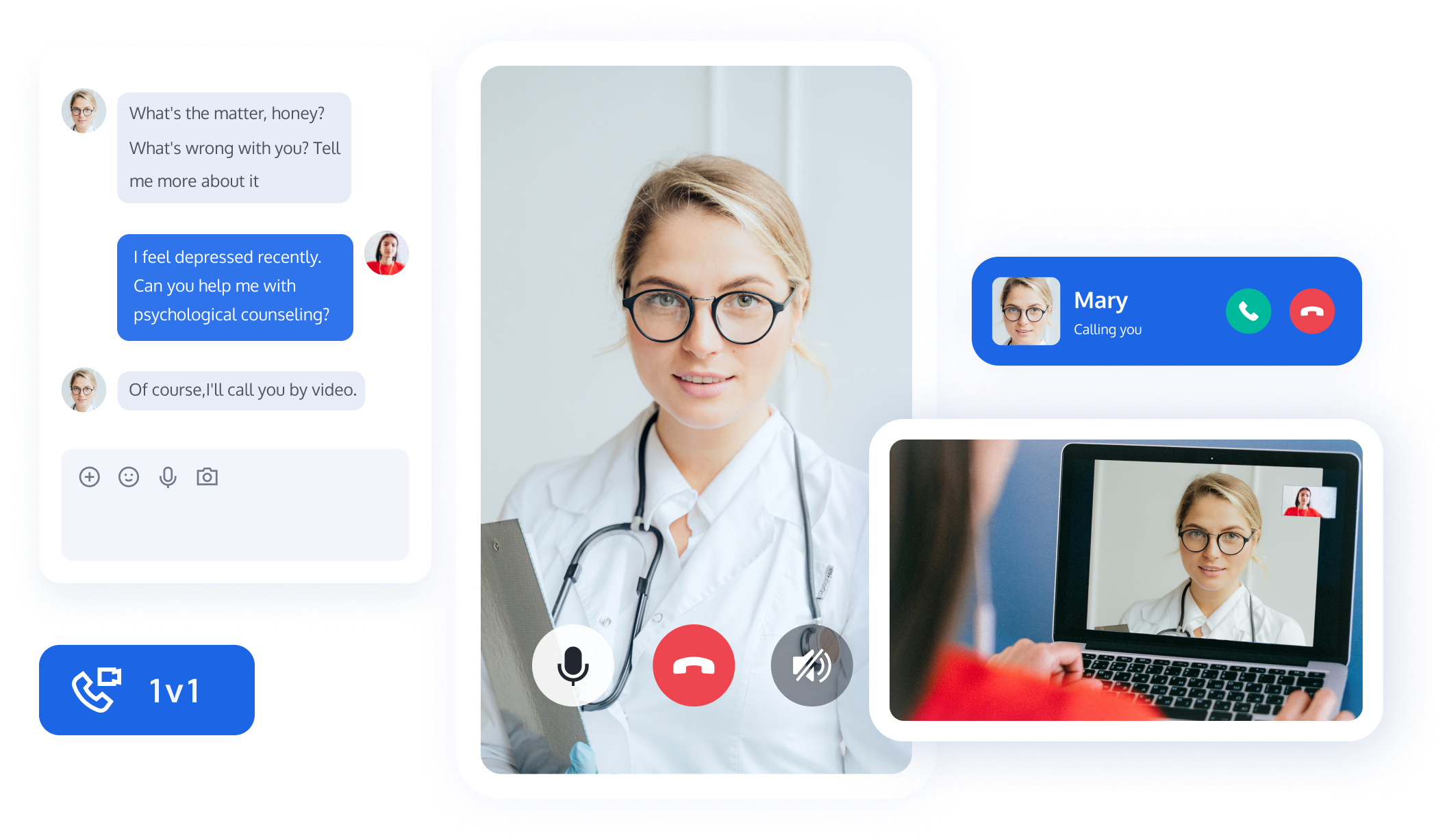
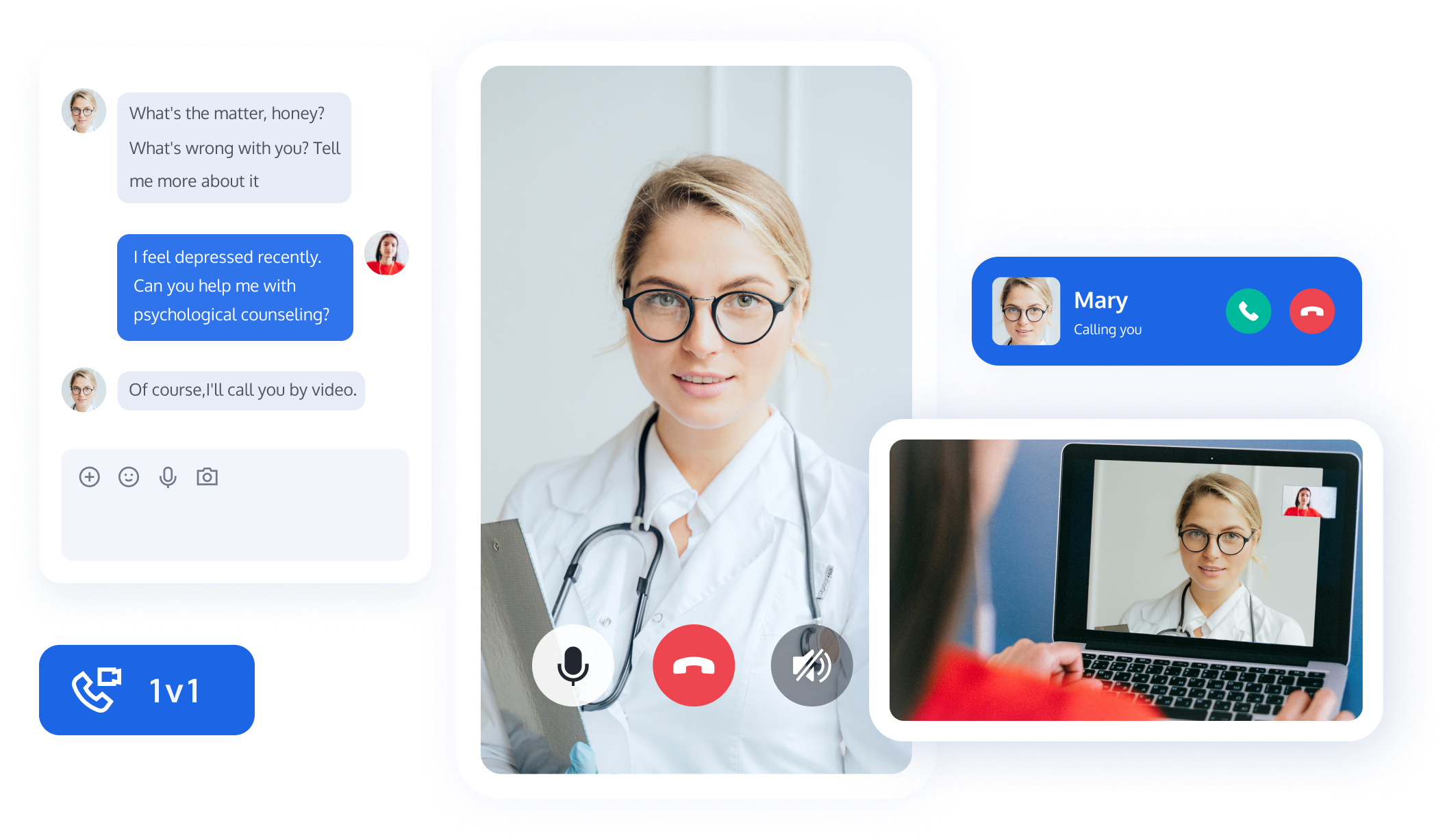
TUICallKit 是腾讯云推出一款音视频通话 UI 组件,通过集成该组件,您只需要编写几行代码就可以在聊天应用中体验音视频通话功能。


React version 18+(不支持 17.x 版本)
TypeScript
Node.js version 16+
npm(版本请与 node 版本匹配)
步骤1:开通音视频通话能力
步骤2:下载 TUICallKit 组件
npm i @tencentcloud/call-uikit-react
步骤3:引入并调用 TUICallKit 组件
仅需添加两行代码,即可体验通话功能。引入
TUICallKit,并调用 TUICallKit 组件。在
<ChatHeader /> 组件中开启 Call,显示 Icon,设置 enableCall 为 ture。注意:
1. 如果您还没有集成 TUIKit,请按照 集成 TUIKit 文档先集成 TUIKit。TUIKit 版本至 v2.2.8 及以上。
2. TUICallKit 组件可以添加 style,用于显示并控制 TUICallKit 的位置、宽高等样式。
// 引入 TUICallKitimport { TUICallKit } from '@tencentcloud/call-uikit-react';
// 如果您是 PC 端展示,请添加 style。初始化 TUICallKit 位置,如果是 H5 展示,则不需要const callStyle: React.CSSProperties = {position: 'fixed',top: '50%',left: '50%',zIndex: '999',transform: 'translate(-50%, -50%)',};
// 请在 UIKitProvider 中使用 TUICallKit 组件return (<div style={{display: 'flex', height: '100vh'}}><UIKitProvider language={"en-US"}><TUICallKit style={callStyle} /><div style={{maxWidth: '400px'}}><Profile /><ConversationList /></div><Chat><ChatHeader enableCall={true}/><MessageList /><MessageInput /></Chat><ChatSetting /></UIKitProvider></div>);
步骤4:启动项目
npm run start
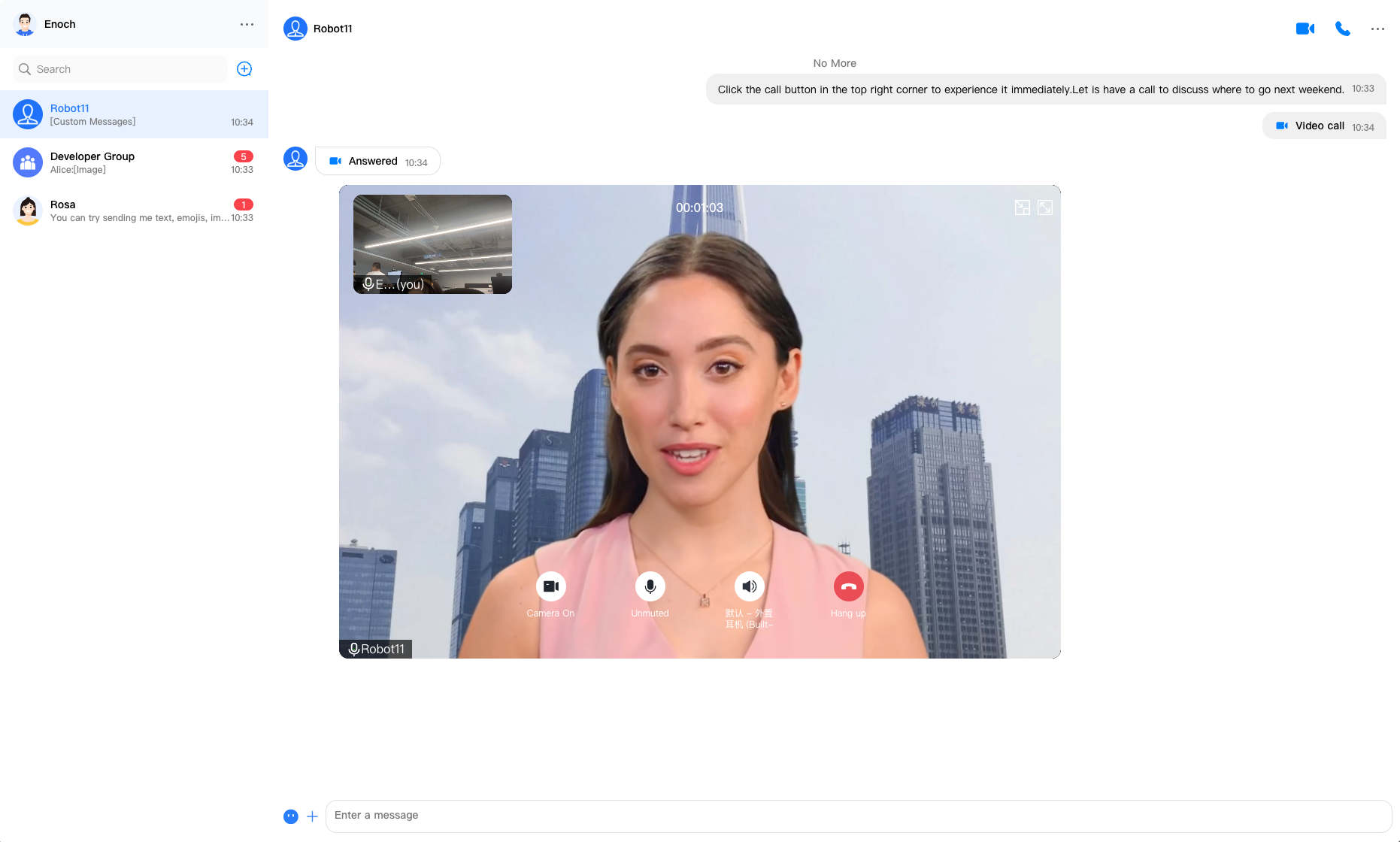
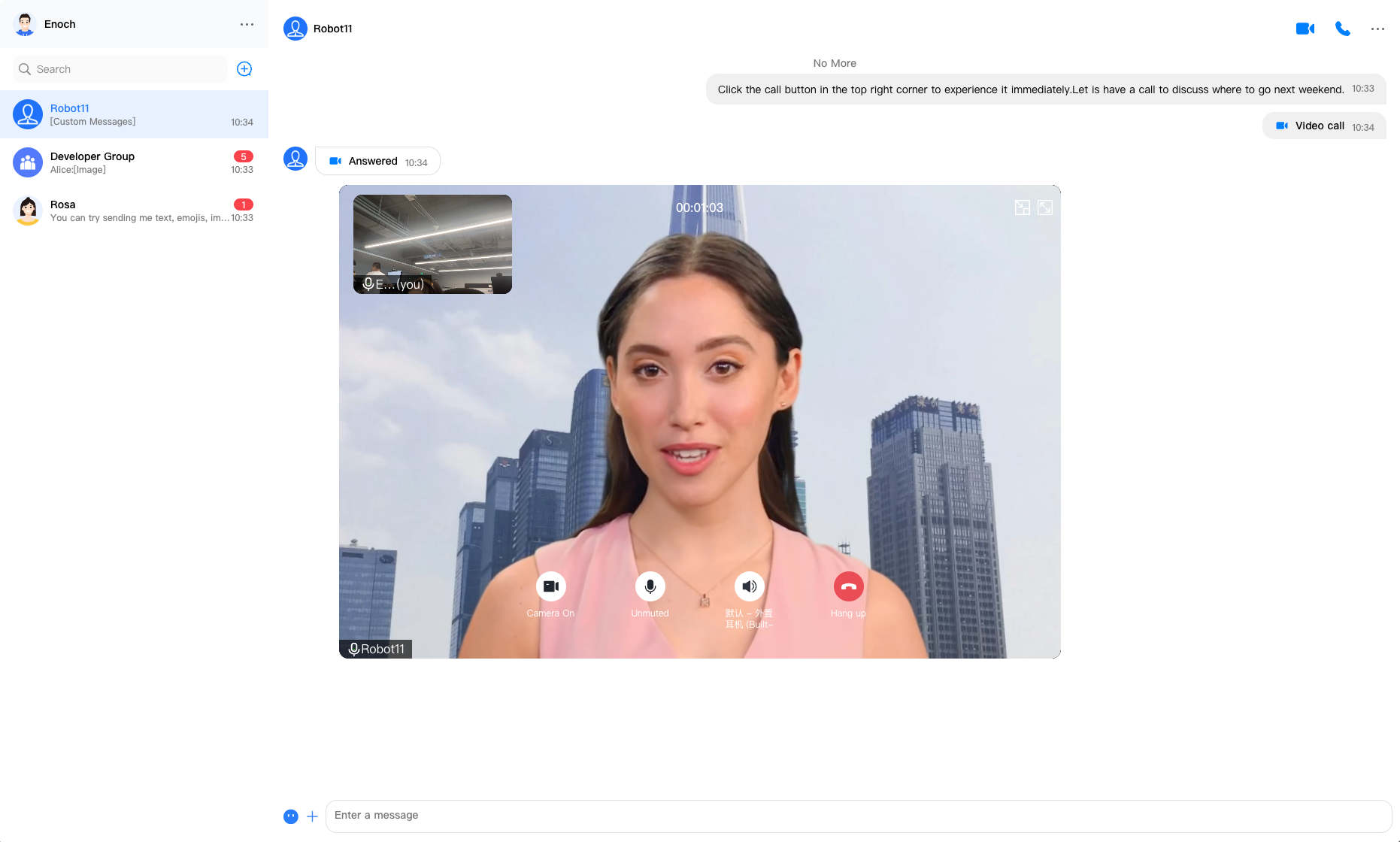
步骤5:进行您的第一次通话


常见问题
如何关闭音视频通话功能?
关闭音视频通话按钮,在
<ChatHeader /> 组件中设置 enableCall 属性为 false。enableCall 不填写,默认为 false。return (<div style={{display: 'flex', height: '100vh'}}><UIKitProvider language={"en-US"}><TUICallKit style={callStyle} /><div style={{maxWidth: '400px'}}><Profile /><ConversationList /></div><Chat><ChatHeader enableCall={false}/><MessageList /><MessageInput /></Chat><ChatSetting /></UIKitProvider></div>);
如何购买套餐?
技术咨询

 是
是
 否
否
本页内容是否解决了您的问题?