- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
功能描述
在发送消息时,可能会遇到消息尚未编辑完,就要切换至其它聊天窗口的情况。这些未编辑完的消息可通过
setConversationDraft 接口保存,以便于下次回到这个聊天界面时,通过 Conversation对象的 draftText 字段,获取到尚未编辑完的内容,继续编辑。说明:
1. 会话草稿仅支持文本内容。
2. 会话草稿仅在本地保存,不会存储到服务器,因此不能多端同步,程序卸载重装会失效。
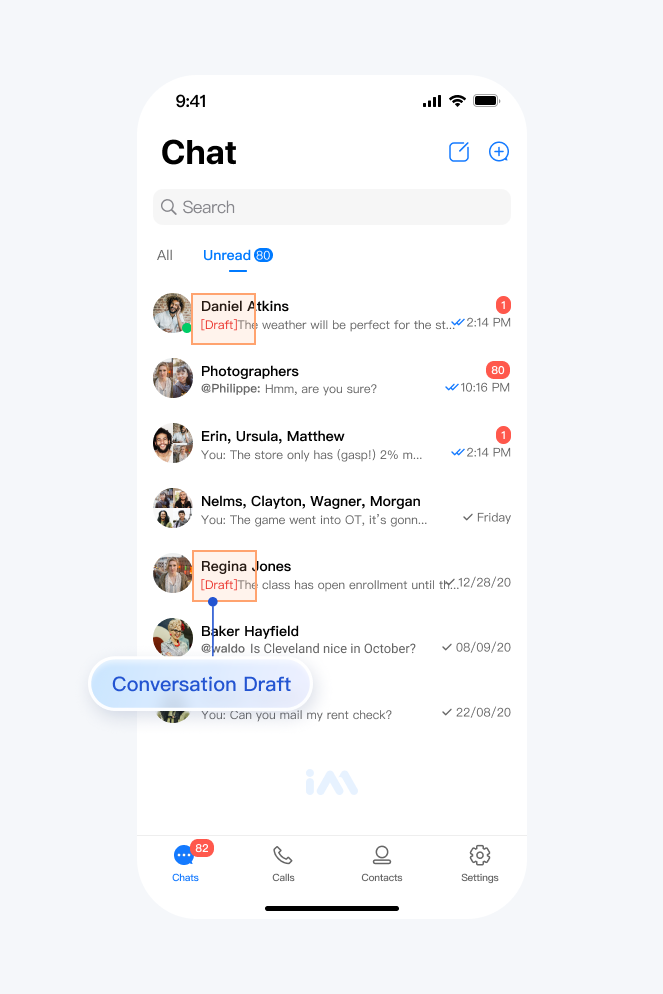
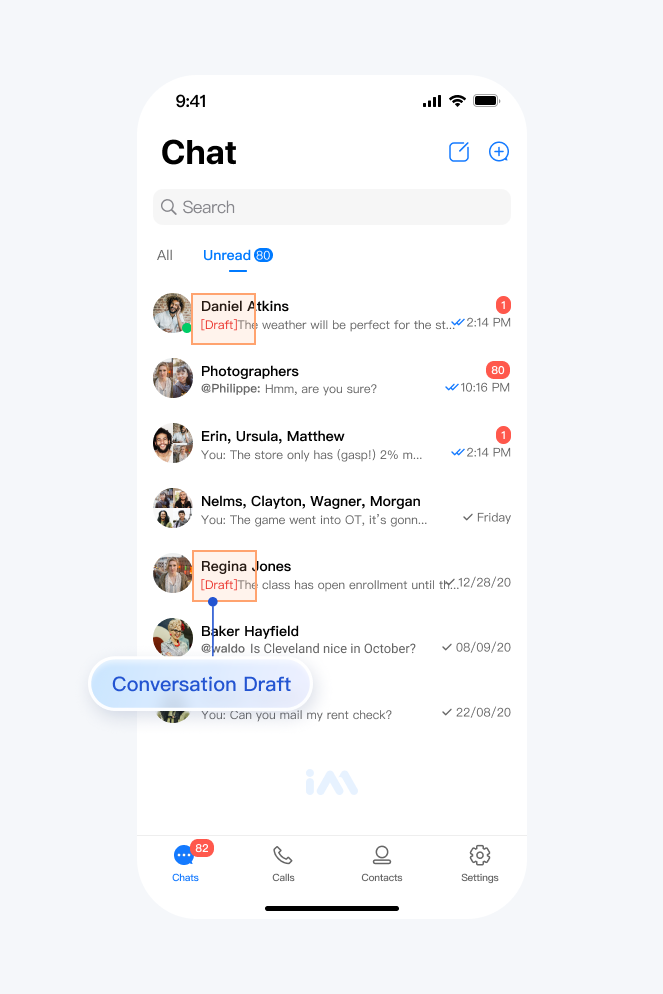
效果展示
您可以使用本功能实现如下图所示的会话草稿效果,单击该会话进入聊天界面,将草稿内容自动填充到输入框:


设置会话草稿
接口
chat.setConversationDraft(options);
参数
参数
options为 Object类型,包含的属性值如下:Name | Type | Description |
conversationID | String | 会话 ID。会话 ID 组成方式: C2C${userID}(单聊)GROUP{groupID}(群聊) |
draftText | String | 草稿内容, 传 '' 时,表示取消草稿。 |
返回值
Promise示例
// 设置会话草稿let promise = chat.setConversationDraft({conversationID: 'GROUPpublic1',draftText: '123'});promise.then(function(imResponse) {// 设置会话草稿成功}).catch(function(imError) {console.warn('setConversationDraft error:', imError); // 设置会话草稿失败});
// 取消会话草稿let promise = chat.setConversationDraft({conversationID: 'GROUPpublic1',draftText: ''});promise.then(function(imResponse) {// 取消 GROUPpublic1 会话草稿成功}).catch(function(imError) {console.warn('setConversationDraft error:', imError); // 取消会话草稿失败});

 是
是
 否
否
本页内容是否解决了您的问题?