- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送服务(Push)
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送服务(Push)
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
Chat 提供多平台聊天 API、 UI 组件、服务端 API 和 webhook,使您能够在十分钟内构建一个功能齐全的聊天应用程序。
您可以直接体验下面的 Chat UIKit Demo。同时,您可以通过 体验沙箱 快速体验在线代码实现。
应用场景
















UIKit
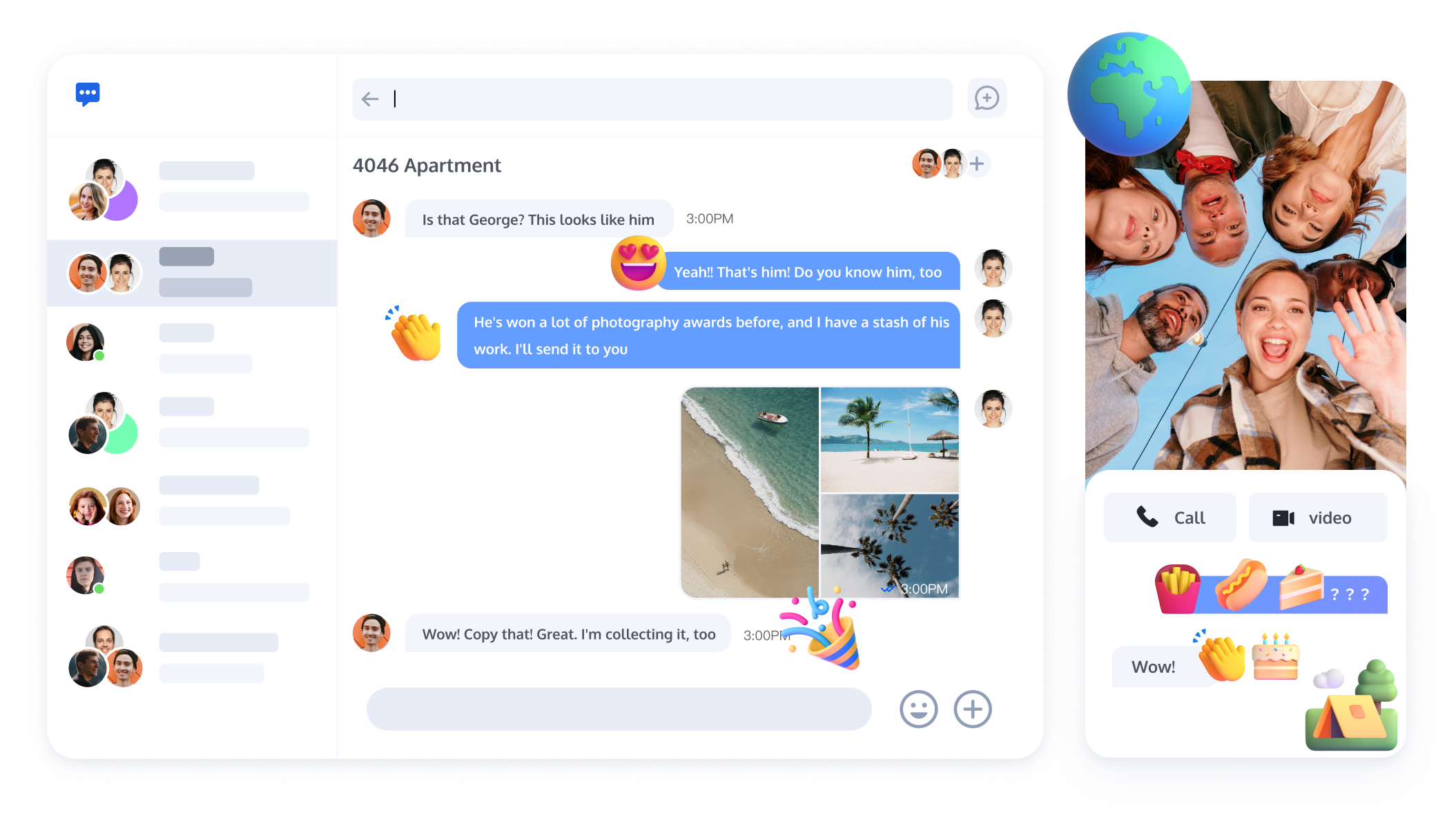
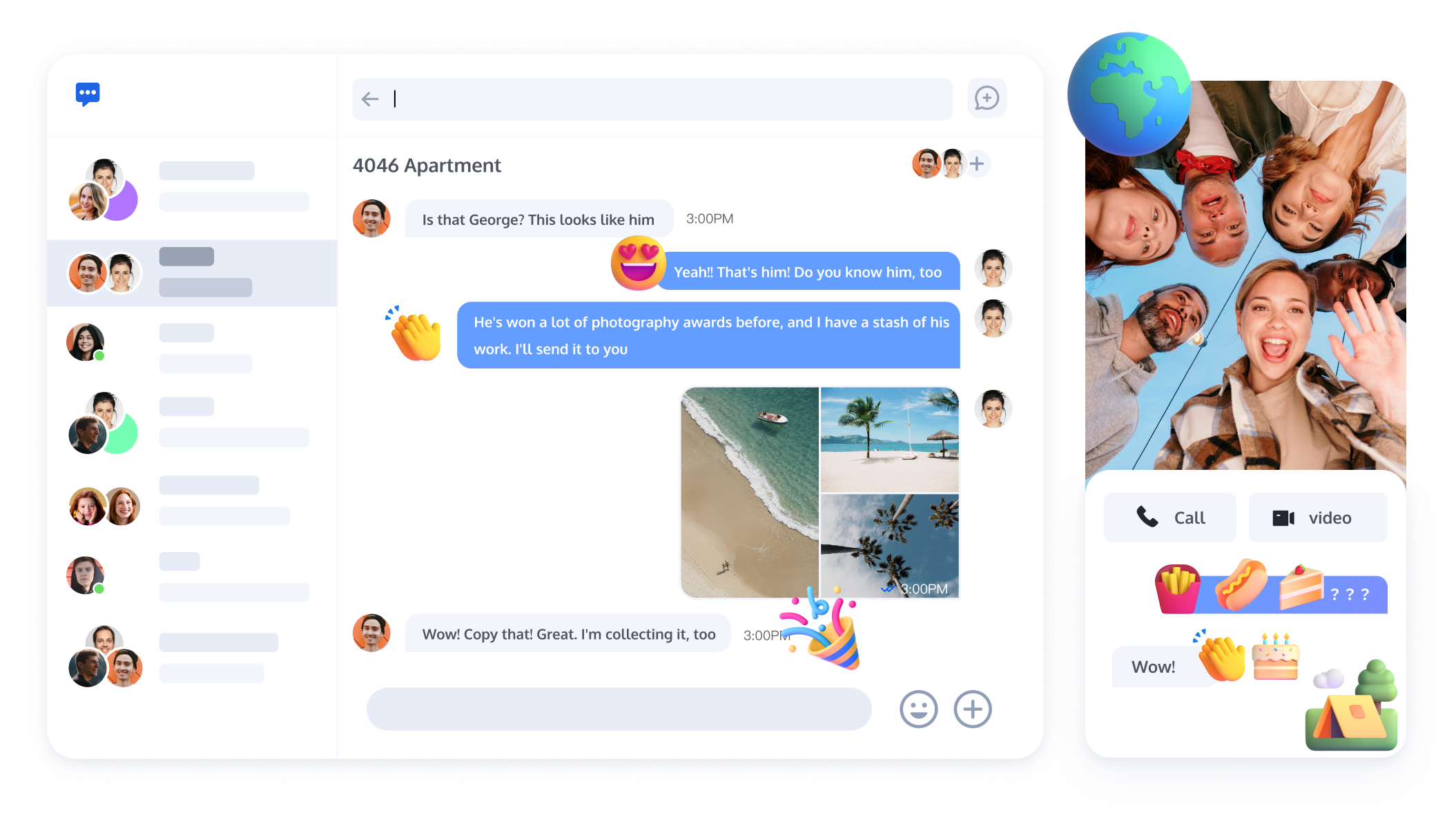
Chat 组件主要负责消息界面的展示。您可以利用它直接发送不同类型的消息,支持文字/表情/图片/视频/文件/自定义等消息类型,同时支持消息转发/撤回/引用、查询、已读回执等功能。
说明:
为尊重表情设计版权,IM Demo/TUIKit 工程中不包含大表情元素切图,正式上线商用前请您替换为自己设计或拥有版权的其他表情包。下图所示默认的小黄脸表情包版权归腾讯云所有,可有偿授权使用,如需获得授权可 提交工单 联系我们。




ConversationList 组件主要负责会话列表的展示和编辑,包含会话置顶、会话删除等功能。


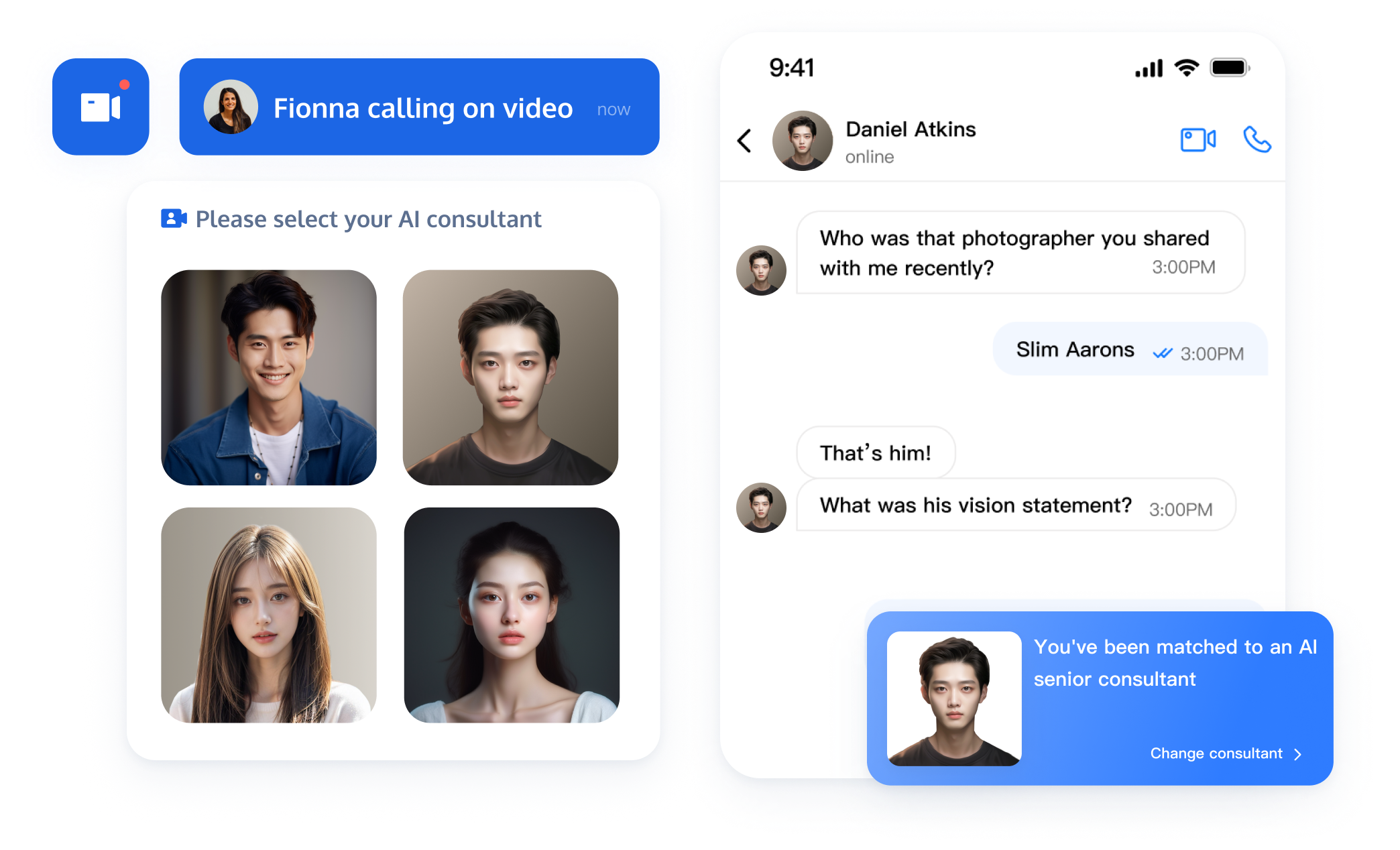
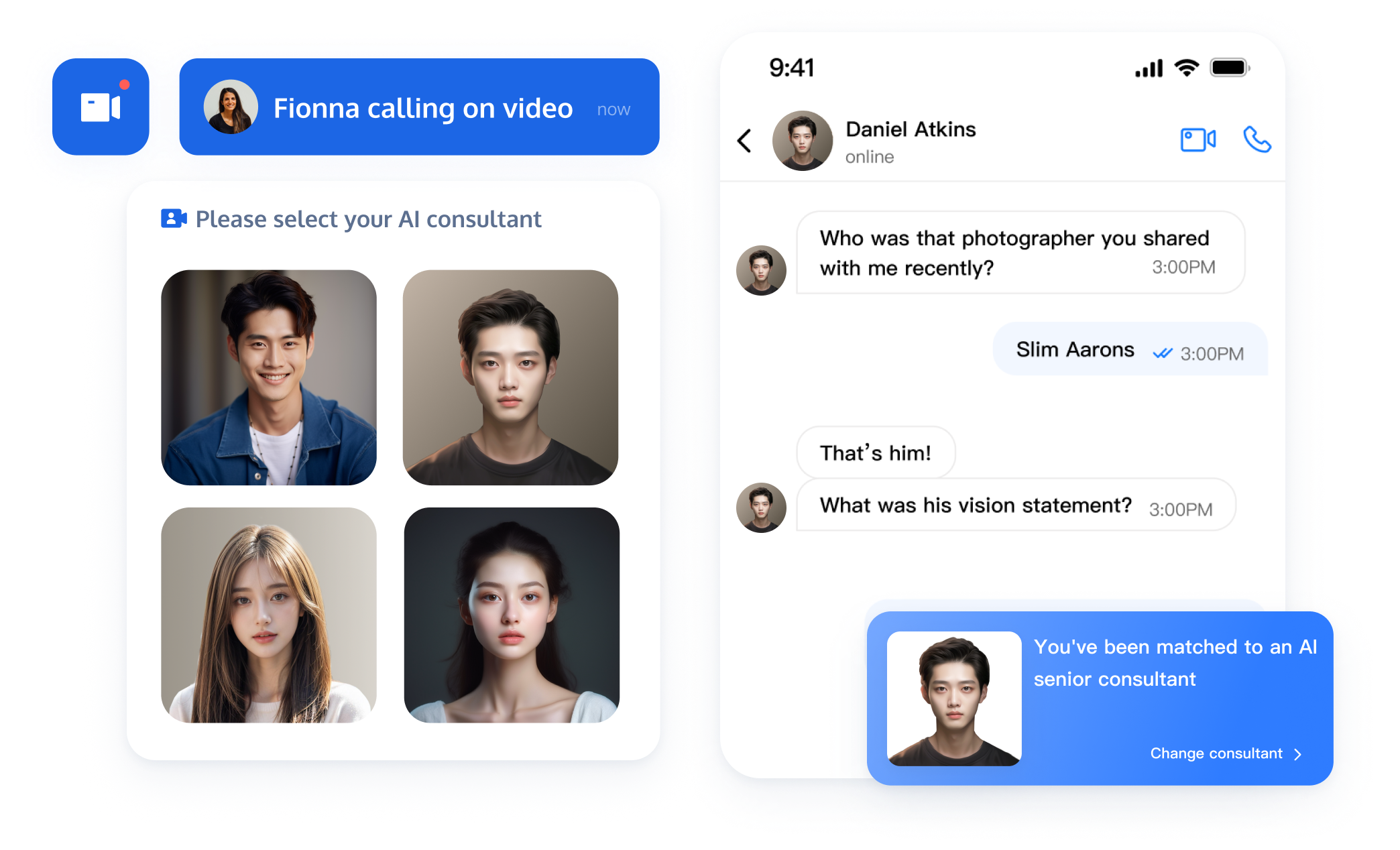
ChatSetting 组件主要负责 Chat 相关设置。


Contact 组件主要负责关系链展示以及创建会话等操作。


Profile 组件主要负责用户资料的管理。


平台 | React | React Native | Vue | Android | iOS and macOS | Flutter |
是否支持 | | | | | | |
体验 Demo |  |  |  | |||
跑通 Github Demo | ||||||
快速集成 UI |
SDK
平台 | Web | Android | iOS and macOS | Flutter | React Native | Windows | Unity | Unreal Engine |
是否支持 | | | | | | | | |
集成 SDK |
产品能力
消息 | 数据统计 | 群管理 | 用户资料与关系链 |
单聊 群聊 推送 表情回应 合并消息 撤回消息 消息回复 文件分享 消息搜索 多端同步消息 已读回执 未读计数 免打扰 消息翻译 对方正在输入 | 数据看版 用户活跃度 消息总量 发消息用户数 最高在线人数 用户注册数 当前在线人数 数据导出 | 群资料配置 成员禁言 @群成员 群成员管理 设置管理员 未读计数 踢人 | 添加好友 用户搜索 黑名单 用户资料设置 好友申请 好友备注 好友分组 |
交流与反馈

 是
是
 否
否
本页内容是否解决了您的问题?