腾讯 RTC 免费试用多种产品提升用户参与度
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送服务(Push)
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送服务(Push)
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
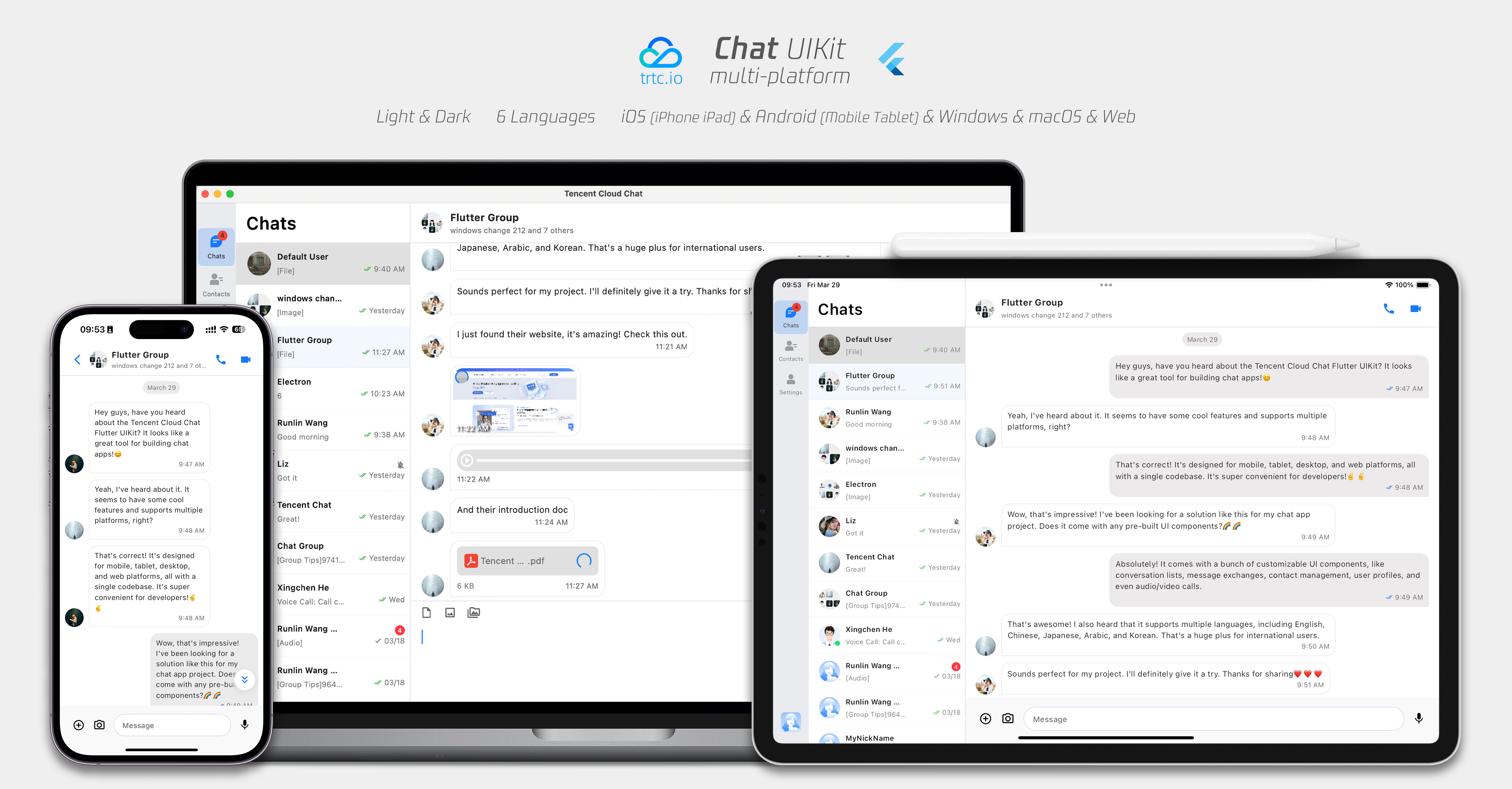
Flutter Chat UIKit 旨在为开发者提供一整套工具,轻松创建功能丰富的聊天应用程序。
它采用模块化方法构建,允许您选择所需的组件,同时保持应用程序轻量级和高效。

特点
1. 个性化外观:内置深色和浅色模式,UIKit 提供多种主题和外观定制选项,以满足您的业务需求。
2. 多平台兼容性:适应性单一代码库确保了在不同平台上的兼容性,包括移动设备(iOS/Android)、平板电脑(iPad和Android平板电脑)、Web浏览器和桌面环境(Windows/macOS)。
3. 本地化支持:开发时支持英语和其他语言选项,包括阿拉伯语、日语、韩语、简体中文和繁体中文。国际化功能确保本地化界面语言,并支持自定义和补充语言,阿拉伯语支持 RTL UI。
4. 性能提升:UIKit 提供了更好的消息列表性能、内存使用和精确的消息定位功能,适用于大量消息和导航到旧消息的场景。
5. 高级功能:UIKit 拥有众多高级功能,包括连续语音消息播放、增强的多媒体和文件消息体验以及直观的左右滑动多媒体消息预览。
6. 优化用户体验:丰富的动画、触觉反馈和精美的界面等细节优化有助于提升用户体验。新功能例如网格样式头像、重新设计的转发面板、群组成员选择器和重新设计的长按消息菜单进一步丰富了体验。
7. 模块化设计:组件按模块化包组织,允许选择性导入并减少不必要的膨胀。每个包支持内置导航过渡,通过自动处理过渡(例如会话和消息之间的过渡)简化开发和集成。
8. 开发者友好的方法:更统一、标准化的组件参数设计,更清晰的代码命名规范和详细的注释,结合选择全局或实例级配置管理的灵活性,使开发更加简单高效。
快速开始
要求
Flutter 版本:3.24或更高
Dart 版本:3.0或更高
在控制台中设置应用程序
步骤1:创建账户
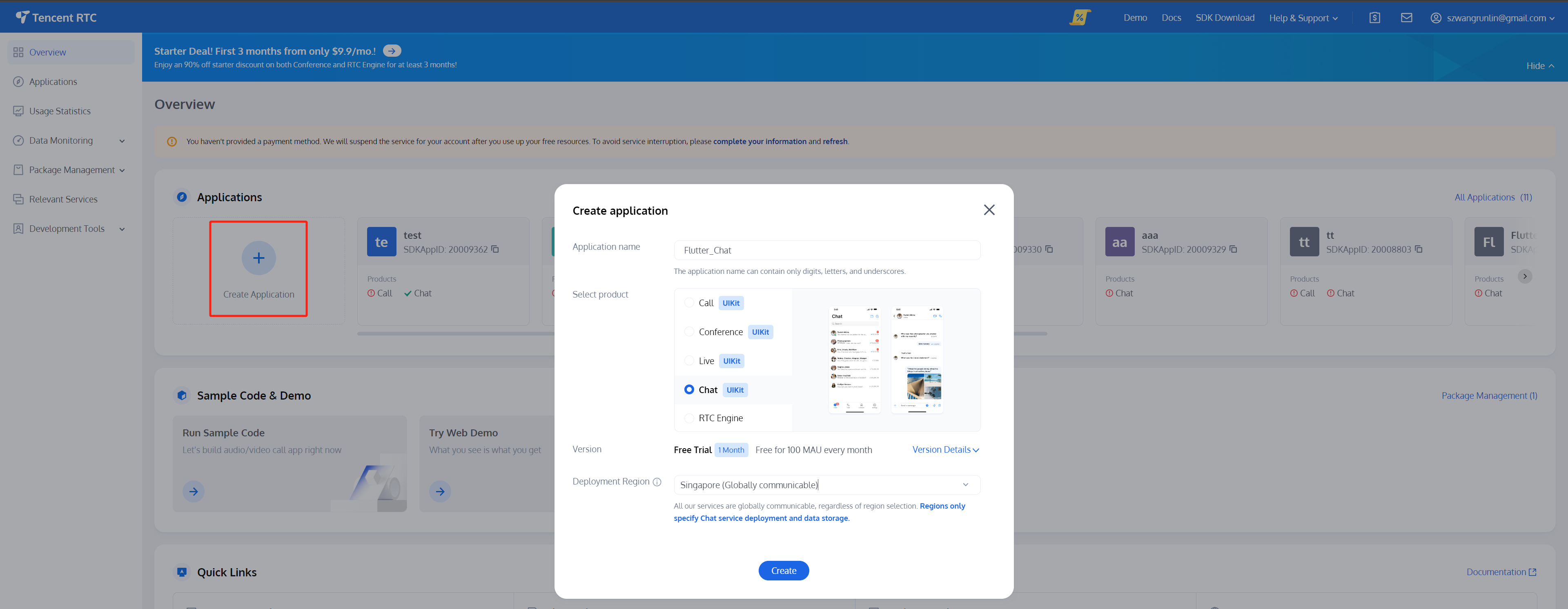
步骤2:开始免费试用
在首页上创建一个应用程序并开始免费试用。

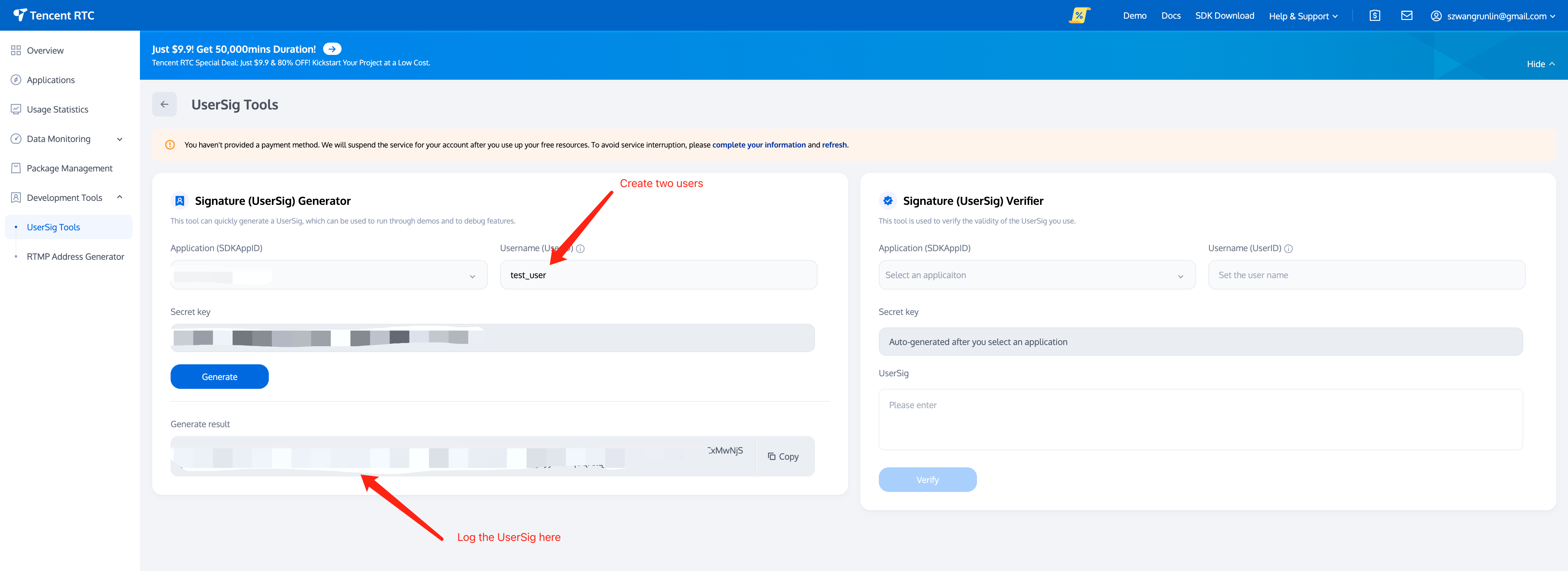
步骤3:生成测试用户

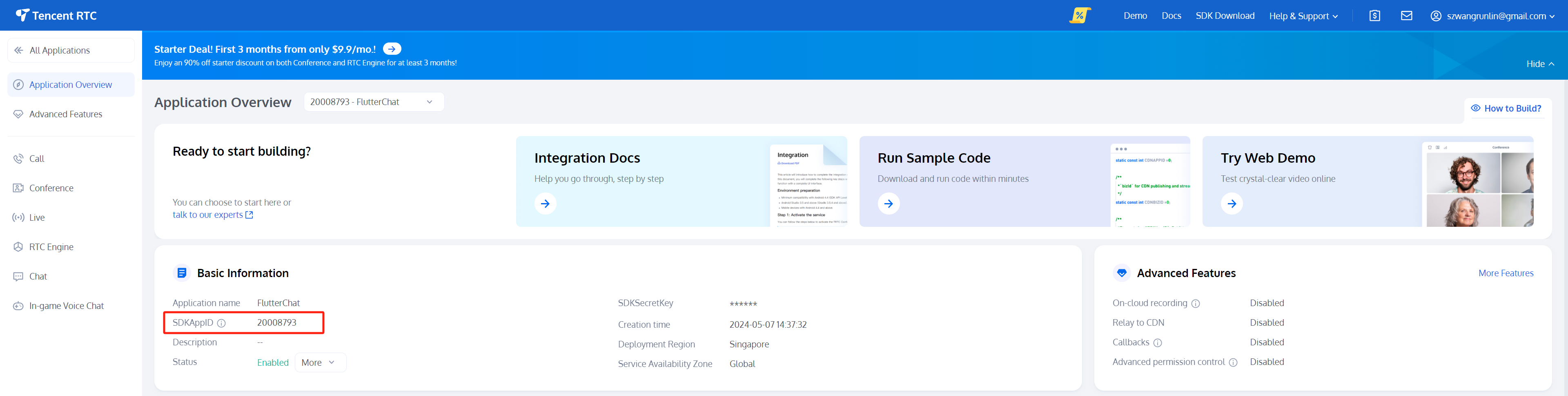
步骤3:记录 SDKAppID

此时,控制台设置已完成。请务必记下
SDKAppID和两组UserID和UserSig。编码
此外,接下来的步骤涉及客户端项目和代码操作。为了增强您的理解,您可以参考稍后展示的简化集成项目的源代码,该项目可在GitHub仓库上找到。
注意:此源代码仓库仅用于展示简化集成目的,供以下教程使用。
如果您对探索功能齐全、具有广泛功能、高级功能和定制选项的应用程序感兴趣,请查看此仓库。
步骤1. 导入包
flutter pub add tencent_cloud_chat_common
接下来,根据您的需求导入 UI 组件包:
flutter pub add tencent_cloud_chat_messageflutter pub add tencent_cloud_chat_conversationflutter pub add tencent_cloud_chat_contactflutter pub add tencent_cloud_chat_stickerflutter pub add tencent_cloud_chat_message_reactionflutter pub add tencent_cloud_chat_text_translate
为了演示目的,我们建议导入所有组件包。然而,在实际项目中,您可以根据具体需求导入包。
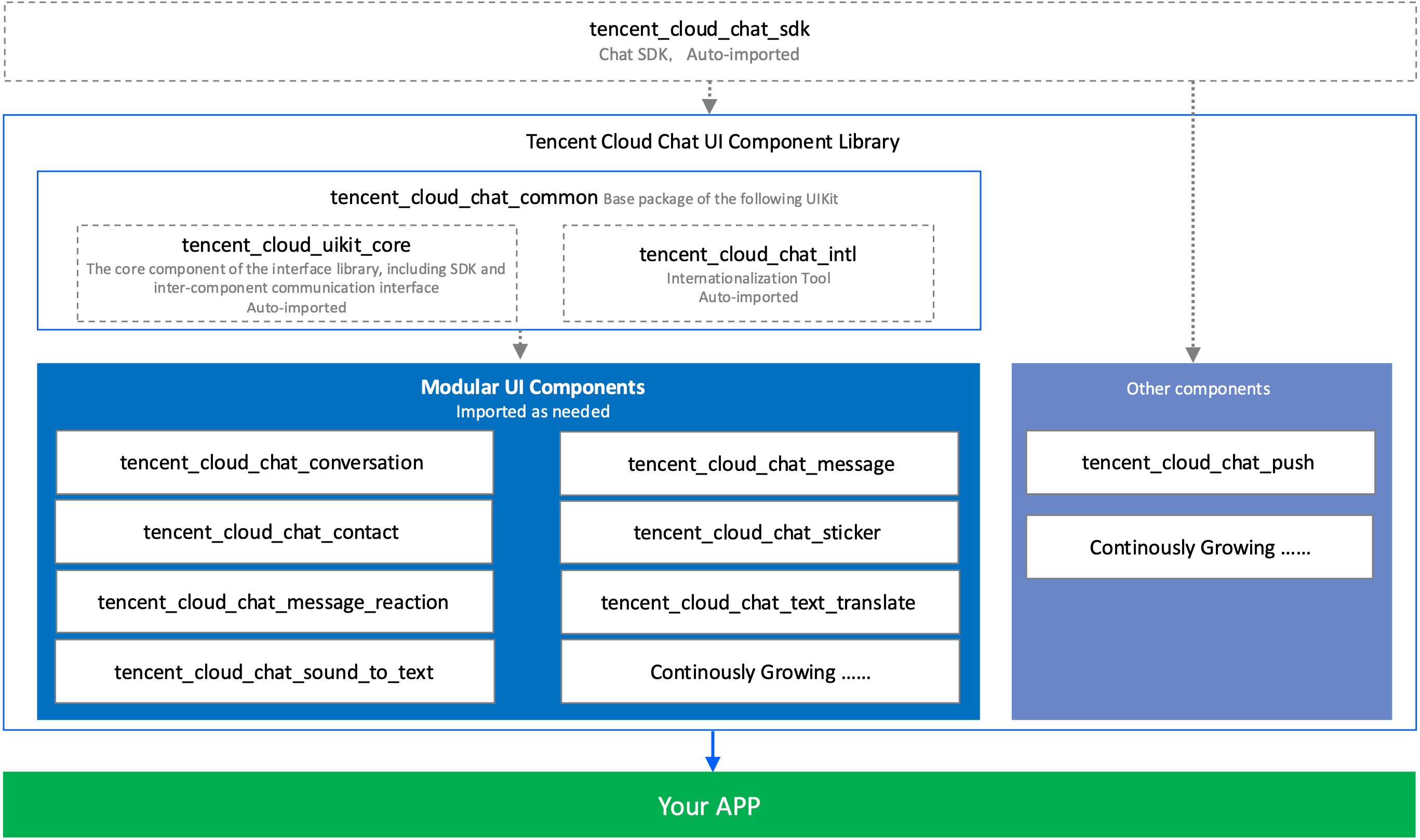
Flutter Chat UIKit 的架构如下所示:

步骤2. 为 UIKit 进行初始设置
在开始使用每个模块化包 UI 组件之前,请按照以下初始设置步骤操作:
全局配置
用
TencentCloudChatMaterialApp替换项目中的MaterialApp。初始化和登录
调用
TencentCloudChat.controller.initUIKit进行初始化和登录。传入您的腾讯云聊天应用的
sdkAppID、userID和userSig。同时,在usedComponentsRegister列表中声明每个子模块 UI 包的注册。TencentCloudChat.controller.initUIKit(options: const TencentCloudChatInitOptions(sdkAppID: , /// [必需]:您的腾讯云聊天应用的SDKAppIDuserID: , /// [必需]:已登录用户的userIDuserSig: , /// [必需]:已登录用户的userSig),components: const TencentCloudChatInitComponentsRelated( /// [必需]:模块化UI组件相关设置,在全局范围内生效。usedComponentsRegister: [/// [必需]:聊天UIKit中使用的组件的注册函数列表。TencentCloudChatConversationManager.register,TencentCloudChatMessageManager.register,TencentCloudChatContactManager.register,],),);
全局配置完成后,我们现在可以深入了解模块化 UI 组件的使用。让我们探讨它们如何增强您的聊天应用程序体验。
步骤3. 集成模块化UI组件
在大多数使用场景中,您需要手动实例化并将
TencentCloudChatConversation和TencentCloudChatContact组件添加到一个小部件中(如果需要)。其他组件会根据用户操作自动导航。
在本教程中,我们将使用
bottomNavigationBar来管理页面,并在TencentCloudChatConversation和TencentCloudChatContact组件之间切换。首先,声明一个
currentIndex变量和一个List<Widget> pages数组,以表示当前选择的组件并存储组件实例。List<Widget> pages = [];int currentIndex = 0;
将实例存储在
pages数组中。pages = [const TencentCloudChatConversation(),const TencentCloudChatContact(),];
最后,修改
build方法如下:@overrideWidget build(BuildContext context) {return Scaffold(bottomNavigationBar: BottomNavigationBar(type: BottomNavigationBarType.fixed,currentIndex: currentIndex,onTap: (index) async {if (index != currentIndex) {setState(() {currentIndex = index;},);}},items: const [BottomNavigationBarItem(icon: Icon(Icons.chat_bubble_outline), label: "Chats"),BottomNavigationBarItem(icon: Icon(Icons.contacts), label: "Contacts"),],),body: pages[currentIndex],);}
就是这样!您已成功集成了组件。
步骤4. 体验 Flutter Chat UIKit 的实际效果
现在,让我们运行项目并体验 Flutter Chat UIKit。
使用在
initUIKit方法中创建的第一个测试账户登录并启动应用。首先运行
flutter run。注意:
成功进入应用程序后,您将看到会话和联系人页面,底部可以在它们之间切换。
然而,还没有对话可以测试。
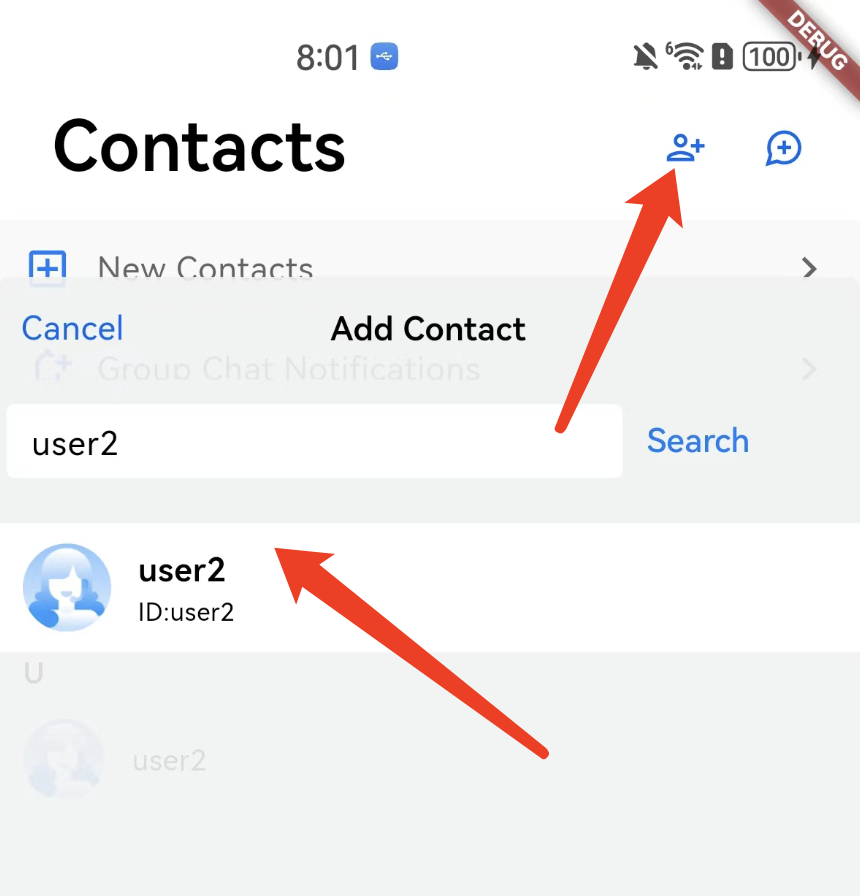
别担心!切换到联系人页面,点击右上角的“添加联系人”,然后将另一个测试账户添加为联系人。您现在可以在联系人列表中看到另一个账户。

点击联系人开始聊天。您还可以重新运行应用程序,使用另一个用户的 UserID 登录,并体验互相发送消息。
总之,我们现在已经完成了整个简化集成过程。感谢您体验腾讯云 Flutter Chat UIKit 的强大功能。
文档章节






























 是
是
 否
否
本页内容是否解决了您的问题?