- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
本文介绍群组通话功能的使用,如发起群组通话、加入群组通话。
预期效果
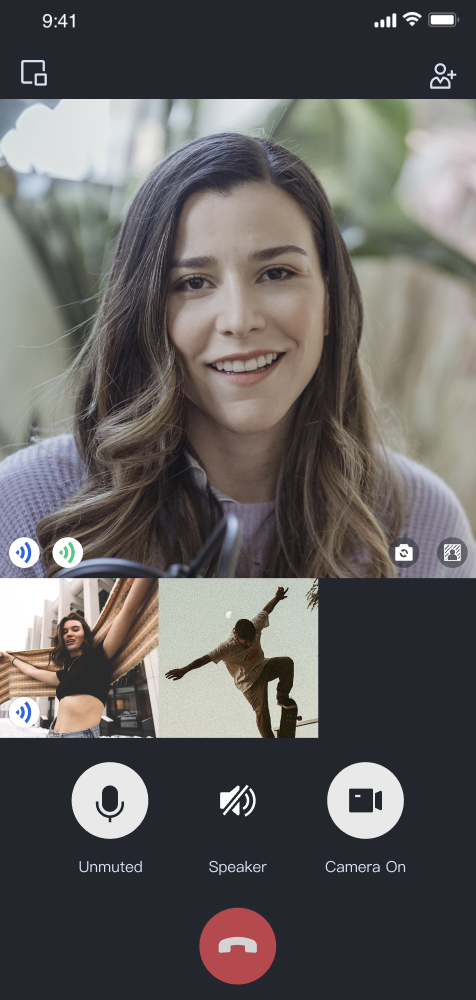
TUICallKit 支持群组通话,预期效果见下图。
Web 端 | 移动端 |
 |  |
创建 groupID
使用群组通话功能前,需要先创建群组,在已存在的群组中发起群组通话。
方式二:通过控制台手动创建群组,详见 控制台群组管理。
import TIM from "@tencentcloud/chat"; // npm i @tencentcloud/chatconst userIDList: string[] = ['user1', 'user2'];async function createGroupID() {const tim = TIM.create({ SDKAppID });const memberList: any[] = userIDList.map(userId => ({ userID: userId }));const res = await tim.createGroup({type: TIM.TYPES.GRP_PUBLIC, // Must be a public groupname: 'WebSDK',memberList});return res.data.group.groupID;}
群组通话
发起群组通话
调用
groupCall API 发起群通话。import { TUICallKitServer, TUICallType } from "@tencentcloud/call-uikit-react";// Replace it with the call-uikit npm package you are currently usingtry {const params = {userIDList: ['user1', 'user2'],groupID: 'xxx',type: TUICallType.VIDEO_CALL,}await TUICallKitServer.groupCall(params);} catch (error: any) {alert(`[TUICallKit] groupCall failed. Reason:${error}`);}
加入群组通话
调用
joinInGroupCall API 主动加入群组中已有的音视频通话。说明:Vue ≥ v3.1.2 支持
import { TUICallKitServer, TUICallType } from "@tencentcloud/call-uikit-react";// Replace it with the call-uikit npm package you are currently usingtry {const params = {type: TUICallType.VIDEO_CALL,groupID: "xxx",roomID: 0,};await TUICallKitServer.joinInGroupCall(params);} catch (error: any) {alert(`[TUICallKit] joinInGroupCall failed. Reason: ${error}`);}

 是
是
 否
否
本页内容是否解决了您的问题?