- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
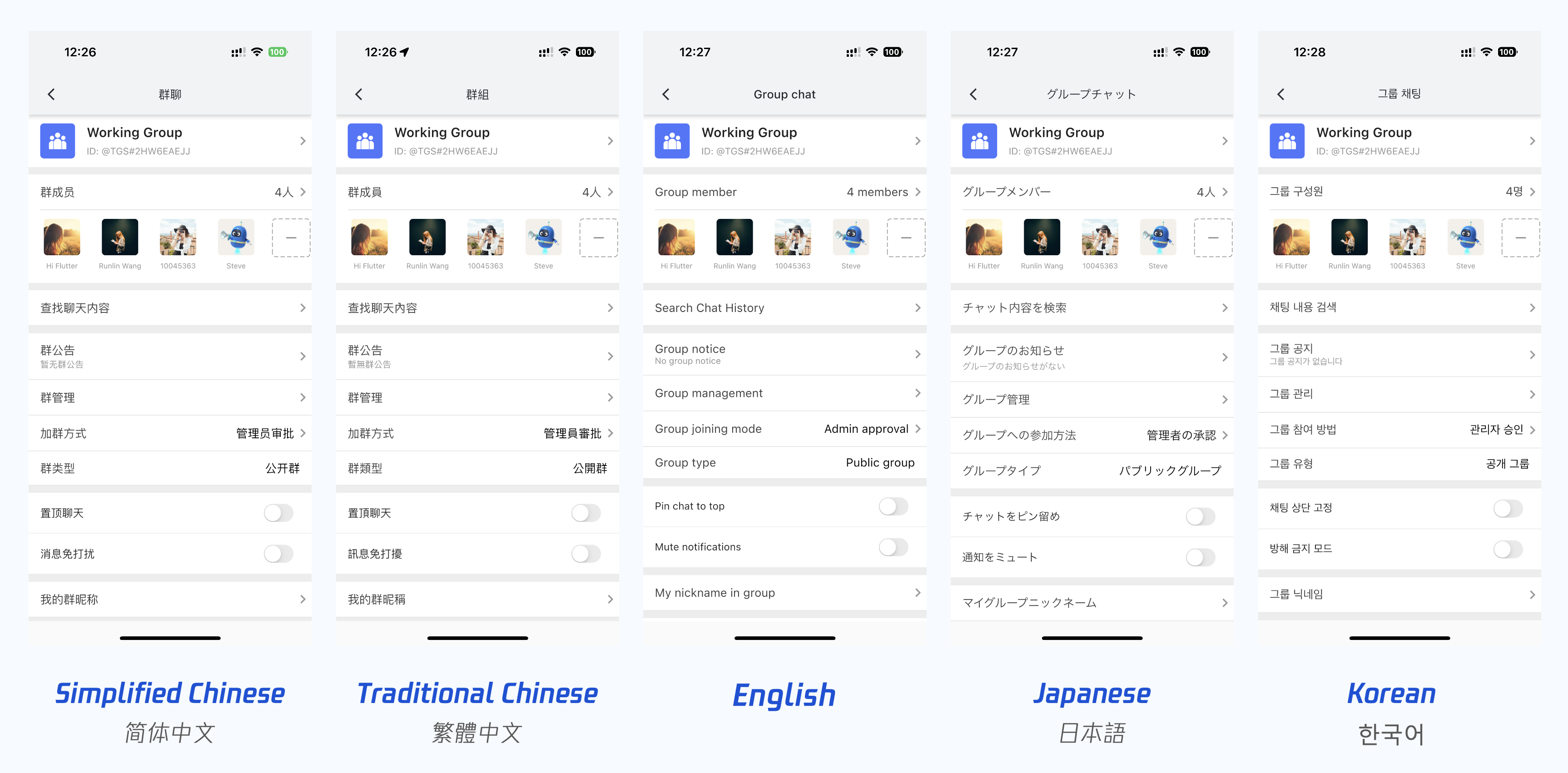
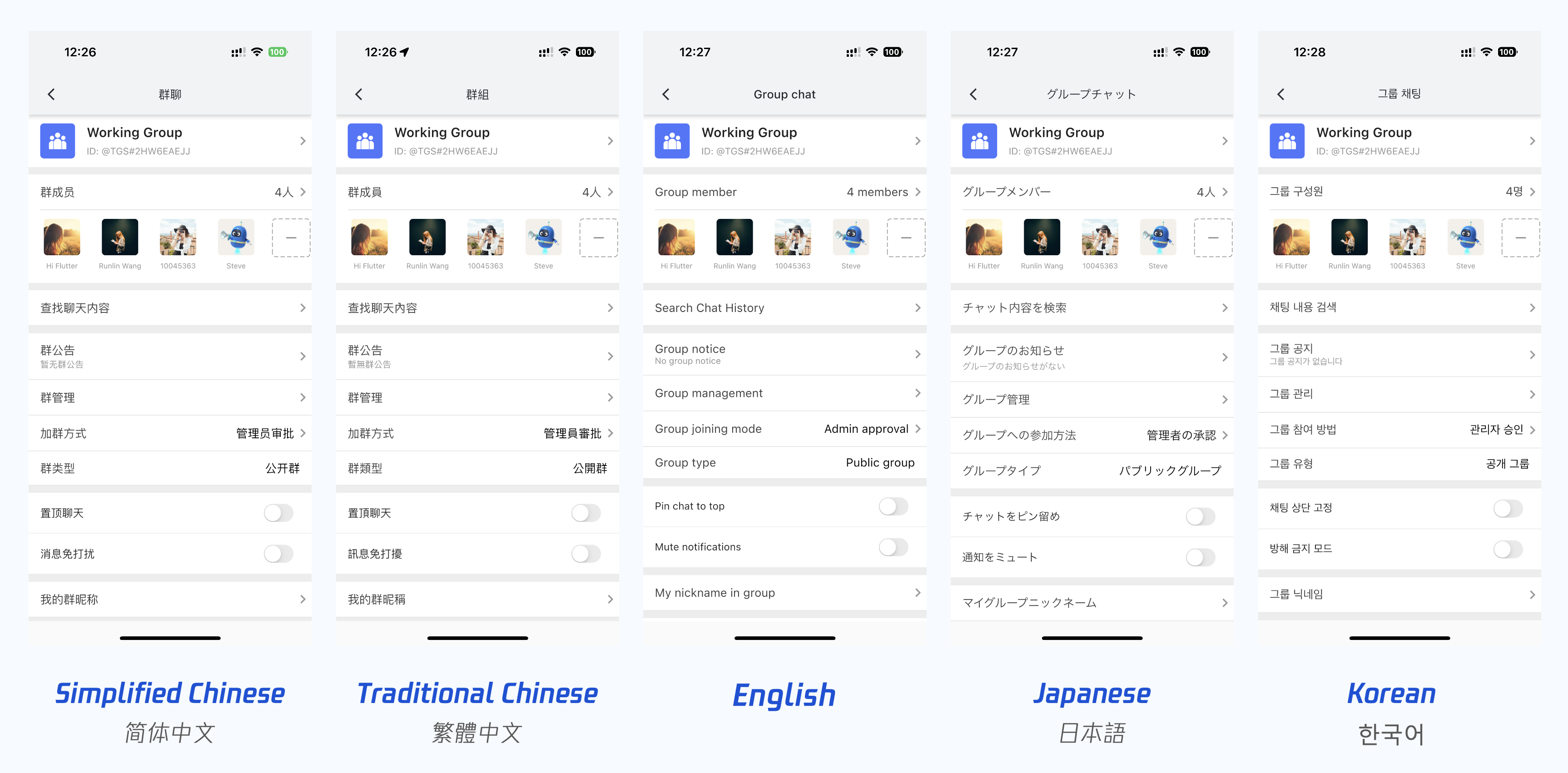
腾讯云 IM TUIKit 默认支持英语、简体中文、繁体中文、日语、韩语和阿拉伯语(支持 RTL)。


使用我们提供的语言条目键,您可以根据本教程的说明,为您的项目添加其他界面语言,甚至新增语言条目。
为了实现这一点,我们提供了一个国际化工具。
此工具包提供了一个轻量级、强大且对开发者友好的国际化语言工具,专为我们的包和客户的应用程序量身打造。
通过此工具包,您可以轻松管理多语言翻译条目,添加新条目,修改现有条目,甚至将新语言集成到您的项目中。这大大简化了为聊天应用程序以及其他具有国际化需求的应用程序创建多语言用户体验的过程。
访问预定义的本地化字符串
由于我们的 UIKit 库已经将此工具包作为依赖项包含在内,因此您无需手动添加。
通过此设置,您可以轻松使用五种默认语言中的内置语言键条目,无需进一步实施。
1. 在您的项目中导入
tencentcloud_chat_uikit_intl.dart 文件:import 'package:tencentcloud_chat_uikit_intl/tencentcloud_chat_uikit_intl.dart';
2. 在导航到主页之前,使用
BuildContext 在主部件树中初始化 TencentCloudChatUIKitIntl:TencentCloudChatUIKitIntl.init(context);
3. 使用
tL10n 全局变量访问本地化字符串:String album = tL10n.album;
通过遵循这些步骤,您可以轻松访问和使用
tencentcloud_chat_uikit_intl 包在您的项目中提供的现有本地化字符串。定制国际化
如果您想定制国际化功能,例如添加新支持的语言或修改现有翻译,请按照以下步骤操作:
1. 在 工具的 GitHub 仓库 上 Fork
tencentcloud_chat_uikit_intl 仓库:https://github.com/RoleWong/tencent_chat_intl_tool。这将创建该仓库的副本到您的 GitHub 账户下。2. 将 Fork 的仓库克隆到您的本地机器上的一个目录。您可以使用以下 Git 命令执行此操作:
git clone https://github.com/<your-username>/tencentcloud_chat_uikit_intl.git
3. 使用
dependency_overrides 将 Fork 仓库的本地路径添加到您的项目的 pubspec.yaml 文件中:dependency_overrides:tencentcloud_chat_uikit_intl:path: /path/to/your/forked/repository
将
/path/to/your/forked/repository 替换为本地克隆仓库的实际路径。4. 在您的项目目录中运行以下命令:
dart run tencentcloud_chat_uikit_intl
该脚本将引导您完成定制国际化的过程,包括添加新语言条目和修改现有翻译。
添加新语言条目
1. 将新语言条目以 JSON 格式添加到项目根目录中的
new_language_entries.txt 文件中。确保遵循 Flutter intl 语法标准。您可以参考官方文档:https://docs.flutter.dev/ui/accessibility-and-localization/internationalization#adding-your-own-localized-messages。
2. 运行
dart run tencentcloud_chat_uikit_intl 命令并选择选项 A 将新条目合并到工具的内置 ARB 文件中。3. 添加新条目后,继续进行下一步以翻译它们。
修改现有翻译和添加新语言支持
1. 运行
dart run tencentcloud_chat_uikit_intl 命令并选择选项 B 将内置语言条目(ARB 文件)复制到您的项目目录。2. 根据需要修改
languages 目录中的 ARB 文件。3. 要添加对新语言的支持,请按照以下步骤操作:
导航到项目中的
languages 目录。选择一个您熟悉的区域设置
.arb 文件并复制一份。将复制的文件重命名为
l10n_${language code}_${script code}_${country code}.arb,其中 language code 是必需的,script code 和 country code 是可选的,例如 l10n_fr.arb 表示法语,l10n_zh_Hant_HK.arb 表示香港繁体中文。如果添加一个新区域设置指定了脚本代码或国家代码,也要创建一个基础区域设置文件(不带脚本代码或国家代码)。
将新区域设置文件中的所有条目翻译成相应的语言。
4. 运行
dart run tencentcloud_chat_uikit_intl 命令并选择选项 C 应用您的更改。工具更新说明
为了保持版本一致性,腾讯云聊天 intl 包将与腾讯云聊天 UIKit 同步更新。每次更新时,我们会将 Chat UIKit 最新版本中的新条目添加到此包中。所有更新将同步发布在 pub.dev 和 GitHub 仓库。
如果您已将此包 Fork 到您的 GitHub 账户,请注意每当 Chat UIKit 更新时,您需要通过
pull upstream 操作同步此包的最新条目库到您的 Fork 版本。这确保了您的 Fork 版本包含您添加或修改的条目以及我们每个版本添加的新条目。在合并代码并解决冲突时,请确保每个 JSON 条目库完好无损。如果合并后的 JSON 文件不能直接使用,您可以按照上面第 7 步中的说明重新运行程序并选择选项 C 以应用更新。请注意,在执行选项 C 之前,您需要确保每个语言条目 JSON 完整且无错误。
以下是
pull upstream Git 操作的分步示例:1. 首先,将上游远程仓库添加到本地仓库:
git remote add upstream https://github.com/RoleWong/tencent_chat_intl_tool
2. 从上游仓库获取最新更改:
git fetch upstream
3. 将本地仓库切换到您要更新的分支(例如
main 或 master):git checkout main
4. 将上游仓库的更改合并到本地仓库:
git merge upstream/main
5. 如果有任何冲突,请在编辑器中解决它们,确保每个 JSON 条目库完好无损。
6. 解决冲突后提交更改:
git add .git commit -m "Merge upstream changes and resolve conflicts"
7. 将更改推送到您的远程仓库:
git push origin main
现在,您的 Fork 版本包含最新的条目库。如果需要应用更新,请按照上面第 7 步中的说明重新运行程序并选择选项 C。
附录:语言代码表
语言 | 代码 | 语言 | 代码 |
阿拉伯语 | ar | 保加利亚语 | bg |
克罗地亚语 | hr | 捷克语 | cs |
丹麦语 | da | 德语 | de |
希腊语 | el | 英语 | en |
爱沙尼亚语 | et | 西班牙语 | es |
芬兰语 | fi | 法语 | fr |
爱尔兰语 | ga | 印地语 | hi |
匈牙利语 | hu | 希伯来语 | he |
意大利语 | it | 日语 | ja |
朝鲜语/韩语 | ko | 拉脱维亚语 | lv |
立陶宛语 | lt | 荷兰语 | nl |
挪威语 | no | 波兰语 | pl |
葡萄牙语 | pt | 瑞典语 | sv |
罗马尼亚语 | ro | 俄语 | ru |
塞尔维亚语 | sr | 斯洛伐克语 | sk |
斯洛文尼亚语 | sl | 泰语 | th |
土耳其语 | tr | 乌克兰语 | uk |
中文(简体) | zh-Hans | 中文(繁体) | zh-Hant |

 是
是
 否
否
本页内容是否解决了您的问题?