- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
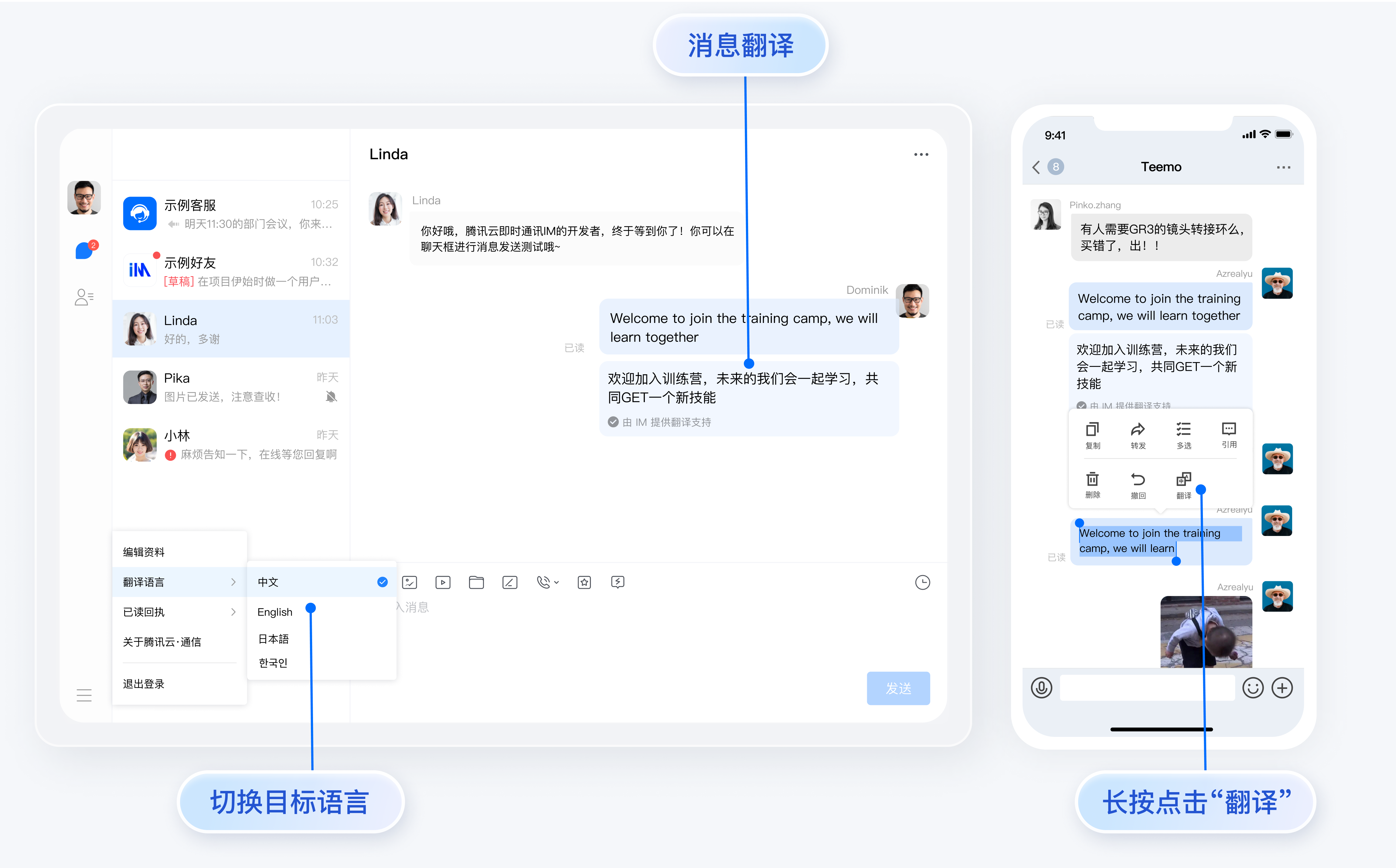
功能描述
消息翻译目前仅支持手动调接口翻译文本消息内容,图片、视频、文件、语音、自定义消息等非文本内容均不支持翻译。
说明:
效果展示

translateText
翻译文本的接口。
接口
chat.translateText(options)
参数
参数 options 为 Object 类型,包含的属性值如下:
Name | Type | Description |
sourceTextList | Array | 待翻译文本数组 |
sourceLanguage | String | 源语言。可以设置为特定语言或 "auto"。"auto" 表示自动识别源语言。 |
targetLanguage | String | 目标语言。支持的目标语言有多种,例如:英语-"en",简体中文-"zh",法语-"fr",德语-"de"等。 |
返回值
Promise示例
// 将阿拉伯文翻译成英文let promise = chat.translateText({sourceTextList: ['مرحبًا'],sourceLanguage: 'auto',targetLanguage: 'en'});promise.then(function(imResponse) {// 翻译成功 translatedTextList 和 sourceTextList 的元素一一对应const { translatedTextList } = imResponse.data;}).catch(function(imError) {// 翻译失败,错误码2117console.warn('translateText error:', imError);});
// 将英文翻译成中文let promise = chat.translateText({sourceTextList: ['Hello Tencent', 'Build in-app chat with Tencent Cloud Chat'],sourceLanguage: 'auto',targetLanguage: 'zh'});promise.then(function(imResponse) {// 翻译成功 translatedTextList 和 sourceTextList 的元素一一对应const { translatedTextList } = imResponse.data;}).catch(function(imError) {// 翻译失败,错误码2117console.warn('translateText error:', imError);});

 是
是
 否
否
本页内容是否解决了您的问题?