- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
TUIKit 介绍
TUIKit 是一款基于腾讯云 Chat SDK 的 UI 组件库,提供了一些通用的 UI 组件,包含会话、聊天、群组等功能。基于这些精心设计的 UI 组件,您可以快速构建优雅的、可靠的、可扩展的 Chat 应用。基于 React Native 开发的 UIKit 界面风格更契合海外客户的使用习惯,而且支持国际化,欢迎接入。
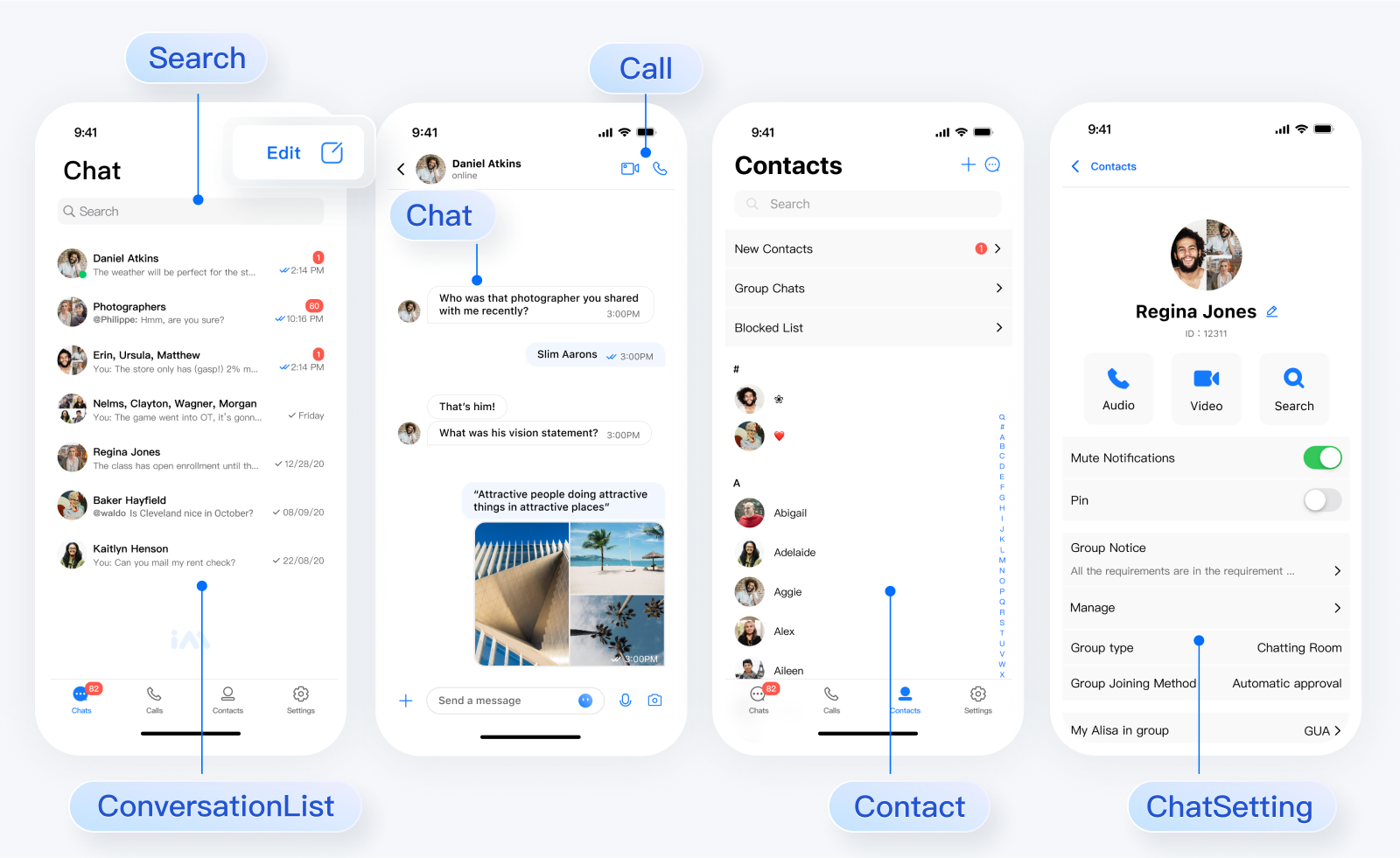
TUIKit 主要功能介绍
TUIKit 主要分为 ConversationList、Chat、ChatSetting、Contact 几个 UI 子组件,每个 UI 组件负责展示不同的内容。

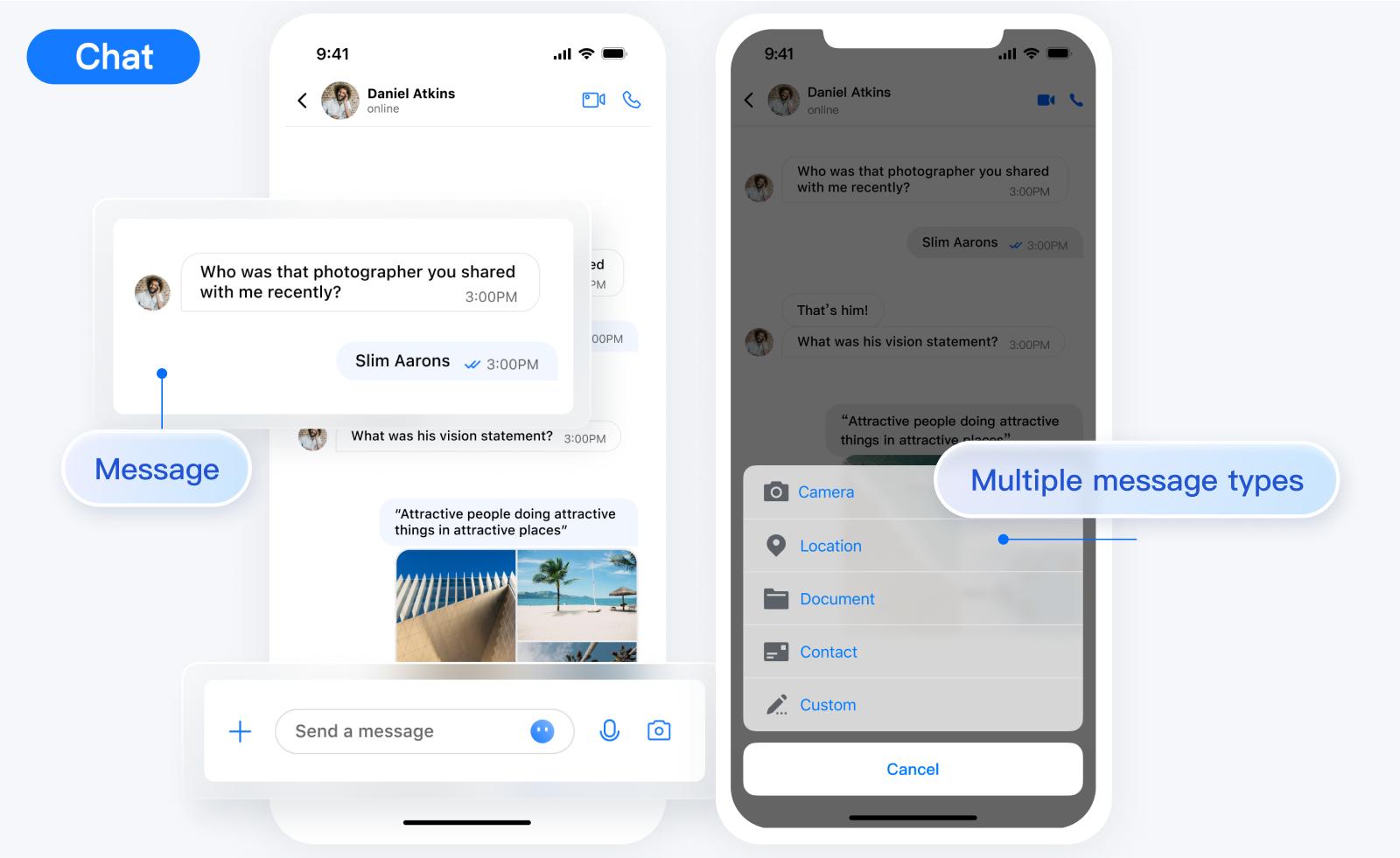
Chat 重点功能介绍
Chat 主要负责消息界面的展示。您可以利用它直接发送不同类型的消息,支持文字/表情/图片/视频/文件/自定义等消息类型,同时您还可以利用它对消息长按进行转发/撤回/引用、查询消息已读回执详情等。

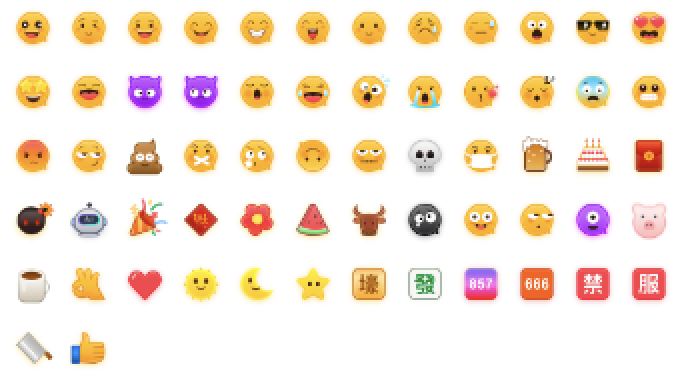
说明:
为尊重表情设计版权,IM Demo/TUIKit 工程中不包含大表情元素切图,正式上线商用前请您替换为自己设计或拥有版权的其他表情包。下图所示默认的小黄脸表情包版权归腾讯云所有,可有偿授权使用,如需获得授权可 提交工单 联系我们。

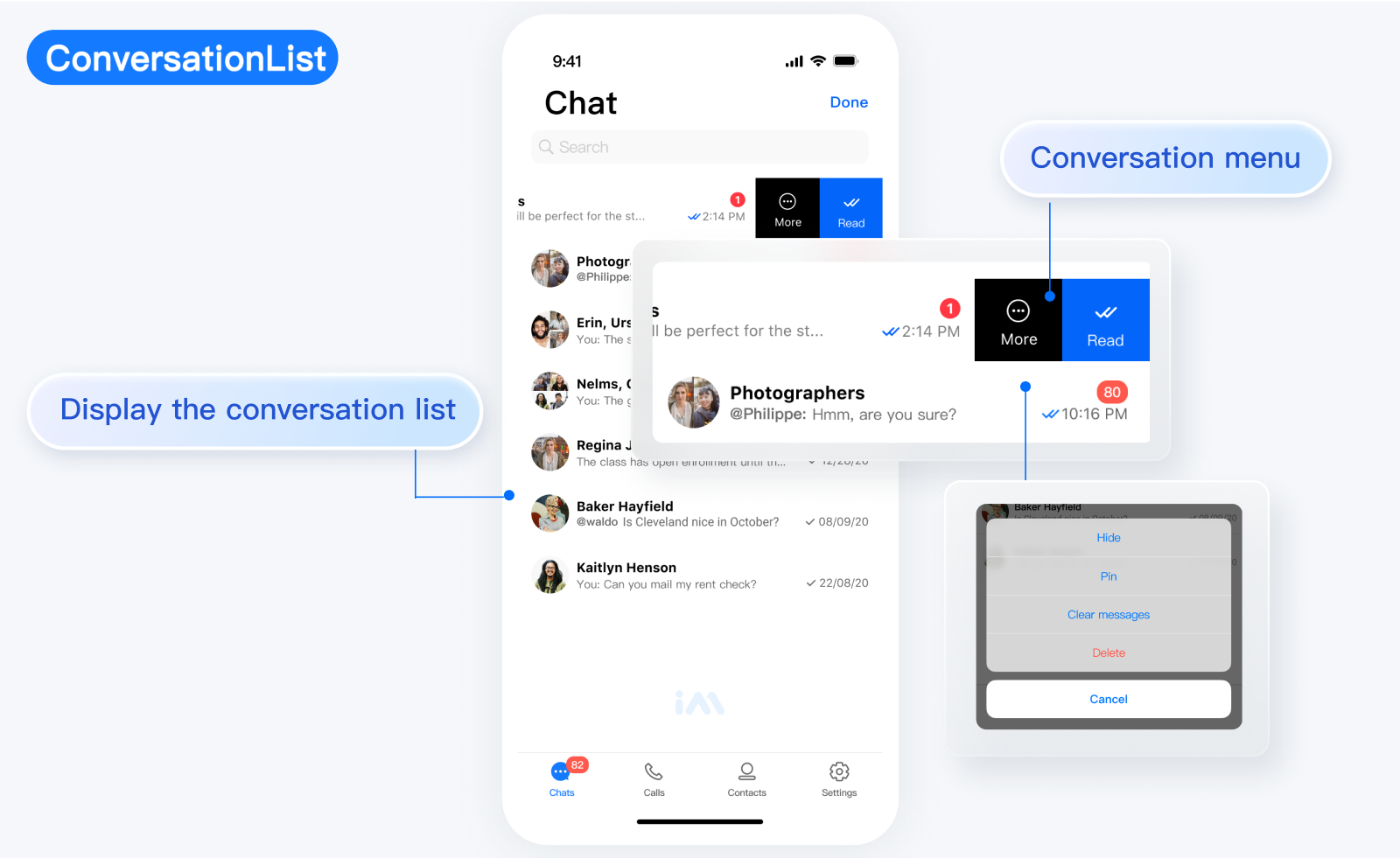
ConversationList 重点功能介绍
ConversationList 主要负责会话列表的展示和编辑,包括会话置顶、会话消息免打扰、会话删除等功能。

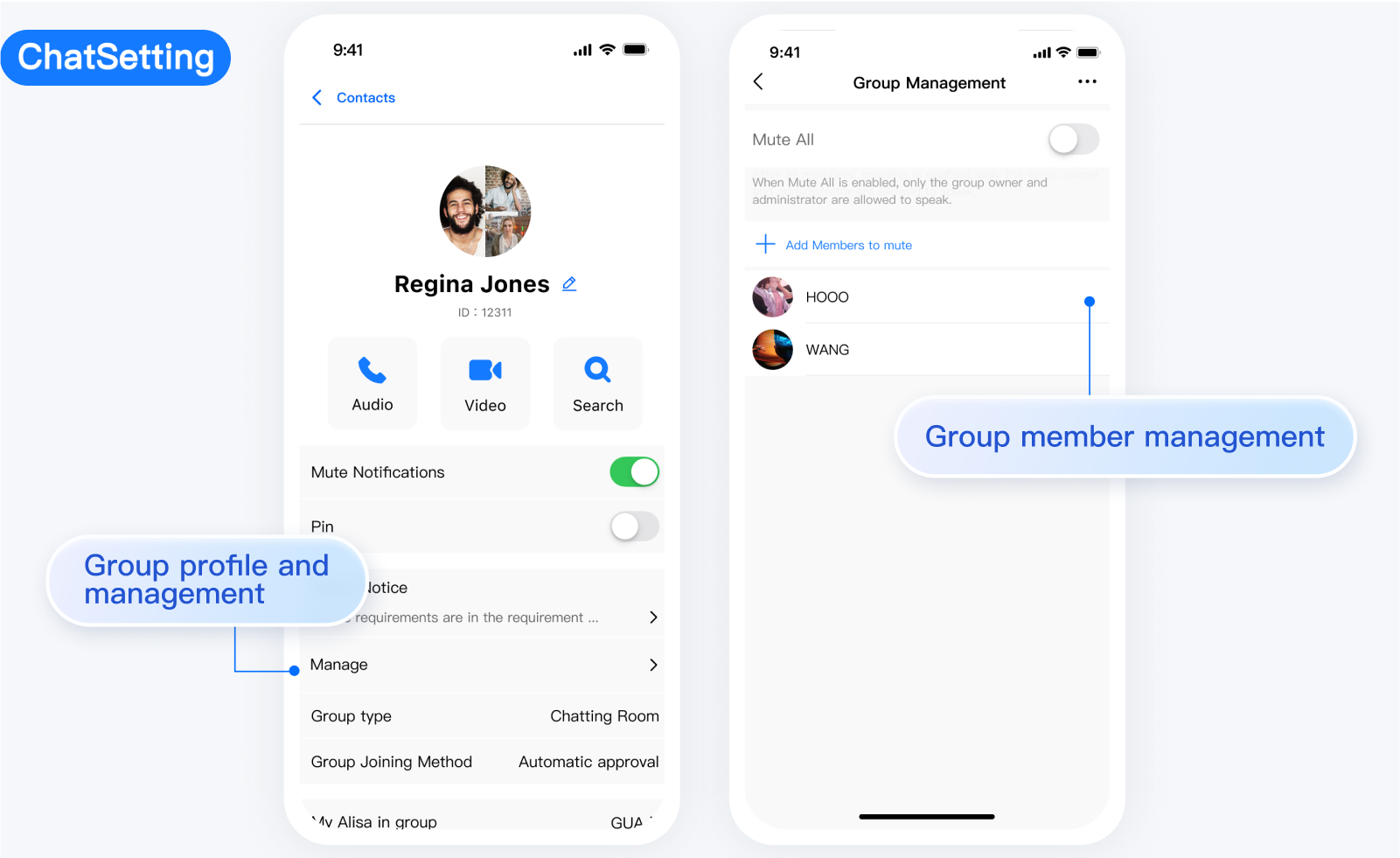
ChatSetting 重点功能介绍
ChatSetting 主要负责群资料、群成员、群组权限的管理。

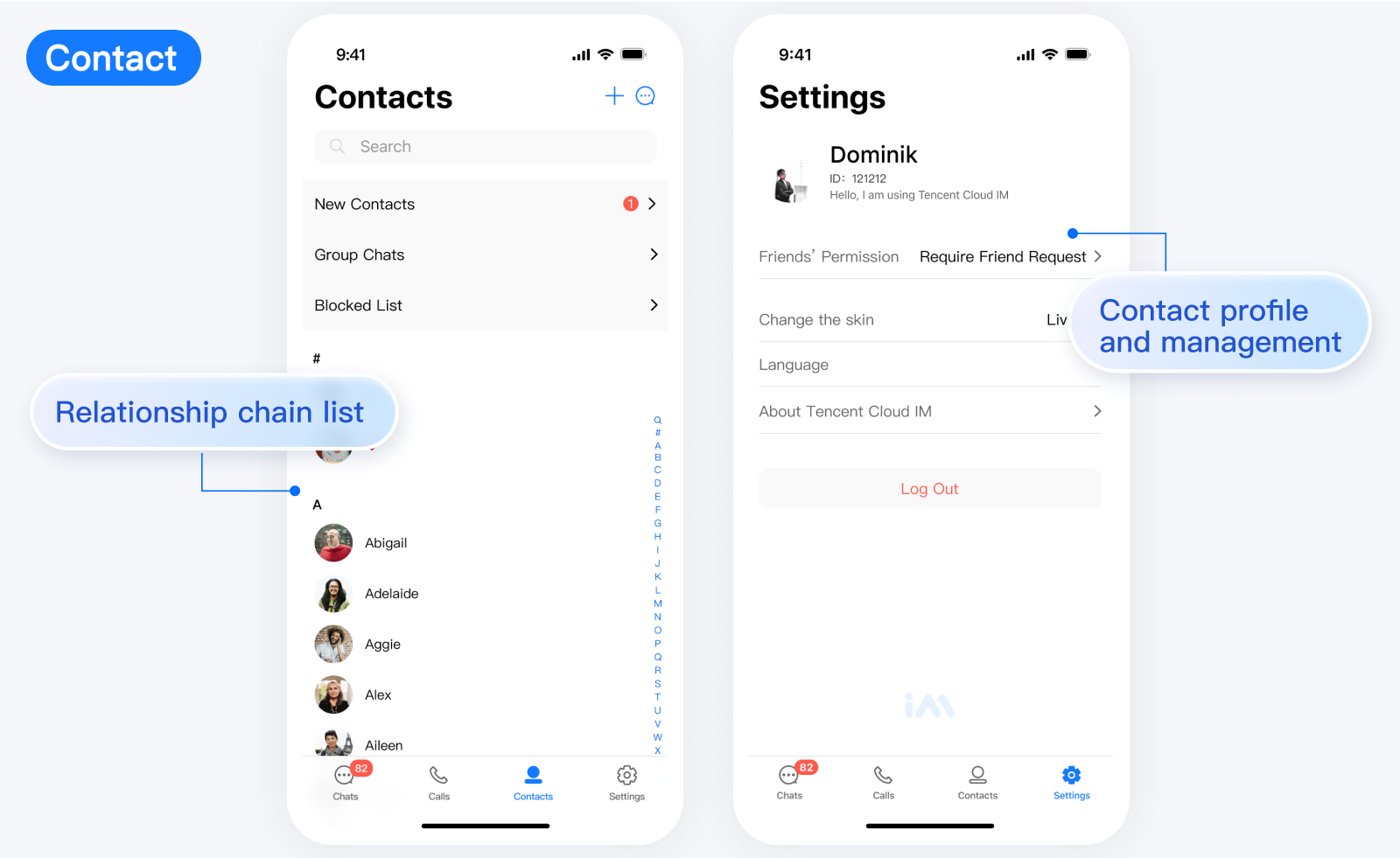
Contact 重点功能介绍
Contact 主要负责联系人的展示、权限设置等。

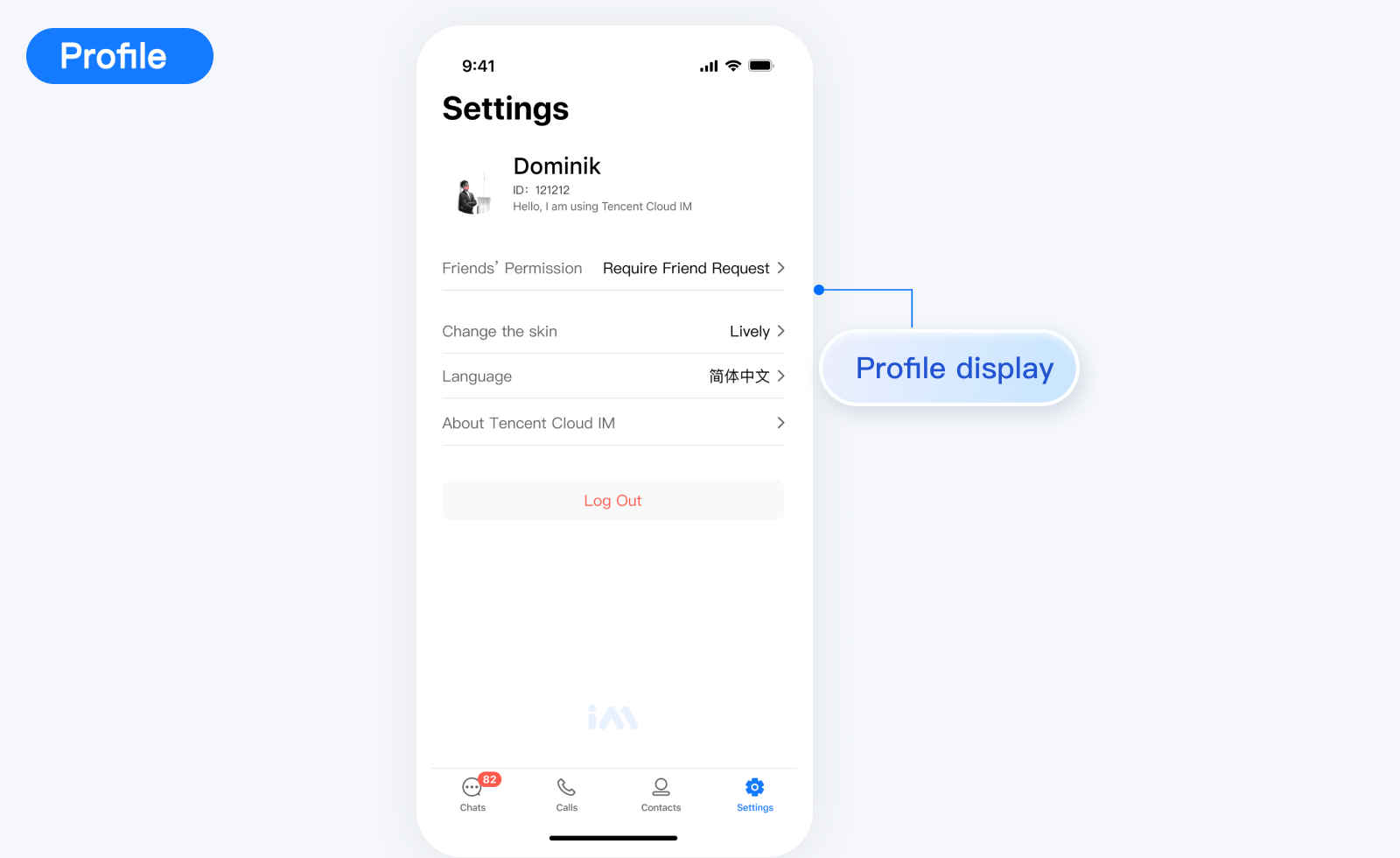
Profile 重点功能介绍
Profile 主要负责用户资料的管理。


 是
是
 否
否
本页内容是否解决了您的问题?