- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
以下为您介绍,如何为腾讯云 IM Flutter UIKit 引入表情能力。
介绍
我们的
Message 组件中,支持发送及接收两种类型的表情:表情类型 | 发送形式 | 是否文字混排 | 发送内容 | 解析方式 | 引入方式 | TUIKit 默认自带 |
小图片表情 | 文本消息 | 是 | 表情图片名称 | 根据名称,自动匹配本地 Asset 图片资源 | 默认的可直接用,自定义图片资源预存于Asset,并定义 List | 一套默认小表情图库(如下发截图),可直接使用 |
大图片表情 | 表情消息 | 否 | baseURL 拼接图片文件名,表情图片 Asset 路径 | 通过路径,解析 Asset 资源 | 图片资源预存于Asset,并定义 List | - |
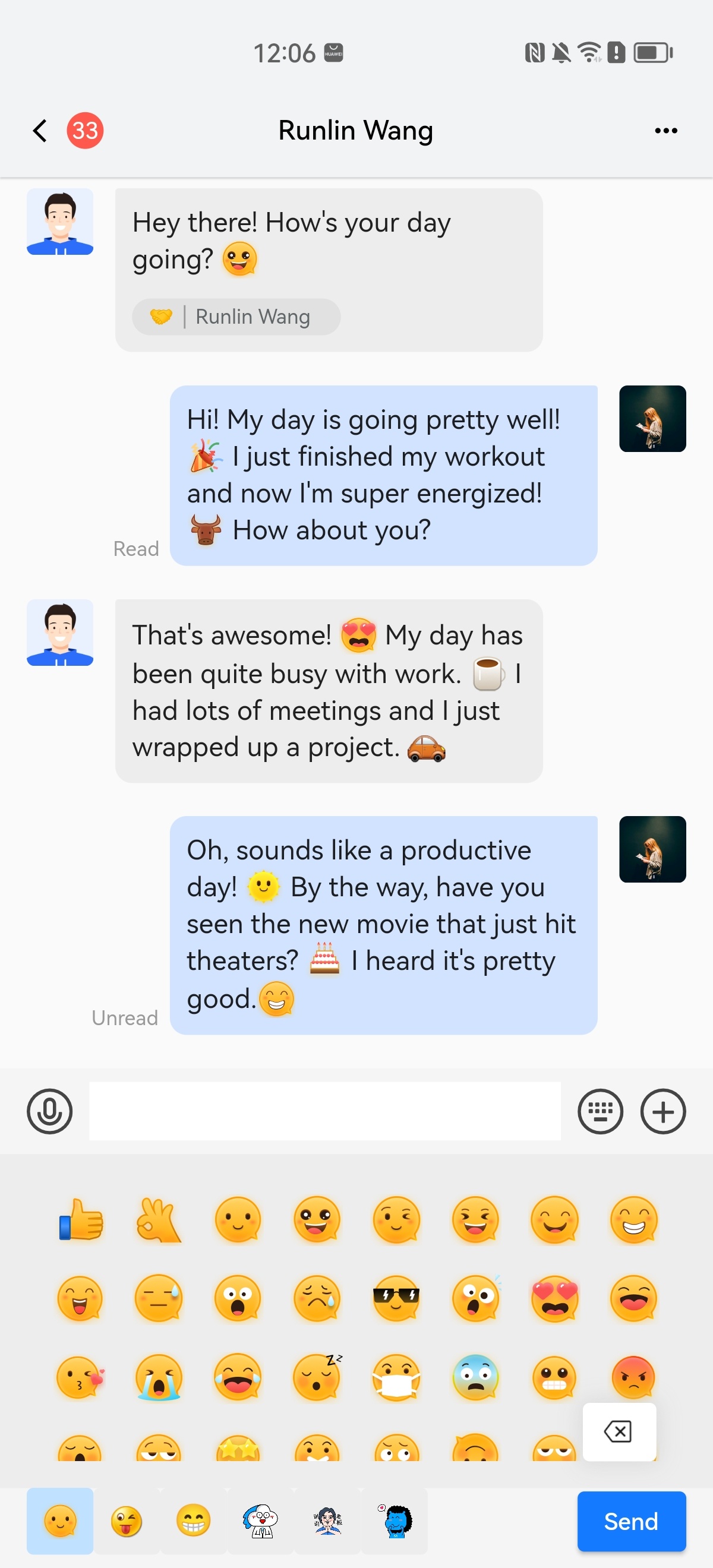
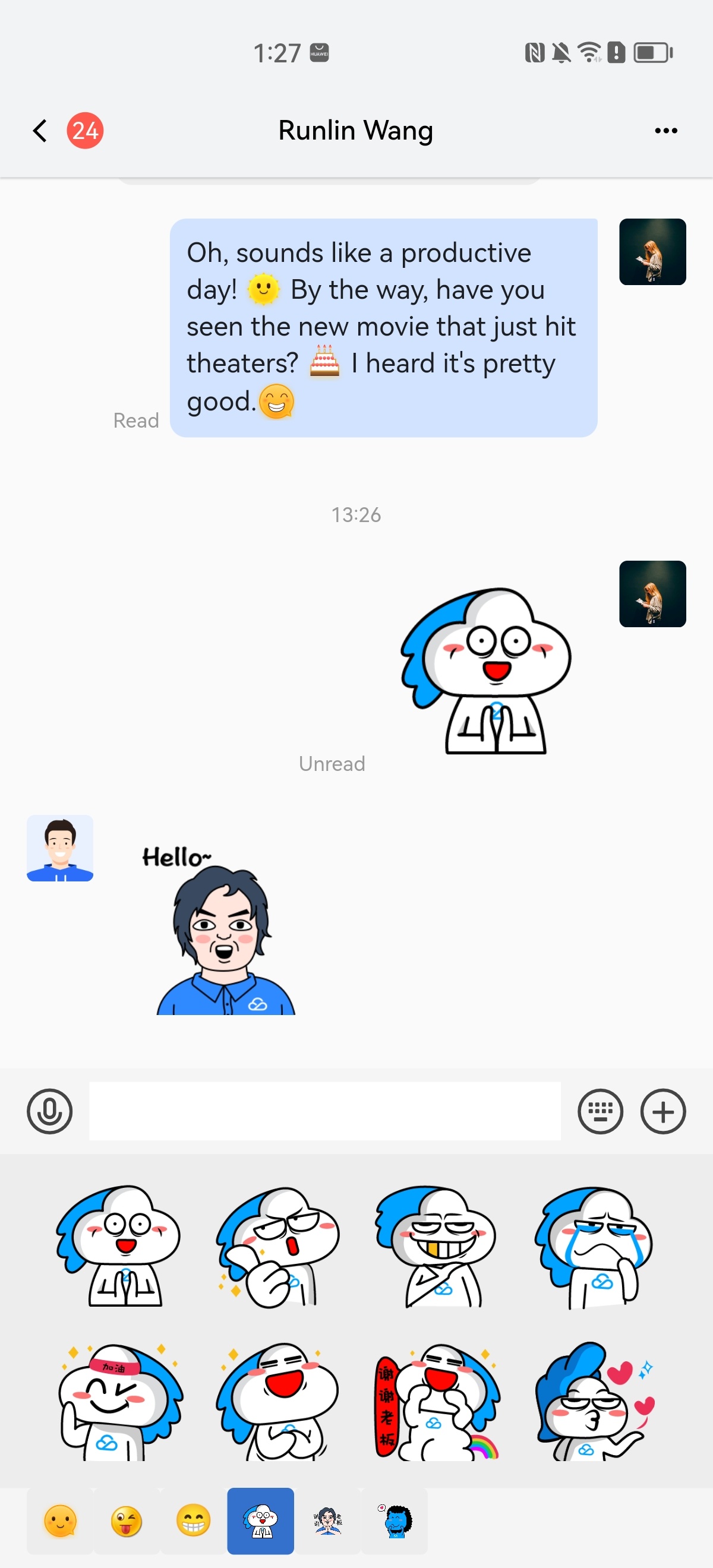
案例名称 | 小图片表情 (我们自己设计) | 腾讯云大图片表情 |
表情类型 | 小图片表情 | 大图片表情 |
案例说明 | 默认自带启用,位于第一栏 | 没有默认提供,可以按照文档所述用法,快速传入自定义表情包 |
截图展示 |  |  |
使用方法
flutter pub add tencent_cloud_chat_sticker
在
initUIKit 中的 plugins 列表添加以下代码以启用此插件:TencentCloudChatPluginItem(name: "sticker",initData: TencentCloudChatStickerInitData(userID: TencentCloudChatLoginData.userID,).toJson(),pluginInstance: TencentCloudChatStickerPlugin(context: context,),)
在
TencentCloudChatStickerInitData 对象中,您可以选择启用哪些默认的表情包,并根据需要添加更多的表情包。

 是
是
 否
否
本页内容是否解决了您的问题?