- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
功能描述
如果您想实现合并转发功能,需要进行以下步骤:
1. 根据原始消息列表创建一条合并消息。
2. 把合并消息发送到对端。
3. 对端收到合并消息后解析出原始消息列表。
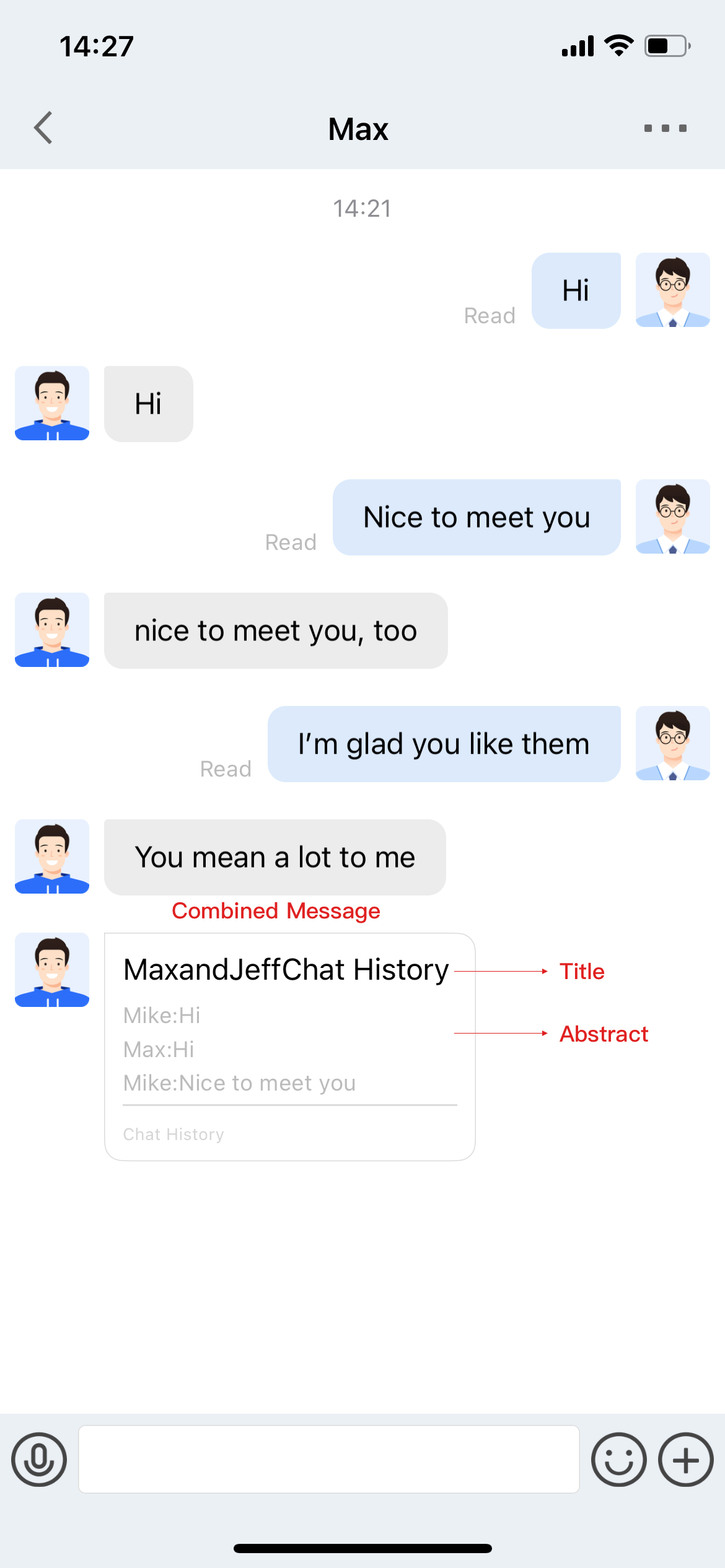
合并消息的展示还需要标题和摘要信息,如下图所示:
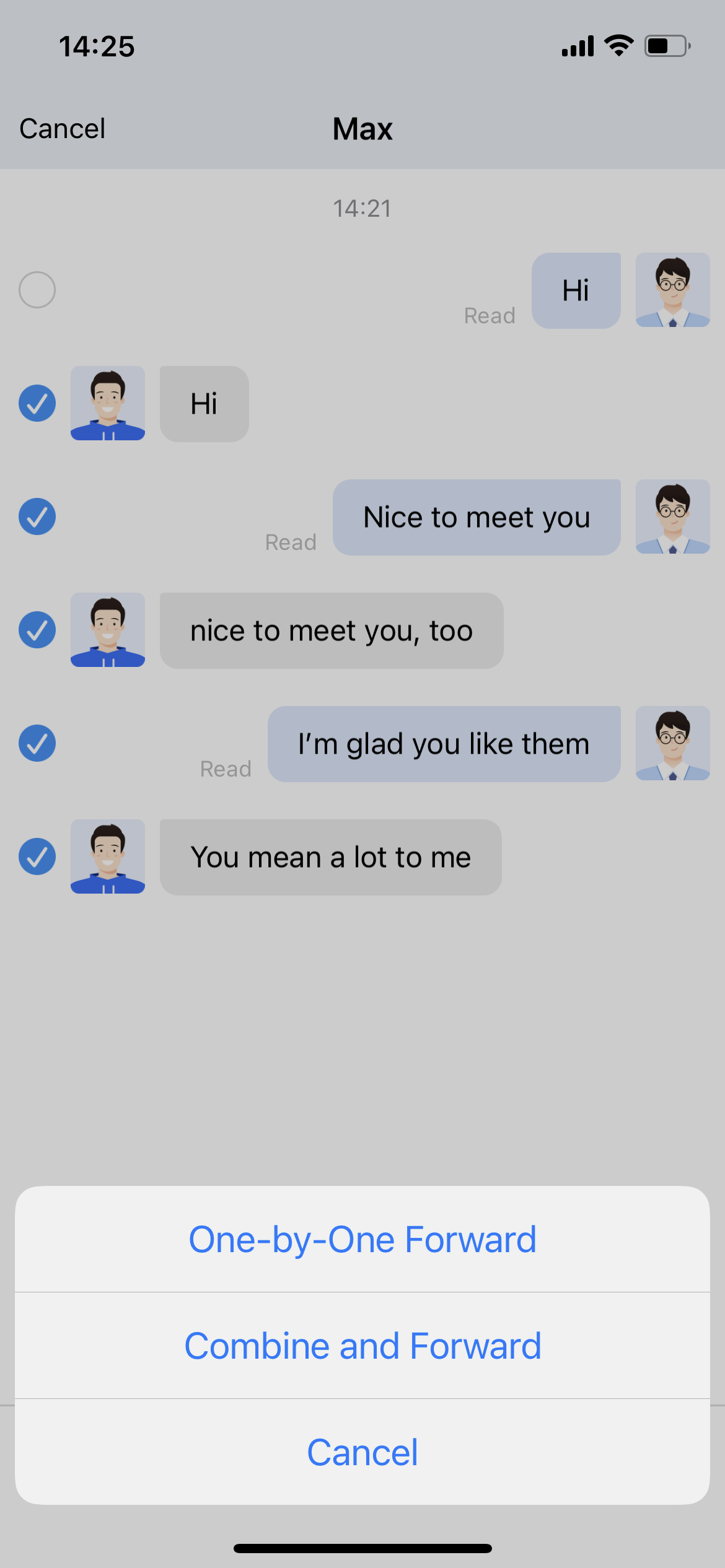
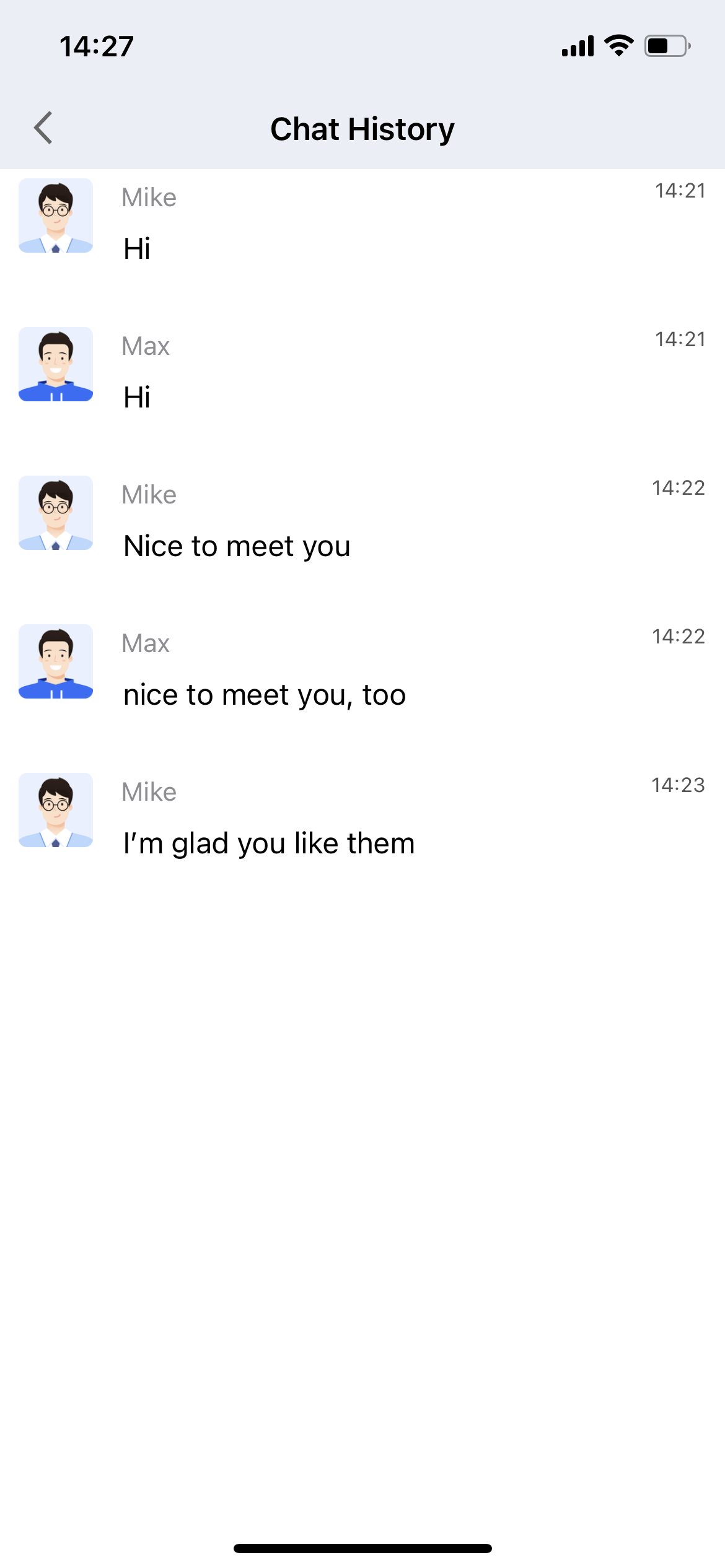
合并转发 | 合并消息展示 | 点击合并消息下载合并消息列表展示 |
 |  |  |
创建合并消息
说明:
1. 不支持合并已发送失败的消息,如果消息列表内传入了已发送失败的消息,则创建消息接口会报错。
接口
chat.createMergerMessage(options);
参数
参数
options 为 Object 类型,包含的属性值如下:Name | Type | Description |
to | String | 消息接收方的 userID 或 groupID |
conversationType | String | 会话类型,取值 TencentCloudChat.TYPES.CONV_C2C(端到端会话)或 TencentCloudChat.TYPES.CONV_GROUP(群组会话) |
priority | String | 消息优先级,默认值 TencentCloudChat.TYPES.MSG_PRIORITY_NORMAL |
payload | Object | 消息内容的容器 |
cloudCustomData | String | 消息自定义数据(云端保存,会发送到对端,程序卸载重装后还能拉取到,v2.10.2起支持) |
payload 的描述如下:Name | Type | Description |
messageList | Array | 合并的消息列表 |
title | String | 合并的标题,例如:"大湾区前端人才中心的聊天记录" |
abstractList | String | 摘要列表,不同的消息类型可以设置不同的摘要信息,例如:文本消息可以设置为:sender: text,图片消息可以设置为:sender: [图片],文件消息可以设置为:sender: [文件] |
compatibleText | String | 兼容文本,低版本 SDK 如果不支持合并消息,默认会收到一条文本消息,文本消息的内容为 ${compatibleText},必填 |
返回值
示例
// 1. 将群聊消息转发到 c2c 会话// message1 message2 message3 是群聊消息let mergerMessage = chat.createMergerMessage({to: 'user1',conversationType: TencentCloudChat.TYPES.CONV_C2C,payload: {messageList: [message1, message2, message3],title: '大湾区前端人才中心的聊天记录',abstractList: ['allen: 666', 'iris: [图片]', 'linda: [文件]'],compatibleText: '请升级IMSDK到v2.10.1或更高版本查看此消息'},// 消息自定义数据(云端保存,会发送到对端,程序卸载重装后还能拉取到,v2.10.2起支持)// cloudCustomData: 'your cloud custom data'});// 2. 发送消息let promise = chat.sendMessage(mergerMessage);promise.then(function(imResponse) {// 发送成功console.log(imResponse);}).catch(function(imError) {// 发送失败console.warn('sendMessage error:', imError);});
下载合并消息
如果发送方发送的合并消息较大,SDK 会将此消息存储到云端,消息接收方查看消息时,需要先把消息从云端下载到本地。
chat.downloadMergerMessage(message);
参数
Name | Type | Description |
message | Message | 消息实例 |
返回值
Promise示例
// downloadKey 存在说明收到的合并消息存储在云端,需要先下载if (message.type === TencentCloudChat.TYPES.MSG_MERGER && message.payload.downloadKey !== '') {let promise = chat.downloadMergerMessage(message);promise.then(function(imResponse) {// 下载成功后,SDK会更新 message.payload.messageList 等信息console.log(imResponse.data);}).catch(function(imError) {// 下载失败console.warn('downloadMergerMessage error:', imError);});}
逐条转发消息
接口
chat.createForwardMessage(options);
参数
参数
options 为 Object 类型,包含的属性值如下:Name | Type | Description |
to | String | 消息接收方的 userID 或 groupID |
conversationType | String | 会话类型,取值 TencentCloudChat.TYPES.CONV_C2C(端到端会话)或 TencentCloudChat.TYPES.CONV_GROUP(群组会话) |
priority | String | 消息优先级,默认值 TencentCloudChat.TYPES.MSG_PRIORITY_NORMAL |
payload | Message | 消息实例 |
cloudCustomData | String | 消息自定义数据(云端保存,会发送到对端,程序卸载重装后还能拉取到,v2.10.2起支持) |
返回值
示例
let forwardMessage = chat.createForwardMessage({to: 'user1',conversationType:TencentCloudChat.TYPES.CONV_C2C,payload: message, // 消息实例,已收到的或自己已发出的消息// 消息自定义数据(云端保存,会发送到对端,程序卸载重装后还能拉取到,v2.10.2起支持)// cloudCustomData: 'your cloud custom data'});// 2. 发送消息let promise = chat.sendMessage(forwardMessage);promise.then(function(imResponse) {// 发送成功console.log(imResponse);}).catch(function(imError) {// 发送失败console.warn('sendMessage error:', imError);});

 是
是
 否
否
本页内容是否解决了您的问题?