- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
开发环境要求
Vue ( 全面支持 Vue2 & Vue3 , 请您在下方接入时选择您所匹配的 Vue 版本接入指引进行接入)
TypeScript (如您是 js 项目, 请跳转至 进行配置 ts 渐进式支持)
sass(sass-loader 版本 ≤ 10.1.1)
node(node.js ≥ 16.0.0)
npm(版本请与 node 版本匹配)
步骤1:创建项目
支持使用 webpack 或 vite 创建项目工程,配置 Vue3 / Vue2 + TypeScript + sass。以下是几种项目工程搭建示例:
注意:
请您务必保证您的 @vue/cli 版本在 5.0.0 以上,您可使用以下示例代码升级您的 @vue/cli 版本至 v5.0.8。
使用 vue-cli 方式创建项目, 配置 Vue2 / Vue3 + TypeScript + sass。
如果您尚未安装 vue-cli 或者 vue-cli 版本低于 5.0.0 ,可以在 terminal 或 cmd 中采用如下方式进行安装:
npm install -g @vue/cli@5.0.8 sass sass-loader@10.1.1
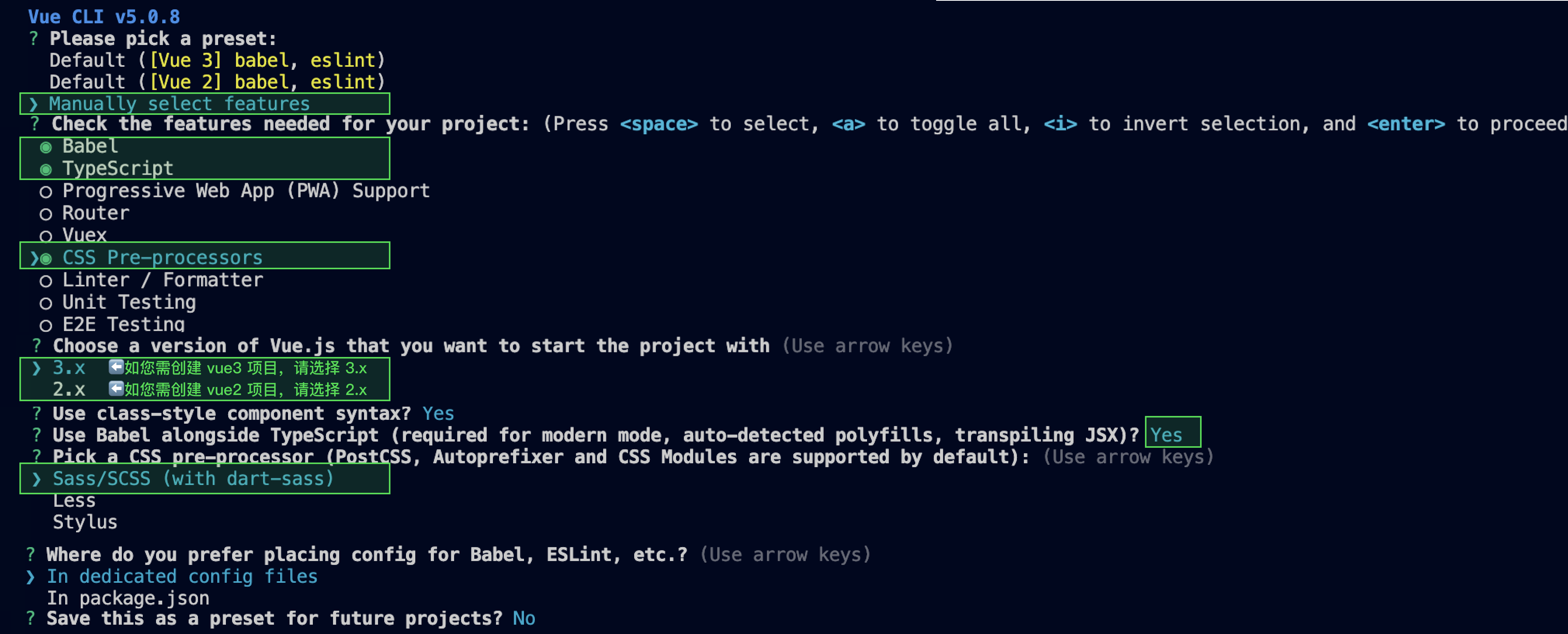
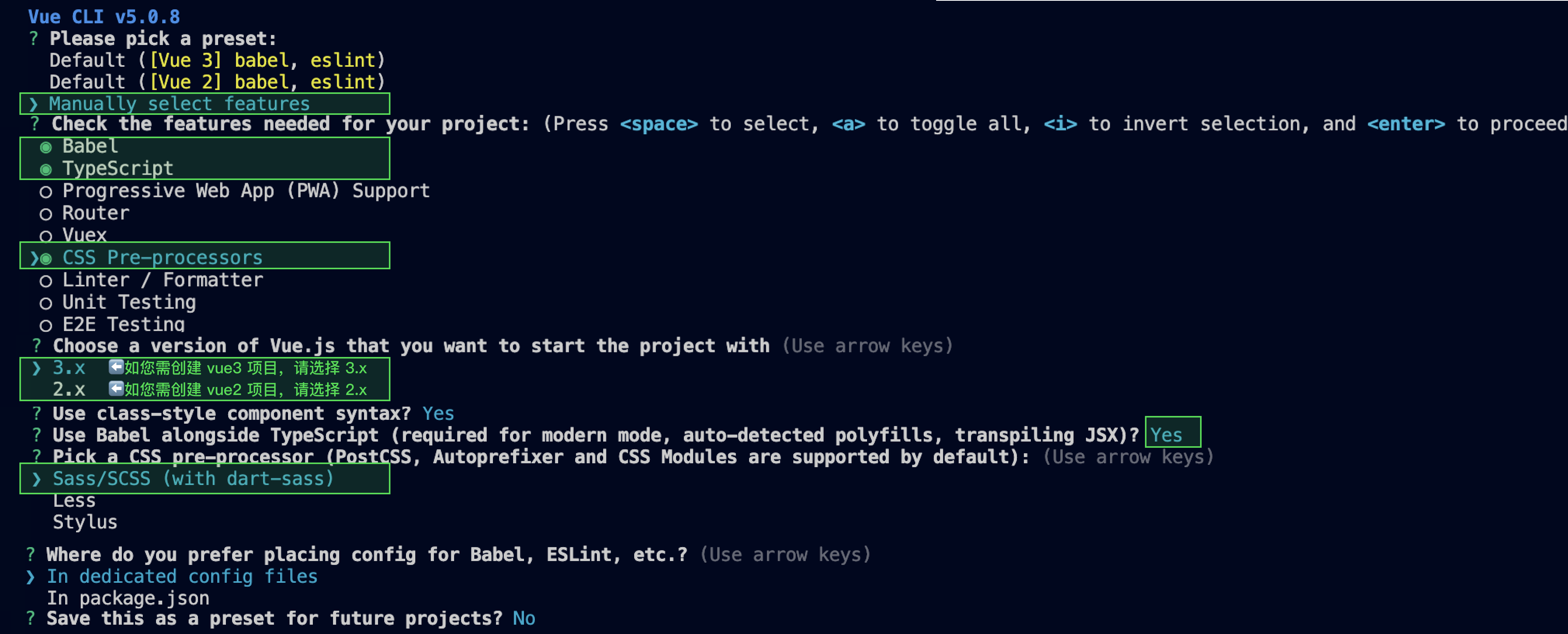
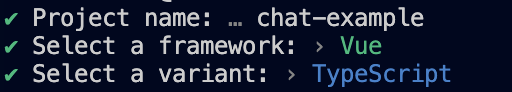
通过 vue-cli 创建项目,并选择下图中所选配置项。
vue create chat-example
请务必保证按照如下配置选择:


创建完成后,切换到项目所在目录:
cd chat-example
如果您是 vue2 项目,请根据您所使用的 Vue 版本进行以下相应的环境配置, vue3 项目请忽略。
npm i vue@2.7.9 vue-template-compiler@2.7.9
npm i @vue/composition-api unplugin-vue2-script-setup vue@2.6.14 vue-template-compiler@2.6.14
步骤2:下载 UI 组件
npm i @tencentcloud/chat-uikit-vuemkdir -p ./src/TUIKit && rsync -av --exclude={'node_modules','package.json','excluded-list.txt'} ./node_modules/@tencentcloud/chat-uikit-vue/ ./src/TUIKit
npm i @tencentcloud/chat-uikit-vue
xcopy .\\node_modules\\@tencentcloud\\chat-uikit-vue .\\src\\TUIKit /i /e /exclude:.\\node_modules\\@tencentcloud\\chat-uikit-vue\\excluded-list.txt
步骤3:引入 UI 组件
在需要展示的页面,引入 TUIKit 的组件即可使用。
例如:在 App.vue 页面中实现以下代码,即可快速搭建聊天界面(以下示例代码同时支持 Web 端与 H5 端):
注意:
以下示例代码使用了 setup 语法,如果您的项目没有使用 setup 语法,请按照 Vue3/Vue2 的标准方式注册组件。
<template><div id="app"><TUIKit :SDKAppID="0" userID="xxx" userSig="xxx" /></div></template><script lang="ts" setup>import { TUIKit } from './TUIKit';</script><style lang="scss"></style>
<template><div id="app"><TUIKit :SDKAppID="0" userID="xxx" userSig="xxx" /></div></template><script lang="ts" setup>import { TUIKit } from './TUIKit';</script><style lang="scss"></style>
<template><div id="app"><TUIKit :SDKAppID="0" userID="xxx" userSig="xxx" /></div></template><script lang="ts" setup>import { TUIKit } from './TUIKit';</script><style lang="scss"></style>
1. 安装支持 composition-api 以及 script setup 的相关依赖,以及 vue2.6 相关依赖。
npm i @vue/composition-api unplugin-vue2-script-setup vue@2.6.14 vue-template-compiler@2.6.14
2. 在
main.ts/mian.js 中引入 VueCompositionAPI。import VueCompositionAPI from "@vue/composition-api";Vue.use(VueCompositionAPI);
3. 在
vue.config.js 中增加,若没有该文件请新建。const ScriptSetup = require("unplugin-vue2-script-setup/webpack").default;module.exports = {parallel: false, // disable thread-loader, which is not compactible with this pluginconfigureWebpack: {plugins: [ScriptSetup({/* options */}),],},chainWebpack(config) {// disable type check and let `vue-tsc` handles itconfig.plugins.delete("fork-ts-checker");},};
4. 在
src/TUIKit/adapter-vue.ts 文件最后, 替换导出源:// 初始写法export * from "vue";// 替换为export * from "@vue/composition-api";
步骤4: 获取 SDKAppID 、userID 、 userSig
设置 <TUIKit> 中的相关参数 SDKAppID 、userID 以及对应的 userSig:
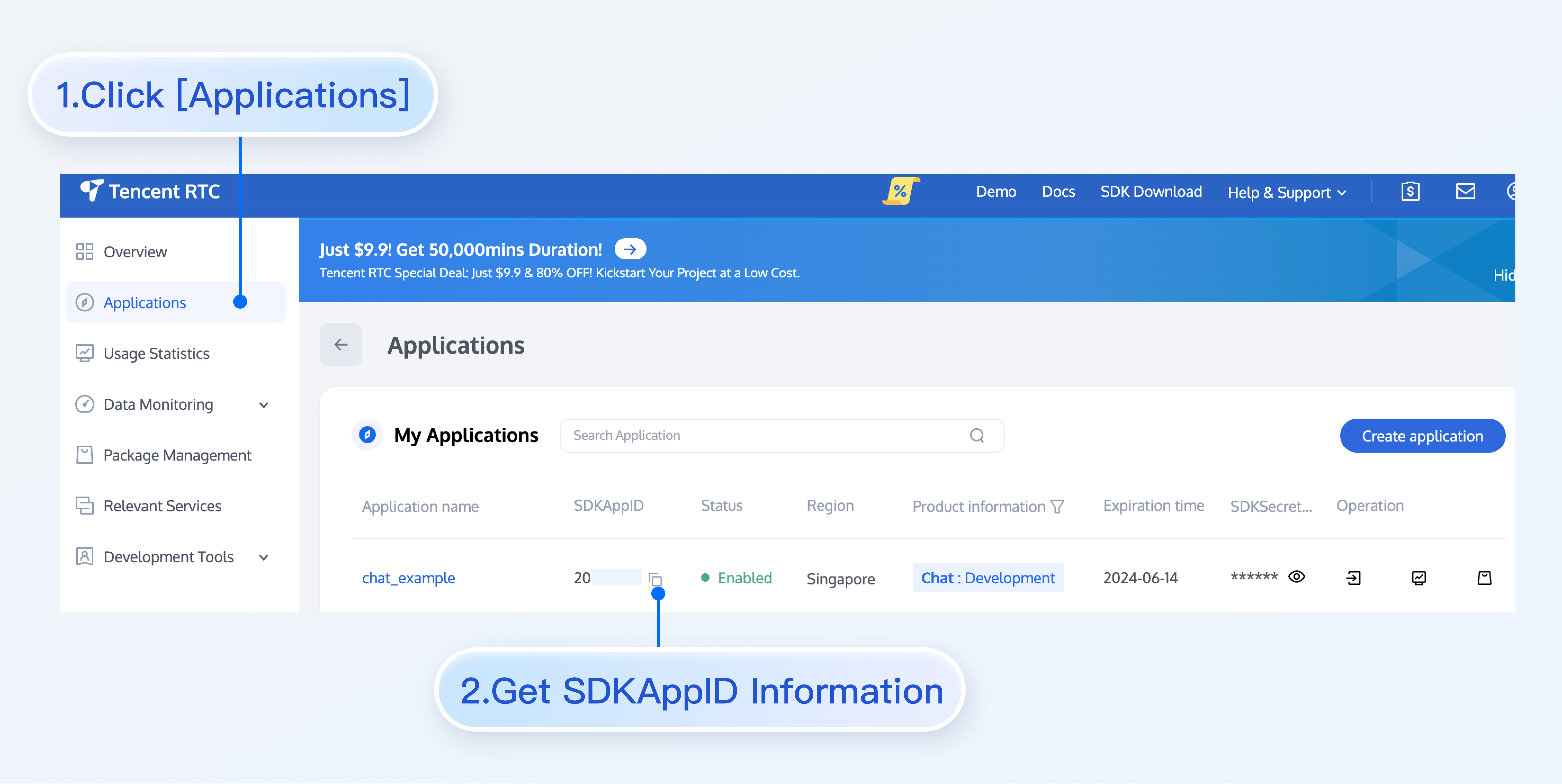
SDKAppID, 可通过 Chat Console 在 Applications 中获取:

userID
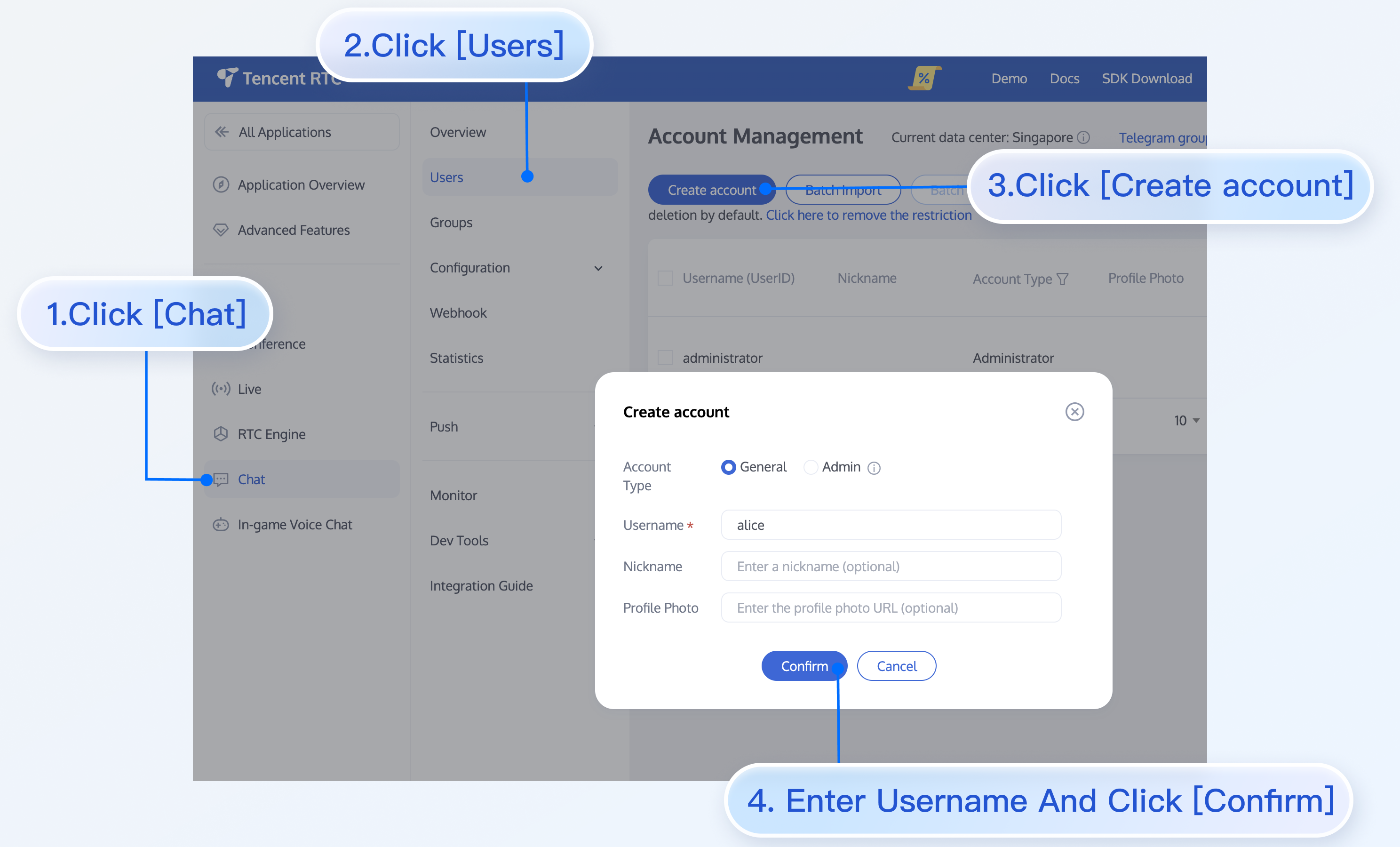
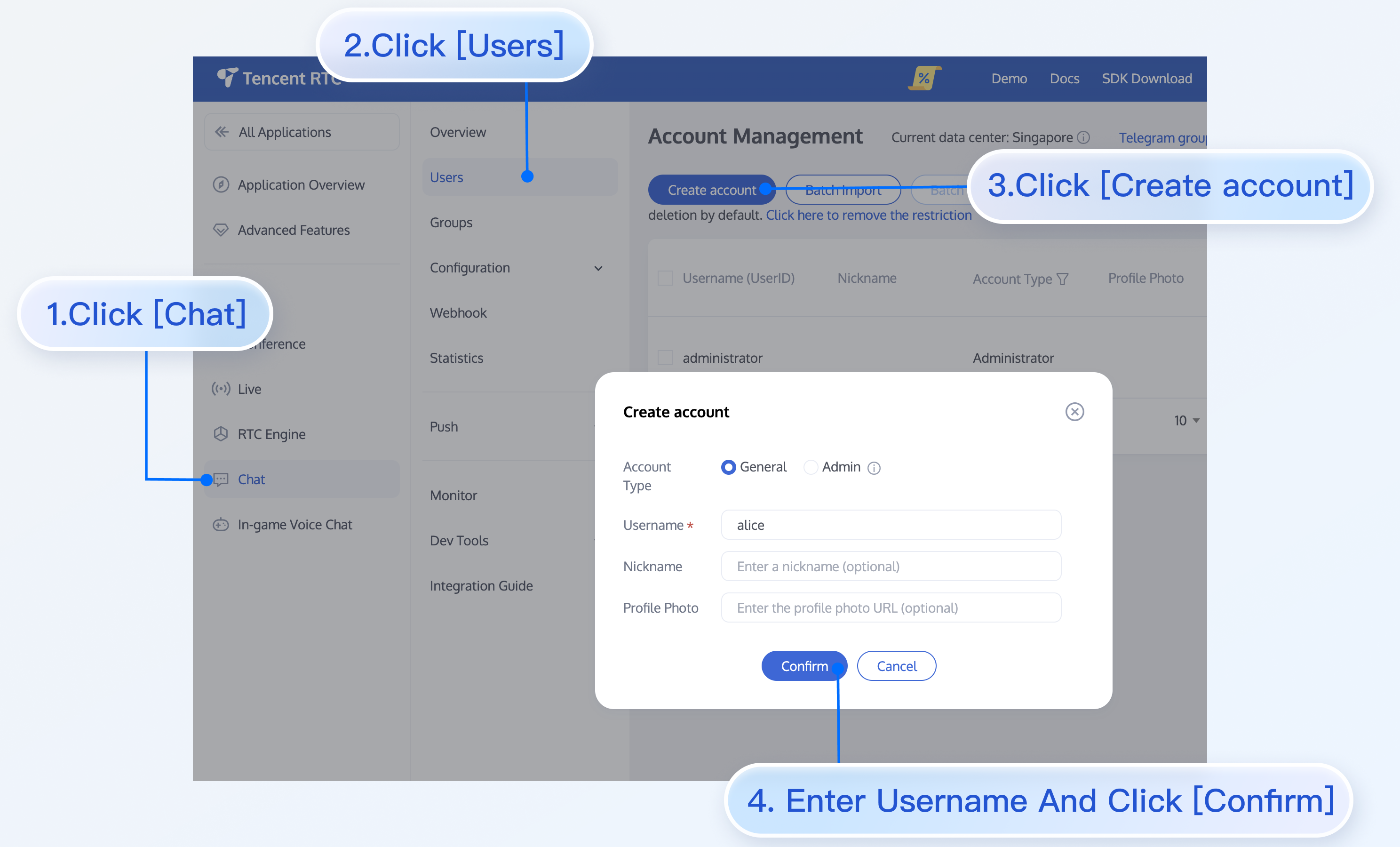
1.1 单击进入您上面创建的 Application,会在左侧边栏看到 Chat 产品入口,单击进入。
1.2 进入 Chat 产品子页面后,点击 Users,进入用户管理页面。
1.3 单击 Create account,弹出创建账号信息填写框。如果只是普通成员,我们建议您选择General 类型。
1.4 为了您更好的体验消息收发等功能,建议您创建两个 userID。


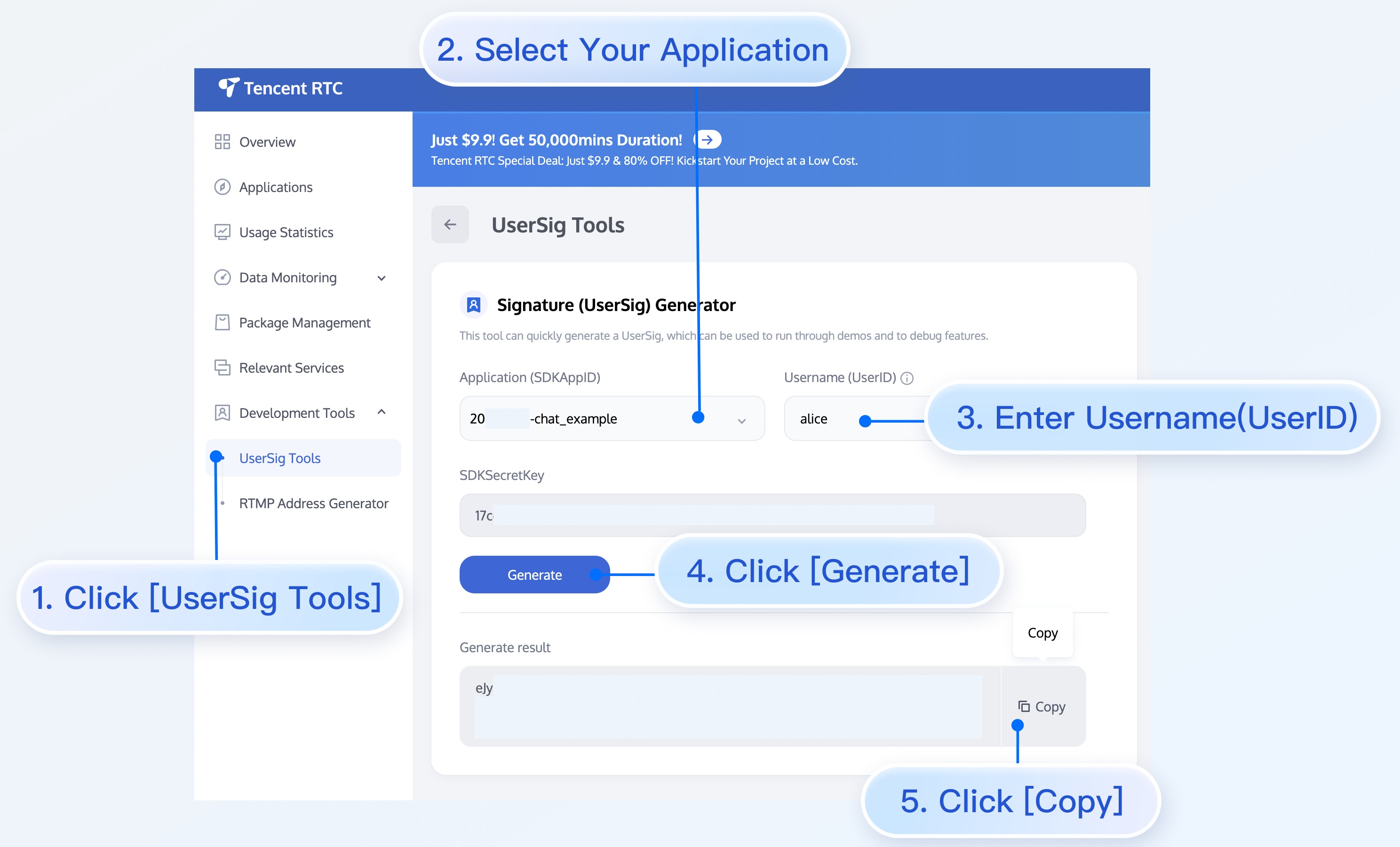
userSig ,可使用控制台提供的开发工具实时生成,开发工具请点击 Chat Console > Development Tools > UserSig Tools > Signature (UserSig) Generator 。

步骤5:启动项目
执行以下命令启动项目:
说明:
由于 vue-cli 默认开启 webpack 全局 overlay 报错信息提示,为了您有更好的体验,建议您关闭全局 overlay 报错提示。
module.exports = defineConfig({devServer: {client: {overlay: false,},},});
module.exports = {devServer: {overlay: false,},};
npm run serve
npm run dev
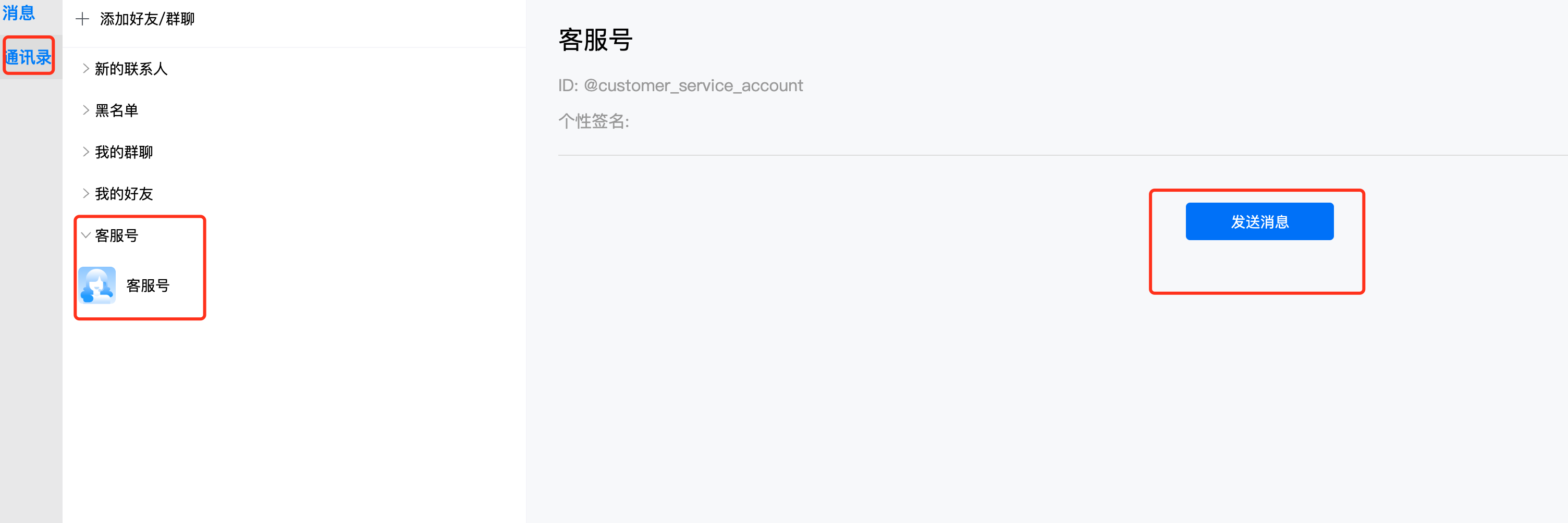
步骤6:发起您的第一条客服咨询
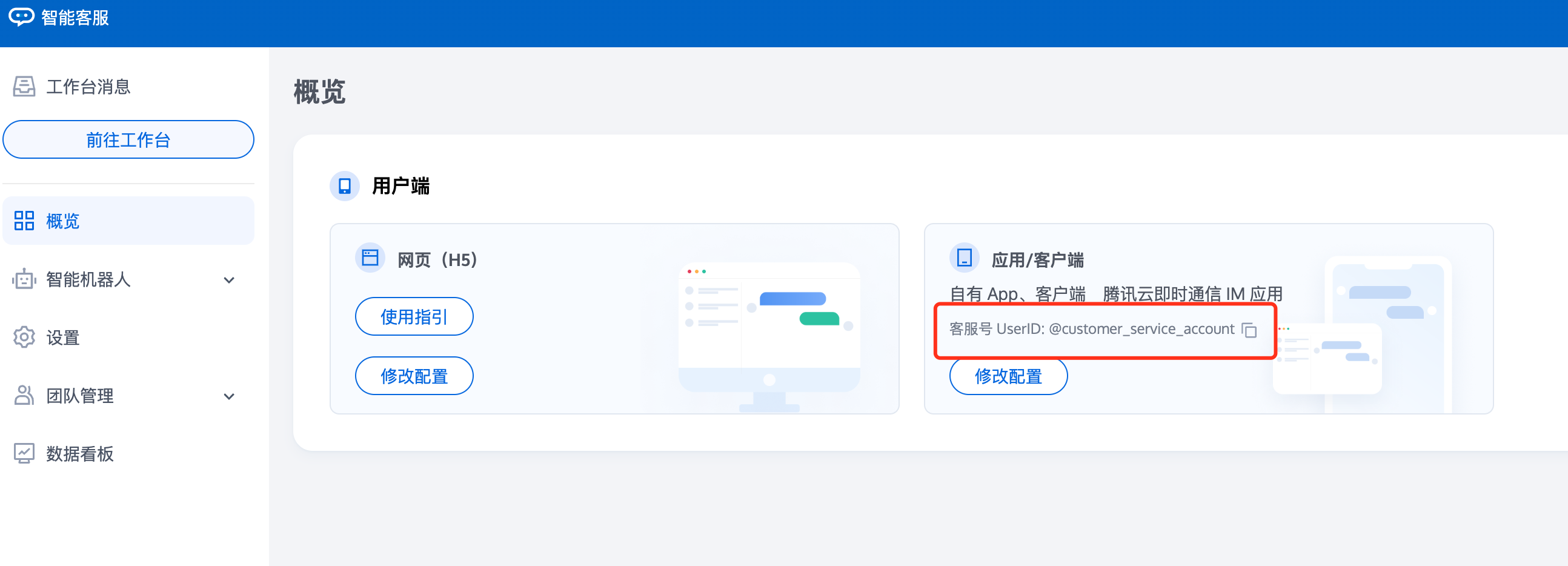
通过 TUIContact 的客服号,发起您的第一条客服咨询。

独立集成客服会话
在需要展示的页面,引入 TUIChat 的组件即可使用。
例如:在 App.vue 页面中实现以下代码,即可快速搭建聊天界面并开启指定会话:
注意:
生成 conversationID 所需要的 userID 为 客服虚拟号 ID。

<template><div id="app"><TUIKit:style="{ width: '500px', height: '800px', margin: '0 auto', boxShadow: '0 11px 20px #ccc' }":SDKAppID="YOUR_SDKAppID"userID="YOUR_USERID"userSig="YOUR_USERSIG"conversationID="C2C@customer_service_account"><TUIChat><h1>Welcome to Tencent Cloud Chat</h1></TUIChat></TUIKit></div></template><script lang="ts" setup>import { TUIKit, TUIChat } from "./TUIKit";</script><style lang="scss"></style>


 是
是
 否
否
本页内容是否解决了您的问题?