- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
概述
TUI 组件默认内置了:轻量、深沉、活泼、深色共四套主题,以及支持跟随 iOS 系统自动切换深色主题和默认设置。您可以任意切换或者修改内置主题,也可以按需新增主题。
主题资源
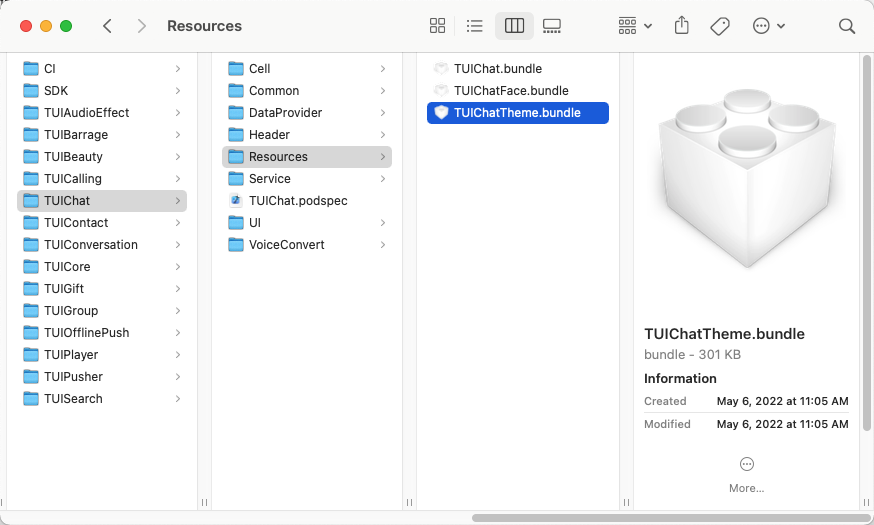
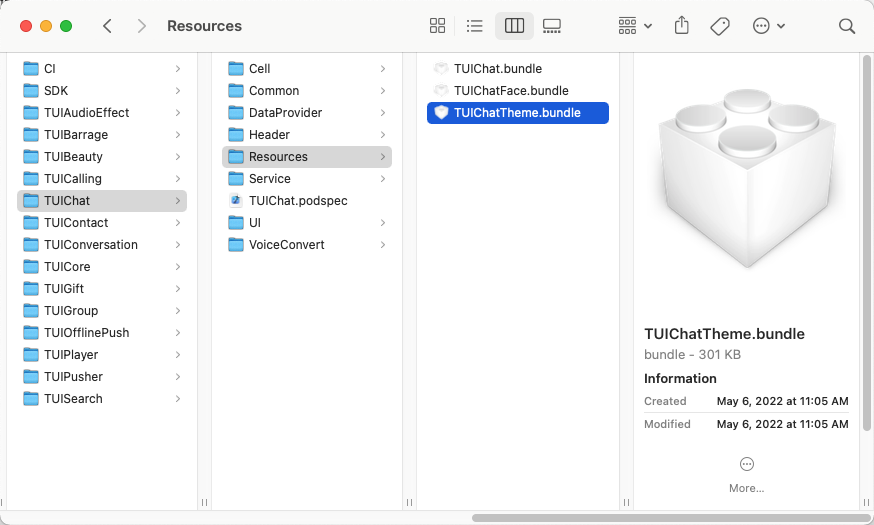
您可以在任一 TUI 组件内部的
Resources 文件夹下看到该组件所支持的主题资源。以 TUIChat 组件为例,您可以在 TUIChat/Resources/ 下看到 TUIChatTheme.bundle 文件。该文件即为 TUIChat 组件内置的主题资源。

选中
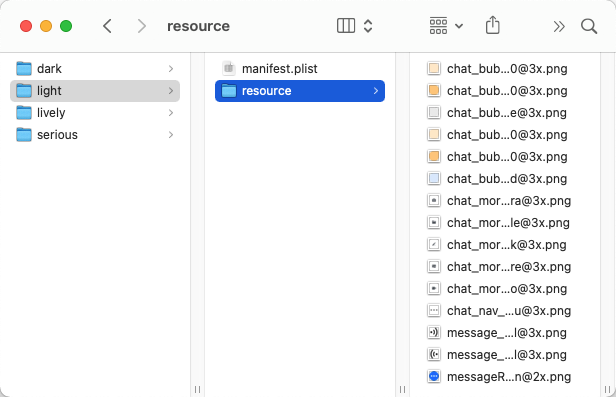
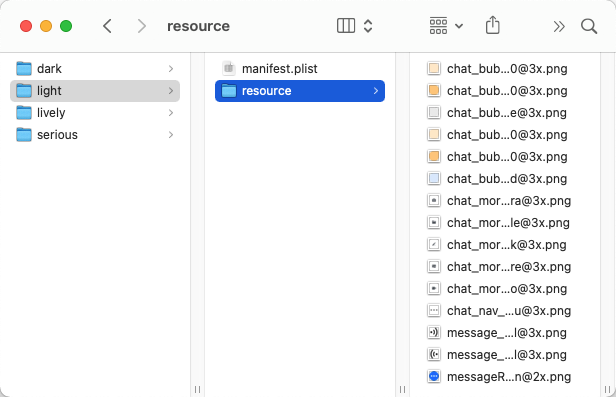
TUIChatTheme.bundle 文件,并右键选择 Show Package Contents 即可看到内置的四套主题资源,文件夹名称即为主题 ID。我们以 “轻量主题” 为例,主题 ID 为
light ,每套主题内部均包含两个元素:manifest.plist 文件和 resource 资源文件夹。manifest.plist 文件存储了当前主题所使用的图片、字体、颜色等要素的值,同一组件中不同主题下的
manifest.plist 文件中的 key 均相同;resource 资源文件夹存储了当前主题所使用的资源,例如图片。


不管是修改内置主题,还是新增一套主题,都需要修改各组件下的
manifest.plist 文件。
应用主题
当您选中某个主题后,需要对 TUI 组件以及您的 App 主工程设置对应的主题。您可以调用
TUIThemeManager 的 -applyTheme:forModule: 方法,为指定组件应用主题。+ (void)applyTheme:(NSString * __nullable)themeID {// 获取 App 上次启动所使用的主题 IDNSString *lastThemeID = [self getCacheThemeID];if (themeID.length) {lastThemeID = themeID;}// 组件: 应用/卸载主题if (lastThemeID == nil || lastThemeID.length == 0 || [lastThemeID isEqualToString:@"system"]) {// 主题 ID 为空,或者明确跟随系统,卸载所有组件的主题[TUIShareThemeManager unApplyThemeForModule:TUIThemeModuleAll];} else {// 为所有组件应用主题[TUIShareThemeManager applyTheme:lastThemeID forModule:TUIThemeModuleAll];}// 系统暗黑样式: 与主题互斥dispatch_async(dispatch_get_main_queue(), ^{if (@available(iOS 13.0, *)) {if (lastThemeID == nil || lastThemeID.length == 0 || [lastThemeID isEqualToString:@"system"]) {// 跟随系统变化UIApplication.sharedApplication.keyWindow.overrideUserInterfaceStyle = 0;} else if ([lastThemeID isEqual:@"dark"]) {// 强制切换成黑夜模式UIApplication.sharedApplication.keyWindow.overrideUserInterfaceStyle = UIUserInterfaceStyleDark;} else {// 忽略系统变化,强制切换成白天模式,并使用主题UIApplication.sharedApplication.keyWindow.overrideUserInterfaceStyle = UIUserInterfaceStyleLight;}}});}
修改内置主题
TUI 组件目前支持修改内置的主题,只需要按照下列步骤,即可对内置主题的颜色、字体、图片等要素做自定义变更。
拷贝 TUI 组件内置的主题资源包到您的工程中,并修改各主题下对应的主题要素;
在 App 启动时,将您已经修改好的主题资源包路径注册到 TUI 组件中;
当切换到对应主题后,TUI 组件会自动应用您修改后的主题包。
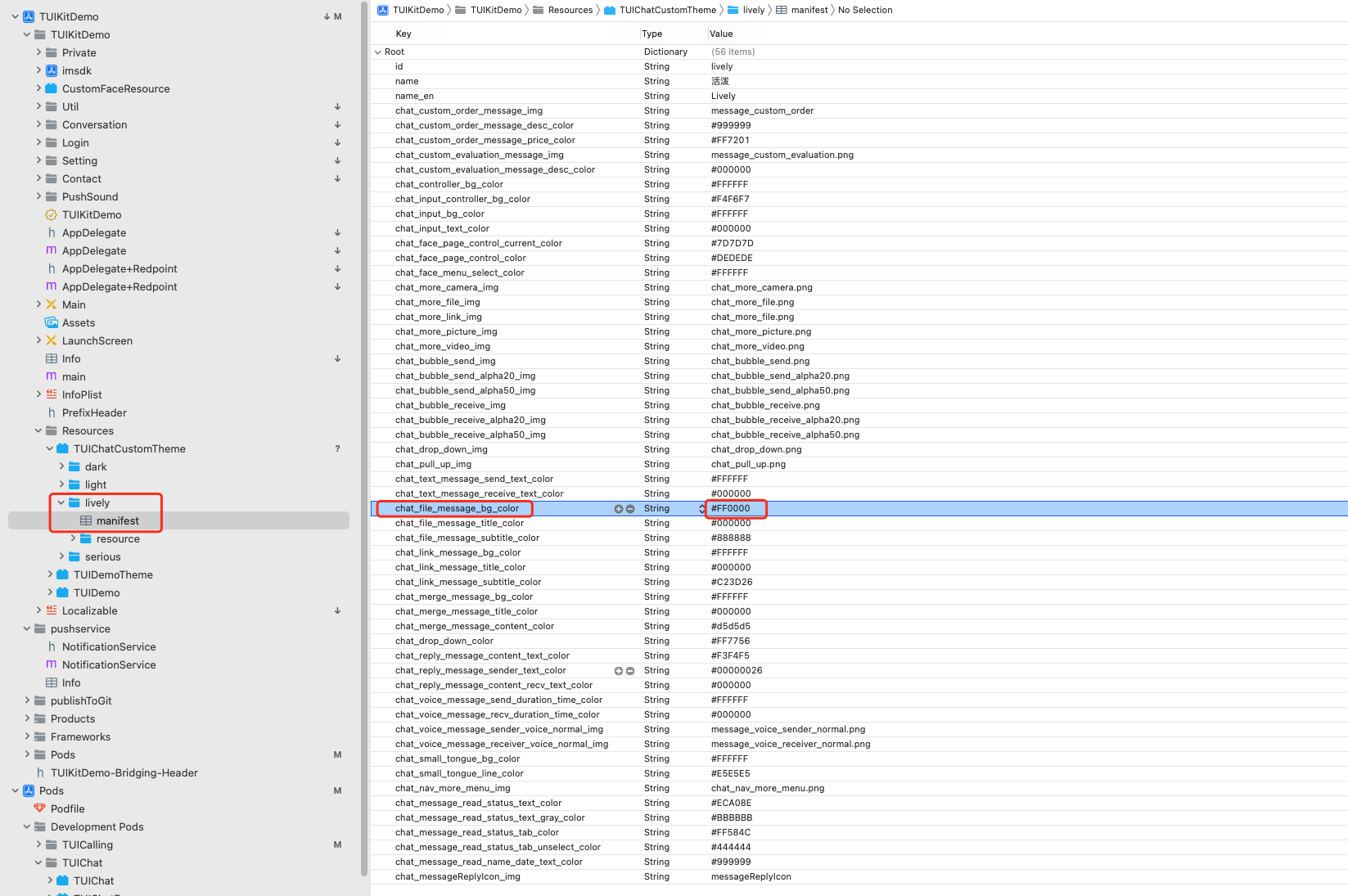
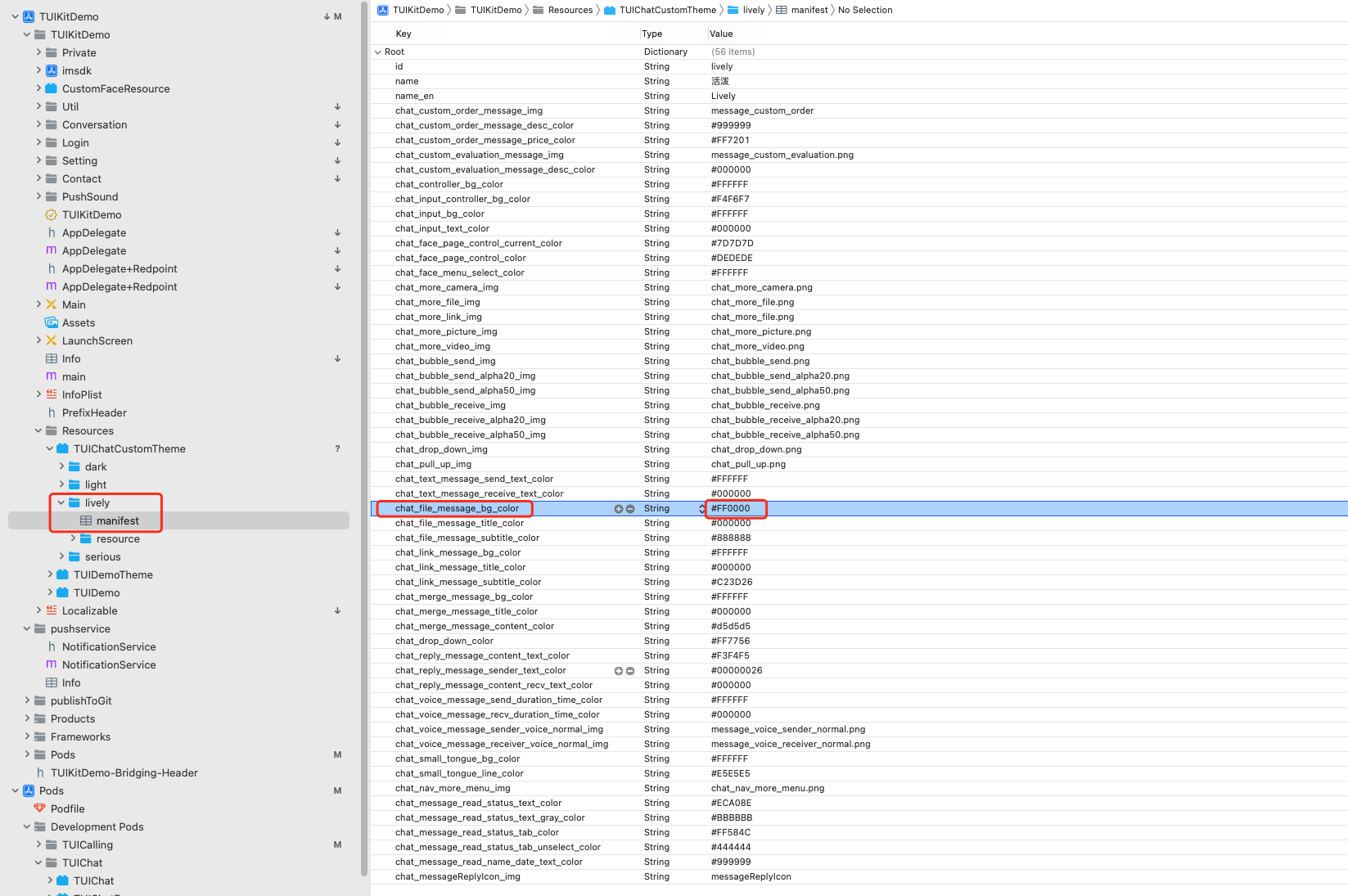
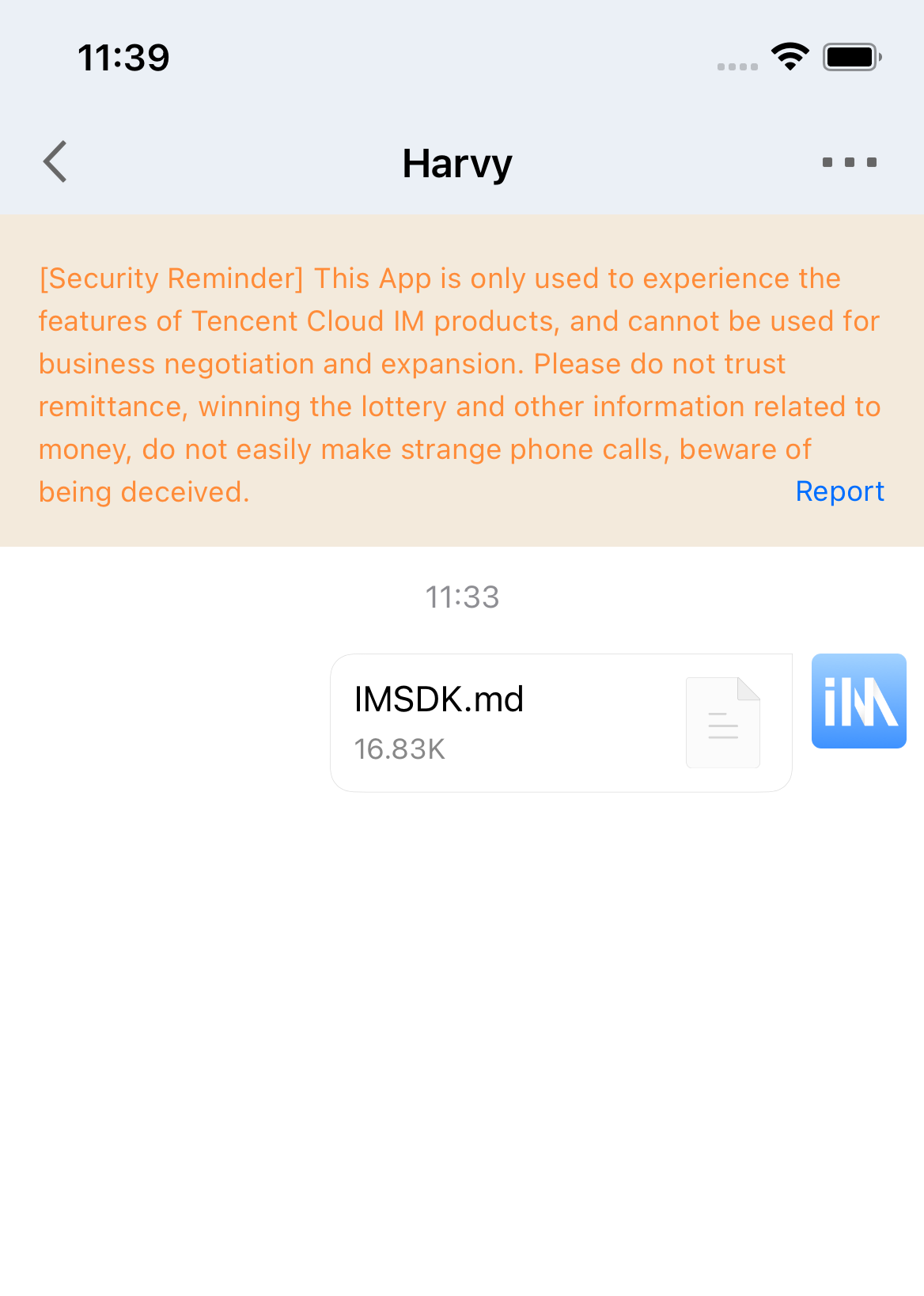
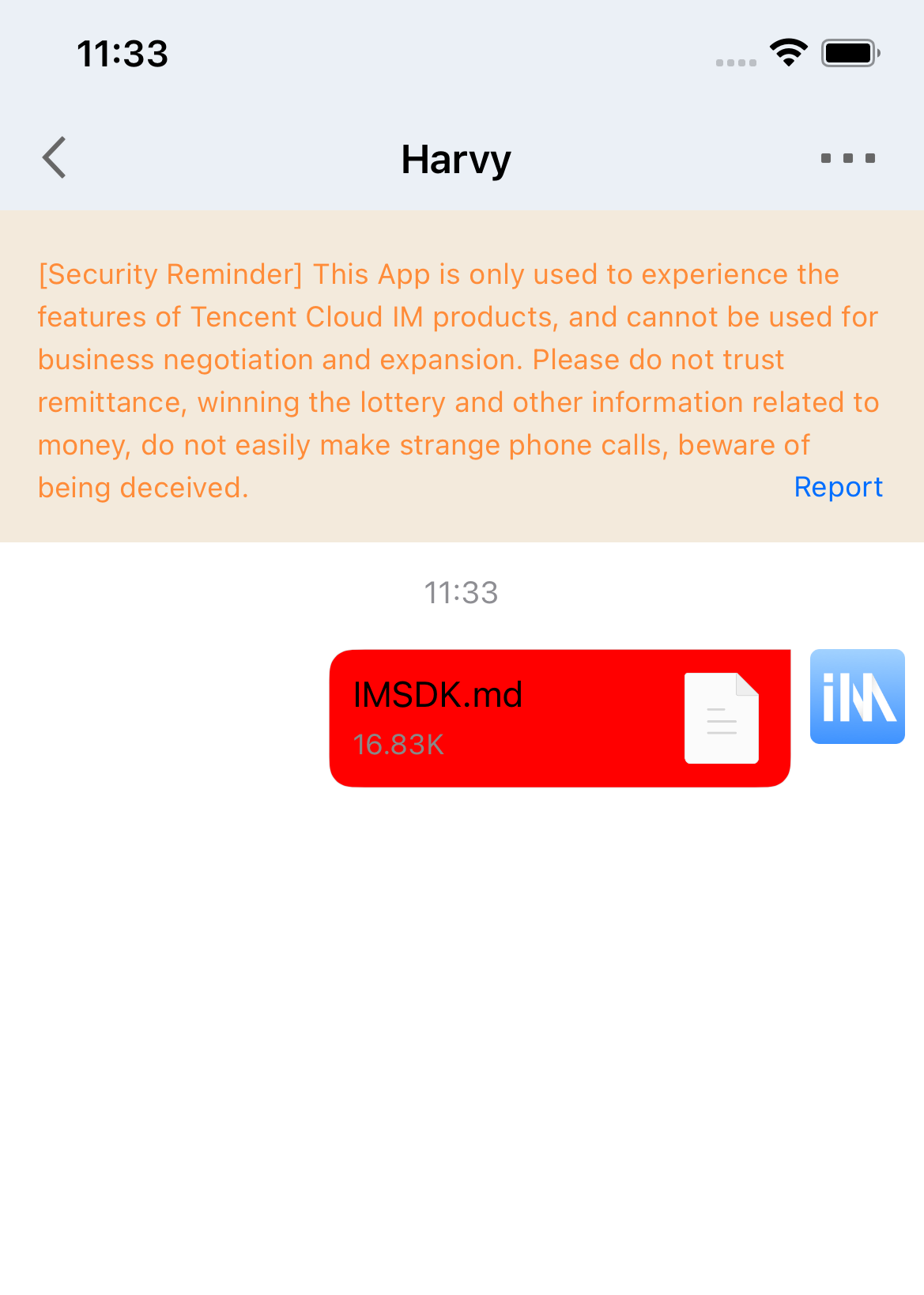
例如,TUIChat 组件中文件消息的背景色,在不同主题下有不一样的颜色。该背景色在内置的 “活泼” 主题下的色值为 #FFFFFF,现在想要修改成 #FF0000,您只需要按照如下步骤操作即可:
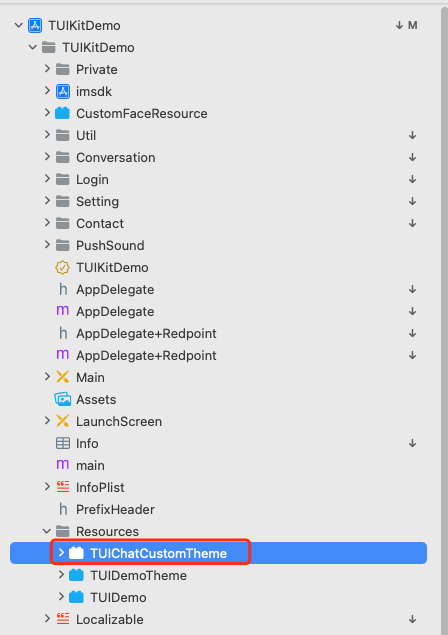
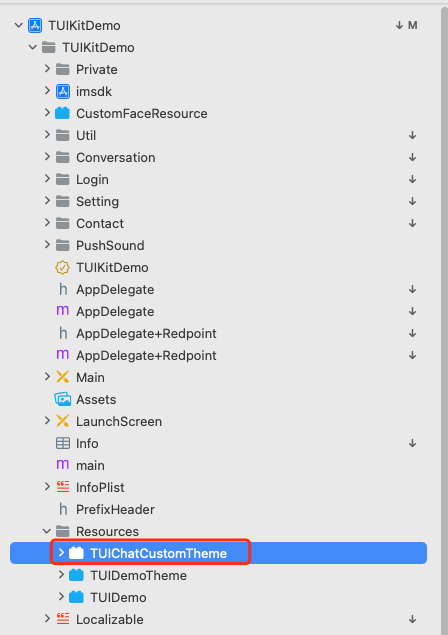
1. 将 TUIChat 组件
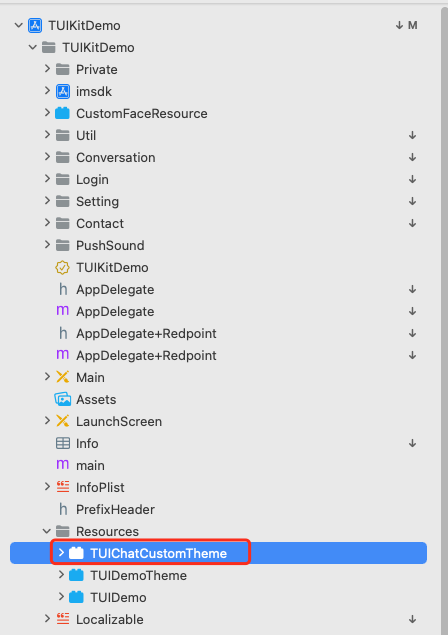
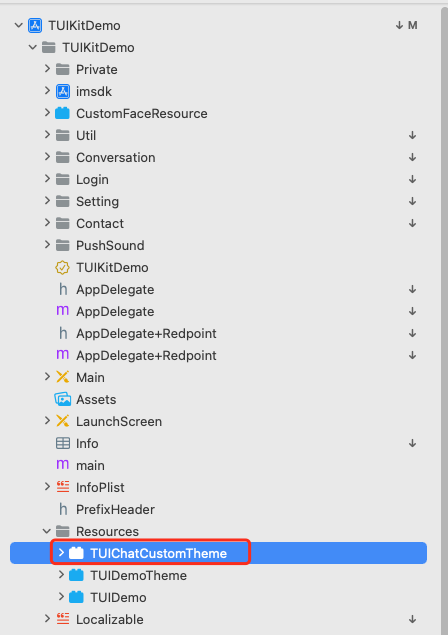
TUIChat/Resources/TUIChatTheme.bundle 文件拷贝一份到您的主工程中,并重命名为 TUIChatCustomTheme.bundle;

2. 修改 manifest.plist 文件中标识文件消息背景色的 value 值,其中各 key 值的释义详见 Chat 页面样式;


3. 在
- application:didFinishLaunchingWithOptions: 方法中,调用 TUIRegisterThemeResourcePath 注册修改后的主题包资源路径,用于覆盖 TUIChat 内置的主题包,您可以参考 TUIKitDemo 的 AppDelegate 文件;- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {// 自定义修改 TUIChat 组件的主题 - 修改主题资源包中的内置主题// -- 1. 获取自定义后的资源包路径NSString *customChatThemePath = [NSBundle.mainBundle pathForResource:@"TUIChatCustomTheme.bundle" ofType:nil];// -- 2. 给 TUIChat 组件注册自定义的主题资源包路径,用于覆盖内置的主题,note: 此时只能覆盖 TUIThemeModuleChatTUIRegisterThemeResourcePath(customChatThemePath, TUIThemeModuleChat);// TUIKitDemo 注册主题NSString *demoThemePath = [NSBundle.mainBundle pathForResource:@"TUIDemoTheme.bundle" ofType:nil];TUIRegisterThemeResourcePath(demoThemePath, TUIThemeModuleDemo);[ThemeSelectController applyLastTheme];[self setupListener];[self setupGlobalUI];[self setupConfig];[self tryAutoLogin];return YES;}
4. 再次启动 App,您可以看到对应的背景色已经被成功修改。
修改前 | 修改后 |
 |  |
说明
同样地,如果您想修改某个内置的图标,依然可以将图标资源存放到主题文件夹下的 Resource 文件夹中,然后修改 manifest 中对应 key 的 value 值。
新增主题
如果内置的 4 套主题无法满足您的需求,您可以自行按照如下步骤为组件新增一套全新的主题:
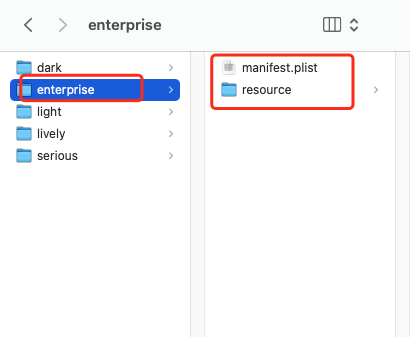
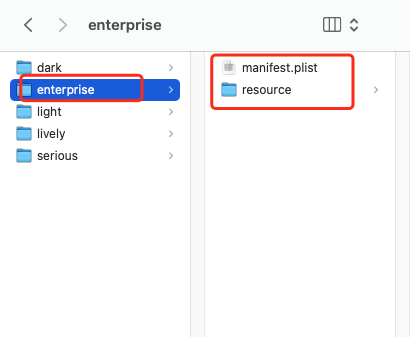
拷贝 TUI 组件内置的主题资源包到您的工程中,在主题资源包中新建一个主题资源文件夹,文件夹名称即为新增主题的
themeID;将 TUI 组件内置的主题资源包中的 light 文件夹下的
manifest.plist 文件拷贝至新创建的主题文件夹中,并修改 id、name 以及 name_en 的值;在新创建的主题文件夹中新建一个
resource 文件夹,用于存放新增主题的资源文件;按需修改新增主题的 manifest.plist 文件;
在 App 启动时,将您已经修改好的主题资源包路径注册到 TUI 组件中,并应用当前的新增主题。
例如,给 TUIChat 组件新创建一套新的主题 “商务”,
themeID 为 enterprise,您可以按照如下步骤操作:1. 将 TUIChat 组件
TUIChat/Resources/TUIChatTheme.bundle 文件拷贝一份到您的主工程中,并重命名为 TUIChatCustomTheme.bundle;

2. 复制
TUIChatCustomTheme.bundle 下的light 文件夹,并重命名为 enterprise;

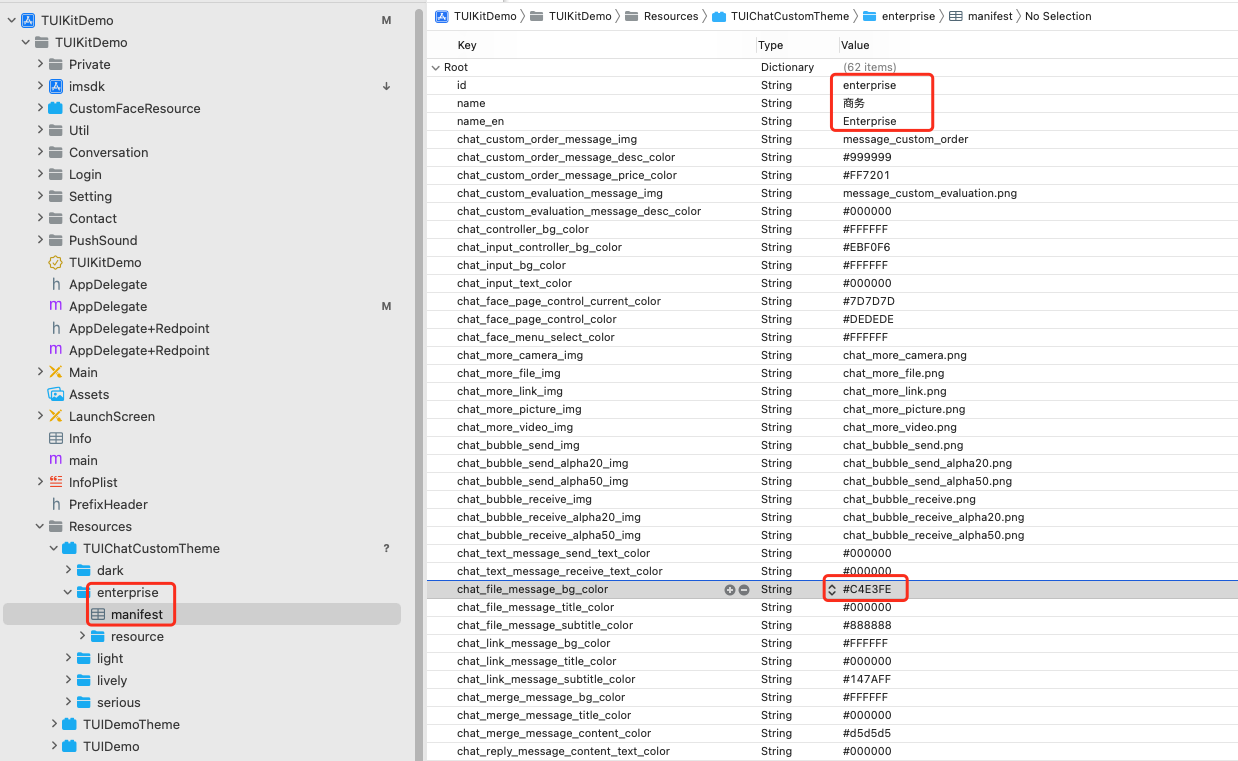
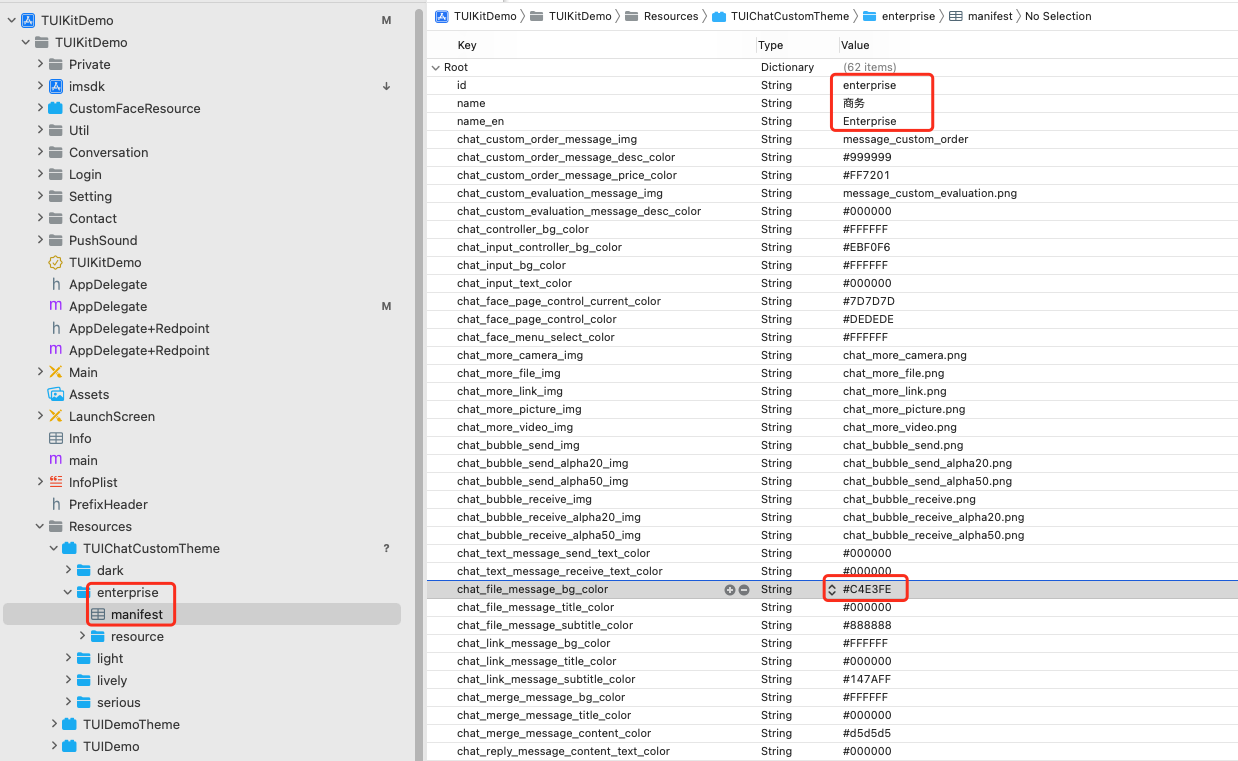
3. 按需修改 enterprise 文件夹下的
manifest.plist 文件中的 value 值,其中各 key 值的释义详见 Chat 页面样式;例如将文件消息的背景色修改为 #C4E3FE。


4. 在 App 启动时,将您已经修改好的主题资源包路径注册到 TUI 组件中,并应用当前的新增主题。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {// 自定义修改 TUIChat 组件的主题 - 在主题资源包中新增了一套主题NSString *customChatThemePath = [NSBundle.mainBundle pathForResource:@"TUIChatCustomTheme.bundle" ofType:nil];TUIRegisterThemeResourcePath(customChatThemePath, TUIThemeModuleChat);// 应用主题, 根据 themeID 对 TUIChat 设置主题[TUIShareThemeManager applyTheme:@"enterprise" forModule:TUIThemeModuleChat];return YES;}
5. 再次启动 App,您可以看到新增到的商务主题被成功应用到了 App。


主题样式表
基础样式
存储位置
基础样式均存在于
TUICore 组件中,由各个组件引用。您可以在
TUICore 组件的 TUICore/Resources/TUICoreTheme.bundle 下的任一主题文件夹中的 manifest.plist 文件中看到对应样式的 key。在基础样式中,
TUICore 提供了公共的 UI 规范,例如:首选背景色、分割线颜色等。您可以通过修改基础样式来同时影响其他各个组件。UI 样式表


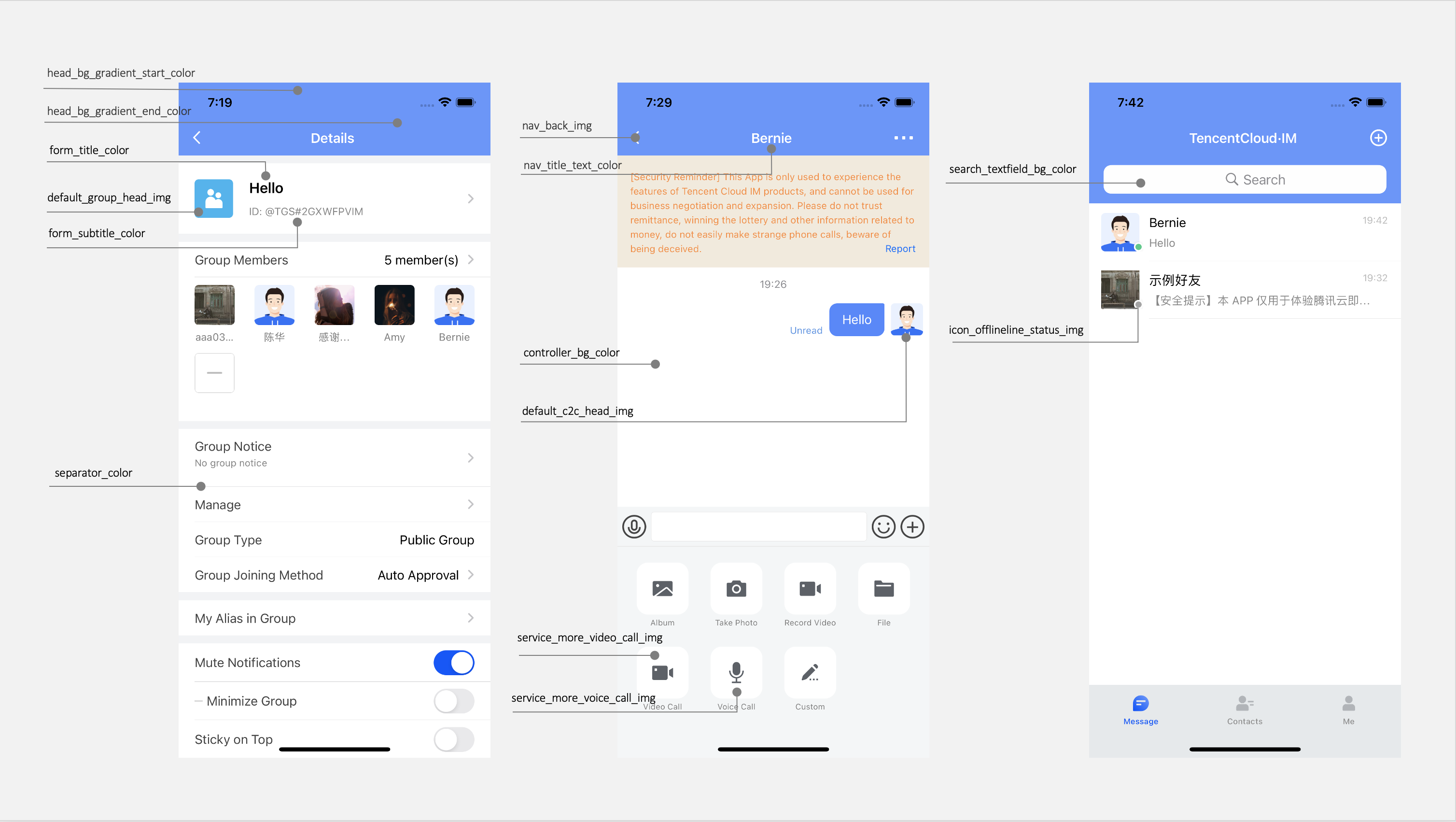
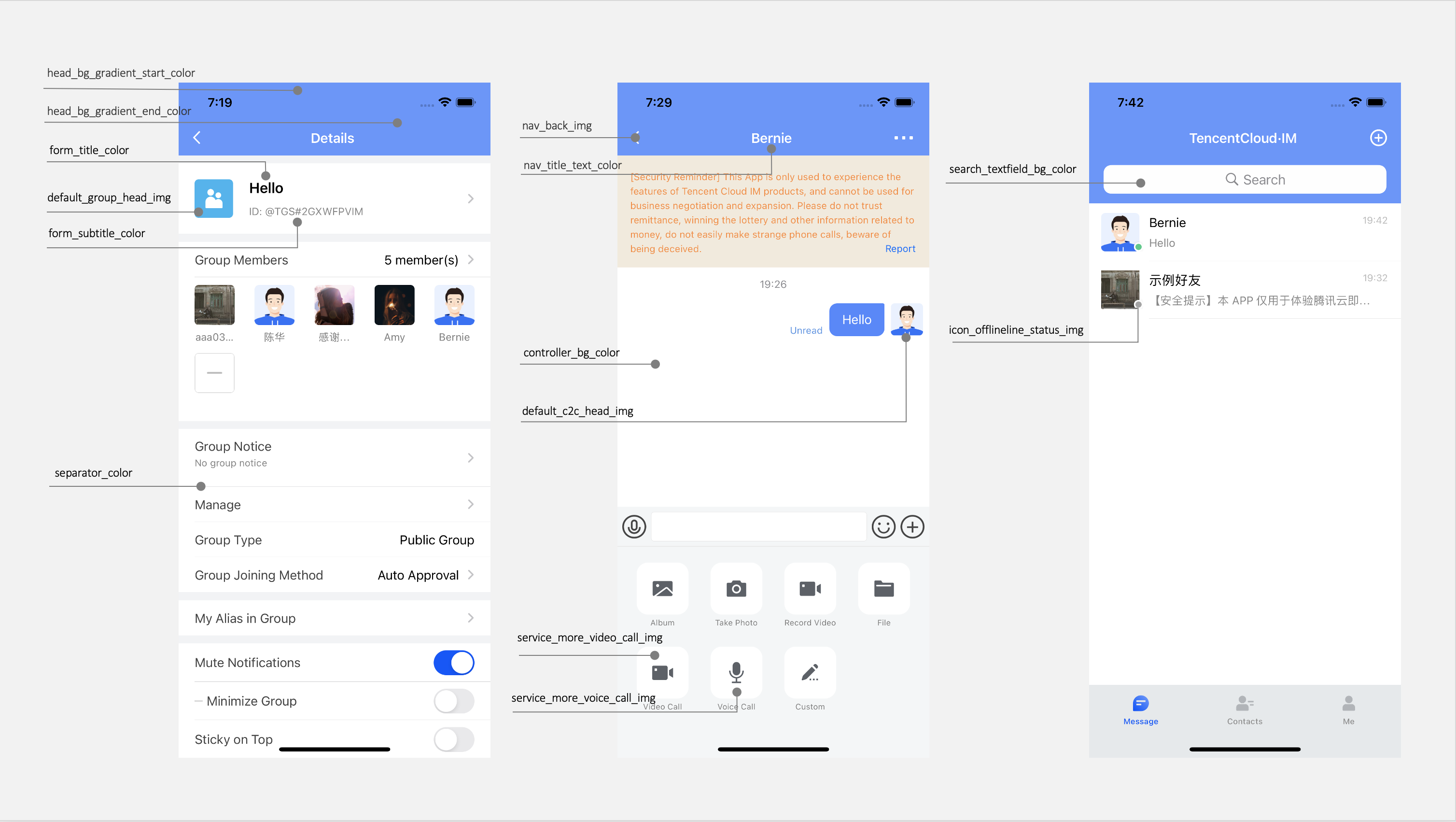
图标
样式 key | 样式释义 |
nav_back_img | 导航栏返回按钮的图片名 |
default_group_head_public_img | Public 类型的群聊,默认头像 |
default_group_head_meeting_img | Meeting 类型的群聊,默认头像 |
default_group_head_avchatroom_img | AVChatRoom 类型的群聊,默认头像 |
default_group_head_img | 默认的群头像 |
default_c2c_head_img | 缺省的用户头像 |
service_more_video_call_img | 聊天界面更多选项卡中的视频通话图标 |
service_more_voice_call_img | 聊天界面更多选项卡中的语音通话图标 |
icon_online_status_img | 用户在线状态的图标 |
icon_offline_status_img | 用户离线状态的图标 |
颜色
样式 key | 样式释义 |
primary_theme_color | 主题色,描述了当前主题下的主色调 |
common_switch_on_color | 通用 UISwitch 组件,开关打开时的颜色 |
head_bg_gradient_start_color | 导航栏顶部背景颜色,渐变色 |
head_bg_gradient_end_color | 导航栏顶部背景颜色,渐变色 |
separator_color | 分割线颜色 |
controller_bg_color | 控制器背景颜色 |
form_title_color | 表单,UITableViewCell 的主标题文本颜色 |
form_subtitle_color | 表单,UITableViewCell 的副标题文本颜色 |
form_desc_color | 表单,UITableViewCell 的描述信息文本颜色 |
form_bg_color | 表单,UITableViewCell 的背景颜色 |
form_green_button_text_color | 表单,UITableViewCell 中绿色主题按钮的文本颜色 |
form_green_button_bg_color | 表单,UITableViewCell 中绿色主题按钮的背景颜色 |
form_green_button_highlight_bg_color | 表单,UITableViewCell 中绿色主题按钮高亮时的文本颜色 |
form_white_button_text_color | 表单,UITableViewCell 中白色主题按钮的文本颜色 |
form_white_button_bg_color | 表单,UITableViewCell 中白色主题按钮的背景颜色 |
form_key_text_color | 表单,UITableViewCell 中描述文本颜色 |
form_value_text_color | 表单,UITableViewCell 中值的文本颜色 |
nav_title_text_color | 导航栏文本颜色 |
nav_back_img | 导航栏返回按钮的图片名 |
search_textfield_bg_color | 搜索栏输入框的背景颜色 |
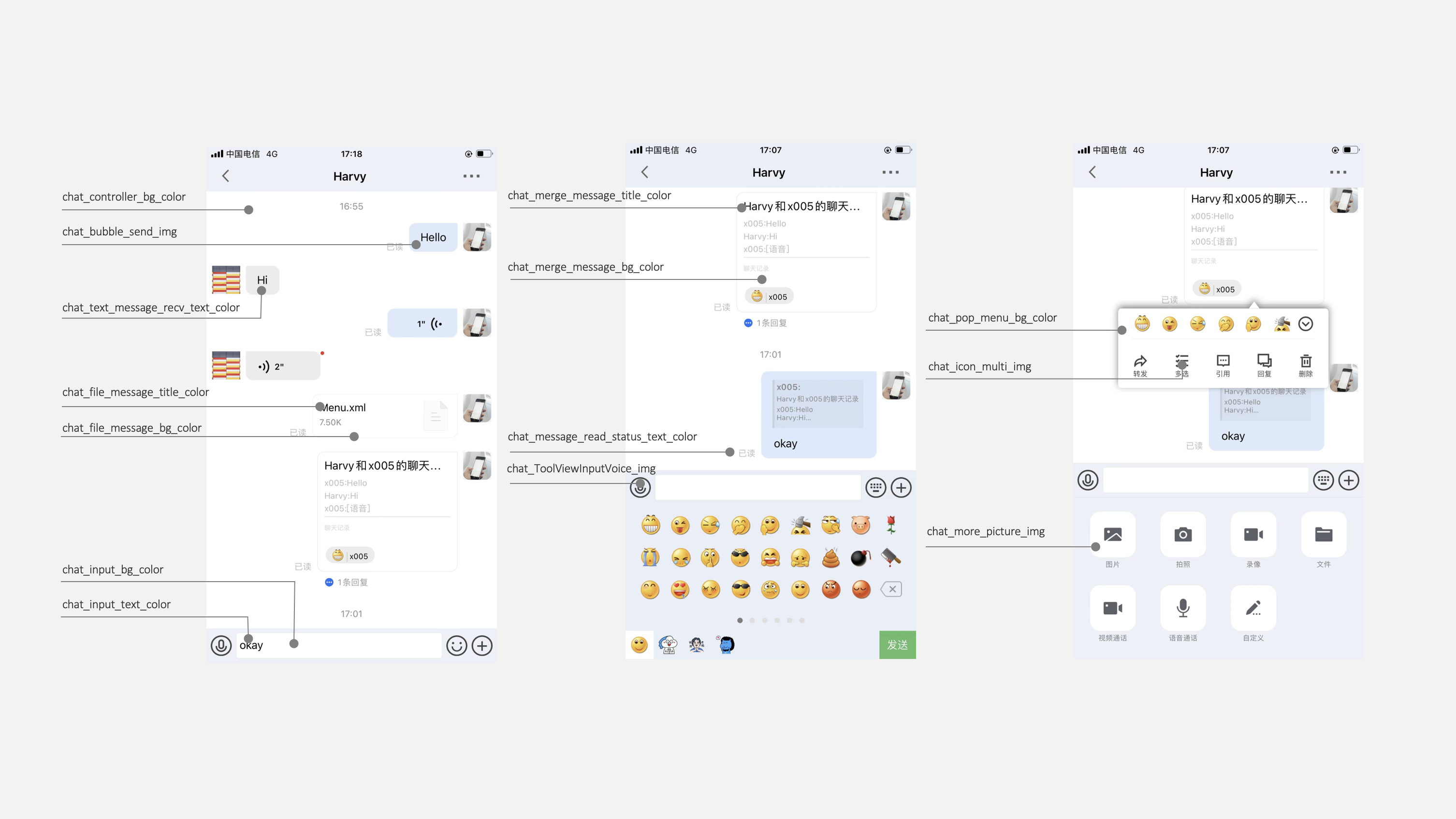
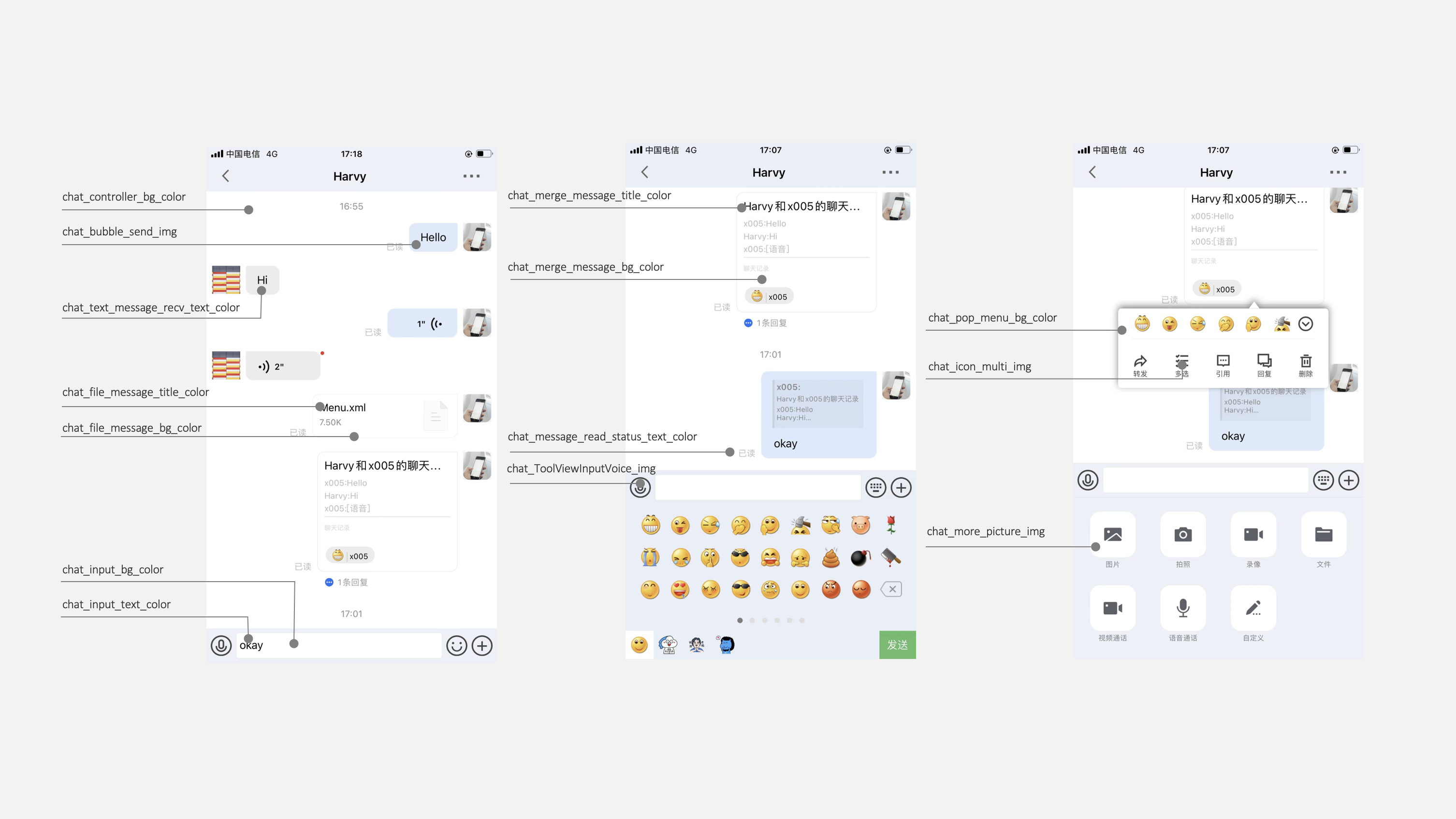
Chat 页面样式
存储位置
Chat 页面样式均存在于
TUIChat 组件中,供 Chat 页面使用。您可以在
TUIChat 组件的 TUIChat/Resources/TUIChatTheme.bundle 下的任一主题文件夹中的 manifest.plist 文件中看到对应样式的 key。UI 样式表


图标
样式 key | 样式释义 |
chat_more_camera_img | 更多选项卡,相机图标 |
chat_more_file_img | 更多选项卡,文件图标 |
chat_more_link_img | 更多选项卡,自定义图标 |
chat_more_picture_img | 更多选项卡,图片图标 |
chat_more_video_img | 更多选项卡,录像图标 |
chat_bubble_send_img | 消息气泡,发送时的背景图片 |
chat_bubble_receive_img | 消息气泡,接收时的背景图片 |
chat_voice_message_sender_voice_normal_img | 语音消息,发送消息时正常状态下的背景图片 |
chat_voice_message_receiver_voice_normal_img | 语音消息,接收消息时正常状态下的背景图片 |
chat_icon_copy_img | 聊天页面,长按消息后弹出的菜单页面中的 “复制” 图标 |
chat_icon_delete_img | 聊天页面,长按消息后弹出的菜单页面中的 “删除” 图标 |
chat_icon_recall_img | 聊天页面,长按消息后弹出的菜单页面中的 “撤回” 图标 |
chat_icon_multi_img | 聊天页面,长按消息后弹出的菜单页面中的 “多选” 图标 |
chat_icon_forward_img | 聊天页面,长按消息后弹出的菜单页面中的 “转发” 图标 |
chat_icon_reply_img | 聊天页面,长按消息后弹出的菜单页面中的 “回复” 图标 |
chat_icon_reference_img | 聊天页面,长按消息后弹出的菜单页面中的 “引用” 图标 |
chat_ToolViewInputVoice_img | 聊天页面,输入栏 “语音/键盘” 切换按钮的图标 |
chat_ToolViewEmotion_img | 聊天页面,输入栏 “表情/键盘” 切换按钮的图标 |
chat_ToolViewKeyboard_img | 聊天页面,输入栏 “键盘” 按钮的图标 |
颜色
样式 key | 样式释义 |
chat_controller_bg_color | 聊天页面,背景颜色 |
chat_input_controller_bg_color | 聊天页面,输入控制页面背景色 |
chat_input_bg_color | 聊天页面,输入框背景颜色 |
chat_input_text_color | 聊天页面,输入框文本颜色 |
chat_face_page_control_current_color | 表情选项卡,分页控件,当前页的颜色 |
chat_face_page_control_color | 表情选项卡,分页控件,默认颜色 |
chat_text_message_send_text_color | 文本消息,发送消息时显示的文本颜色 |
chat_text_message_receive_text_color | 文本消息,接收消息时显示的文本颜色 |
chat_file_message_bg_color | 文件消息,背景颜色 |
chat_file_message_title_color | 文件消息,标题文本颜色 |
chat_file_message_subtitle_color | 文件消息,副标题文本颜色 |
chat_merge_message_bg_color | 合并消息,背景颜色 |
chat_merge_message_title_color | 合并消息,标题文本颜色 |
chat_merge_message_content_color | 合并消息,内容文本颜色 |
chat_drop_down_color | 聊天页面,向下箭头的颜色 |
chat_voice_message_send_duration_time_color | 语音消息,发送消息时显示的时长文本颜色 |
chat_voice_message_recv_duration_time_color | 语音消息,接收消息时显示的时长文本颜色 |
chat_small_tongue_bg_color | 聊天页面,“回到最新位置” 组件的背景色 |
chat_small_tongue_line_color | 聊天页面,“回到最新位置” 组件的分割线颜色 |
chat_pop_menu_bg_color | 聊天页面,长按消息后弹出的菜单页面的背景色 |
chat_pop_menu_text_color | 聊天页面,长按消息后弹出的菜单页面的文本颜色 |
chat_message_read_status_text_color | 聊天页面,消息已读状态文本提示语颜色 |
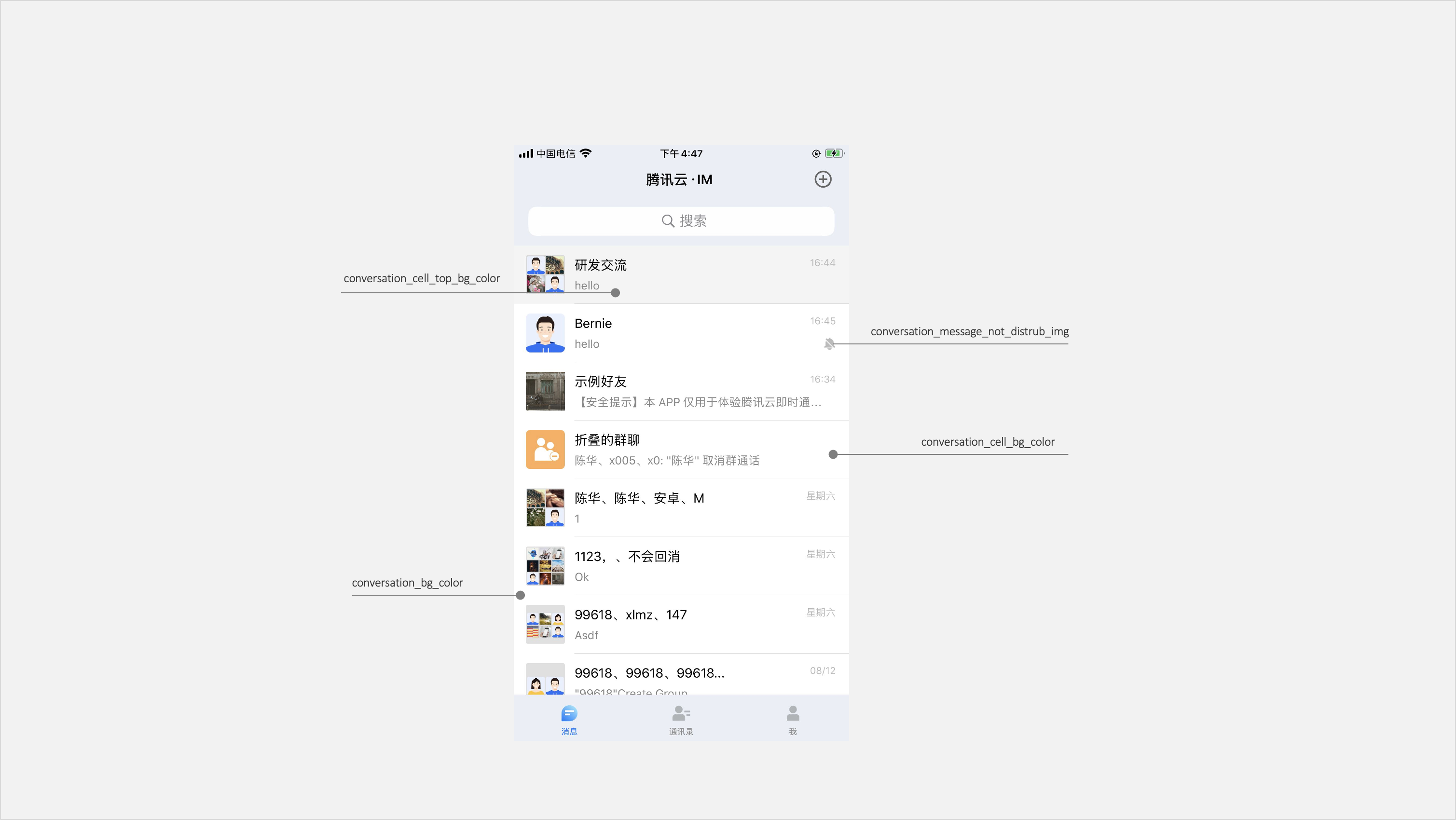
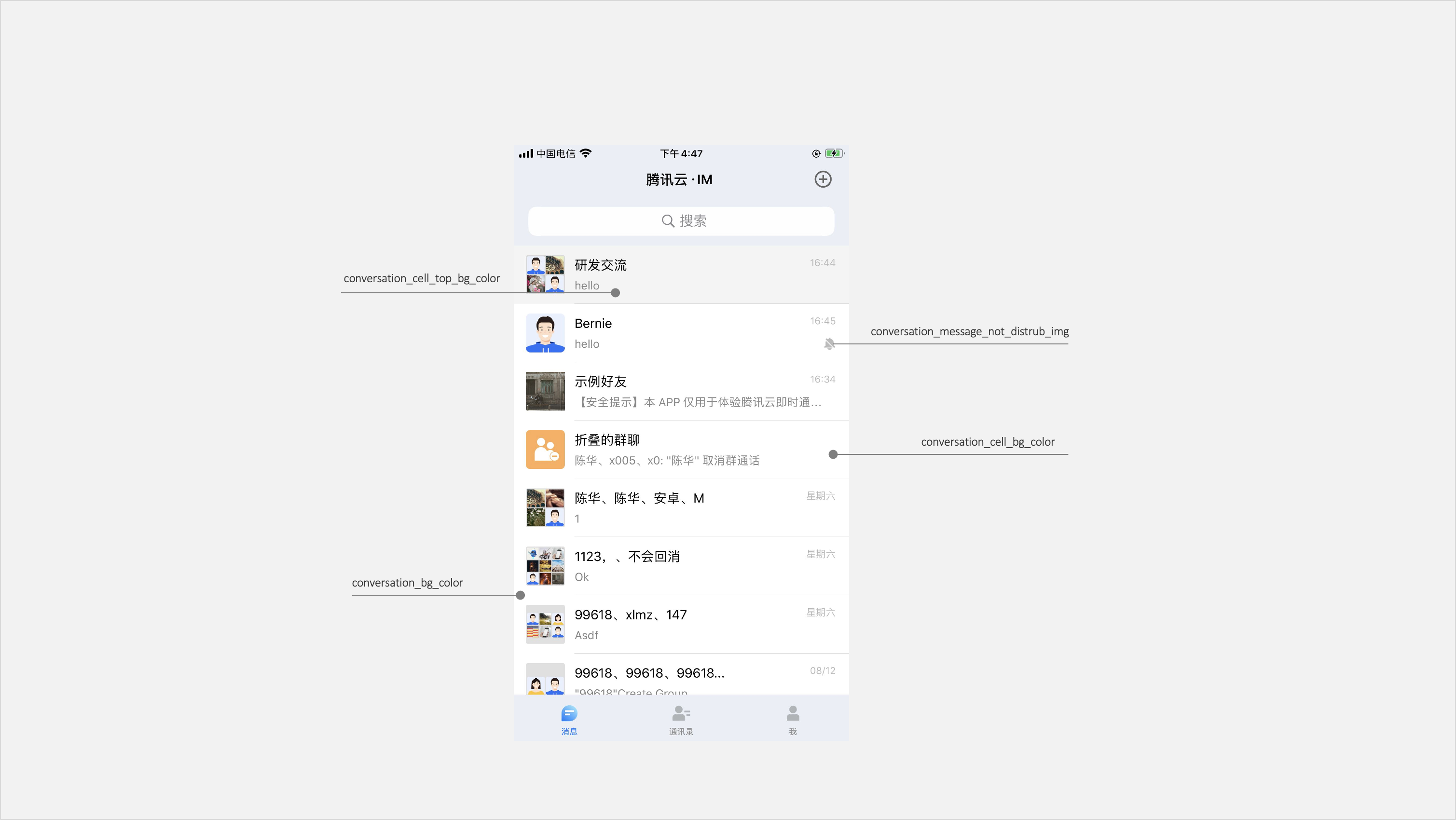
Conversation 页面样式
存储位置
Conversation 页面样式均存在于
TUIConversation 组件中,供 Conversation 页面使用。您可以在
TUIConversation 组件的 TUIConversation/Resources/TUIConversationTheme.bundle 下的任一主题文件夹中的 manifest.plist 文件中看到对应样式的 key。UI 样式表


样式 key | 样式释义 |
conversation_cell_bg_color | 会话列表页面,普通会话的 UITableViewCell 的背景颜色 |
conversation_cell_top_bg_color | 会话列表页面,置顶会话的 UITableViewCell 的背景颜色 |
conversation_bg_color | 会话列表页面的背景颜色 |
conversation_message_not_disturb_img | 会话列表页面,消息免打扰图标 |
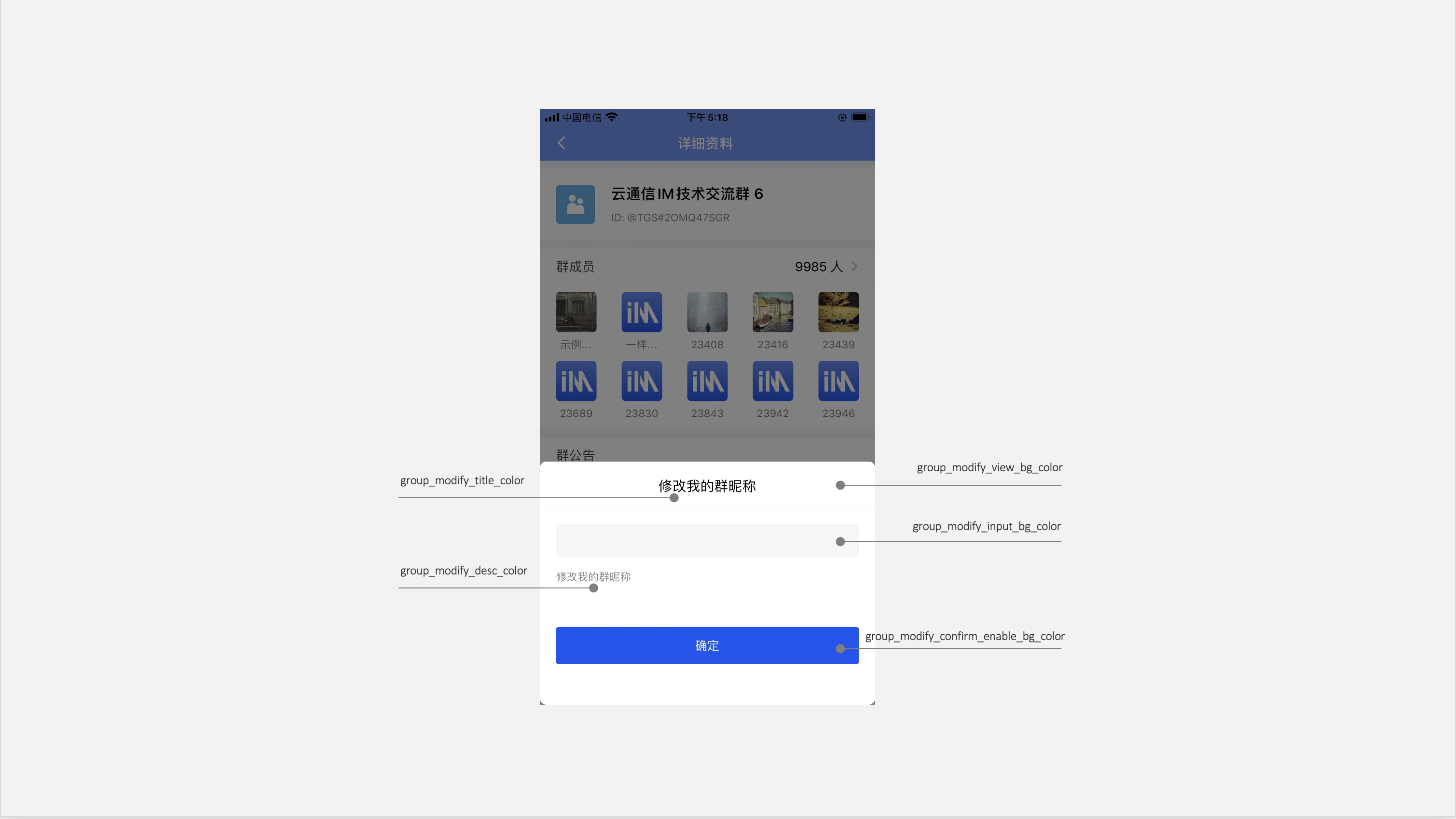
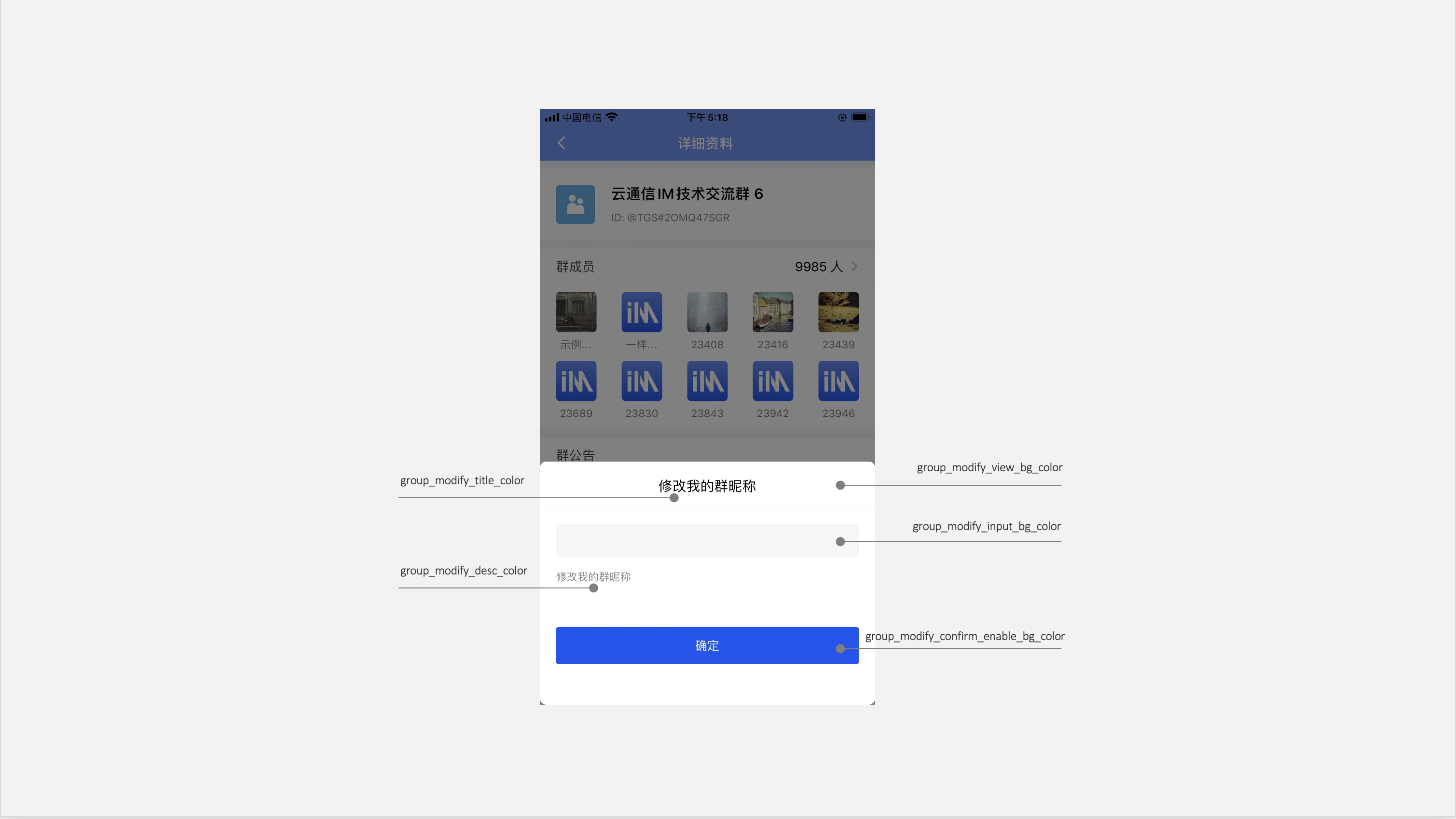
Group 页面样式
存储位置
Group 页面样式均存在于
TUIGroup 组件中,供 Group 页面使用。您可以在
TUIGroup 组件的 TUIGroup/Resources/TUIGroupTheme.bundle 下的任一主题文件夹中的 manifest.plist 文件中看到对应样式的 key。UI 样式表


样式 key | 样式释义 |
group_modify_view_bg_color | 群/个人信息修改界面,背景色 |
group_modify_container_view_bg_color | 群/个人信息修改界面,容器背景色 |
group_modify_title_color | 群/个人信息修改界面,标题文本颜色 |
group_modify_desc_color | 群/个人信息修改界面,描述信息文本颜色 |
group_modify_input_bg_color | 群/个人信息修改界面,输入框背景颜色 |
group_modify_input_text_color | 群/个人信息修改界面,输入框文本颜色 |
group_modify_confirm_enable_bg_color | 群/个人信息修改界面,确认按钮可点击状态的背景颜色 |
group_modify_confirm_disable_bg_color | 群/个人信息修改界面,确认按钮不可点击状态的背景颜色 |
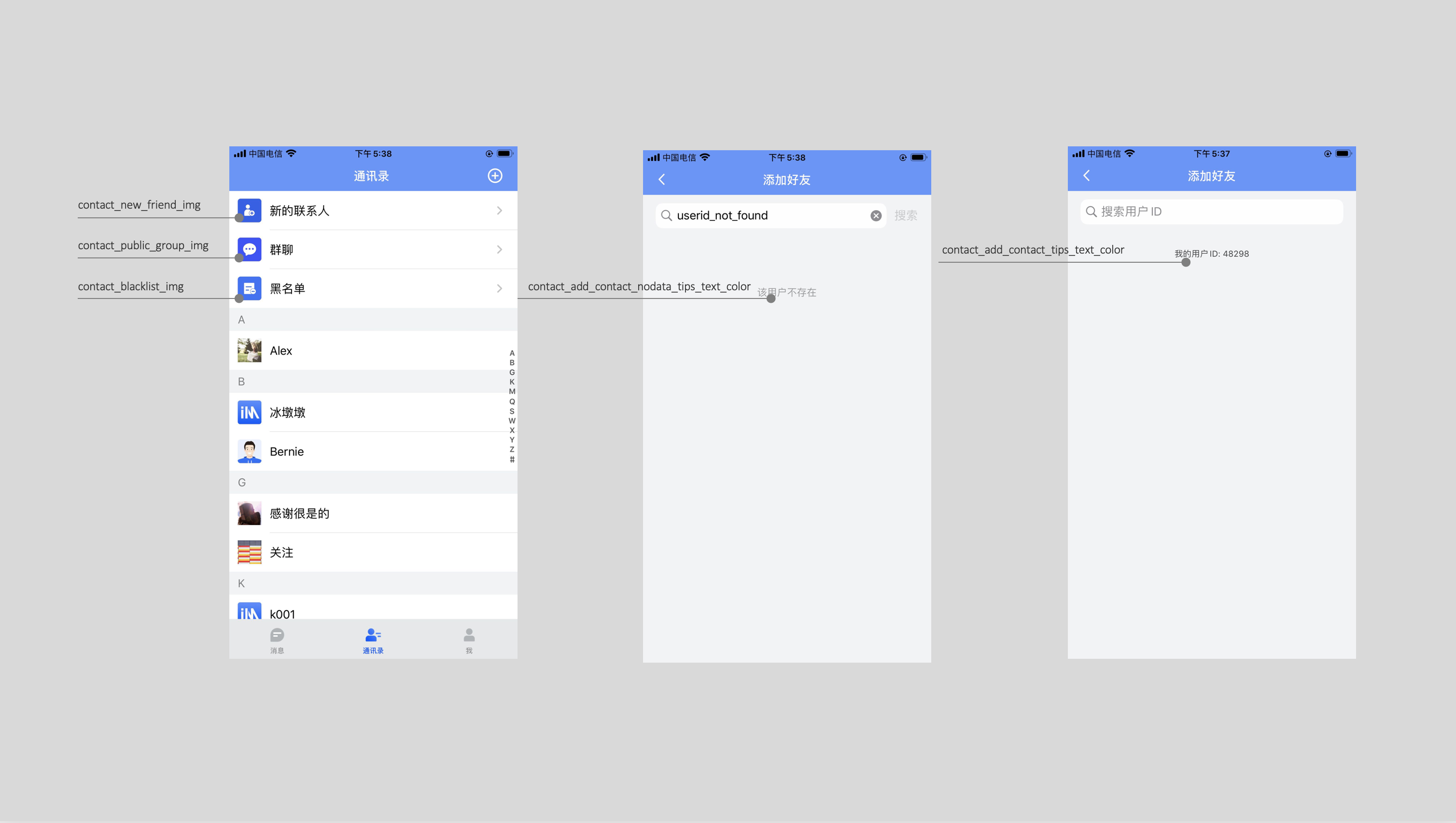
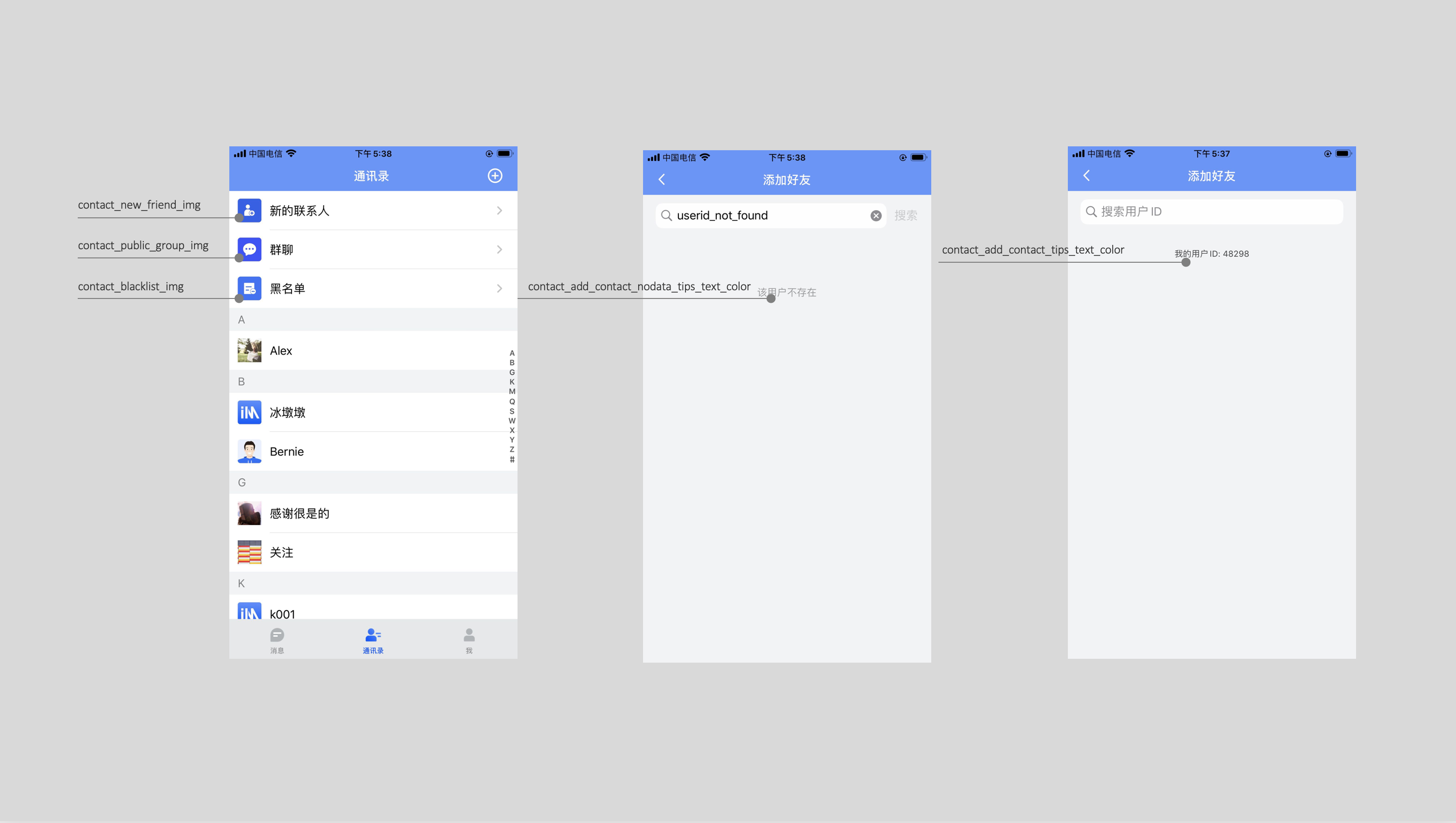
Contact 页面样式
存储位置
Contact 页面样式均存在于
TUIContact 组件中,供 Contact 页面使用。您可以在
TUIContact 组件的 TUIContact/Resources/TUIContactTheme.bundle 下的任一主题文件夹中的 manifest.plist 文件中看到对应样式的 key。UI 样式表


样式 key | 样式释义 |
contact_new_friend_img | 通讯录页面,新的联系人图标 |
contact_blacklist_img | 通讯录页面,黑名单图标 |
contact_public_group_img | 通讯录页面,群聊图标 |
contact_add_contact_tips_text_color | 添加好友页面,我的用户 ID 提示文本的颜色 |
contact_add_contact_nodata_tips_text_color | 添加好友页面,查找的用户不存在时的提示文本颜色 |

 是
是
 否
否
本页内容是否解决了您的问题?