- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
ConversationSearch is mainly used to search the conversation list, consisting of ConversationSearchInput and ConversationSearchResult.Basic Usage
import { UIKitProvider, ConversationList, ConversationSearch, IConversationSearchProps } from '@tencentcloud/chat-uikit-react';import { IConversationModel } from '@tencentcloud/chat-uikit-engine';const CustomConversationSearch = (props: IConversationSearchProps) => {const onSelectResult = (conversation: IConversationModel) => {console.warn(`Select Search Result: ${conversation.conversationID}`);};return (<ConversationSearch {...props} onSelectResult={onSelectResult} />);};const App = () => {return (<UIKitProvider><ConversationListstyle={{ maxWidth: '300px', height: '600px' }}ConversationSearch={CustomConversationSearch}/></UIKitProvider>);};
import { UIKitProvider, ConversationListProvider, useConversationList, ConversationSearch } from '@tencentcloud/chat-uikit-react';const CustomConversationSearch = () => {const { conversationList } = useConversationList();return (<ConversationSearchstyle={{ maxWidth: '300px', maxHeight: '500px' }}conversationList={conversationList}/>);};const App = () => {return (<UIKitProvider><ConversationListProvider><CustomConversationSearch /></ConversationListProvider></UIKitProvider>);};
Props
Parameter Name | Type | Default Value | Indication |
conversationList (Required) | - | Required parameter for the target conversation list to search. When used in <ConversationList>, the value of conversationList obtained from Context is passed as the default target search list. | |
Avatar | ReactElement | Avatar | Avatar component in the search results from Definition. |
ResultPreview | ReactElement | ConversationPreview | Single result preview component in the search results list from Definition. |
ConversationSearchInput | ReactElement | ConversationSearchInput | Search input box component from Definition. |
ConversationSearchResult | ReactElement | ConversationSearchResult | Search results component from Definition. |
searchFn | Specify a function from Definition search algorithm. This function receives the search value and conversation list as parameters and returns the search results. | ||
onSearchChange | (searchValue: string) => void | - | Specify a function to be called when the search input changes. This function receives the current search value as a parameter. |
onFocus | (event: React.FocusEvent<HTMLInputElement>) => void | - | Specify a function to be called when the search input gains focus. |
onBlur | (event: React.FocusEvent<HTMLInputElement>) => void | - | Specify a function to be called when the search input loses focus. |
onSelectResult | - | Specify a function to be called when a search result is selected. This function receives the selected conversation as a parameter. | |
visible | Boolean | true | Specify whether the search component is visible. |
className | String | - | Specify the Custom Class Name for the search component. |
style | React.CSSProperties | - | Custom CSS style. |
Search rules
Default search rules
When
searchFn is not provided, searchFn will use the default value defaultSearchFn as the search rule.defaultSearchFn defaults to searching and matching the conversation title in the conversation list, case insensitive. defaultSearchFn Definition is as follows:function defaultSearchFn(searchValue: string, conversationList: IConversationModel[]) {if (!searchValue || conversationList?.length === 0) return [];return conversationList.filter(item => item.getShowName().toLocaleLowerCase().includes(searchValue.toLocaleLowerCase()));}
Custom Search Rules
You can implement different search rules by passing searchFn props. Here is an example of searching based on conversationID information in the conversation list:
function customSearchFn(searchValue: string, conversationList: IConversationModel[]) {if (!searchValue || conversationList?.length === 0) return [];return conversationList.filter(item => item.conversationID.includes(searchValue));}<ConversationSearch {...props} searchFn={customSearchFn} />
Event Handling
ConversationSearch provides a rich set of props to help you customize responses to various search states.onSearchChange is called when the search input changes.onFocus is called when the search input gains focus.onBlur is called when the search input gains focus.onSelectResult is called when a search result is selected.Custom Component
ConversationSearchInput
Parameter Name | Type | Default Value | Indication |
placeholder | String | - | Input box placeholder text. |
clearable | Boolean | false | Whether the input content can be cleared. |
prefix | ReactNode | <Icon type={IconTypes.SEARCH} height={16} width={16} /> | Input box prefix content. |
value | String | - | Value of the input box. |
onChange | (event: React.ChangeEvent<HTMLInputElement>) => void | - | Specify a function to be called when the search input changes. |
onFocus | (event: React.FocusEvent<HTMLInputElement>) => void | - | Specify a function to be called when the search input gains focus. |
onBlur | (event: React.FocusEvent<HTMLInputElement>) => void | - | Specify a function to be called when the search input loses focus. |
className | String | - | Custom Class Name. |
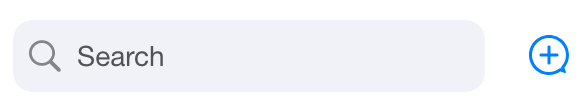
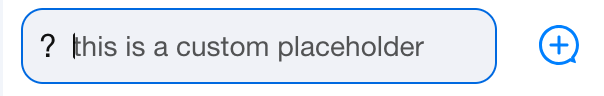
Below is a new definition of a
placeholder and prefix example:const CustomConversationSearchInput = (props: IConversationSearchInputProps) => {return <ConversationSearchInput {...props} placeholder="this is a custom placeholder" prefix="?" />;};const CustomConversationSearch = (props: IConversationSearchProps) => {return <ConversationSearch {...props} ConversationSearchInput={CustomConversationSearchInput} />;};
before | after |
 |  |
ConversationSearchResult
Parameter Name | Type | Default Value | Description |
visible | Boolean | false | Specify whether to display the search results component. |
searchResult | - | Search results. | |
searchValue | String | - | Search input value. |
ResultPreview | ReactElement | ConversationPreview | From the Definition ResultPreview component. |
Avatar | ReactElement | Avatar | From the Definition Avatar component. |
PlaceholderNoResult | ReactNode | <PlaceHolder type={PlaceHolderTypes.NO_RESULTS} searchString={searchValue} /> | Placeholder component from Definition for no results. |
onSelectResult | - | Callback function when ResultPreview is clicked. | |
className | String | - | Custom Class Name. |
style | React.CSSProperties | - | Custom Definition CSS style. |
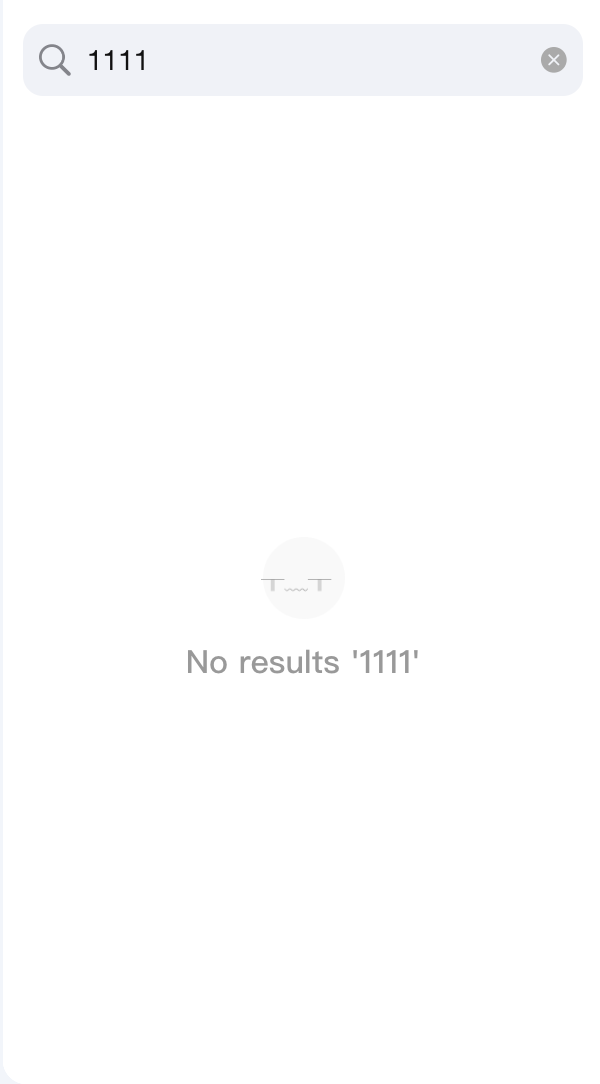
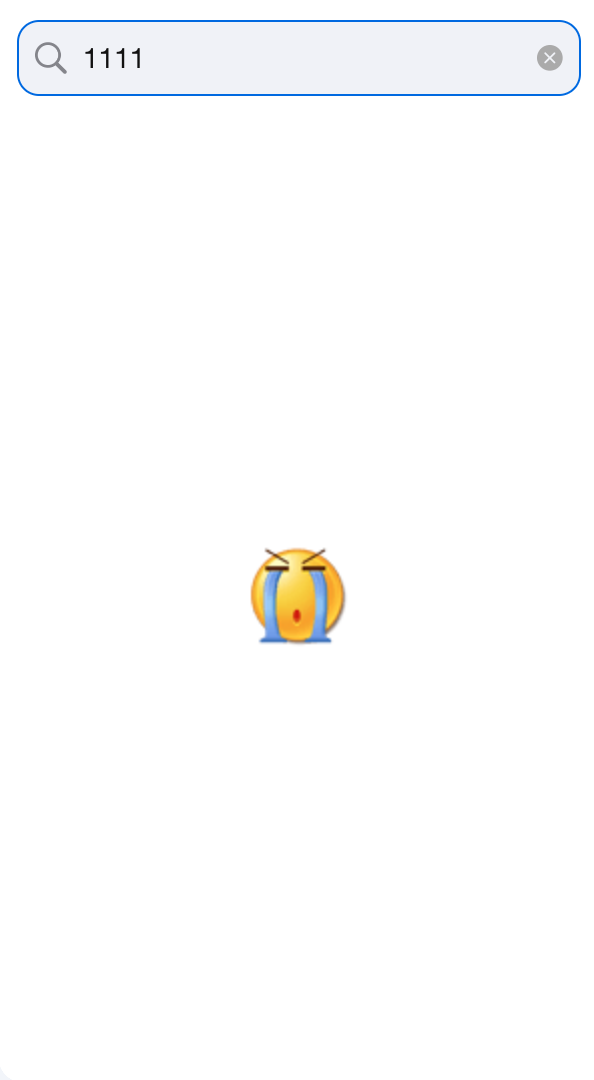
Here is an example of a new no search results interface
PlaceholderNoResult:const CustomConversationSearchResult = (props: IConversationSearchResultProps) => {const CustomPlaceholder = (<div style={{ display: 'flex', flex: '1', justifyContent: 'center', alignItems: 'center' }}><img src="https://web.sdk.qcloud.com/im/assets/emoji/emoji_76@2x.png" alt="tears" /></div>);return <ConversationSearchResult {...props} PlaceholderNoResult={CustomPlaceholder} />;};const CustomConversationSearch = (props: IConversationSearchProps) => {return <ConversationSearch {...props} ConversationSearchResult={CustomConversationSearchResult} />;};
before | after |
 |  |
ResultPreview
ResultPreview parameters are used to display a single search result in ConversationSearchResult.When no value is passed,
ResultPreview will default to displaying the ConversationPreview component as the single search result component.

 是
是
 否
否
本页内容是否解决了您的问题?