- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
功能描述
在某些场景下,您可能需要对会话进行分组,例如分为 "产品体验"、"需求研发" 等,您可以调用以下接口实现。
说明:
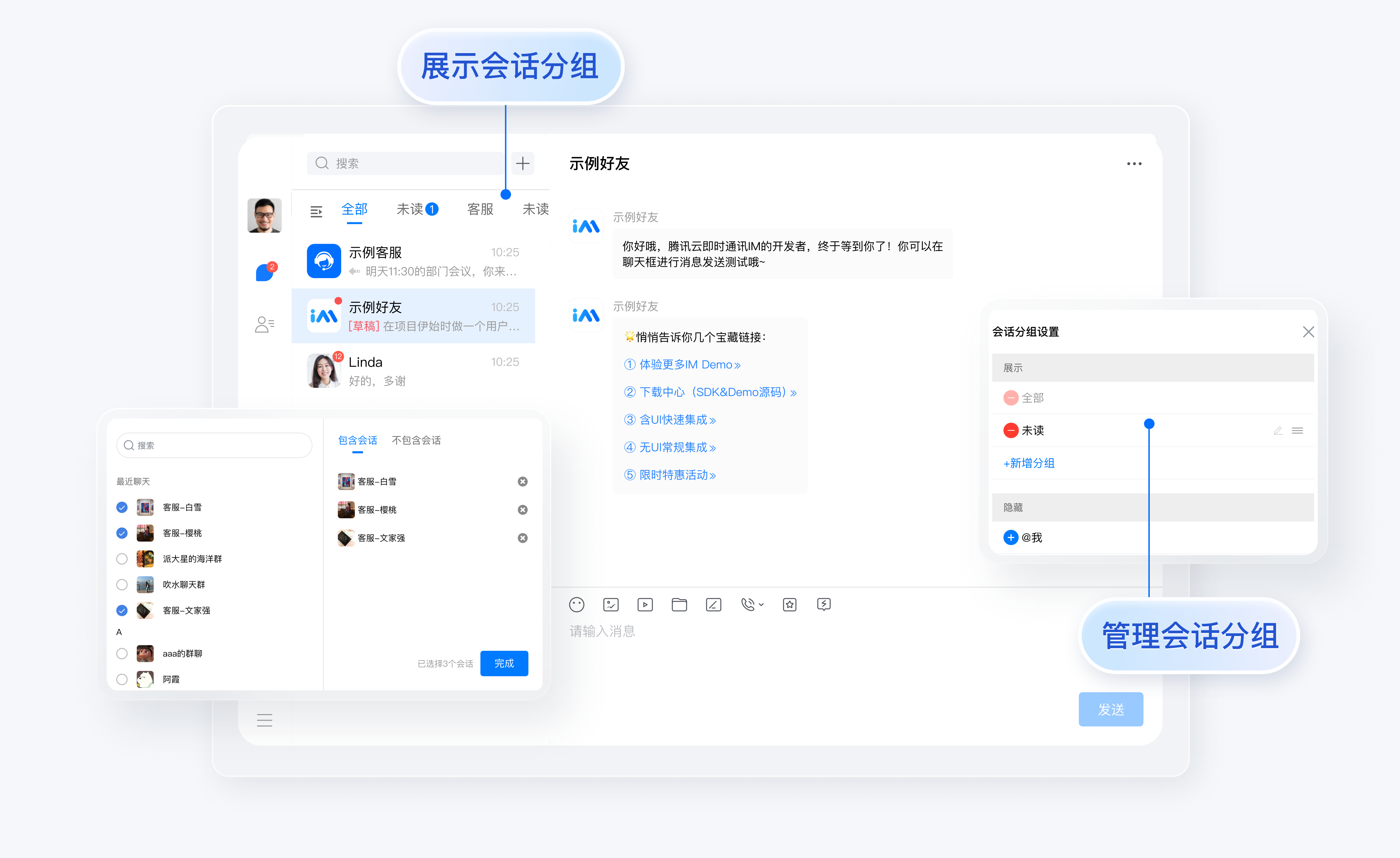
效果展示

会话分组
新建会话分组
您可以调用 createConversationGroup 接口新建会话分组。调用接口成功后 SDK 会派发事件 TencentCloudChat.EVENT.CONVERSATION_LIST_UPDATED 和 TencentCloudChat.EVENT.CONVERSATION_GROUP_LIST_UPDATED。
说明:
会话分组最大支持 20 个,超过后创建新的分组会报
51010 错误,不再使用的分组请及时删除。接口
chat.createConversationGroup(options);
参数
参数 options 为 Object 类型,包含的属性值如下:
参数 | 类型 | 说明 |
conversationIDList | String | 会话 ID 列表 |
groupName | String | 分组名,长度最大支持32字节 |
返回值
Promise示例
let promise = chat.createConversationGroup({conversationIDList: ['GROUPtest', 'C2Cexample'],groupName: 'Suppliers',});promise.then(function(imResponse) {// 创建会话分组成功const { successConversationIDList, failureConversationIDList } = imResponse.data;// successConversationIDList - 成功的会话 ID 列表// 获取会话列表const conversationList = chat.getConversationList(successConversationIDList);// failureConversationIDList - 失败的会话 ID 列表failureConversationIDList.forEach((item) => {const { conversationID, code, message } = item;});}).catch(function(imError) {console.warn('createConversationGroup error:', imError);});
删除会话分组
您可以调用 deleteConversationGroup 接口删除会话分组。调用接口成功后 SDK 会派发事件 TencentCloudChat.EVENT.CONVERSATION_LIST_UPDATED 和 TencentCloudChat.EVENT.CONVERSATION_GROUP_LIST_UPDATED。
说明:
如果会话分组不存在,删除对应分组会报
51009 错误。接口
chat.deleteConversationGroup(groupName);
参数
参数 | 类型 | 说明 |
groupName | String | 分组名,长度最大支持32字节 |
返回值
Promise示例
let promise = chat.deleteConversationGroup('Suppliers');promise.then(function() {// 删除成功}).catch(function(imError) {console.warn('deleteConversationGroup error:', imError);});
重命名会话分组
您可以调用 renameConversationGroup 接口重命名会话分组。调用接口成功后 SDK 会派发事件 TencentCloudChat.EVENT.CONVERSATION_LIST_UPDATED 和 TencentCloudChat.EVENT.CONVERSATION_GROUP_LIST_UPDATED。
接口
chat.renameConversationGroup(options);
参数
参数 options 为 Object 类型,包含的属性值如下:
参数 | 类型 | 说明 |
oldName | String | 旧的分组名 |
newName | String | 新的分组名,长度最大支持32字节 |
返回值
Promise示例
let promise = chat.renameConversationGroup({oldName: 'Suppliers_old',newName: 'Suppliers_new'});promise.then(function(imResponse) {// 重命名成功}).catch(function(imError) {console.warn('renameConversationGroup error:', imError);});
获取会话分组列表
接口
chat.getConversationGroupList();
返回值
Promise示例
let promise = chat.getConversationGroupList();promise.then(function(imResponse) {const groupNameList = imResponse.data; // 会话分组名列表});
// 获取指定会话分组下的所有会话let promise = chat.getConversationList({ groupName: 'Suppliers' });promise.then(function(imResponse) {const conversationList = imResponse.data.conversationList; // 会话列表});
添加会话到一个分组
当分组创建成功后,您可以调用 addConversationsToGroup 接口添加一个新会话到分组。调用接口成功后 SDK 会派发事件 TencentCloudChat.EVENT.CONVERSATION_IN_GROUP_UPDATED。
接口
chat.addConversationsToGroup(options);
参数
参数 options 为 Object 类型,包含的属性值如下:
参数 | 类型 | 说明 |
conversationIDList | String | 会话 ID 列表 |
groupName | String | 分组名,长度最大支持32字节 |
返回值
Promise示例
let promise = chat.addConversationsToGroup({conversationIDList: ['GROUPtest', 'C2Cexample'],,groupName: 'Suppliers_new',});promise.then(function(imResponse) {// 添加会话到分组成功const { successConversationIDList, failureConversationIDList } = imResponse.data;// successConversationIDList - 成功的会话 ID 列表// 获取会话列表const conversationList = chat.getConversationList(successConversationIDList);// failureConversationIDList - 失败的会话 ID 列表failureConversationIDList.forEach((item) => {const { conversationID, code, message } = item;});}).catch(function(imError) {console.warn('addConversationsToGroup error:', imError);});
从分组中删除某会话
您可以调用 deleteConversationsFromGroup 从分组中删除某会话。调用接口成功后 SDK 会派发事件 TencentCloudChat.EVENT.CONVERSATION_IN_GROUP_UPDATED。
接口
chat.deleteConversationsFromGroup(options);
参数
参数 options 为 Object 类型,包含的属性值如下:
参数 | 类型 | 说明 |
conversationIDList | String | 会话 ID 列表 |
groupName | String | 分组名,长度最大支持32字节 |
返回值
Promise示例
let promise = chat.deleteConversationsFromGroup({conversationIDList: ['GROUPtest', 'C2Cexample'],,groupName: 'Suppliers_new',});promise.then(function(imResponse) {// 从分组删除会话成功const { successConversationIDList, failureConversationIDList } = imResponse.data;// successConversationIDList - 成功的会话 ID 列表// 获取会话列表const conversationList = chat.getConversationList(successConversationIDList);// failureConversationIDList - 失败的会话 ID 列表failureConversationIDList.forEach((item) => {const { conversationID, code, message } = item;});}).catch(function(imError) {console.warn('deleteConversationsFromGroup error:', imError);});
监听会话分组变更通知
会话分组更新时触发(如创建会话分组、删除会话分组、重命名会话分组)。
示例
let onConversationGroupListUpdated = function(event) {console.log(event.data); // 全量的会话分组名列表}chat.on(TencentCloudChat.EVENT.CONVERSATION_GROUP_LIST_UPDATED, onConversationGroupListUpdated);
监听分组内的会话变更通知
会话分组内的会话更新时触发(如添加会话到分组,或者从分组内删除会话)。
示例
let onConversationInGroupUpdated = function(event) {const { groupName, conversationList } = event.data;// groupName - 会话分组名// conversationList - 分组内的会话列表}chat.on(TencentCloudChat.EVENT.CONVERSATION_IN_GROUP_UPDATED, onConversationInGroupUpdated);

 是
是
 否
否
本页内容是否解决了您的问题?