- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
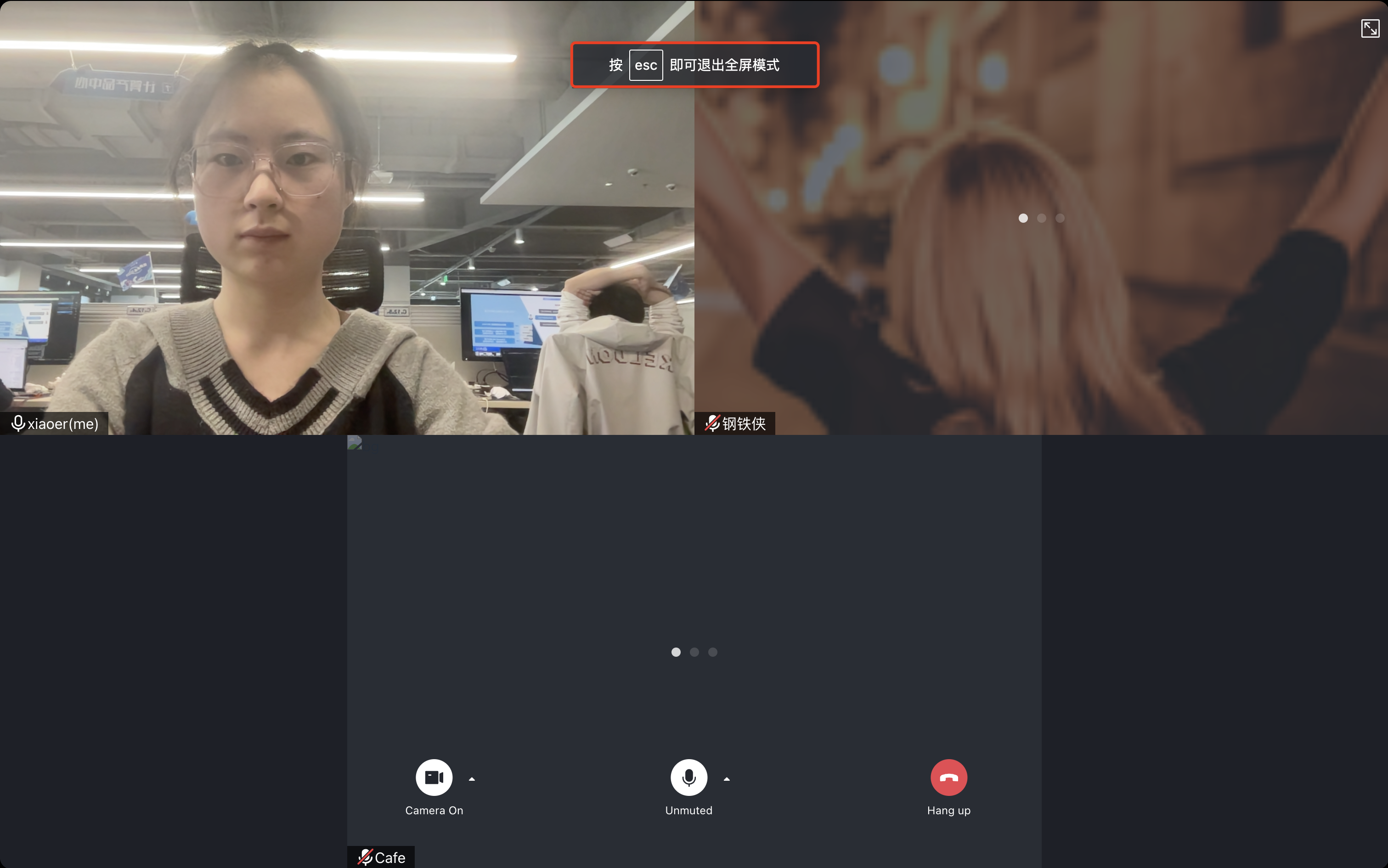
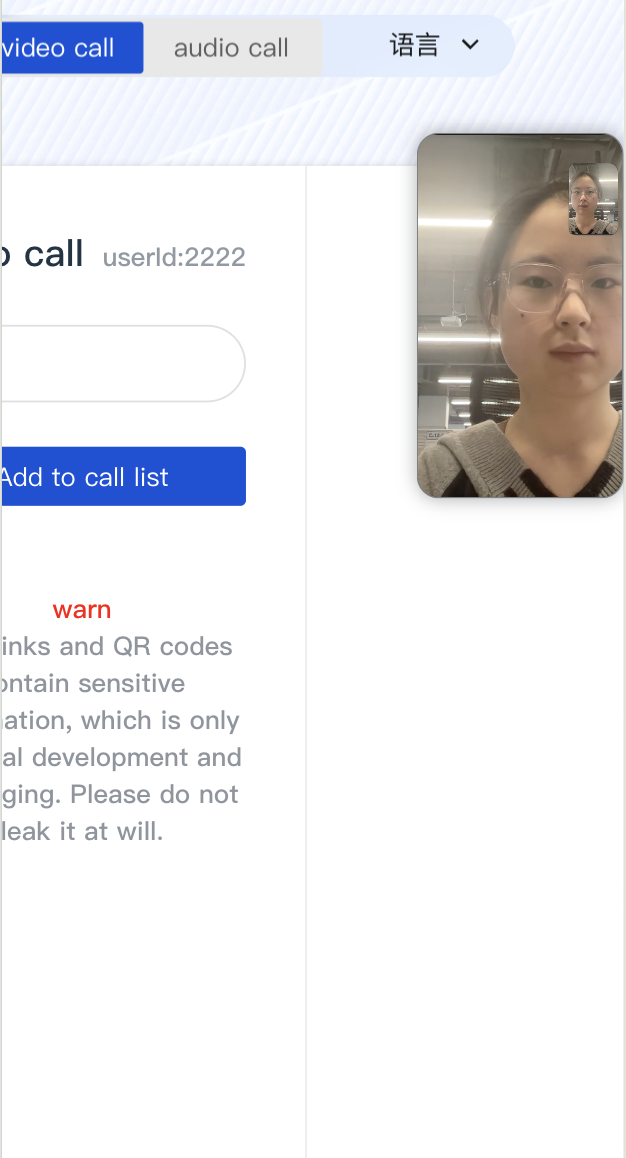
本文将介绍悬浮窗功能的使用。
预期效果
Web 端悬浮窗 | web 端全屏 | H5 端悬浮窗 |
 |  |  |
悬浮窗功能
方式一:调用
enableFloatWindow(enable: boolean) API 开启/关闭悬浮窗。说明:Vue ≥ v3.1.0 支持
try {await TUICallKitServer.enableFloatWindow(enable: Boolean)} catch (error: any) {alert(`[TUICallKit] enableFloatWindow failed. Reason: ${error}`);}
方式二:通过属性控制悬浮窗、全屏的开启/关闭。
allowedMinimized 属性控制控制悬浮窗开启/关闭。allowedMinimized 属性控制全屏的开启/关闭。<TUICallKitallowedMinimized={true}allowedFullScree={true}/>
<TUICallKit:allowedMinimized="true":allowedFullScreen="true"/>

 是
是
 否
否
本页内容是否解决了您的问题?