- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送服务(Push)
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送服务(Push)
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
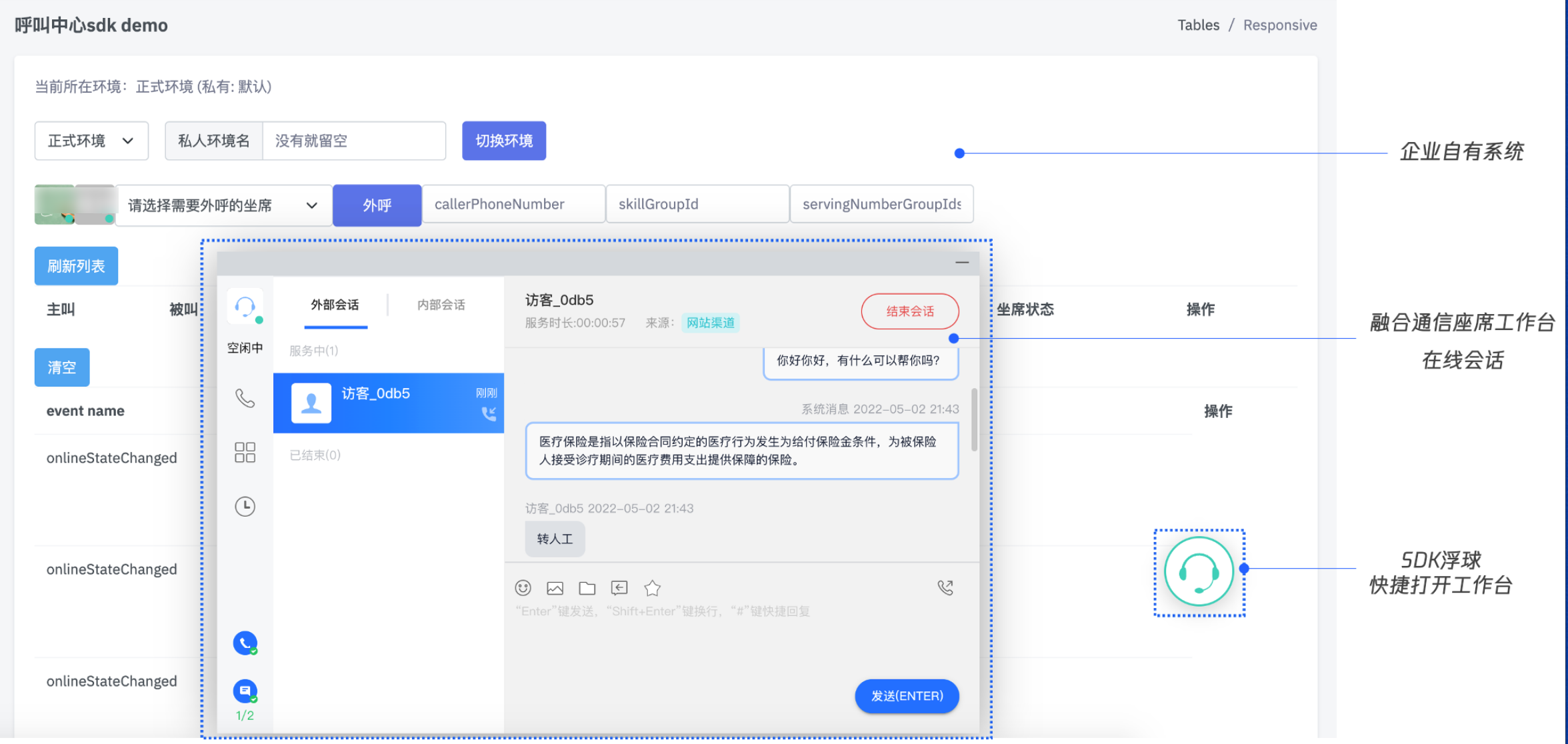
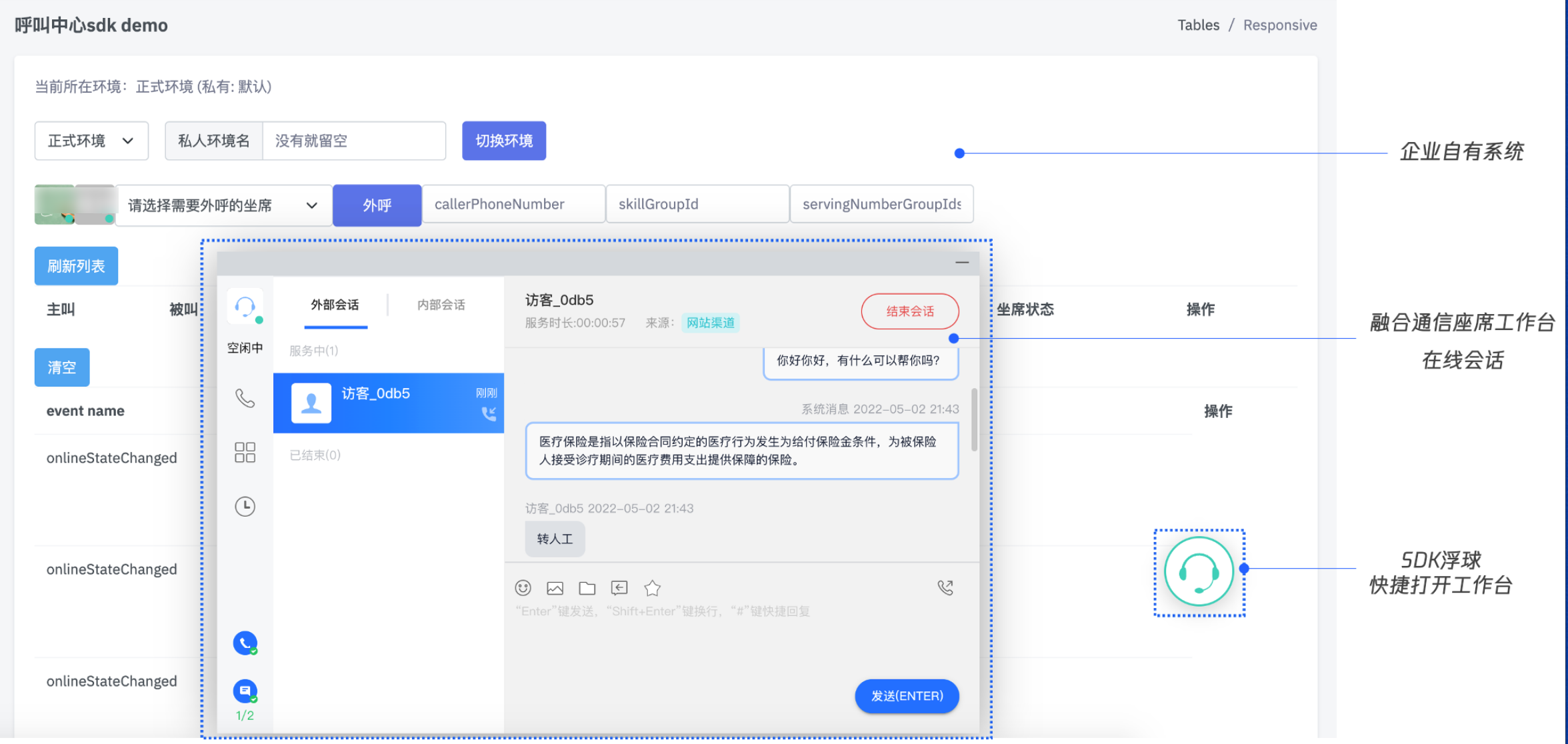
集成效果


软件要求
座席端要求微软 Edge 或 Google Chrome 浏览器(版本70以上),下载地址如下:
微软 Edge
集成步骤
您可以按照以下步骤进行开发集成:
1. 参考《快速入门》开通并配置好在线客服。
2. 可以直接使用 Demo 跑通,或者自己初始化。
使用 Demo 跑通
我们提供了不同框架下的 Demo,您可以下载后快速运行:
Vue Demo
React Demo
下载完成后,根据
README.md文档指引运行。您也可以继续根据后面的文档集成进您自己的项目。自行初始化SDK
原理
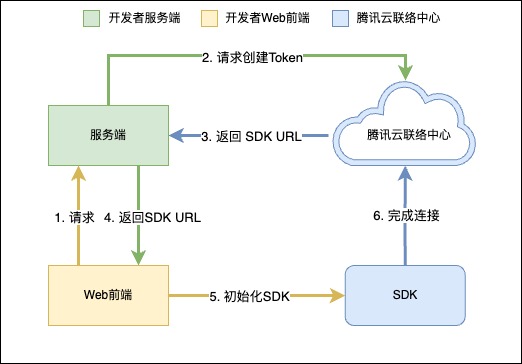
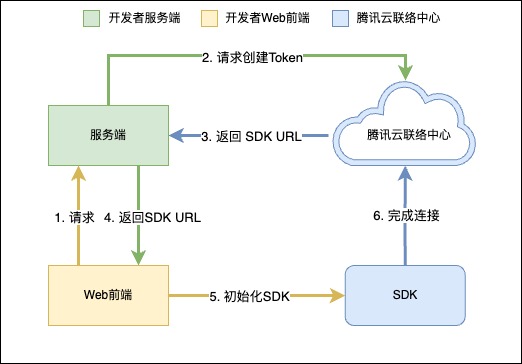
客服插件提供 JavaScript SDK 给开发者,开发者将 SDK 以 script 方式引入到页面中,即完成 SDK 的初始化,集成交互图如下:
(“腾讯云联络中心”就是客服插件)


关键概念
SdkAppId:您开通的客服插件 appid,称之为 SdkAppId,通常为160开头。
UserID :座席或管理员在腾讯云联络中心内配置的账号,通常为邮箱格式,管理员参考《客服管理》添加客服账号。
SecretId 和 SecretKey:开发者调用云 API 所需凭证,通过 腾讯云控制台 创建。
SDKURL:初始化 Web SDK 时的 JS URL,通过云 API 创建,该 URL 有效时长为10分钟,请确保只使用一次,在需要初始化 SDK 时请求创建,SDK 初始化成功后无需重复创建。
SessionId:用户从开始接入到结束过程中的唯一 ID,通过 SessionId,开发者可以关联不同的录音、服务记录和事件推送等。
步骤1:获取必备参数
1. 获取腾讯云账号的
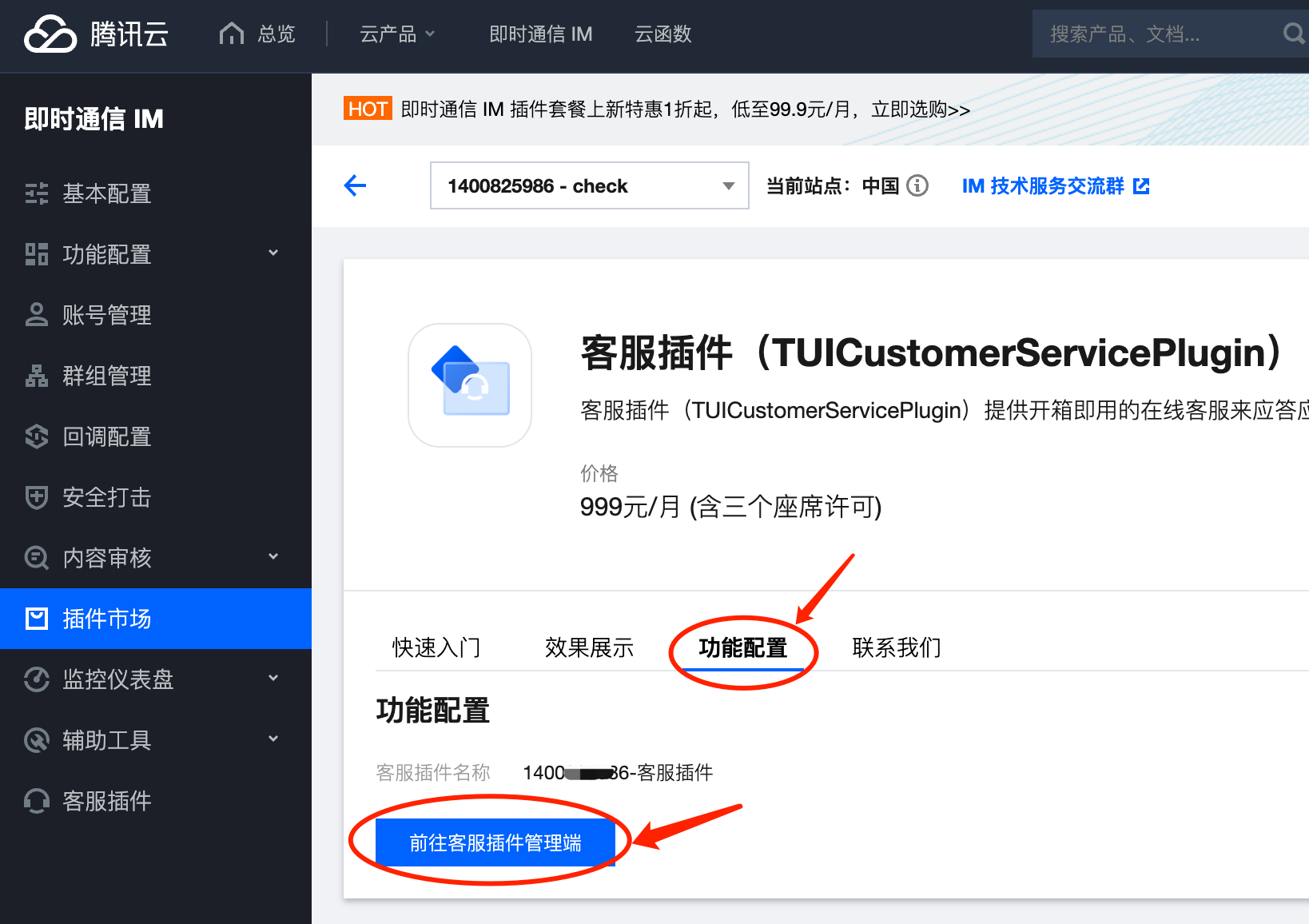
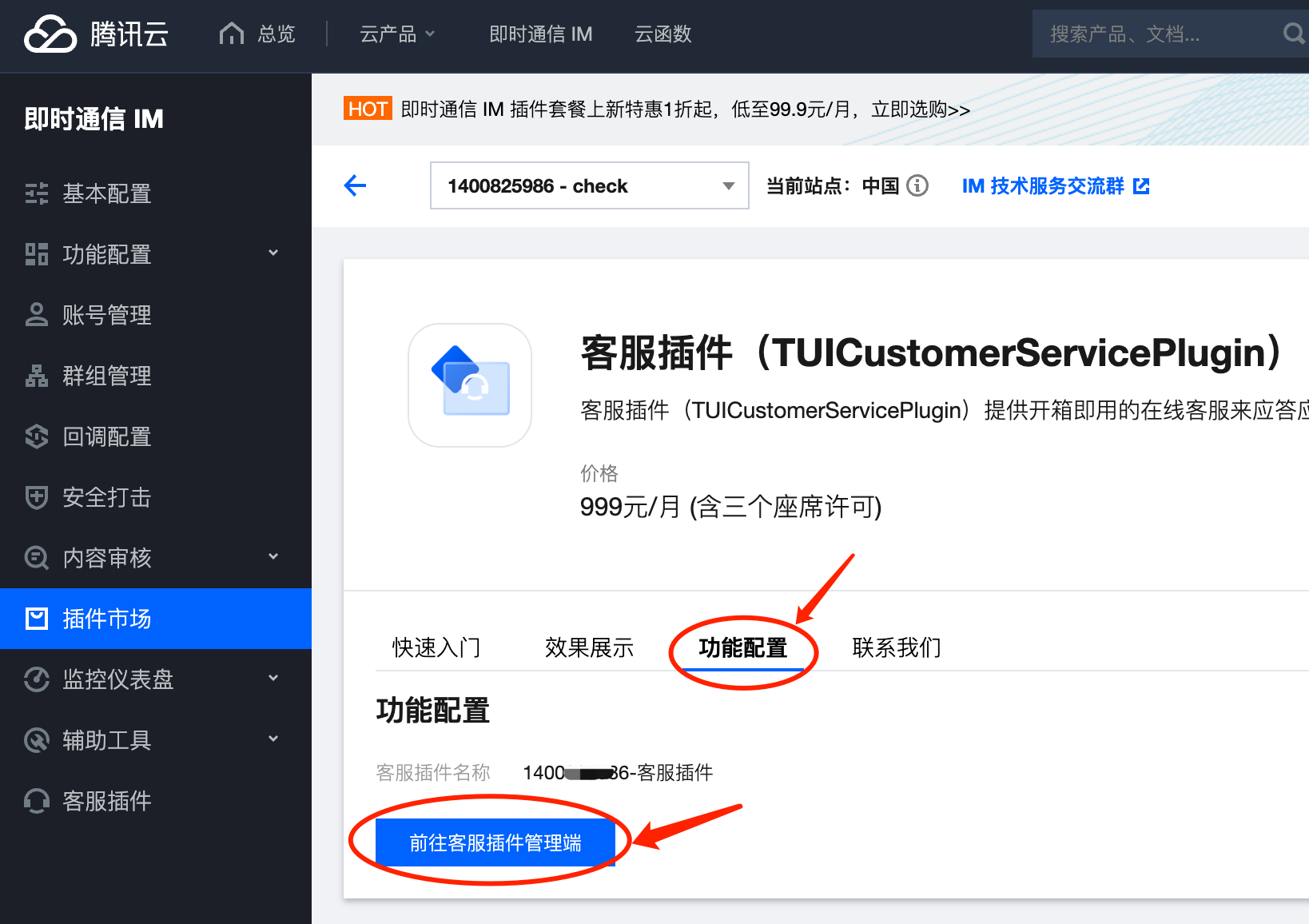
SecretId 和 SecretKey,可参见 获取密钥。2. 获取客服插件的 sdkappid,在客服插件页面的“功能配置”界面,点击“前往客服插件管理端”


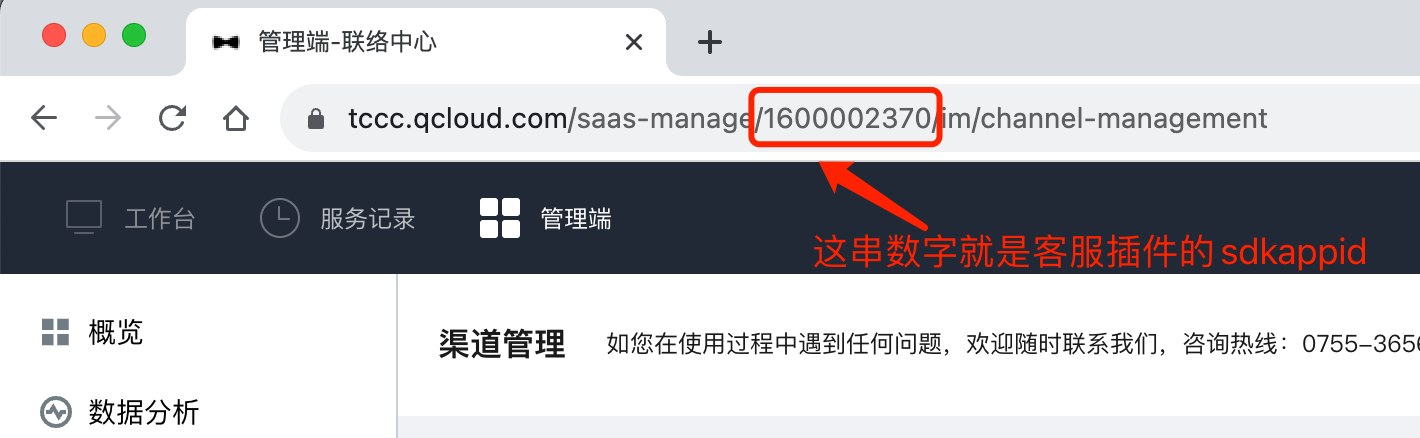
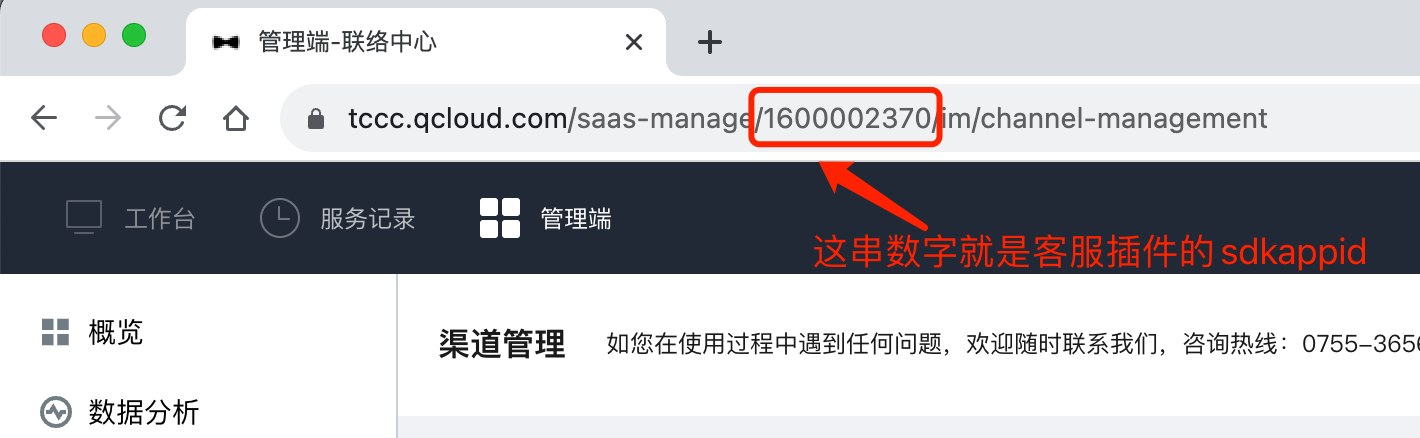
3. 在跳转过去的页面 URL 上,可以找到160开头的数字,这串数字就是客服插件的 sdkappid。


步骤2:获取 SDK URL
说明:该步骤需要接入方后台开发实现。
1. 引入 tencentcloud-sdk,引入方式可参见 SDK 中心 对应语言。
2. 调用接口 CreateSDKLoginToken 。
3. 将获取到的 SdkURL 返回给接入方前端。
下文将使用接口名称
/loginTCCC 来说明该步骤开发的接口。以下代码以 Node.js 为例,其他语言示例代码请参见 CreateSDKLoginToken 。
// tencentcloud-sdk-nodejs的版本要求大于或等于4.0.3const tencentcloud = require('tencentcloud-sdk-nodejs');const express = require('express');const app = express();const CccClient = tencentcloud.ccc.v20200210.Client;app.use('/loginTCCC', (req, res) => {const clientConfig = {// secret获取地址: https://console.tencentcloud.com/cam/capicredential: {secretId: 'SecretId',secretKey: 'SecretKey'},region: 'ap-singapore',profile: {httpProfile: {endpoint: 'ccc.tencentcloudapi.com'}}};const client = new CccClient(clientConfig);const params = {SdkAppId: 1400000000, // 请替换为自己的 SdkAppIdSeatUserId: 'xxx@qq.com' // 替换为座席账号};client.CreateSDKLoginToken(params).then((data) => {res.send({SdkURL: data.SdkURL})},(err) => {console.error('error', err);res.status(500);});})
步骤3:在 Web 前端请求获取 SDK URL 并完成初始化
说明:该步骤需要接入方前端开发进行。
1. 请求第二步实现的
/loginTCCC 接口,得到 SdkURL。2. 将 SdkURL 以 script 方式插入页面。
3. 监听事件 tccc.events.ready 成功后,执行业务逻辑。
function injectTcccWebSDK(SdkURL) {if (window.tccc) {console.warn('已经初始化SDK了,请确认是否重复执行初始化');return;}return new Promise((resolve, reject) => {const script = document.createElement('script');script.setAttribute('crossorigin', 'anonymous');// 需要渲染进的 DomId// 为保证工作台 UI 完整,渲染的 Dom 最小高度为480px,最小宽度为760px// script.dataset.renderDomId = "renderDom";script.src = SdkURL;document.body.appendChild(script);script.addEventListener('load', () => {// 加载JS SDK文件成功,此时可使用全局变量"tccc"window.tccc.on(window.tccc.events.ready, () => {/*** TCCC SDK 初始化成功,此时可调用外呼、监听呼入事件等功能。* 注意⚠️:请确保只初始化一次SDK* */resolve('初始化成功')});window.tccc.on(window.tccc.events.tokenExpired, ({message}) => {console.error('初始化失败', message)reject(message)})})})}// 请求第二步实现的接口 /loginTCCC// 注意⚠️:以下仅为代码样例,不建议直接运行fetch('/loginTCCC').then(res => res.json()).then((res) => {const SdkURL = res.SdkURL; // 请确保SdkURL都是通过请求返回的,否则可能会出现不可预知的错误!return injectTcccWebSdk(SdkURL);}).catch((error) => {// 初始化失败console.error(error);})

 是
是
 否
否
本页内容是否解决了您的问题?