- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
本文主要介绍如何快速将腾讯云即时通信 Chat SDK 集成到您的 Web、小程序、uni-app、React Native 项目中。
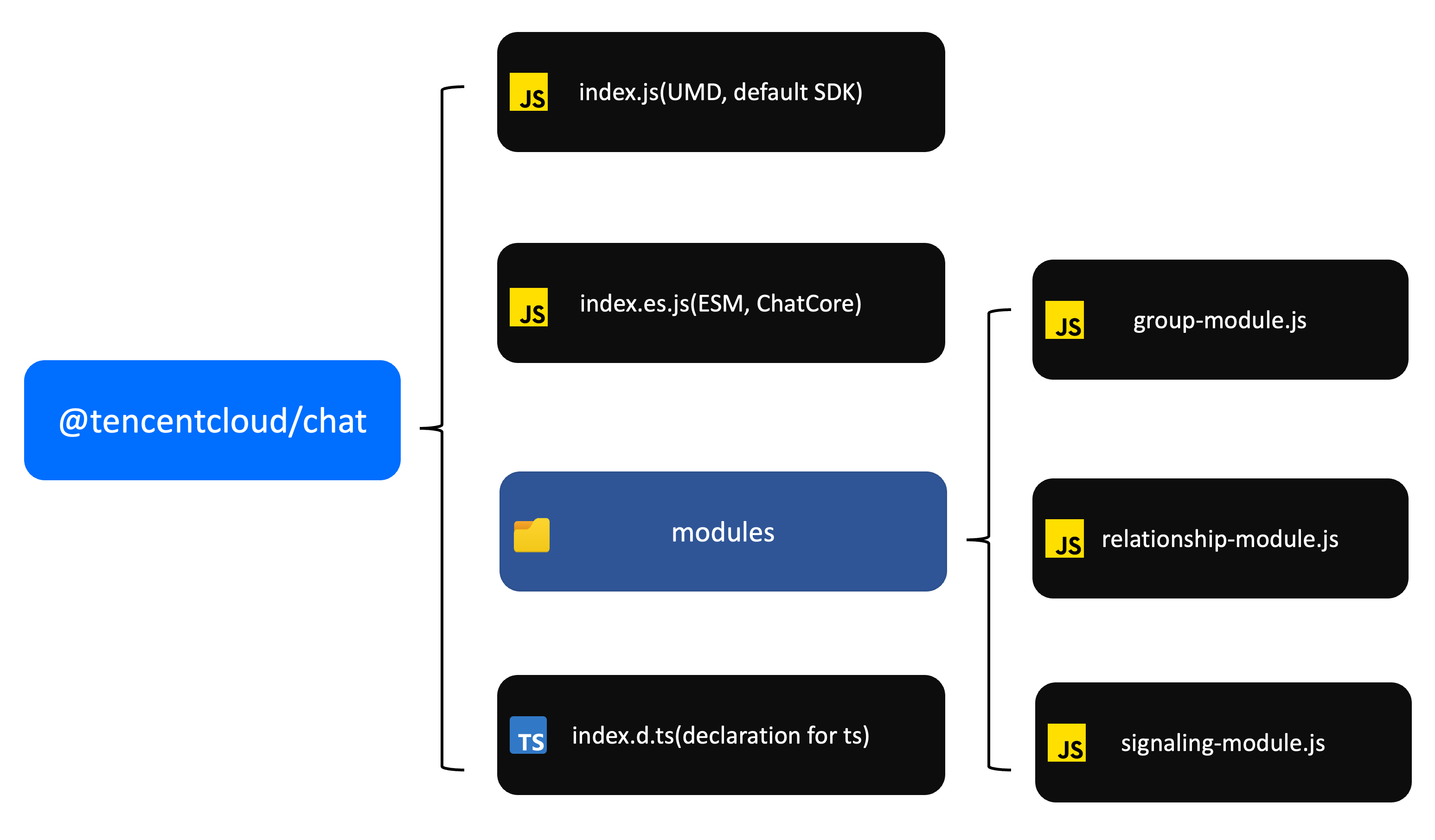
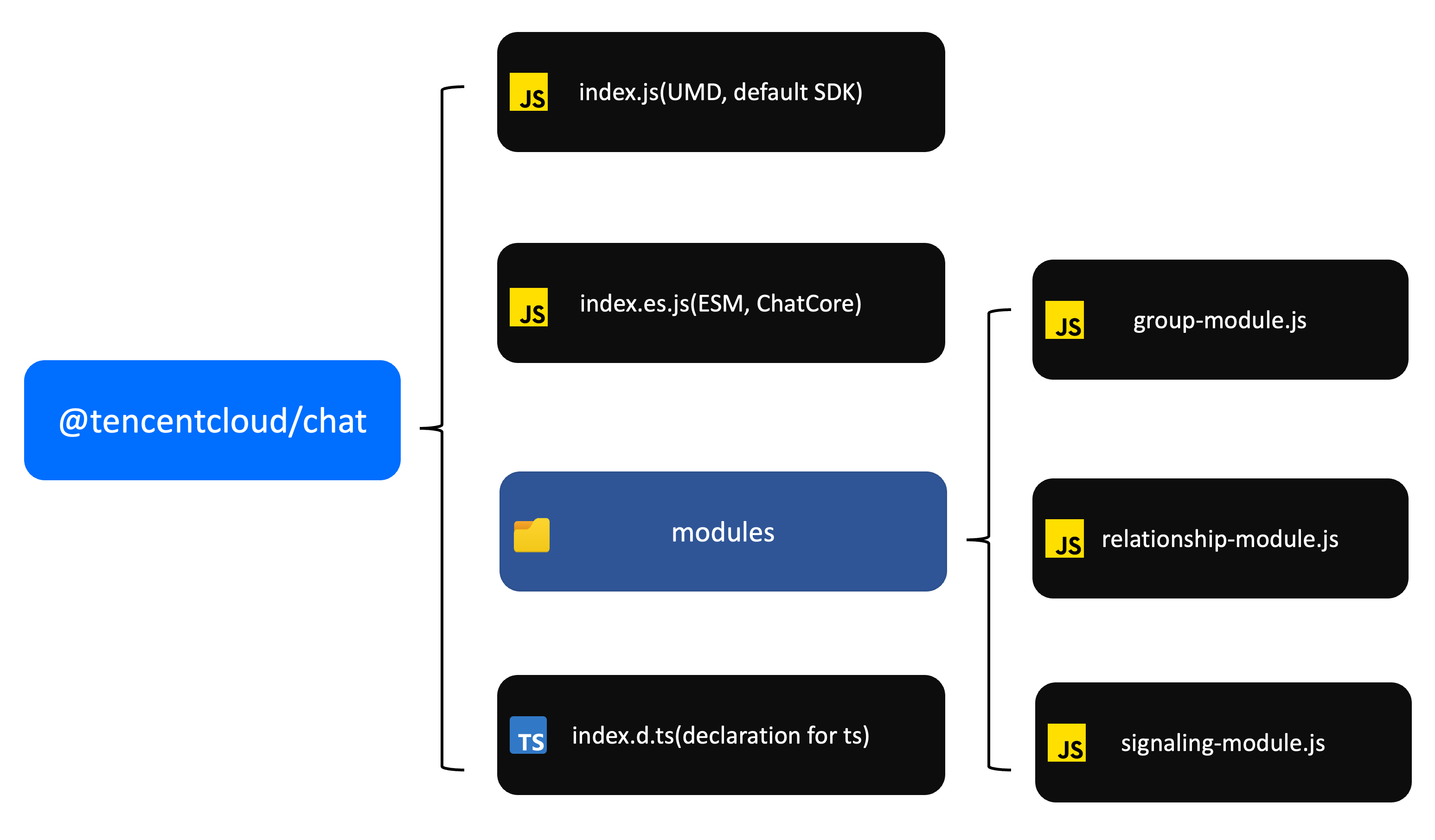
Chat SDK 文件结构


集成 SDK
通过 npm 方式将 Chat SDK 集成到您的 Web、小程序、uni-app 项目中。
通过集成上传插件 tim-upload-plugin,实现更快更安全的富媒体消息资源上传。
npm 集成(推荐)
在您的项目中使用 npm 安装相应的 Chat SDK 依赖。
npm install @tencentcloud/chat// 发送图片、文件等消息需要腾讯云即时通信 IM 上传插件npm install tim-upload-plugin --save
import TencentCloudChat from '@tencentcloud/chat';import TIMUploadPlugin from 'tim-upload-plugin';let options = {SDKAppID: 0 // 接入时需要将0替换为您的即时通信 IM 应用的 SDKAppID};// 创建 SDK 实例// `TencentCloudChat.create()` 方法对于同一个 `SDKAppID` 只会返回同一份实例// SDK 实例通常用 chat 表示let chat = TencentCloudChat.create(options);// 设置 SDK 日志级别// 0: 普通级别,日志量较多,接入时建议使用// 1: release 级别,SDK 输出关键信息,生产环境时建议使用chat.setLogLevel(0);// chat.setLogLevel(1);// 注册腾讯云即时通信 IM 上传插件chat.registerPlugin({'tim-upload-plugin': TIMUploadPlugin});
相关资源
SDK 更新日志
SDK 接口文档
常见问题
1. 是否有开源的 UI 组件可以复用或者二次开发?
TencentCloud Chat 提供了各个平台的开源的 UIKit,供开发者复用和二次开发。请参考以下文档:

 是
是
 否
否
本页内容是否解决了您的问题?